想让你的作品集更亮眼?来看高手的设计复盘推导思路!

扫一扫 
扫一扫 
扫一扫 
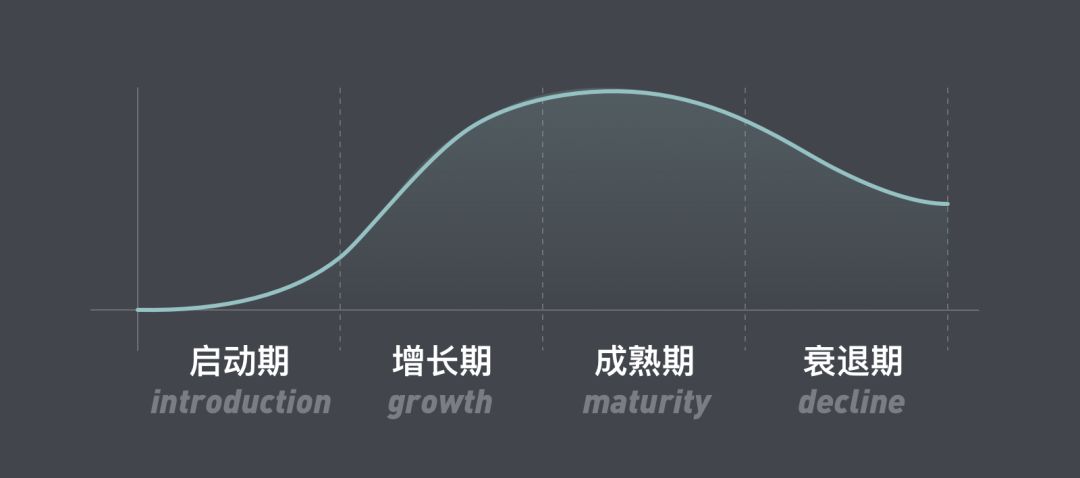
扫一扫 近期会开始一波宇宙最新最强的 0-1 项目构建系列,这次会从比较实用的几个角度给大家分享一波:包括如何包装你所有的新项目设计让它们不只是一张张设计图那么简单,以及最新发现的超高效组内共享组件库实时更新等等。 这篇 0-1 系列作为开篇,主要想和大家探索一下一个新项目的核心设计推导过程。不过大家应该都发现了,这些过程理想上是应该发生在设计前,但实际上可能更多的是发生在设计后用来包装交差,又或者放到作品集里的。所以老实说,如果硬要说这些推导对设计产生了多大指导意义,还不如说它是个后期复盘和自我设计方案推销的神器。 产品定位与周期好像挺多同学做设计推导一般都从用研和画像开始,作品集里面也很少会有设计前期产品思考的内容。而另一部分同学可能和我之前一样挣扎于产品与设计之间的界限,对于我们该参与和思考的部分感到疑惑。 1. 产品核心定位 一般来说,大厂里的产品核心定位是战略业务的同事决策的,他们像大脑的中枢神经指挥官,由他们传达给产品经理,希望是做成一个什么样的产品更符合市场更符合商业策略,再由产品经理进行产品功能规划,实现商业价值观传递。而中小厂的话可能更多是依赖高层的单人决策,所以试错的可能性会更多。 产品的定位一般决定了产品的目标用户,它与用研获得的实际用户数据可能会有出入,不过我们只需要认准目标用户(商业价值用户)进行用户画像和设计推导即可。 2. 产品生命周期PLC 总的来说每个产品都会经历一个完整的生命周期:启动——拉新——促活跃——盈收——留存——流失的过程。
对应我们可以理解 0-1 的产品基本都属于启动期,用户对产品不了解,用户量增长缓慢,产品还在探索中,市场的前景也不太明朗。这个时期的产品一般用最小化成本来验证猜想,调研使用少量的定性分析即可以反映大部分的体验问题。启动期一般只专注于最基础的核心功能,解决核心用户诉求,凸显核心竞对差异。 设计目标与策略为了更好地给大家展示具体的设计目标与策略思考过程,这里直接举个例子 :假设说我们现在手里有一个招聘类 app 的 0-1 任务。战略业务 OR 老板们(统称需求方)的最终产品定位是「AI 面试招聘-好工作直接面」,用户定位是「职场 0-3 岁的大众青年」。 我们先仔细分析一下几个产品关键词:
分别对应推导为以下 3 个设计目标:
有了设计目标就需要给出相对的设计策略,我们逐条对应例子来看。 1. 设计策略1
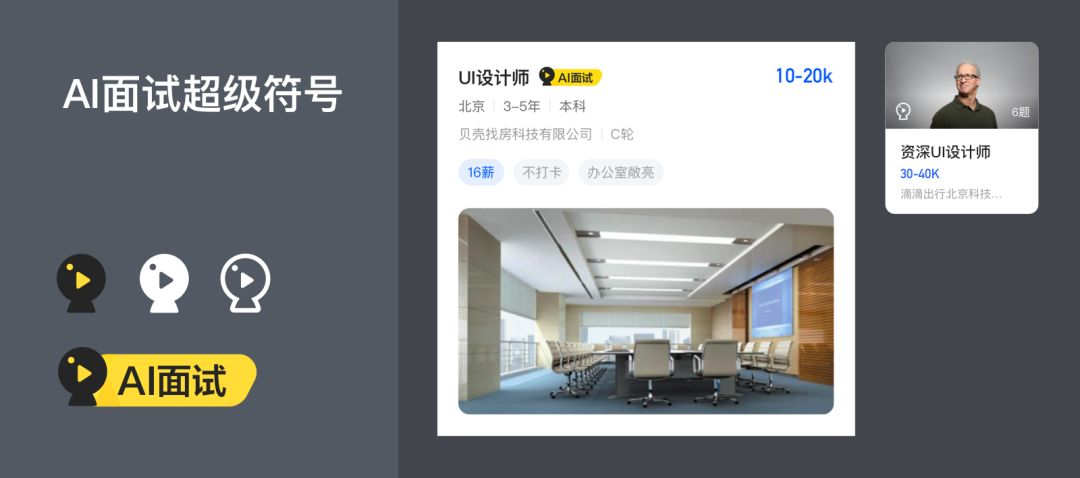
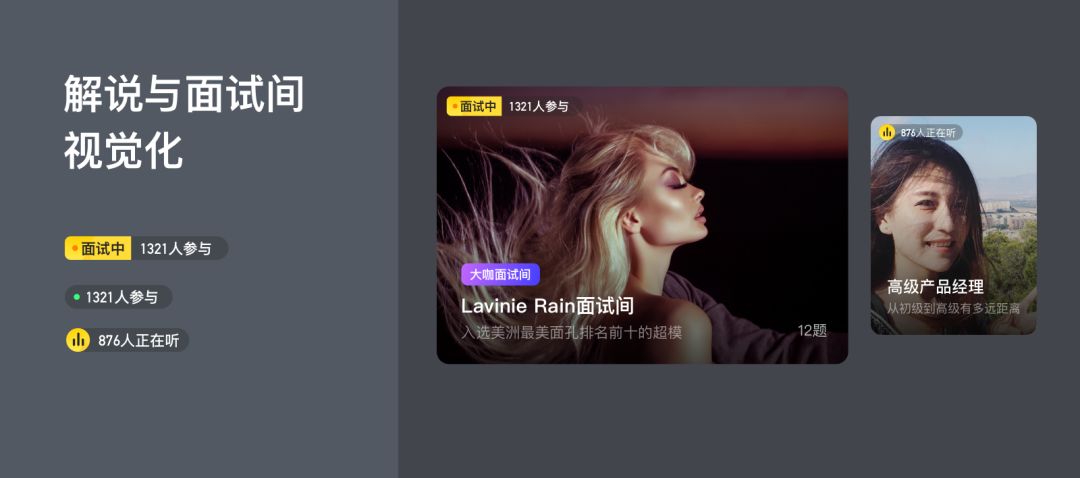
在没有特别出众的竞品存在的情况下,作为产品核心功能更应当拥有自己的品牌感知,而图形比文字对人的印象来得更深刻,因此在第一时间通过定制化设计视觉符号形式传达给用户。 同时这个符号具有很强的拓展性,可以应用在之后所有涉及到 AI 面试的区域(卡片、列表、标题等),跨越从 APP 到 PC 的端与端的体验一致性,加深用户对核心功能的印象。 (具体动效和效果欢迎下载「多面」APP 体验,iOS及 Android 均已上线) 2. 设计策略2
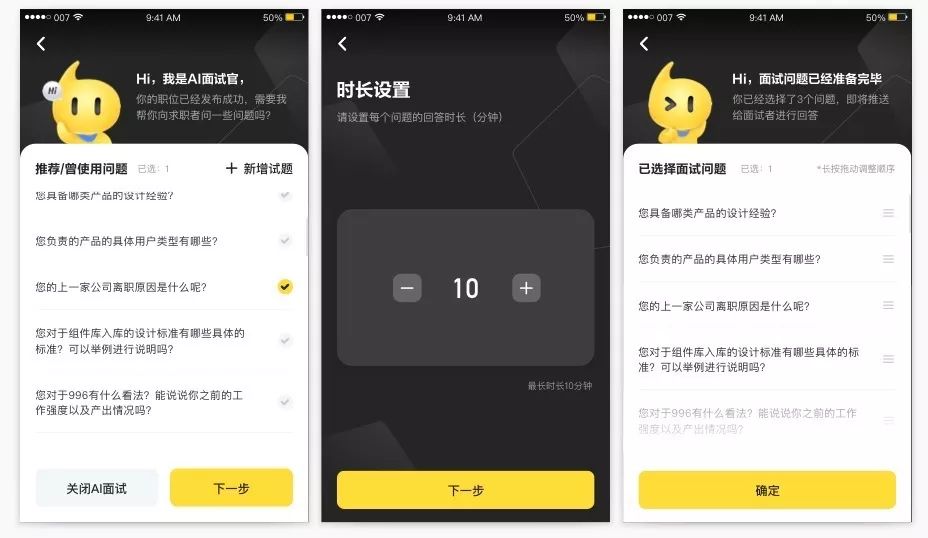
用户体验路径的把控,我觉得应该是个 UX 的专业基本功了,它特别像家居收纳的原理,既要考虑事物的优先级、空间感,也要考虑动线的流畅性。篇幅有限这里简单举个例子。 AI 面试题设置方案1:
AI 面试题设置方案2:
方案 2 与方案 1 相比,在不减少产品功能的基础上:页面跳转与流失减少 3→1 3. 新鲜感
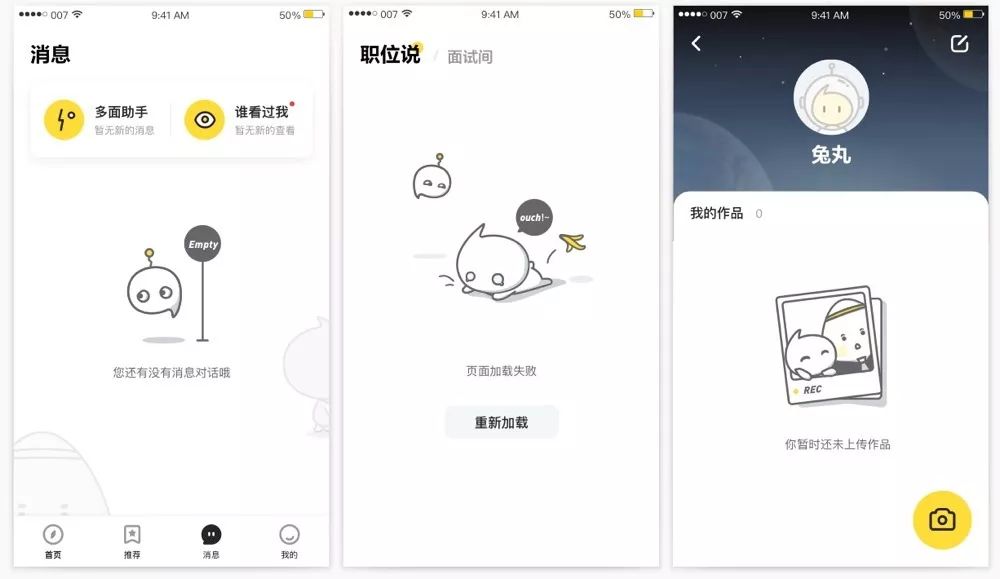
注意与竞品保持差异化,同时发挥动效/情感化设计/交互体验制造视觉惊喜是兑现新鲜感目标的有效策略。 举个例子 :一个具有连续故事性的缺省页插图
通常有的同学觉得设计推导和策略到这里就一切结束了,其实那只是老板们眼里漫长商业计划中的开始而已,你要写的不仅仅只有0-1,还有 1-1.5,甚至 1.5-2,展现你是一个有规划且目光长远的人。这个时候你就可以结合产品生命周期以及现阶段无法及时处理的问题来有理有据地进行规划了。 从零到一系列好文: 从零到一系列:UX设计全方案思考与呈现在上一篇《超全面! 阅读文章 >欢迎关注作者的微信公众号:「Nana的设计锦囊」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论