超详细评测!2019年值得关注的四个原型制作工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
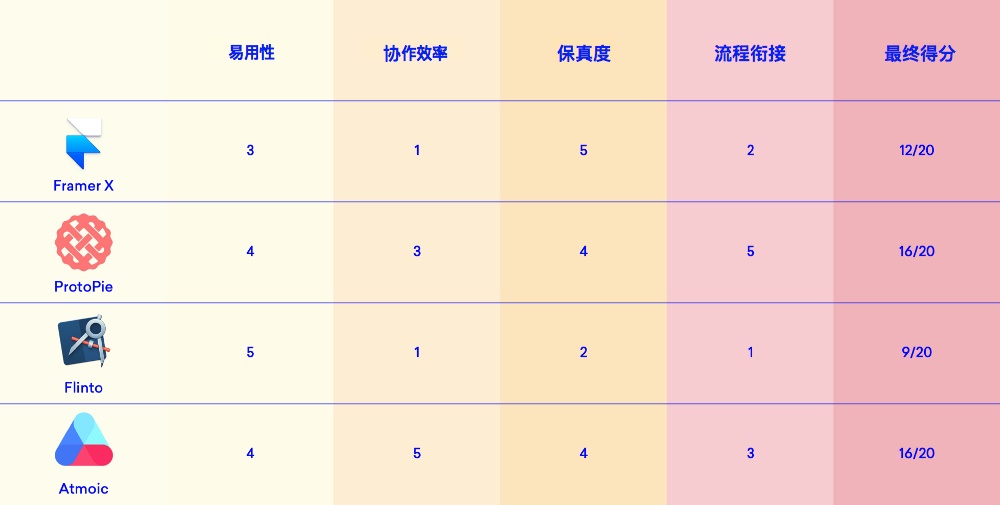
Cezary Ołowski :如今各大公司在产品功能竞争上,比起之前口若悬河的宣传,现在更多的是将功能直接展示出来。相信你也有过这种经历,有时用言词解释某些 idea,倒不如在白板或者纸上写下来更省时、易懂。而这张纸上的说明就是原型。 再来想象另一种情况。你对陶器很着迷,打算打造一种新型的喷水壶。此时明智的方法是和朋友快速制作一个简易模型。因为你不想一上来就开始建立庞大的生产线,而只是希望先检验你的想法是否有漏洞。而这个模型正是原型。 无论你是要开发一个新的 App 还是要制作个喷水壶,原型设计作为设计流程中的一步,可以帮助你验证自己的想法、向他人说明自己的设计、还能在用研中帮助检验用户体验。如果把设计看作是一种沟通手段,那么经过原型打磨过的设计可以让用户每次和你的产品沟通时,都会有一段愉快的对话。用户会喜欢什么样的「话题」,也可以通过原型先测试一下,把那些让人不知所措的冷笑话排除掉。这个打磨沟通的过程,就是原型设计。 那么,应该使用什么样的工具制作原型?这很大程度上取决于你想要实现的效果以及制作原型的目的。选择合适的工具对于开发和客户的沟通至关重要。同时,选择符合呈现效果复杂度的工具也很重要,如果只是想制作按钮的简单悬停状态,则无需构建整个屏幕。切忌不要用大炮打麻雀。 挑选工具前,我们需要制定一个挑选标准。我关注的几个因素是: 1. 易用性 学习一款工具有多难?可以不费劲的快速自学还是需要专门费力研究? 2. 协作效率 这点是原型设计的核心价值。原型是否容易分享并留言评论?如何与你的团队以及客户沟通?留言管理、链接分享、云端文件管理,是否可以快速下载并离线预览,不同的使用情景需要不同的功能支持。 3. 保真度 原型看起来是否够逼真?还是像一个线框图大致展现一下思路?高保真原型更适合做用户测试,这样用户可以更加关注产品的流程或者功能,而不会因为原型的低劣保真度分心。低保真原型更适合设计的初期想法,此时你不需要在意具体细节。 4. 流程衔接 该工具是否适合现在的工作流程?它是否可以很自然地同现在的工作方式衔接?这一点非常重要,没有什么比穿着不合脚的鞋子更糟心了。 一、Framer X官网链接:https://framer.com/
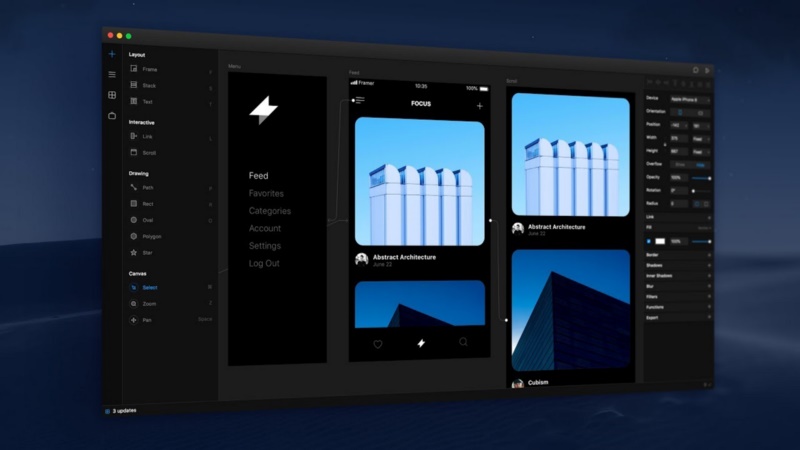
Framer 已经上线有一段时间了。它的前身——Framer Studio 是用来制作高阶且复杂的交互原型,比如可以键入信息、调用设备传感。不过它也有一个缺点,就是需要 CoffeeScript编程基础。 Framer X——最新上线的版本,功能强大且入门门槛低了很多。现在你仅需点击几下就可以制作和之前一样的高阶交互效果。无需任何编程知识仍可达到编程制作的效果。可自定义页面过渡、轻松创建滚动组件以及可滑动的 UI元素,而且元素还可以快速响应。但是如果你需要在原型上添加一些额外的高大上效果,那你就要到一家商店,里面都是用 React编写的代码组件:YouTube播放器,UI工具包,货币转换器,可交互式地图组件。如果懂 React,你也可以自己建立组件以供自己或他人使用。更棒的是,还可以直接交付代码给开发套用,减少沟通中的摩擦和误解。 实际上,Sketch 是静态设计工具中的老大,但它却并不理想。因为设计师产出的是图像,而开发人员需要使用 Invision 或 Zeplin等工具将图像再转换为代码。Framer X 旨在让设计师不仅可以绘图,还可以从多个方面考虑设计,从而让产品的各个环节更加紧密地联系在一起。 1. 易用性 如果你很熟悉 Sketch,就可以顺畅无阻地转换到 Frame X。两者的主要不同是在创建布局时,Framer X 使用的是框架而不是组。框架就像是一个 HTML 的容器,可以将素材等放到隐形容器内,这些框架易于操作和调整样式。Framer X 还有更多强大的功能,比如 Stacks。使用 Stacks 可以轻松创建具有自动分发和对齐功能的自定义列表,非常方便。但是,如果要创建更高级的组件,则需要一些 React 基础知识。这可能会吓跑一些设计师,尤其是那些主张「设计师不应写代码」的人。 综上,在易用性方面,Framer X 获得五颗星中的三颗星。 2. 协作效率 这一点,Framer X 做的很不好。除非把源文件发给对方,否则无法将项目转交给客户或开发人员,这真是太不友好了。Framer Studio 有个很赞的功能,就是你可以将原型上传到云端,这样就可以在任何地点访问该链接。此外 Framer Studio 还支持下载后离线使用。而 Framer X 则没有这些功能。虽然仍可以生成共享链接,但一旦关闭文件或手动停止实时预览,它将自动变为无法访问。我相信 Framer 团队有能力解决这个问题,但现在我只能给一颗星。我是认真的,Framer团队! 3. 保真度 这点可以弥补刚刚 Framer 失去的分数。制作高保真原型从来不是一件容易的事情,而 Framer 绝妙地在工具内添加了组件商店。这个功能将让 Framer 在近一段时间内脱颖而出。使用 Framer X 进行原型设计,可以让设计人员更加接近产品设计的高峰——UI设计体系。像 Airbnb、Shopify团队已经在使用 UI体系为各个平台产品提供统一的设计服务。所以在这里我将给出5分满分。 4. 流程衔接 最后一点,但却是很重要的一点:流程衔接。虽然 Framer 仅适用于 Mac,但我们不会因此而责怪它。在 Framer 的网站上,写着用户可轻松导入 Sketch画板,你需要做的就是复制和粘贴。但事实上并不像他们所说的那么容易,而且还无法导入完整的画板。即使可以完整导入,但还存在一个问题:Sketch 导入选项设置十分有限,且不支持与除 Sketch 以外的其他工具衔接。所以在这里不得不将分数降低到两颗星。 最终分数11分(满分20)。总体看来 Framer 还是不错的,但有些方面需要提高。它是一个值得信赖的软件,并为其他工具提供了可遵循的方向。 更全面的评测 → 《大概是东半球最详尽的 Framer X 深度评测》 二、ProtoPie官网链接:http://www.protopie.cn/
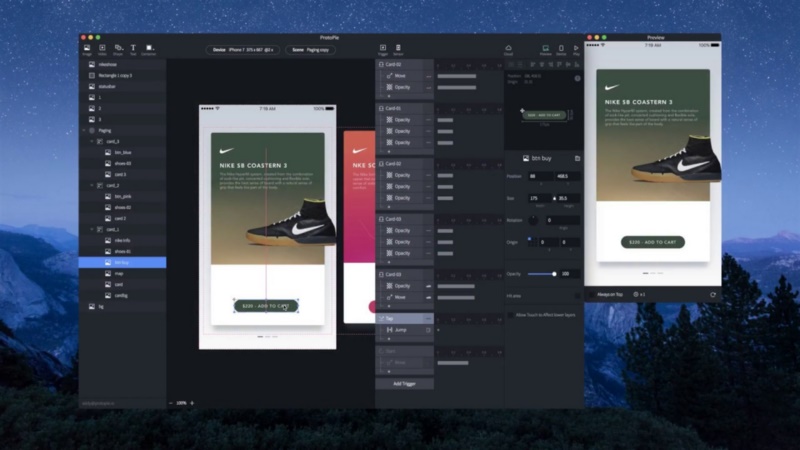
ProtoPie 是一款比较年轻的产品,不过在这个快速变化的市场中,一年半的上线时间感觉已经不短了。ProtoPie 和 Framer X有一个相似之处,就是他们都意识到了设计师厌恶写代码,所以都试图缩小设计和代码间的缝隙,而最终 ProtoPie 找到了答案。ProtoPie 将交互简化成了三个基本的要素:动作对象、触发动作和反应动作。有一个登录按钮(动作对象),用户点击它(触发动作)后,欢迎界面出现(反应动作)。通过这种方式,您可以使用大量的触发动作库(基本动作,条件和传感器)拼接出保真度非常高的原型。虽然制作过程中点击操作比较多,但产出效果都非常好。 1. 易用性 ProtoPie 并不复杂,只是头次使用时可能会令人感到困惑。不过他们有大量的教程帮助你熟悉界面、了解功能,并教导如何制作交互。完全不需要学习代码,所有用代码可以制作的动作,在 ProtoPie 里可以用触发动作和反应动作拼接完成。ProtoPie 支持多手指手势,还可以调用手机内部传感器,从而让你的原型和真正的 App 看起来相差无几。用户使用文档的内容非常丰富,帮助你轻松学习并制作高大上的交互原型,整个过程不涉及任何代码。不过因为第一次使用的时候,看起来并不直观,所以我要在这点上减掉一分,最终易用性得分4分。 2. 协作效率 首先,你可以使用 Wi-Fi 或 USB连接手机后,在手机上预览原型,甚至可以在本地保存并离线测试。不仅如此,还可以上传作品到云端后分享链接给客户或团队成员,他们可以在电脑或手机上测试交互动作。不过很遗憾,你没有办法添加留言评论并导出开发说明文档。尽管如此 ProtoPie 的协作功能还是很实用,所以这项至少可以获得三颗星。 3. 保真度 ProtoPie 提供了诸多强大的功能,不过这并不影响它的易用性。创建精致的交互原型其实并不复杂,任何专业的产品设计师都可以快速地制作出来。从微交互到逼真的全套交互,最终效果都非常棒。只是与 Framer X 相比,ProtoPie 无法导入代码组件,所以可创建的效果有限。最终此项分数为4分。 4. 流程衔接 ProtoPie 适用于 Mac和 Windows。还可以导入 Sketch 和 adobe XD(包括Windows平台),而且导入效果很赞,你有多种导入方式:整个画板或个别图层。ProtoPie Player(演示端)支持安卓和 iPhone。以上这些可以说几乎涵盖了所有需求。最后,我想提一下跨平台交互功能,有了它,你可以创建多个设备之间的通信交互,例如聊天或汇款交易。这真是太前卫了,当之无愧的满分。 最终 ProtoPie 获得了16分(满分20)的高分。如果你需要快速地创建高保真原型,并分享给客户来做用户测试,那么 ProtoPie 就是你的不二选择。 更全面的评测和独家福利 → 《谁说交互原型制作难?那是你还没用过这个神器!》 三、Flinto官网链接:https://www.flinto.com/
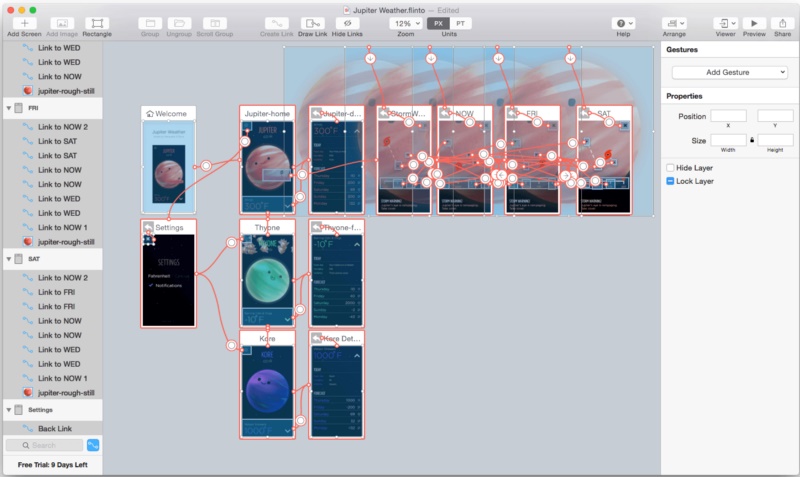
这是一款很有名的软件。但是你肯定也很清楚,和其他竞争对手比,Flinto 还是存在一些问题的。Flinto 提供了最基础的功能,对初学者来说非常直观。你可以创建复杂的页面流程,也可以创建简单小巧的交互。Flinto 不支持任何编码,也没有时间线,如果刚好你就需要这些基本功能,那么这个工具绝对适合你。 1. 易用性 Flinto 没有任何学习成本,你需要做的就是知道你想要的效果是什么,以及 Flinto 能否实现。创建交互很容易——选择对象或画板并添加链接或手势。此外还可以添加页面切换效果、添加音效、调整时间,就这些,一个原型就搞定了。网上有很多教程,Flinto 官网上还有说明文档来帮助你创建原型。无需代码,满分。 2. 协作效率 Flinto 允许在手机上预览您的原型,但只支持 iOS。将 Mac和 iPhone连接到同一网络后就可以直接在设备上测试原型。不过很可惜,Flinto 共享功能十分有限,没有链接分享,也没有任何与开发及客户协作的功能。虽然可以录制预览窗口分享视频文件,或直接将其上传到 Dribbble,但这个分享方式很不方便,这也是该工具的一个很大缺点。很遗憾,一颗星。 3. 保真度 Flinto 在基本交互的制作上虽然还是不错的,但是如果想制作中高阶交互,如:文本输入、视频等,很遗憾 Flinto 并没有这些功能。不过它支持 Sketch导入,快速让静态素材动起来,这点还是很赞的。因为 Flinto 会限制你的技能和想象力,所以保真度这项两颗星。 4. 流程衔接 Flinto 的局限性在于它仅支持 Mac,预览端 App 也仅适用于 iOS设备。而且只能导入 Sketch文件,要不就在 Flinto 里面自己设计,显然这可不是一个好主意。一颗星。 最终得分9分(满分20)。Flinto 做到了所见即所得,虽然没有什么高级功能,但如果你只是想串联多个页面,加一些简单的交互,然后展现给你的团队或者分享到 Dribbble,Flinto 可以满足你的需要。当然 Sketch插件也能达到这些要求。 四、Atomic官网链接:https://atomic.io/
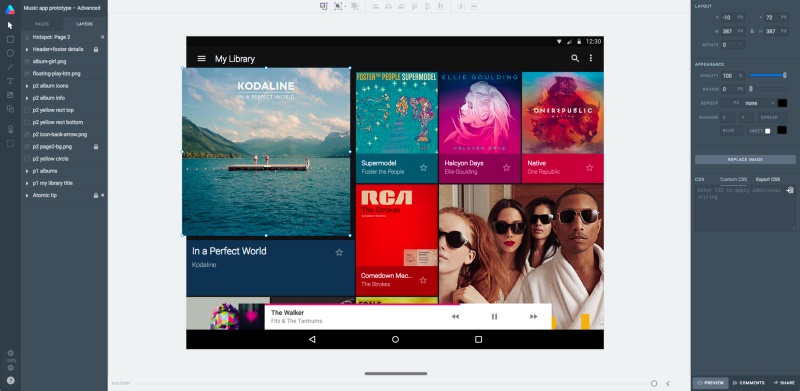
和之前提到的工具不同,Atomic 是在网页端操作的软件。个人其实更喜欢安装型应用,但是我还是要感谢 Atomic 提供了强大协作功能,比如团队可以远程协作同一个项目。不过 Atomic团队宣布他们正将把注意力转移到其他项目上。如果你有 Atomic 的账户,你可以一直使用到2019年6月30日,在此之后你将无法再使用 Atomic。真是个坏消息!不过你还有一些时间试试这款工具。 1. 易用性 Atomic 有着非常不错的新手引导:无需阅读任何说明文档,引导会带领你完成几个任务,这对工具的学习非常有帮助。了解基本原理后,你就几乎可以制作所有的效果。Atomic 具有直观的界面,高阶动效库以及可嵌套的组件。此项得分4分。 2. 协作效率 在协作这项上,Atomic 无疑是最棒的。你可以邀请团队成员同时编辑同一个项目(就像Figma),制作完成后,可以简单快速地分享链接并添加留言评论。还可以创建类似于 Sketch 的共享库,这样整个团队可以共用同一个设计资源。该功能对于那些需要为不同平台设计响应式产品的团队至关重要。Atomic 此项得分5颗星。 3. 保真度 Atomic 在多种手势动作、表格交互、转场效果、键盘交互(方向键等)等效果的使用上非常简单,效果也很逼真。你也可以将交互与微动效相结合,以实现更真实的效果。基于线上编辑的工具里,如果将 Atomic 与其他后起之秀相比,你也会和我一样认定 Atomic 的表现更为突出。四颗星。 4. 流程衔接 你可以在浏览器上使用 Atomic,所以电脑系统变得无关紧要。不过在我撰写这篇文章的时候,Atomic 只支持 Sketch导入,所以除非你选择在 Atomic 上自己绘图,否则绘图阶段会受到 Mac系统的限制,3颗星。 最终得分16分(满分20)。如果你不介意在网页端制作原型,那么对于整个团队来说,Atomic 无疑是最强大的工具,尤其是在大公司或者远程工作的团队,协作功能非常有用。 总结
当然选择哪个工具要看你自己,你的需求是什么,最适合自己工作流程的工具是哪种,有没有电脑系统的要求等等。希望这篇简短的总结能帮助你缩小选择范围。 四款工具的官网地址:
原文链接:https://blog.prototypr.io/4-prototyping-tools-worth-considering-at-the-end-of-2018-3bfee0211569 「更多原型工具及测评」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论