帮你大幅提高设计效率的Sketch Symbol 深度指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
@烧炖:2018年的七夕是个星期五。晚上7点,设计师小王正在收拾东西,他和隔壁组的小姐姐约好了去看电影,打算7:30下班。正收拾着,收到了 Leader 发的消息:
时间只剩半小时了,小王该怎么办? 几乎每位设计师都有这样的经验:在做用户界面设计时,我们很难能一次定稿,大部分工作时间都花在了改动上。 所以,提升设计师工作效率的关键,就在于减少设计改动的时间。 今天我要讲的,就是利用 Sketch 的元件(Symbol)功能减少设计改动耗时,来大幅提高设计效率。 在 Sketch 汉化插件中,Symbol 被翻译为「符号」。但鉴于 Sketch 与曾经如日中天的 Flash 中的 Symbol 作用十分相似,故下文中统一使用 Flash 官方中文版里 Symbol 的翻译:元件。 所以,这篇文章的正经名字应该是:Sketch Symbol 深度指南。 一、入门:元件的基础用法
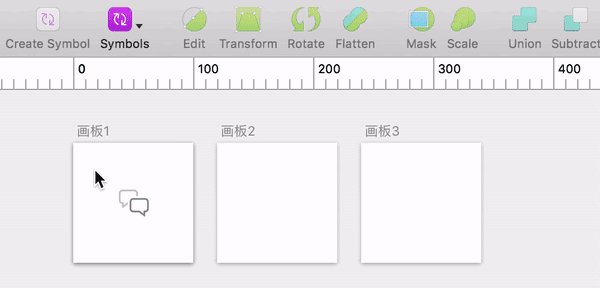
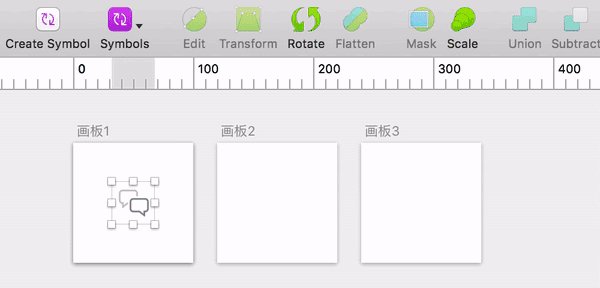
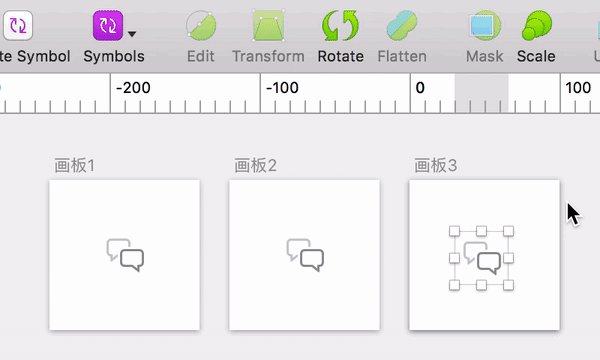
如上图所示,在三个画板中都有同样的图标。这是在设计工作中常出现的情况,比如一套移动端界面中,不同页面的底部 Tabbar 中都有着相同的图标。 假如在设计评审后,需要统一修改这个图标的颜色,又或是调整一些细节,怎样操作最快呢? 一个个选中,再统一修改,选择起来慢不说,还容易出现遗漏的情况。先修改一个,再复制粘贴,又会浪费不少的时间。 让我们用 Sketch 的元件来简化这漫长而枯燥的过程。 1. 创建、使用、编辑元件
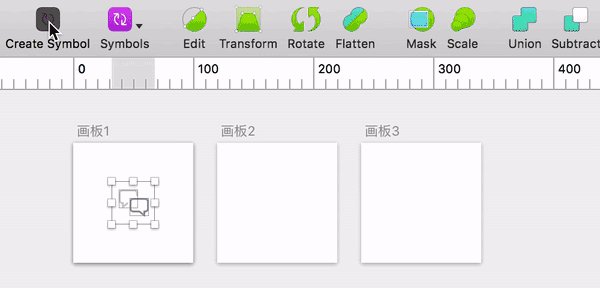
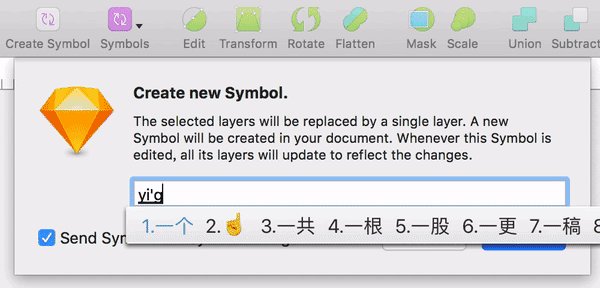
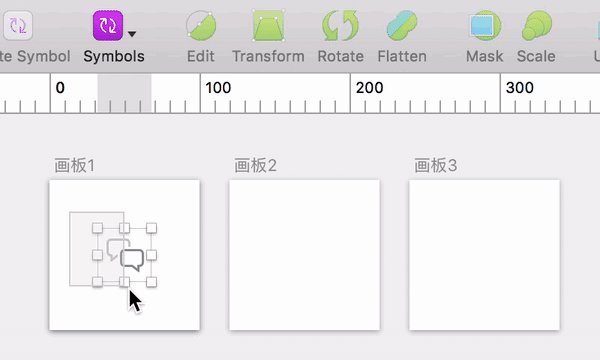
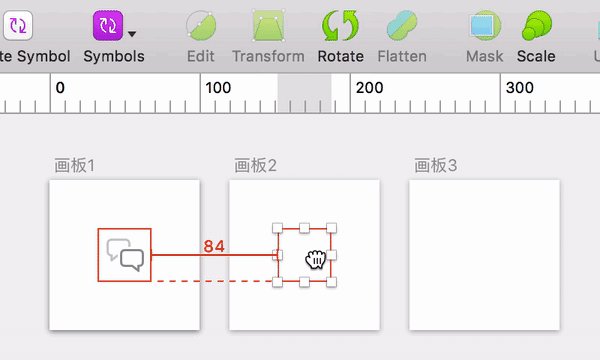
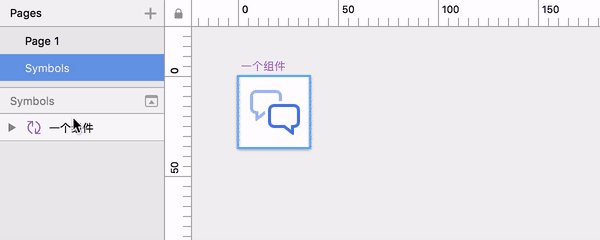
创建一个新元件非常简单。选中要转化为元件的内容,点击顶部工具栏的 Create Symbol 按钮,就可以转化为元件。
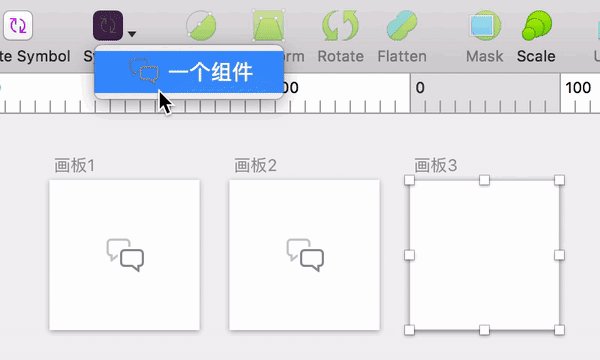
转化为元件的内容,可以直接复制,或在顶部 Symbols 菜单中选择使用。
在组件上双击,或在 Symbols 页面找到对应元件,即可进行编辑。编辑完成后,文件内所有用到该元件的地方都会实时变化。 2. 元件的复制、分类、替换
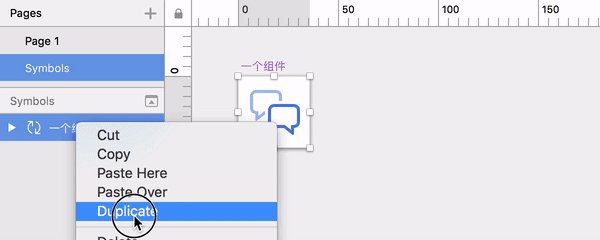
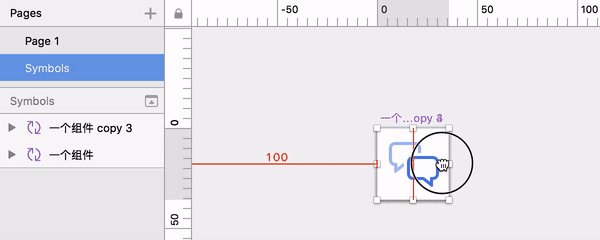
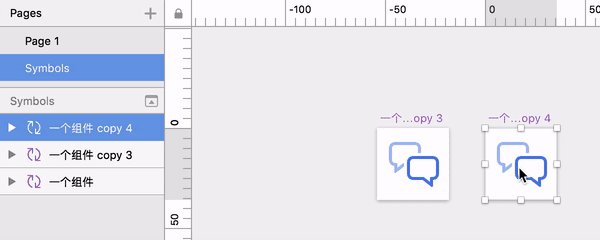
如果想以某个元件为样板,创建类似的元件,可以在 Symbols 页面中直接复制。在左侧列表中右键选择 Duplicate ,或按住 Alt 拖拽画板。
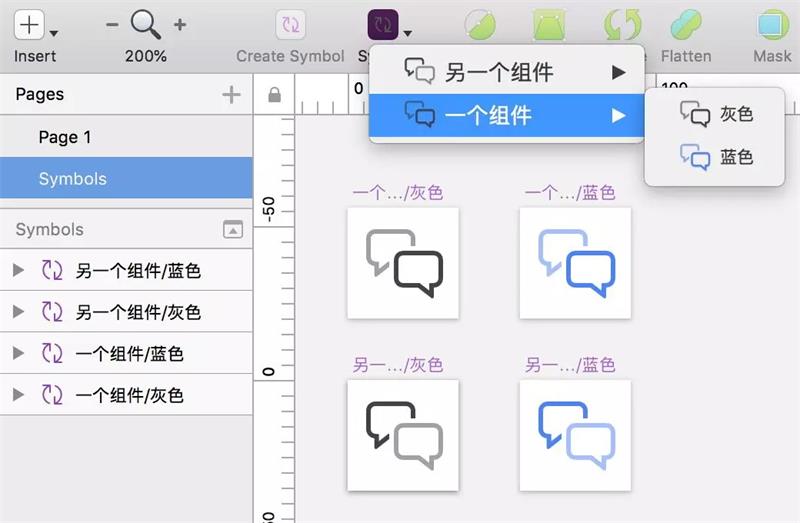
在给元件命名时,可以使用斜线「/」进行分类,将不同类型的元件组织起来。
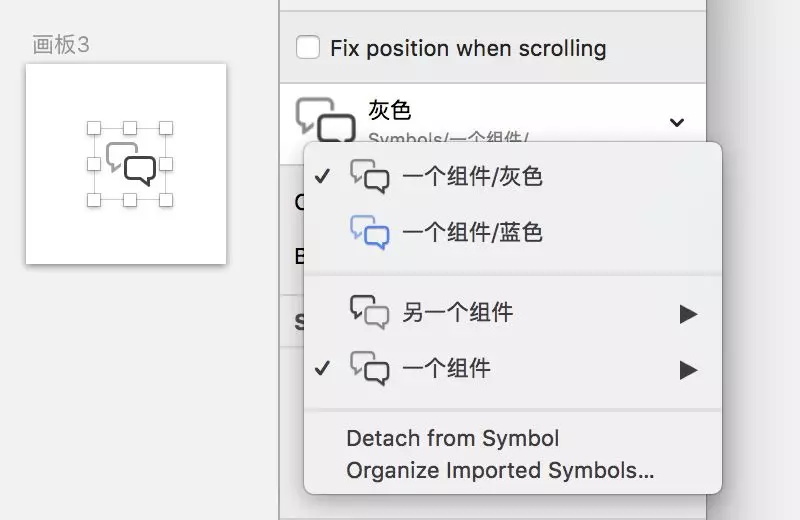
在画板中选择一个元件,在右侧的面板中可以将它替换为其他元件。替换的菜单中默认展开了当前元件所在的分类,便于在一个分类下进行切换。当然,也可以选择其他分类下的元件进行替换。 掌握了元件的基本操作后,诸如「给所有页面中的按钮换个颜色」、「改一下底部标签栏中的图标,重新输出一遍效果图」这类问题,再不会浪费那么多时间了。 二、进阶:元件的可变内容将上述的元件基础用法代入实际工作中,我们不难想到几类问题:
别担心,在 Sketch 中,元件的一部分内容是「可变」的。在每一处使用元件的地方,都可以在右侧的 Overrides 面板中修改元件的可变内容。 元件的可变内容有文本、图片、元件内的元件三种,让我们一个个来看。 1. 可变的文本
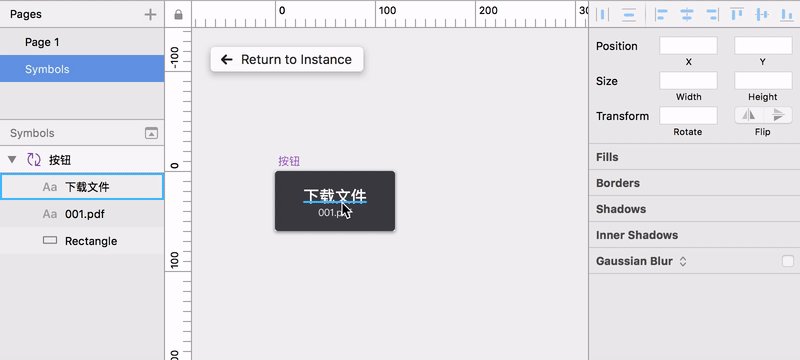
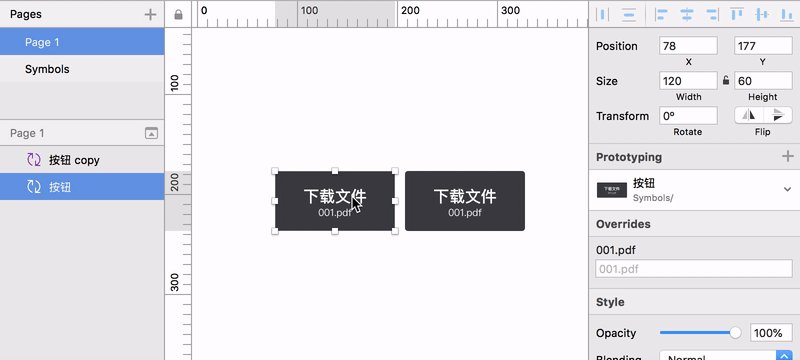
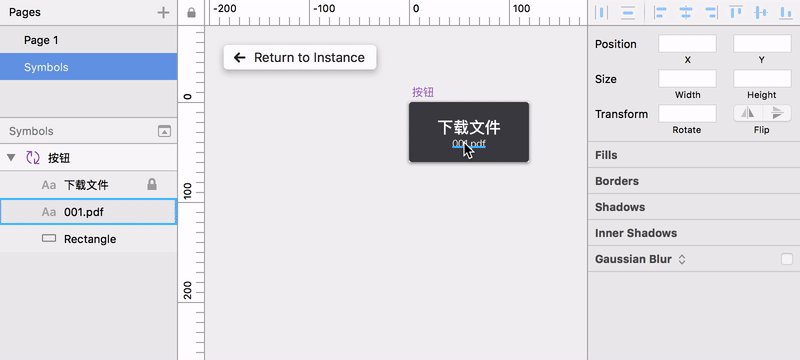
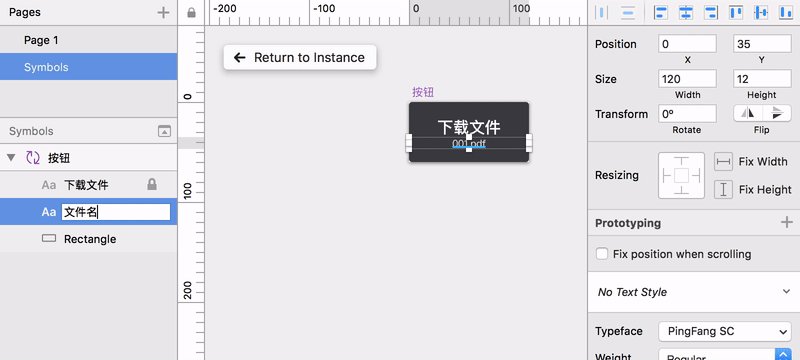
元件内的文本默认都是可变的。对于不需要可变的文本,可以将它锁定(如上图中的「下载文件」文本)。
元件内的图层名将被 Sketch 用做可变内容的标题,图层的内容则被作为默认内容。
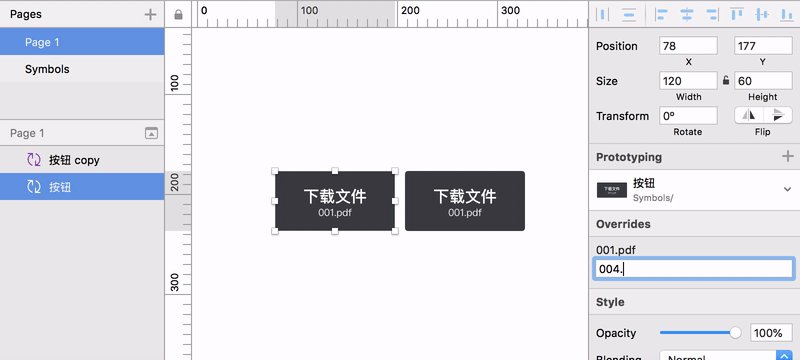
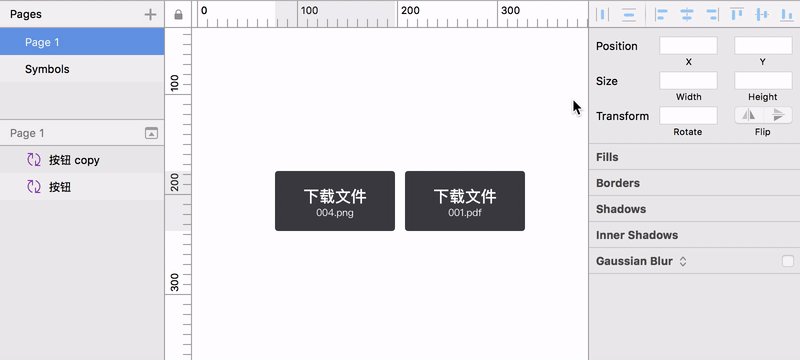
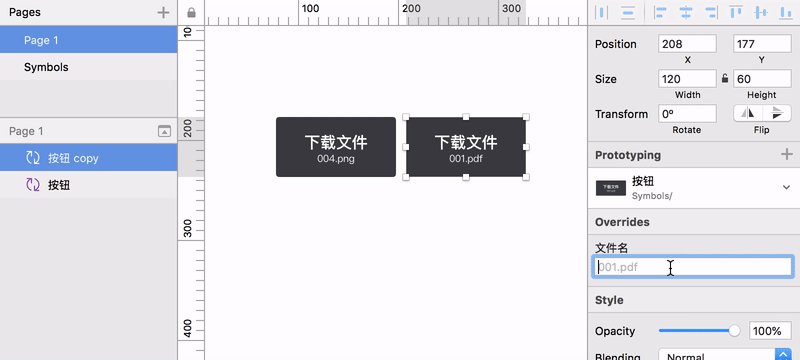
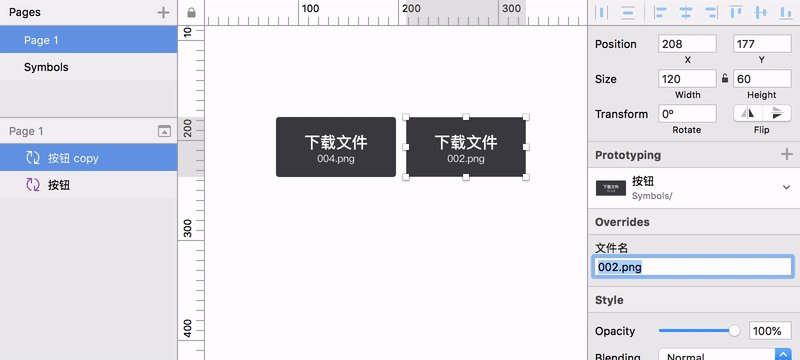
所以,如果你和我一样,看那个「001.pdf」的标题很是难受,就可以像上面这样修改。 2. 可变的图片
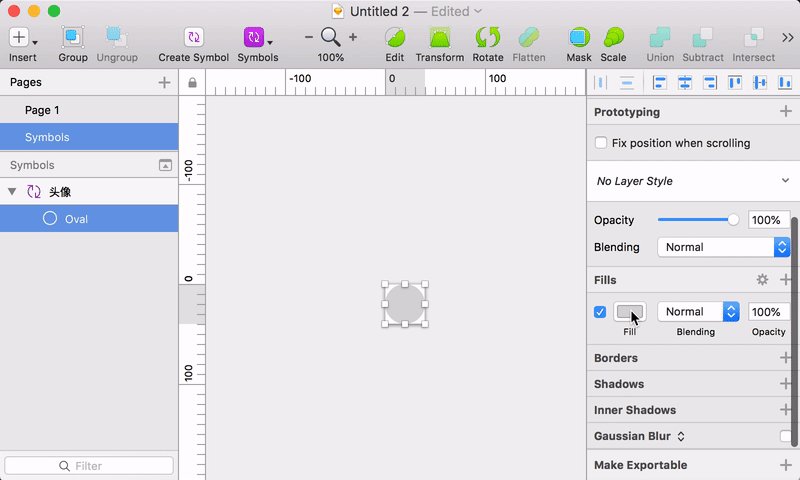
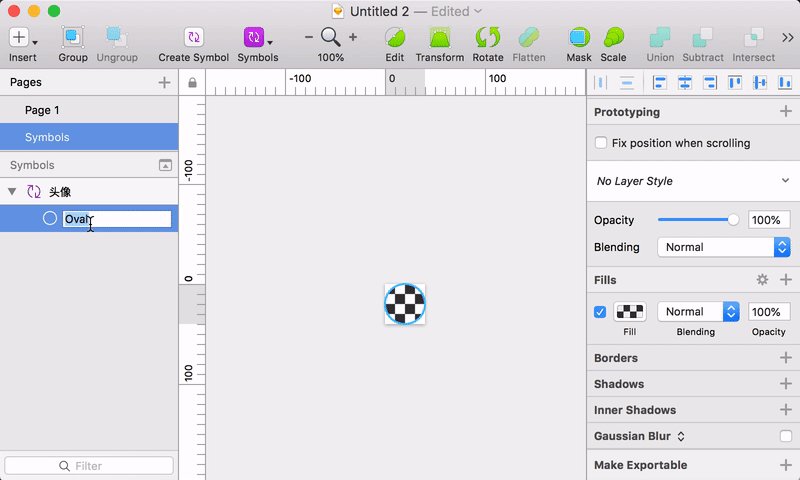
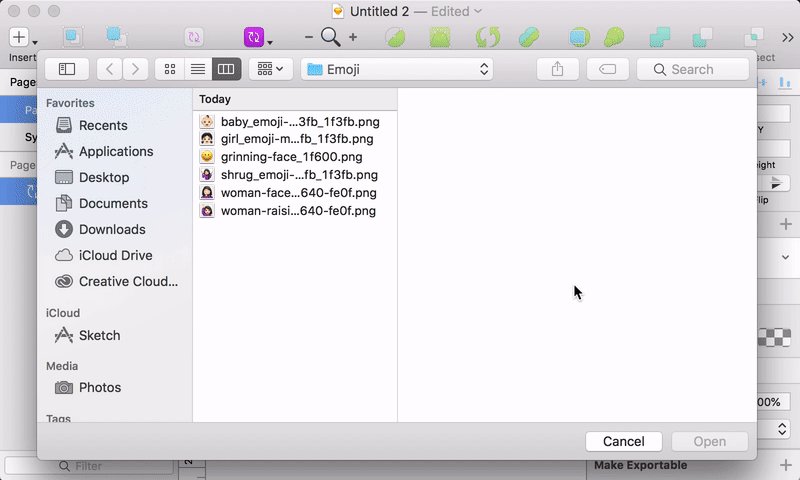
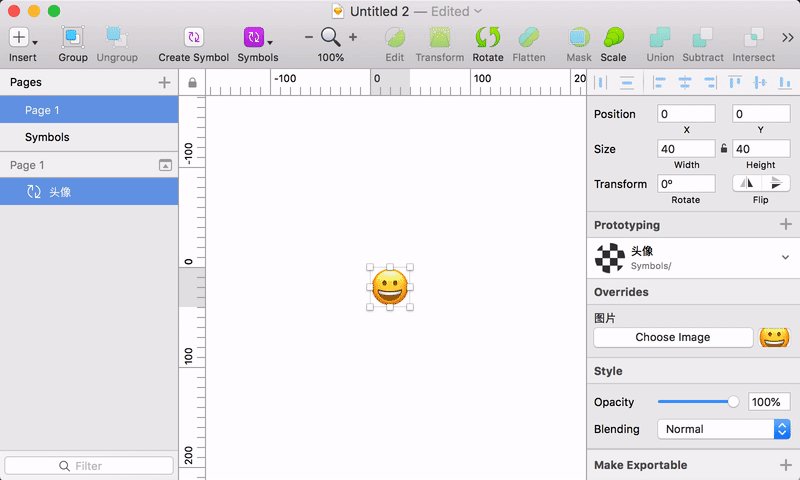
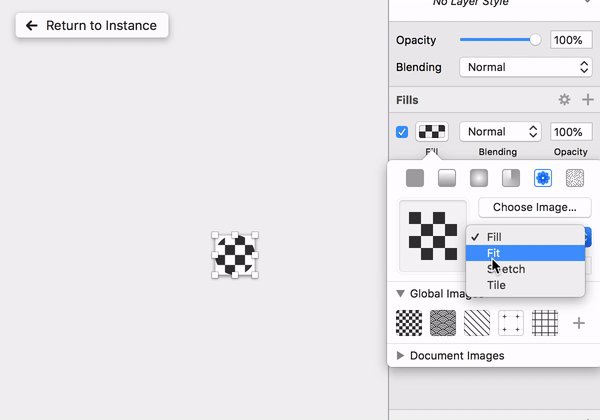
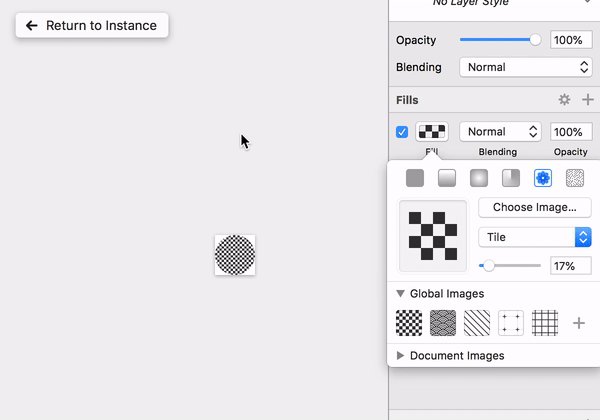
元件内的可变图片,可以通过将元件内图形图层的填充改为图像模式来实现。
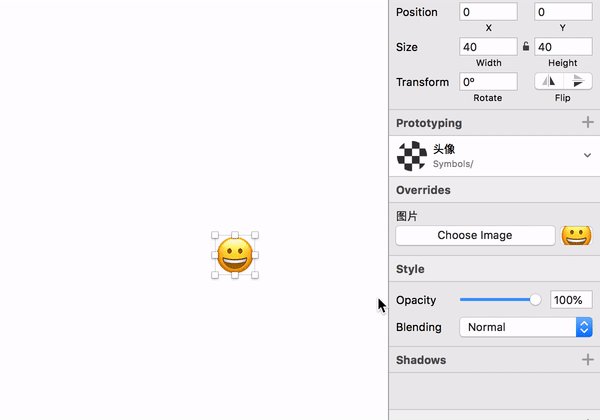
当然,可变图片的透明度、填充方式(Fill/Fit/Stretch/Tile)等属性也与元件内的设置保持相同。 3. 可变的子元件:元件内的元件
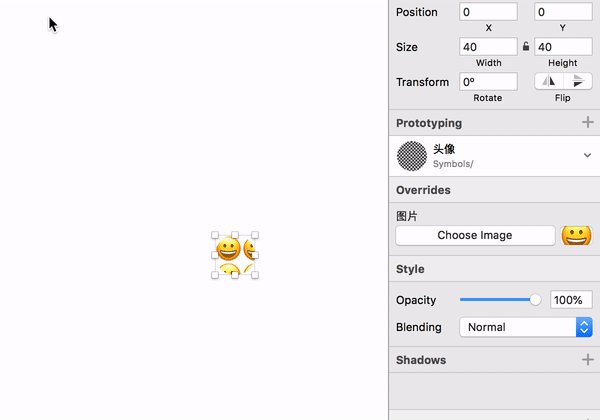
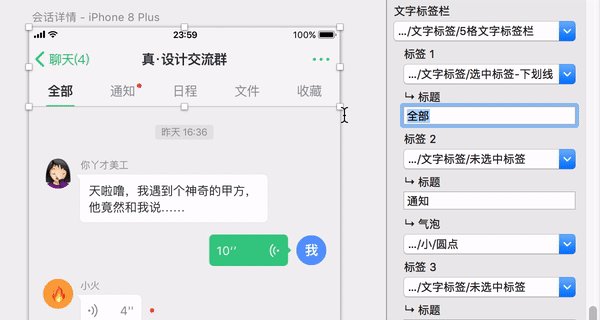
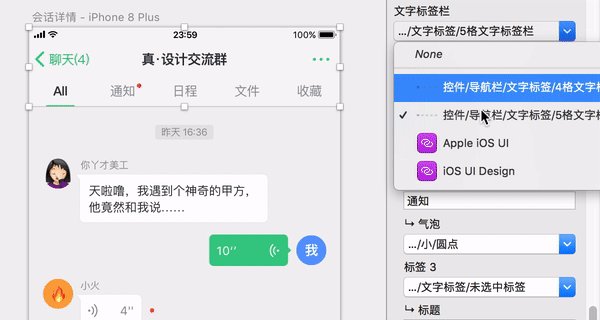
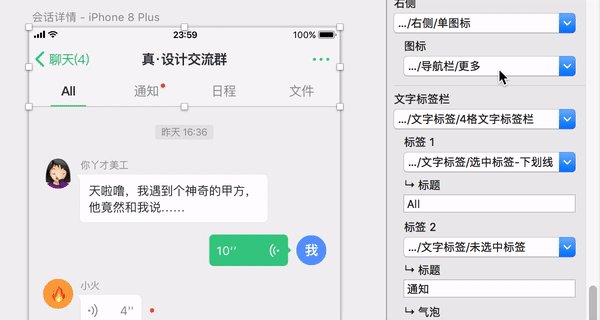
在元件内使用的元件被称作子元件,在元件的 Overrides 设置中,可以选择替换不同的子元件,也可以直接对子元件的可变内容进行设置。
在替换时, Sketch 只允许用同原始尺寸的元件进行替换。在替换后,子元件内同名的可变内容将被保留。
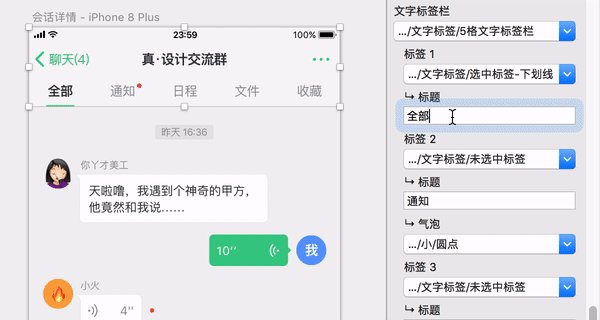
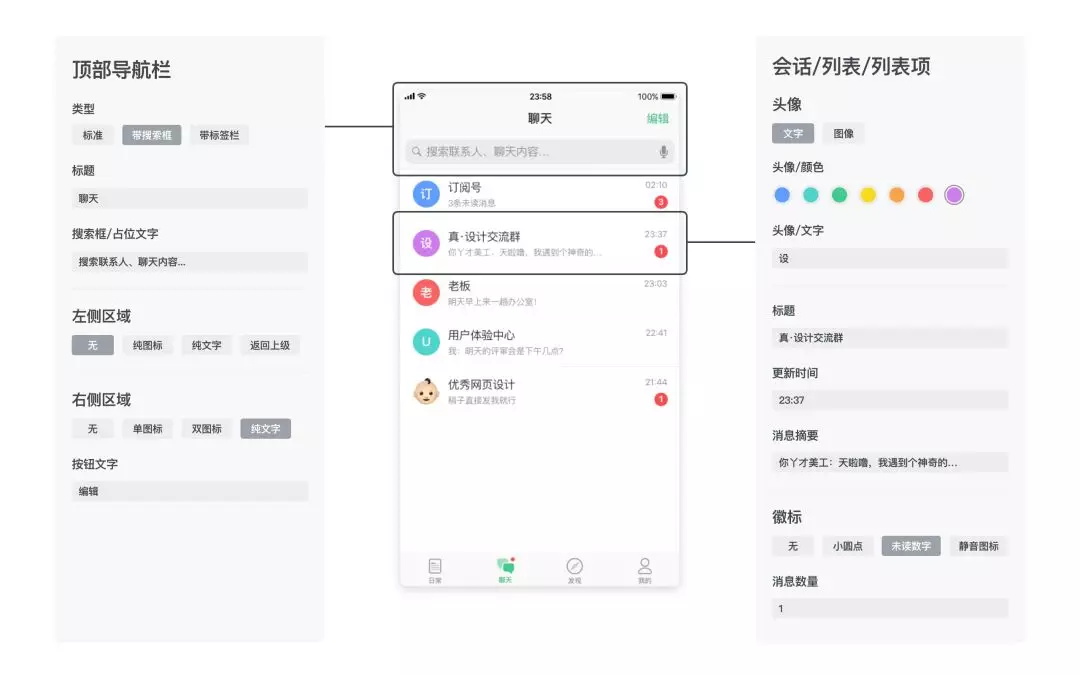
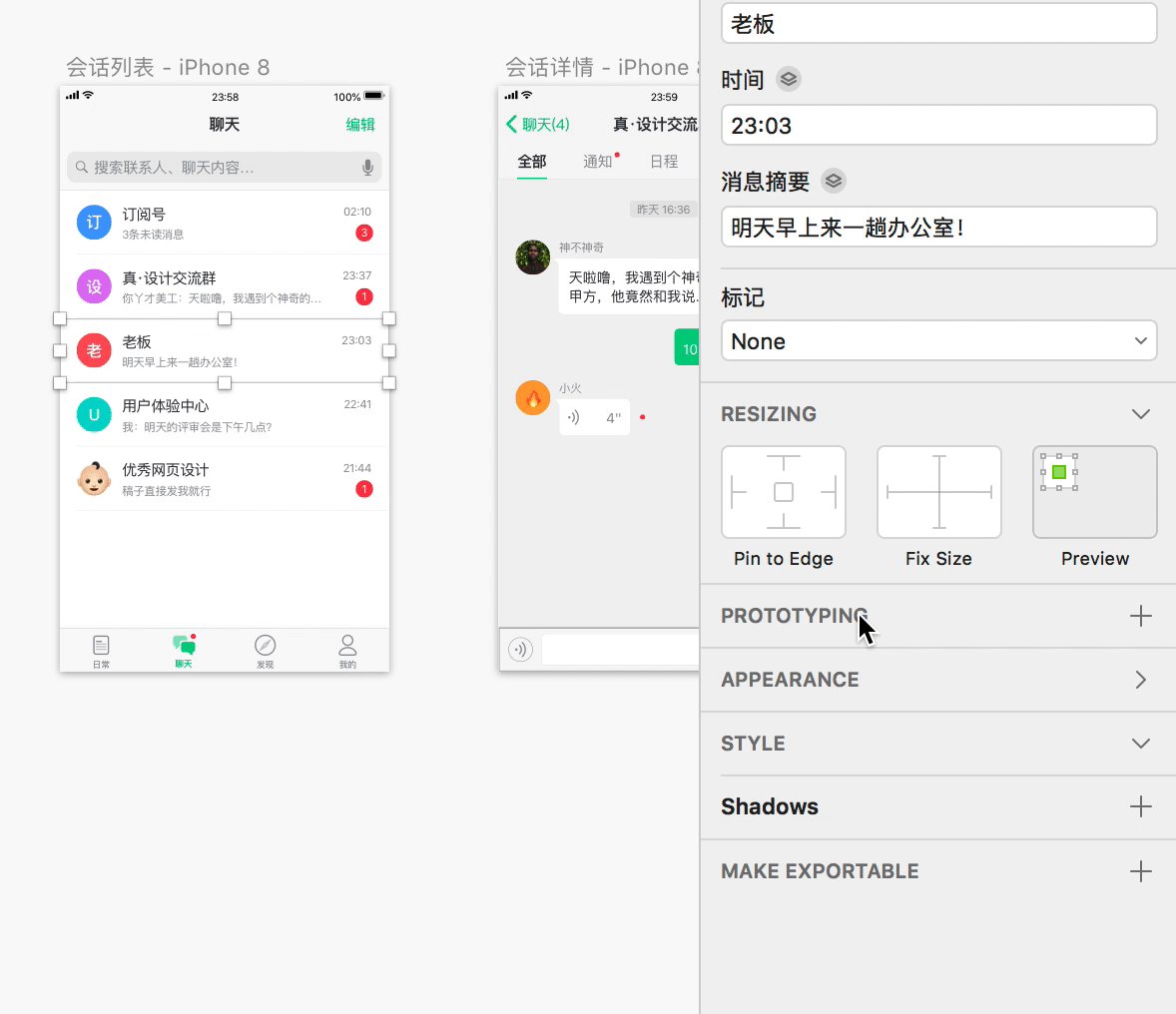
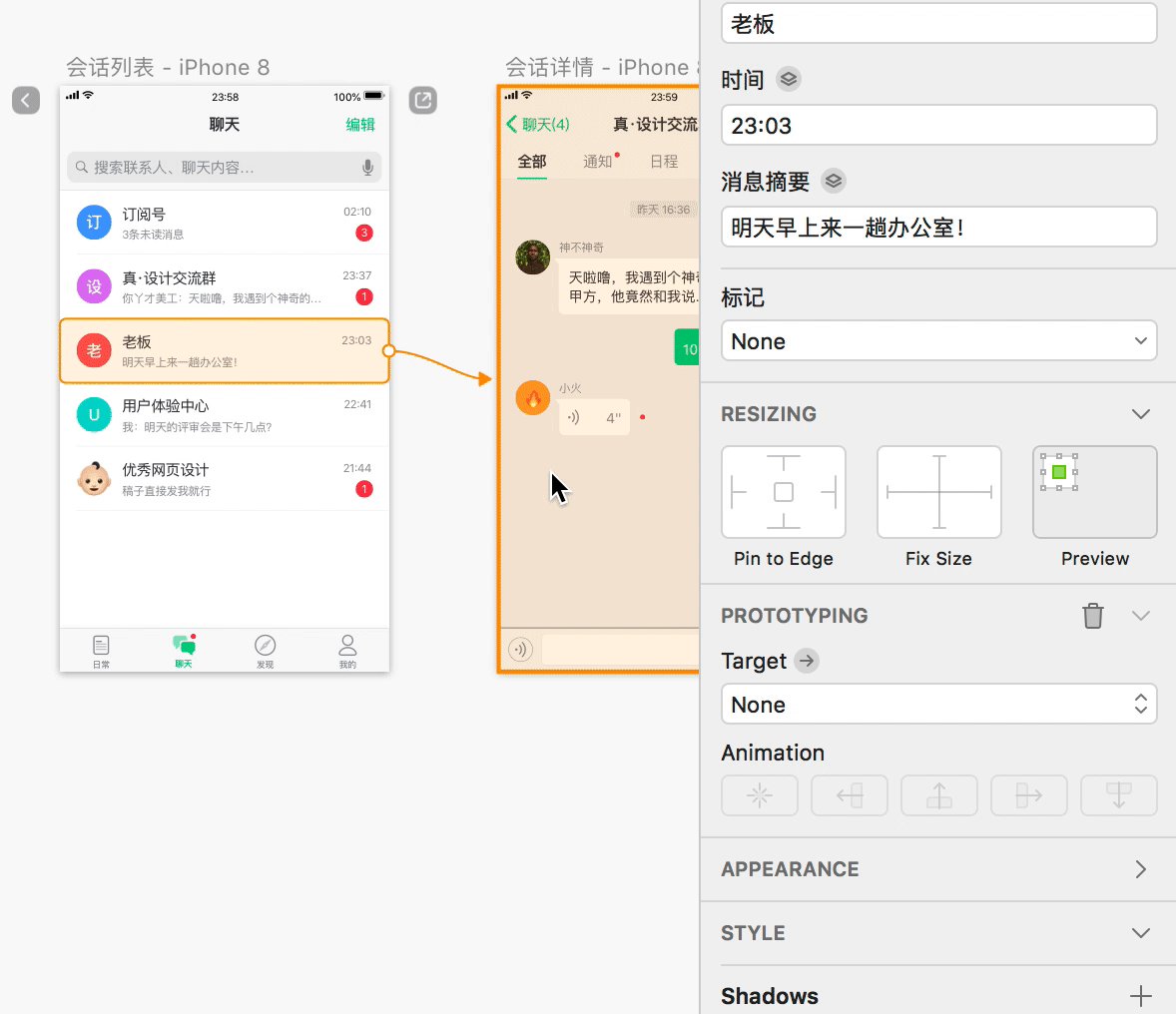
当我们将文字、图片、子元件组合起来使用后,可以实现复杂的组件化。在做诸如信息流、聊天列表、会话界面这类包含复杂重复内容的设计时,就能事半功倍了。 三、高级:元件中的排版在利用元件进行设计时,我们还会遇到一些和排版有关的问题,比如:
这些问题,大都可以使用 Sketch 中的「缩放控制」(Resizing)、「文本的内容跟随」两个特性来解决。 1. 缩放控制:位置与尺寸
在 Sketch 中,缩放控制(Resizing)是实现动态排版的主要方法。我们可以给每个图层设置 Reszing 属性,来控制图层内容在缩放时的表现。在上图中,可以直观的看到 Resizing 在缩放时起到的作用。 具体的控制关系如下:
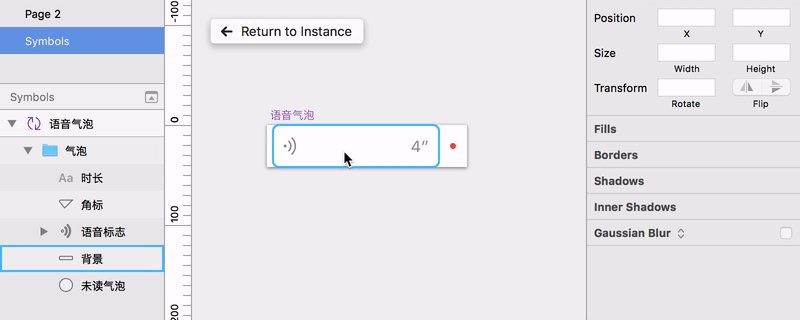
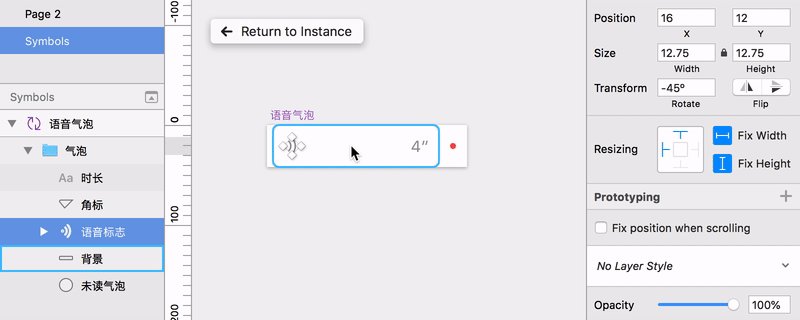
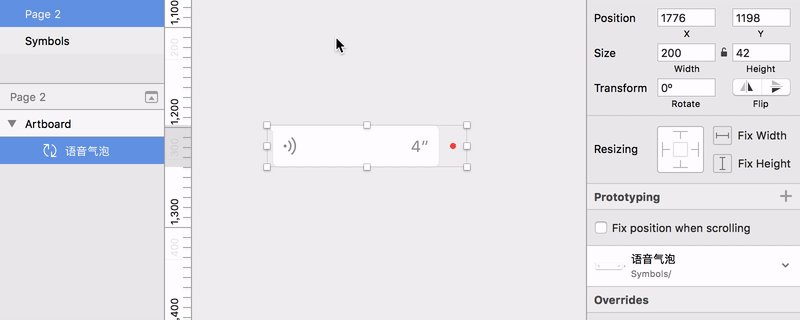
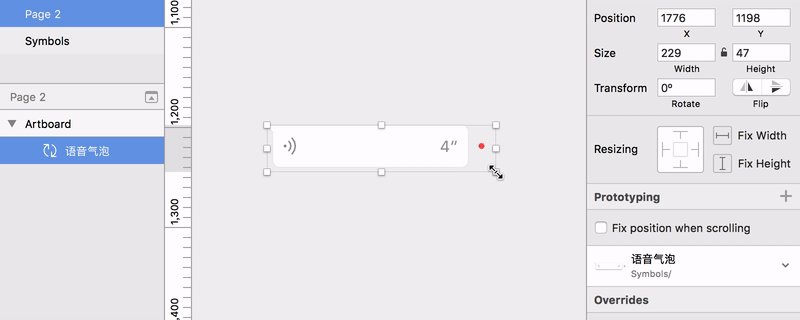
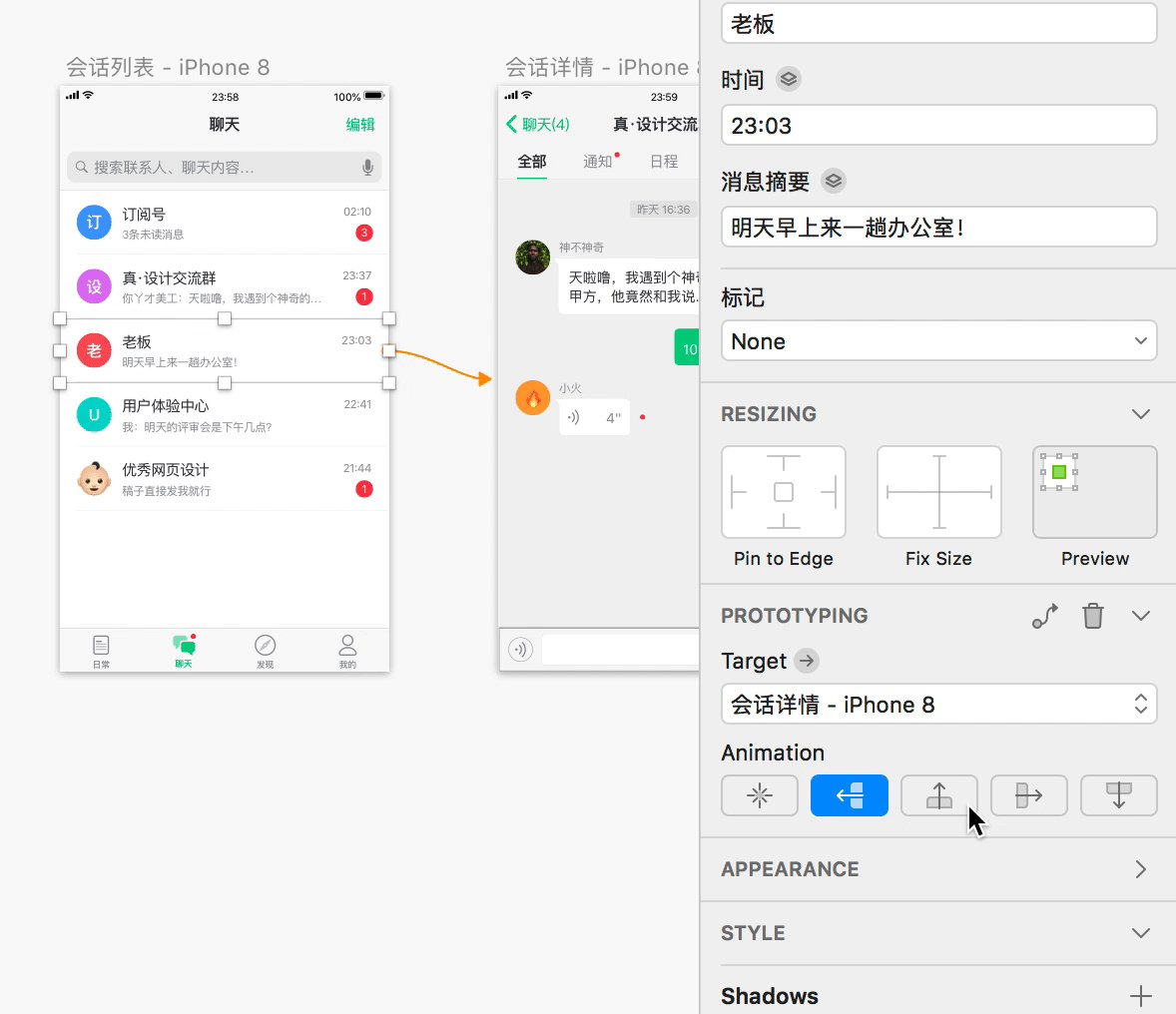
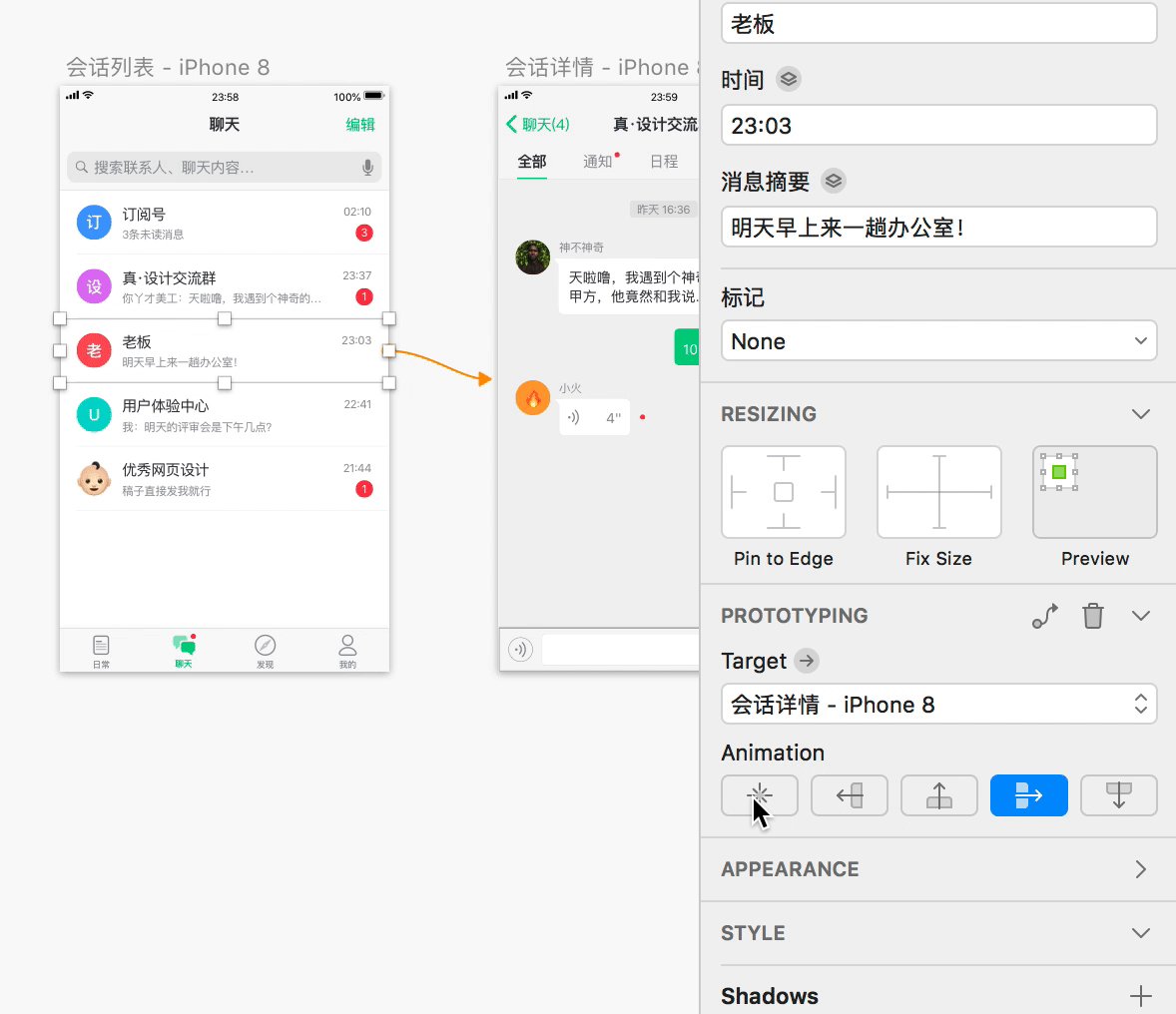
让我们回到本章开始时第一个的问题:把语音对话气泡做成元件,长度变化时右侧的未读红点要怎样处理?
为元件内的各个图层设置不同的缩放属性,就可以完美实现我们要的效果。如果将红点做成了子元件,还可以切换是否显示红点。 2. 文本的内容跟随 Sketch 的元件中有个很神奇的特性,我将其译作「内容跟随」。
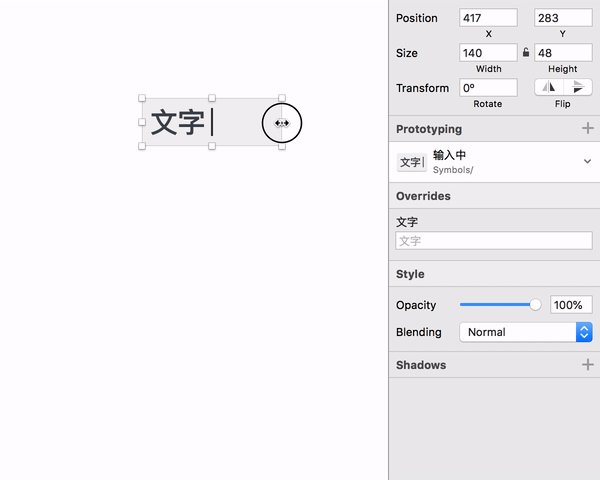
如上图,当文本被尺寸设置为 Auto 时,根据对齐方式的不同,其尺寸可变的一侧(左对齐文字的右侧,右对齐文字的左侧,不包括居中对齐)的组或图层会与文本保持固定的距离,距离限制为20px,超出这个距离的内容将不会跟随。
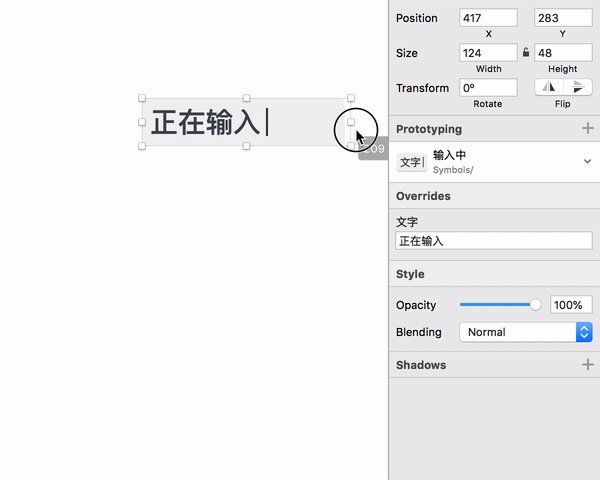
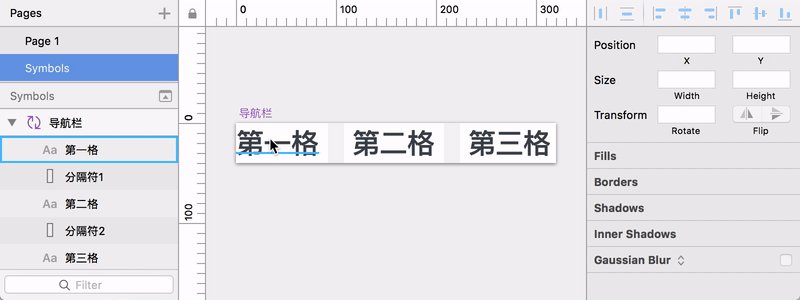
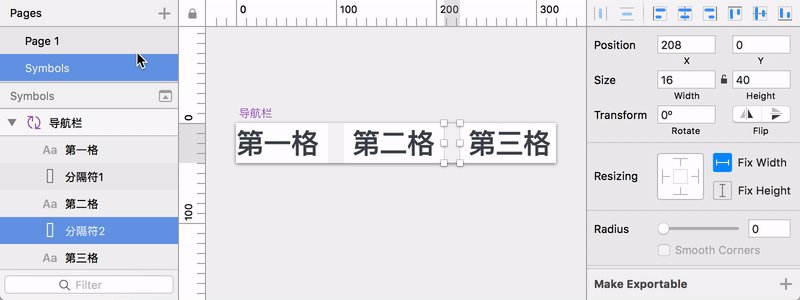
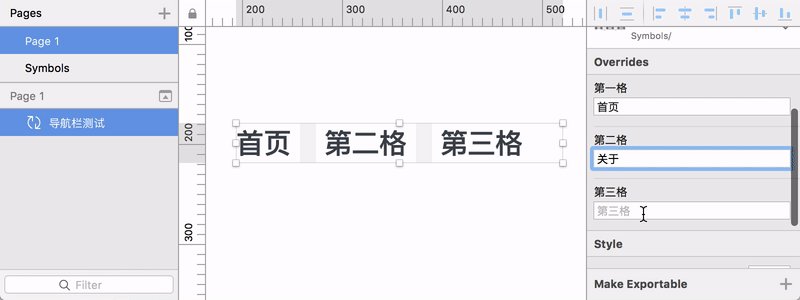
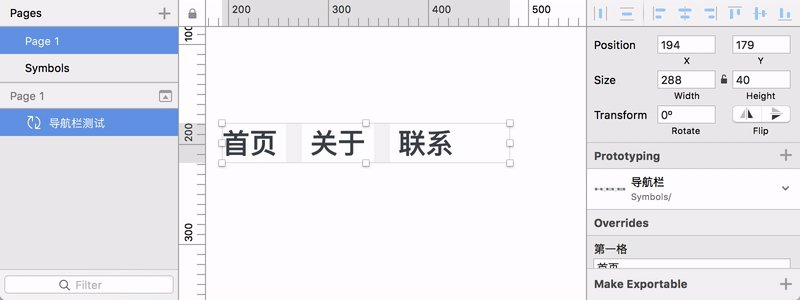
内容跟随甚至支持多个图层的连续跟随。利用这种特性,就可以做出固定间距、固定分隔图形的文字导航栏。 3. 固定尺寸的深入研究 固定尺寸固定的究竟是什么?我们来做个实验:
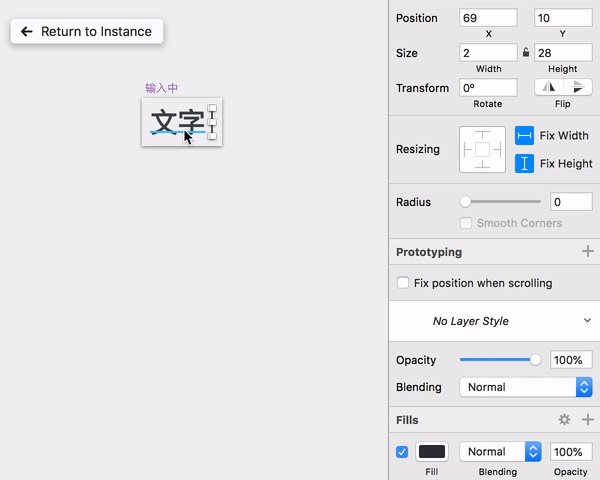
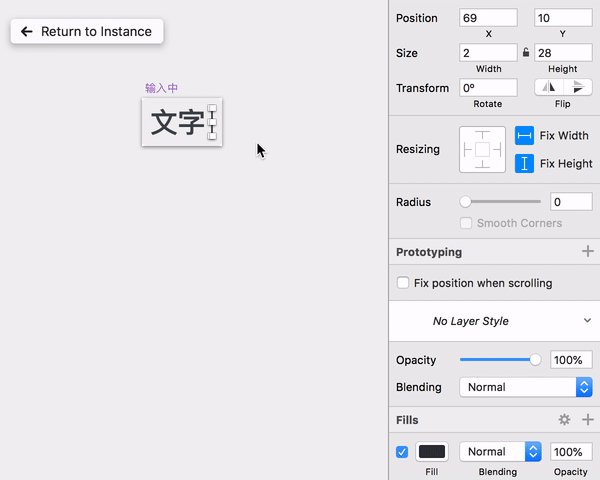
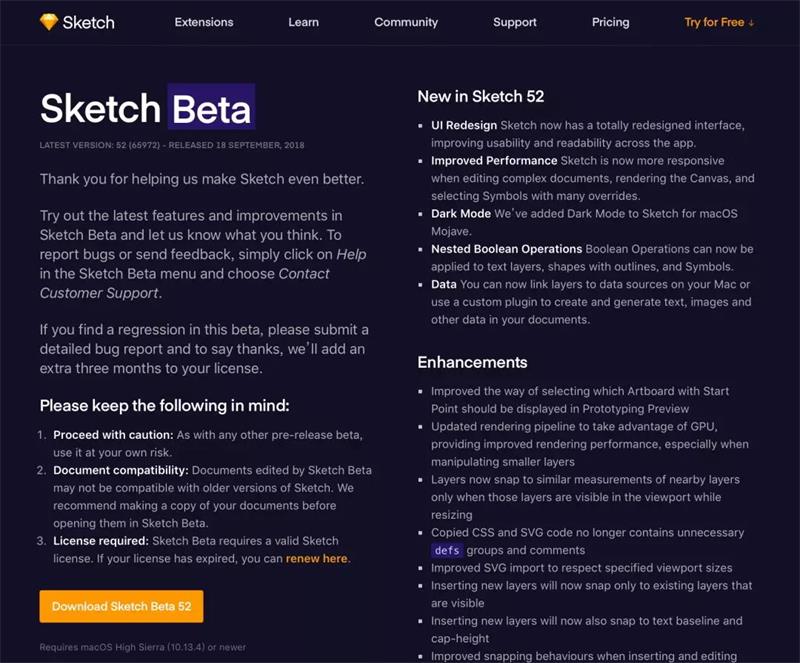
将元件内文本和光标打组,将组的宽度固定,并不会影响文本长度的自动变化,以及文本后方的内容跟随。 结论是:在 Sketch 中,「固定宽度/高度」只会确保组/图层的尺寸不会被「外部」缩放所改变,并不会限制其「内部」产生的尺寸变化,也不会影响其内部文本在尺寸变化后的「内容跟随」。 四、关于Sketch 52 Beta...在我正写这篇文章的9月20日凌晨,Sketch 发布了52 Beta,更新了非常多的特性:
全新设计的软件界面,用户体验更好;文字、组件可以与图形进行布尔运算;最令人激动的是,组件内的可变内容(文本、图层)支持直接修改样式;并且还可以将外部数据(文本、图片等)加载进 Sketch ,与设计内容进行关联。 关于 Sketch 52 的这些新功能,在正式版发布后我会写一篇文章专门讲解。现在,让我们先大概感受一下:
相信等到正式版发布后,体验更好的新界面和实用的新功能可以让我们的设计效率进一步提升。 五、一点建议:尝试新的工作流程在使用 PS、AI 做界面设计的时代,很多设计师会先做第一个元素,然后复制多份,再修改复制的内容。这样的流程习惯一直延续到了 Sketch 时代。 而这种基于复制粘贴的传统方式,一旦设计图发生改动,就需要浪费大量的时间去进行调整。 现在,有了 Sketch 元件这个新武器,如果在一开始就将可能会重复出现、产生改动的内容做成元件,将能为后续的设计工作节省大量的宝贵时间。 有时会听到一些设计师抱怨,说工作又多又烦,周末好不容易休息一下,根本没时间学新技能。但或许,不愿意主动学习新技能,正是工作又多又烦的原因之一呢? 六、福利:送一个源文件
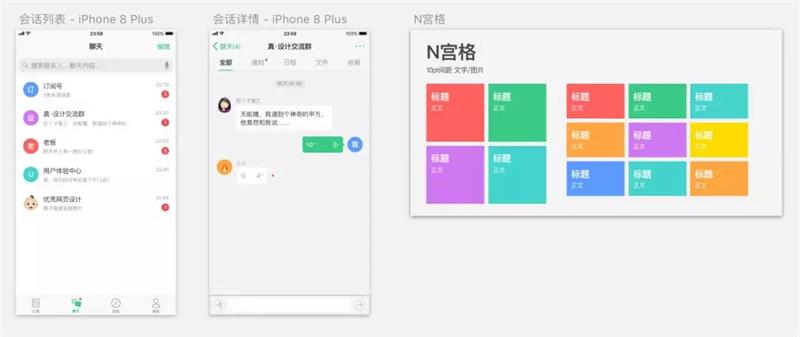
最后,分享一份我做的用于演示 Sketch Symbol 功能的源文件,包含聊天 App 会话列表、会话详情两个页面的完整组件化示例,以及一个固定间距的 N宫格组件化示例。 源文件:https://pan.baidu.com/wap/init?surl=DQkcGY23kNPg_bAAvtLHbQ 密码:2dt8 欢迎关注作者的微信公众号:「烧炖」
「提升效率的Sketch功能」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论