Sketch 52 有哪些值得关注的功能?来看这份总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
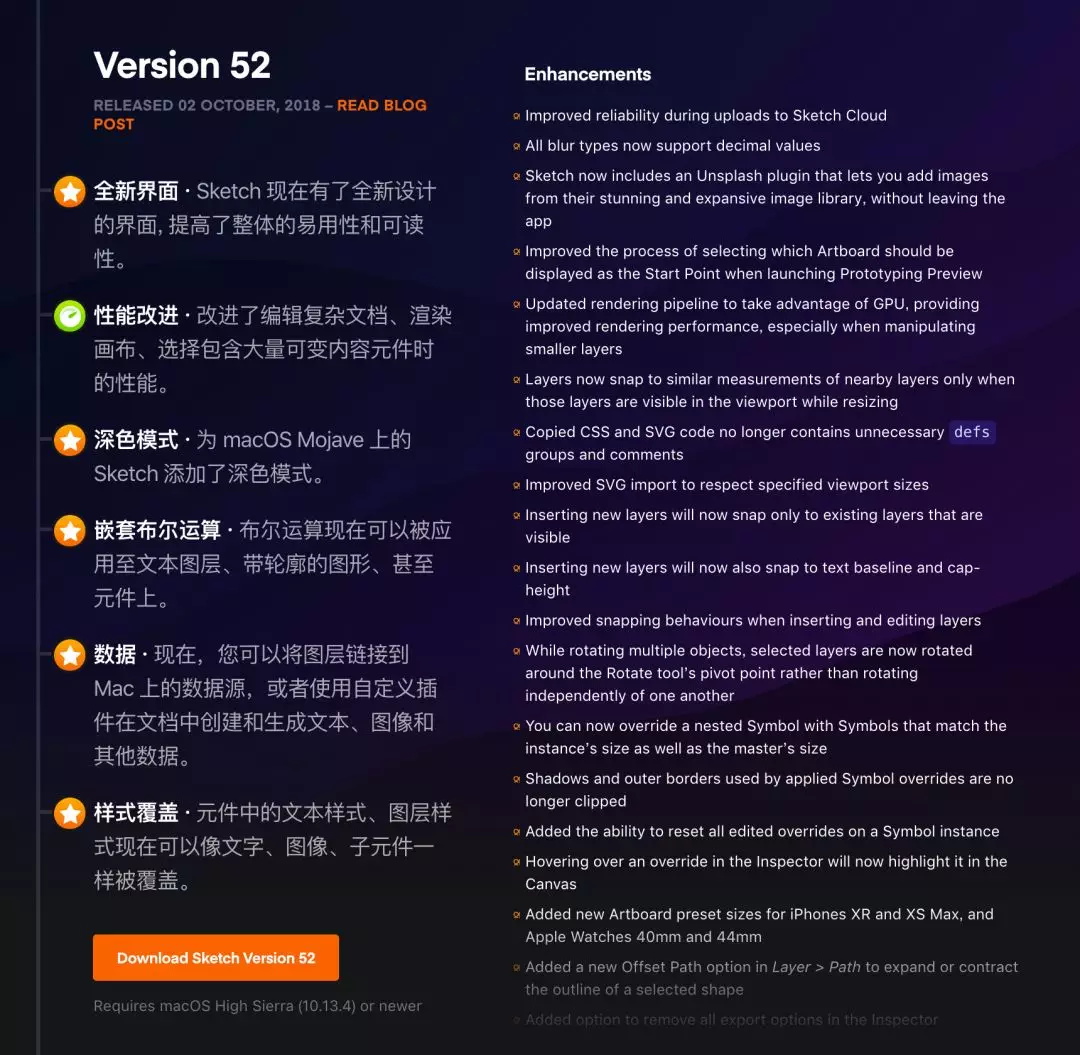
@烧炖:在上一篇文章《帮你大幅提高设计效率的Sketch Symbol 深度指南》中,我与大家分享了自己使用 Sketch Symbol 的心得。 那时我用的 Sketch 版本还是 51.3,在文章收尾准备发布的那天早上, Sketch 52 Beta 来了,在机场的我只来得及让朋友截了几张图,匆忙放在了文章的结尾…… 24小时前,Sketch 52 正式版终于发布了。 我简单翻译了一下这次的更新日志:
重点有四部分:全新界面,嵌套布尔运算,数据,样式覆盖,让我们逐一详解。 一、全新界面
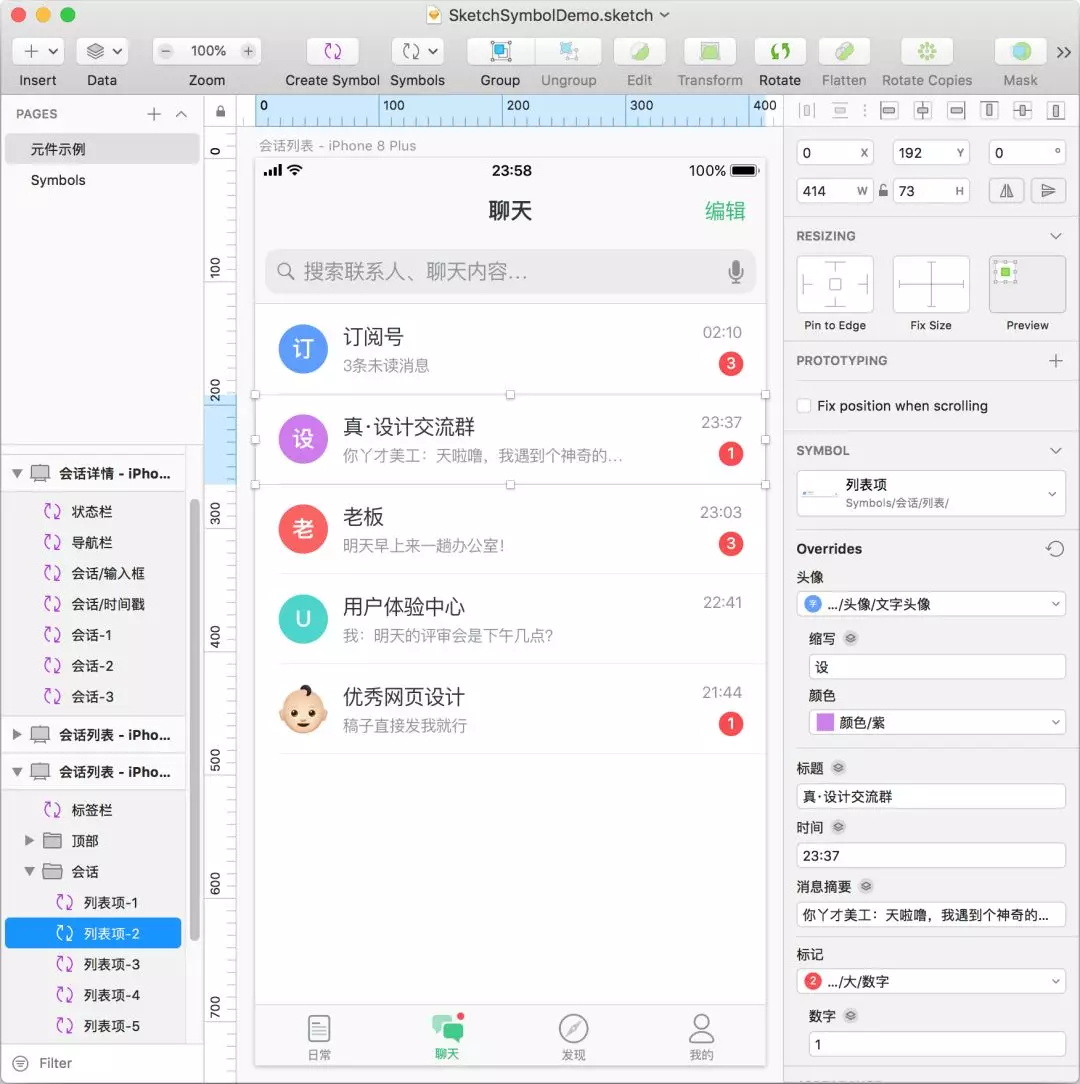
Sketch 52 的视觉风格更加扁平化,减少了对 macOS 原生组件和分割线的应用,重绘了画板、分组的图标(终于不再用系统自带的文件夹图标了),整体看起来更加干净。 除了视觉风格外,Sketch 52 的功能组织也更加清晰合理。 变化最明显的是右侧检查器栏:顶部尺寸、位置面板被大幅压缩,缩放(RESIZING)面板进行了重新设计,增加了便于理解的预览。 元件中可变内容的覆盖(OVERRIDE)面板同样有很大改进,增加了重置所有覆盖的按钮,并在子元件、图片类可变内容的下拉选框中加入了缩略图。 概括起来两个词:舒服,好用。 二、嵌套布尔运算布尔运算是界面设计时的常用操作。在 Sketch 52 以前,因为文本、元件不能直接进行布尔运算,诸如渐变文字的内容可变、布尔图形的部件更换等操作是无法实现的。 1. 文本的布尔运算
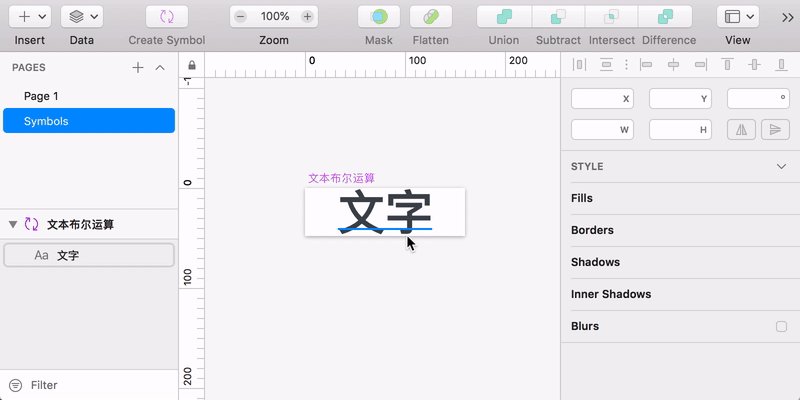
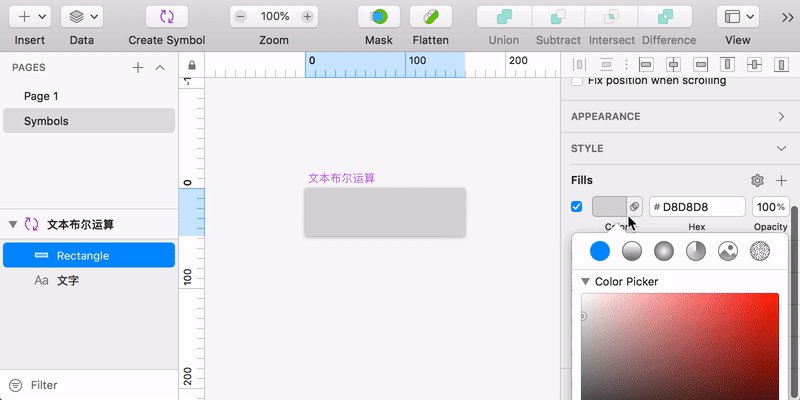
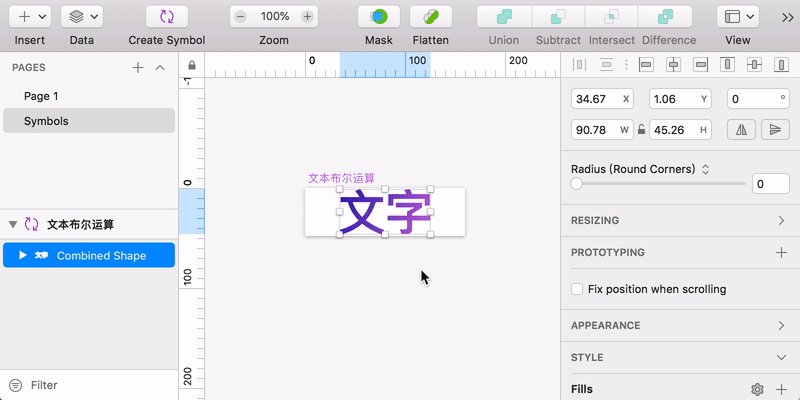
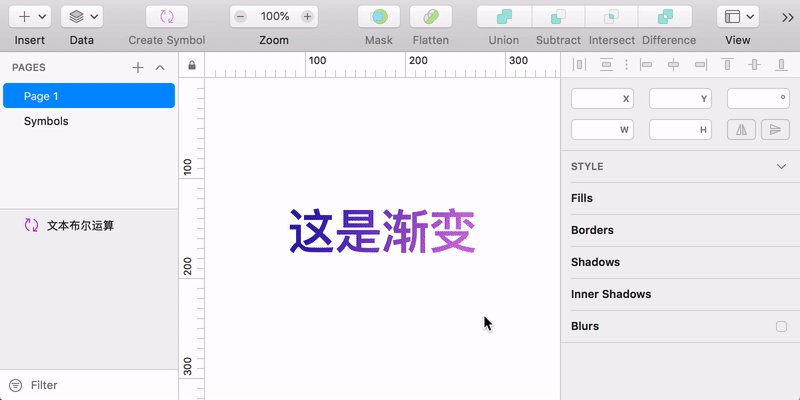
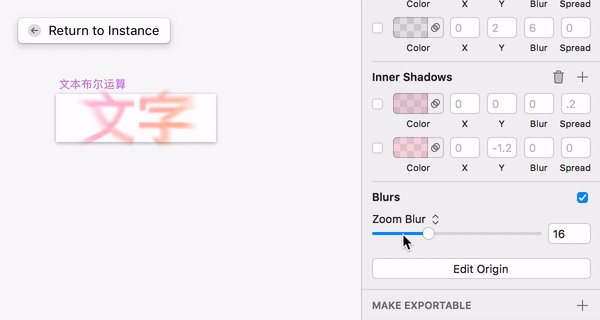
现在,Sketch 中的文本可以与图形进行四种布尔运算,运算后的文本不会被变成图形,内容依然可变。
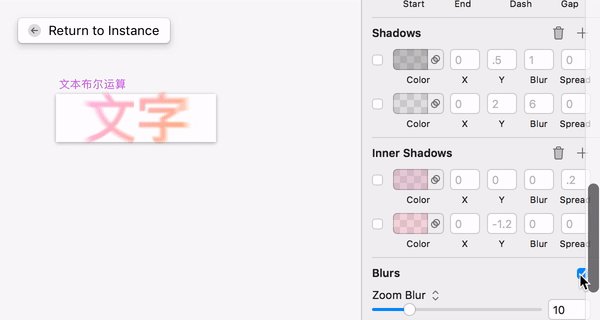
与文本布尔运算后的图形结果,同样支持填充、描边(仅支持居中描边)、外投影、内阴影、模糊等常规的样式设置。 2. 元件的布尔运算
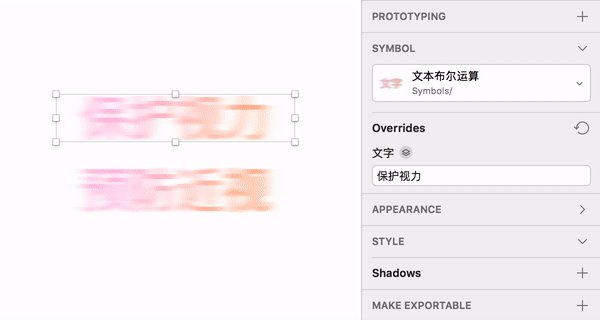
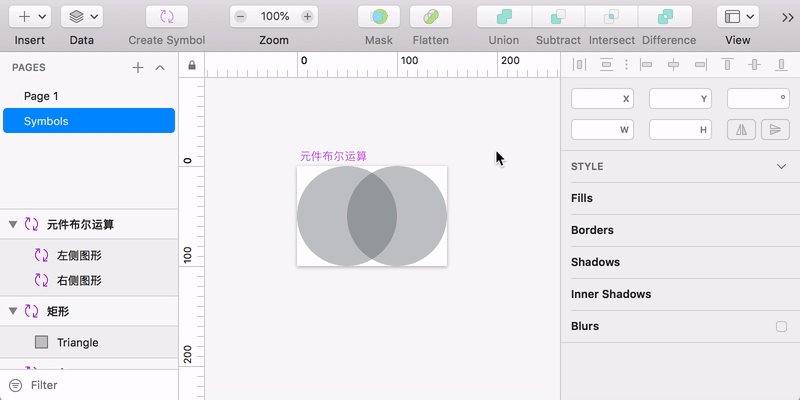
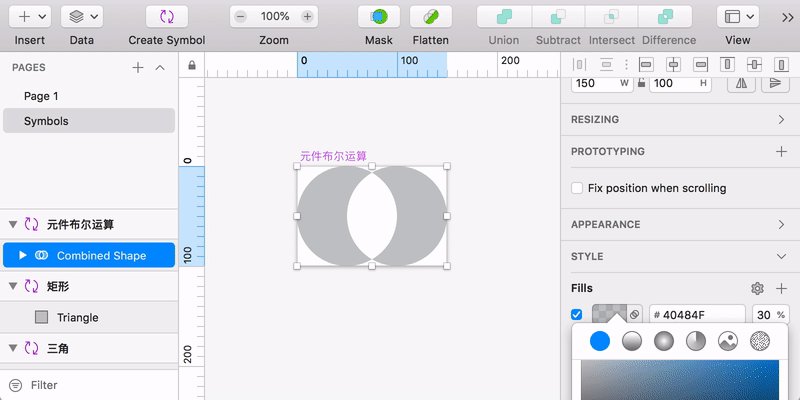
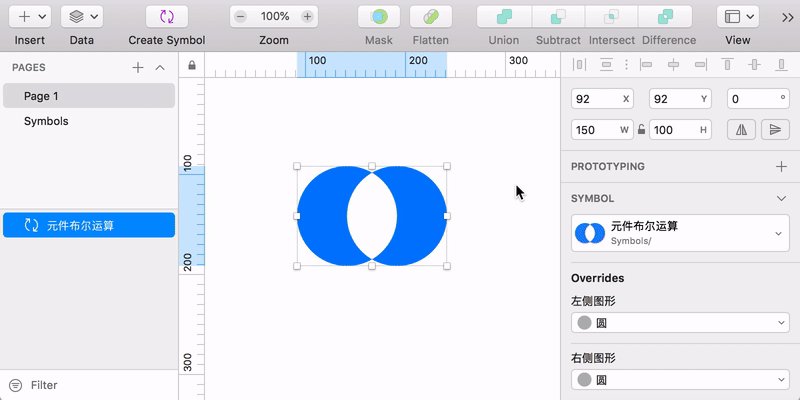
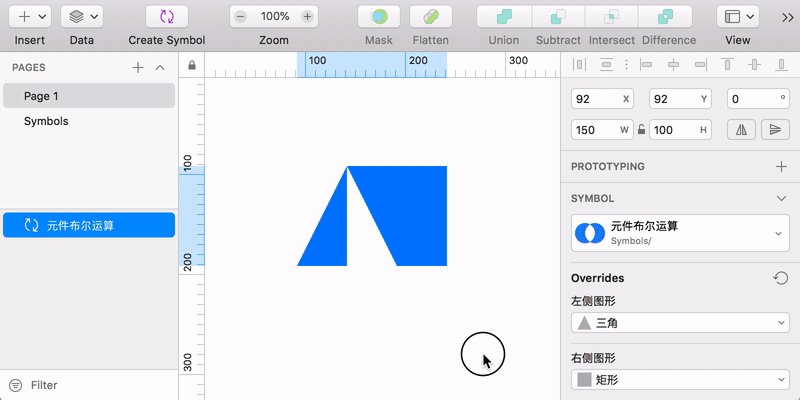
元件的布尔运算规则与文本的相同,元件中布尔运算过的子元件也可以被覆盖。 支持文本与元件的布尔运算,为我们改进设计流程带来了新的思路。 三、数据在 Sketch 52 中新增了数据(Data)这一功能,可以让我们使用数据批量填充元件的内容。
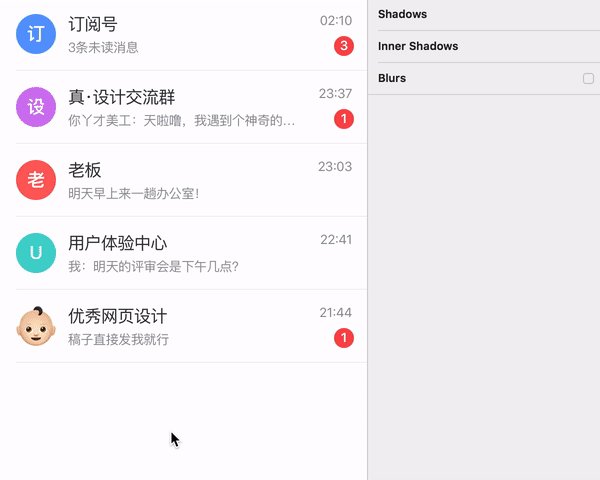
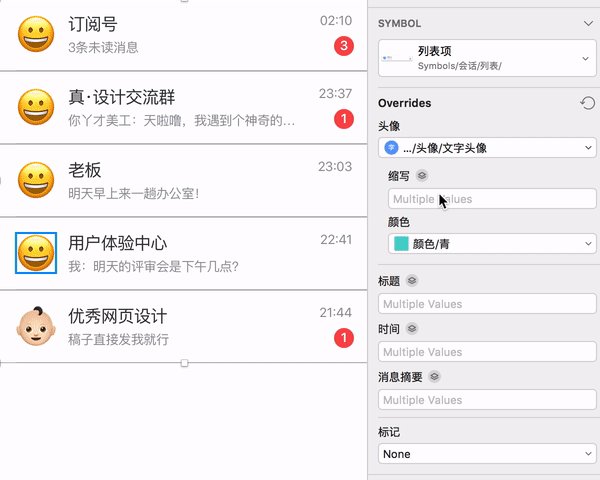
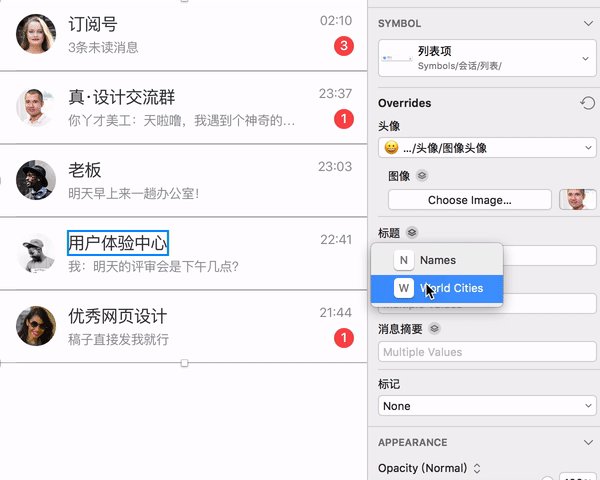
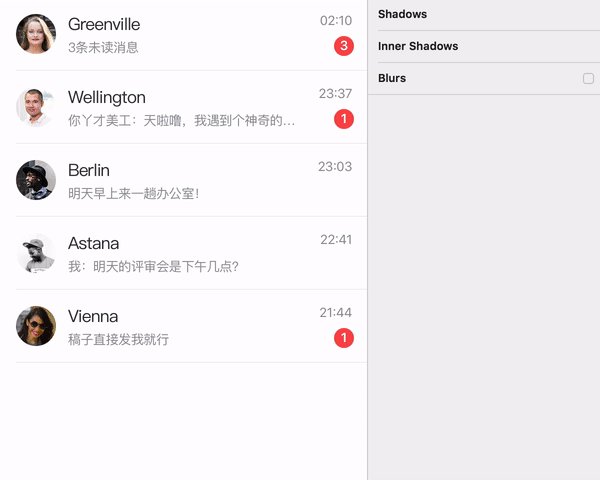
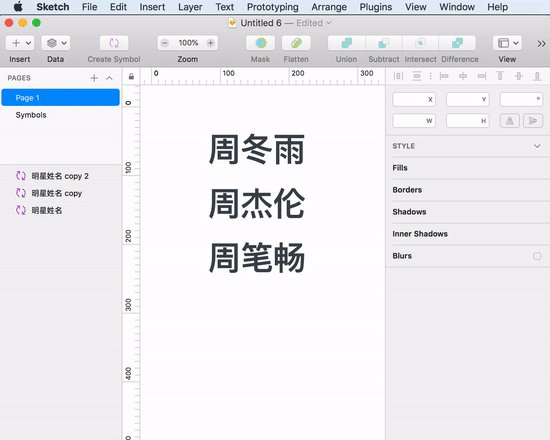
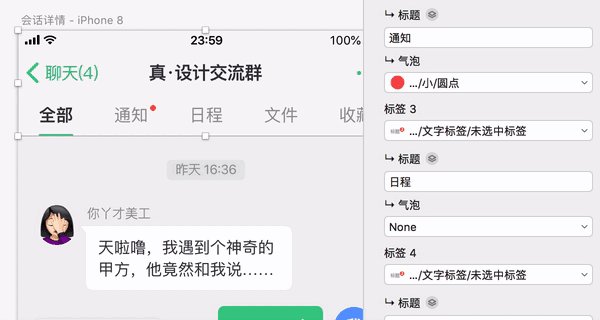
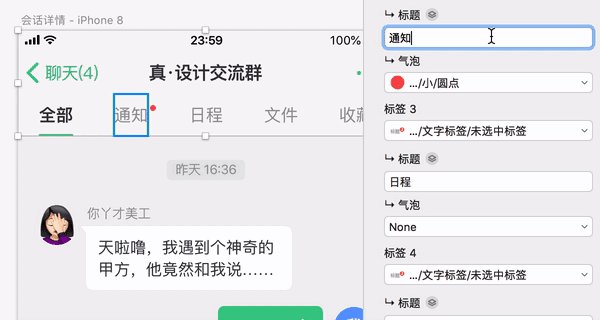
选中同一元件的多个实例(在画板中的个体),在右侧的覆盖(OVERRIDES)面板中,点击可变内容标题旁的数据图标,选择要使用的数据集,即可填充到组件。 显然,Sketch 中预置的英文数据、西方人头像不适合我们日常的设计工作。那么,要如何引入我们自己的数据呢?
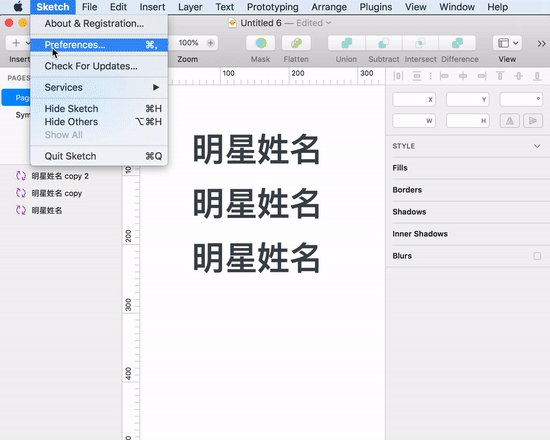
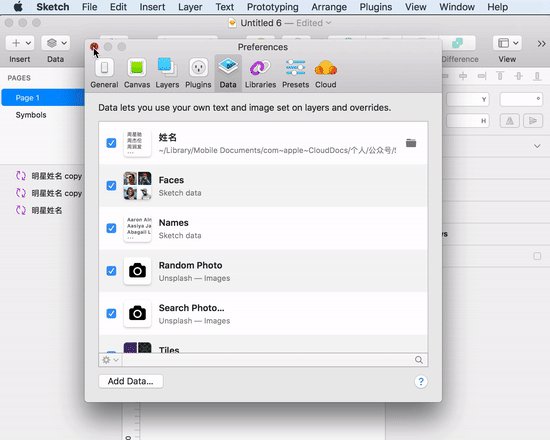
点击顶部菜单栏 Sketch - > Preferences ,在 Data 选项卡中点「Add Data...」按钮,从本地选择要使用的数据。文本数据需要选择 .txt 格式的文件(一行一条),图片则是选择图片所在的文件夹。 这里需要注意的是,如果数据源对应的文件发生改变,比如我们修改了 txt 中某几行的文字,之前填充过的内容不会被更新。再次使用该数据集进行填充时,应用的才是更改后的内容。 Sketch 52 的数据是一项革命性的功能,它从底层上为给元件快速填充数据开拓了更多可能。往深研究,我们可以编写自己的 Sketch 插件,来自动为元件填充各项数据。 四、样式覆盖在 Sketch 52 以前,要为元件内的文本、图形更换字体、字号、颜色,只能靠复制元件,或是将图形制作为蒙版来对付。这样的做法,在进行一款产品的整体组件化设计时,会导致组件的冗余。 现在,样式覆盖(Style Override)的出现彻底解决了这个问题。
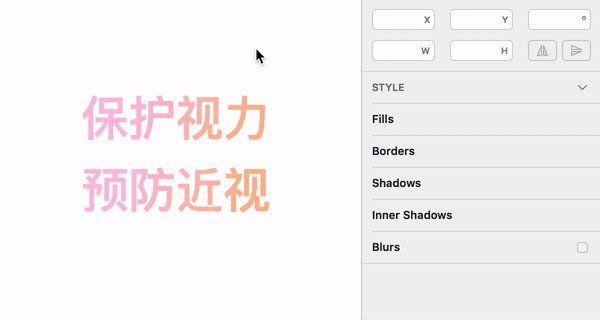
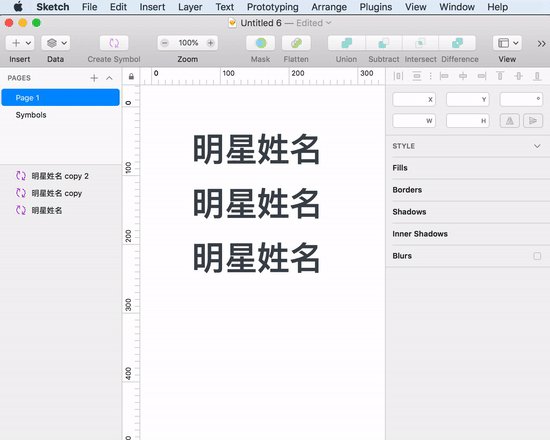
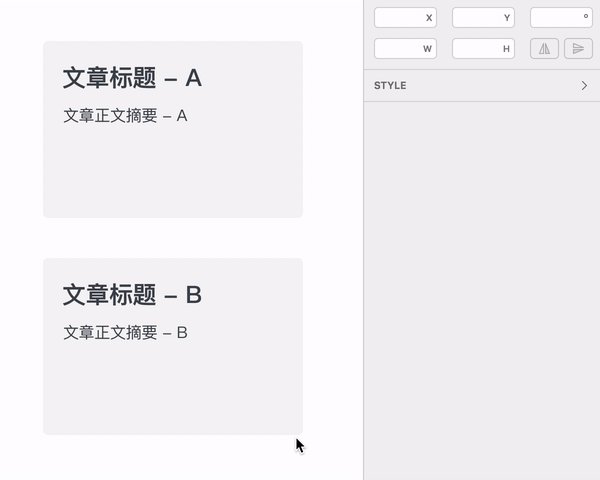
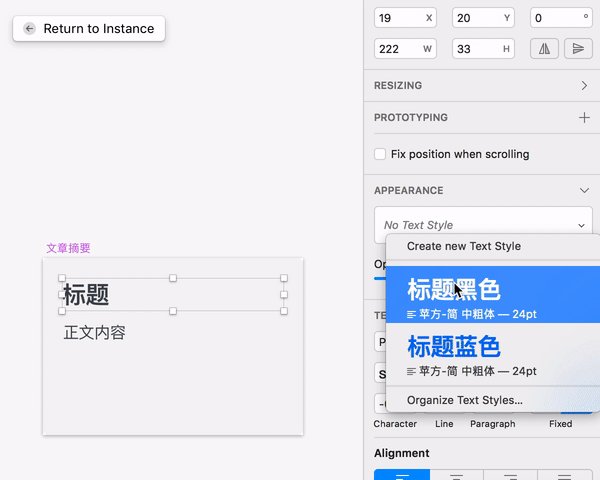
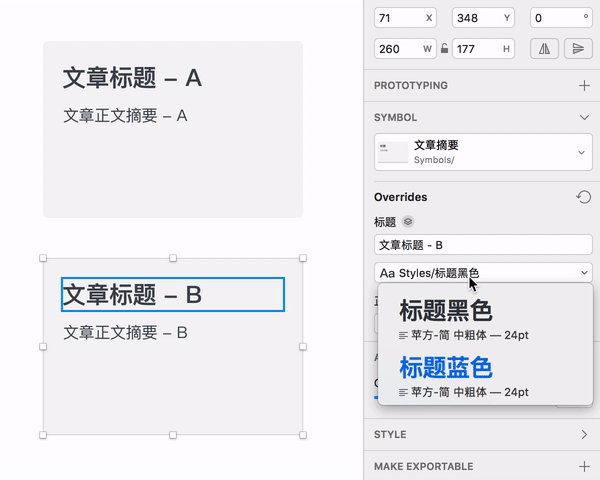
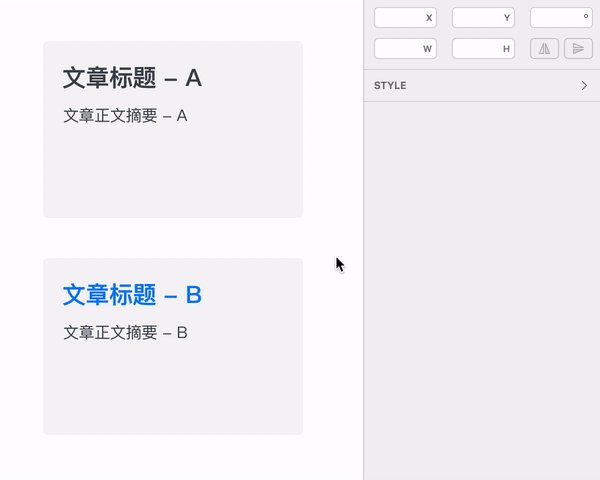
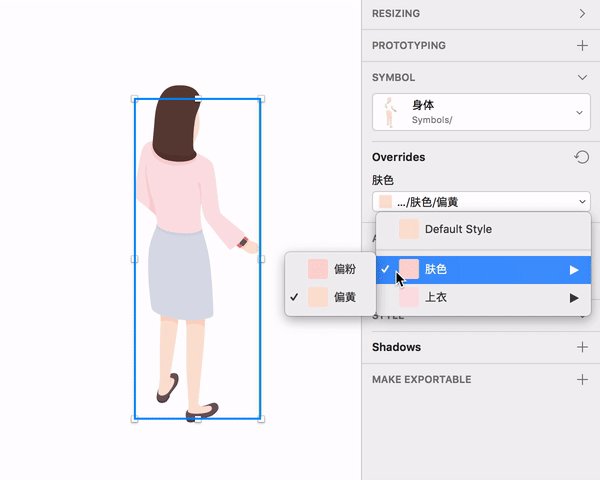
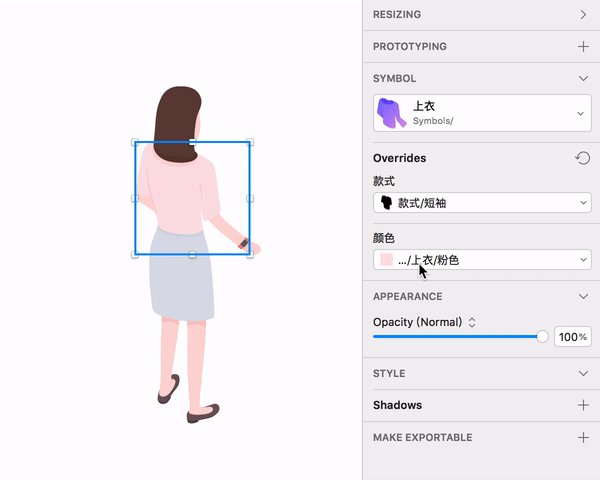
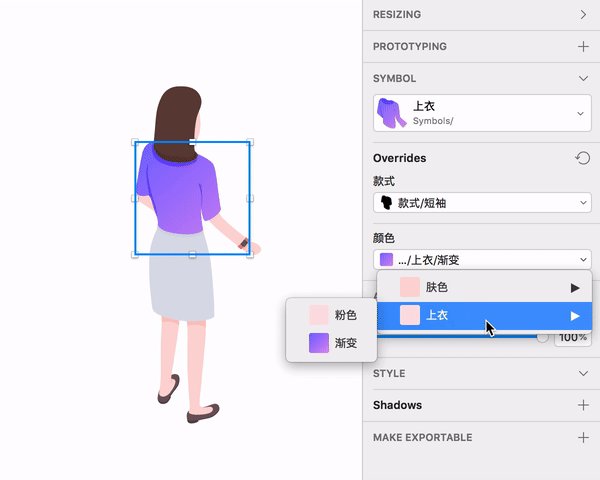
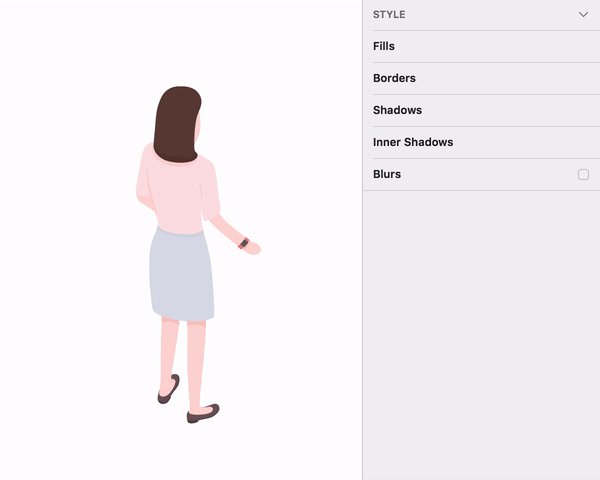
当我们为元件内的文本、图形指定了样式后,就可以在使用元件的地方对样式进行覆盖。
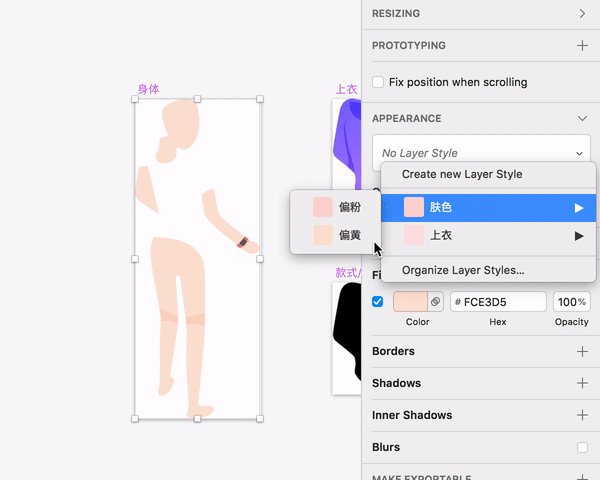
样式覆盖可以和子元件的布尔运算一起使用,从而实现上图中换衣服款式、换颜色的效果。 以上四部分,就是 Sketch 52 的主要更新内容,你能想到什么有趣的用途呢? 另外,在更新到 Sketch 52 前,请一定注意:Sketch 52 打开并保存过的文件,在51.x 及以下版本打开后无法正常显示。如果团队人数较多,建议选择合适的时间大家集体更新,避免因软件版本不同影响协作。 五、问题回复与勘误1. 问题回复 因为平时较少登录公众号后台,错过了一些留言的回复时间(公众号后台超过48小时不允许回复),在这里专门回复一下。 有位昵称为 Victor Lin 的朋友留言问: 我把文本做成symbol了,然后我使用文本组件的时候遇到了几个问题: 1、文字超过symbol本身的字体不会自动展开 2、做成symbol的文字好像做不了内容跟随?还是回到第一个问题。 关于这个问题,的确如他所描述的,在目前版本的 Sketch 中, 元件的尺寸只能外部改变(人为),不能由内自行改变,所以即便元件内部的文本设置为自动尺寸,元件本身也无法做内容跟随。如果只是要将不同样式的文本做成组件方便统一,可以尝试 Sketch 52 的样式覆盖功能。 2. 勘误 在上一篇文章中,我写过: 「如上图,当文本被尺寸设置为 Auto 时,根据对齐方式的不同,其尺寸可变的一侧(左对齐文字的右侧,右对齐文字的左侧,不包括居中对齐)的组或图层会与文本保持固定的距离。」 这段存在一个问题。
如上图,事实上,尺寸为 Auto 的居中对齐文本,其右侧内容也能够进行自动跟随。有心的朋友可以用上篇文章中的源文件自己实验。 欢迎关注作者的微信公众号:「烧炖」
「提升效率的Sketch功能」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论