Framer X 更像一个设计工具了,但对设计师的门槛也更高了

扫一扫 
扫一扫 
扫一扫 
扫一扫
早在6月份, Framer 官方就在网站上放出了新产品 Framer X 的消息,并表明这是一个「突破规则的产品,能够更好地融合设计和开发」。同时,这款产品最开始的一条 Slogan 是「React meets design」,React 是 Facebook 2013 年开源的一款组件化构建界面框架,主要特点是用数据维护界面状态。这一切都给我们很丰富的想象空间。
终于,我在这周收到了 Framer X 的测试版,简单把玩了一下,试着写一下我的感受。 先抛出结论:Framer X 更像一个设计工具了,布局、组件、路径这些功能都很完善;但是对于想要实现高保真可交互原型的人来说,却更难了,因为要学会使用 React 构建组件;不过它却更接近一个可以构建设计系统的设计工具了。
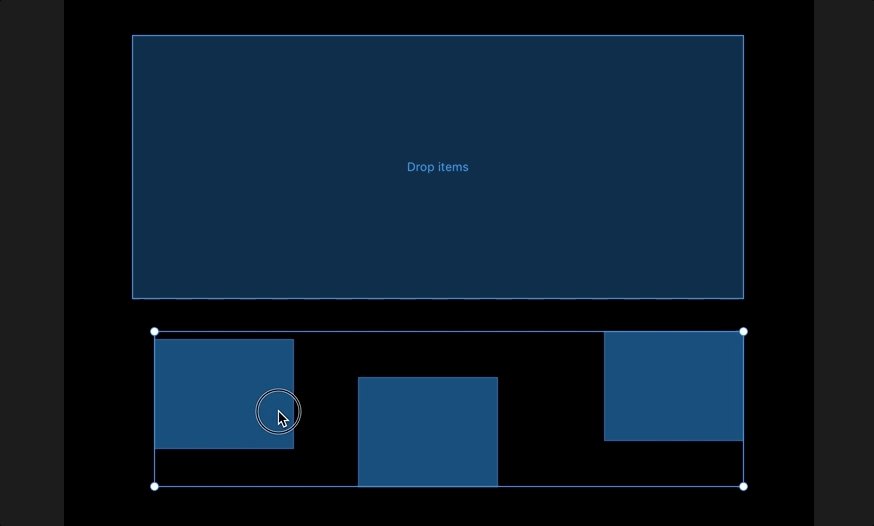
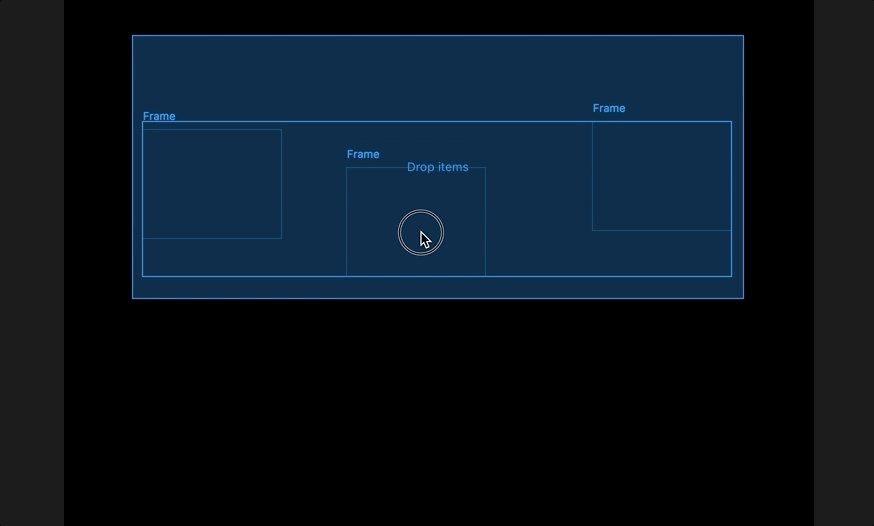
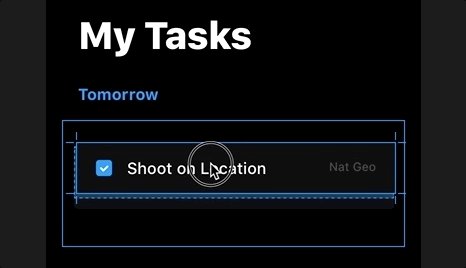
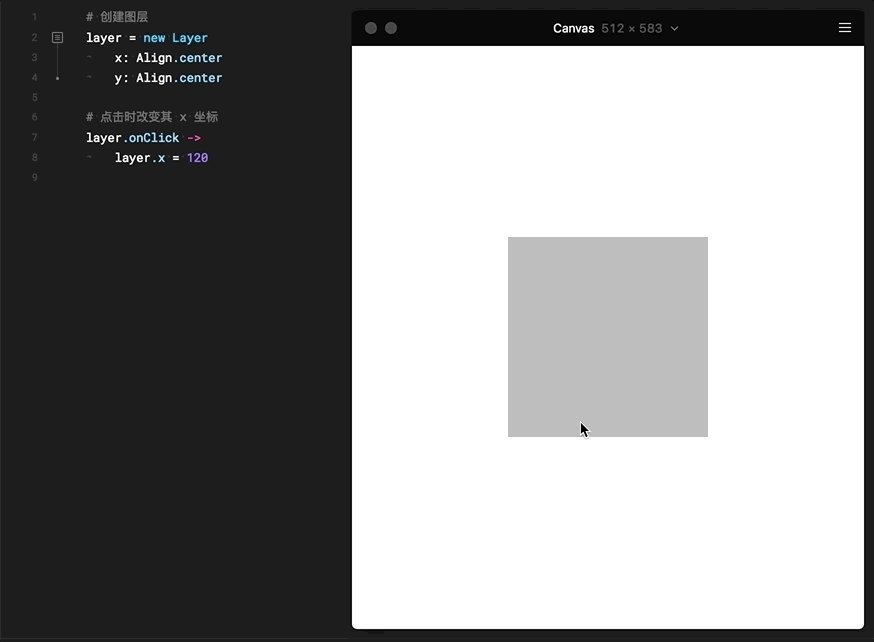
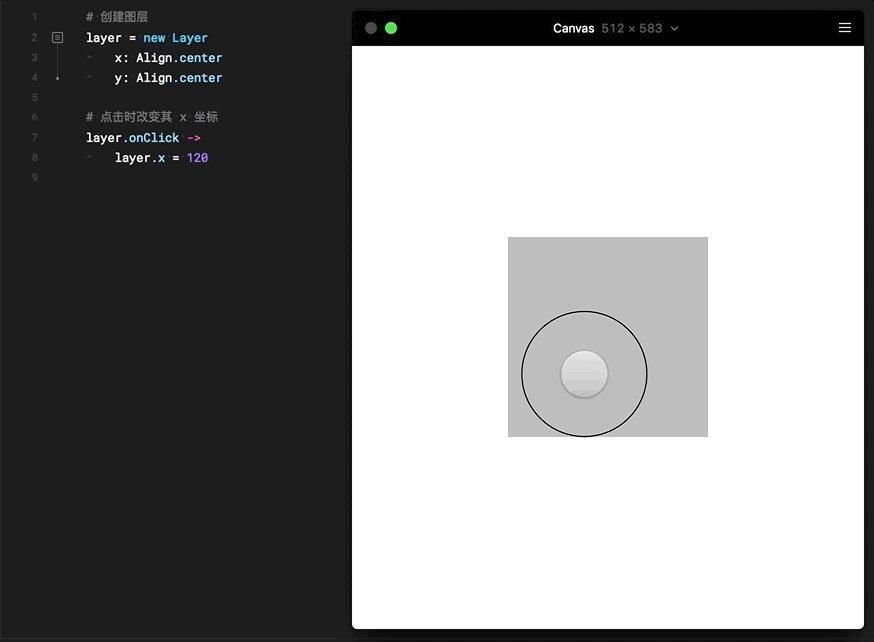
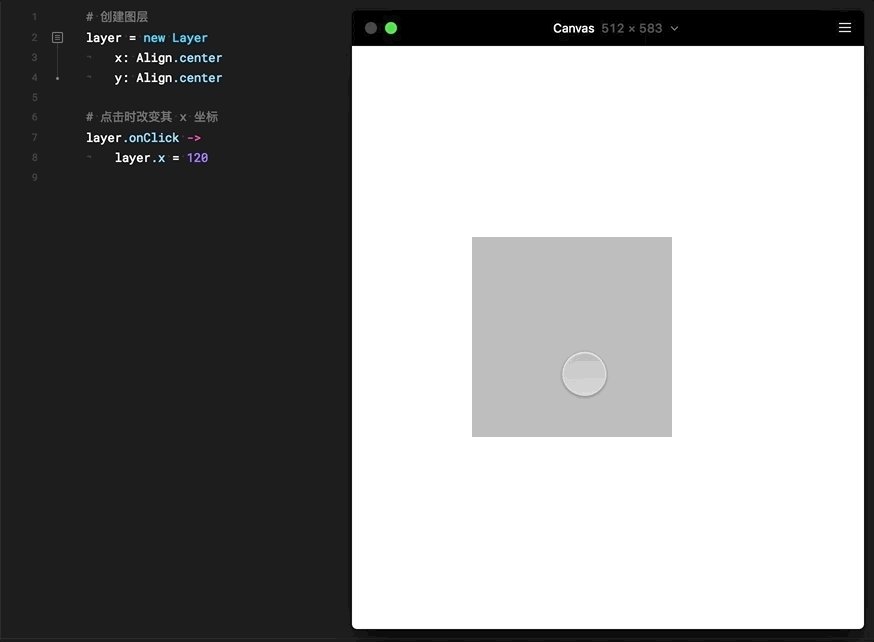
一、好用的特性首先说一下它相比于其它设计工具我觉得更好用的一些特性。 1. Stack 第一个就是 Stack ,Stack 翻译成中文是「堆、栈」,这里的 Stack 其实就是前端里的弹性布局(Flex Box),有点类似于 Sketch 的 Paddy 插件。有了这个功能,你可以很简单地进行多个元素的排列。如下图,先画出一个 Stack ,再把其他元素拖进去就会自动对齐排列,能大大节省时间。
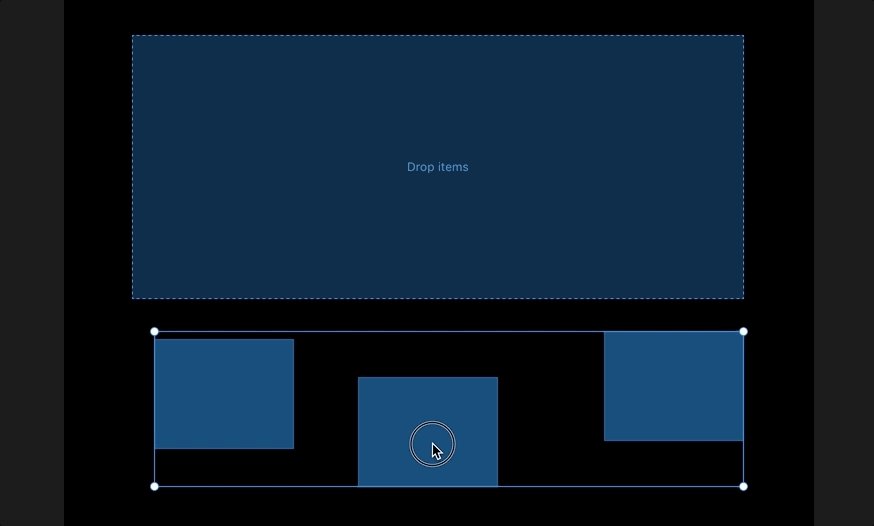
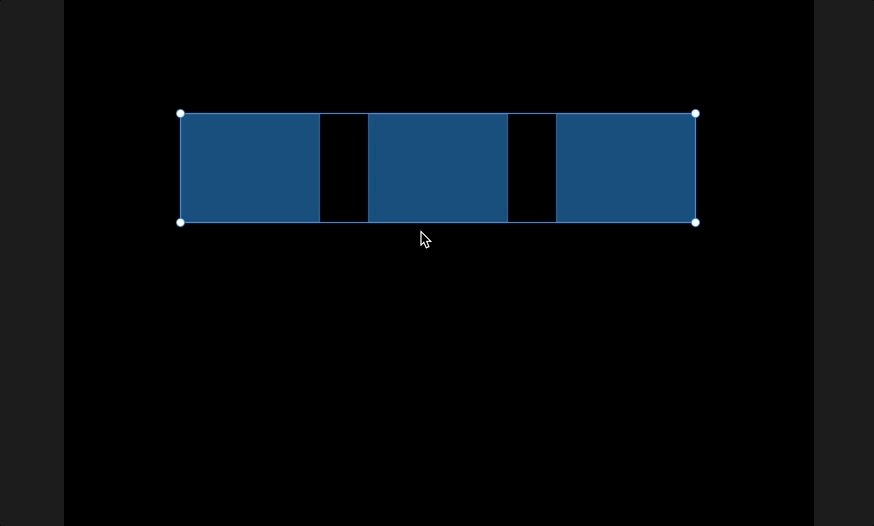
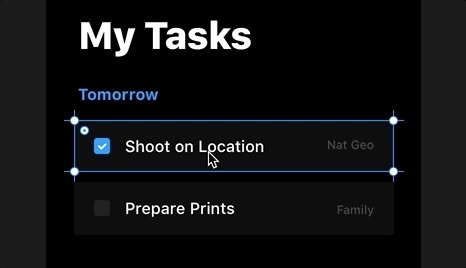
更方便的是,当你拖动 Stack 中的元素时,他们会自动改变顺序。
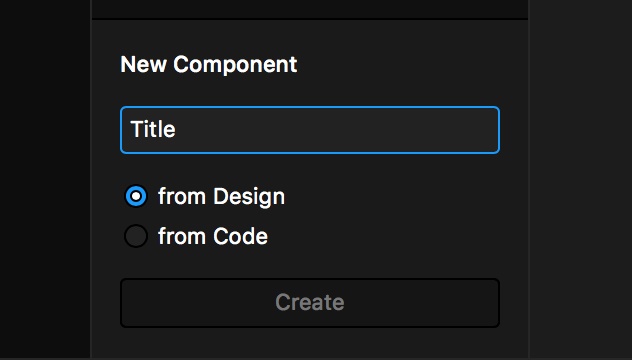
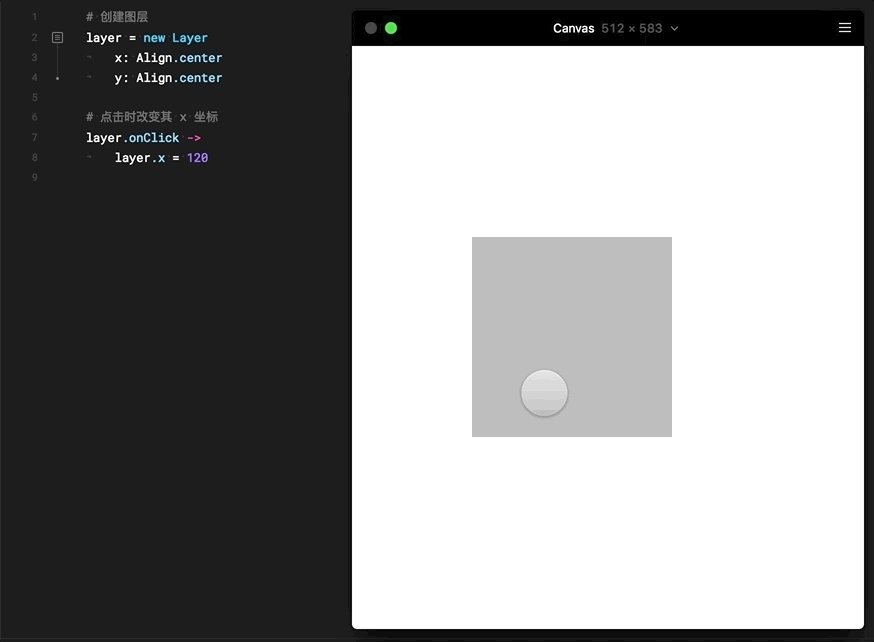
2. 组件商店 Framer X 支持以两种方式创建组件:从设计区创建和通过代码创建。而通过代码创建的组件更加强大,可以实现各种交互效果(后面详细介绍)。
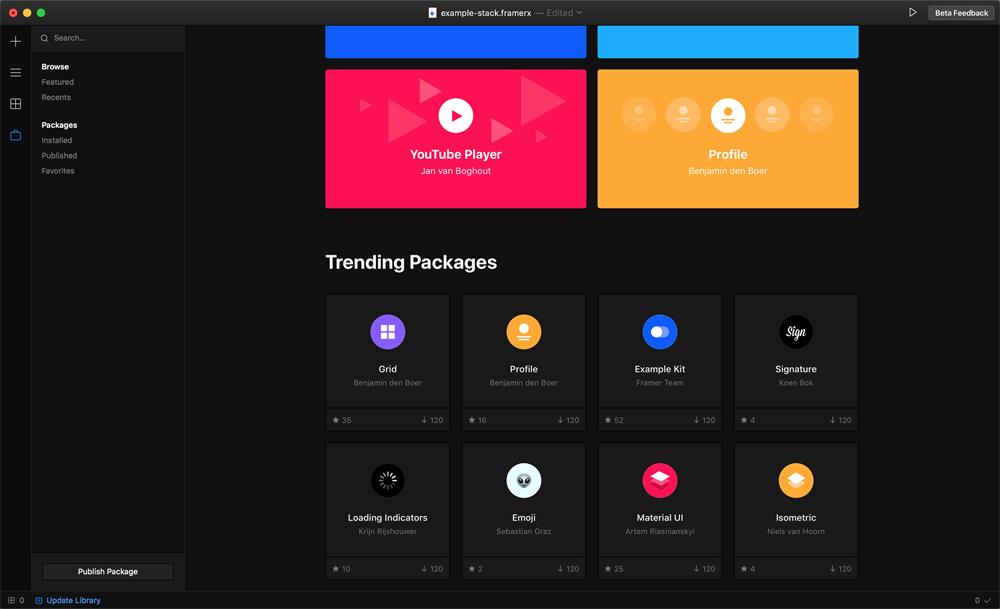
Framer X 内置了一个组件商店,支持设计师们将自己通过代码创建的组件上传,供其他设计师使用。说到这个我不禁想到了 Sketch 的插件生态,可以说 Sketch 之所以这么受欢迎,其用户社区贡献的大量插件功不可没,但是 Sketch 好像并不特别重视。
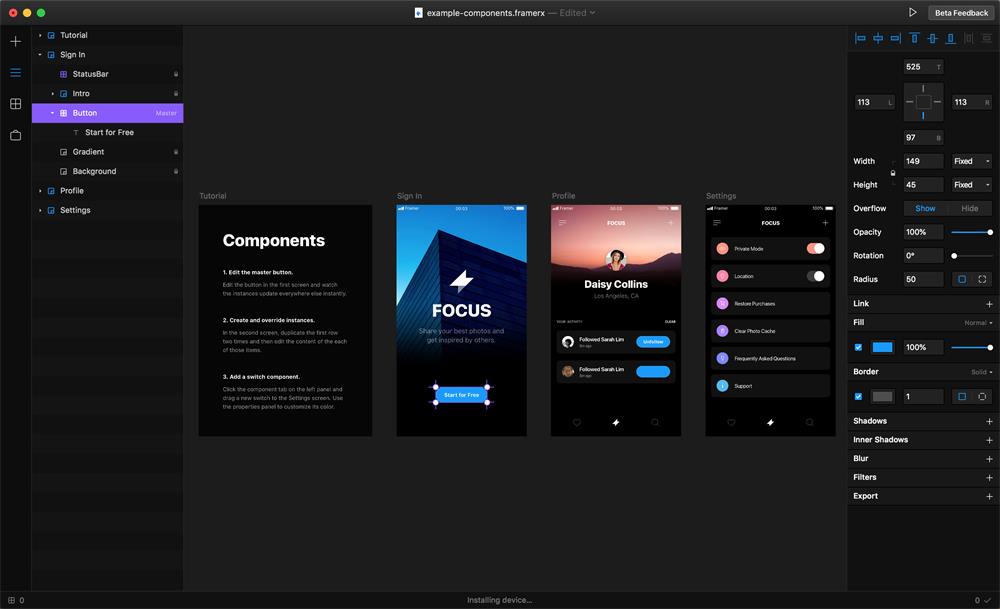
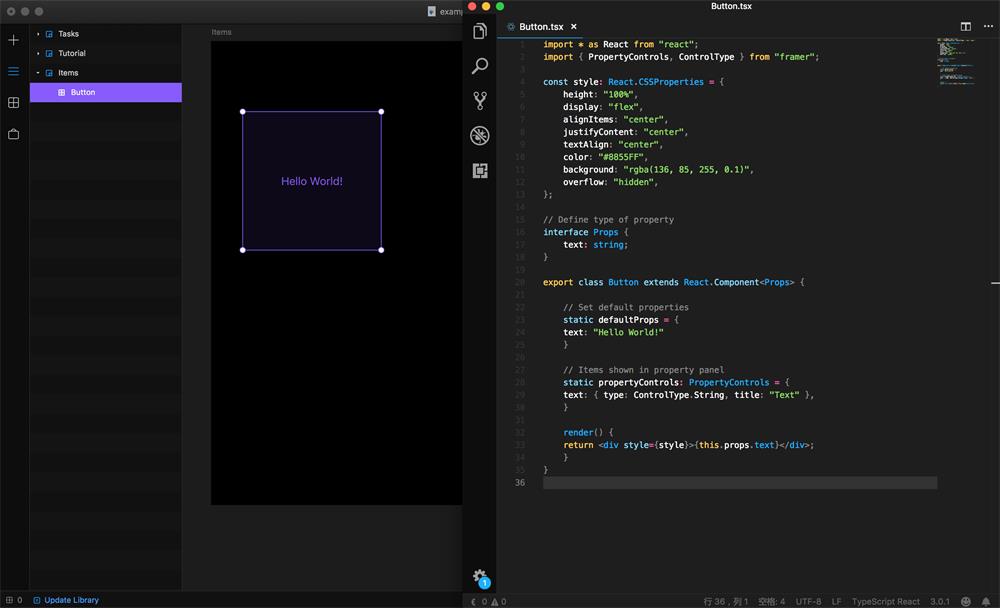
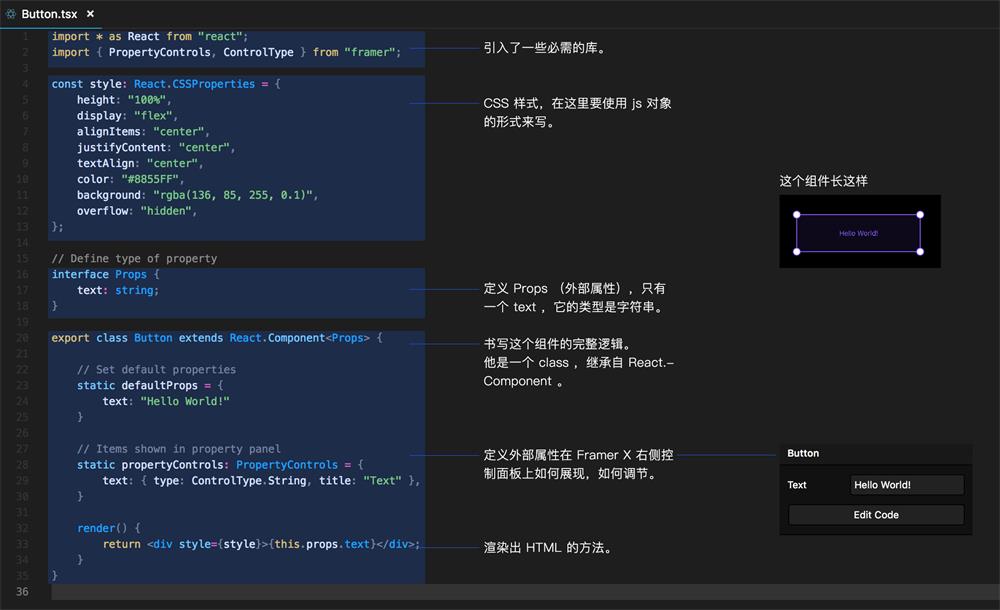
Framer X 内置的组件商店,聚集了用户创建的各种组件,方便其他用户拿来就用,不用重复造轮子。以后组件会逐渐增多,生态慢慢发展起来,这些即开即用的组件可以大大提升我们的工作效率。何况这些组件都是可以交互的,可以组合起来实现一个极其高保真的设计。 二、我最看好的功能最后详细的介绍一下在 Framer X 中我最看好的功能——使用代码制作组件。 1. 简介 上文提到 Framer X 组件有两种,在设计区创建的组件和 Sketch Symbol 类似,而另外一种就是使用代码创建的组件。 Framer 最开始是没有设计模式的,所有的界面都要使用代码实现。后来比较稳定的版本包含了设计模式和代码模式,通过代码去操作设计模式下的图形。而在 Framer X 中,则没有了代码模式,但是支持通过其他代码编辑器来编写组件,嵌入设计区。 当你要使用代码创建组件时,Framer X 会使用第三方代码编辑器(如果没有安装 VS Code 则会推荐你安装)打开一个 React 模板文件,里面写好了一些基本代码。我们现在创建一个 Button 试试看,下图左边就是这个组件在设计区的样子,右边是其代码。右边的代码看起来有些难懂,后面会简要介绍。
2. React 原理 首先回顾一下前端界面实现的传统方式:用 HTML 绘制基本结构,用 CSS 添加样式,用 JS 控制逻辑,即通过 JS 改变 HTML 或者 CSS 来响应用户的操作,从而改变界面状态。
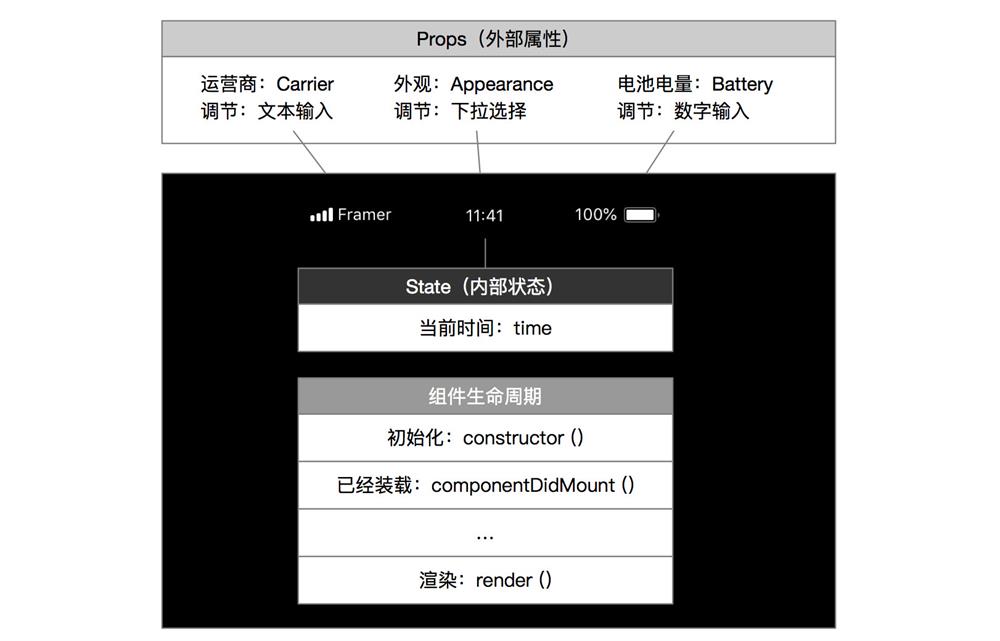
在 React 中则是通过数据维护界面状态的。每个 React 组件内都维护了一些数据,这些数据对应界面中的一些内容,想要改变界面状态则需要改变这些数据。 拿官方的 StatusBar 组件举例。这个组件的数据包含了外部属性( Props )和内部状态( State )。所谓外部属性就是通过外部数据来调节它,StatusBar 有三个外部属性: Carrier 、Appearance 、Battery,分别对应着界面的运营商、外观(暗色或亮色)、电量这几个界面状态。其内部维护了一个 State ,即显示时间。而每个组件都有一个生命周期,包含初始化、已经装载、渲染等等。其中 render(渲染)所做的工作就是随时观察 Props 和 State 变化,并跟着重新渲染组件界面。
我们再通过上述最简单的组件的代码来对应一下这些概念。
这里只做一个简要介绍,React 的概念细节繁多,具体的了解入门可以参考文末的文章。 3. 为什么看好它? 最后说一说我为什么很看好这个功能。 从上面的文字中可以看出,虽然用代码实现组件能做出更加复杂逼真的效果,但对设计师的门槛也更高了(需要很扎实的 JS 基础,能理解 React 实现方式,还要学会 TypeScript )。那我为什么会看好它呢? 很多设计师认为,像 Framer 这一类要求设计师具有代码能力的设计工具的目标就是导出代码,给工程师复用。在我看来这是错误的,要知道「术业有专攻」,不要以为会用 JS 写几个动效你的代码就能够作为工程代码了,其实还差得远。
那设计师学编程的意义何在呢?我认为是为了构建「设计系统」,当然,知道技术边界,拥有代码思维是这个过程中额外获得的。 在开发圈有一句话,「懒出效率是工程师的美德」。我们身边的程序员经常会写一些脚本去替代体力工作,但是我们设计师却一直在做很多重复性劳动。要想提高效率,使用代码是很好的一种方式。 最近流行的「设计系统」概念,其实就是为了提高设计效率。回想一下我们现在使用的 Sketch Symbol ,想要制作一套组件库很容易,但是想要做出一套包含丰富可调节属性的组件库却不容易,需要按照命名规范组合,得预先想好各种可能的组合。
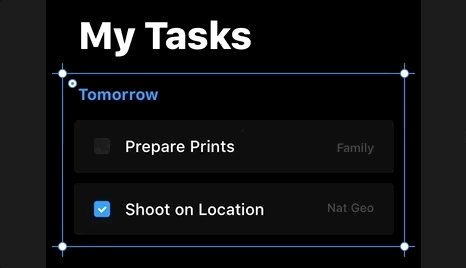
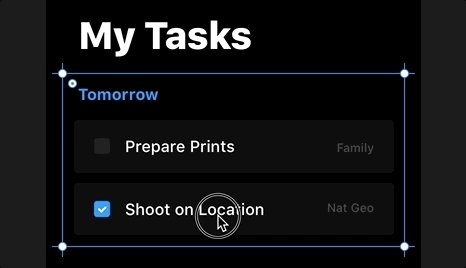
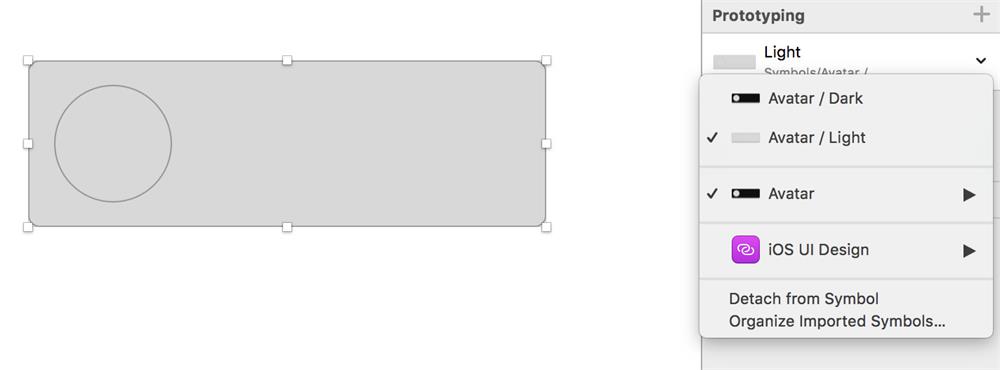
但是这件事对于代码来说却是非常简单和自然的。在 Framer X 中通过代码做出的组件,可以给它设定各种属性,这些属性可以和一般图层属性一样调节。如下图,StatusBar 组件的属性可以在 Framer X 右侧面板中调节,就像调节一个图层的样式一样简单。
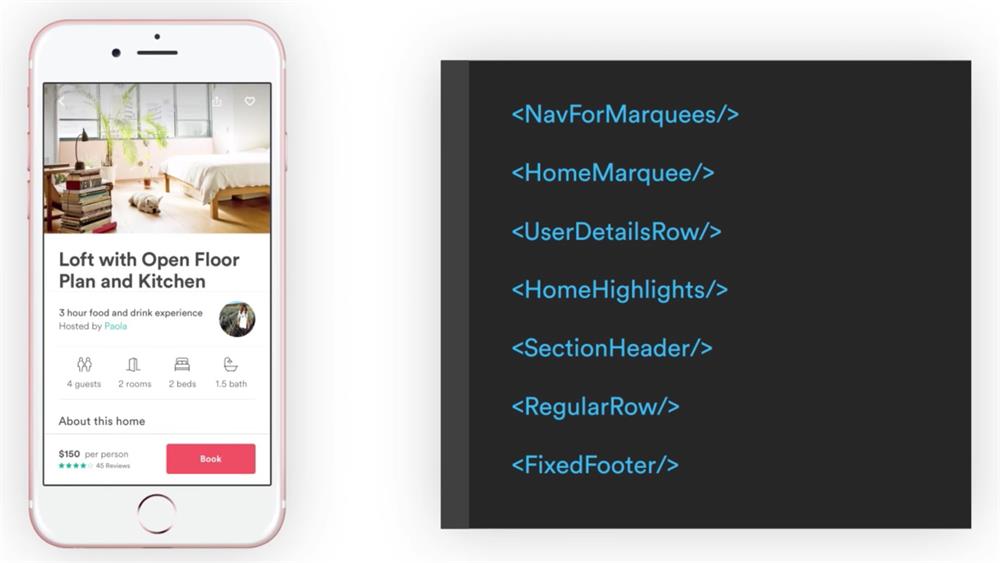
如果你有关注 Airbnb 的设计博客,应该会注意到他们正在使用代码构建设计系统。
他们曾经在自己的开源工具 React Sketch.app 介绍中说过:在 Sketch 中管理设计系统资源是很复杂的——容易出错且很耗费时间。而这套工具使用代码来管理设计系统资源,它具有数据源唯一(改动组件代码,所有设计图文件中的组件更新)、可使用真实数据等特点。 而这一切,在 Framer X 中则更简单了一些。现在的 Framer X 代码组件,允许我们自定义组件逻辑,可以在设计区直接调节属性,在预览时还是真实可交互的。这让我们距离构建一个真正的设计系统更近了一步。 4. React 入门资料
欢迎关注作者的微信公众号:「codesigner」
「Framer 好文合集」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论