微软开源Sketch2Code,设计草图秒变代码

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:最近超火的Sketch2Code 是什么神器?它如何将设计草图秒变成HTML 代码?本文翻译了微软的官方博客介绍,让你理解这个开源神器是如何工作的! 用户界面设计过程涉及大量创造性的迭代工作。这个过程通常从白板或白纸上画草图开始,设计师和工程师分享他们的想法,尽力表达出潜在的客户场景或工作流程。当他们在某个设计上达成一致之后,将草图画出来,然后手动将草图输出为 HTML 代码。输出过程需要耗费很多时间和精力,通常会减慢设计过程。
如果可以将白板上手绘的设计立即反映在浏览器中,那会怎样?如果我们能够做到这一点,在设计头脑风暴结束时,我们就可以拥有一个已经由设计师、开发人员甚至客户验证过的现成原型,这将为网站和应用程序开发省不少时间。现在,微软已经借助 AI 做到了这一点,同时他们还将这个项目在 Github 上开源了。 一、Sketch2Code 是什么?
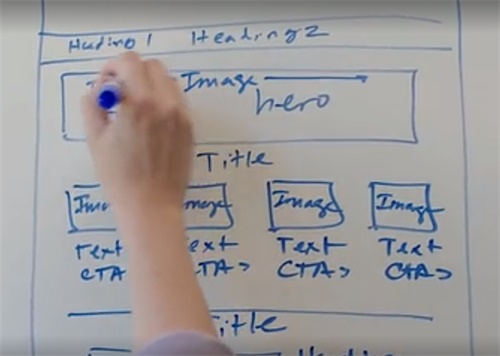
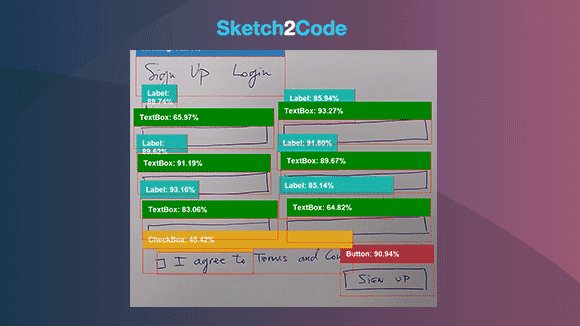
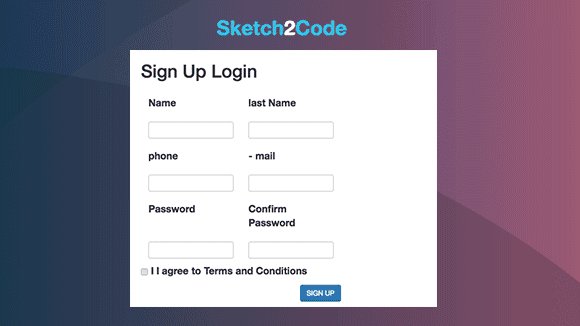
△ Sketch2Code 视频了解更多:https://v.qq.com/x/page/e0772njq1my.html Sketch2Code 是一个基于 Web 的解决方案,使用 AI 将手绘的用户界面草图转换为可用的 HTML 代码。Sketch2Code 由微软和 Kabel、Spike Techniques 合作开发。读者可以在 GitHub 上找到与 Sketch2Code 相关的代码、解决方案开发过程和其他详细信息。 Sketch2Code 项目地址:https://github.com/Microsoft/ailab/tree/master/Sketch2Code 下图演示了利用 Sketch2Code 将手绘草图转换成代码的操作过程。在微软官方网站上可以做更多尝试:https://sketch2code.azurewebsites.net/
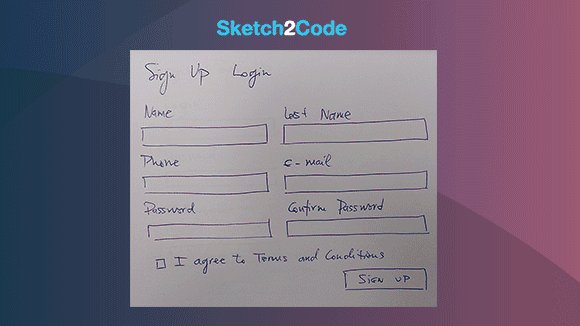
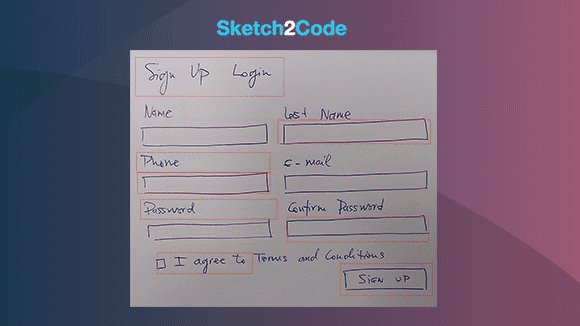
二、Sketch2Code 是如何工作的?让我们来看看使用 Sketch2Code 将手绘草图转换成 HTML 代码的过程:
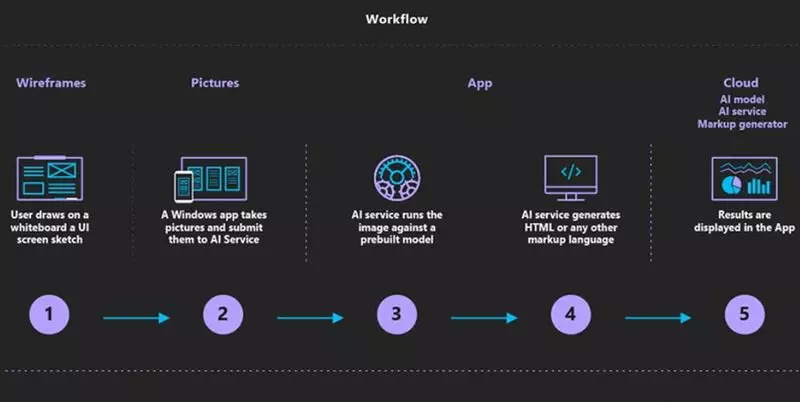
工作流程如下所示:
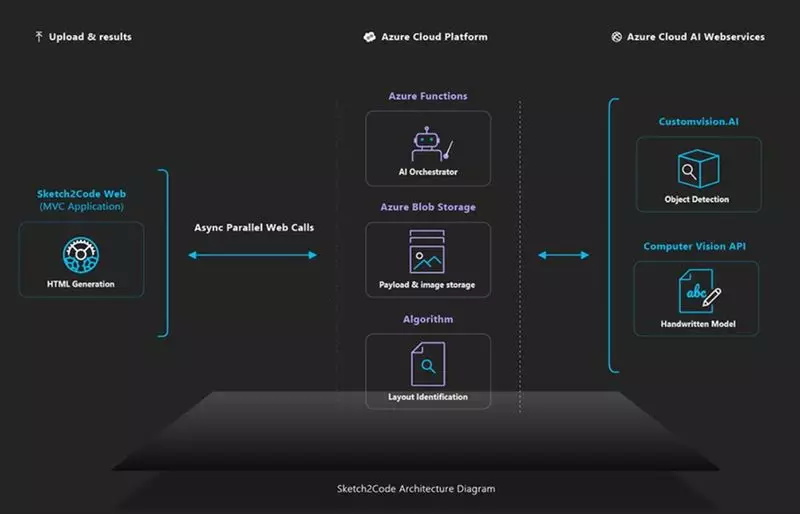
三、Sketch2Code 的架构设计Sketch2Code 使用了以下组件:
以上组件通过如下架构组合在一起:
是不是感觉跃跃欲试? 你可以在这里找到 Sketch2Code 的开源代码:https://github.com/Microsoft/ailab/tree/master/Sketch2Code 也可以在这里对 Sketch2Code 的实际效果进行验证:https://sketch2code.azurewebsites.net/ 参考链接:
欢迎关注作者的微信公众号:「AI前线」
图片素材来源:Microsoft Sketch 2 Code 「前端干货大合集尽在这里」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论