一键帮你节省 69% 的设计时间:10个有毒的设计神器

扫一扫 
扫一扫 
扫一扫 
扫一扫
@Simon_阿文 :这篇文章一口气为大家带来10个有毒的设计神器 ,毒性有多强?包你上瘾! 以下神器都是在线工具,无需下载。由于担心大家过目就忘,本人亲身试毒,制作了超多案例,希望能给大家一些帮助。 一、双色图片生成器
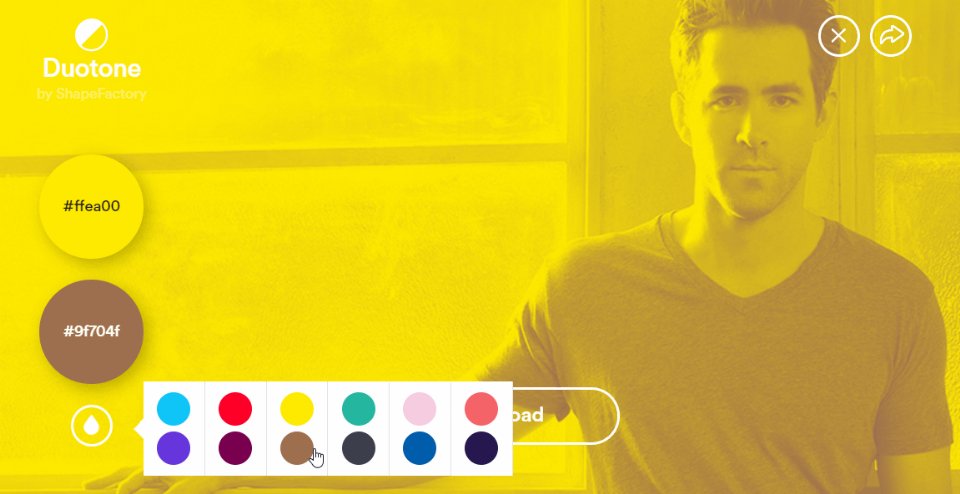
Duotone,中文是双色调的意思,一种欧美杂志惯用的设计风格。顾名思义,这个神器能让你一键无痛生成酷炫的双色画风!完全不用开 PS!
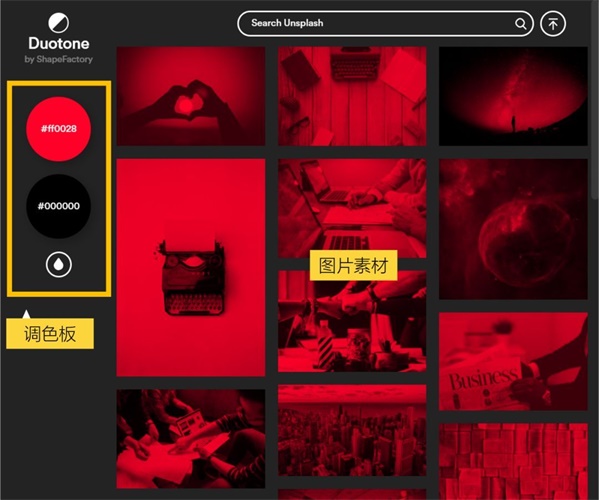
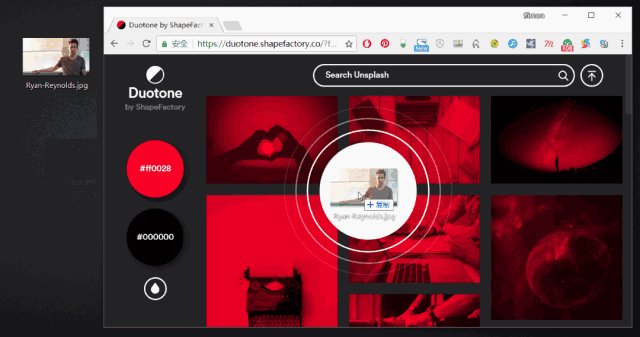
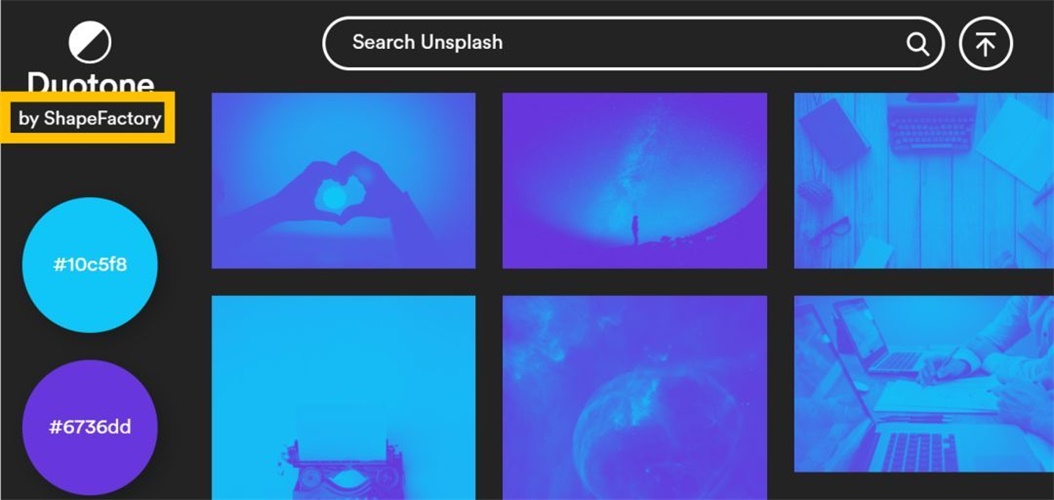
工具的界面如下图, 左侧是调色板,右侧是默认推荐的图片,素材都是来源于大名鼎鼎的免费可商用图库 Unsplash :
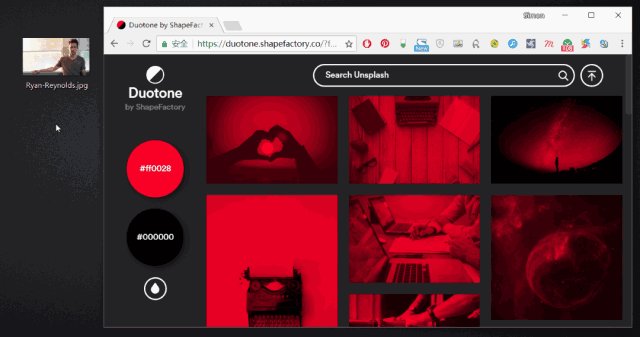
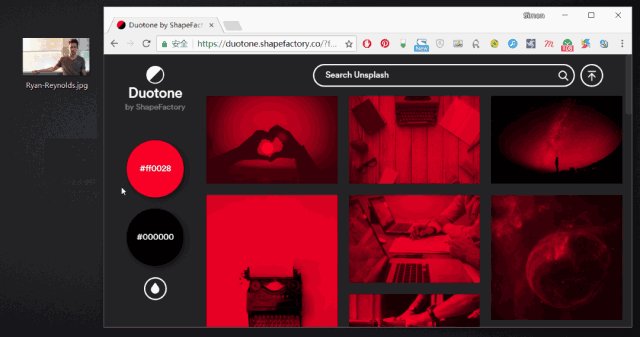
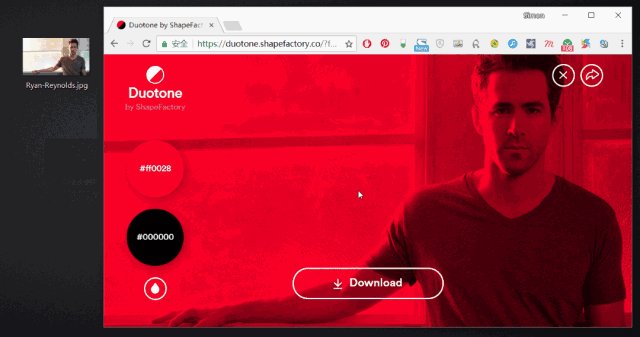
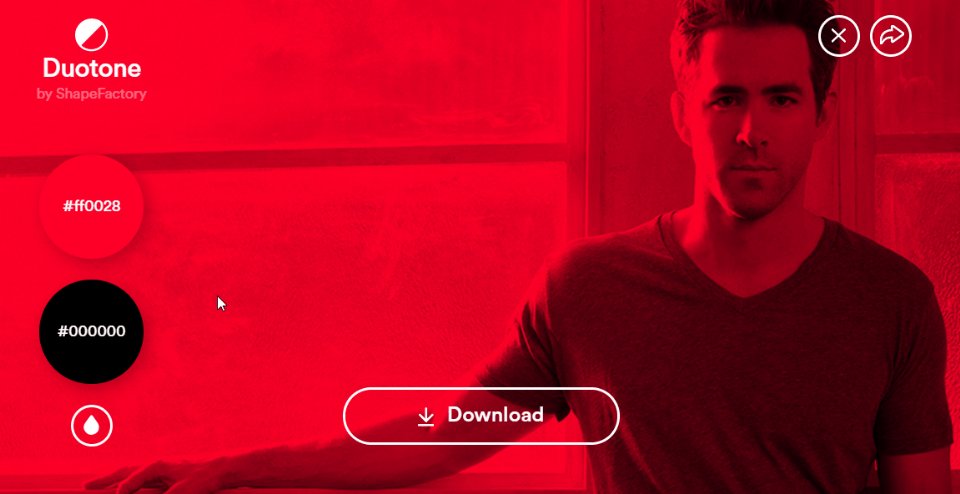
除了可以选用默认推荐的图片,你还可以上传自己的,直接把图片拖拽进工具即可:
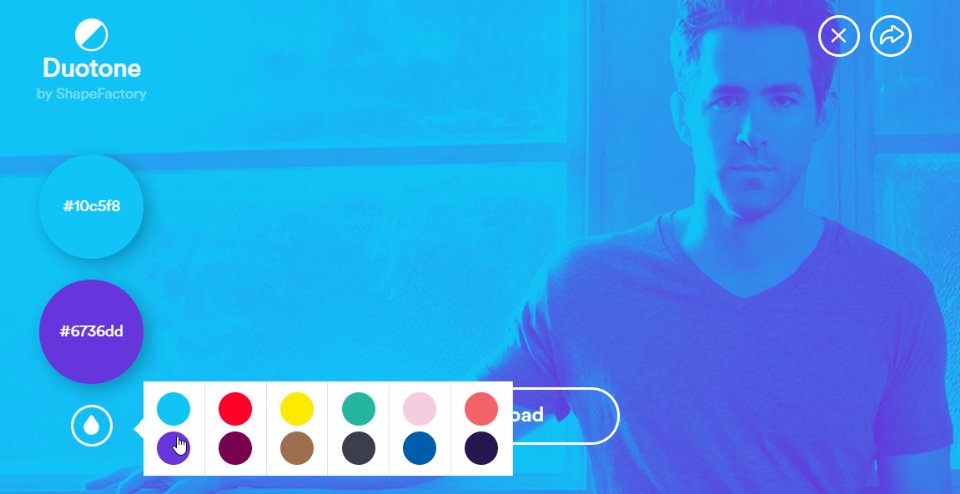
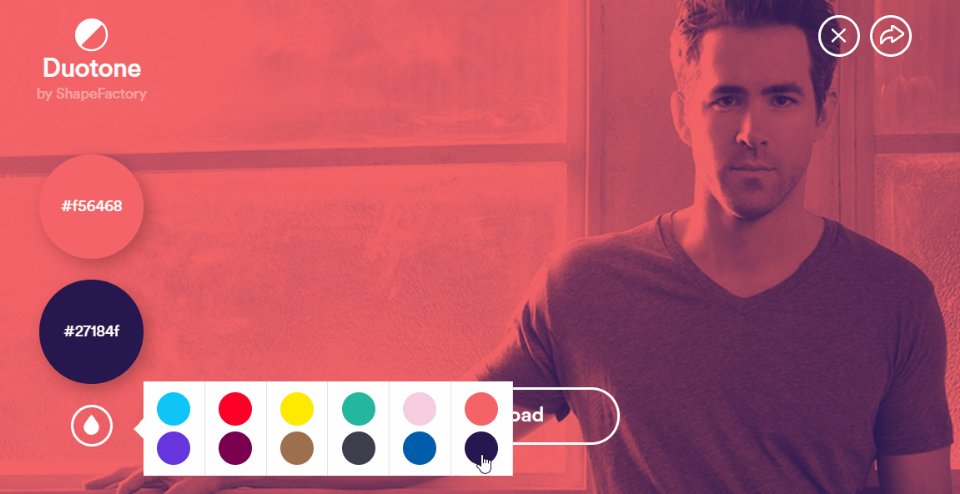
你还可以随意修改配色,所见即所得:
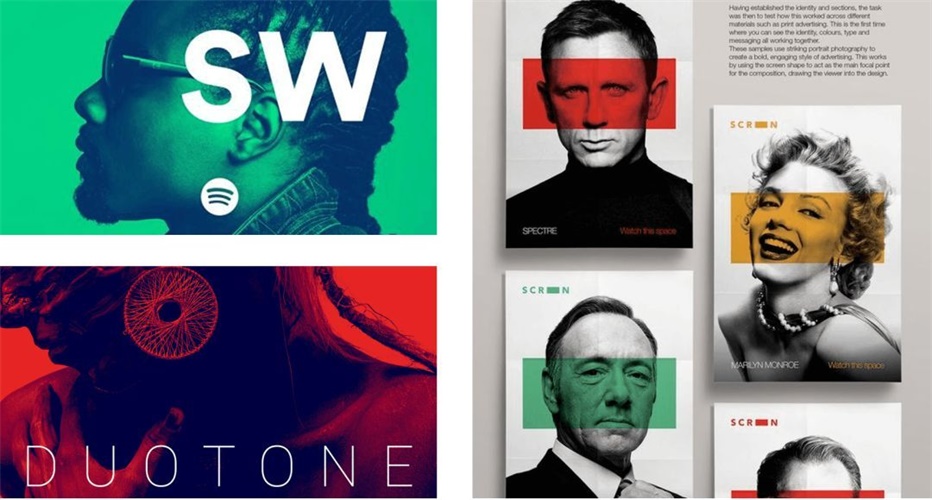
1. 案例参考现在,当你再看到下方这样的设计时,是不是已经毫无压力了呢?
受这些作品启发,我在 #PPT365# 打卡时也用神器做了几张双色 PPT,抛砖引玉一下。
2. 隐藏彩蛋这个神器其实还有一个彩蛋,就在左上角的开发团队里,点击一下试试。
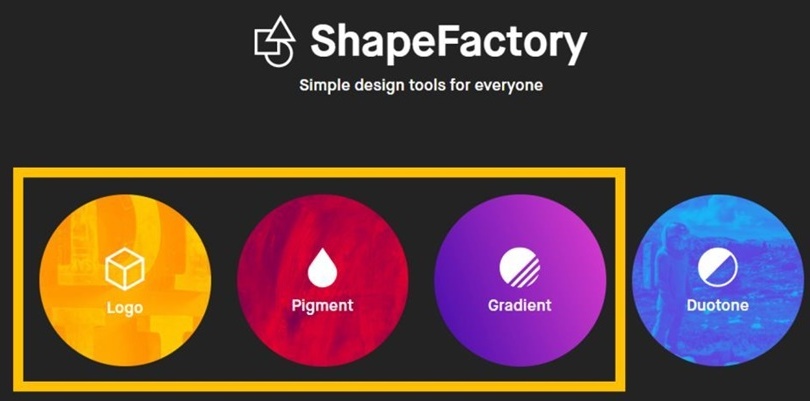
你会发现原来除了 Duotone 之外, ShapeFactory 旗下还有其他三个小工具。篇幅原因就不详细介绍了,带大家浏览一下吧。
logo:输入文字就生成 LOGO 的生成器
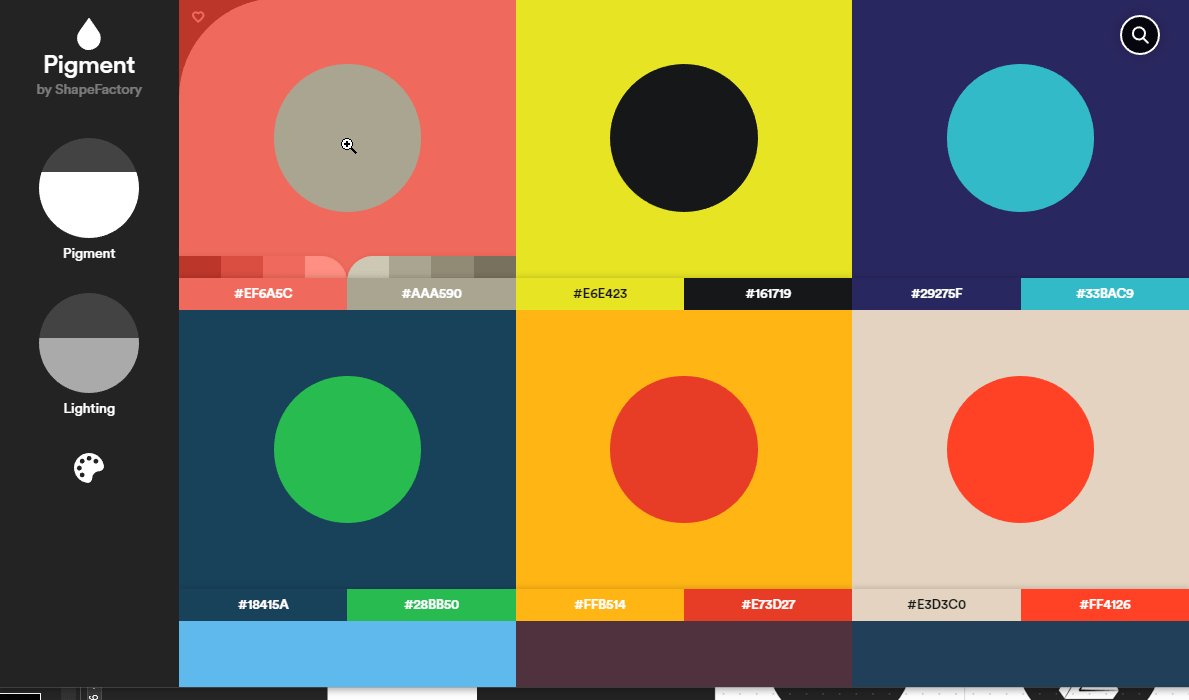
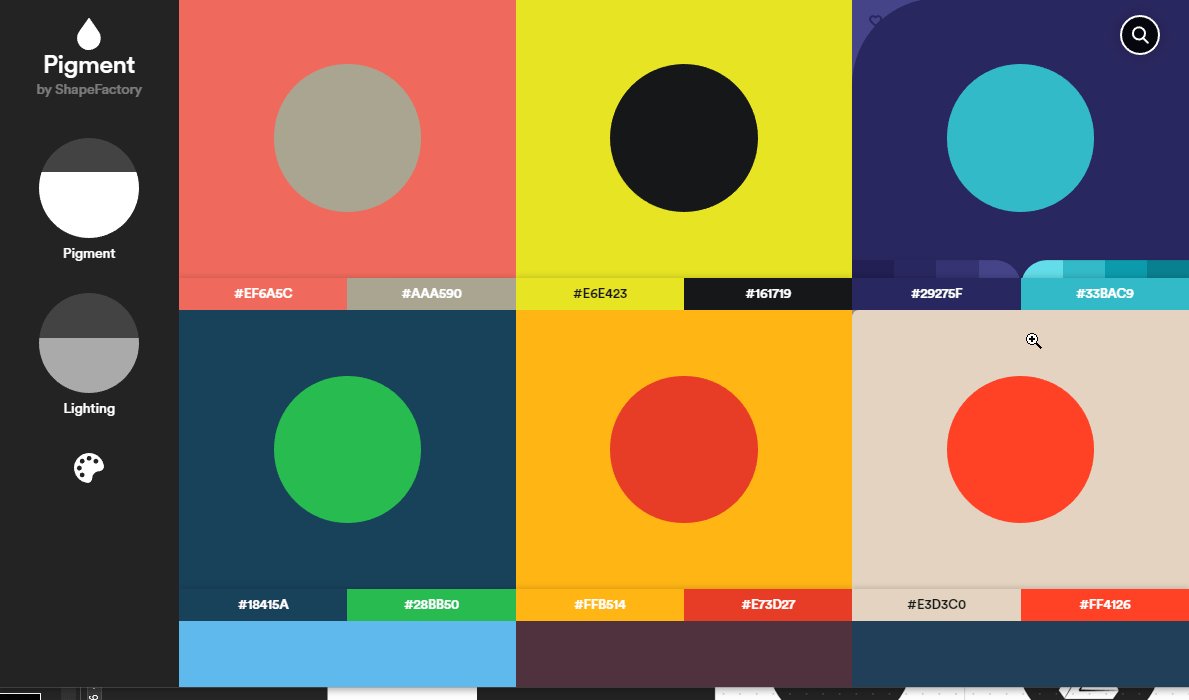
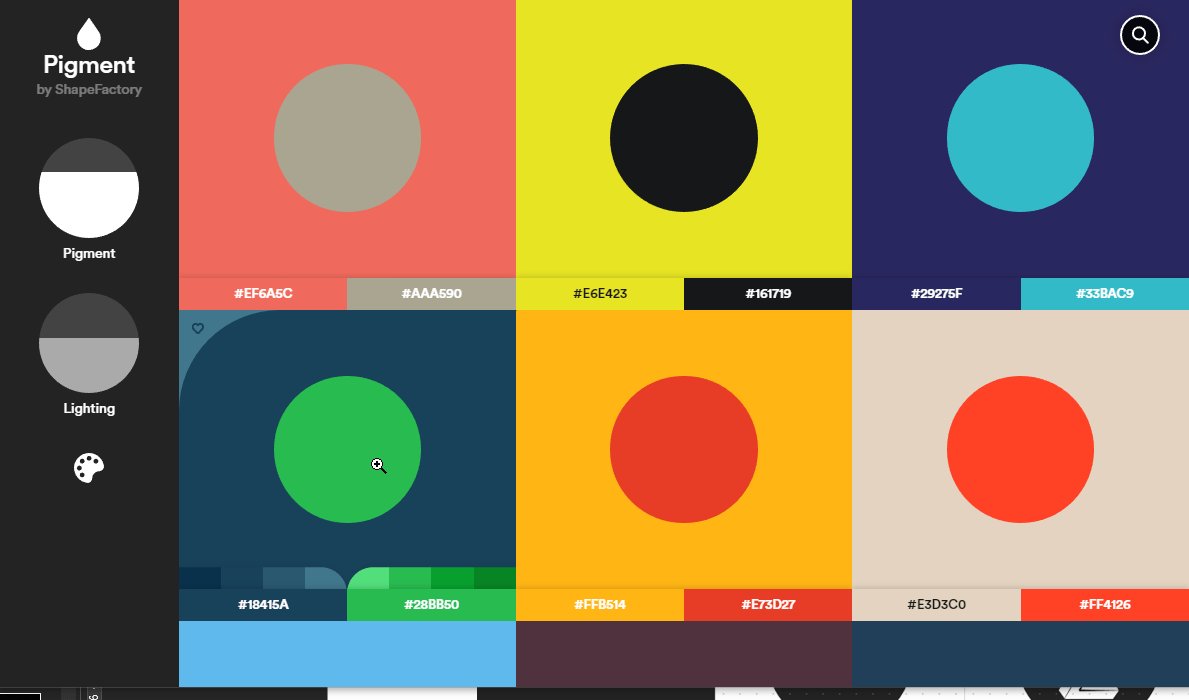
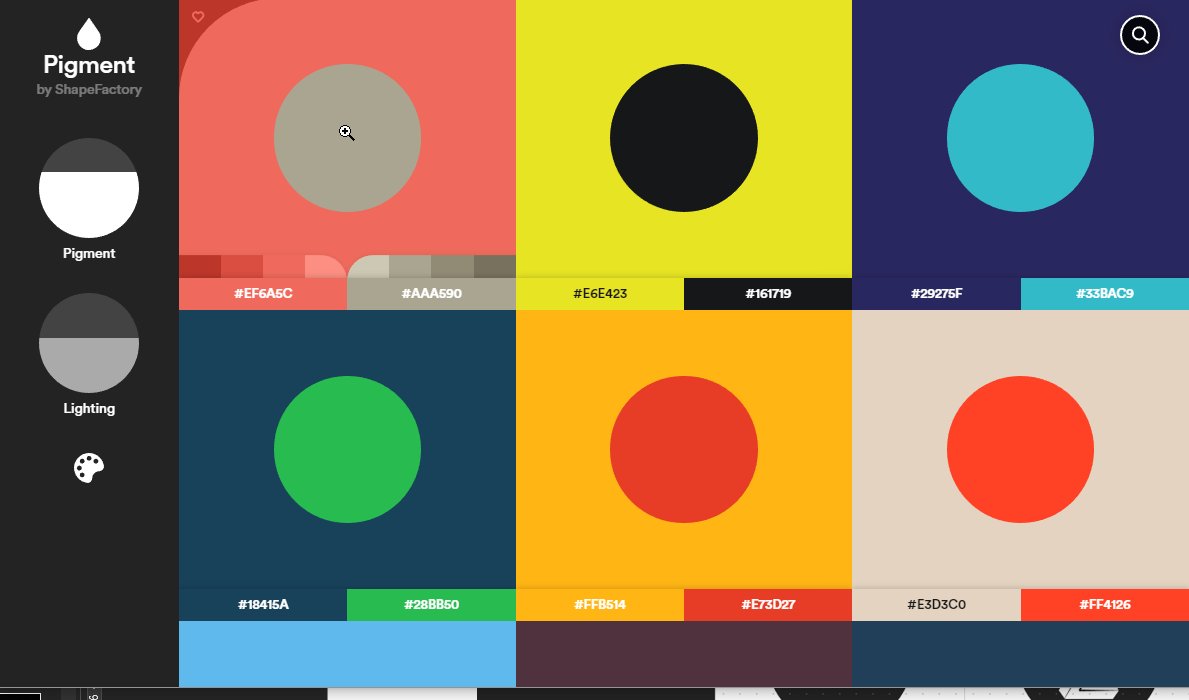
Pigment:一个骚气的色卡生成器
Gradient:一个骚气的渐变色生成器
二、故障艺术生成器
《银翼杀手》、《攻壳机动队》等科幻电影构建了一个风格独特的赛博朋克(Cyberpunk)世界,也成功催生了一种名为故障艺术(Glitch Art)的设计风格,近年越来越受到设计师的追捧。 说人话,就是一种你家电视坏了 / 你手机屏幕碎了的效果,在国内也被称为抖音风。
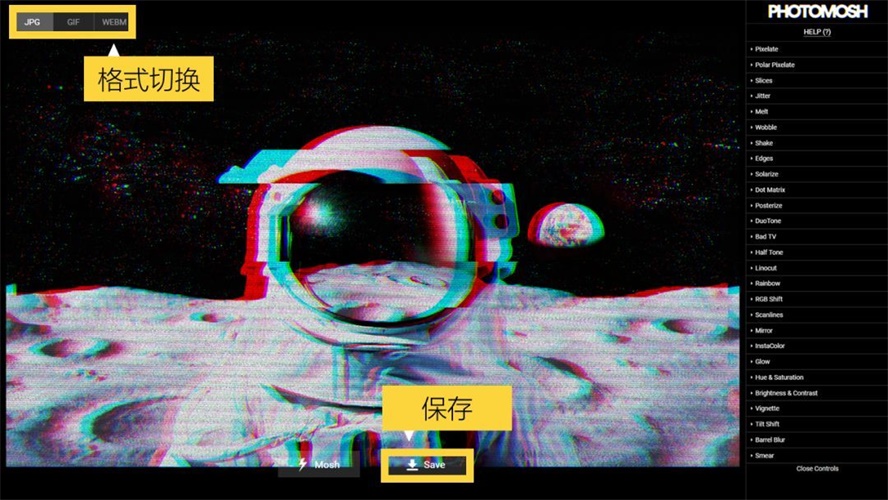
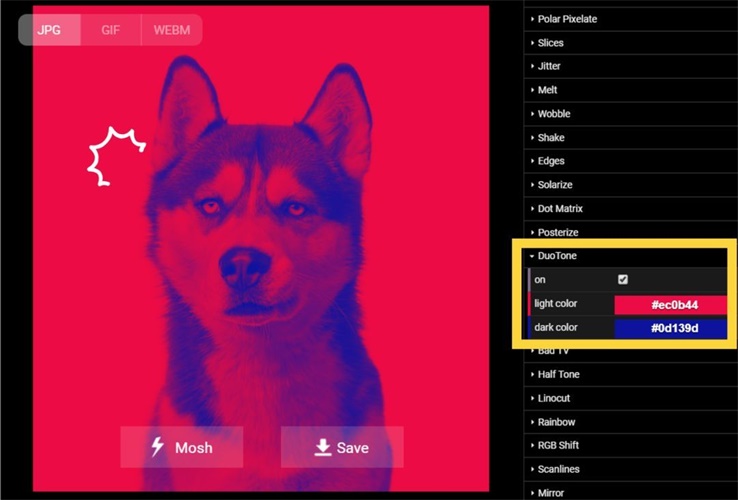
网上有很多一键生成故障艺术的工具,但 PhotoMosh 是最厉害的一个。使用方法很简单,直接把图片拖拽进工具即可:
PhotoMosh 一共提供了27种故障特效,如果你有选择困难,点击下方的随机按钮「MOSH」就能一键把你的屏幕摔坏啦:
另外,它居然还支持静图 / 动图 / 视频三种格式的导出:
如果你对特效不满意,除了可以继续点击「MOSH」切换,还可以在右侧列表调整参数:
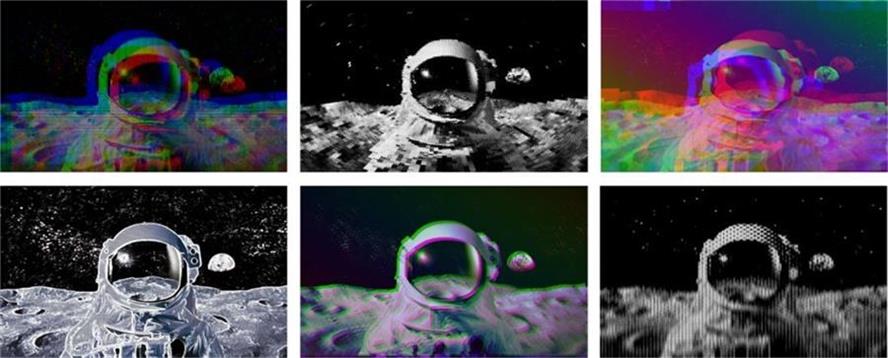
27种特效,通过排列组合你肯定能找到自己想要的效果。
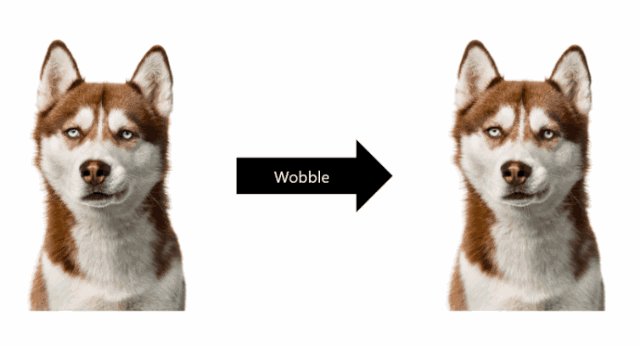
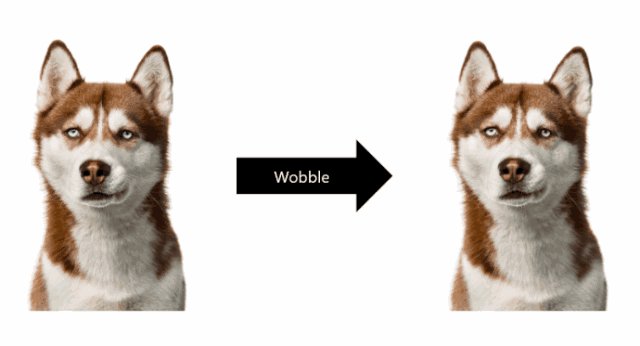
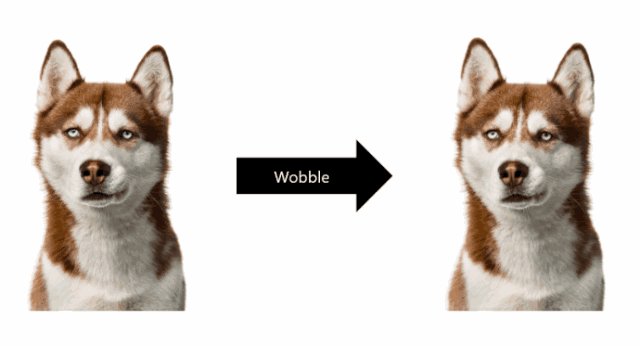
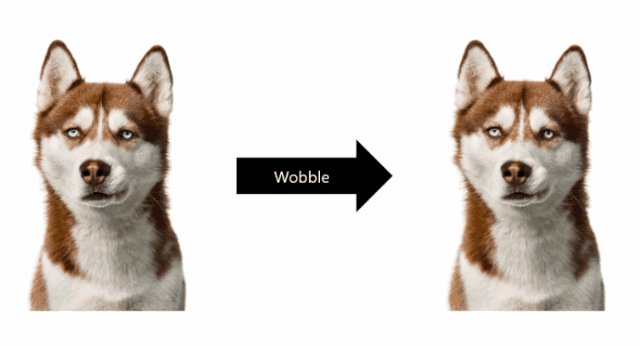
1. 案例应用每一种特效都值得你去深挖。比如这个叫「wobble / 摇晃」的效果,可以瞬间让你的图片扭动起来,感受一下:
如果把这种扭动效果保存为动图或视频应用到 PPT 中会怎样呢?
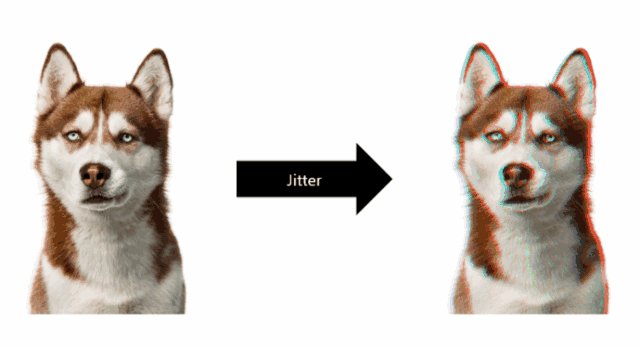
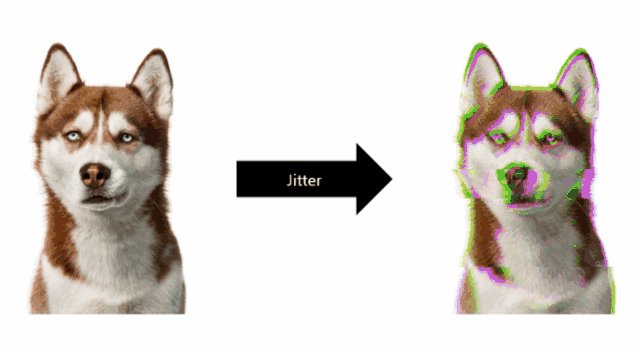
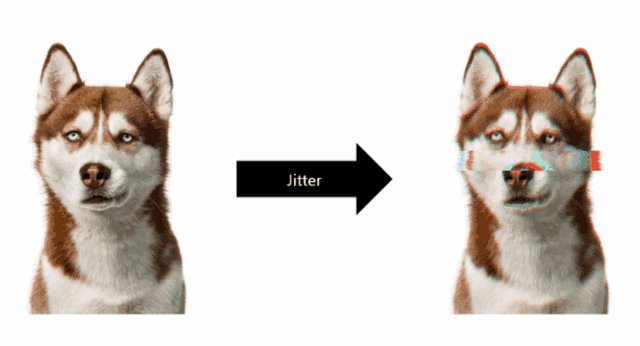
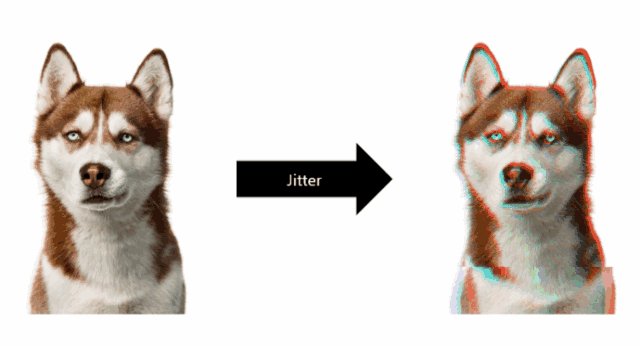
再比如这个叫「Jitter / 抖动」的效果,看起来是不是很抖音呢?
于是,我们工作室 AbleSlide 把这种特效直接应用在了抖音的发布会上,偷偷剧透给你们看:
未来我们还会在官方微博 @AbleSlide 做详细的设计复盘喔,欢迎关注:
2. 隐藏彩蛋在 PhotoMosh 的特效列表中,你会发现一个熟悉的名字:Doutone。
是的,你没猜错,功能和上文推荐的第一个神器一模一样!也就是说,以后我们有 PhotoMosh 就够了。
三、炫光生成器
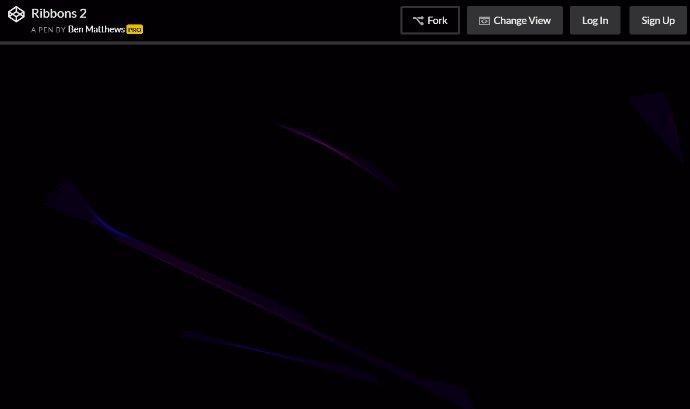
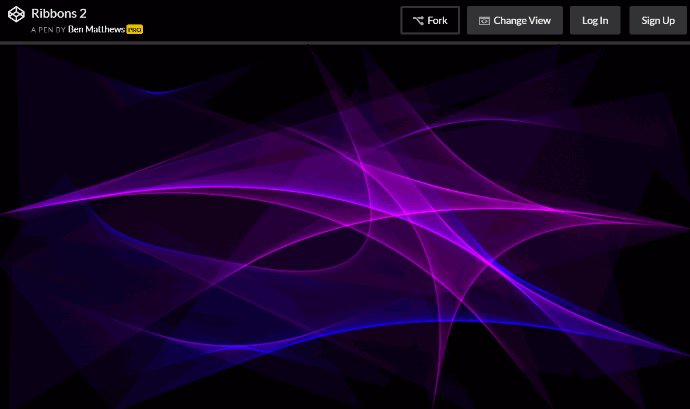
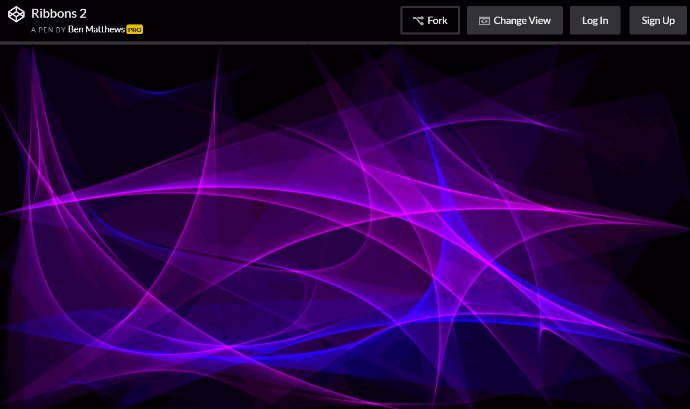
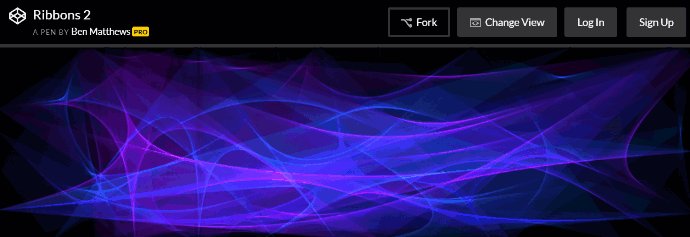
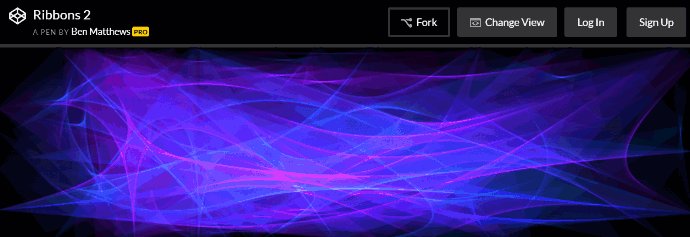
这是我在 CodePen 社区上偶遇的一个生成器,虽然它只是工程师 Ben Matthews 的一个编程练习,但我们可以利用它生成各种各样的炫彩背景。毫无操作可言,点击鼠标就随机生成一张图,就这么简单粗暴。
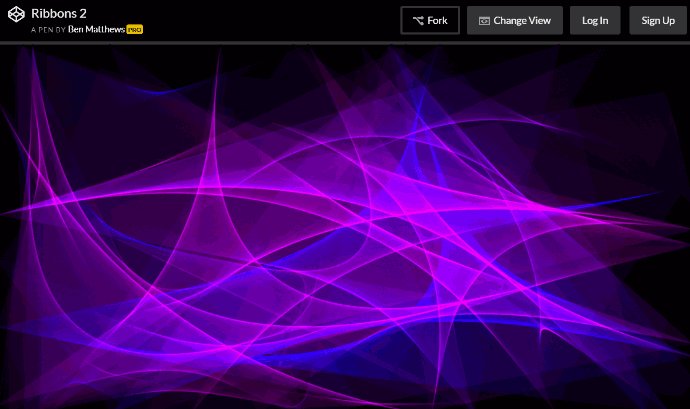
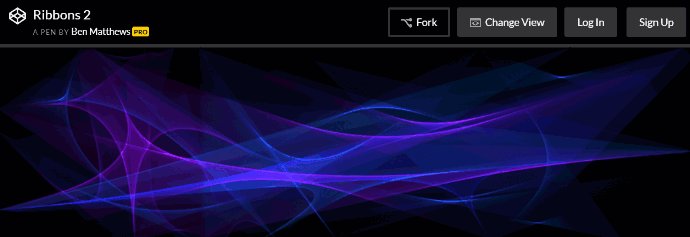
另外,这些光带会根据浏览器窗口的尺寸来自动填充,你可以拉伸窗格来获得不同密度的背景:
直接右键就能保存到一堆酷炫的背景素材啦。
1. 案例应用如此百搭的图片素材,不用来做背景实在有点浪费,继续抛砖:
而且这种抽象的炫光通过复制、水平翻转,就可以拼接出一张大气的超宽屏素材了,很适合应用到发布会设计:
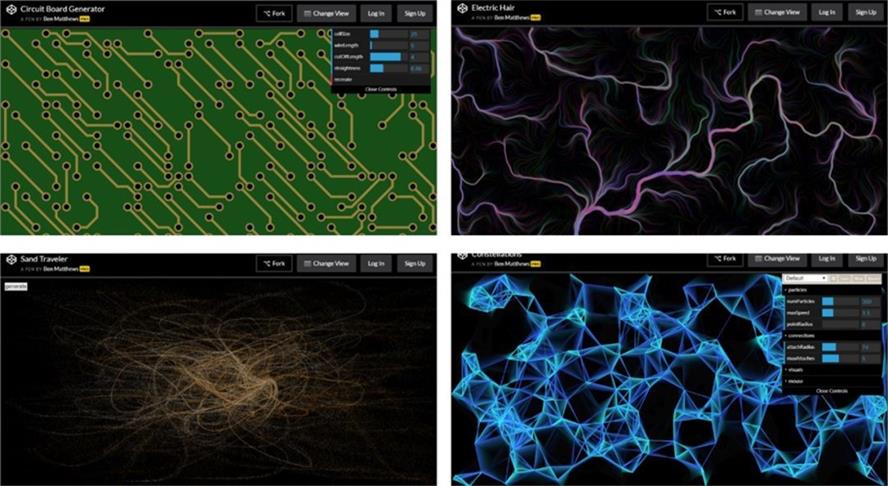
2. 隐藏彩蛋每个神器的背后总是隐藏着一个大神,你总能顺藤摸瓜摸到一堆其他的工具。比如这位作者 Ben Matthews,你会发现在他的 CodePen 主页中还有其他小玩意,自己去淘宝吧。
四、镜像炫光生成器
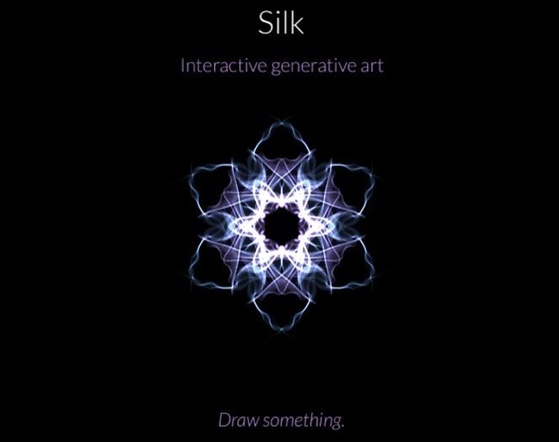
作为在线生成器的鼻祖之一,Silk 早在2010年就发布了,而且效果至今无人超越。
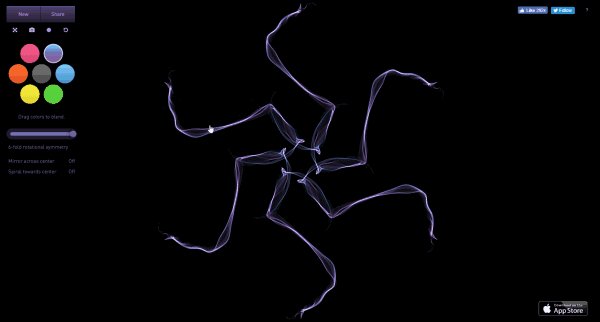
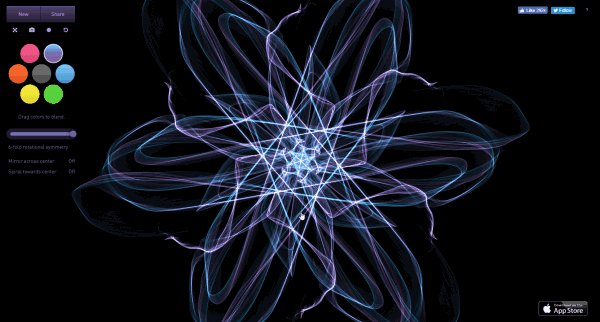
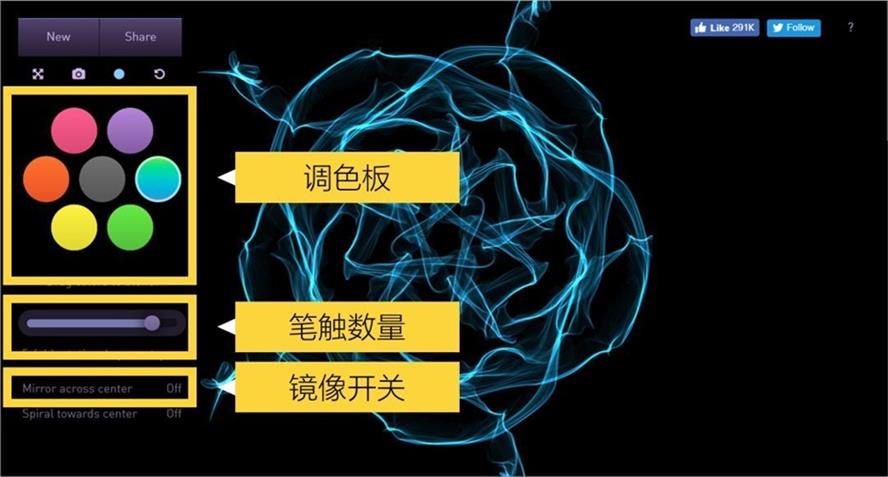
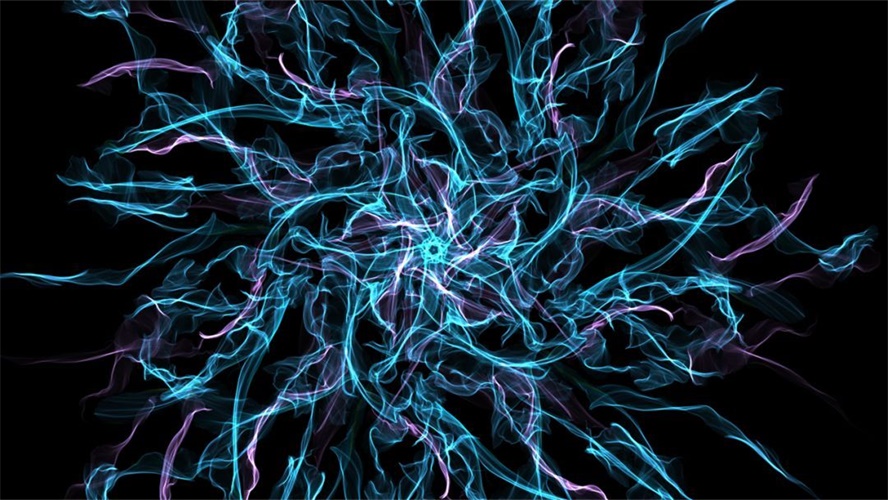
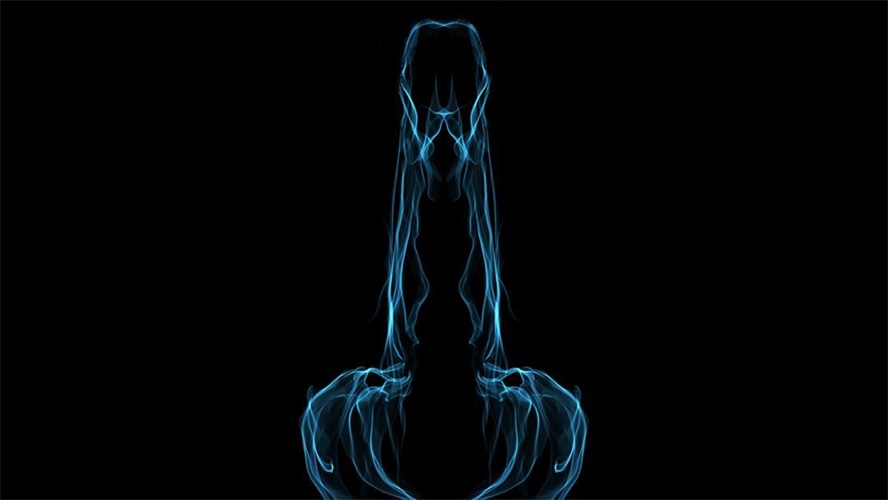
打开工具后,你只需要用鼠标瞎画就能生成一组非常对称的炫光图形了,就是这么简单:
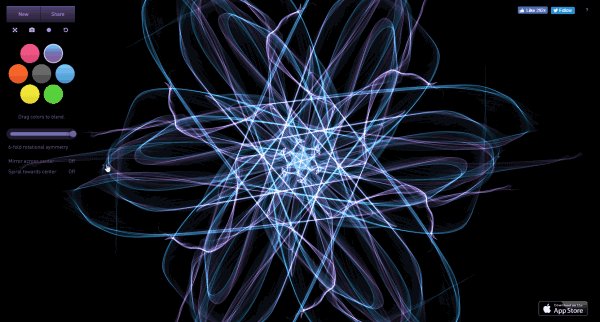
参数设置也很简单,个人比较常用的有这些:
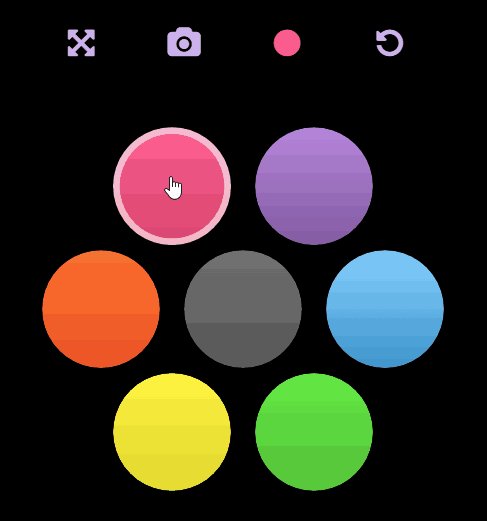
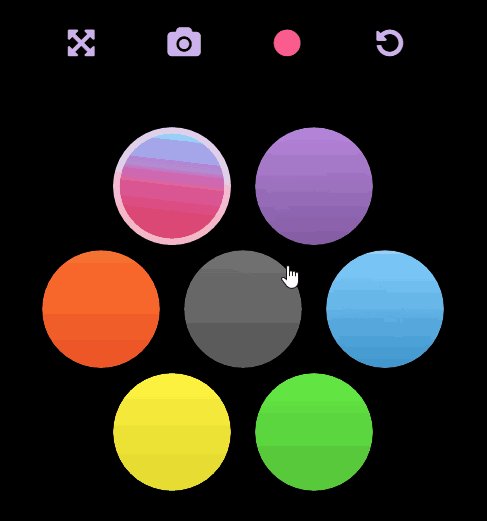
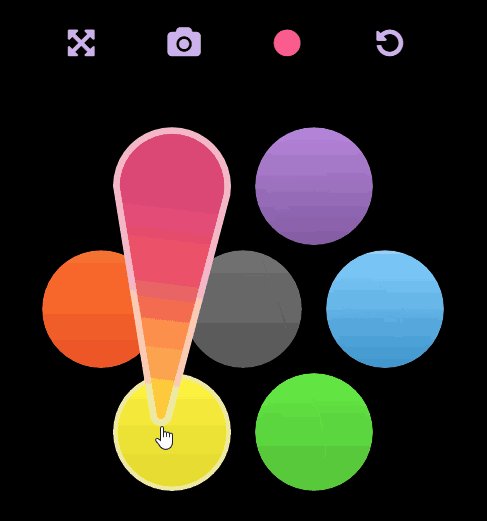
其中修改渐变色的方式有点萌,需要你拖拽一个色块去勾搭其他色块:
有了这个神器,我们又解锁了一类超炫的背景素材了。
甚至,我们可以利用这个神器的对称性来画画。
不好意思放错图了,我们来看看其他大神们的作品吧:
另外,你还可以取消「镜像对称」选项,这样鼠标就变成一支自由控制的画笔了,再来看看大神的作品吧:
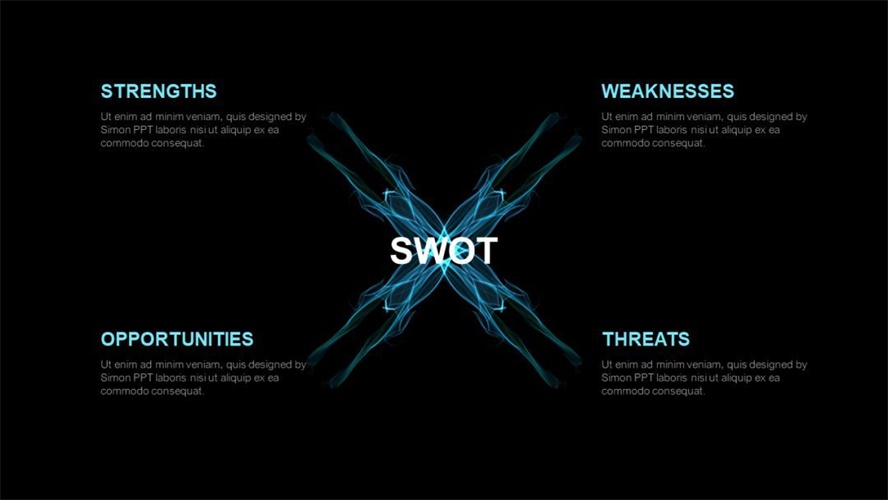
1. 案例应用大神离我们太远,我等凡人可以怎么开脑洞呢?其实我们可以利用镜像对称来绘制一些简单的结构图。看,是不是比 PPT 自带的 SmartArt 酷炫一百倍?
2. 隐藏彩蛋眼尖的同学肯定会发现,这个神器还有 app 版:
Silk 一共出了两款付费应用,比在线版多了更多参数调整和玩法,这里就不展开了,有兴趣的同学可以买来玩玩。
五、渐变层生成器
看过我打卡教程的同学都知道,在 PPT 中可以利用 iSlide 插件快速生成这样的渐变层:
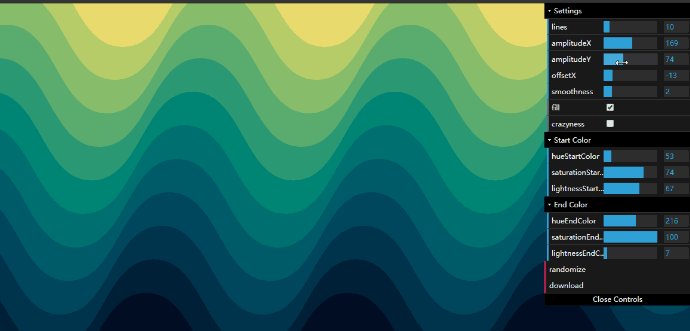
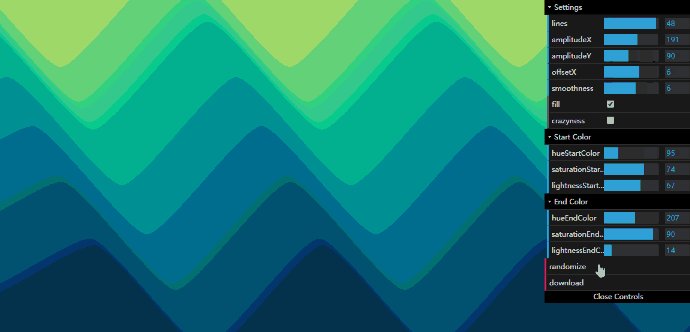
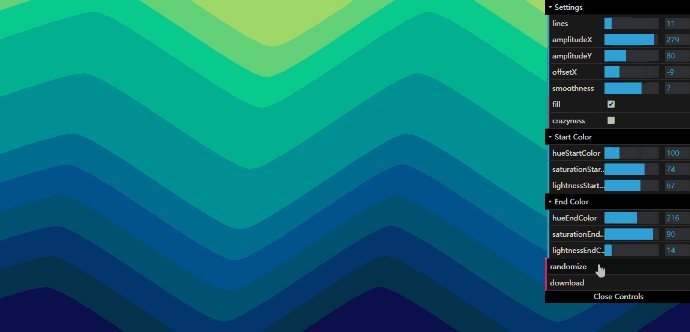
本以为这已经是最快的生成方式了,直到我在 CodePen 社区上遇到这个神器,居然直接用鼠标拖拽就能搞定。想要多少层随便点:
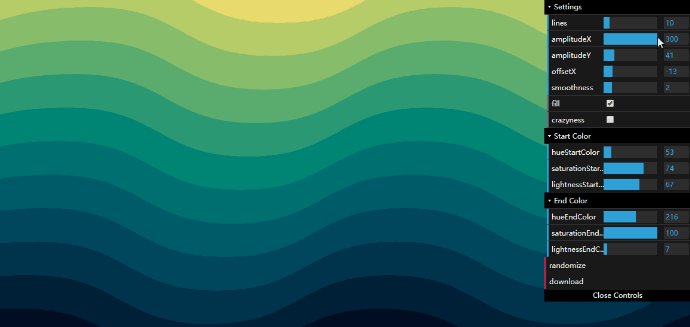
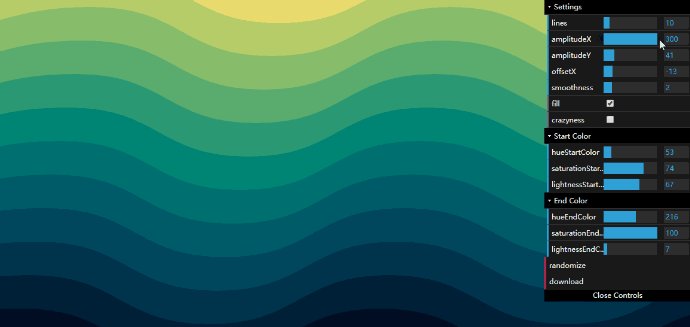
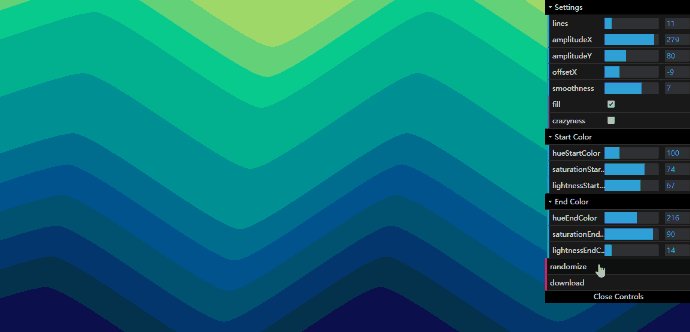
而且提供超多调整参数,调整过程本身就是一种视觉享受,比如调水平方向的弧度:
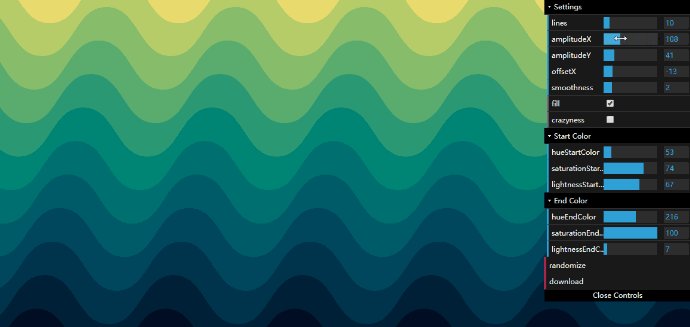
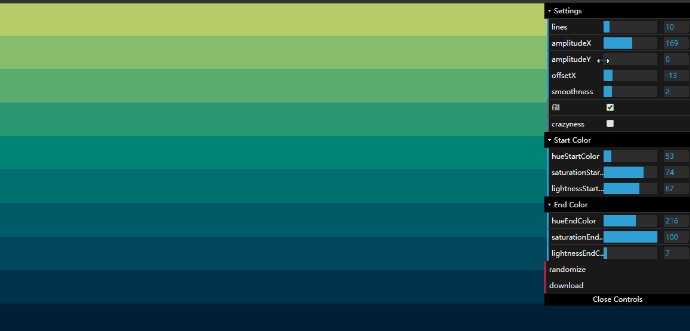
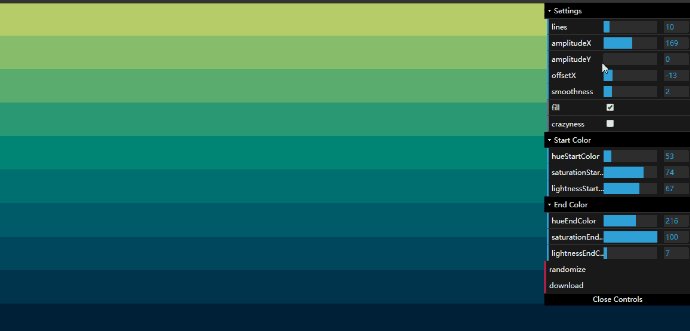
比如,调垂直方向的弧度:
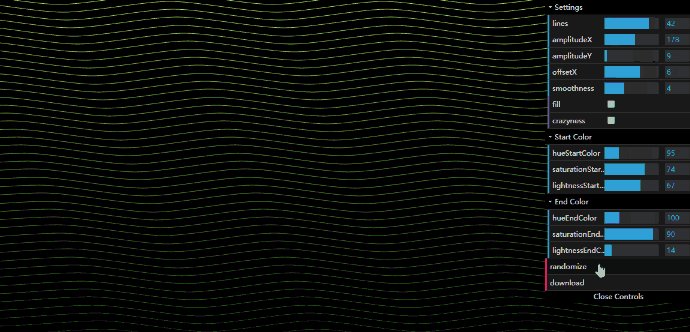
当然,还有每个神器的标配功能「随机生成」:
遗憾的是神器本身不能直接保存图片,但好基友 @pissang 在源代码基础上加了一个下载 SVG 格式的功能。这意味着我们不仅可以下载图片,还能下载到矢量格式,拖进 PPT 里取消组合就能一层一层地剥开它来编辑:
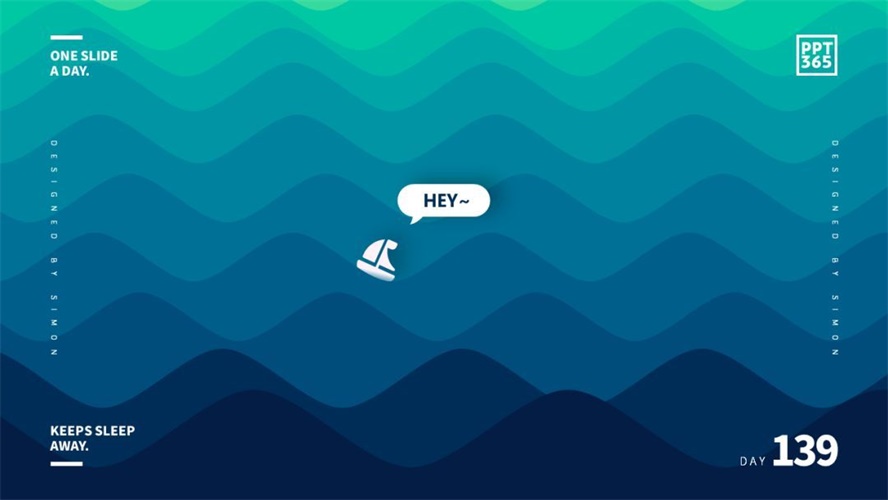
1. 案例应用没啥好说的,你平时怎么用色块就可以怎么玩这个神器:
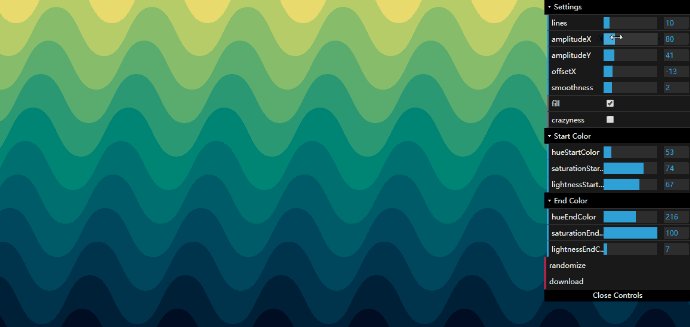
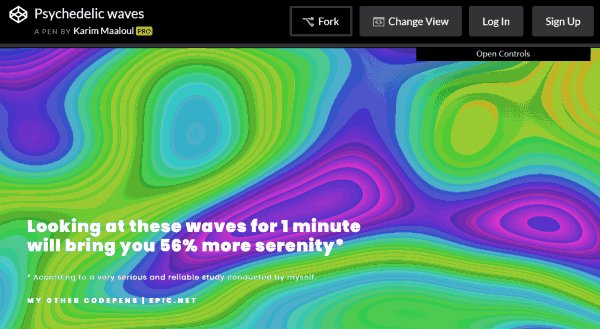
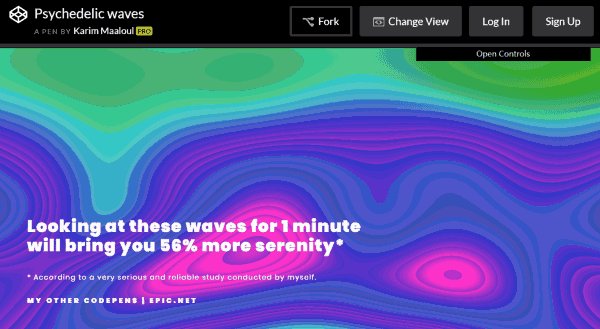
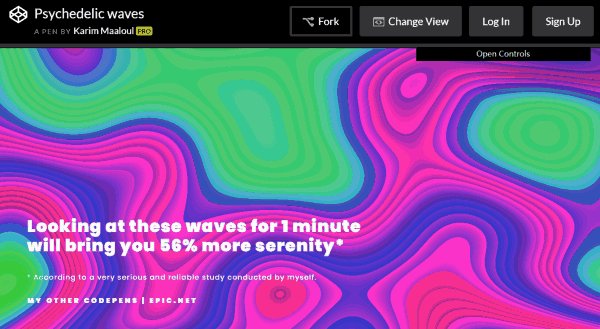
六、流动渐变层生成器
看这不正经的网址就猜到,这又是 CodePen 上另一位大佬的编程练习。他说盯着这些流动的渐变层看一分钟就会有凝神静气的奇效,但为什么我越看越骚动。
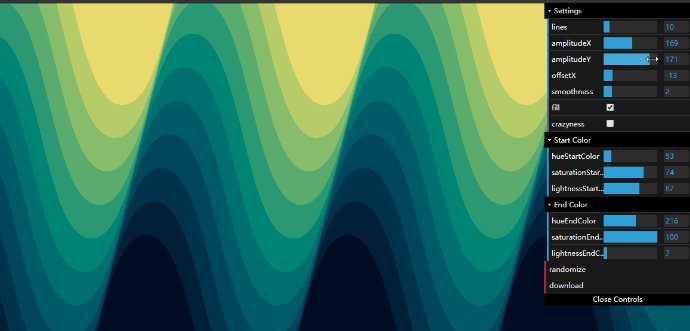
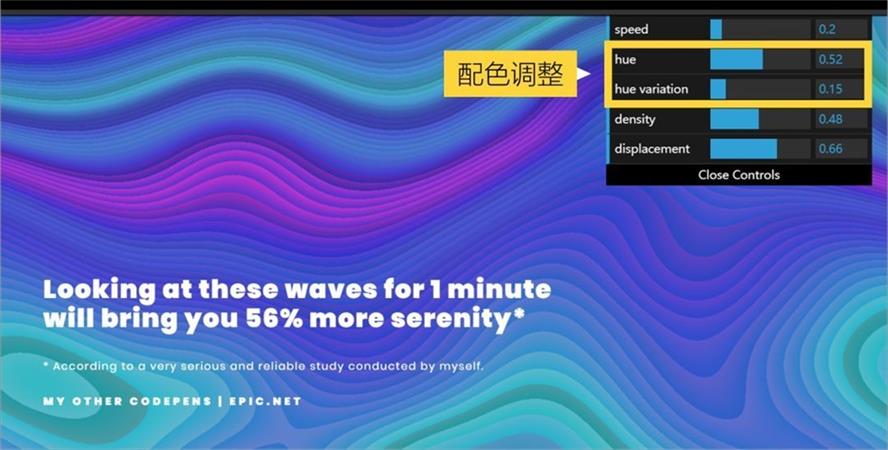
如此养眼的配色提供的调整参数却不多,个人使用最多的就是这两个选项:
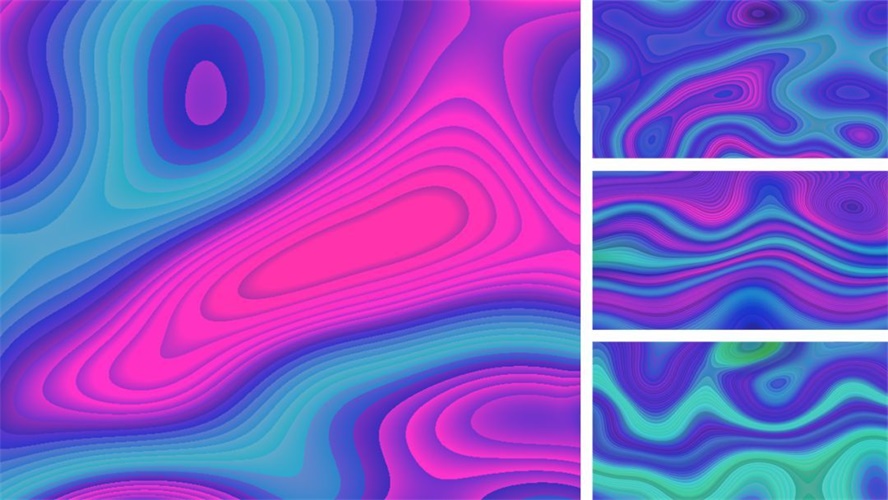
如果你需要静态背景,直接右键就能另存高清图了。
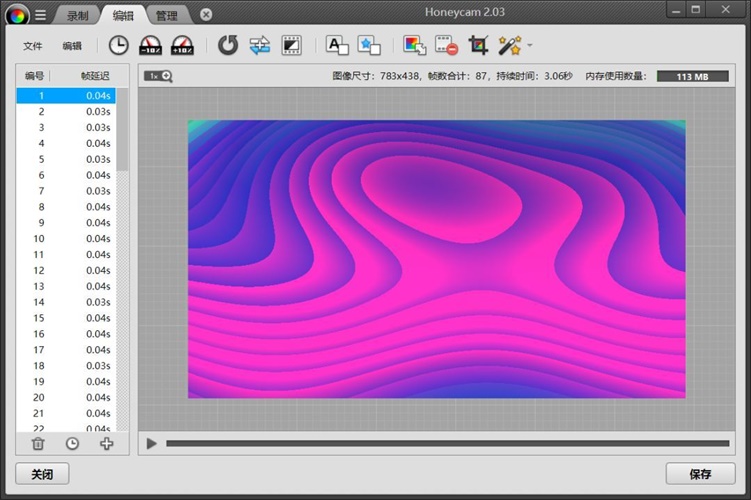
如果你需要动态背景,建议你使用录屏工具直接录制 Gif 或者视频。强烈推荐一款叫 HoneyCam 的软件,不仅可以调整时长和尺寸,还可以逐帧编辑:
1. 案例应用录制好后,直接应用到 PPT 中就能做出这样的页面了。
七、体素生成器
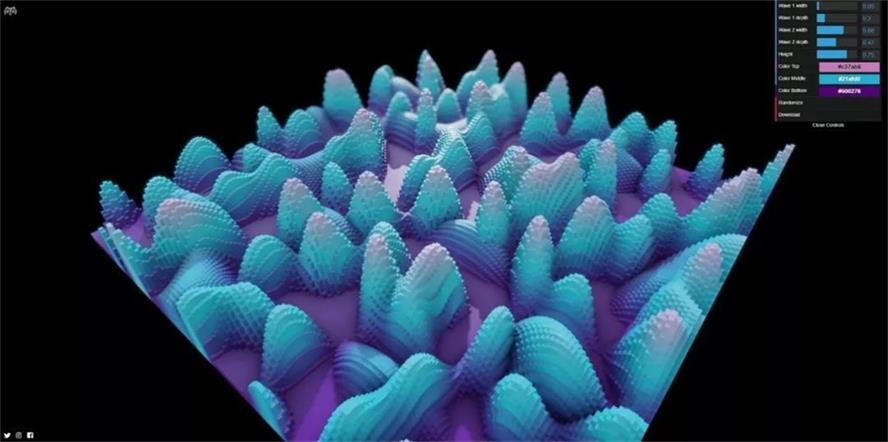
你能想象到封面这个背景也可以一键生成么?用的是国外 WebGL 大神 Marpi 的一个工具——Biomes,可以随机生成抽象的体素地形。
这个工具提供调整的参数也不多,但对于这种不规律的随机图形,我们有「随机」按钮就够了:
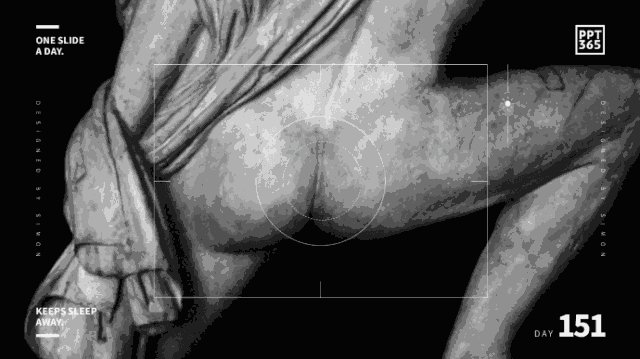
由于配色经过特殊优化,随机生成的每张图片都看起来好好吃,严重怀疑这是马卡龙植入了广告,你们感受一下:
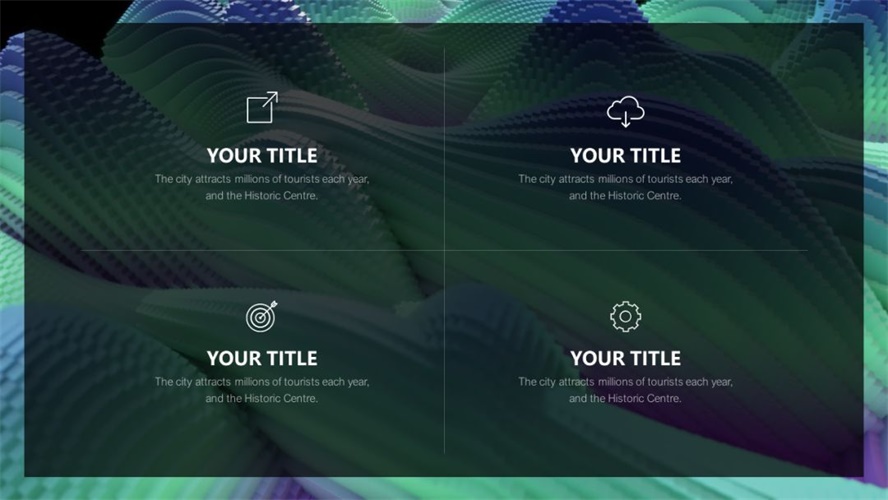
1. 案例参考于是,我们又解锁了一类背景素材啦,做两页 PPT 庆祝一下:
2. 隐藏彩蛋值得一提的是,Marpi 大神还有自己的个人主页,里面全是他的 WebGL 作品。你会惊叹,这是一位把浏览器用成了 C4D 的男人。
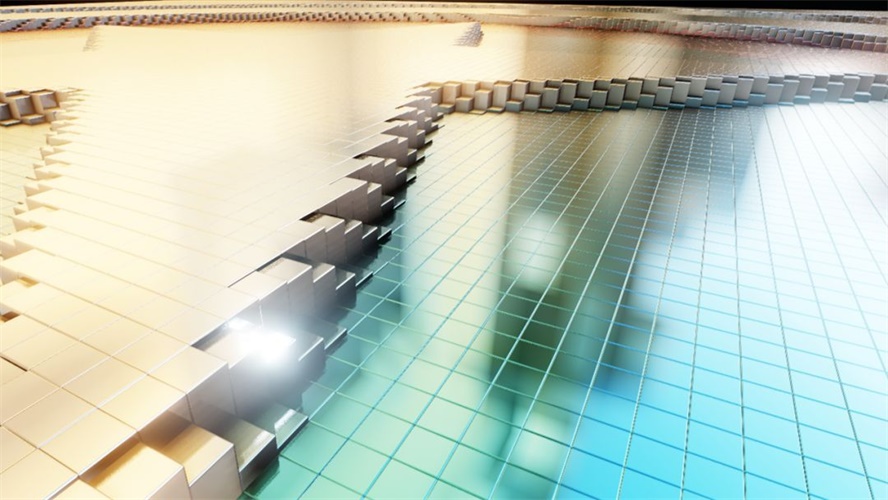
八、图片体素化生成器
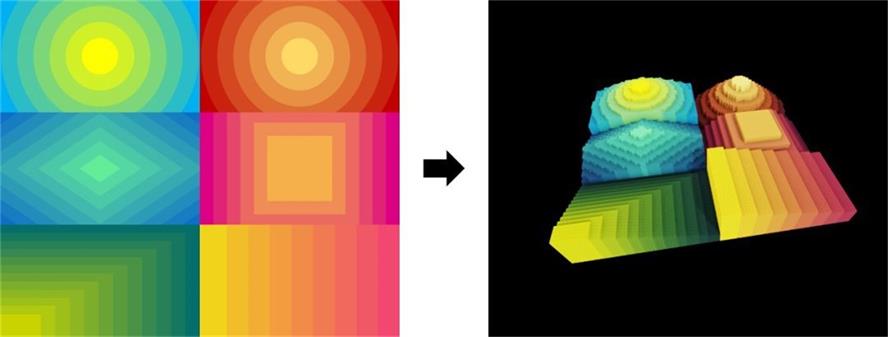
Voxelize Image 十分简单易用,你只需要往右下角的方框拖拽一张图片,它就会自动把图片转换成这种立体的体素效果:
你看,这比刚刷完的厕所地板还要亮丽的效果,居然是一个在线工具一键生成的,完爆那些打开都要半天的专业 3D 软件。
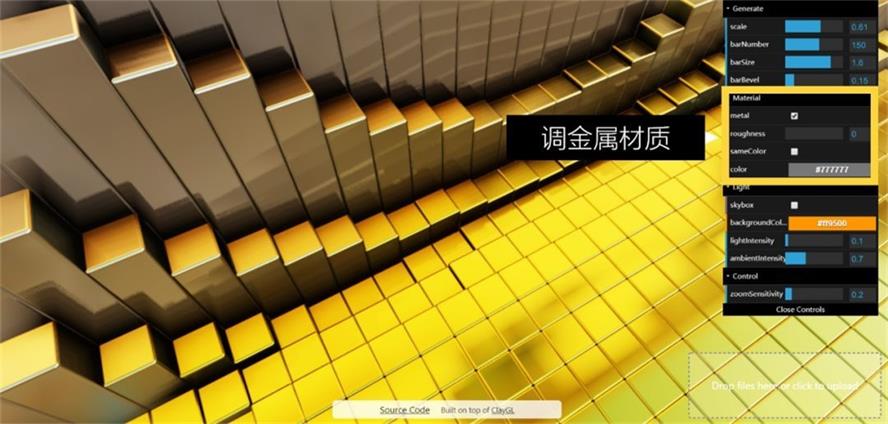
Voxelize Image 还提供超多参数配置,但个人用得比较多的是金属材质选项:
如果你觉得金属感太强,可以试试把「roughness」参数调大,画风马上就突变了:
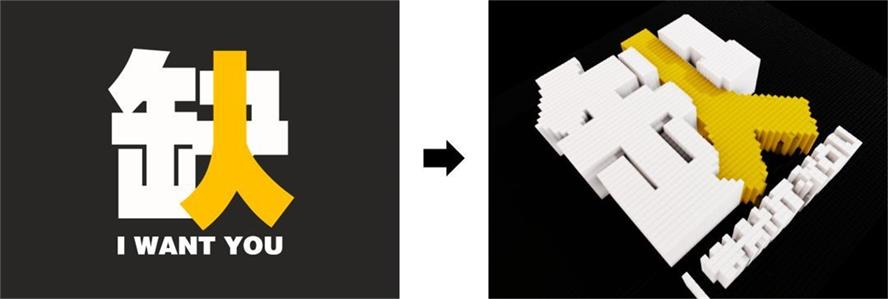
比起 blingbling 的金属质感,这种画风在日常设计中更常用。比如,我把一张 PPT 拖拽进来,一秒钟就生成了一张 3D 海报。
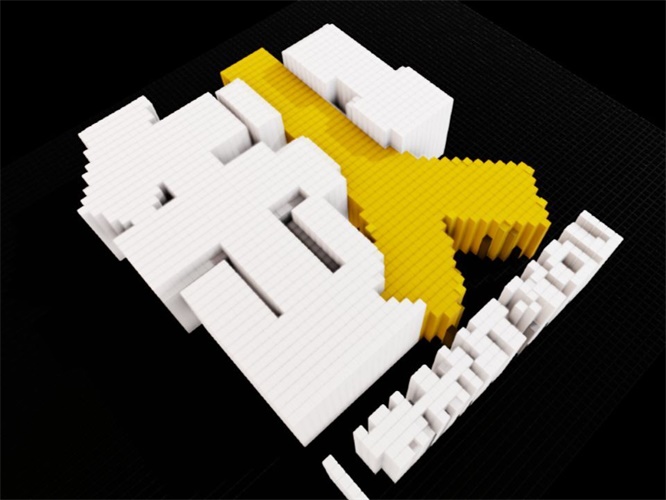
放大看看细节,少了刺眼的金属反光,多了几分朴实的像素感:
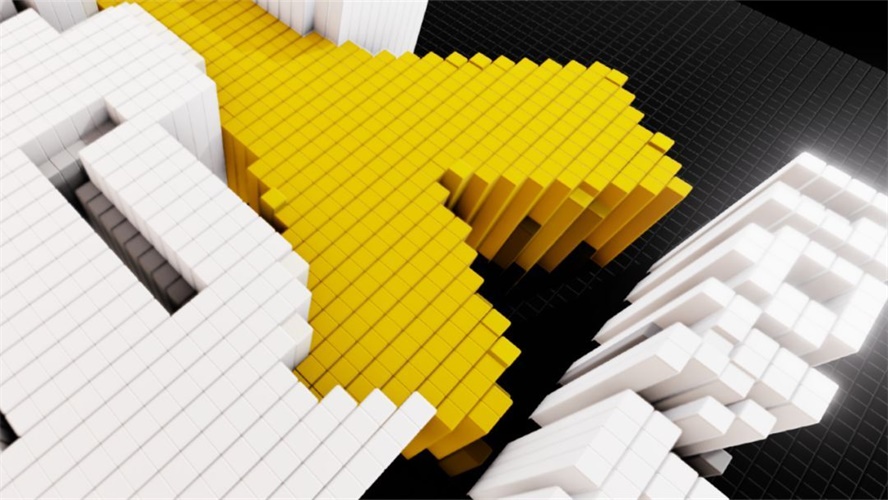
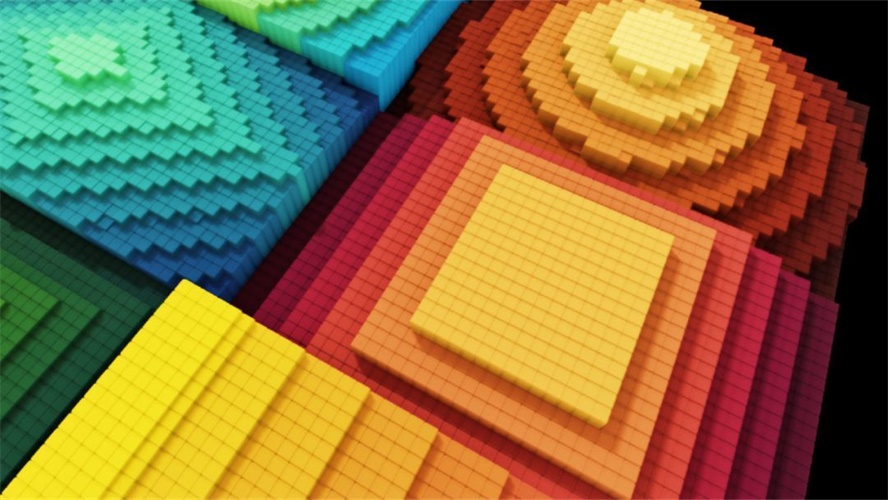
即使放大到局部,细节也不会丢失,反而更加丰富:
如果你导入的是一张色彩丰富的图片,层次感就更加鲜明了:
放大让你们感受一下:
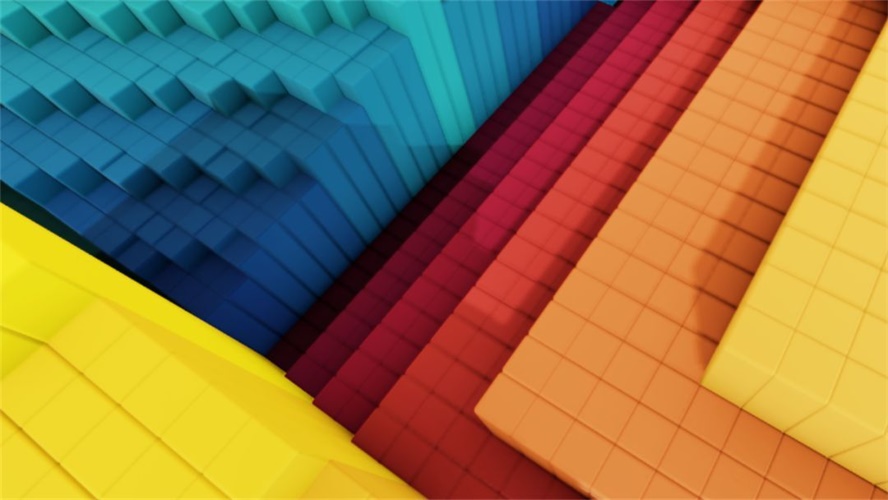
再换个8倍镜,一张抽象的背景素材秒 get:
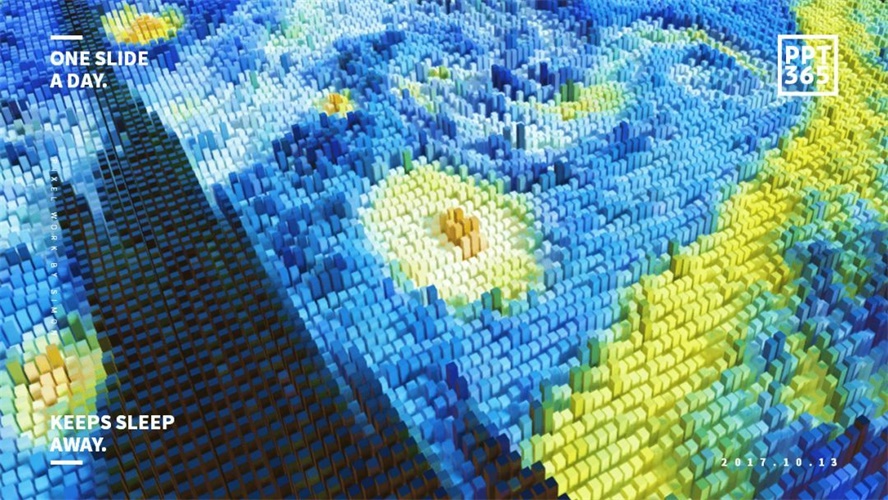
1. 案例参考现在你还担心自己的 PPT 配图不够酷炫吗?我们都能冒充 3D 大神了:
九、剪纸风格生成器
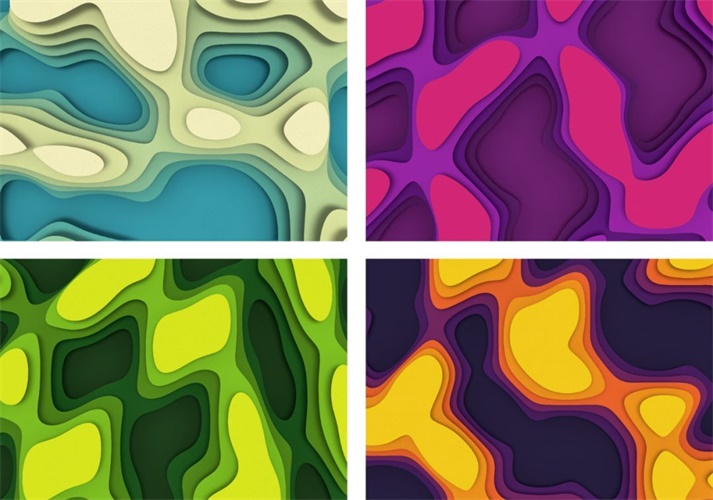
前不久,我和 @pissang 不约而同地迷上了这种层次分明的剪纸风格:
有段时间我的打卡都是长这样的:
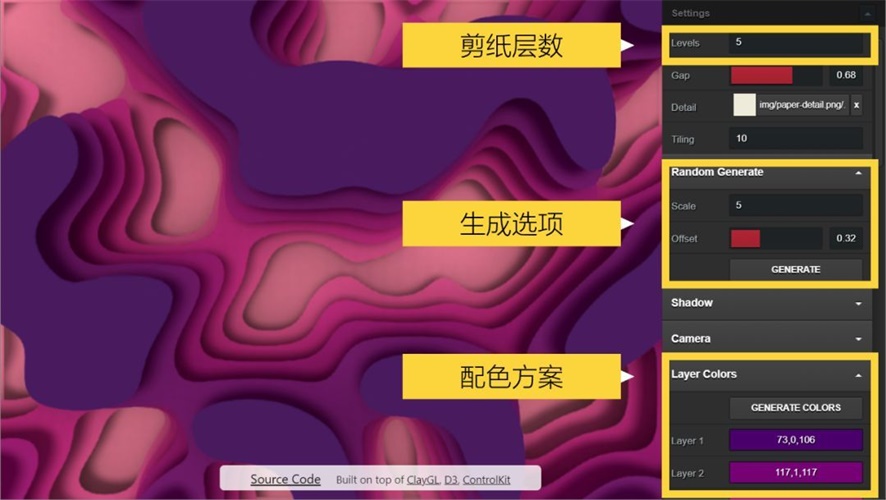
当我兴致勃勃地拿着 PPT 去跟 @pissang 吹牛逼时,发现他做了个剪纸风格生成器,还是一键生成那种:
带着挑剔的眼光打开工具,发现还真的好用。很多细节都可以在右侧的参数面板微调,个人用得比较多的是这几项,供大家参考:
以前我们制作这样的背景图片至少花半小时,现在只需要一分钟:
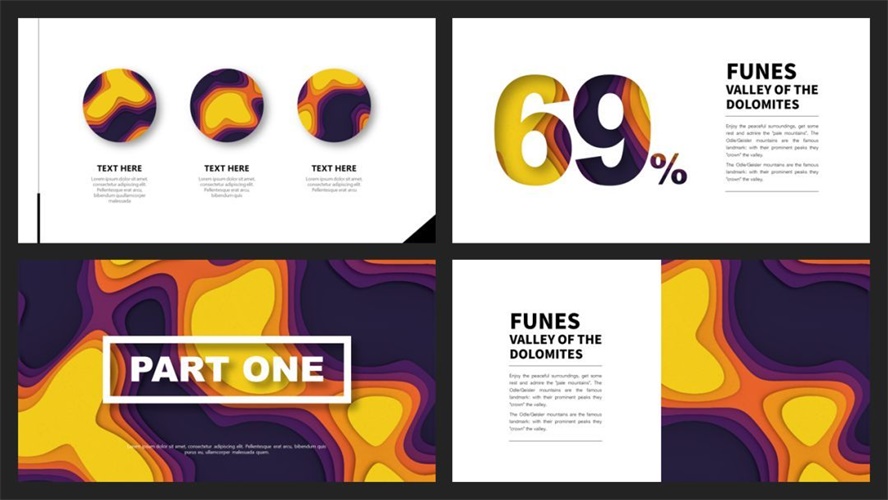
1. 案例参考好看的背景素材总是那么百搭,PPT 张手就来:
2. 隐藏彩蛋@pissang 其实是百度 ECharts 团队的其中一位大神,平时主要活跃在 Twitter 以及 GitHub ,经常会发布各种各样的小玩具,有兴趣的同学可以关注一下。 Twitter:twitter.com/pissang1
GitHub:github.com/pissang
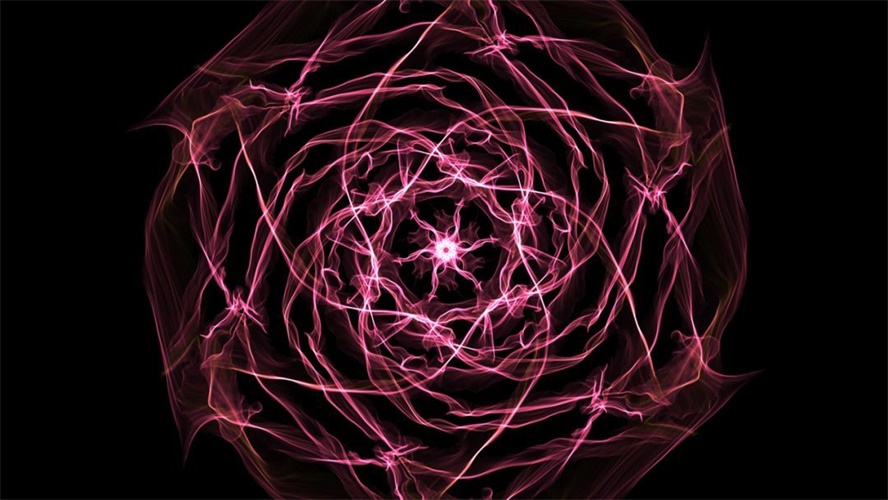
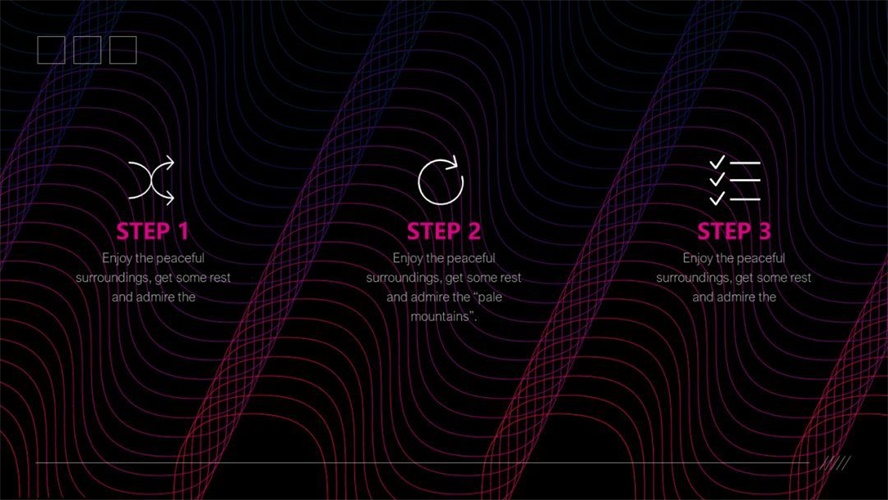
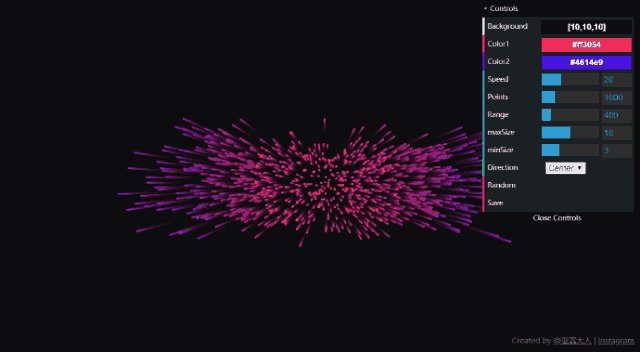
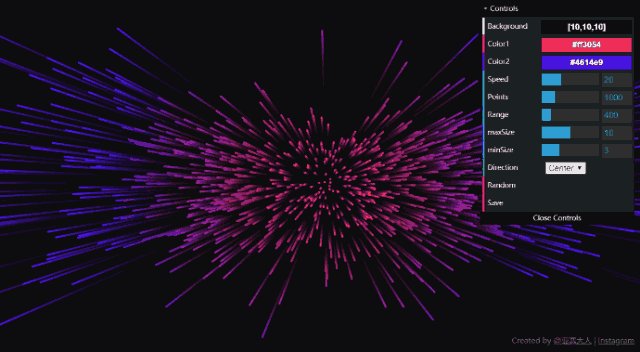
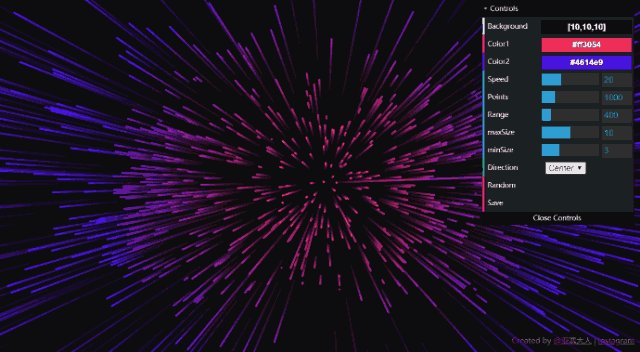
十、万箭齐发背景生成器
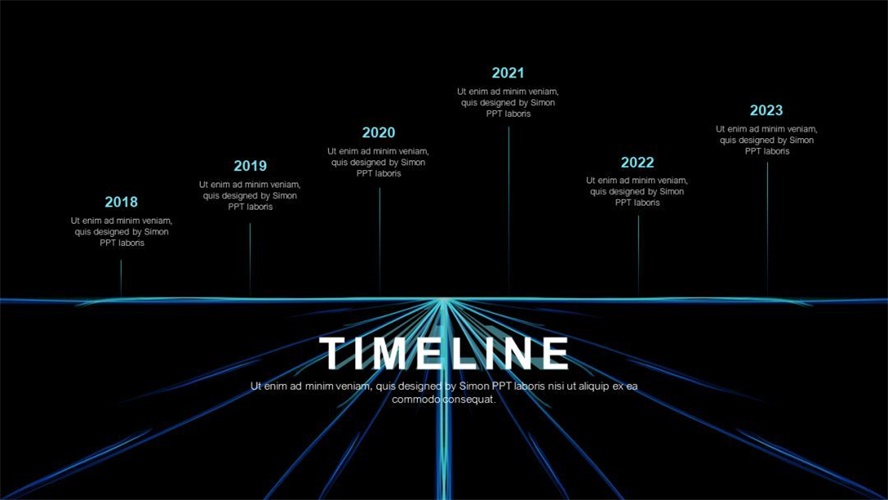
这是一款效果比名字更浮夸的生成器,可以一键生成小米海报这种背景效果,大大节省了我们的设计时间。
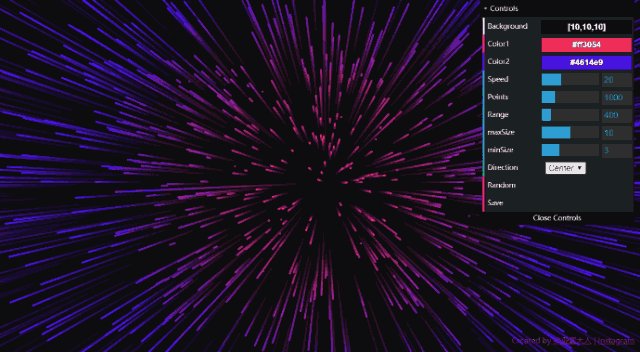
一打开工具就会有一堆射线迫不及待地向你射来:
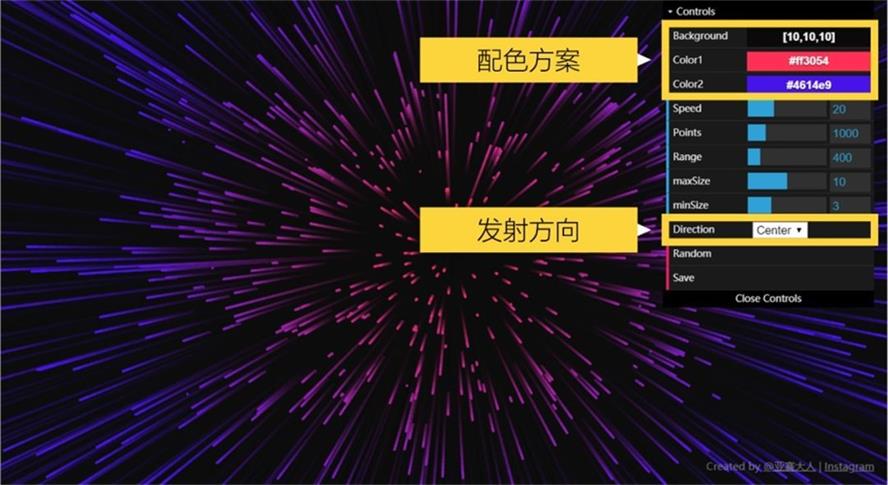
个人常用的参数如下,供大家参考:
直接右键就能另存高清图:
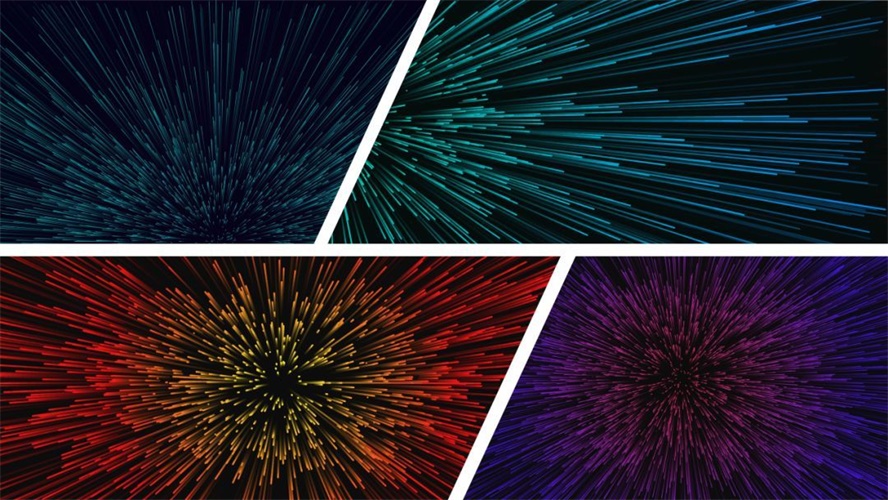
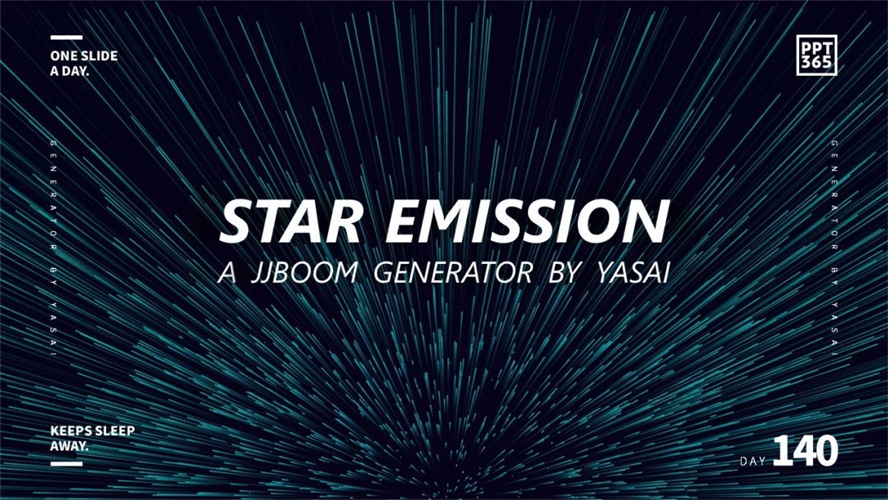
1. 案例参考这是我们今天解锁的最后一类素材:
当然,你也可以录制成动图 / 视频,效果会酷炫一百倍:
2. 隐藏彩蛋梦想成为一名 processing 大神的亚赛同学,一般活跃在 Instagram,在这你能看到她每天的编程打卡,喜欢她的同学可以关注一下,你会发现会编程的设计师是多么有魅力。 ins:www.instagram.com/yasaisai
以上就是今天所讲的10个神器,你都中毒了吗? 后记1. 阿文是怎么找到这么多神器的? 其实在去年的同一天,我写过一篇深度剧透,里面有我找神器的所有方法。如果你碰巧没看,请戳:《好玩的神器去哪找?》
当然,想及时看到最新鲜好玩的神器,欢迎关注我的微博打卡活动 #PPT365#,目前打卡的同学已经累计推荐了近百个设计神器了。 2. 为什么网上有这么多设计生成器? 以上推荐这些神器的作者,大部分都是衍生艺术(Generative Art)的发烧友。他们也是设计师,只是热衷于用编程语言(如 Processing)来创作,这种代码带来的有规律的随机性可以让作品产生无数种可能。你看,即使是一个练习稿都能让我们这群门外汉连连称赞。 与其把自己圈在 PPT 中坐井观天,整天妄想着逆袭 PS 逆袭 AE,不如保持好奇心,跳出来看看外面的世界,因为…
「快速完成 PPT 设计,看这些方法」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论