这3个方法,让你的Axure 也能实现自动标注!

扫一扫 
扫一扫 
扫一扫 
扫一扫
Axure 制作 toB类项目的 Web端原型比较常见,可以将原型做得非常系统、交互逻辑逼真,适用于大部分测试和演示等场景中。甚至很多设计师直接使用 Axure 制作高保真原型,对于这些设计师,尺寸标注成了一大难题。如今,主流的原型设计工具都标配了自动化尺寸标注功能,然而即使是最新发布的 Axure9 依旧没有这一功能。国内基本上没有 Axure 自动标注的研究分享,大部分设计师还在苦于手工标注尺寸,本文将介绍三种方法为设计师解放双手提供一些思路。 一、浏览器扩展程序法适用范围:本地预览的HTLM文件 难度系数:★ 简介:仅需下载浏览器扩展程序即可。 步骤: 扩展程序下载:以Chrome 为例,前往 Chrome 扩展程序,下载 Prism - Redline Tool。相似插件包括:Visual Inspector by CanvasFlip、CSS Peeper。
设置扩展程序:前往安装的扩展程序,点击详细信息,打开「允许访问文件网址」的开关。
查看标注:打开 Axure,将原型生成 HTML,浏览器打开需要查看标注的页面,切忌通过 index.html 打开页面(通过 index.html 打开的页面虽然可以查看目录索引,却不支持浏览器扩展程序查看标注)。
优点:简单、方便。Visual Inspector by CanvasFlip、CSS Peeper 不仅支持查看标注还可查看并下载页面中的切图、生成调色板。 缺点:
扩展程序下载:
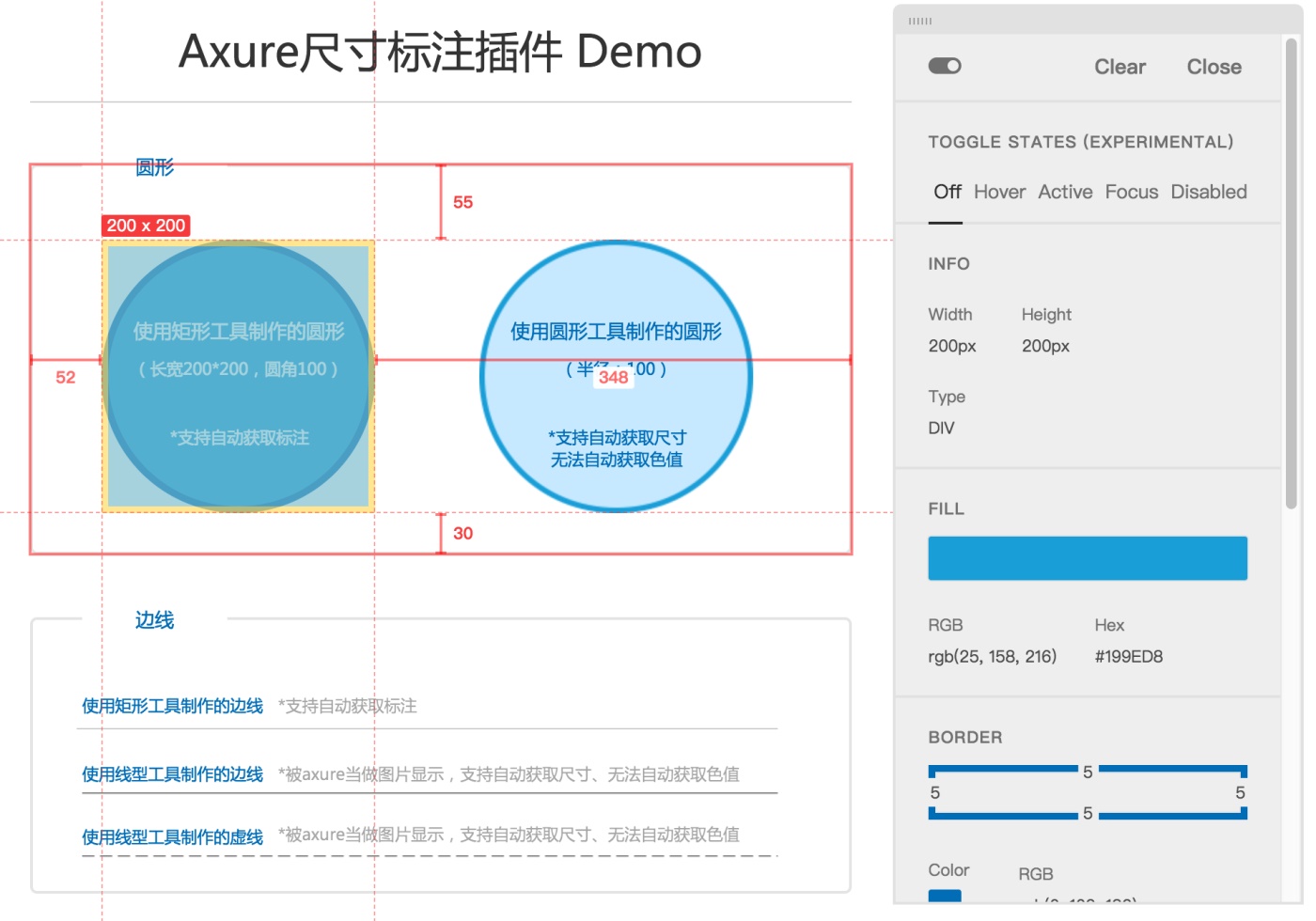
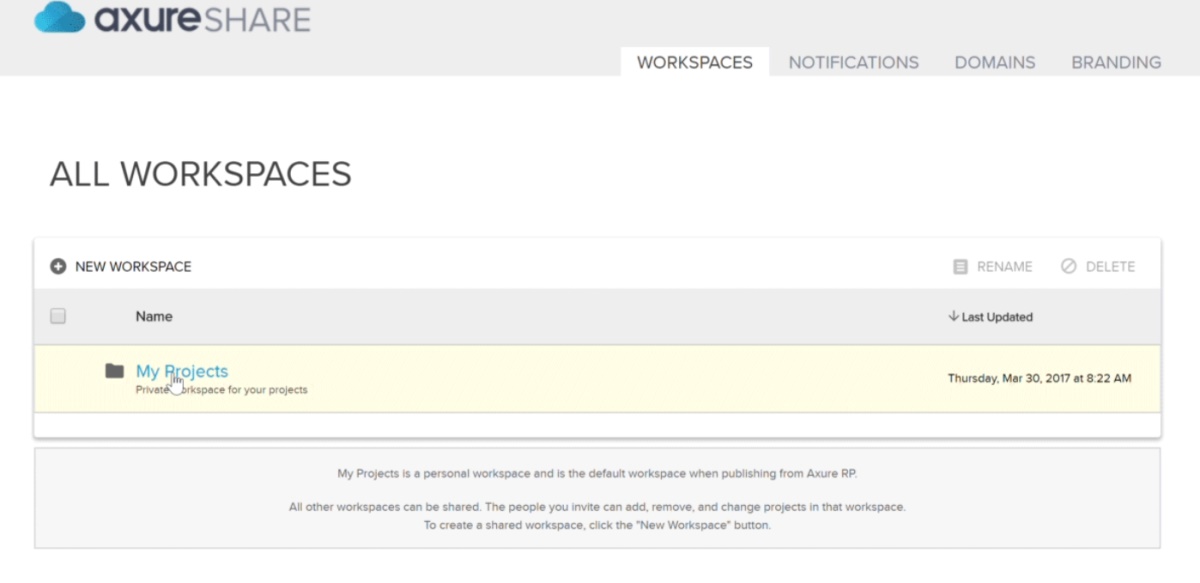
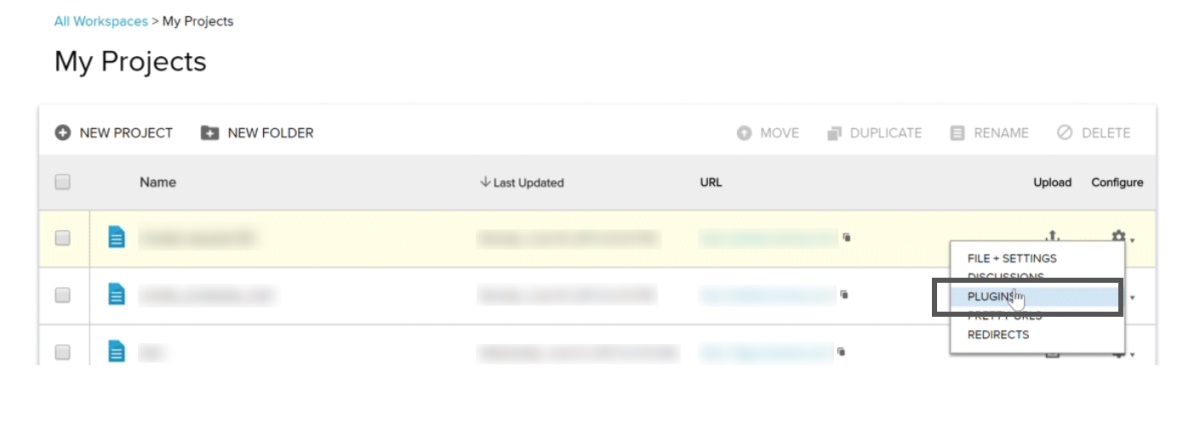
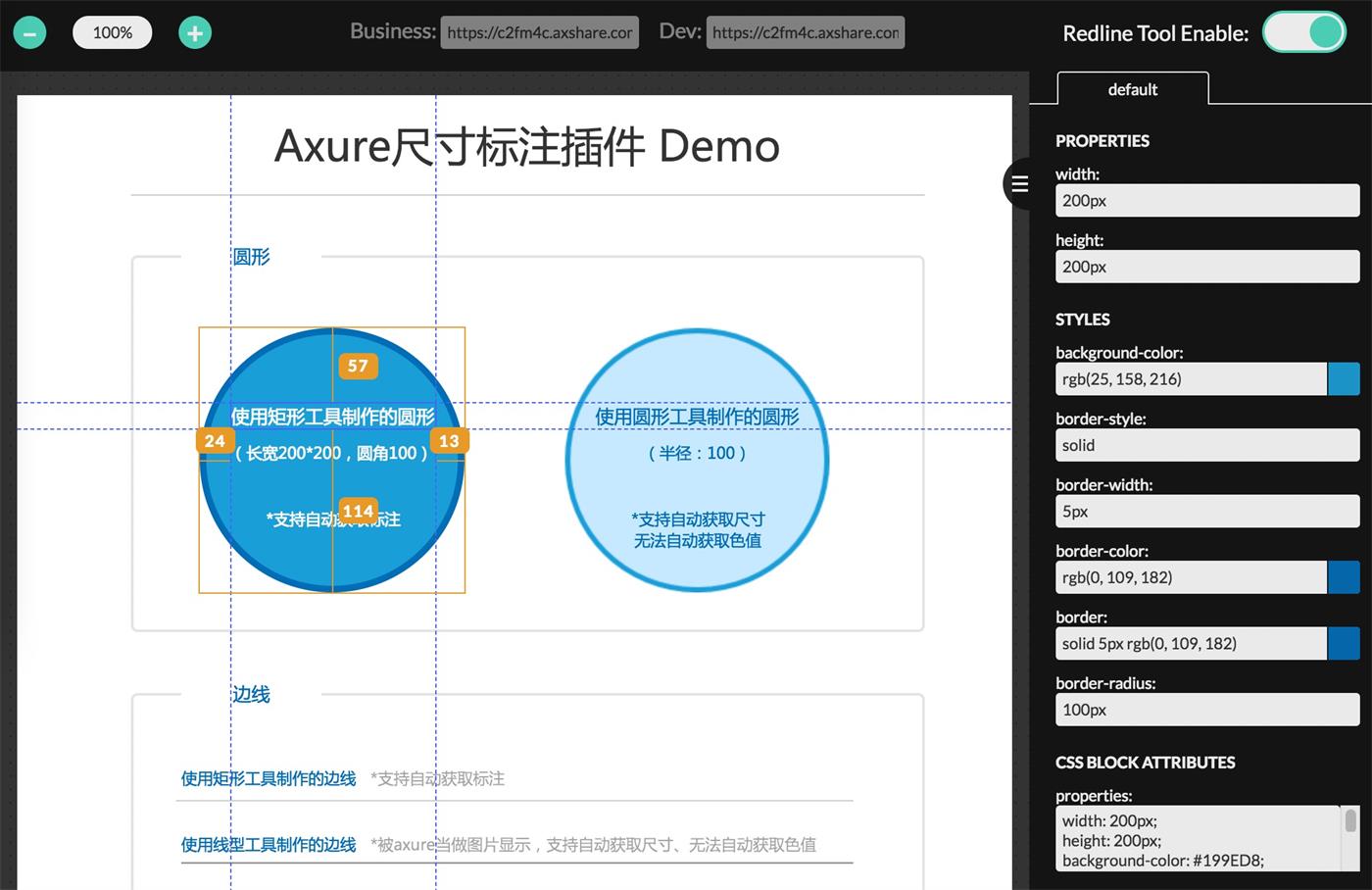
另外,QQ浏览器也有同款扩展程序。 二、在线添加Axure插件法适用范围:在线预览,外网访问。 难度系数:★★ 简介:发明这款插件的作者是 Sean McQuay,现为芝加哥 Saggezza 公司的咨询师,从事用户体验、前端开发,领域包括电子商务、酒店、银行。即将上线的新功能:切图功能、生成调色板功能(这两个功能方法一中已经有了)。 首先看下 demo 效果:https://c2fm4c.axshare.com/#g=1&p=%E5%B0%BA%E5%AF%B8%E6%A0%87%E6%B3%A8demo 。 步骤: 打开 AxShare 插件页面:浏览器打开 www.share.axure.com ,登录后,在列表右上方的工具按钮下拉列表中选择「PLUGINS」,进入 PLUGINS 页面。
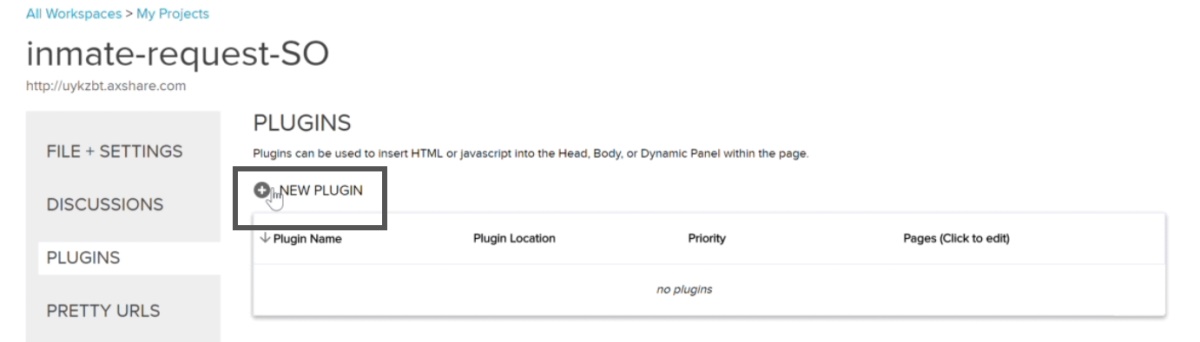
创建插件:在 PLUGINS 页面中,点击页面左上方的「NEW PLUGIN」按钮。
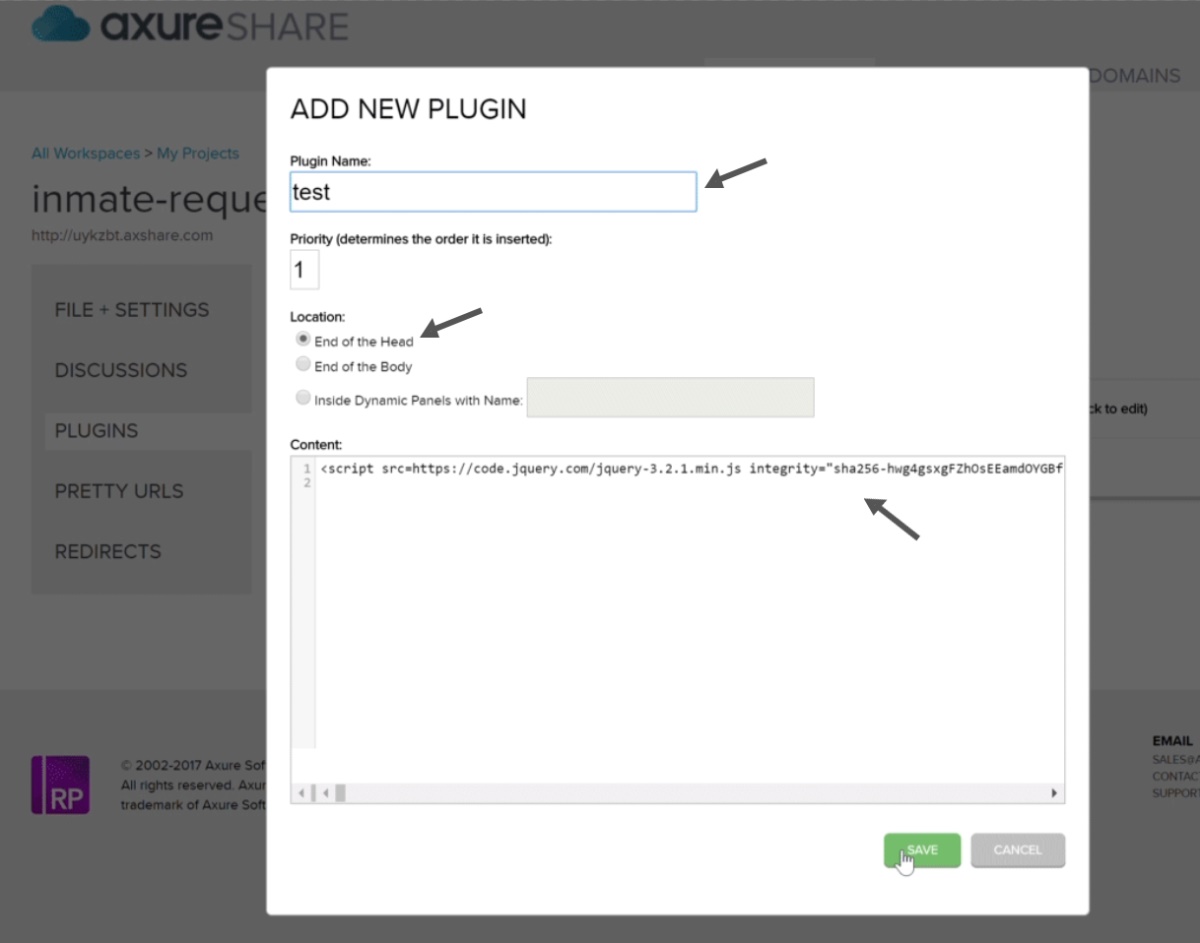
编辑插件:给插件命名,并在 Location 中选择「End of the Head」(大意是把插件代码放置在Head标签的末尾),将引号内这段代码复制到「Content」中点击保存。 <script src="https://cdn.jsdelivr.net/npm/axure-redline-tool@latest/web/axure-redline-plugin.js"></script>
选择需要标注的页面,点击保存。 查看效果。
优点:支持在线预览,便于前端同事更新原型。 缺点:
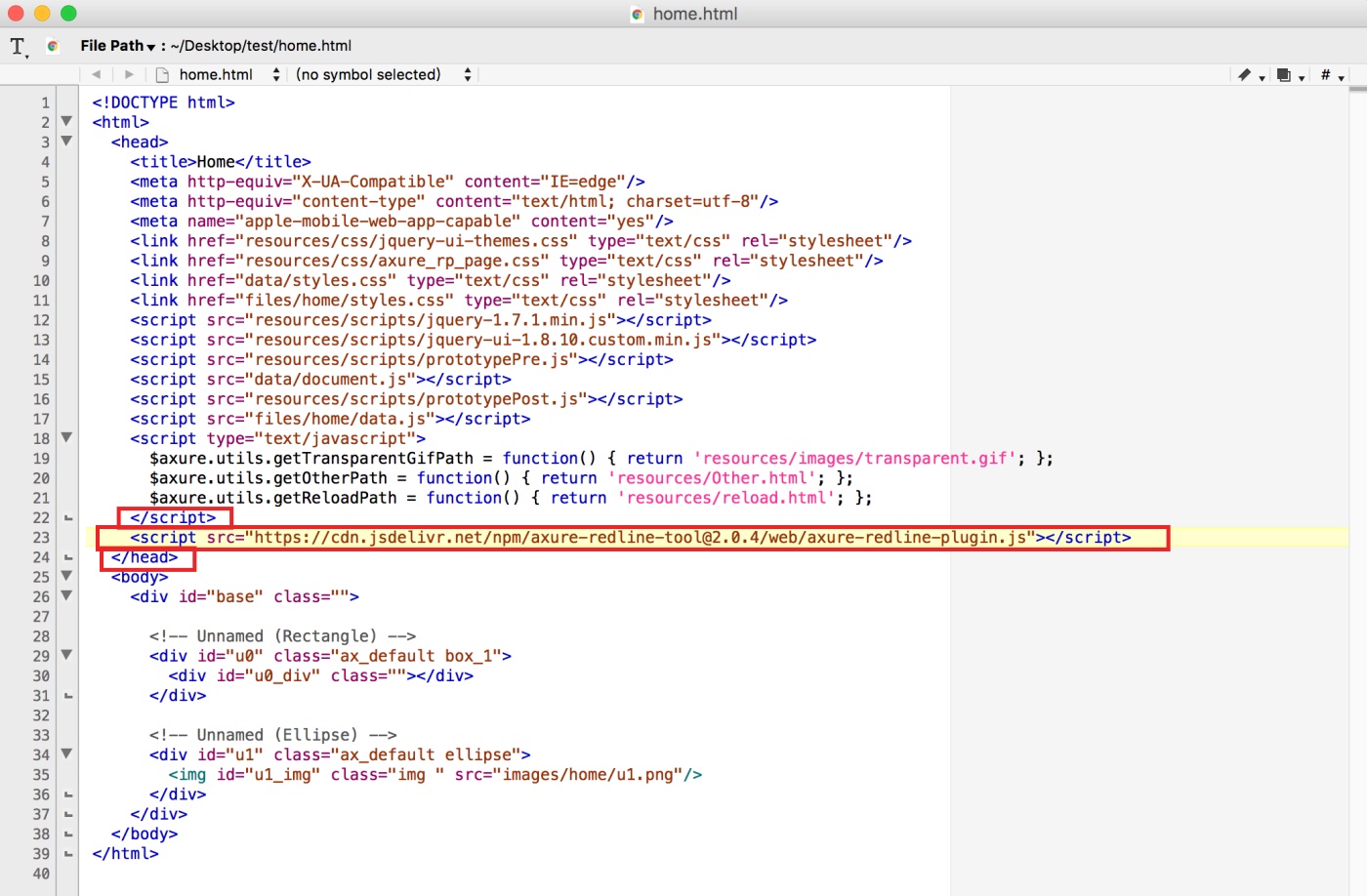
三、本地插入代码法适用范围:无法访问外网/网速慢/不能科学上网的情况,适合本地查看。 难度系数:★★★ 简介:此方法是参考 Sean McQuay 的方法摸索出来的,可能需要一定的代码基础,如果理解困难的同学可请前端同事自行添加代码后查看标注。 步骤: 首先需要代码编辑器,Windows系统使用 Notepad ++即可,Mac系统推 TextWrangler。 使用代码编辑器打开需要标注的页面的 HTML文件。 在<head>标签的末尾插入以下代码,具体位置为上一个</script>之后,</head>之前,即下图中红框位置。 <script src="https://cdn.jsdelivr.net/npm/axure-redline-tool@latest/web/axure-redline-plugin.js"></script>
保存后刷新浏览器即可。 优点:对带宽要求不高 缺点:
小贴士由于 Axure 会将部分元素例如圆形、多边形、线形作为图片展示而非使用 CSS,因此对于这些图形,标注工具只能读取其尺寸,无法读取颜色边框等信息。下面介绍曲线救国的方法。
小结
参考资料: [1] srm985.axure-redline-tool.[EB/OL].github, 2018-06-04 [2018-07-09]. https://github.com/srm985/axure-redline-tool [2] Sean McQuay. [EB/OL].Sean McQuay, [2018-07-09].https://www.seanmcquay.com/index.htm 欢迎关注作者的微信公众号:「无界社」
「更多标注工具」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论