2018年11月设计圈超实用干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫
优秀的设计工具和高素质的设计资源能够让设计师的工作更加轻松便捷。专门针对设计师的效率工具让协同和设计上花费的时间更少,最新的图标合集、UI Kits和字体素材,则可以更快让你的设计作品更上一层楼。下面是这个月的干货大合集,希望能够帮到你。 Drafta
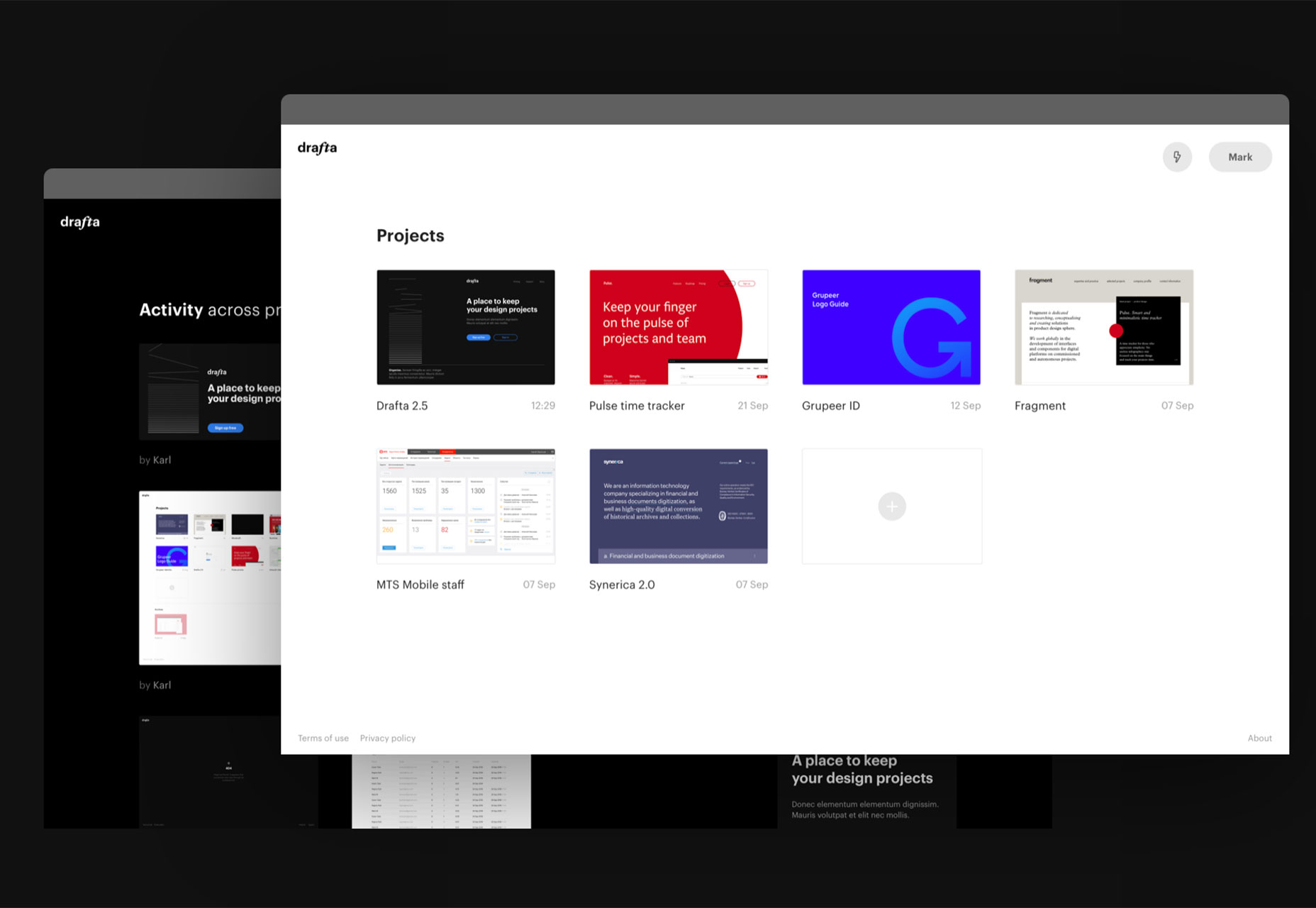
Drafta 是一款团队协作工具,你可以借助它来储存和分享设计好的 Web 和 UI 界面,在其中组织好了之后,借助 URL 分享出来。你可以借助 Drafta 来存储设计稿、分享更新,甚至可以从其他的项目中获取灵感。这款工具有收费和免费两个不同的版本,根据需求选择吧。 Galio
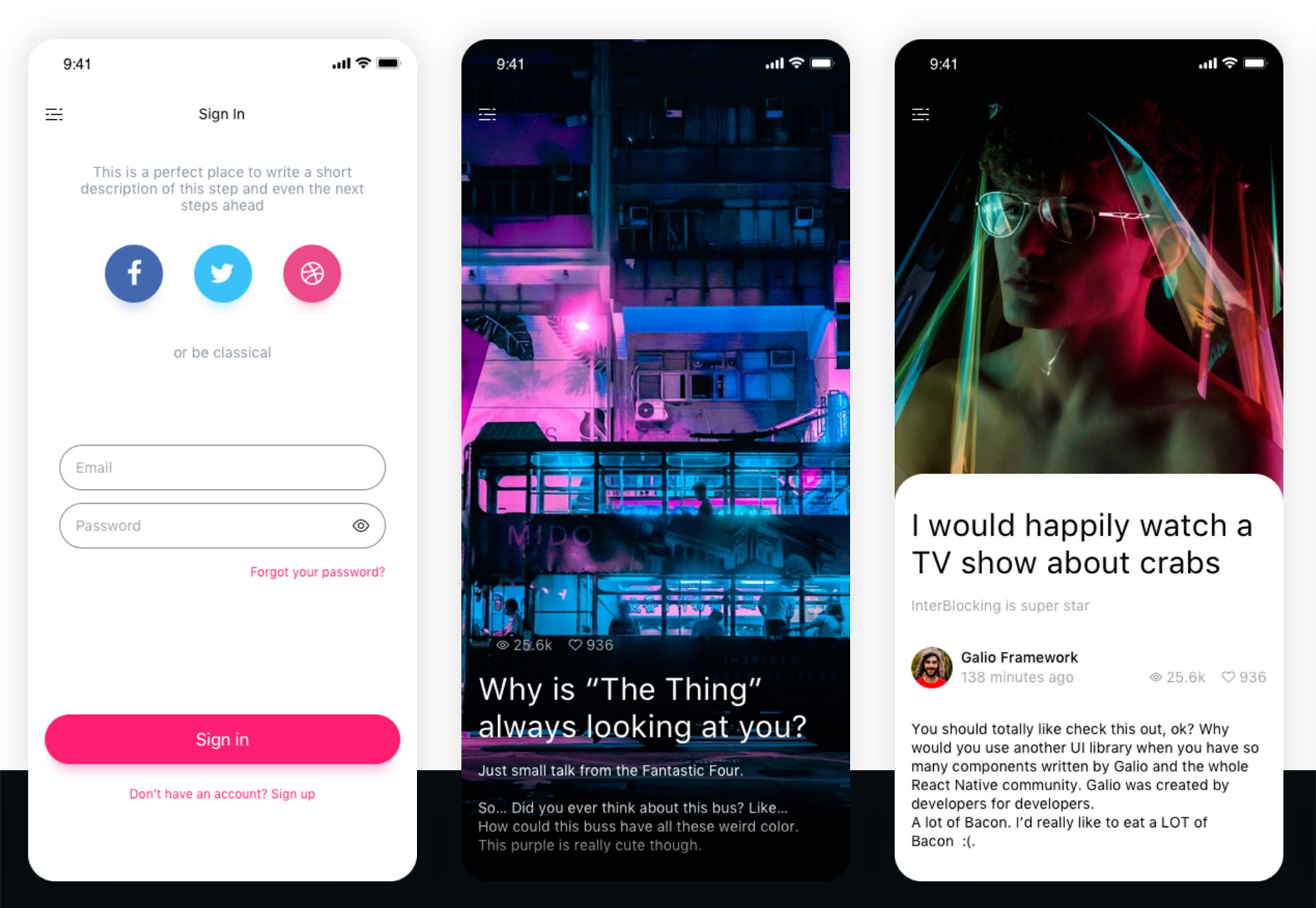
Galio 是一款免费开源的框架,能帮你创建移动端 APP。它拥有大量现成的组件,各种排版的功能,以及足够漂亮时尚的基本主题,足以应对不同的设计项目。整个框架内置了11个不同的界面,超过60种不同的元素,并且还在持续增加中。 DesignBase
DesignBase 可能会是这个合集当中最吸引人的东西,这个网站当中都是精心挑选的各种设计资源合集,包括 UI Kit 工具包,各种视觉稿、插画、配色方案、字体、图标和数据库。一站式服务哦 ~ Playroom
Playroom 是一款非常有用的工具,能够帮你同时针对不同的主题和不同尺寸的屏幕来进行设计,这款工具需要 JSX的组件库作为支持。在它的帮助下,你可以创建一个无需安装的、面向代码的设计环境,它内置于独立的捆绑包当中,可以和现有的设计系统和文档一起部署。 Dribbble for Sketch
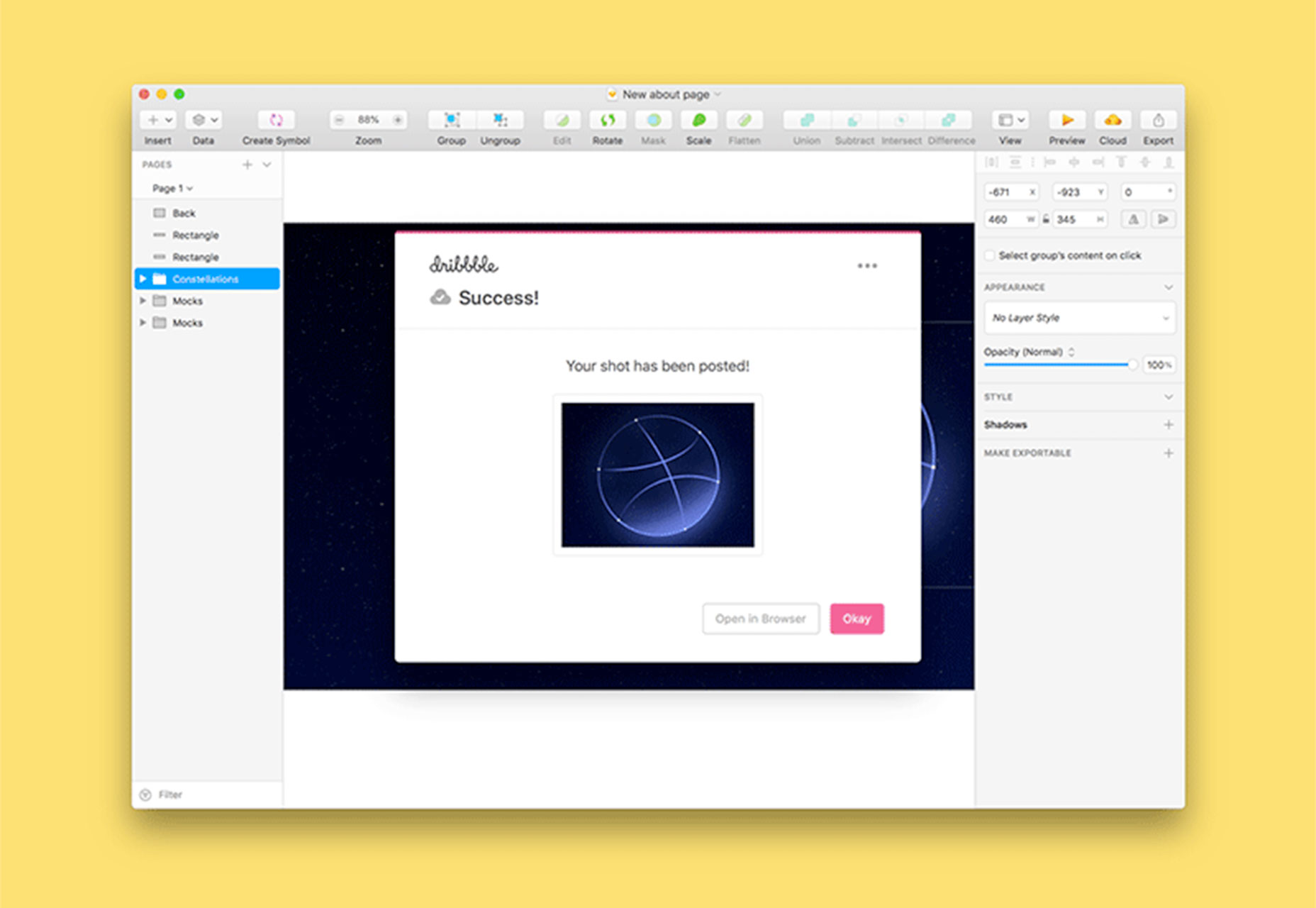
Dribbble 如今可以和 Sketch 联动了。新的集成方案可以将你最喜欢的平台和你最喜欢的工具结合到一起,无需导出设计素材就能发布出去。安装插件试试吧。 Experimental Gradient Editor
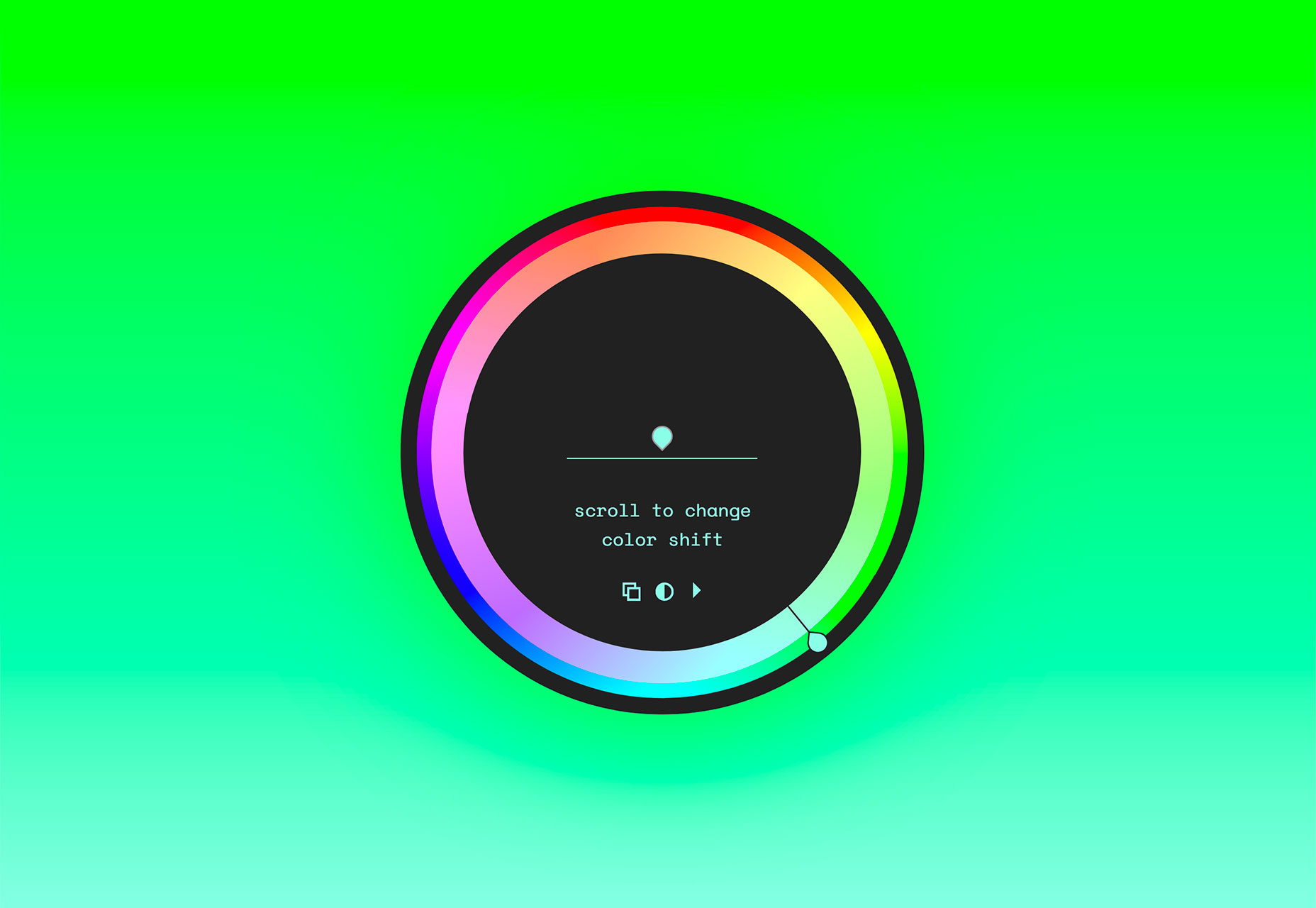
如果你喜欢使用渐变,那么这款工具会非常对你的胃口。你只需要使用滚轮查看不同的选项,选择色彩就可以了。你甚至可以使用不同的灯光模式来查看色彩在不同条件下的外观,帮你更好地选择更合理的配色。 Chatkit
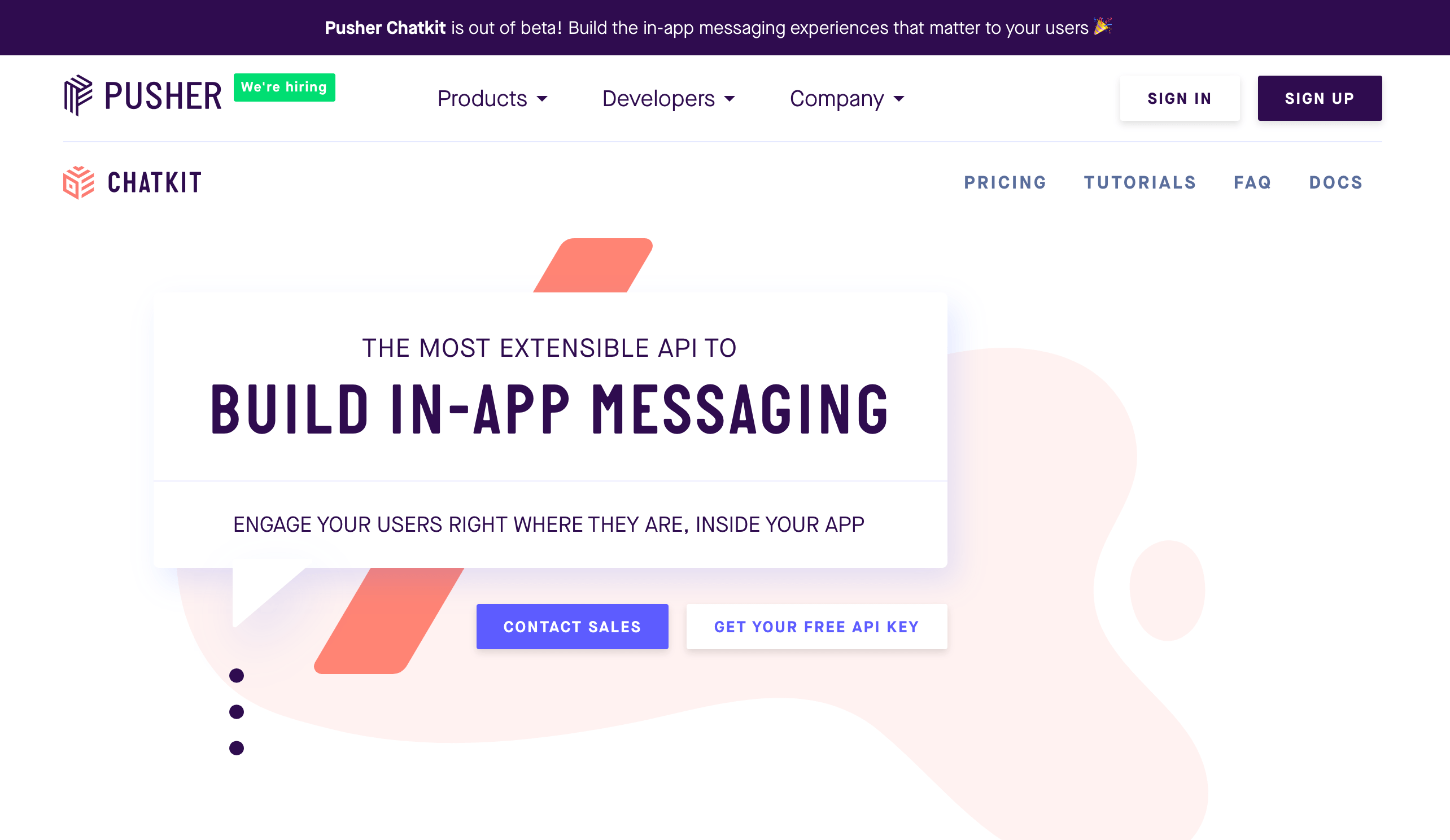
Chatkit 是用来构建 APP 内的消息传递系统的,让用户无需离开 APP 就可以和产品背后的开发团队进行联系。无论是已有的APP 还是开发中的APP,都可以将它加进去。 reCAPTCHA v3
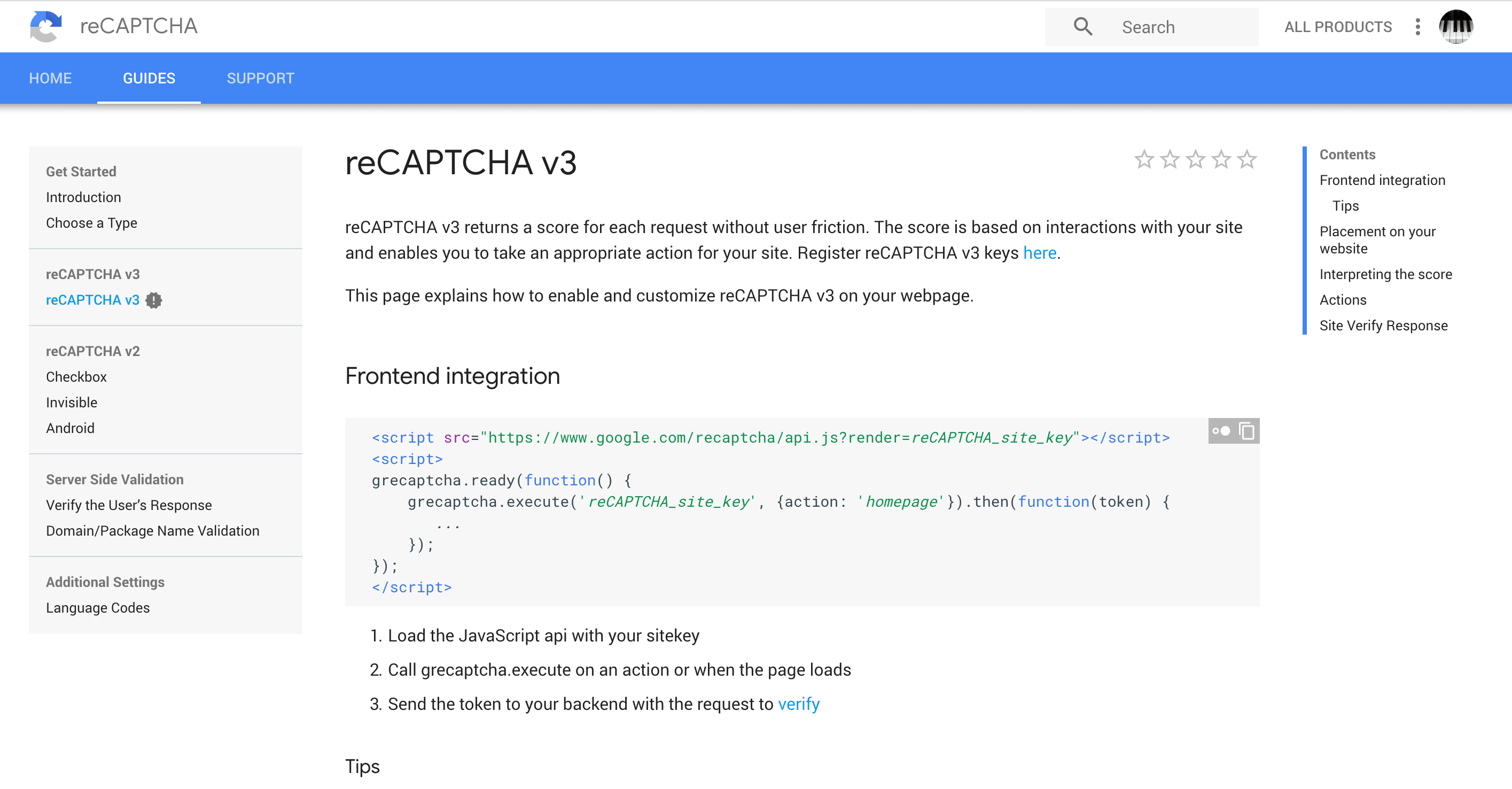
reCAPTCHA v3 是谷歌旗下最著名的验证码系统的最新版本,它是一个API,哪怕在没有用户交互的情况下也能帮你检测网站流量滥用的情况。reCAPTCHA 并不会显示验证信息,但是会为你提供相应的数据,你可以在此基础上挑选最合理的解决方案。 Flashcards for Developers
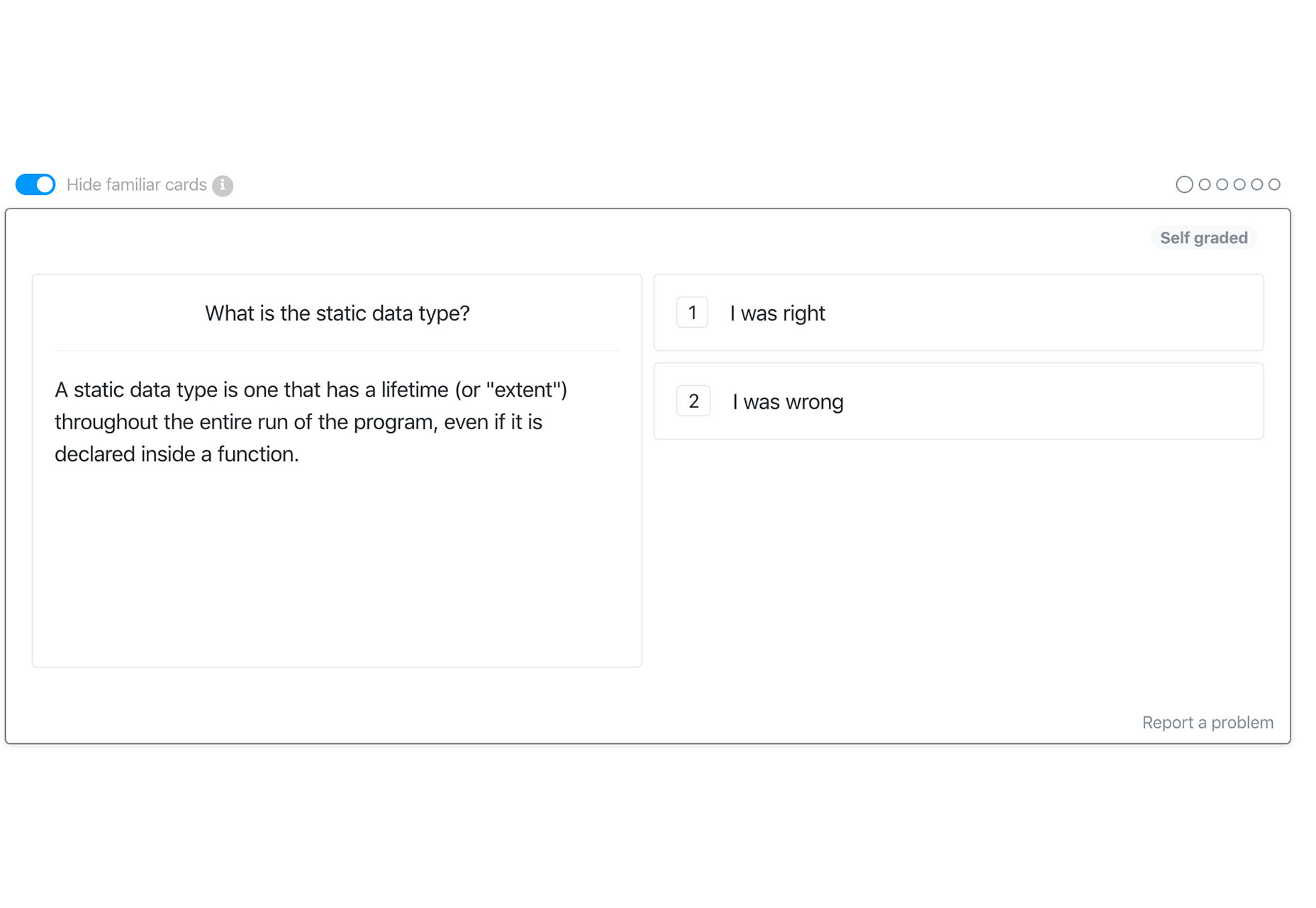
使用抽卡的形式,来帮你学习开发技术,这算得上是一种非常老派的学习方法了吧?Flashcards 包含了不同编程语言的拍组,包括 Python、JavaScript、C/C++和基础的计算机科学的合集。 Glorious Codes
Glorious Codes 为你提供一种更为便捷度的方式,借助动效来显示代码。它是一个 JavaScript 库,它使用 API 帮你将代码以动效形式展现。 Cosmos Pattern
Cosmos Pattern 是一组使用 SVG 来创建的图案纹理。 Toggle Buttons
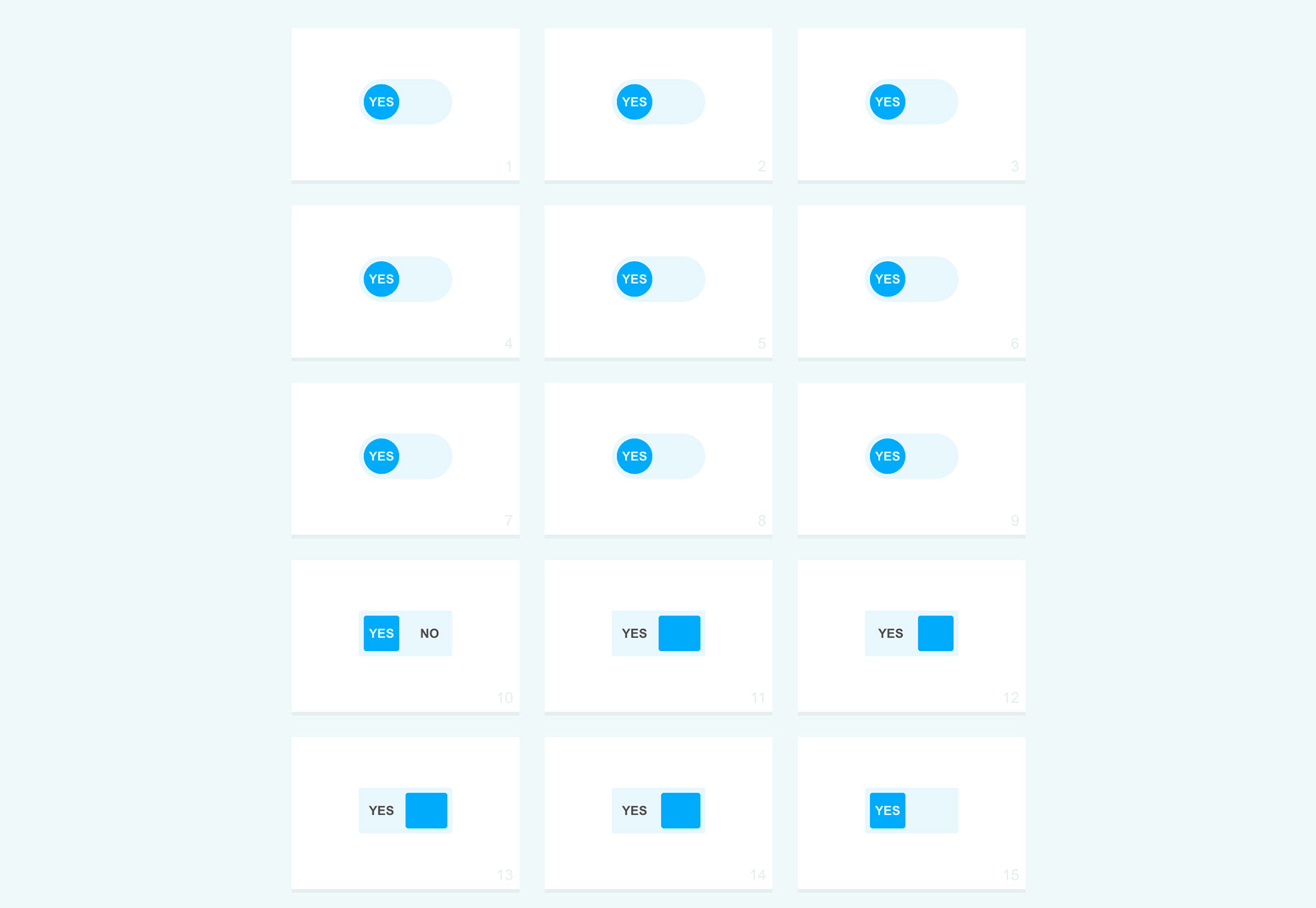
这组开关按钮的功能是完全使用 CSS 写出来的,你可以看看它们的效果,看是否适宜于用到你的项目当中。 Colorblindly
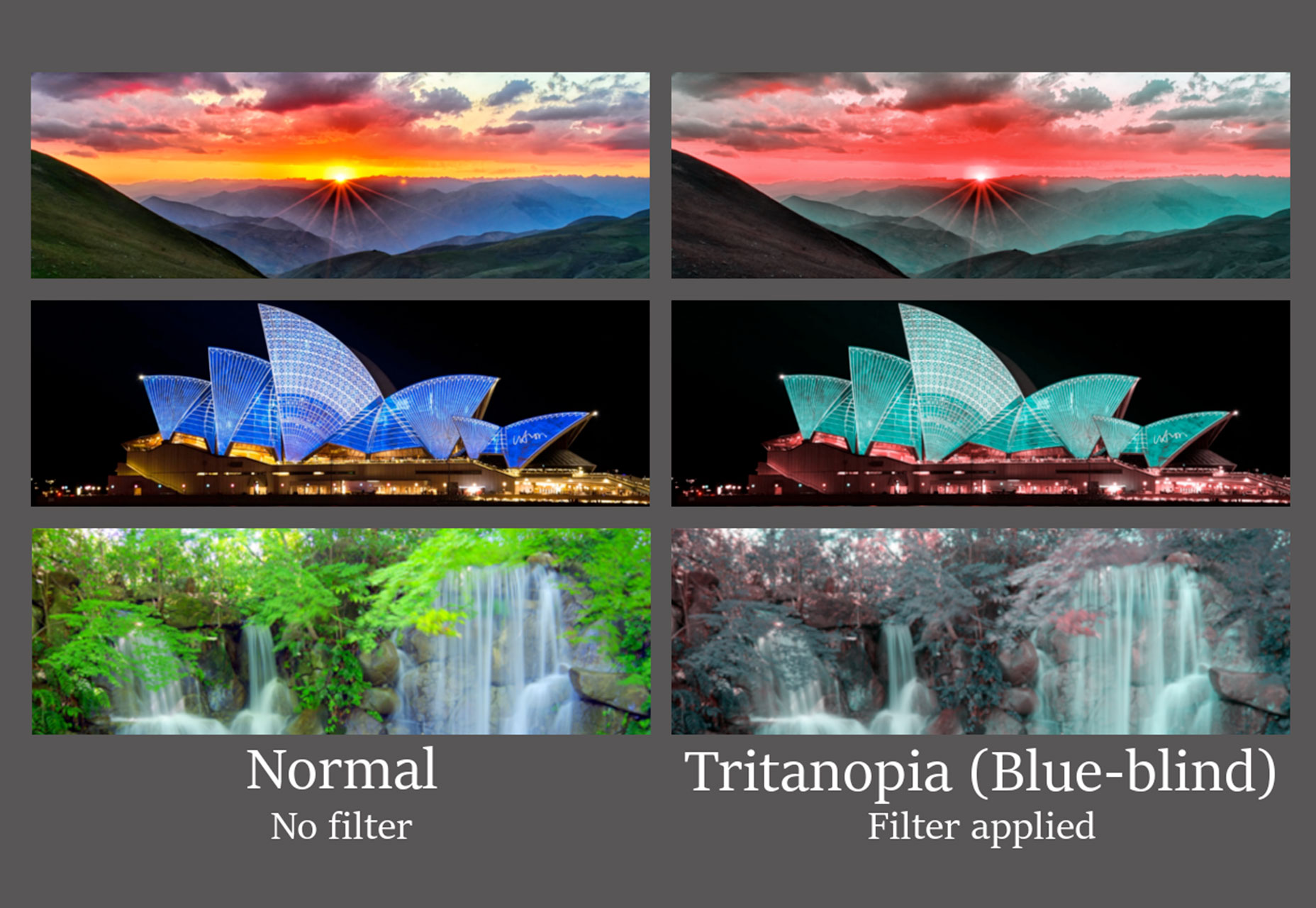
Colorblindly 是一个模拟测试工具,开发者可以借助它将配色模拟成色盲用户看到的样子,从而可以有针对性地调整配色,确保界面的可用性。它的运作原理是在网页上叠加一个CSS 滤镜。 April Landing Page Template
April 是一个着陆页模板,专门为初创公司所设计。整个设计当中包含了足够的留白,免费的 HTML 代码,可以适用于不同类型的设备。 Evericons
Evericons 是一组免费的线性图标,包含多种可供选择的样式。直接使用,或者增加色彩,可以让它们在界面中看起来更舒服。 Folder Icons
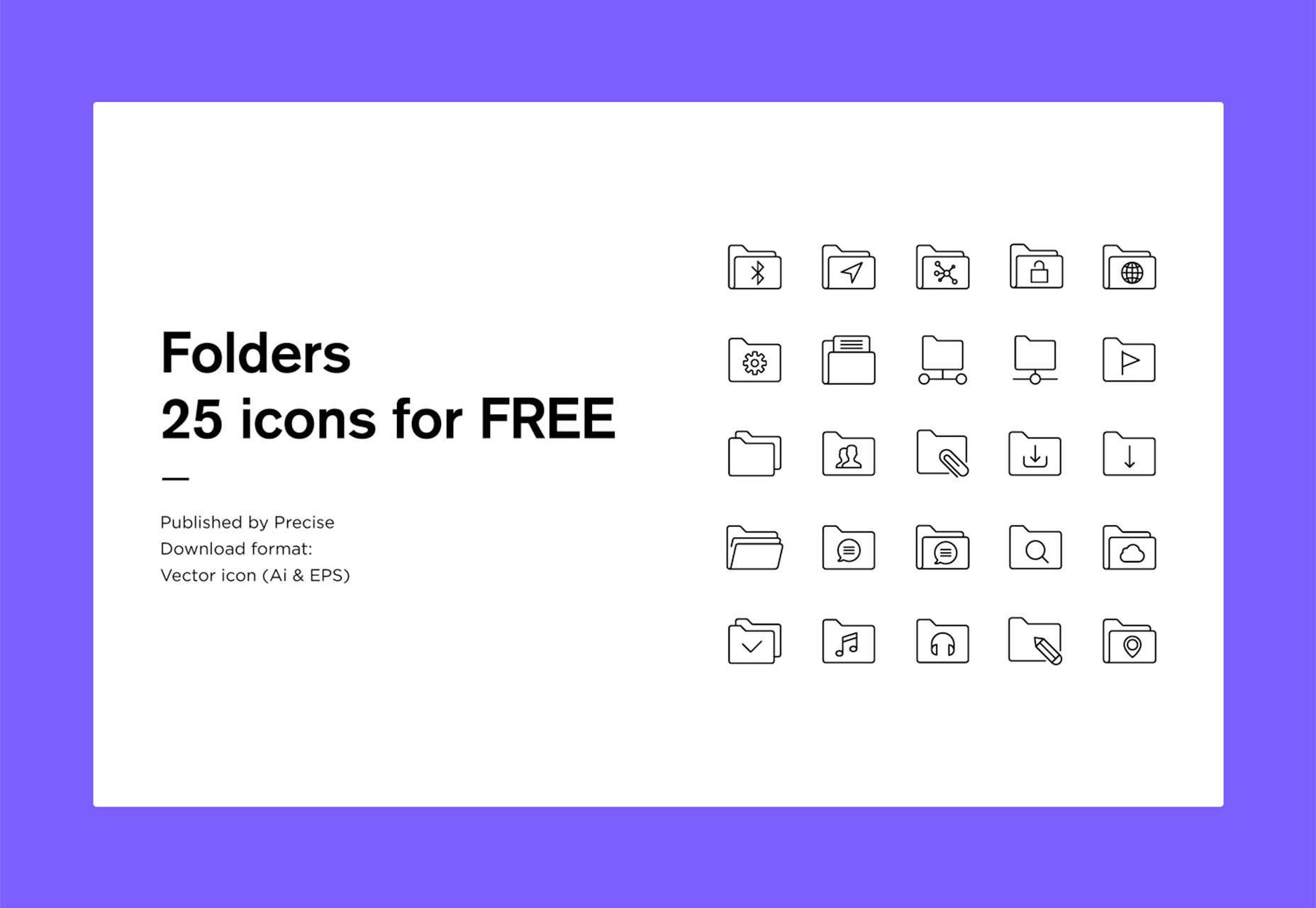
Folder Icons 包含了一组25个免费的图标,每个图标都代表着不同的关于文件夹的操作。图标都是可供编辑的矢量格式,你可以在不同的项目中使用。 Error Screen Illustrations
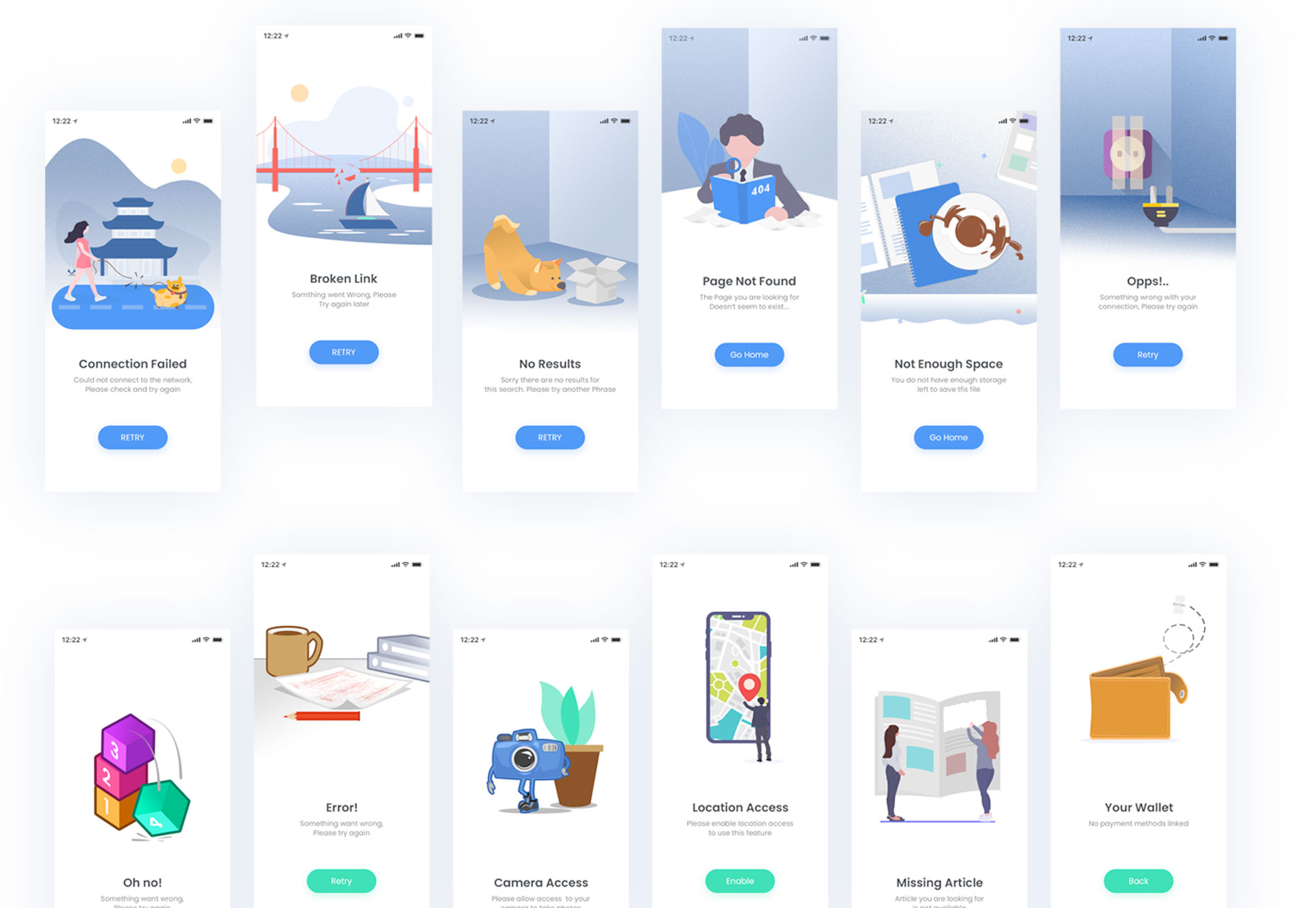
这组插画绝对是 UI设计师的福音,它包含了一组非常有趣的插画,用于出错的界面。它们能够让用户感到愉悦,降低出错给他们带来的不良情绪。 Report: The Business Value of Design
这份来自麦肯锡的分析报告,为你指出了设计对于商业的价值。之前优设所撰写的文章《研究了300个顶级企业之后,他们发现了这4个设计关键点》当中,对于这一报告的分析和结论进行了总结式的阐述。 100 Days CSS Challenge
如果你想通过挑战来进行学习,那么这份100天 CSS挑战能够让你在学习CSS 过程中,每天都有挑战,不断地前进。完成挑战之后,你可以在社区中分享你的经验和想法。 How Facebook 3D Photos Work
许多 Facebook 用户已经可以在他们的时间流当中看到一些3D的图片了,这些图片是怎么实现的?这篇文章能够给你答案。 Graphpack
Graphpack 能够帮你创建零配置的 GraphQL 服务器,它包括 Live Reloading、GraphQL Playground、GraphQL Imports 等功能。 Anaheim Script
Anaheim Script 是一款手写风格的字体,非常有魅力。它的笔触可读性很强,并且包含大量有趣的元素,比如装饰和可选样式。这套字体包含完整的字符集和数字。 Classy Beautiful Sans
Classy Beautiful Sans 这套字体当中,所包含的字符集数量有限,仅有基本的大写字母和相关的几个字符,风格复古。用来做展示和品牌设计是不错的选择。 Kontiki
Kontiki 是一款非常酷的字体,用来模拟手工制品和木版刻字的效果是非常不错的。为了创建这套字体,设计师手工雕刻了193块木版,印制出来,其中包含560多个所用到的字符。整套字符集完整,视觉效果极佳。 Lineall Medium
Lineall Medium 是一款时髦的字体,在字体的细节处理上非常独特,可以提供有趣的显示效果。 TT Firs Neue
TT Firs Neue 是一个高度可读的无衬线字体,风格偏现代。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论