我花了80天,开发出这个3分钟快速搭建界面原型的设计工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
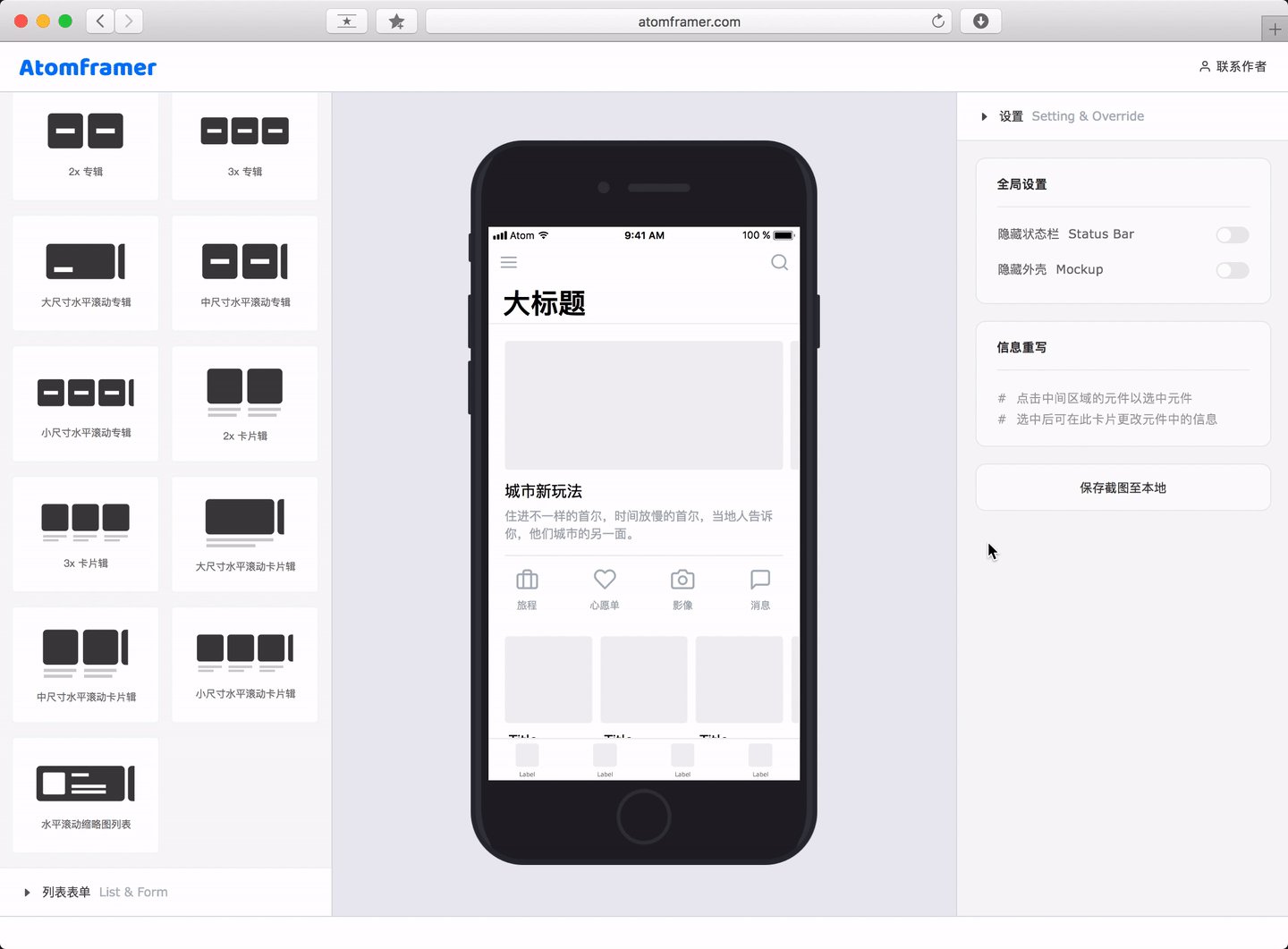
最近一直在关注设计系统,恰逢笔者正准备毕业,毕业设计就索性开发了一个模块化组件搭建界面原型的 Web 工具 —— Atomframer 。通过对设计模式的选取,三分钟即可搭建一个用于快速沟通的界面原型。 一、Atomframer
我总结定义了共计82种常见的设计模式,基本满足了大部分基础移动端页面的使用场景。并且本工具的使用方法十分简单快捷,只需以下几个步骤便可完成。 第一步,选择合适的导航
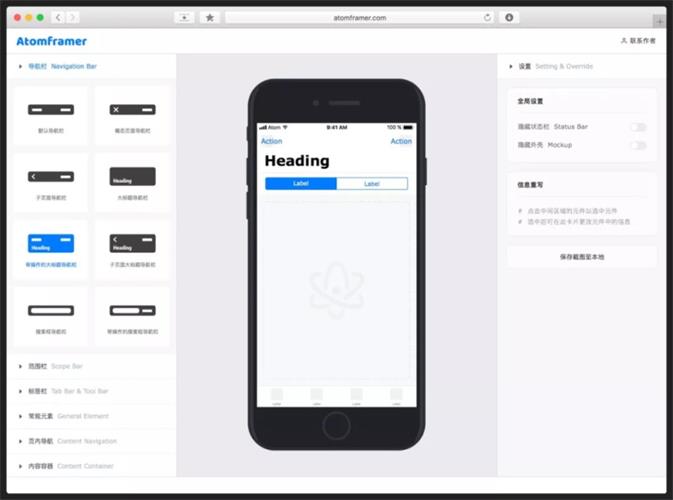
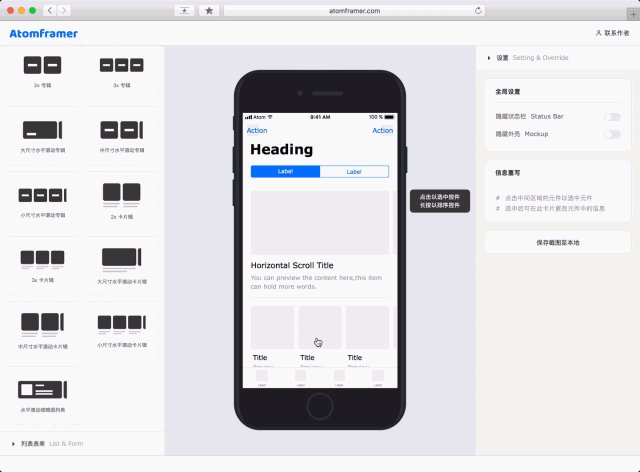
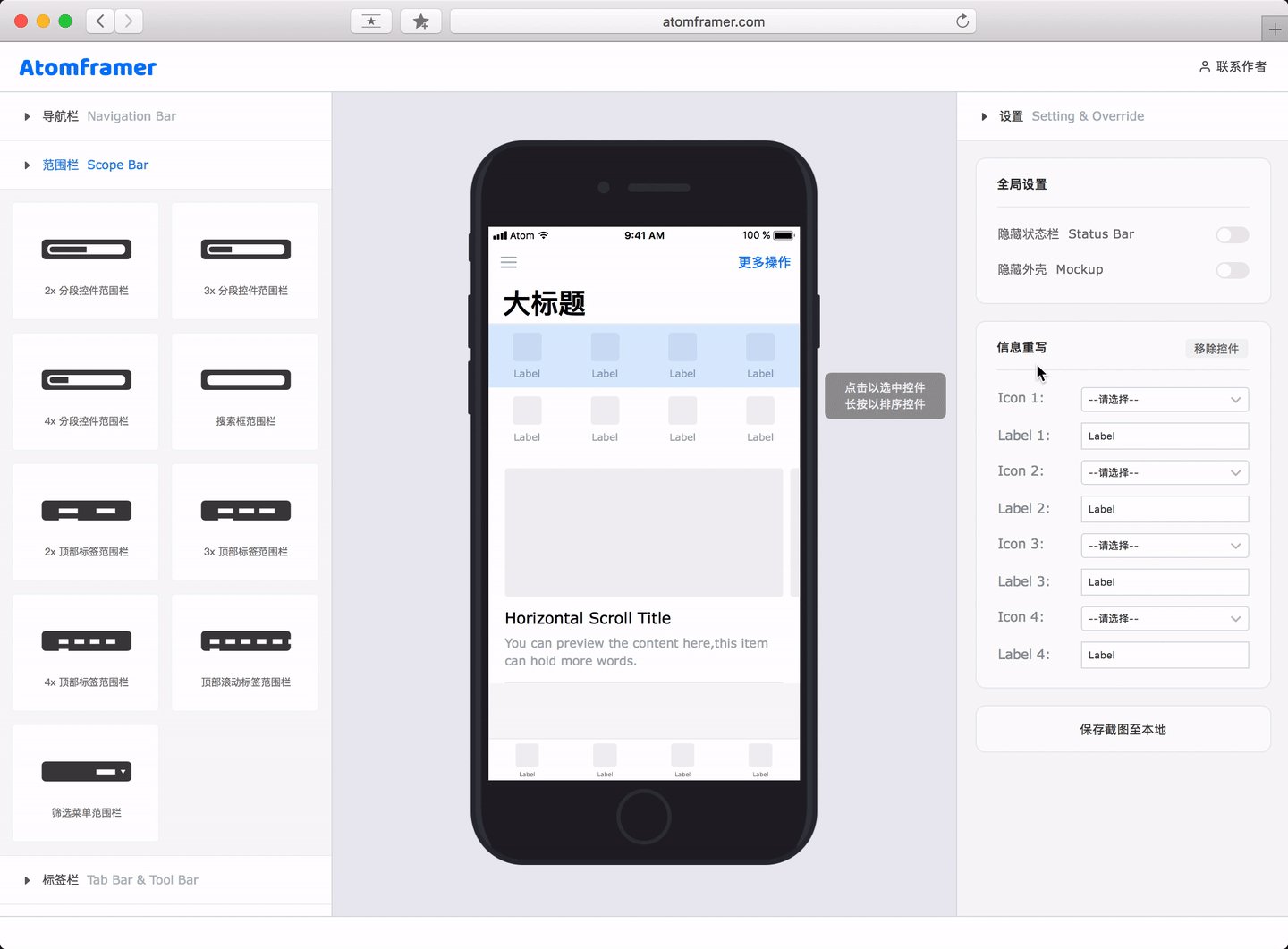
通过点选,便可切换相应的导航栏、筛选栏、工具栏以及标签栏。每个导航类别分别对应一个特定区域的组件变化,点选切换保证了每个类别的导航之间能够相互独立。 第二步,拖拽需要的内容组件
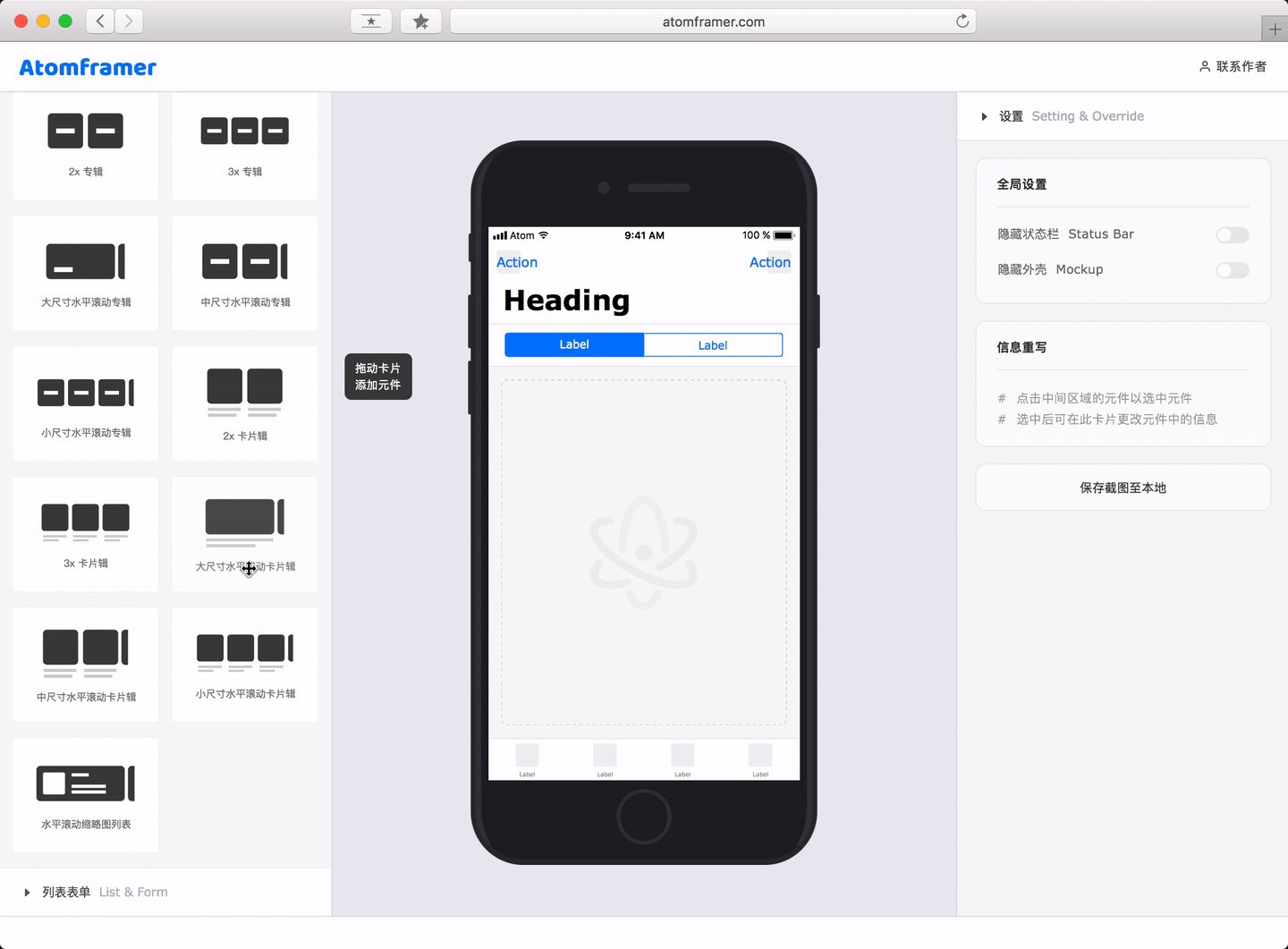
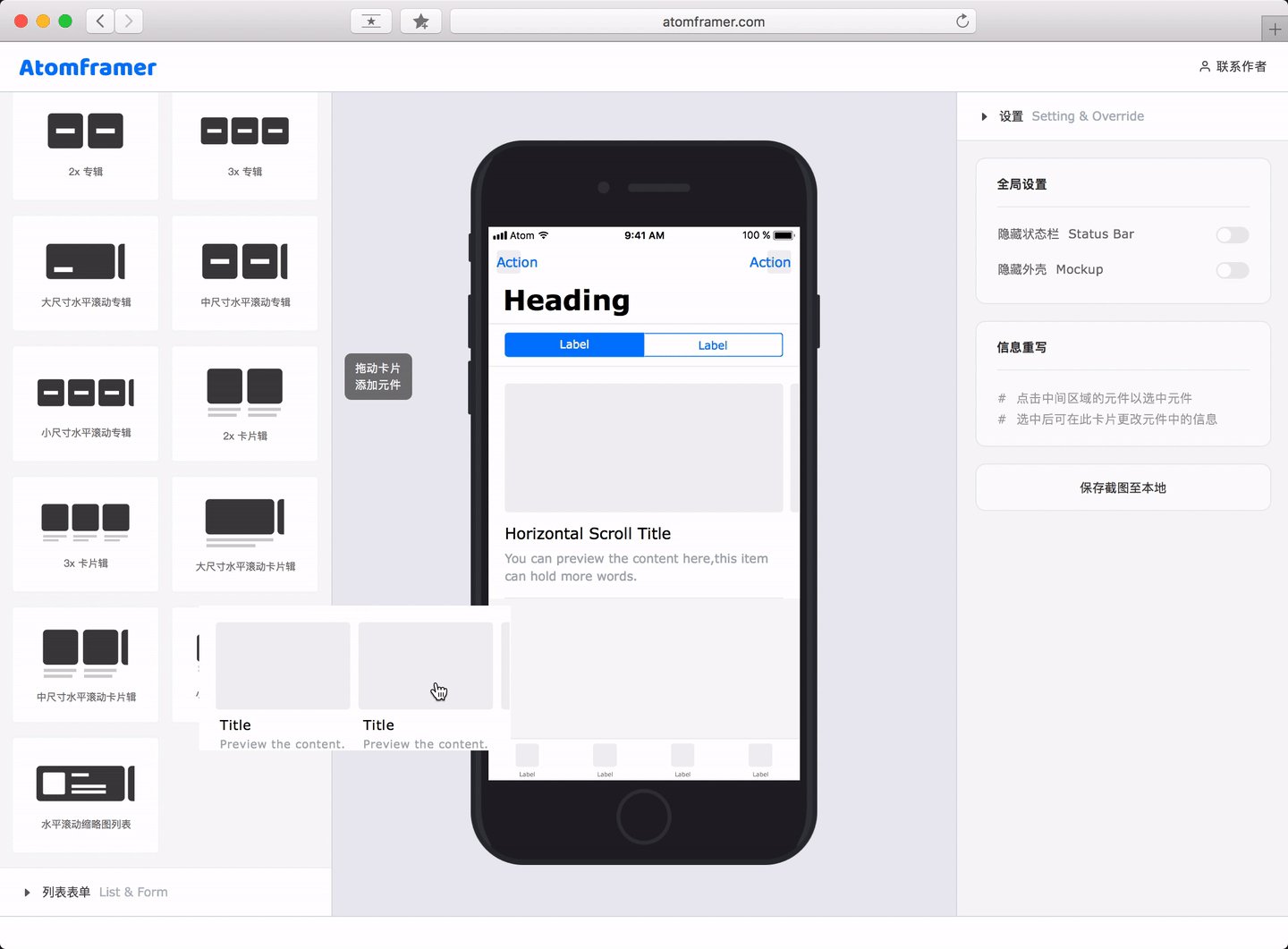
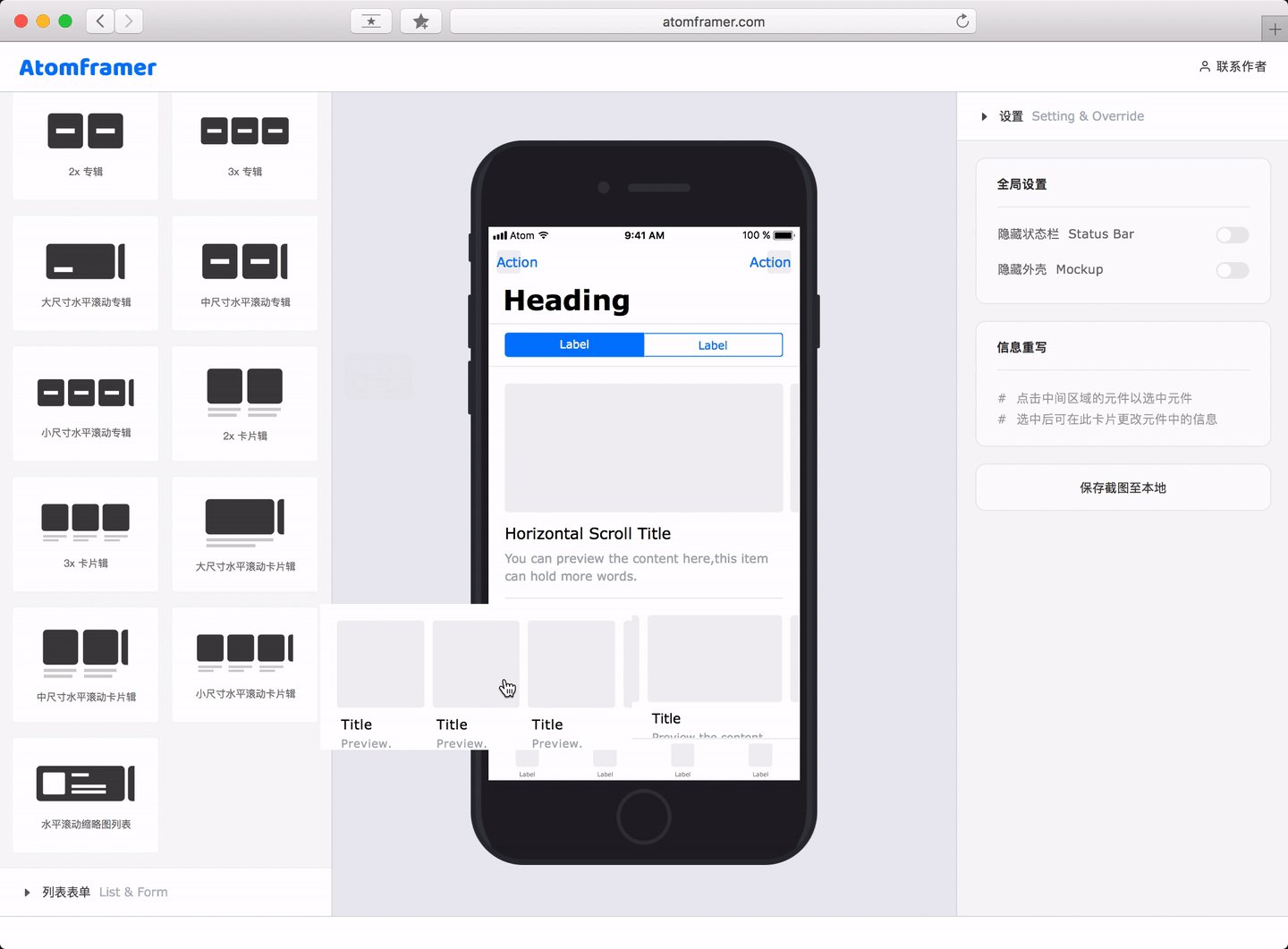
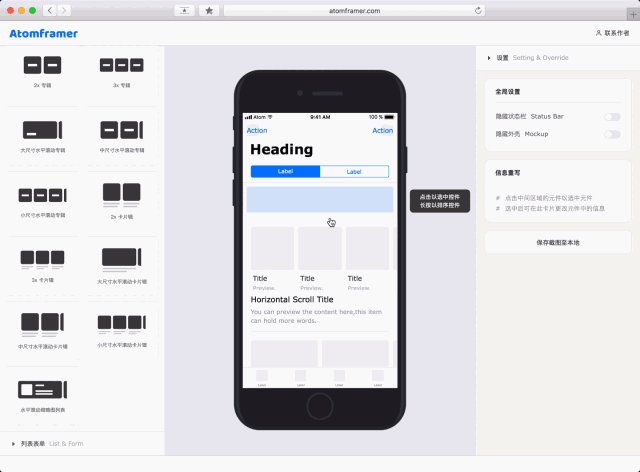
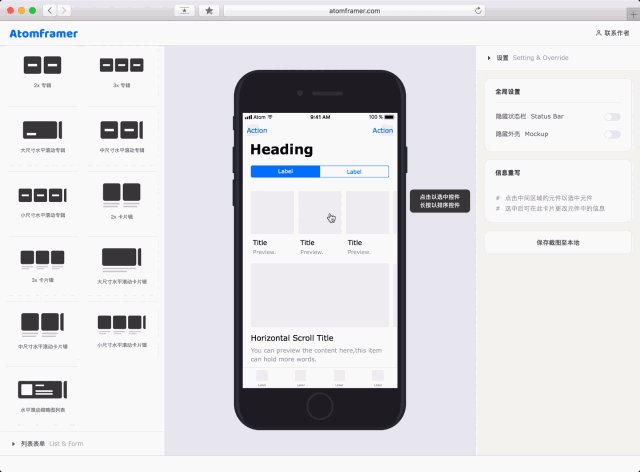
通过拖拽,添加常规元素、页内导航、内容容器以及列表表单等用于承载页面内容的组件。这些组件共用同一块区域,自由组合,并且允许添加多个相同组件,且这些相同组件相互独立,互不干扰。 第三步,长按调整组件之间的顺序
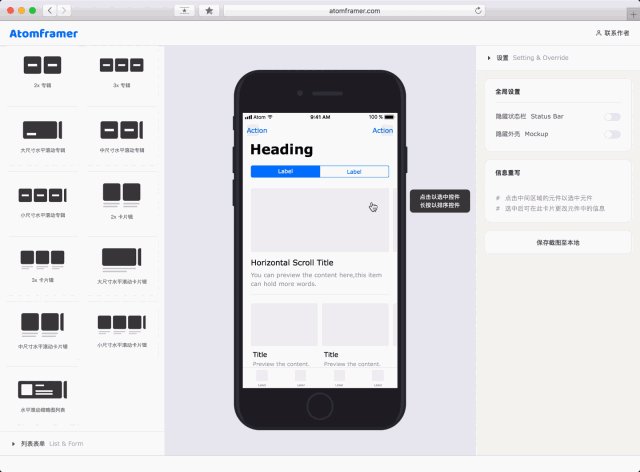
通过长按能够调整被添加的组件之间的顺序,提供给组件之间的组合更多的可能性。 第四步,选中组件后修改其信息
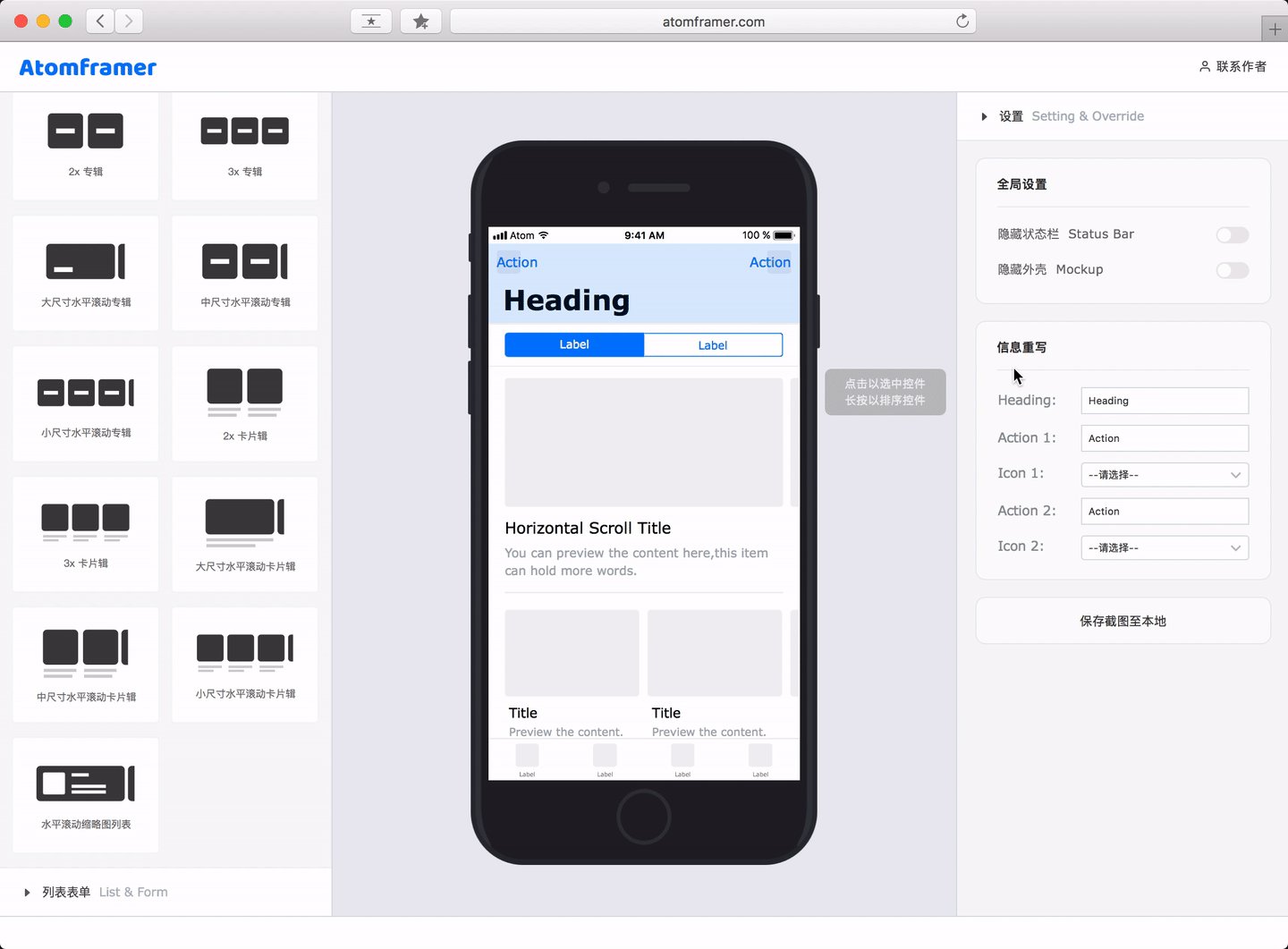
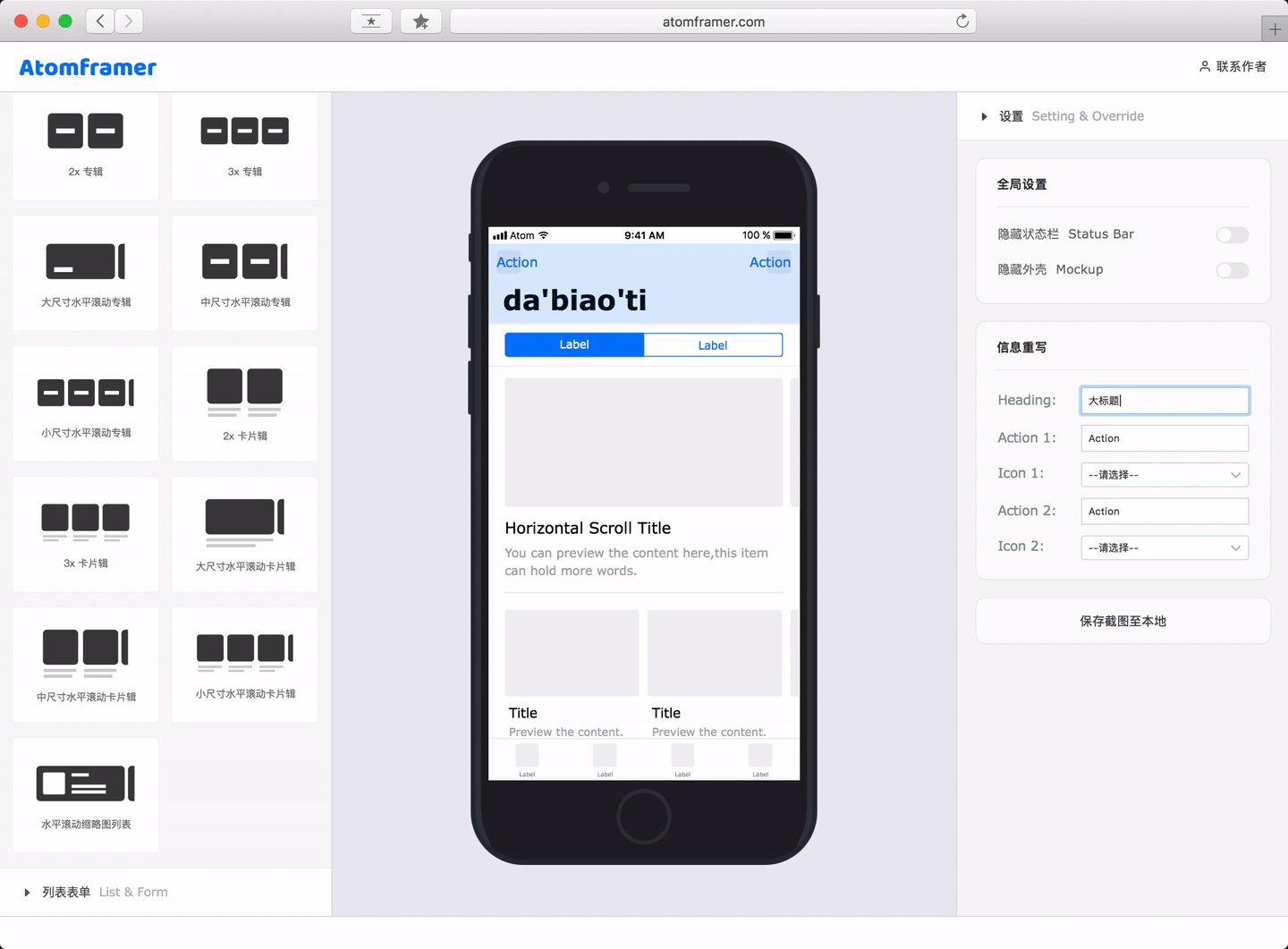
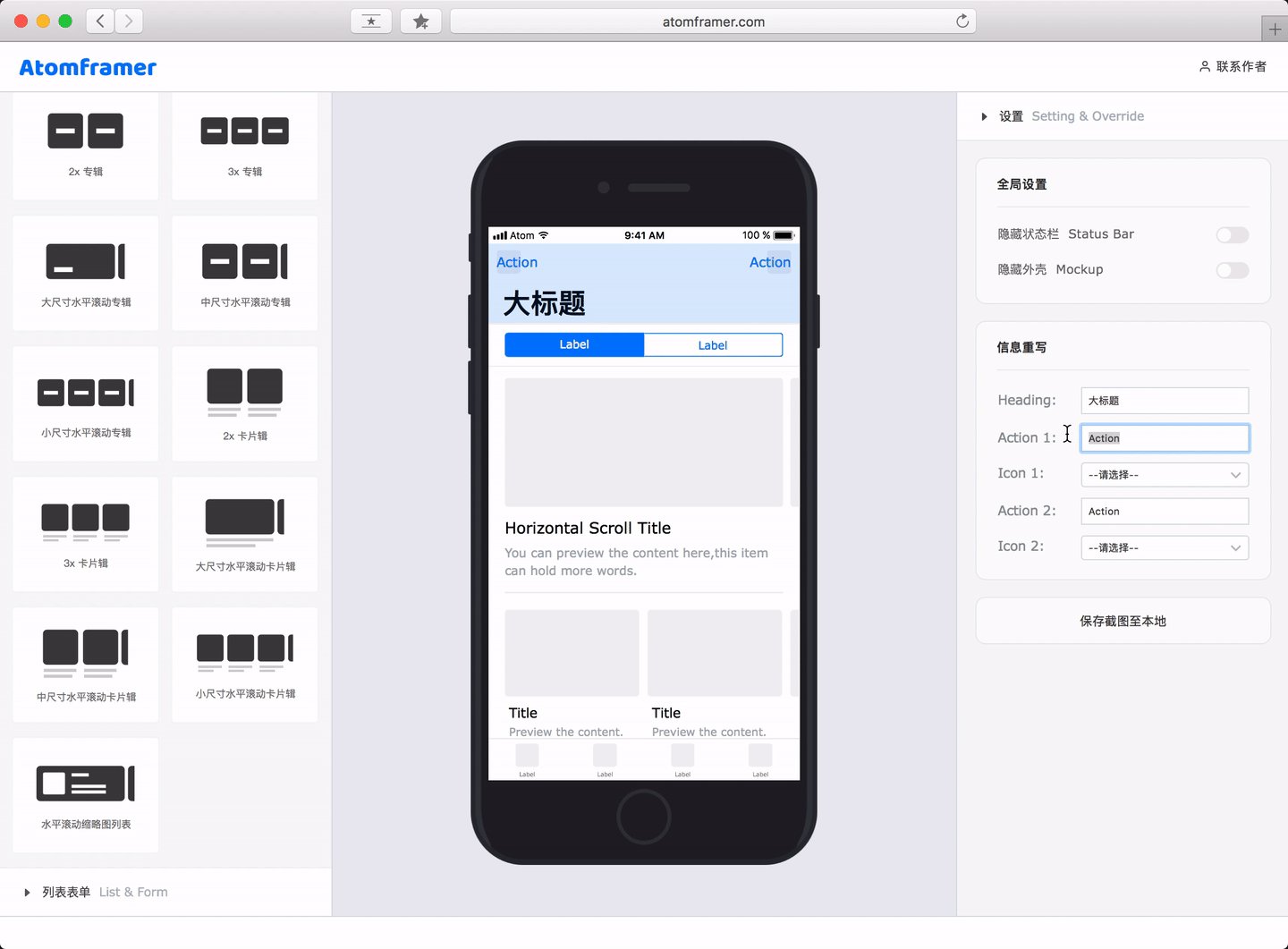
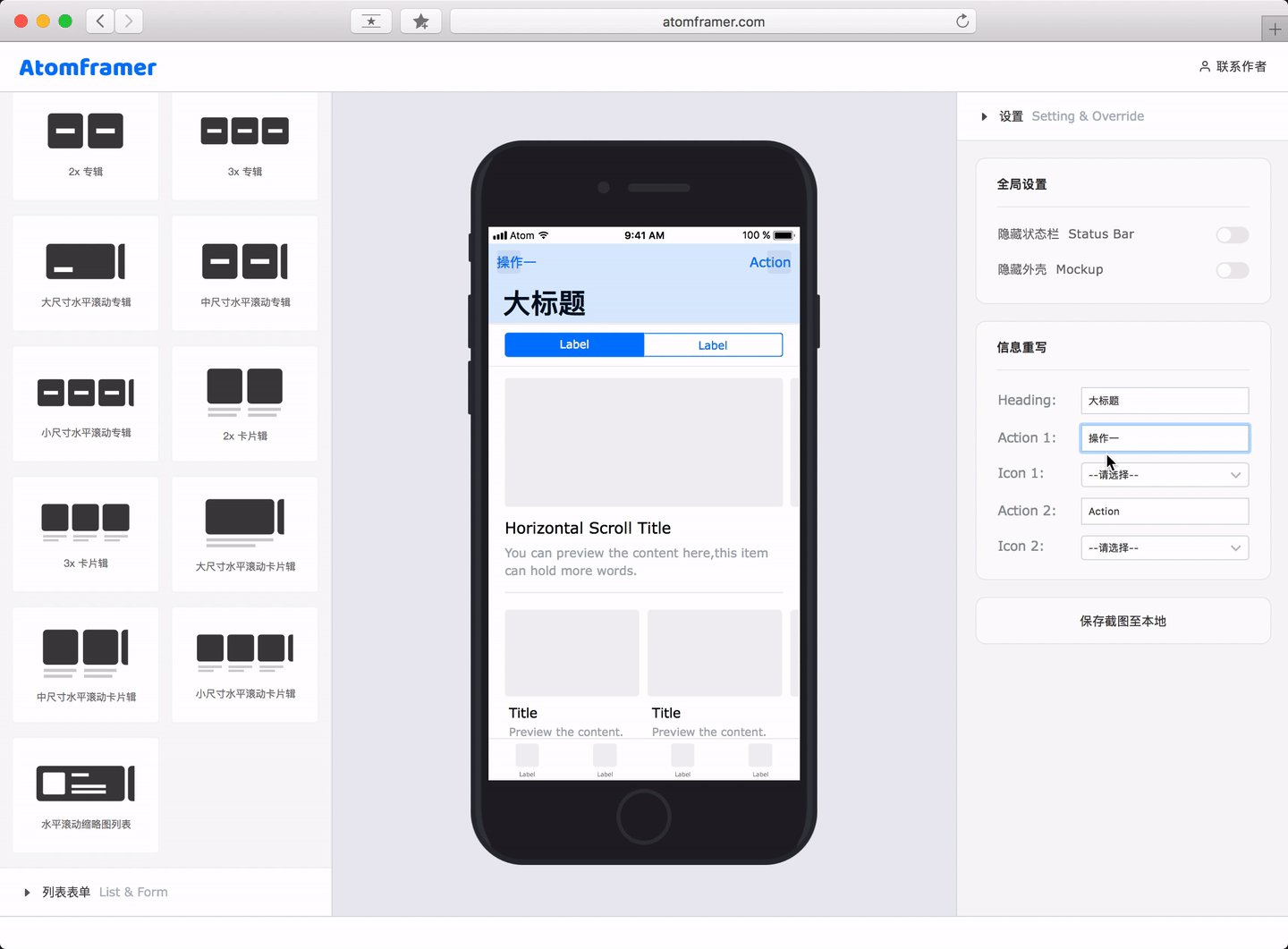
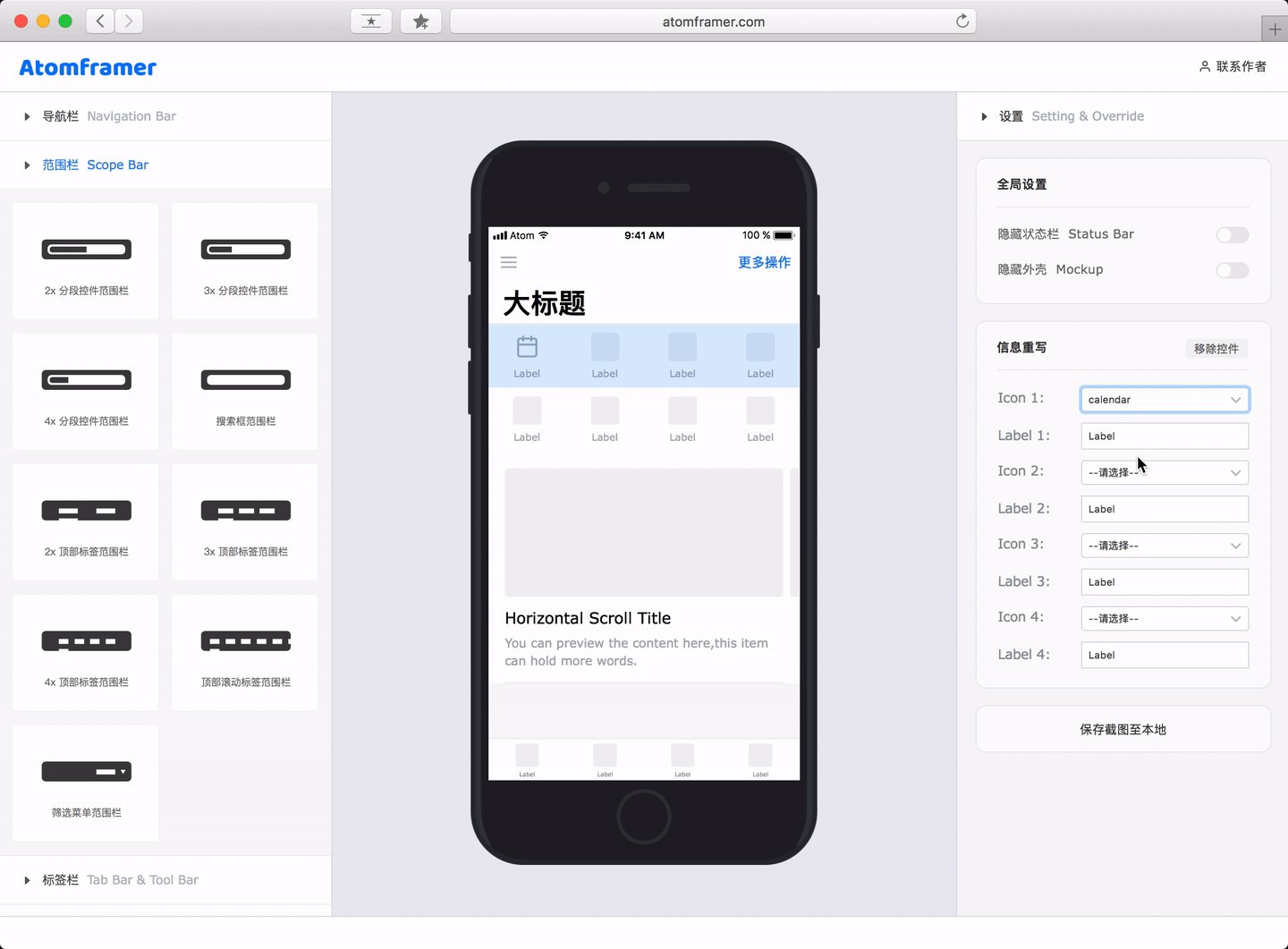
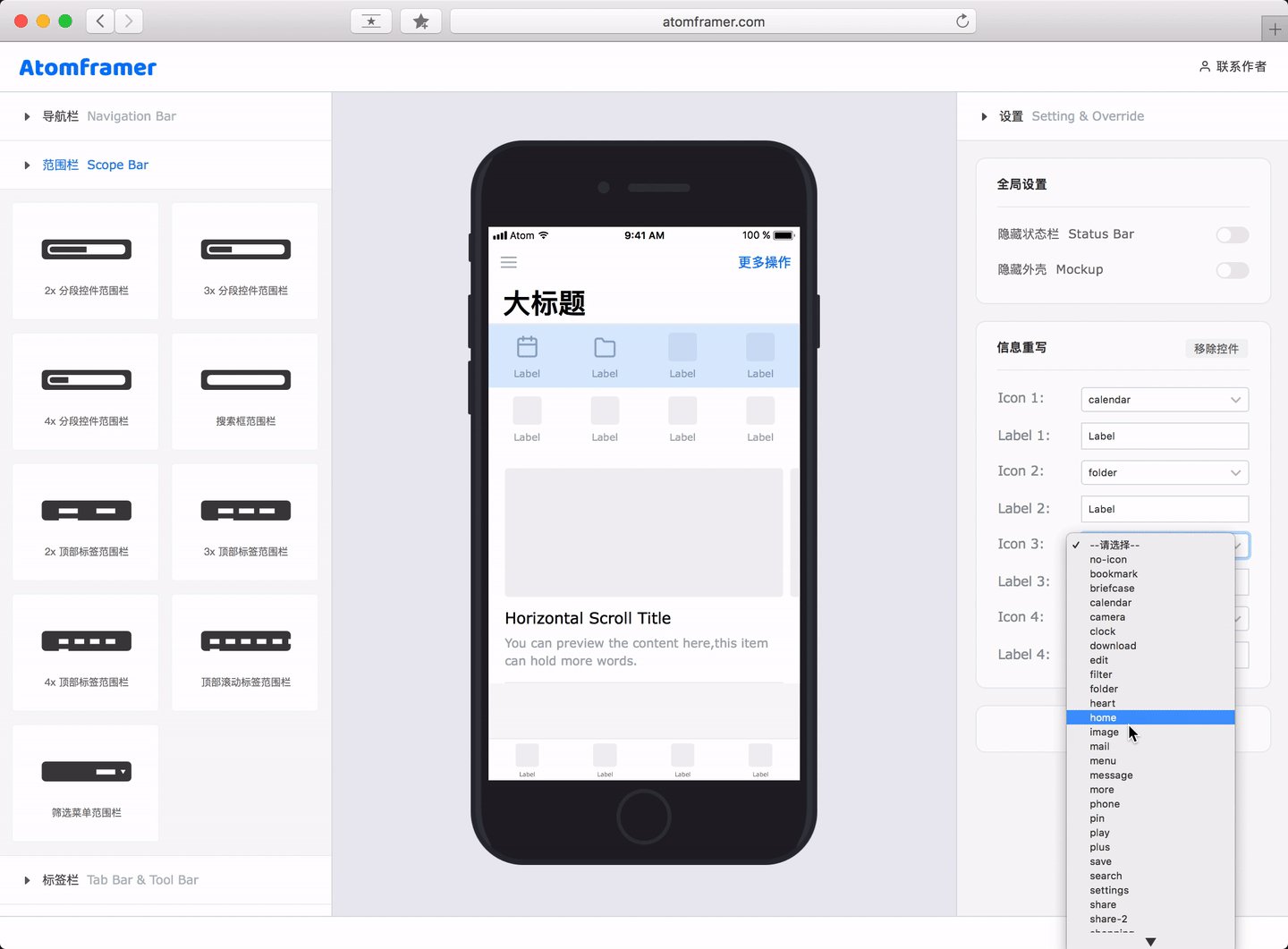
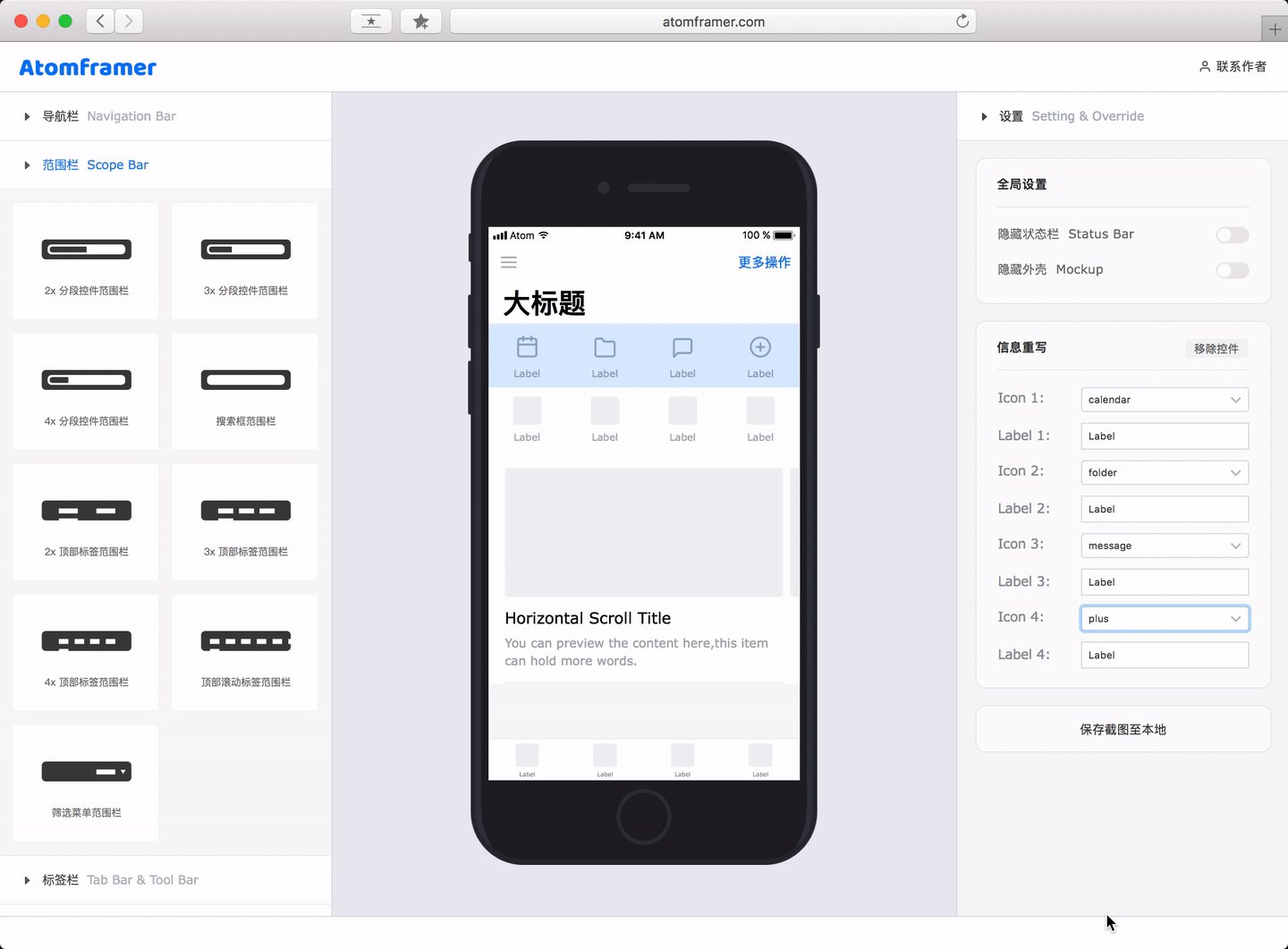
当一个组件被选中后,能够在右边的表单区域修改其内部的文字信息,使得相对通用的组件具备传递具体业务信息的能力。
表意图标本身便具有一定的含义,即与文本一样传递了信息,故对图标的选择也同样重要。 第五步,导出图片,完成!
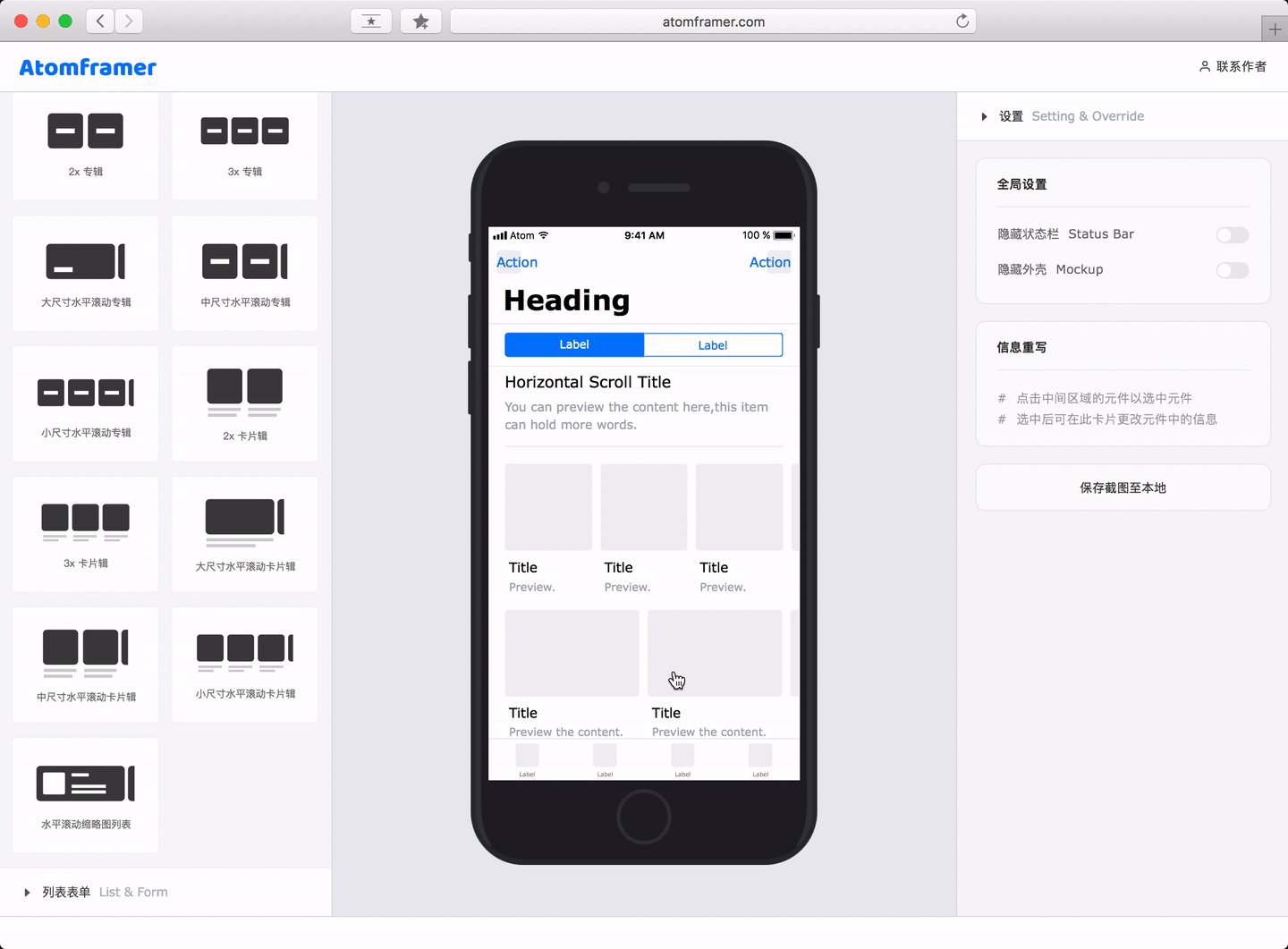
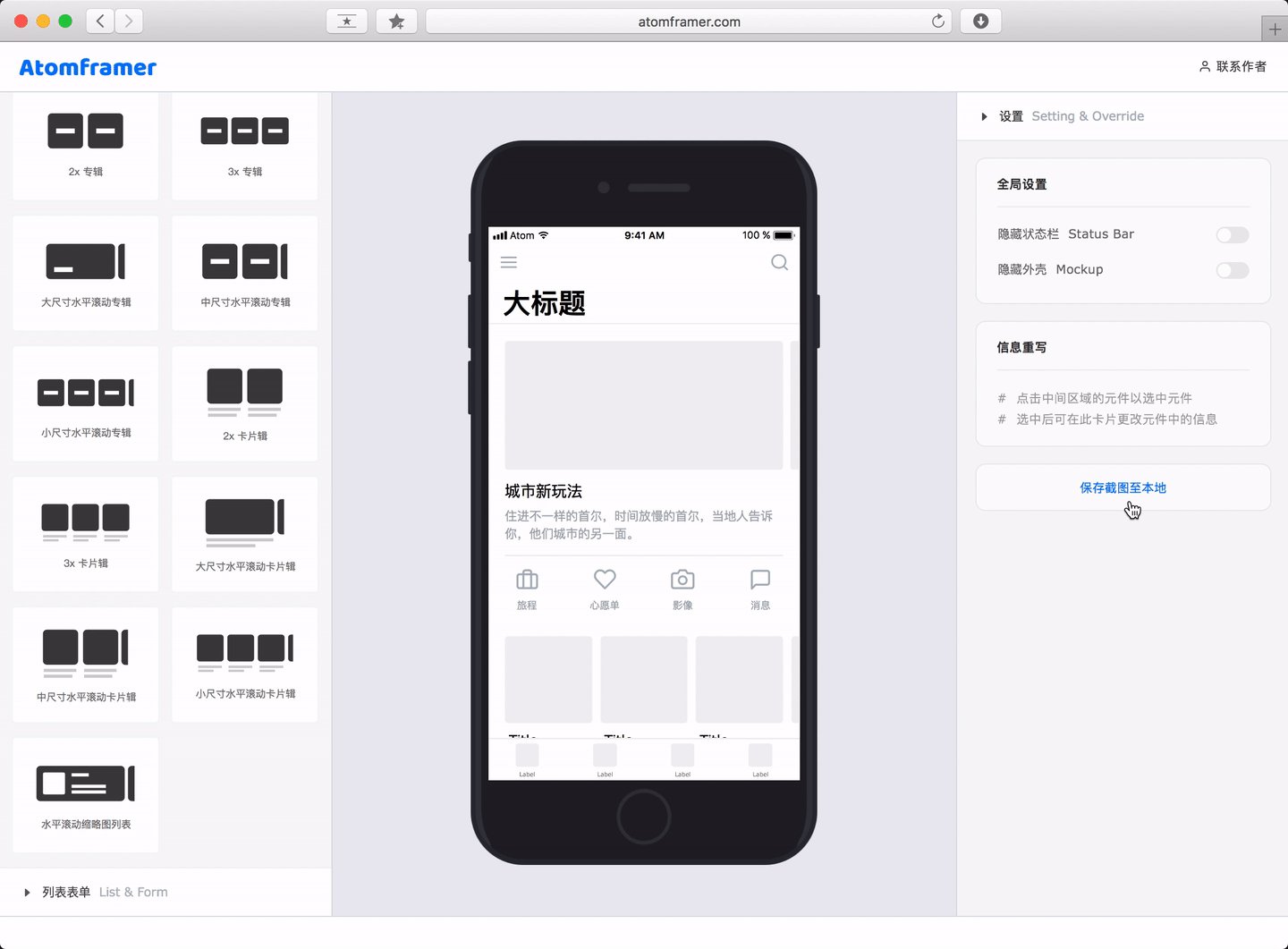
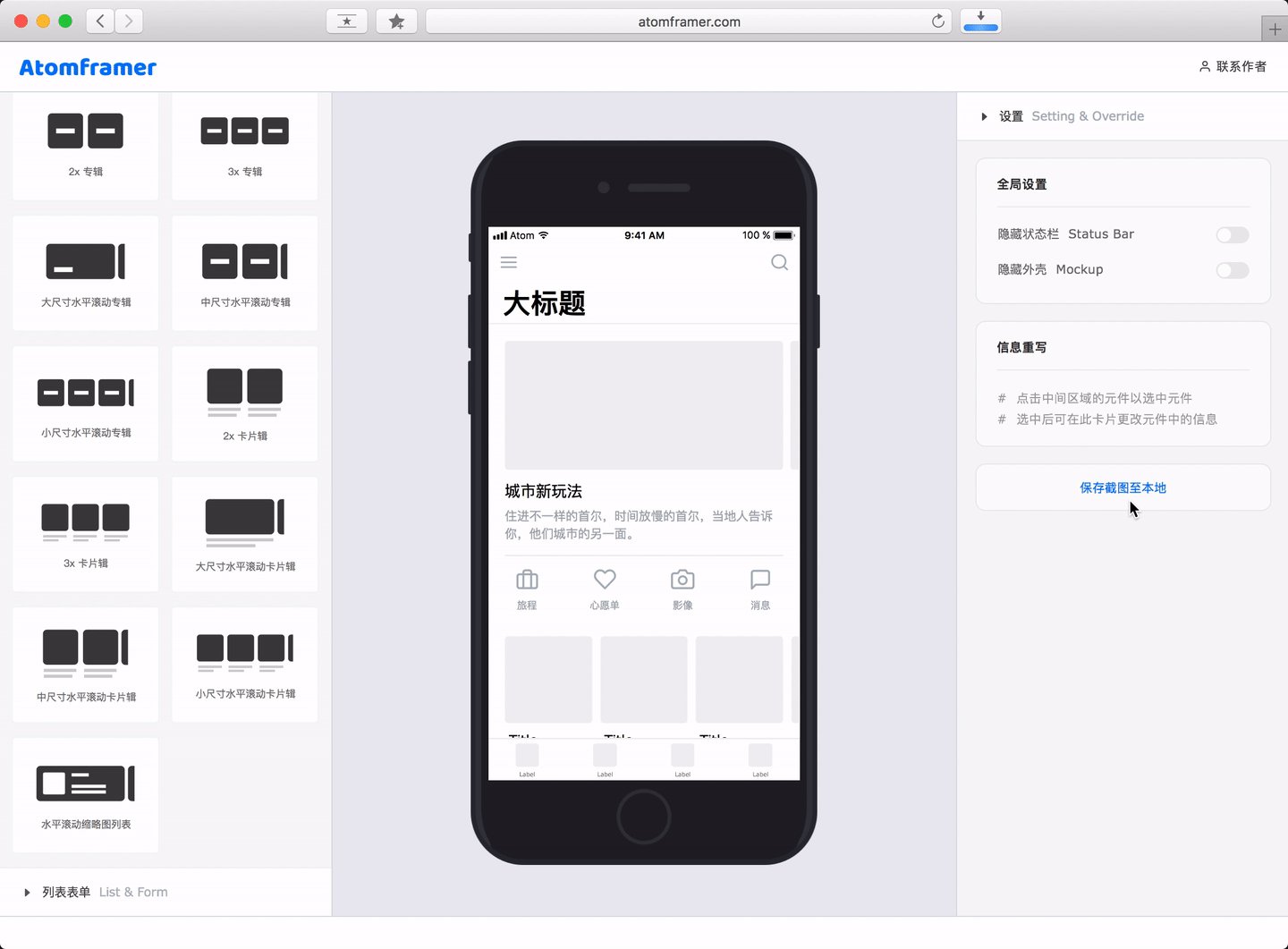
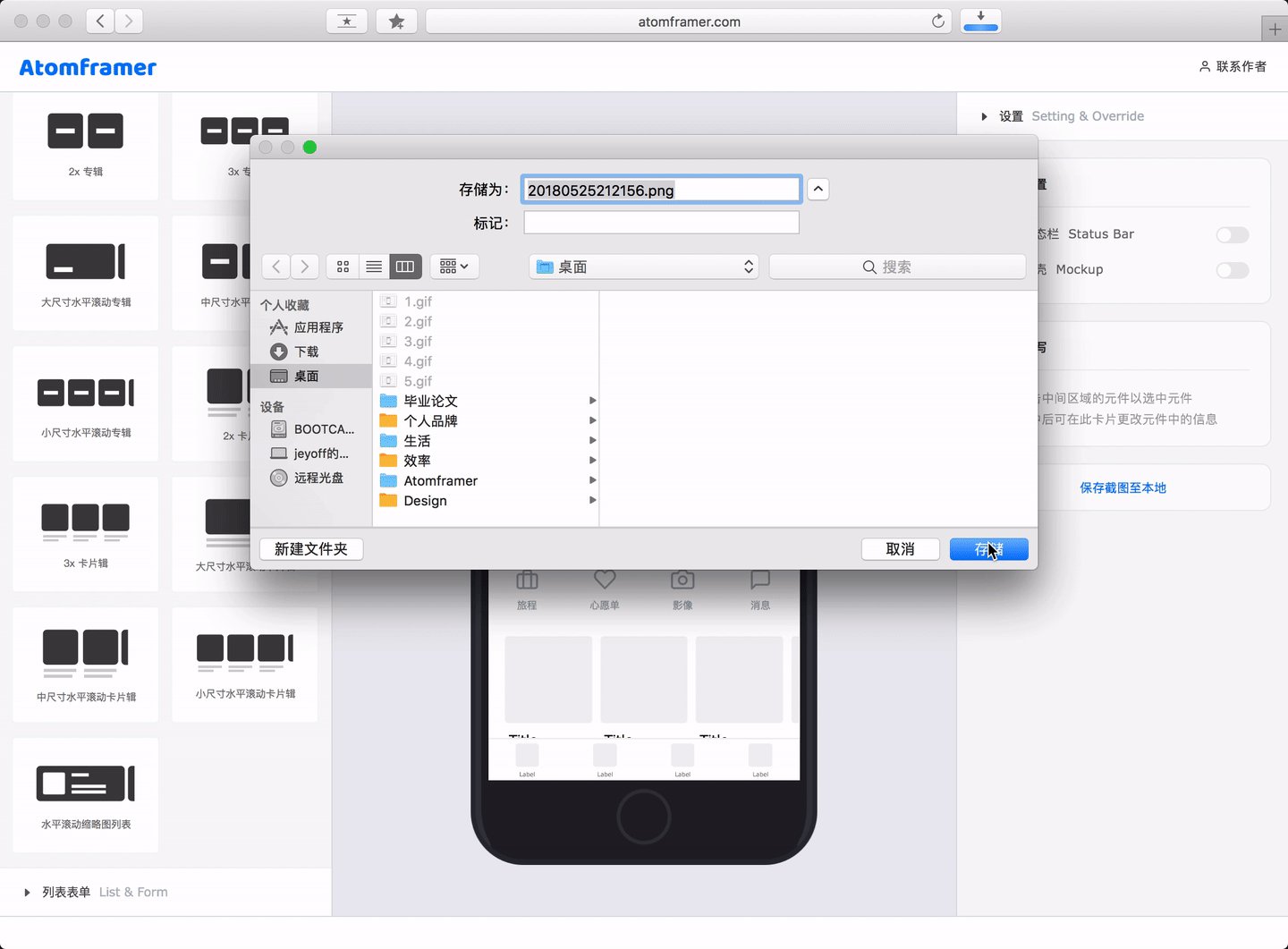
完成组件的组合与信息重写之后,只需要将其导出为图片的形式,便可方便地传播了,大功告成!怎么样,三分钟不到吧。 确保效率的同时,我们来看看 Atomframer 最终搭建的界面效果。
二、组件的合理定义使用模块化的思想来设计原型设计工具,即是用成熟的设计模式来支撑细化的行为节点,相当于引入每个行为的成熟解决方案,最终将每个行为对应的解决方案拼凑成一整个完整的界面方案。所以要求每个组件都尽可能为最优解,并且具有灵活性和扩展性。 我最终定义了共计7个类别,82种常见的组件,以确保有足够全面的组件以供选择。
三、组件的定义规则组件的定义及扩展主要遵循以下规则:
四、开始使用浏览器:为了保证最佳的体验,请大家使用 Chrome 或者 Safari 对 Atomframer 进行访问,使用其他浏览器不能够保证完全正常运作。
平台:现阶段仅支持 Windows 以及 Mac 用户对 Atomframer 进行访问,暂不支持其他平台,且不支持移动端访问。 准备就绪后,通过以下地址进行访问: www.atomframer.com 五、More开发 Atomframer 的初衷是为了尝试描述一款作为设计系统输出窗口的工具,并且能为将来的高效设计过程提供想象的空间。作为设计工具,目前还不完善,我对如何解决设计与开发之间的障碍的探索也才刚刚开始,但设计师嘛,总归是要有自己的一点执念。 接下来将不定期对 Atomframer 进行维护优化,也欢迎各位朋友给我提建议,我们相互学习,共同进步。 欢迎关注作者的微信公众号:「Designut」
「更多原型工具」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论