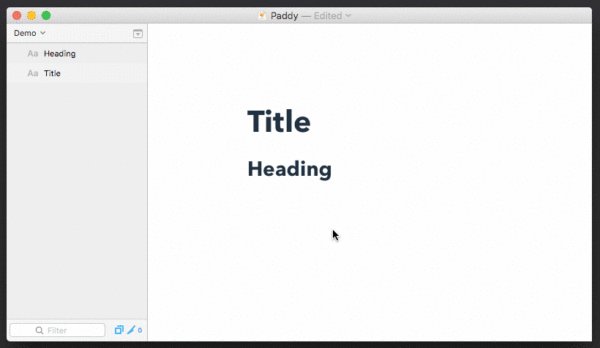
免费高效!用 Paddy 让你的 Sketch 学会自动排版!

扫一扫 
扫一扫 
扫一扫 
扫一扫
徐小马:很多中后台项目的界面设计涉及大量的表格,每份终稿的输出,都要经历反复的调整间距、边距、对齐,Sketch 自带的排版功能已经远远不够用了。所以推荐给大家一个自动排版的插件:Paddy,合理的使用会提升设计师的时薪。 一、阅读准备和核心流程
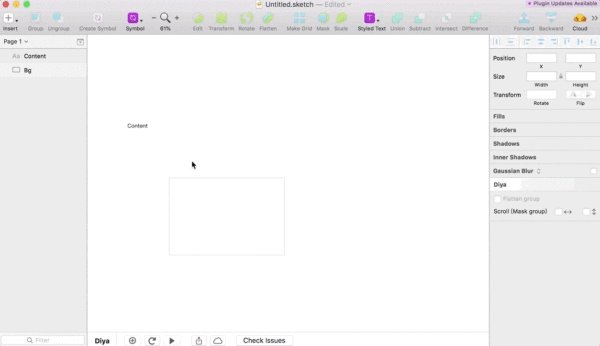
掌握三个核心功能即可快速上手,笔者在这里以一张简单表格的制作为例子。 第一步:设置边距
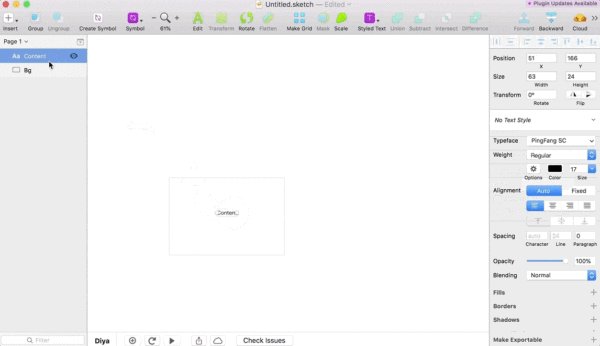
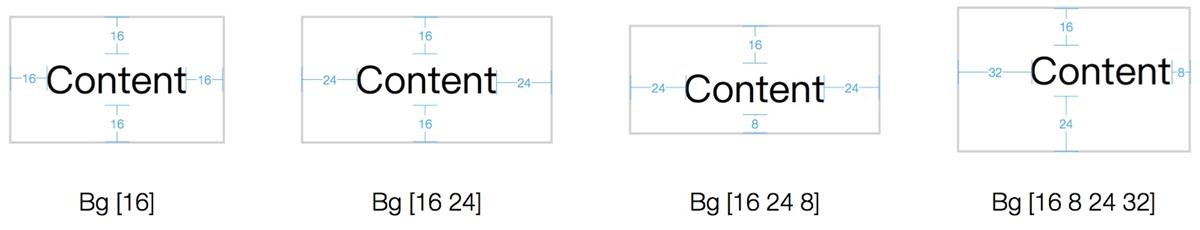
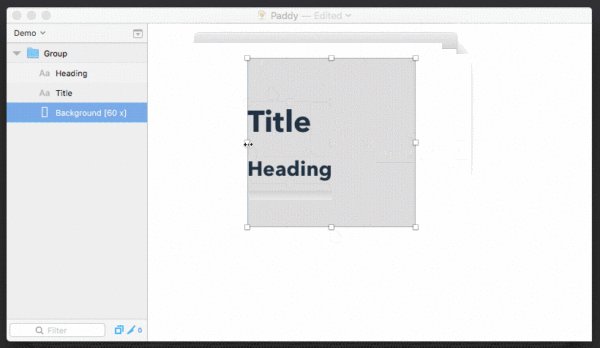
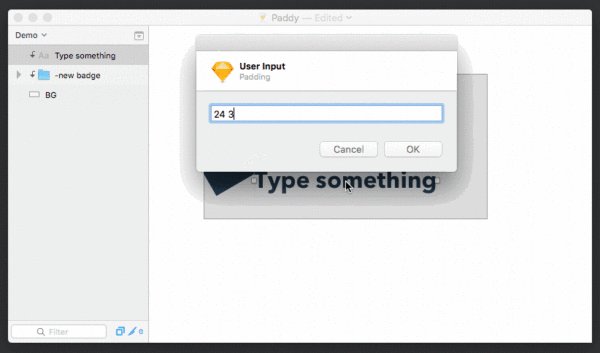
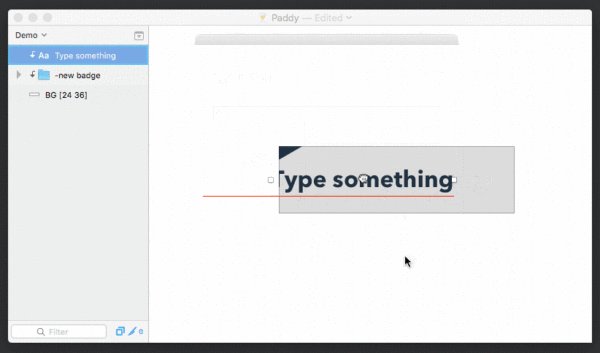
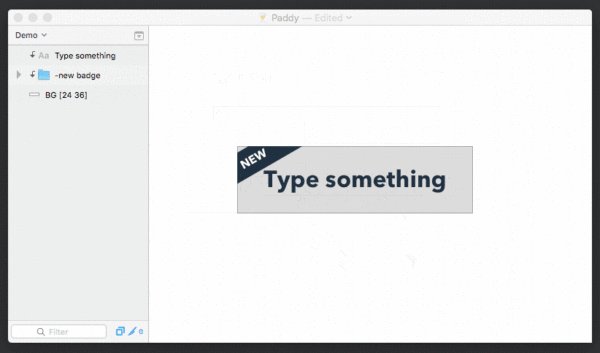
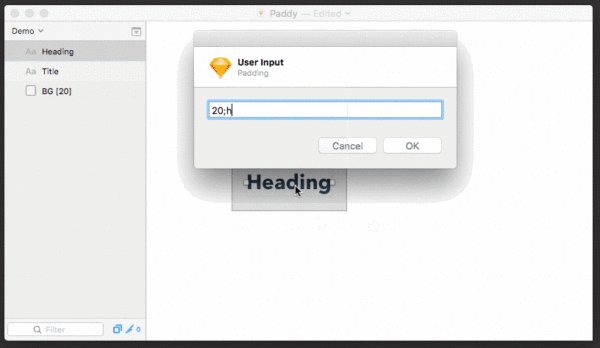
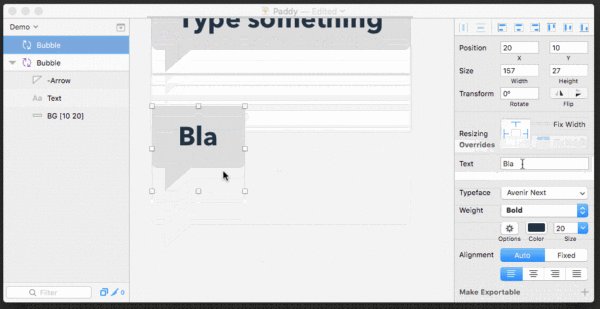
首先我们制作一个上下左右间距为 16px 的单元格。只更改背景图层的名称,在其原有名称后按格式添加参数即可完成边距的自动调整。 快捷键为:Control + Alt + p,边距参数命名规则见下表:
有一点点 CSS 基础的同学可以很快掌握。 第二步:设置间距
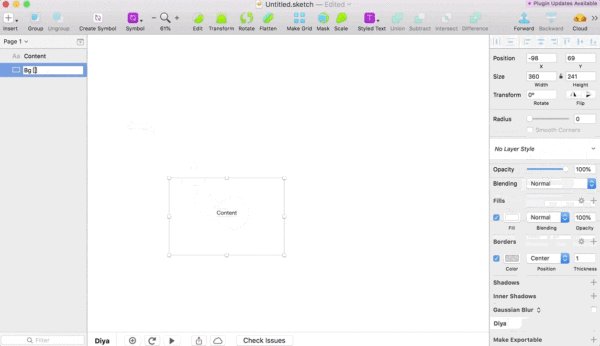
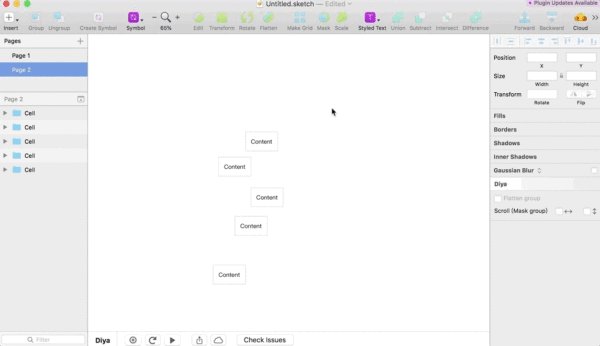
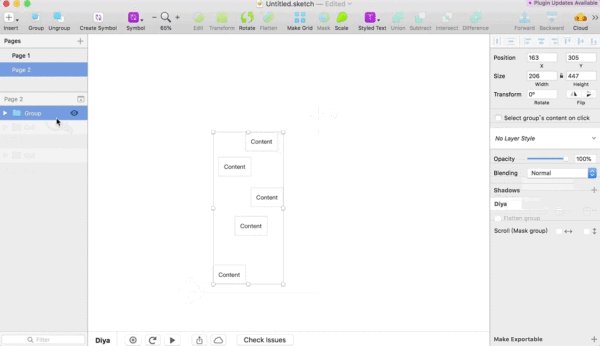
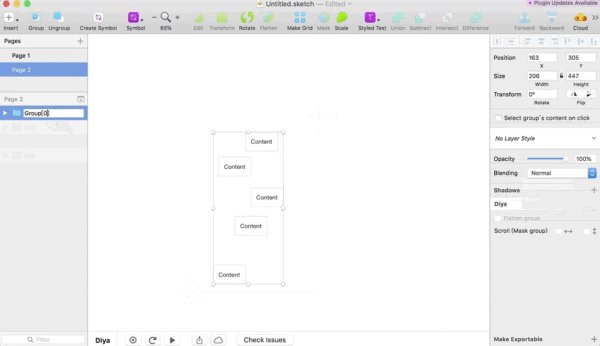
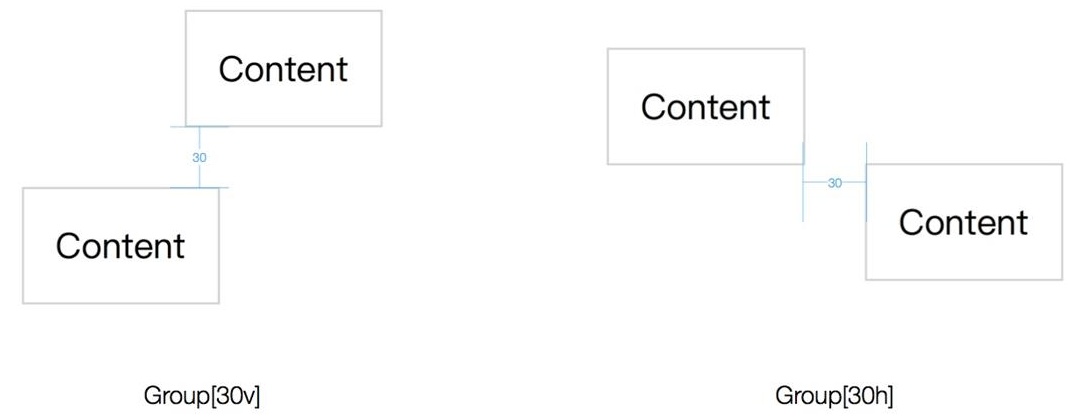
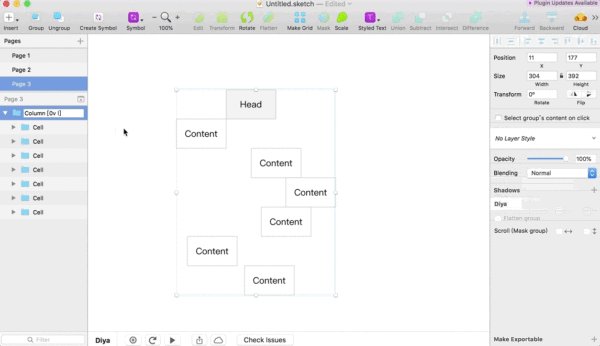
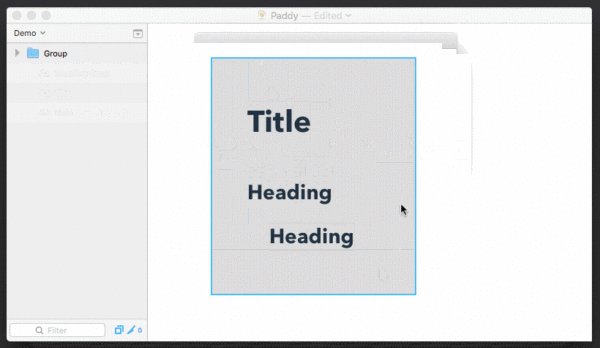
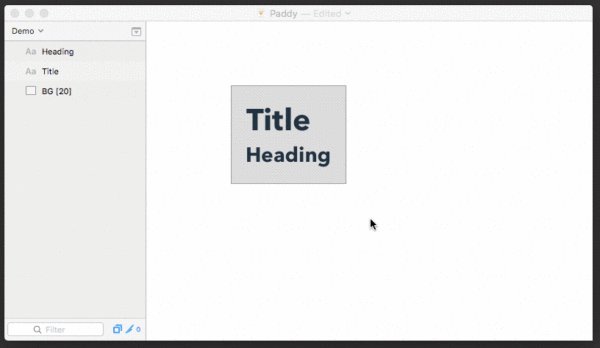
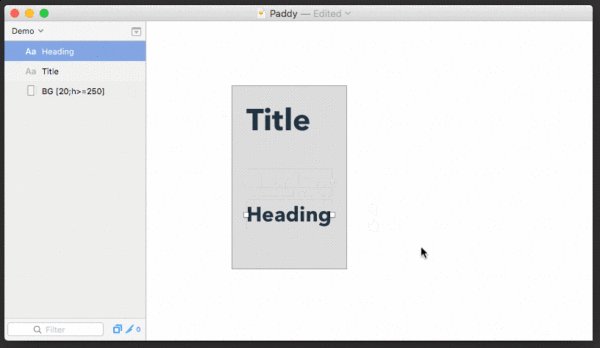
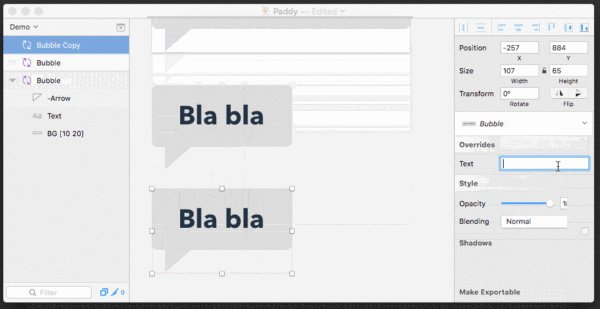
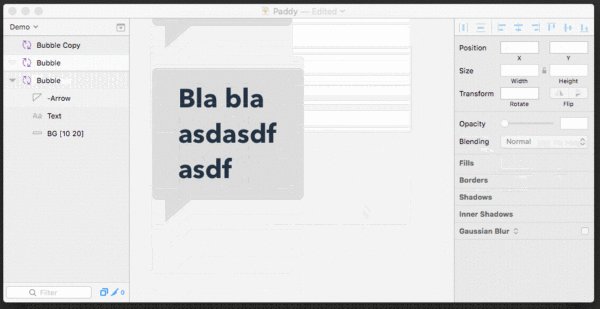
我们将错乱的单元格垂直间距调整为0,在原有组名称后面添加参数即可完成垂直或水平方向间距的自动调整。 快捷键为:Control + Alt + Command + p,间距参数命名规则见下表:
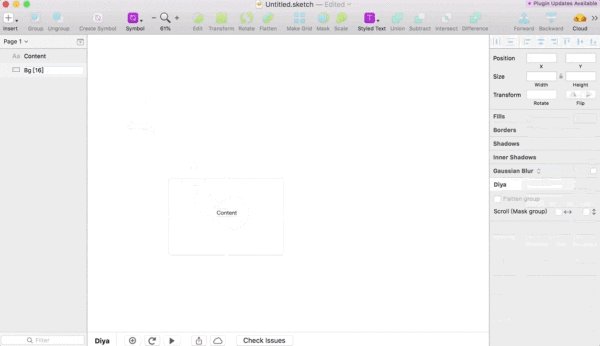
注意二者不可同时存在。 第三步:设置对齐
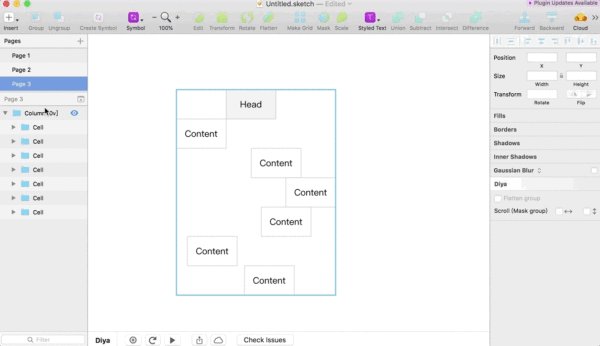
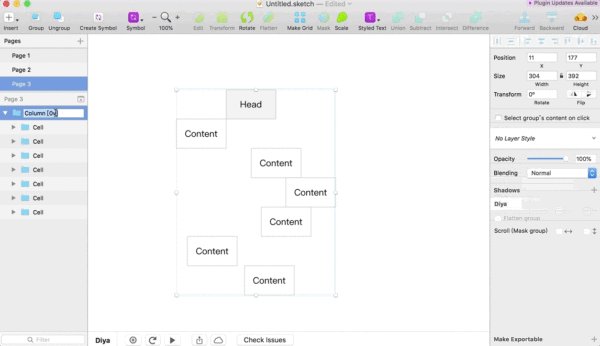
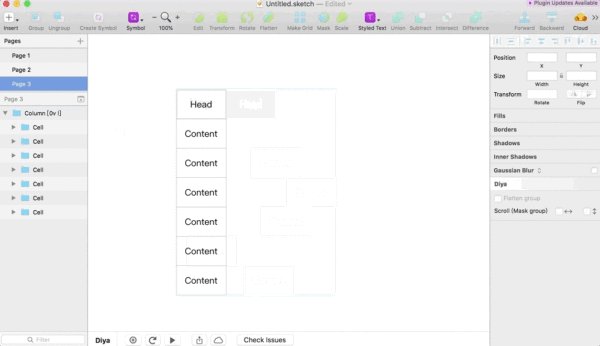
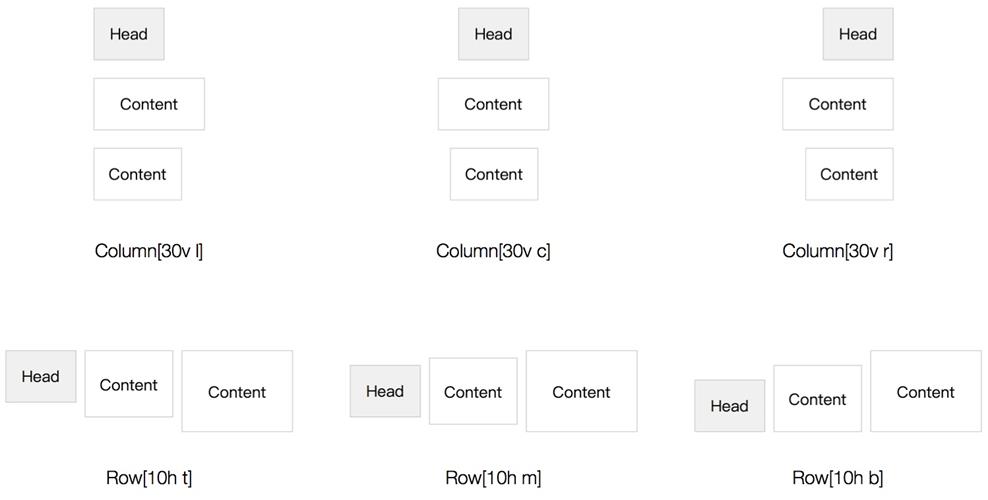
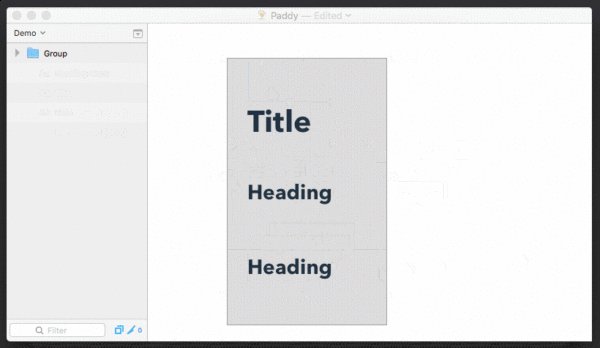
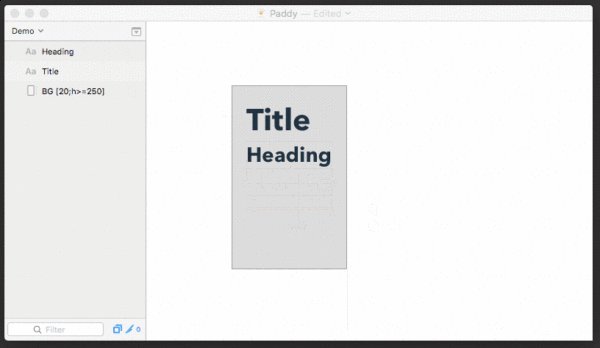
将调整好间距的单元格进行左对齐,在添加间距参数的组名称后面添加对齐参数即可完成组内对象的自动对齐。对齐参数命名规则见下表,其中 l、c、r、t、m、b 分别是 left、center、right、top、middle、bottom 的首字母。
对齐参数既可以和间距参数复合使用,也可以单独使用 当然,Paddy 还有很多其他实用的功能。 二、其他功能1. 忽略特定项
在边距参数中某项使用「x」可以让 Paddy 忽略对应边的边距自动调整。
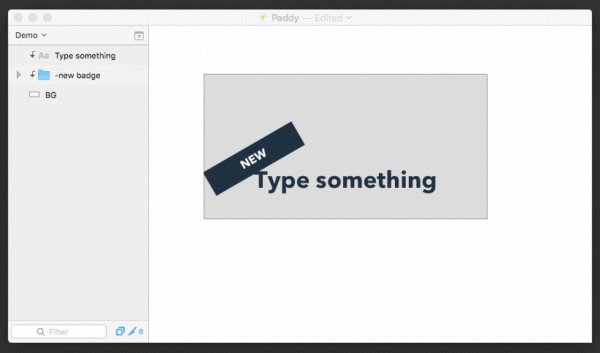
在图层或组的名称前面添加「-」可以让 Paddy 在自动调整时忽略该对象。 2. 设置边界
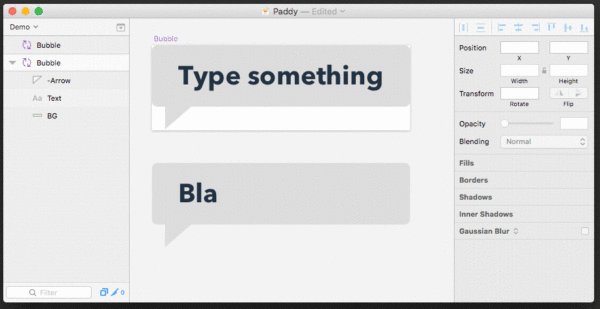
可以在边距参数中使用「>=, >, <, <=, =」来设定边距的最大值、最小值。 3. 支持 Symbol
不得不说这是个异常好用的功能,解决了很多执行时遇到的问题。越来越多的插件开始和 Symbol 挂钩,这才是整个 Sketch 的精髓。 本文来自知乎专栏「非科班设计」,作者徐小马。
「提升效率的 Sketch 技巧与插件」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论