这款新出的神器,是设计师专用的用户流程图工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
一、用户流程设计的现状在一些流程比较规范的公司中,在做 UI设计之前,通常要进行交互设计,对产品给出的原型或者需求进行分析和梳理,输出用户在这个需求下的用户流程。 关于用户流程的设计,现在市面上有很多工具,比如老牌的 Axure、浏览器端的墨刀、Figma、adobe的XD、新进的 invision studio 以及现在越来越多人在用的 sketch。 我在进入交互设计领域之前,主要在做 UI设计,用的工具也是 mac端的 sketch,而且现在公司产品和技术团队几乎所有人都有 mac,所以很自然的就用 sketch 作为交互设计的工具。 虽然 sketch49版本更新了原型功能,可以在画板之间进行连线,通过 preview 进行预览,在一定程度上解决了 sketch 不能做交互的问题。 要知道,在此之前,通常的做法是使用 invision 的插件 Craft,把界面上传到 invision 上面,然后实现页面之间的跳转的。 不过,即使是 Sketch 自带的交互功能,总体上来说,使用场景是有限的,预览模式只聚焦于一个界面,无法从全局浏览某个需求的整体流程,而且看不到页面的注释。而且这种跳转给到开发团队,我想他们会崩溃。
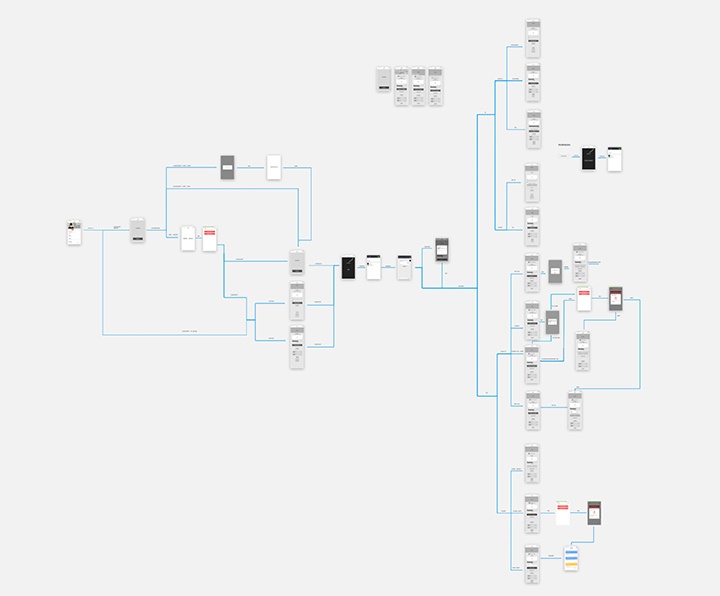
△ sketch交互流程 在 Overflow 出现之前,我司的交互输出物是 sketch文件,在 sketch 内部手动画箭头对界面进行连接,然后把 sketch文件给到开发团队。 这样的做法有三个很严重的缺点:
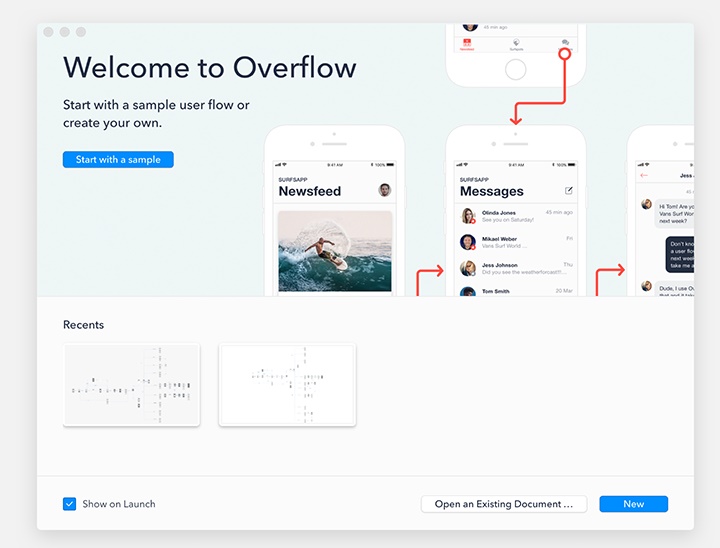
二、Overflow的出现这个时候,Overflow 出现了,该应用的开发者在 Product Hunt 上是这样说的:
那么 Overflow 是如何解决上述问题的呢? 三、以设计工具为基础Overflow 并不是一个新的交互设计工具,他是以其他设计工具为基础的,现在支持的只有 Sketch。不过,在官网上该团队有其他软件的支持计划,以及 Windows平台支持计划。
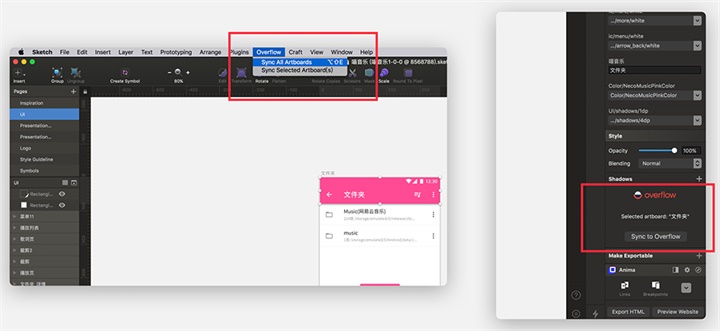
△ Overflow支持软件 Overflow 相当于 Sketch 的一个插件,安装好他后,会在 Sketch 中自动出现选项:顶部菜单栏和右部操作面板。
△ Overflow界面
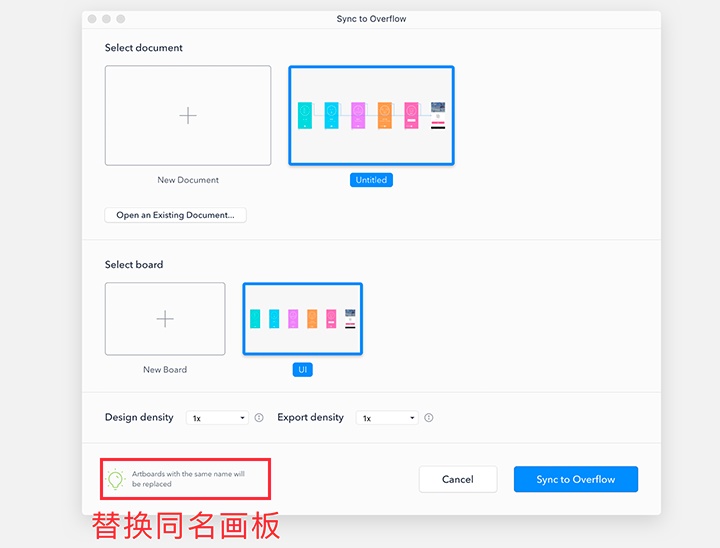
△ Overflow同步方式 四、方便修改和替换Overflow 中的界面和 sketch 中的画板是一一对应的,如果在 Sketch 对某个画板进行了修改,导入 overflow 中时,会自动替换掉相应的界面。
△ Overflow上传界面 五、支持的平台很多原型工具对于移动端应用的支持很友好,但是对其他平台的支持却是不尽如人意的。而 Overflow 给出了几种不同平台的解决方案,不仅仅有移动端,还有pad端、网页端、手表端。 并且,每个对应的平台给出了简易的模型,只要打开就可以给每个页面套上对应的外壳,使得流程图看起来更为专业。这些外壳可以进行简单的自定义,诚意满满。
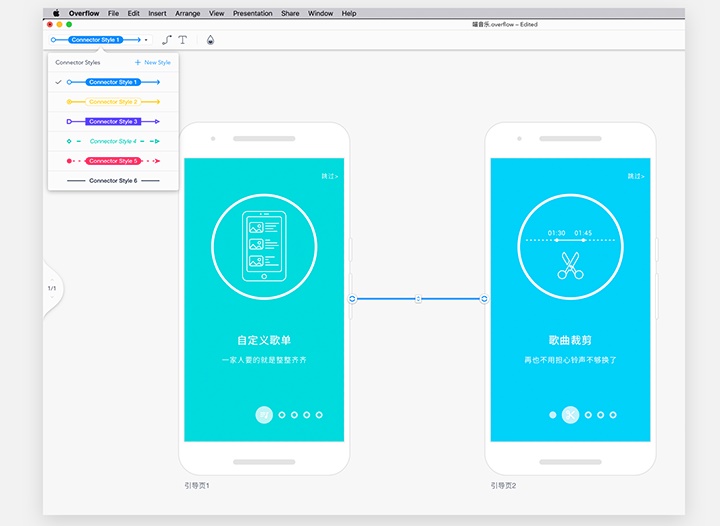
△ 不只是移动端APP 六、梳理用户流程接下来就是这个应用的核心内容了,那就是连接各个界面,梳理用户流程。 在这里,你不用担心样式的问题,Overflow 给出了几种很棒的样式可供选择。
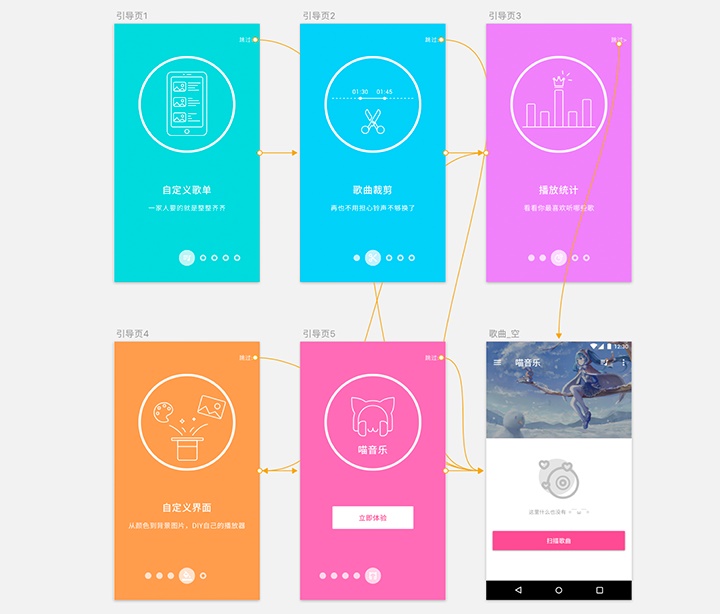
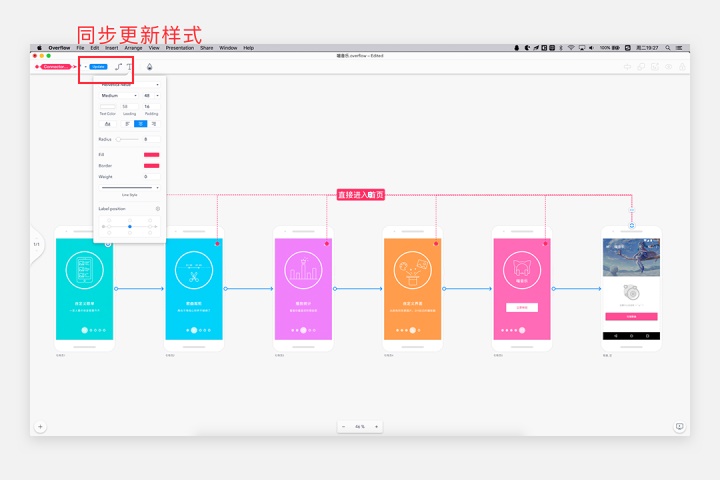
△ 几种连接样式 这几种样式基本可以覆盖所有的使用场景,一般用一种样式表示主流程,另一种样式表示分支流程也就够了。点击这些连线,可以在其中加入一些文字提示,代表这个连线通往的方向。 这些样式是可以支持全局修改,一旦修改了其中的一个样式,会在该样式的旁边出现「Update」的选项,将这种改变应用到所有的该样式中。 比如下面的这个引导页的简单示例:
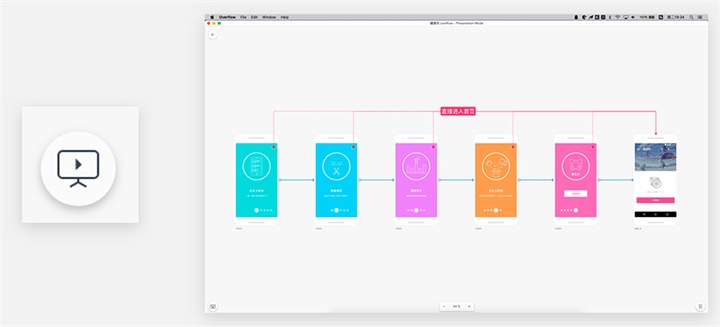
△ 引导页示例 七、预览在我们完成了用户流程之后,可以点击右下角的预览按钮进行预览。点击线条就可以进行跳转定位。
△ 预览 八、输出物Overflow 提供了两种输出方式:网址和 PDF。 我更倾向于输出网址的方式,这样的方式会使得一个项目只有一个输出物,保持了输出物的唯一性,任何更改只要修改后进行 update 就好。
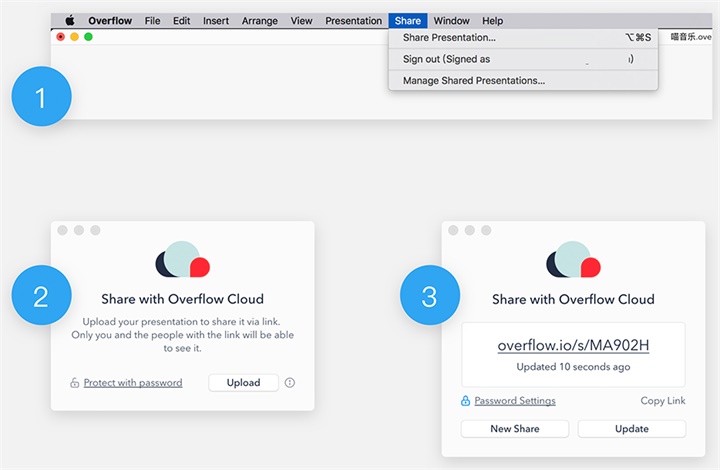
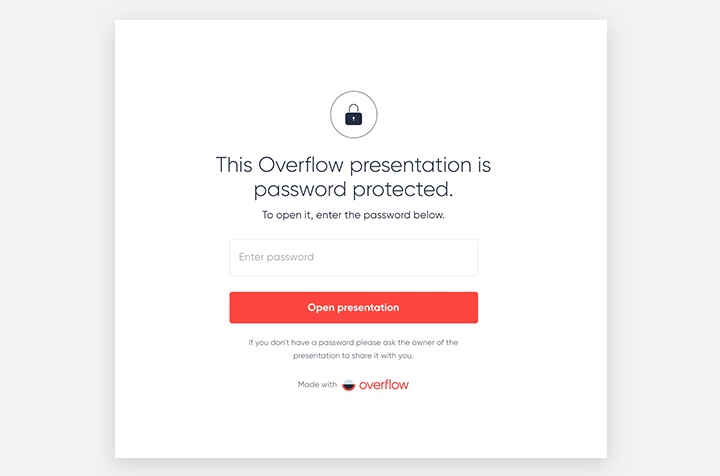
△ Overflow输出网址步骤 而且这个输出方式可以设置密码,保证了输出物只给必要的人去看。当打开地址时,会提示输入密码。
之后,就可以看到我们在软件里预览时的界面了。 总之,这个应用的体验是很棒的,正式版一出来我司就切换到了 Overflow,大大提高了交互设计的效率和沟通效率。 希望这个软件能帮到你,有什么问题欢迎留言。 官方的示例:https://overflow.io/s/9ST7SX/ Overflow 官网下载:https://overflow.io 欢迎访问作者个站:http://muxin.sxl.cn 「提升效率的Sketch技巧与插件」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论