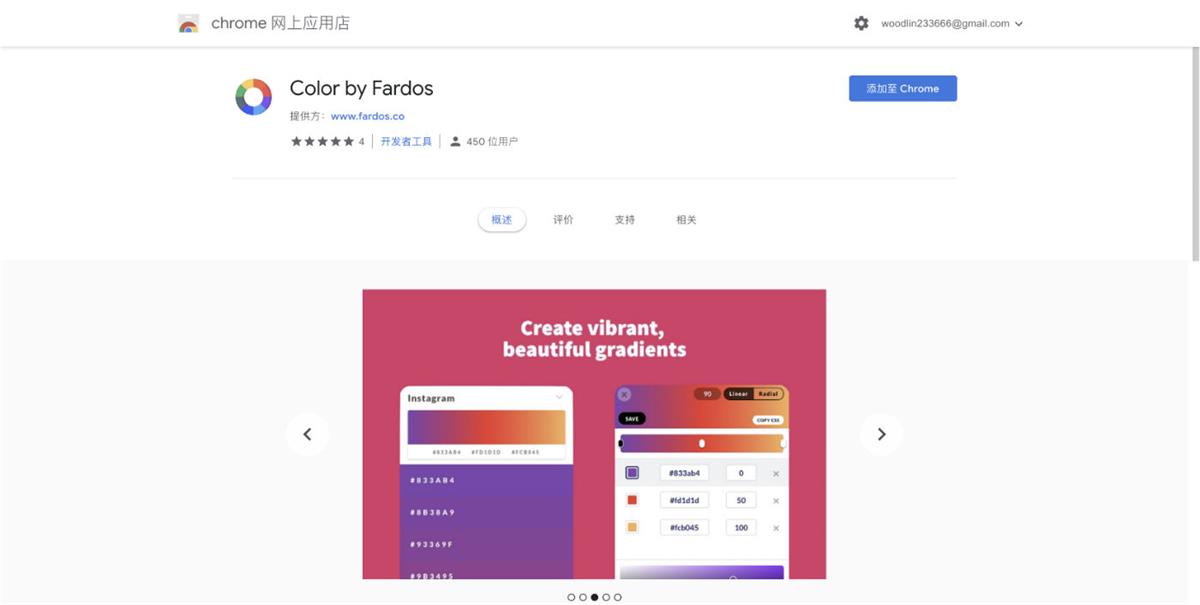
用完即走!设计师必备的Chrome 浏览器配色/取色插件

扫一扫 
扫一扫 
扫一扫 
扫一扫
@木TONG同 :配色是设计师永恒的话题,之前神器小分队也给设计师们推荐了很多关于配色的神器网站,但网站每次都要去收藏夹里找出来用,有时候实在是不方便。 今天神器小分队就来为大家推荐一款浏览器的配色插件——Color by Fardos,轻便简洁,用完即走。 Color by Fardos插件链接:https://chrome.google.com/webstore/detail/color-by-fardos/iibpgpkhpfggipbacjfeijkloidhmiei/related(搭梯子访问) 平时它就在浏览器的右上角静静躺着,只要你需要,随时打开就能用,不用在急需的时候思考到底该打开哪一个配色网站了。 首先,安装插件,然后它就出现在你的插件栏里。
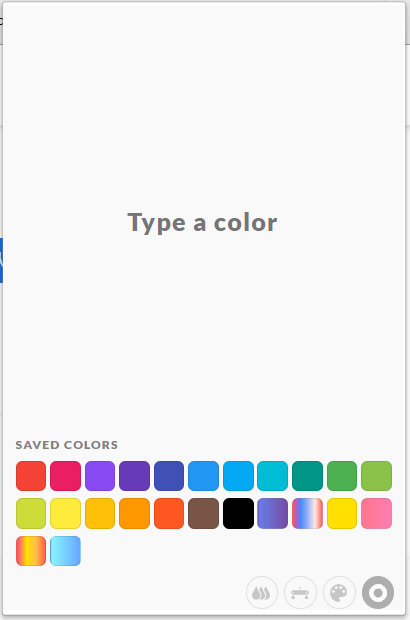
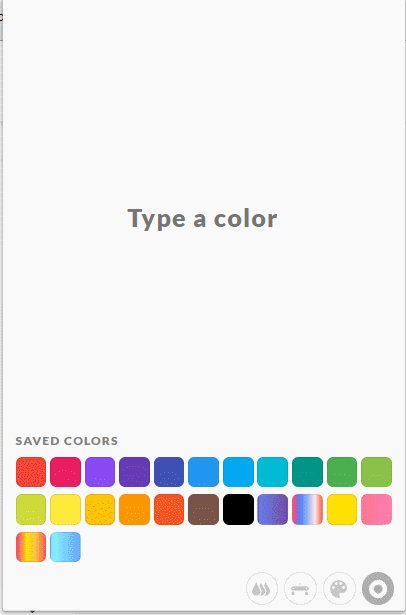
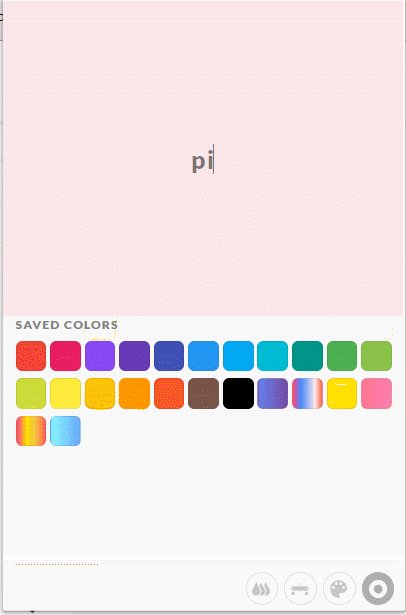
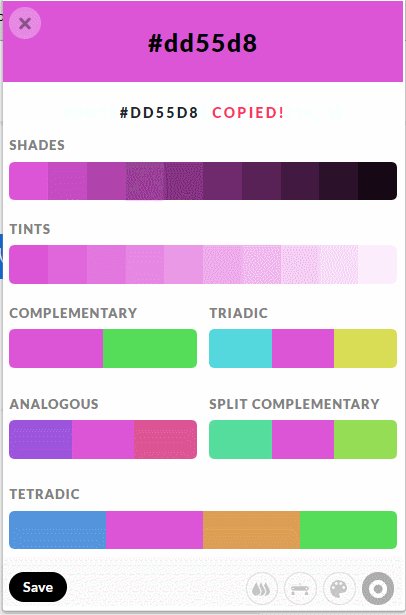
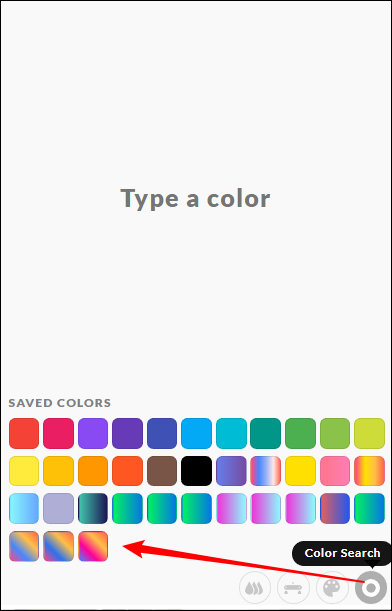
功能一:主题色配色搜索点开它,就是它第一个功能——支持颜色搜索。 (建议同学们不要用 Q邮箱进行注册,密码要满足至少1个大写字母,1个小写字母,1个数字,且在7个字符以上)
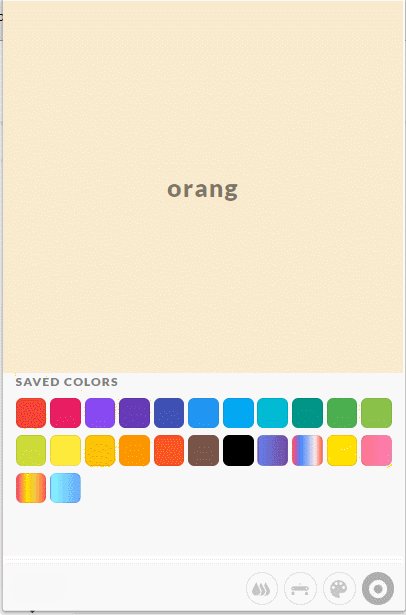
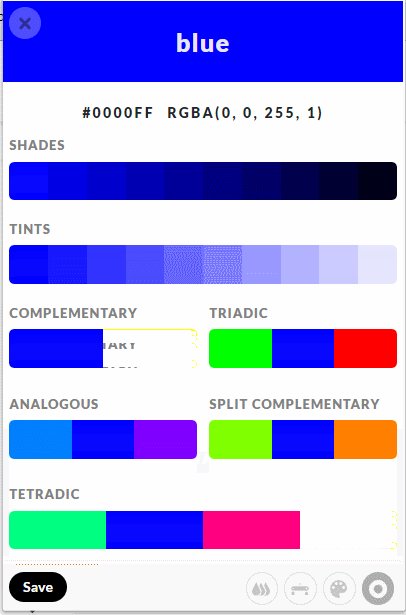
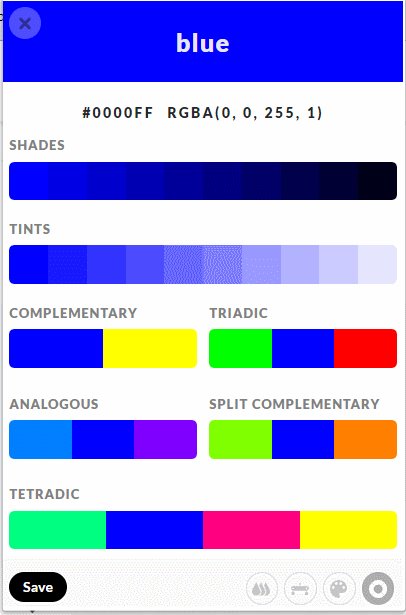
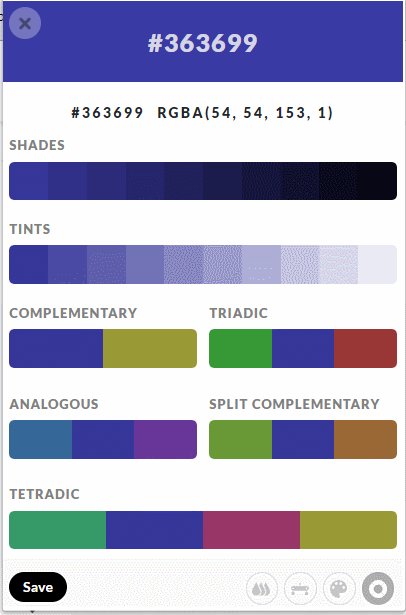
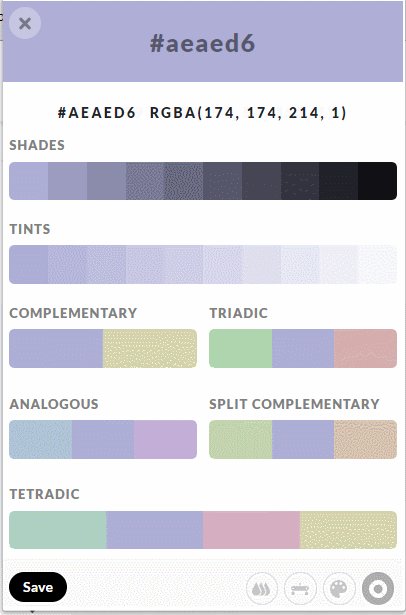
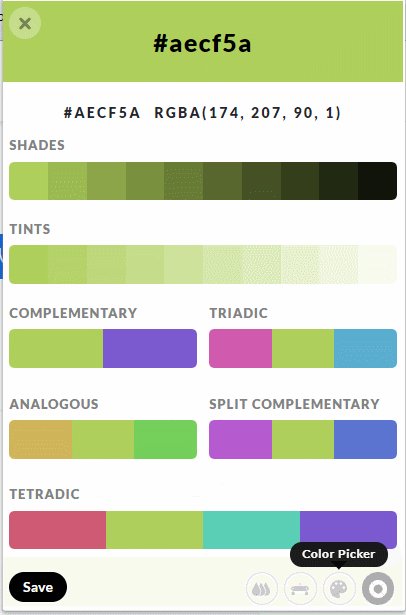
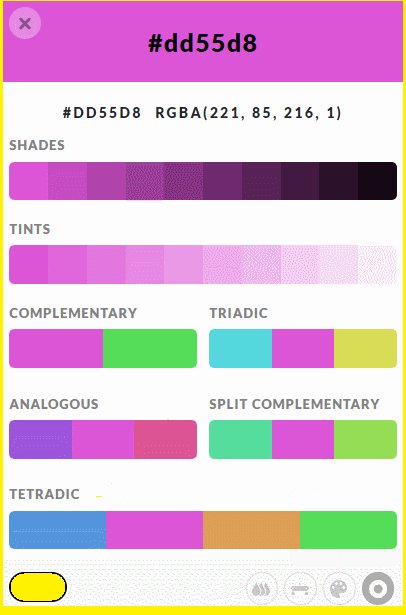
随便输入一个你想找的主题色,就能搜索出相关的同类色配色以及其他配色方案。 它也会根据你所选的颜色搭配出它的互补色、相邻色、三色调以及四色调。可真是设计师心目中的白月光配色了。
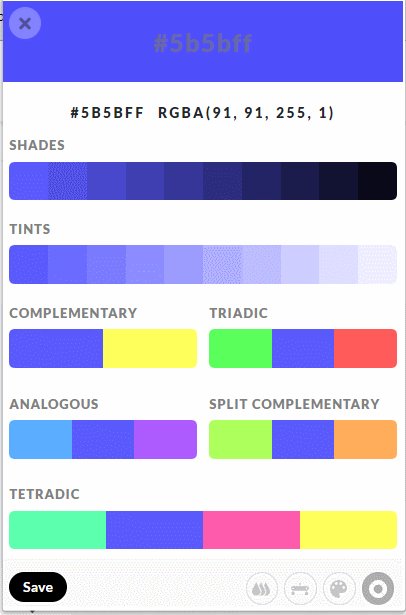
不仅如此,随便点一个界面上所显示的颜色,它就会自动为你调整配色,在线实时预览。
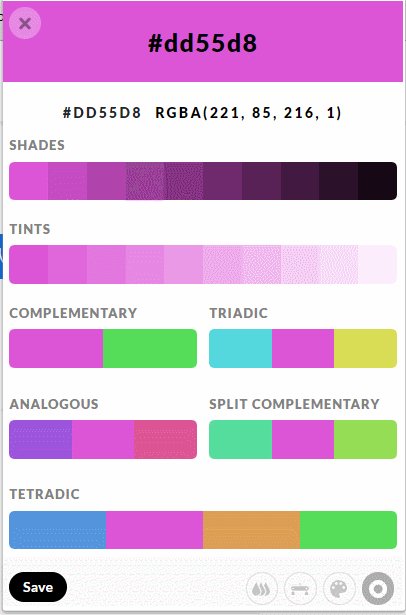
功能二:自定义主题色匹配配色方案它不仅仅有颜色搜索功能,还有它的自定义颜色功能。
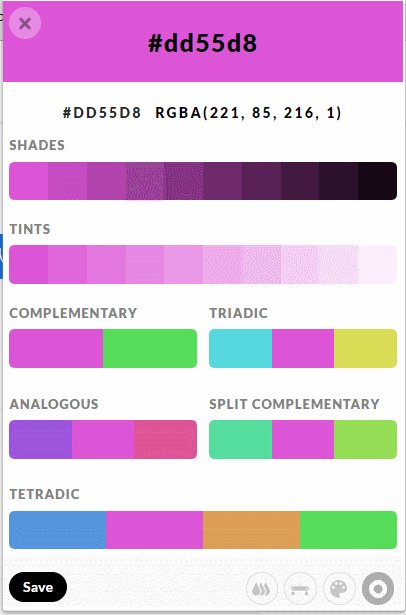
点击这个调色板,就可以进入到颜色面板界面,可以随意调整颜色,选取色值,还可以与颜色搜索功能形成联动。真的是超级实用便捷呢。
另外你还可以根据你所选定的颜色,在搜索功能里面直接复制色值。哪里想复制点哪里,甲方爸爸再也不用担心我的设计了。
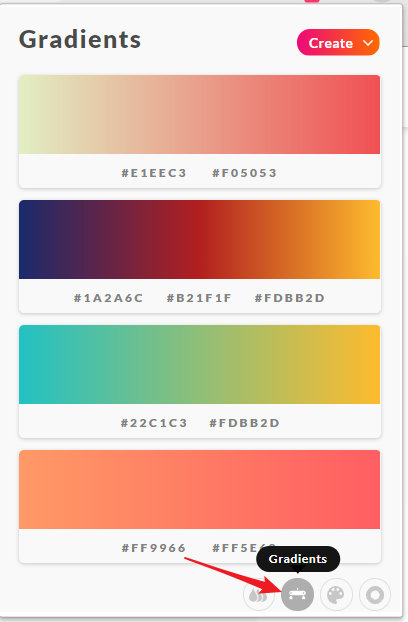
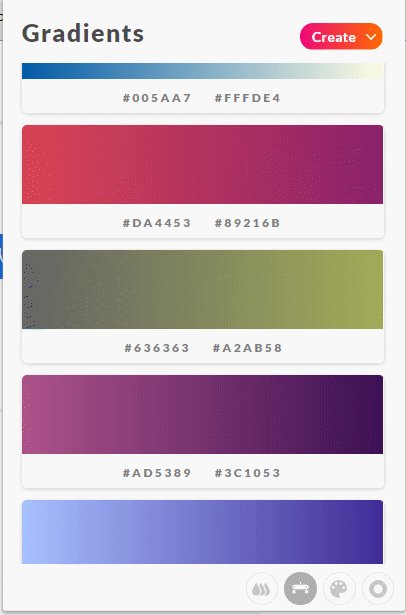
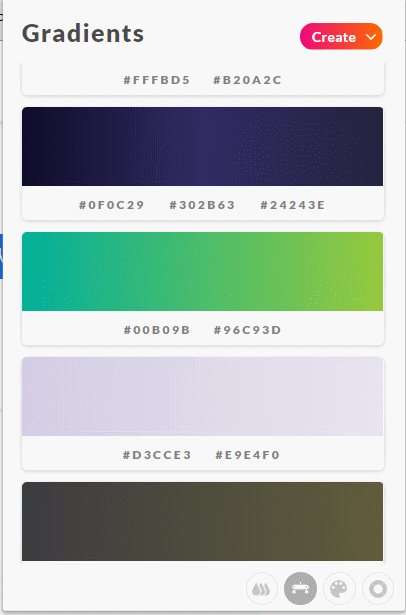
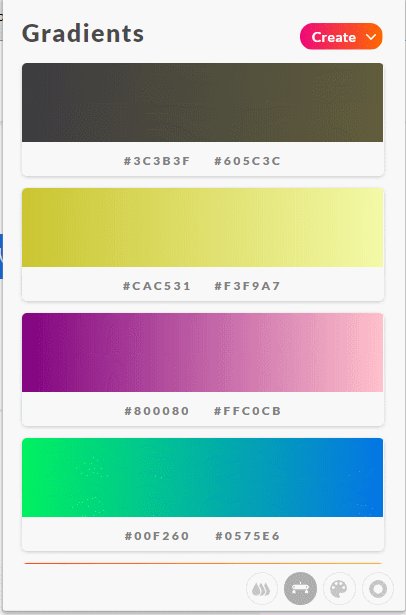
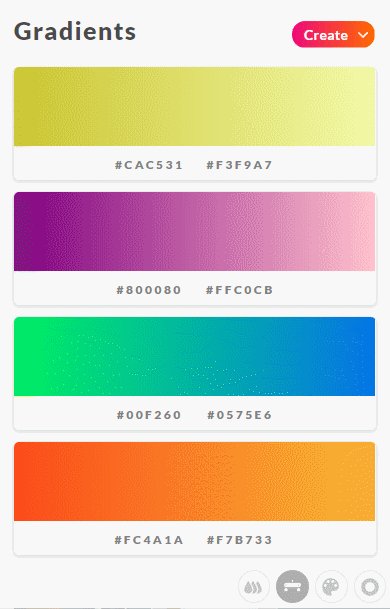
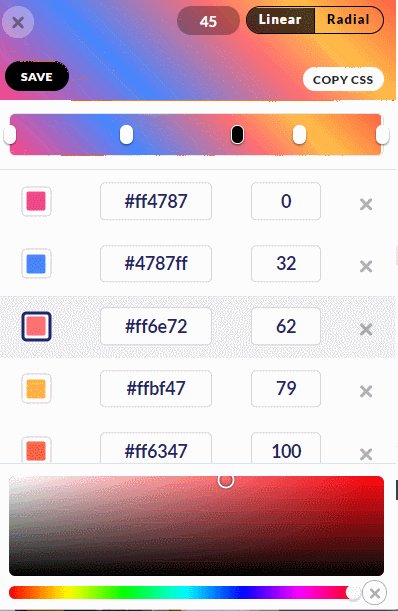
作为一个白月光配色插件,它的功能当然不仅于此。 最让设计师们头疼的渐变配色,它同样可以轻松解决。 功能三:渐变配色点击这里,就可以进入到渐变界面。
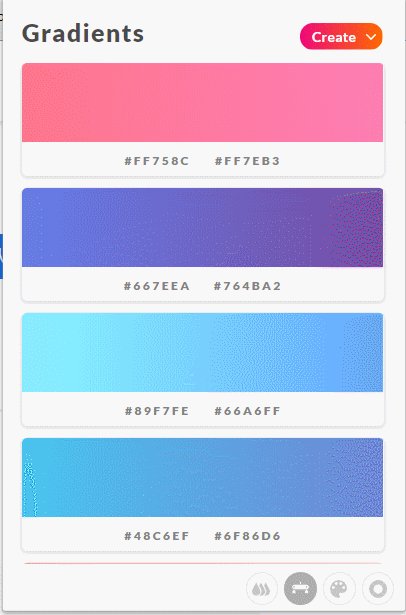
非常多又好看的配色可以任君挑选。
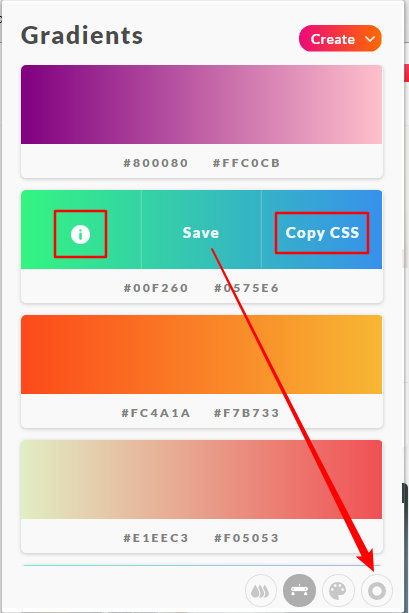
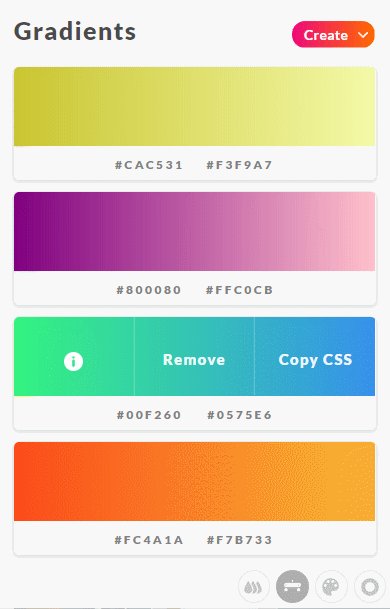
如果你看上了哪个配色,还能直接复制 css代码,也可以点击中间的 SAVE 进入到搜索颜色的界面。
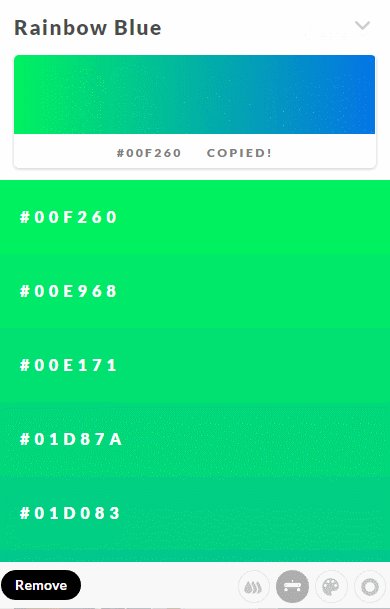
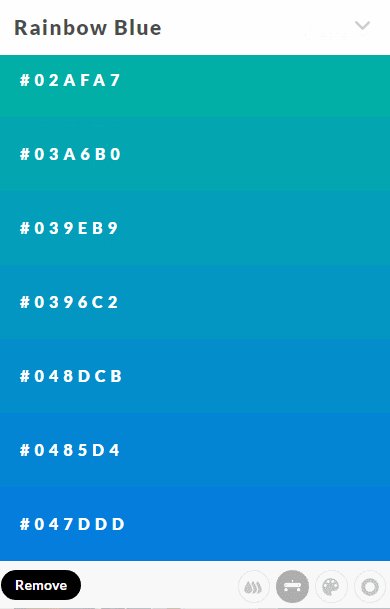
或者点击最左边的注意图标,都可以查看这个渐变颜色中的所有颜色色值,每一个颜色都是支持复制的。
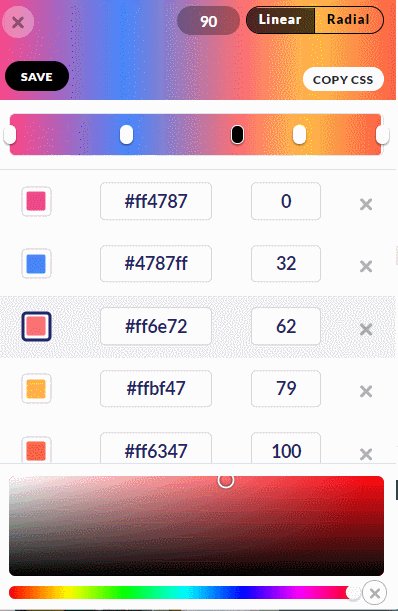
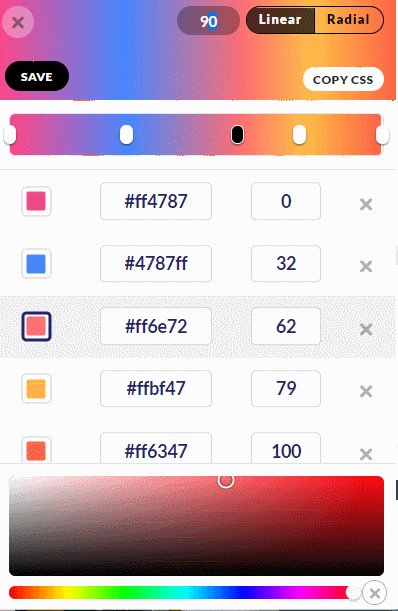
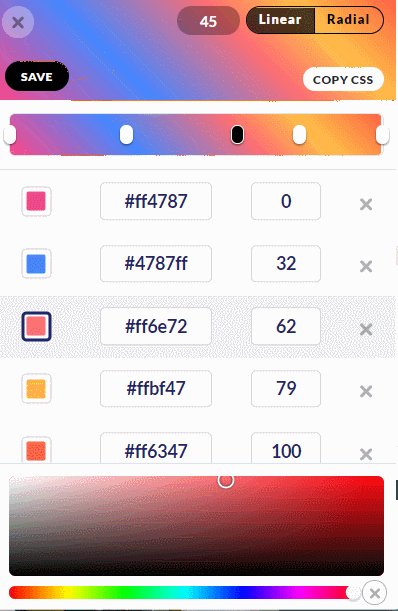
还有,点击右上角的 Create,就可以自定义编辑颜色了。 在编辑颜色的界面,可以看到它能自定义调整渐变角度、渐变方式、变换色值,同样也是支持复制 CSS代码的。
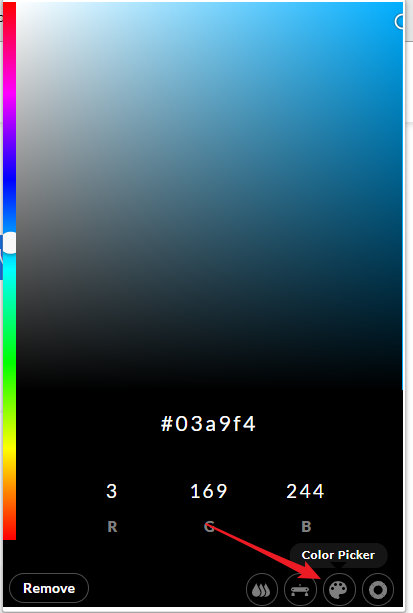
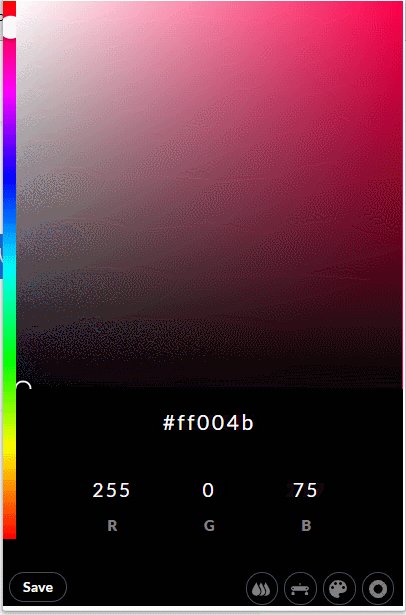
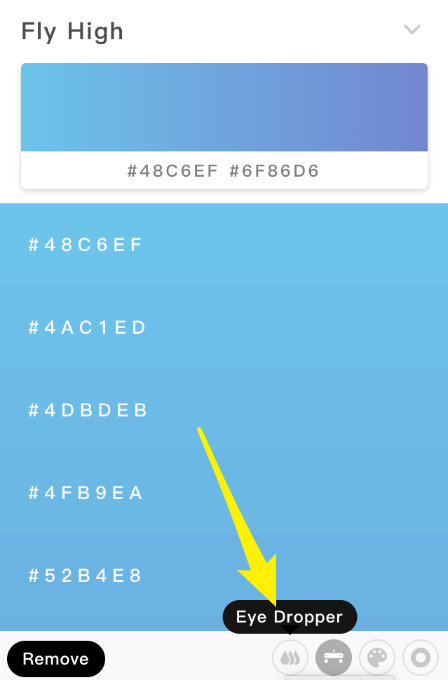
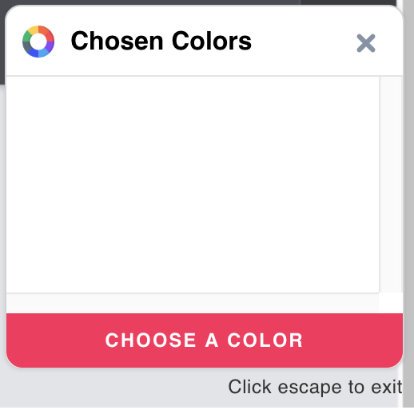
最后,这个神器还有一个功能,那就是屏幕取色。 功能四:屏幕取色,匹配配色方案点一下这里,就进入了屏幕取色的界面。
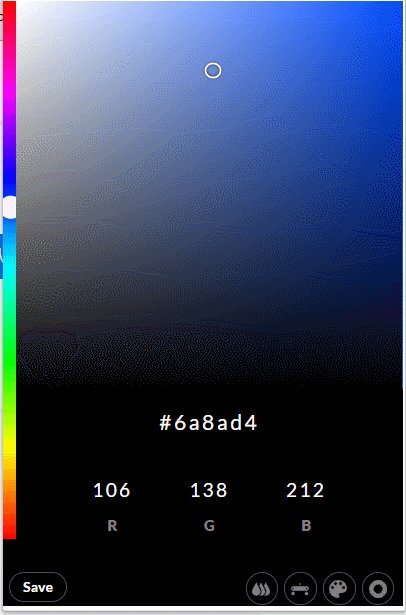
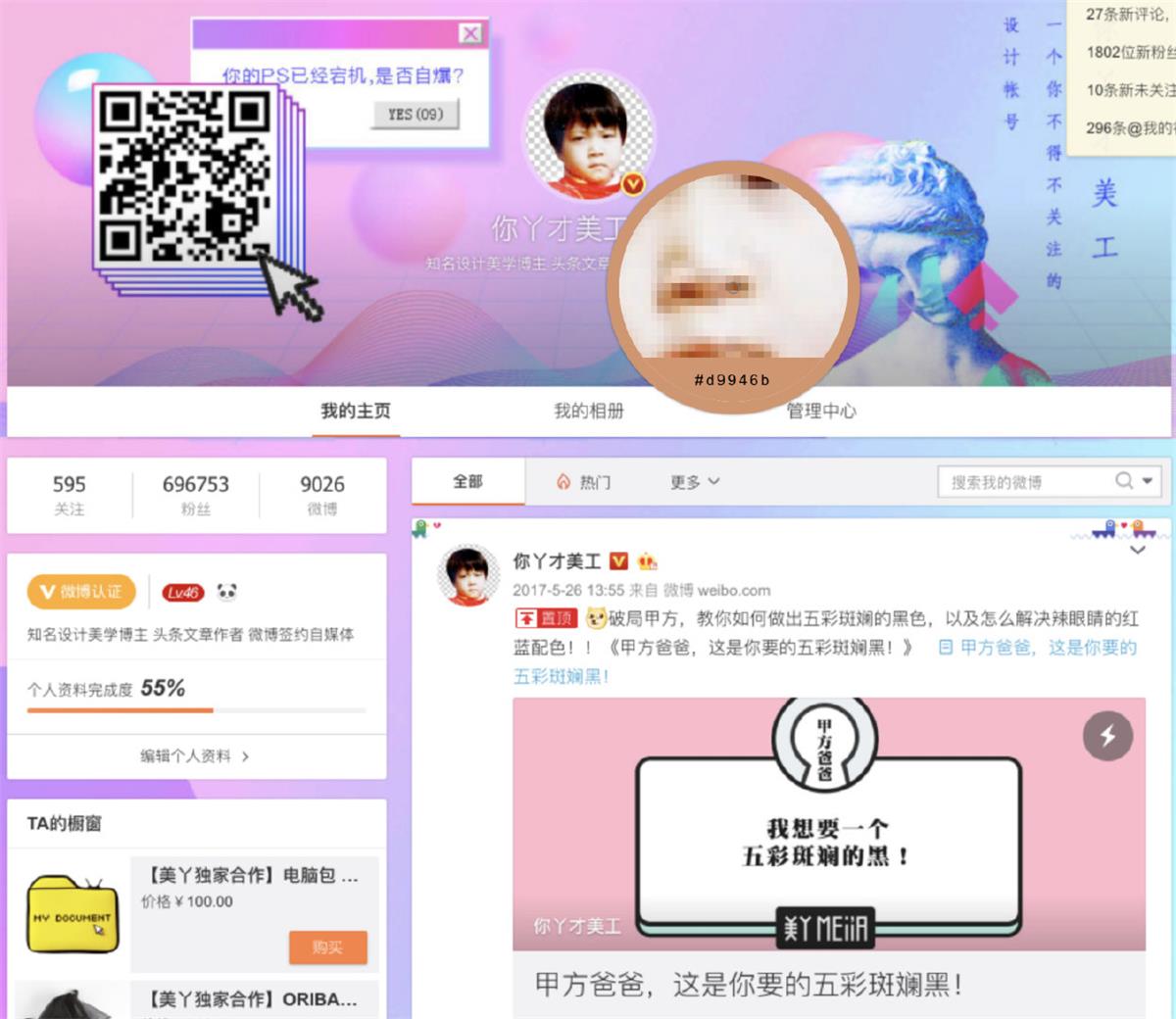
你的鼠标可以在网页上随意游走,想取哪里的颜色都可以。比如,我们来取一个美丫姐的鼻孔吧。
一个怎么能够?当然要多多益善。
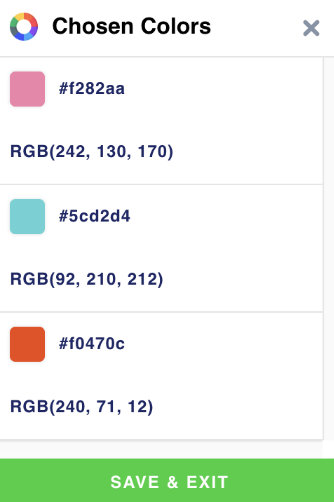
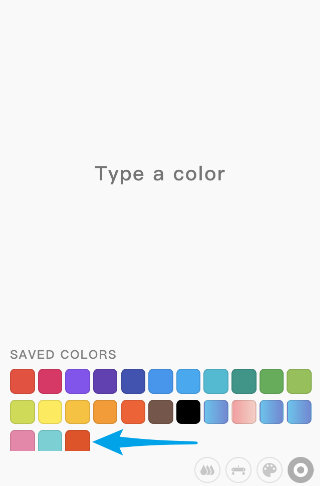
点击保存退出,颜色就会保存到色盘里,你就能点击搜索相关配色方案了。
Color by Fardos 的界面简单易懂,免去网页加载,使用方便,配色丰富,还支持网页取色。简直是设计师不容错过的配色神器。 想要了解更多的设计神器,可以关注 @你丫才美工 美丫姐 欢迎同学们关注最充满智(dou)慧(bi)的设计账号:
「更多配色酷站尽在这里」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论