用这个神器,优秀配色采集+分析一键轻松搞定!

扫一扫 
扫一扫 
扫一扫 
扫一扫
@木TONG同 :相信很多做UI设计、网页设计的设计师们经常会从网上找寻各类真实的网站案例汲取灵感,然而自己提取、分析网站的配色实在是太麻烦了。今天推荐的 Chrome插件 Site Palette 不仅可以自动提取网站配色,还能帮你分析并有所延展。快来看看怎么用吧。 Site Palette插件连接:http://palette.site/ 首先你需要在 chrome 拓展商城里添加插件,然后它就会出现在你的插件栏里。
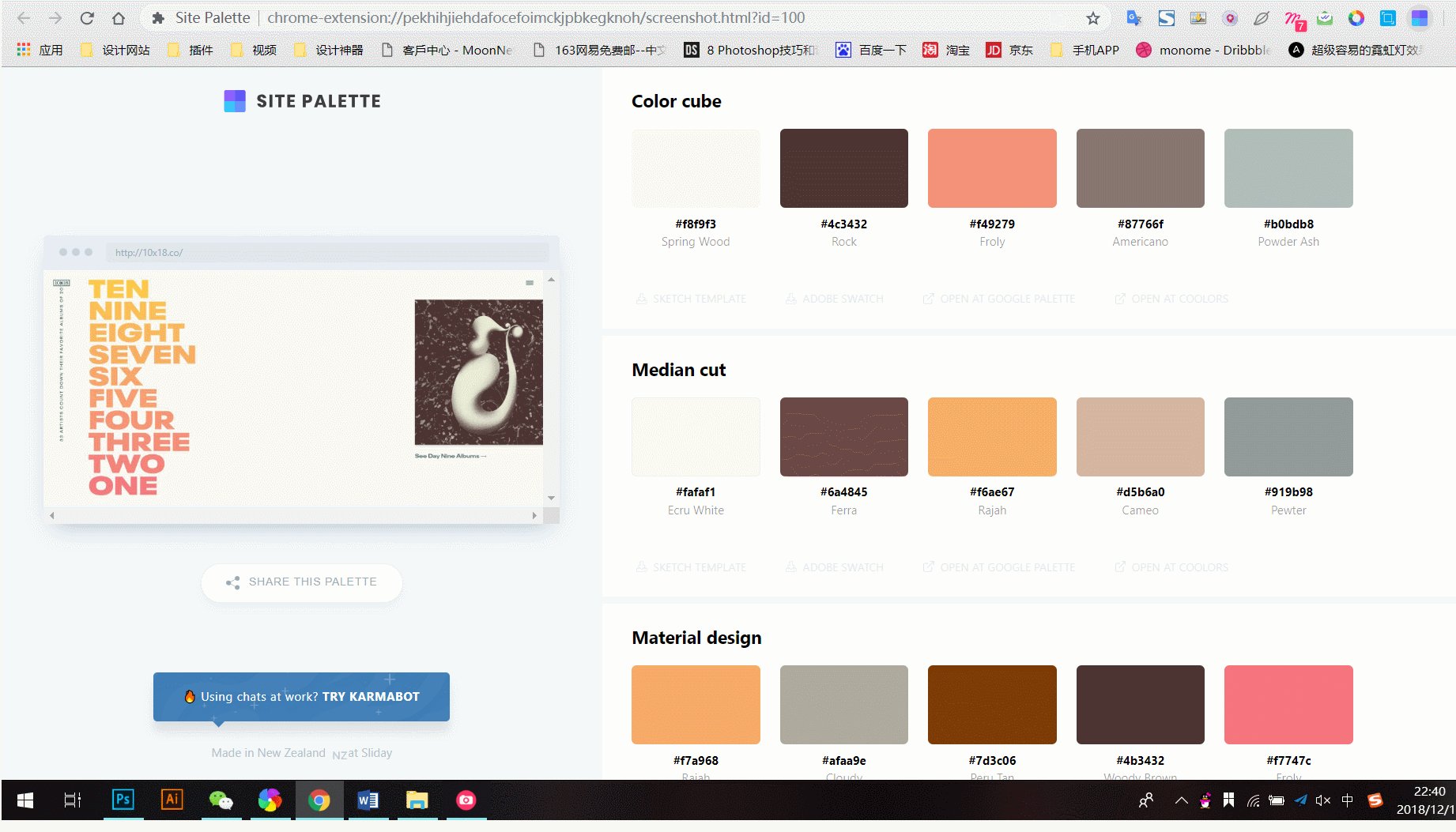
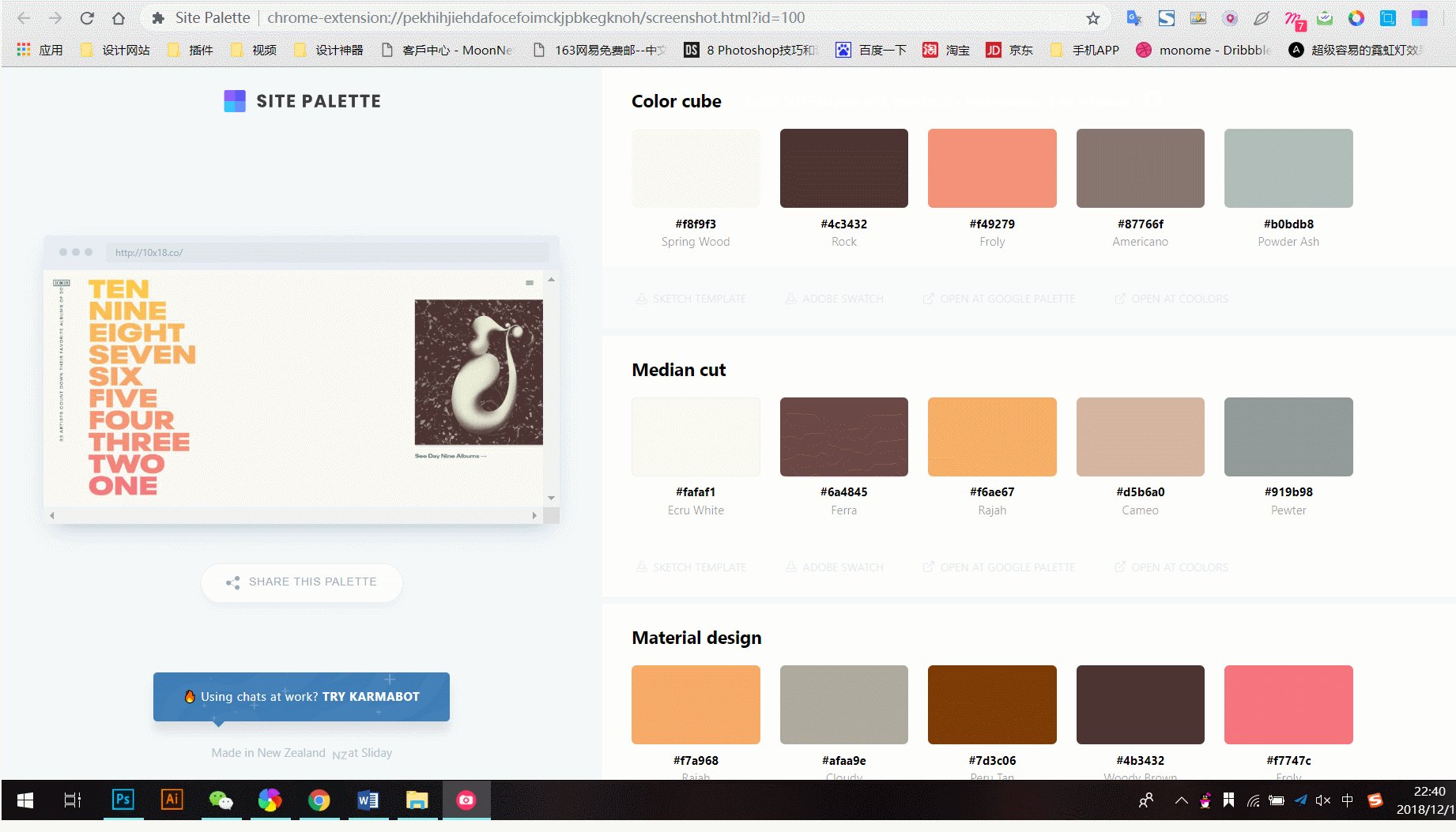
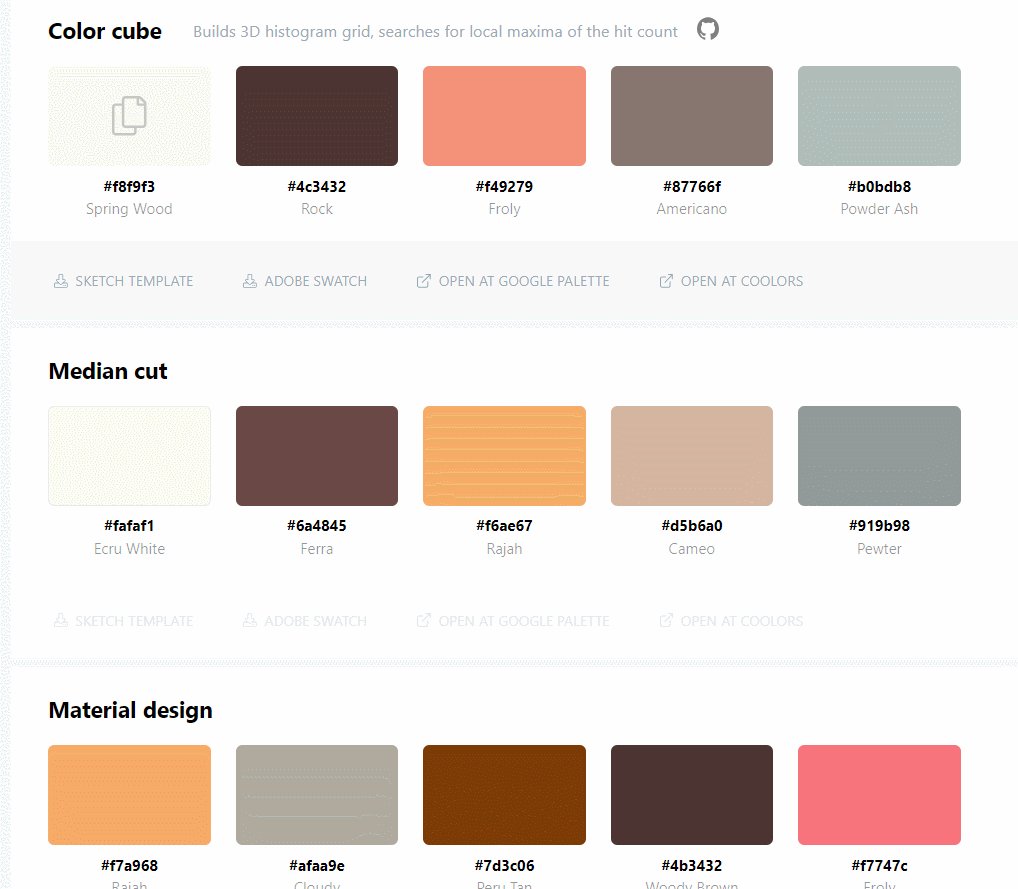
让我们随便打开一个网站,只需要点击一下插件图标,Site Palette 便能帮你获取该网站的配色方案。
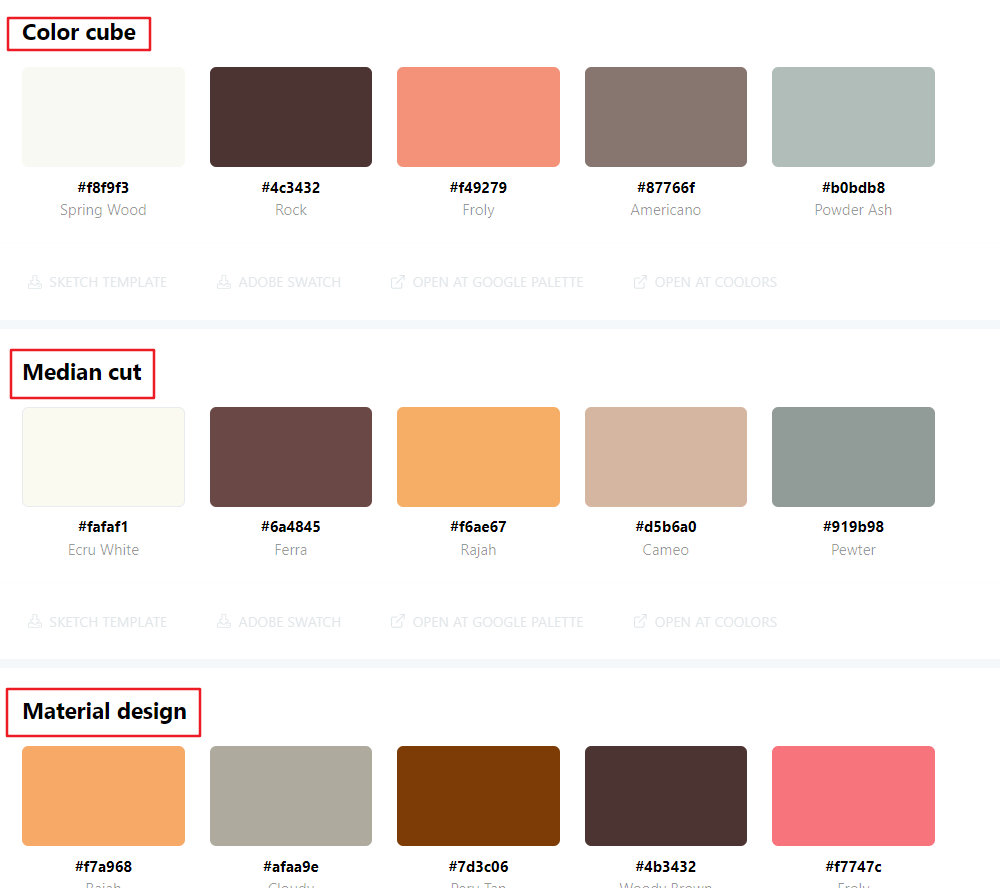
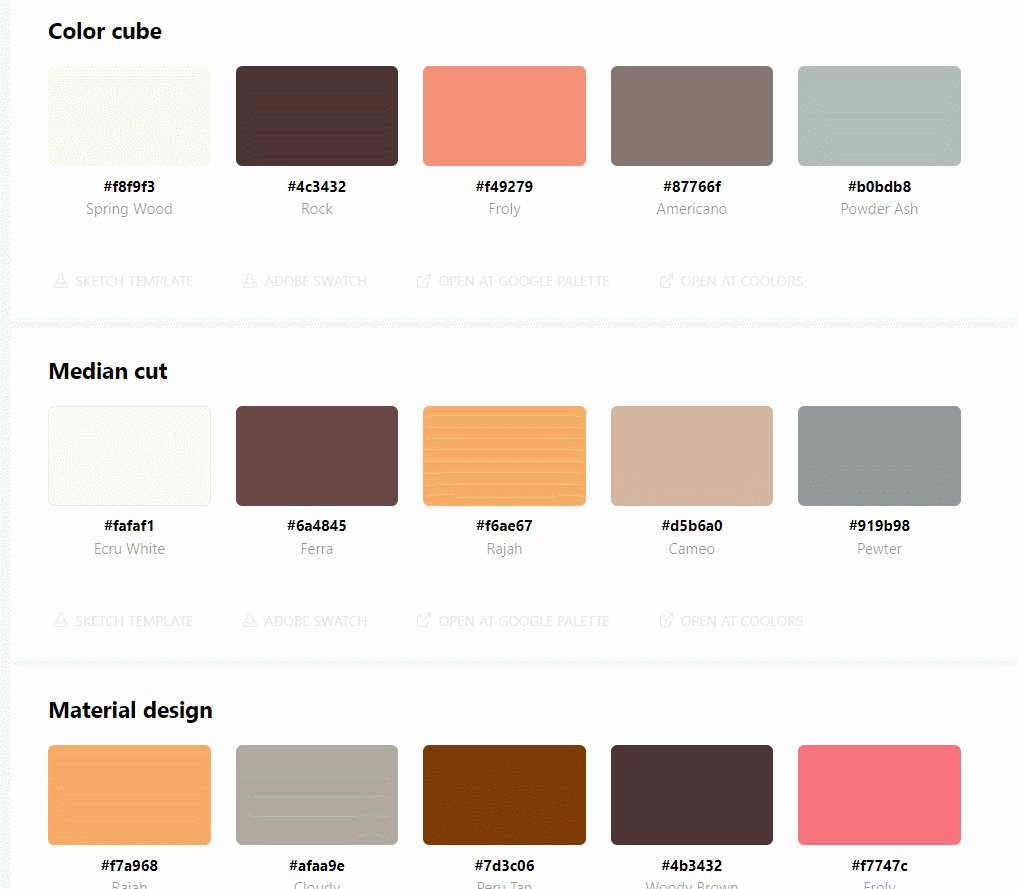
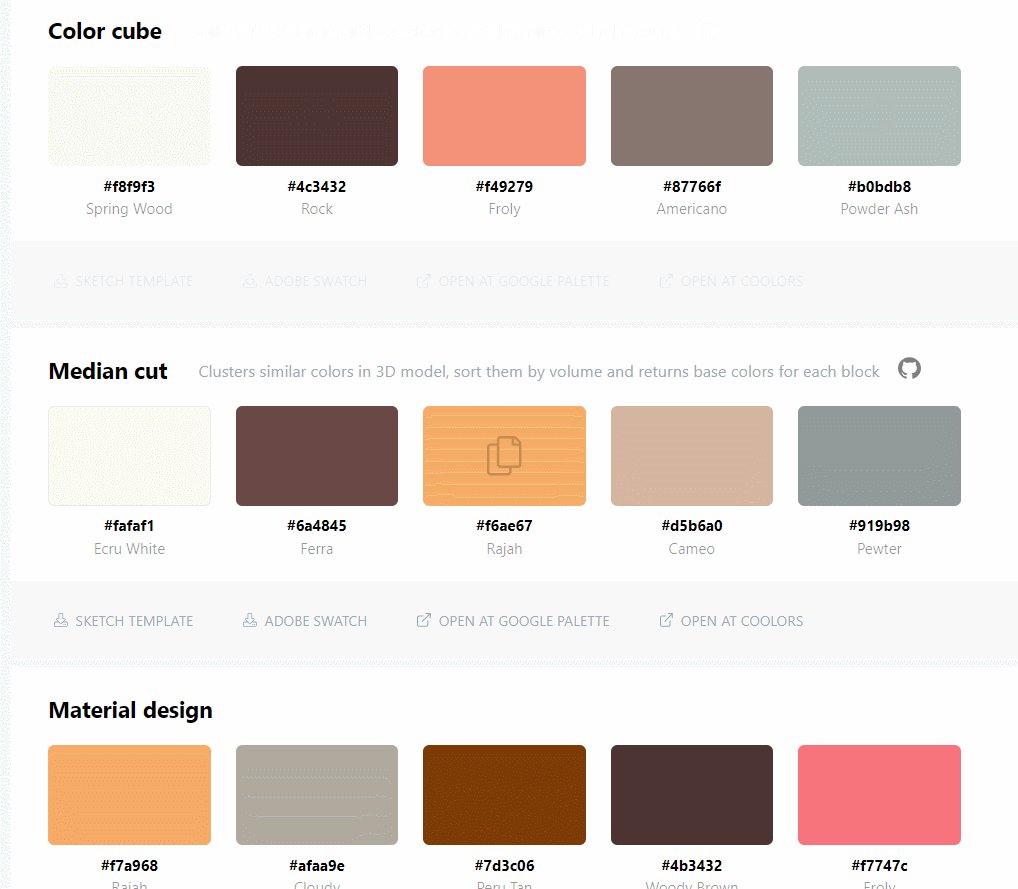
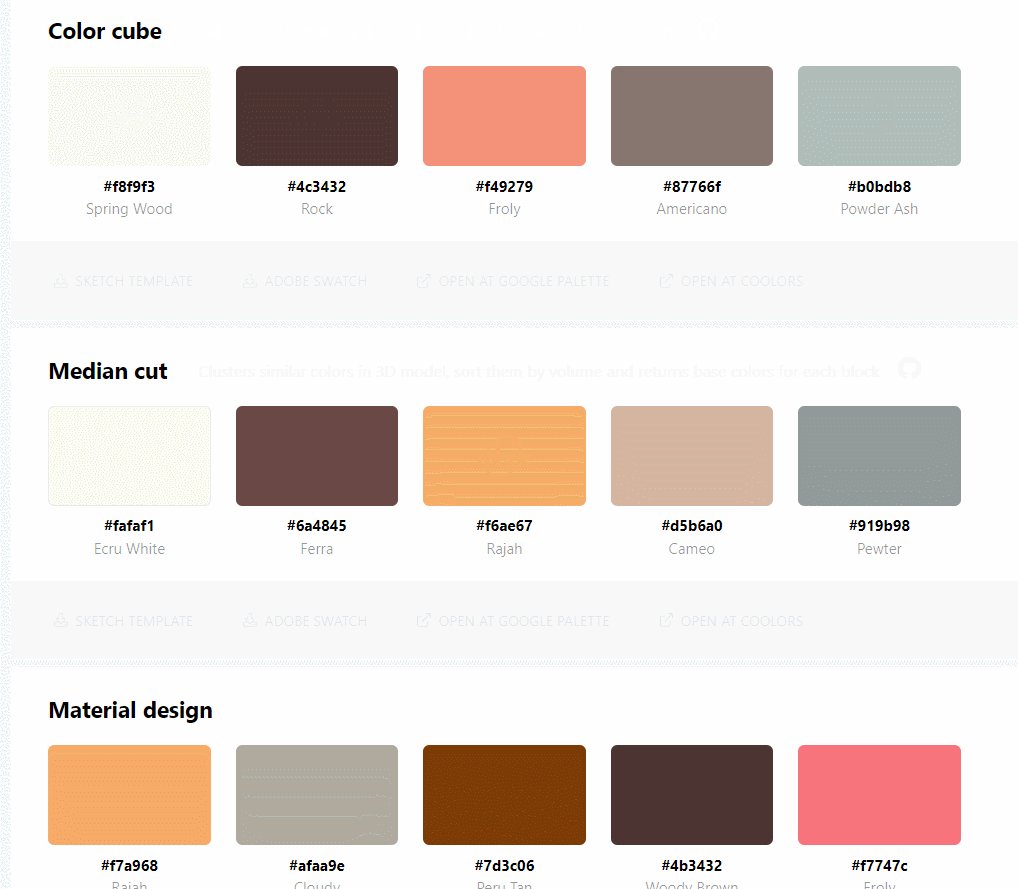
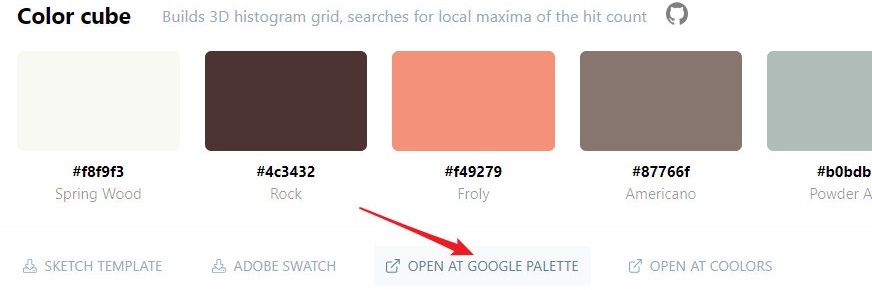
可以看到,Site Palette 帮助我们生成了三种不同的取色模式。
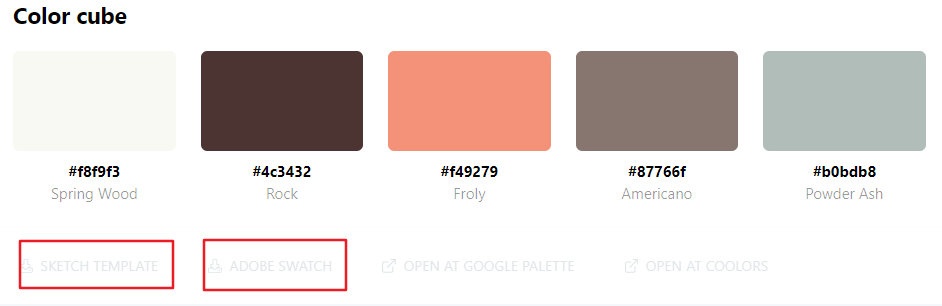
只要点击一下色块,便能轻松复制色值。
当然,这些都是很基础的功能。 更方便的是它还可以直接获取 sketch 以及 adobe 的色卡文件,并支持直接导入软件色板,简直是省时又省力。
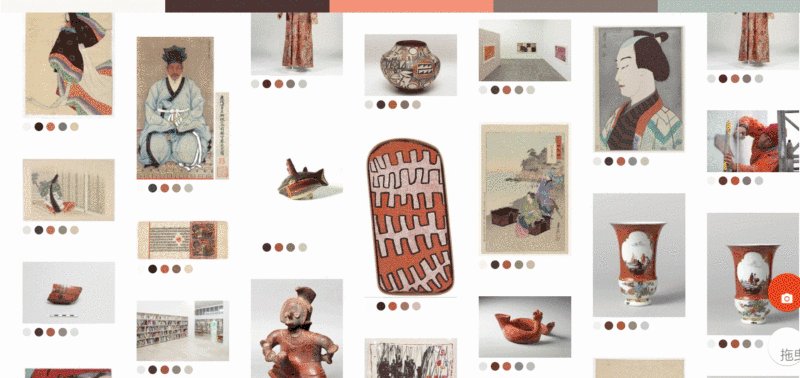
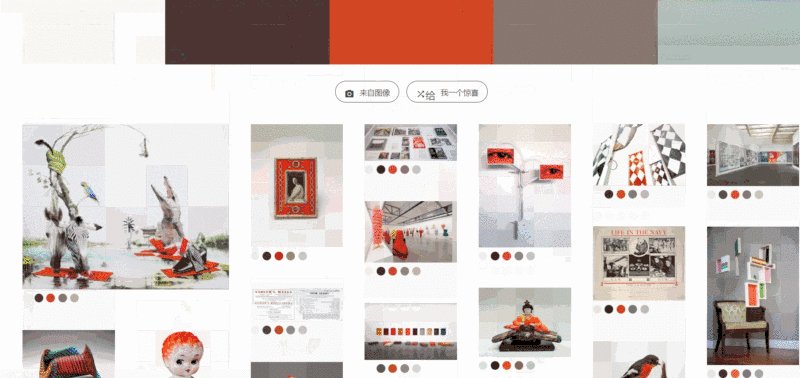
另外,它还支持对接 Google Arts&Culture(谷歌文化艺术),可以查找同类配色的艺术品图片。
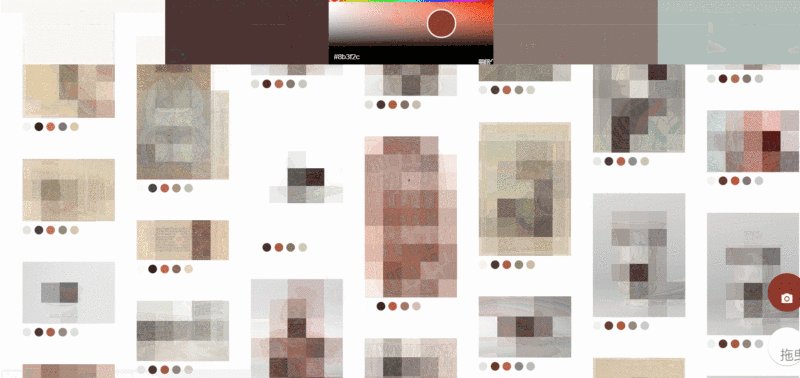
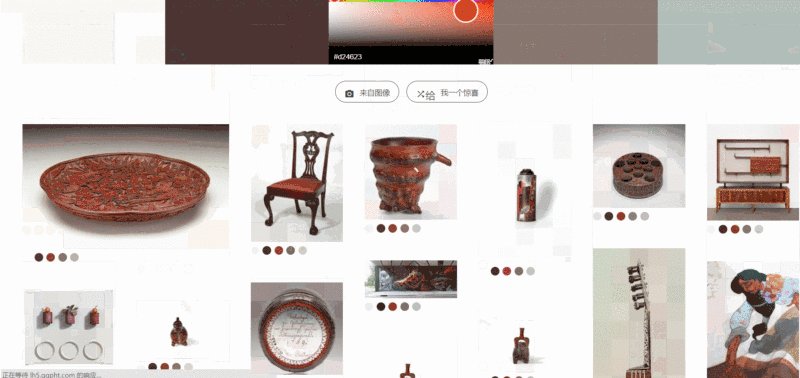
在 Google Arts&Culture 上也可以随意调整色值,并帮你匹配相对应色值的图片(可用于非商业使用)。
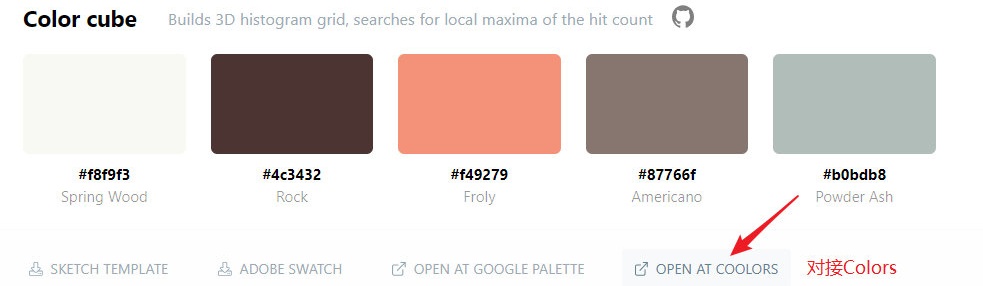
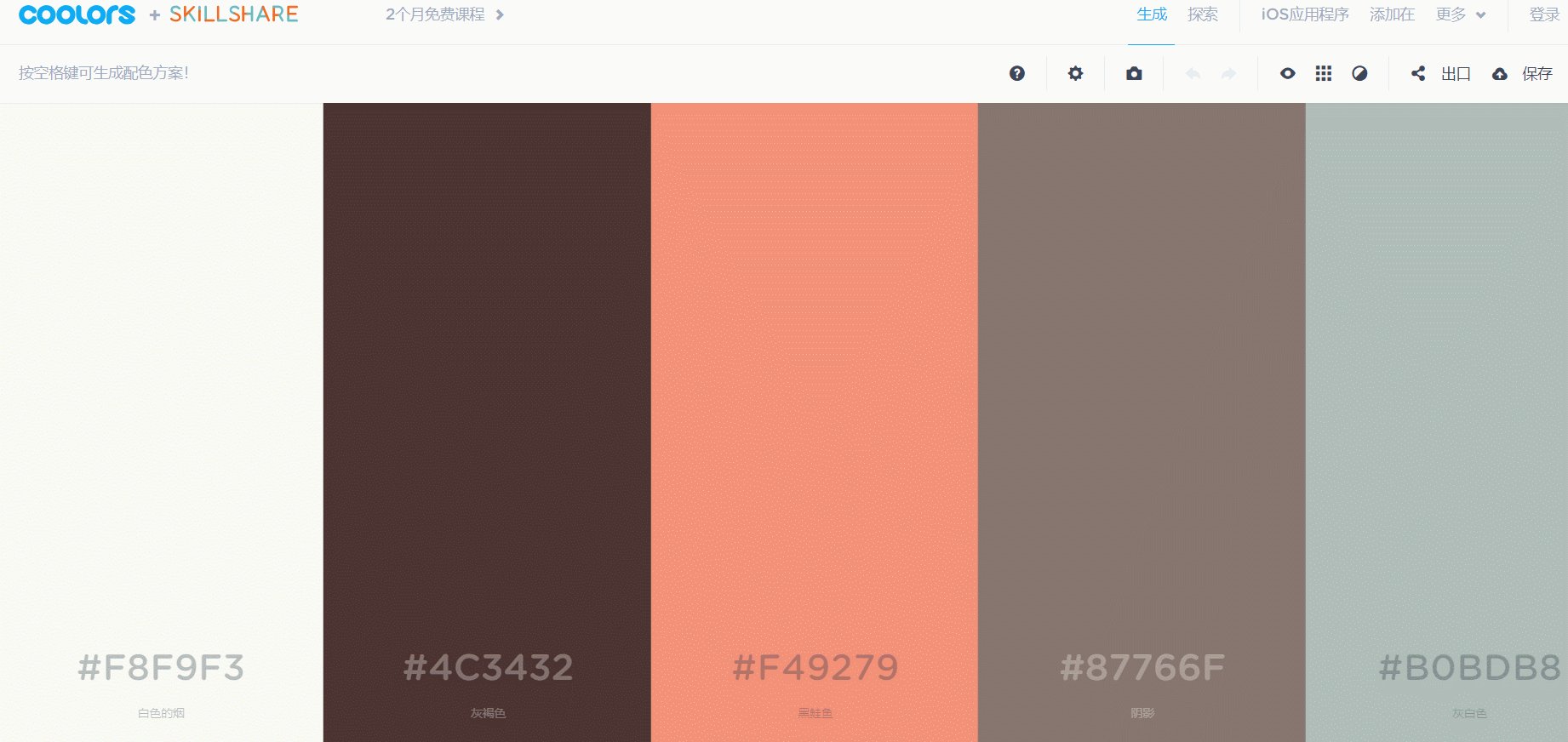
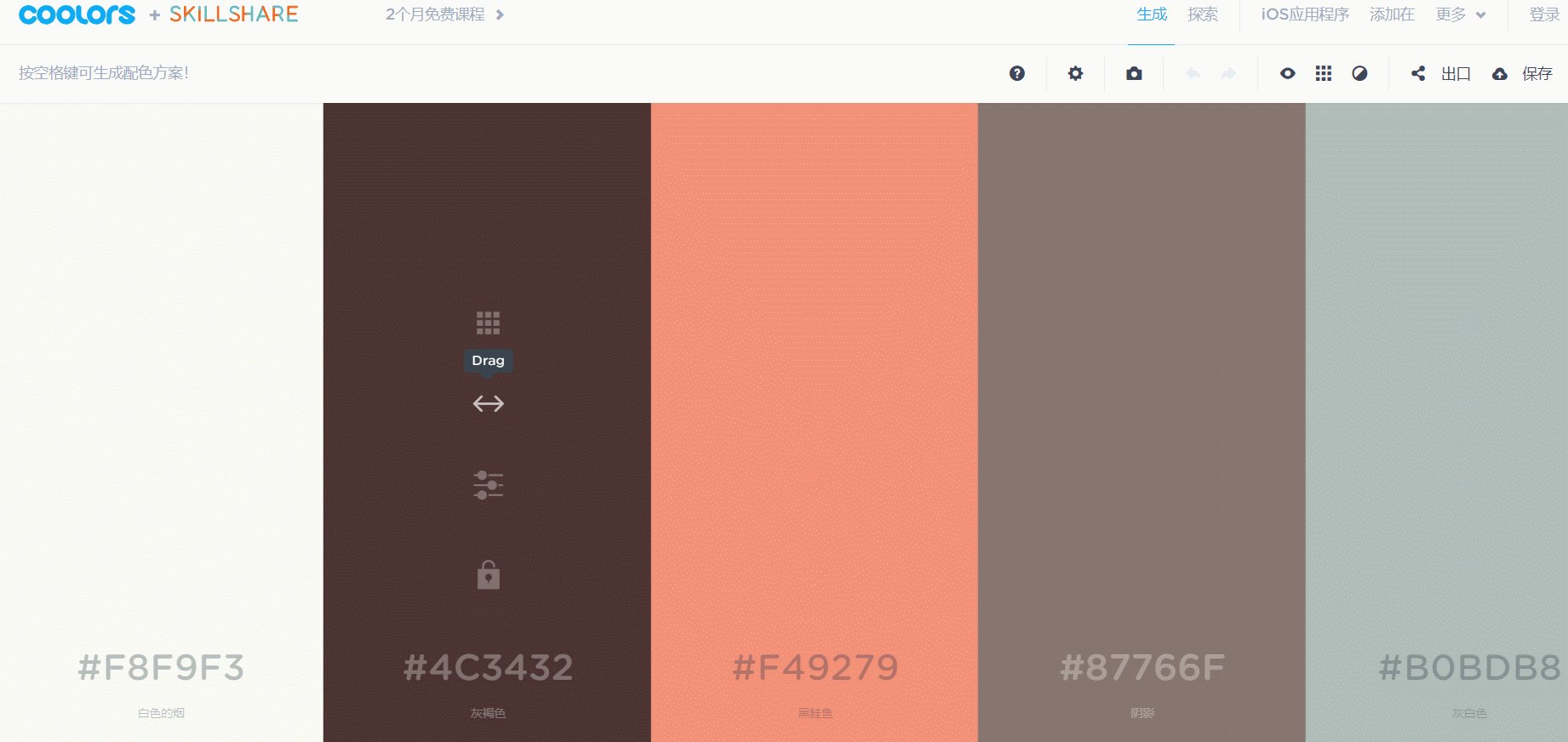
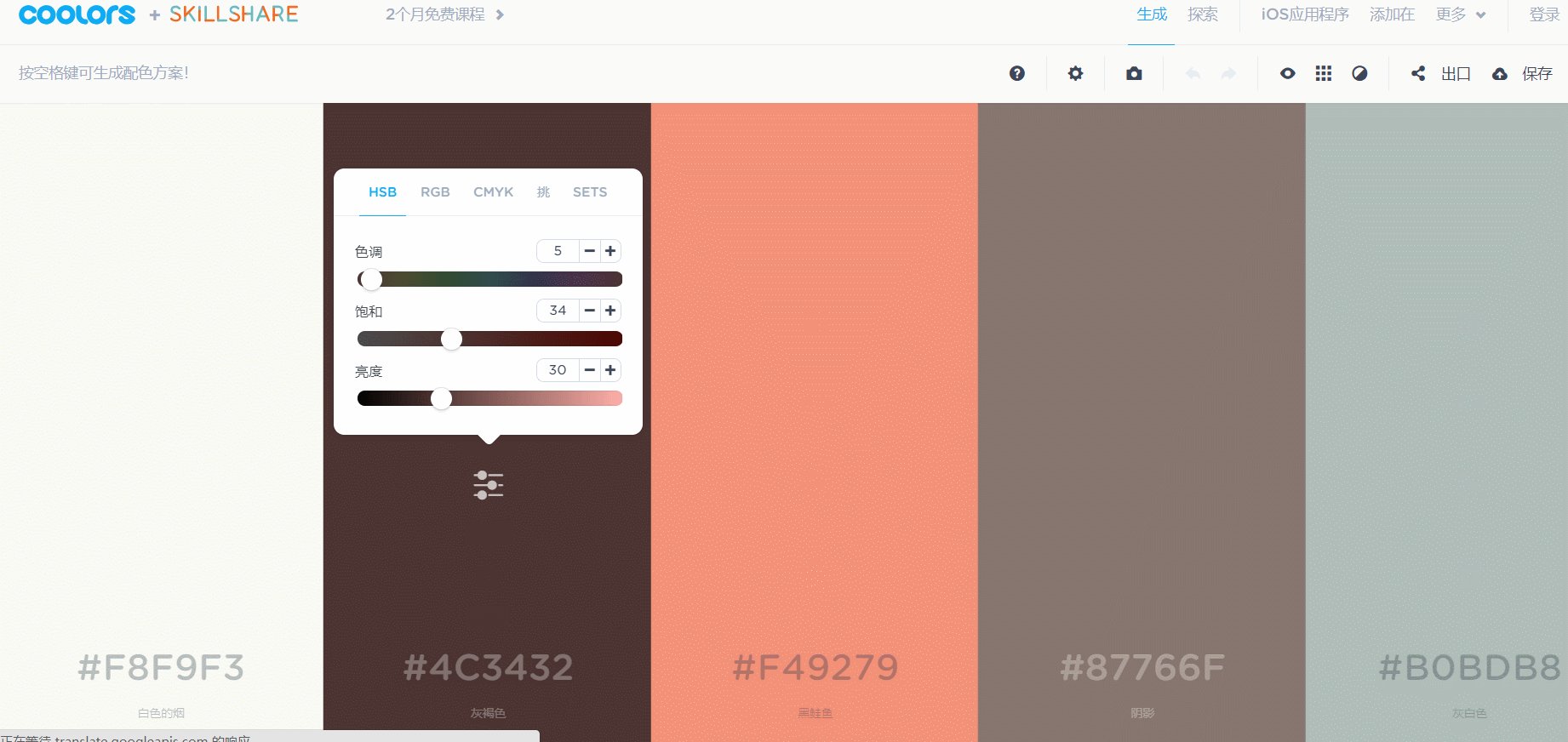
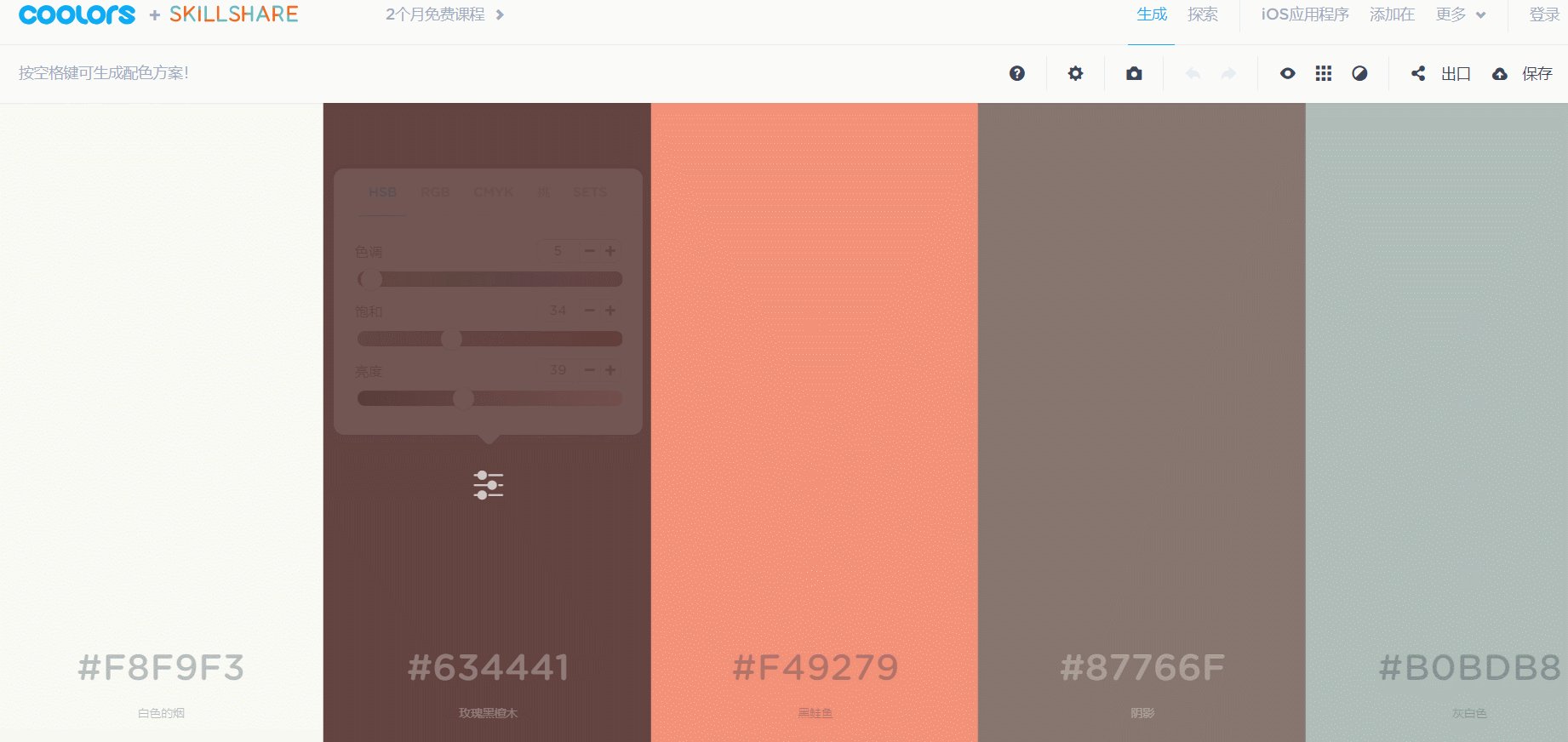
另外它还可以对接 Colors 进行进一步的色值调整,用最方便的功能帮助你最快速的生成满意的配色方案。
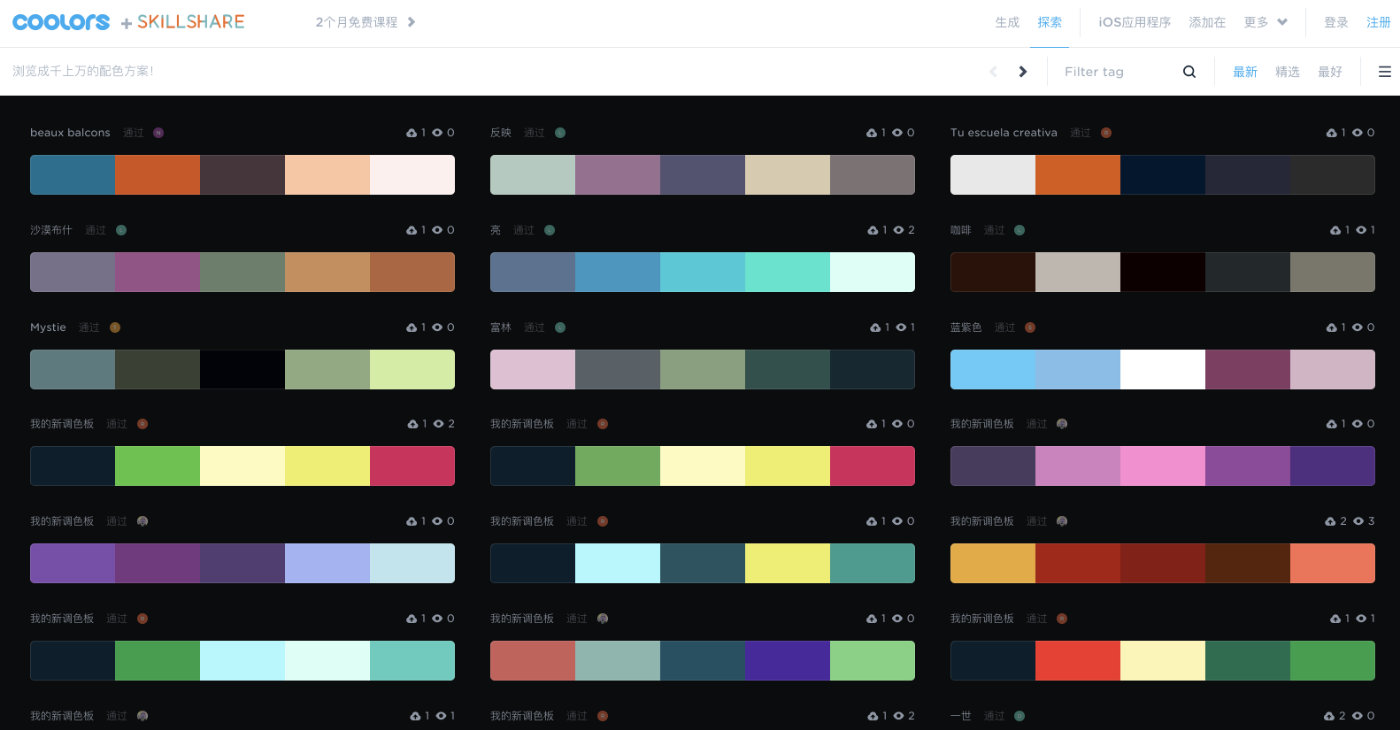
点击上方的「探索」还可以一键获取 Adobe 推荐的配色库。
拥有了 Site Palette 就一下子拥有了三个神器,相当于买一送二的超大福利。而且它使用方便,无需注册,功能强大,赶快用起来吧。 想要了解更多的设计神器,可以关注 @你丫才美工 美丫姐 欢迎同学们关注最充满智(dou)慧(bi)的设计账号:
「更多配色酷站尽在这里」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论