超越Adobe!2019动态海报黑科技,助你搞定80%甲方!

扫一扫 
扫一扫 
扫一扫 
扫一扫
@你丫才美工 :小伙伴们应该还记得,上届 adobe Max 大会上发布的黑科技。在美丫姐的印象里,那是一场由惊喜到惊悚的设计发布会,因为会上展示的新功能实在过于强大。详情可阅读→《Adobe新增逆天黑科技,90%的设计都看哭了…》 举个例子:其中「图片变视频」的功能就令人印象深刻,演示人员当场把一张静态图片变成有空间感的动效大图。
△ 静态图
△ 动态图 过程中,他还特意强调了,图中出现的妹子是他女朋友。
展示完后,却残忍的告诉我们这些功能要到2020年才能用上。似乎提前拿出来展示,单纯是为了炫耀......
所以在接下来的一年里,这些功能就和图中「别人家的女朋友」一样,是看不见摸不着的状态。然而,令人想不到的是,就在我们苦等 Adobe 的时候。有一个名不见经传的外国工作室早已悄悄实现了这个功能,你现在就能用上。这个比 adobe 动作还快的工具名叫 imagemotion。 imagemotion
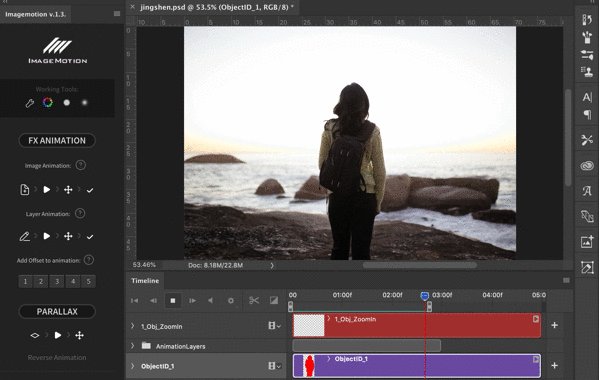
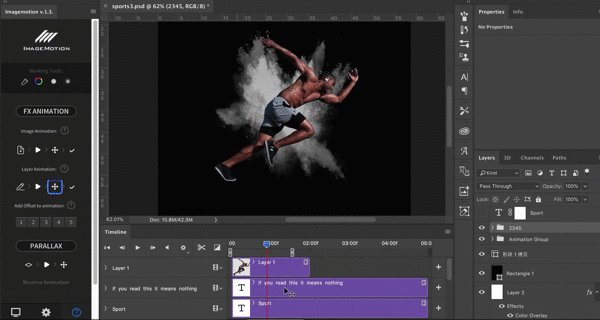
原本2020年才能有的 Adobe 黑科技,如今都集成到了这个 PS 插件面板里。
不光开发速度快,效果也很不错,官网案例甚至有一股要跟 Adobe 叫板的味道。
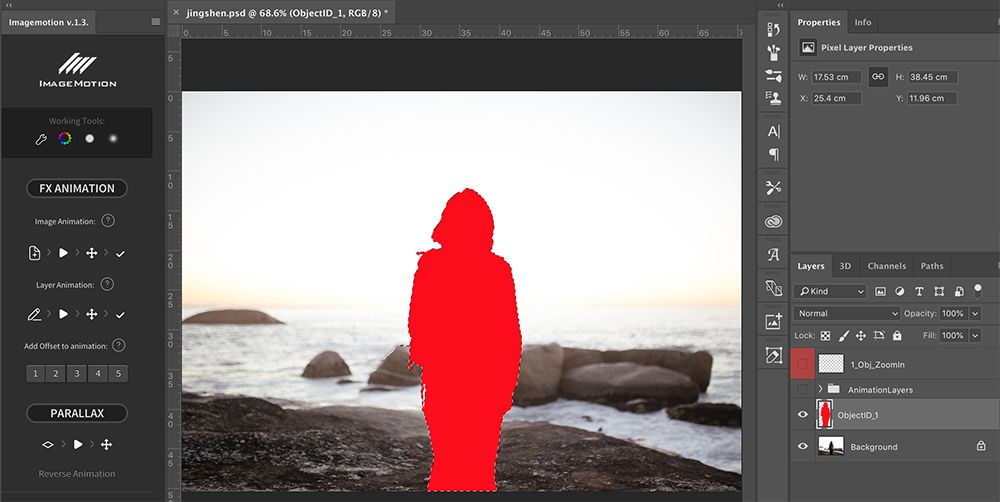
经我总结,它的主要功能有3种,接下来,美丫姐就带你一一感受! Adobe 同款景深动效女朋友虽然可遇不可求,但同款动效你马上就能拥有,而且操作简单,3步出图! 首先第一步,我们找一张类似的背影图片。
抠选出目标人物,插件会自动为你建立一个遮罩。
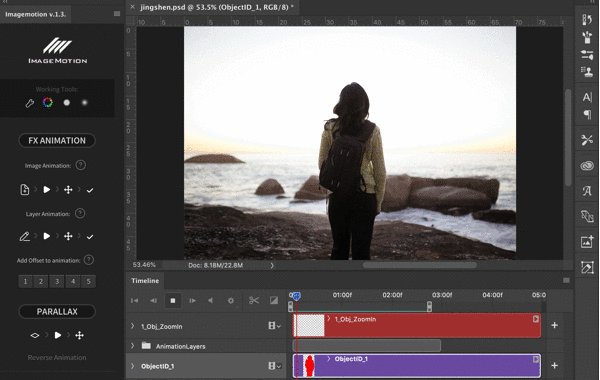
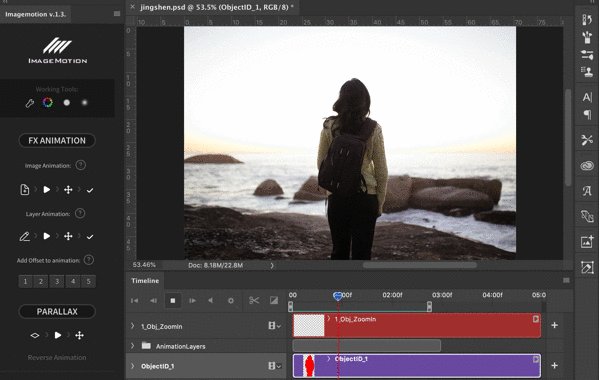
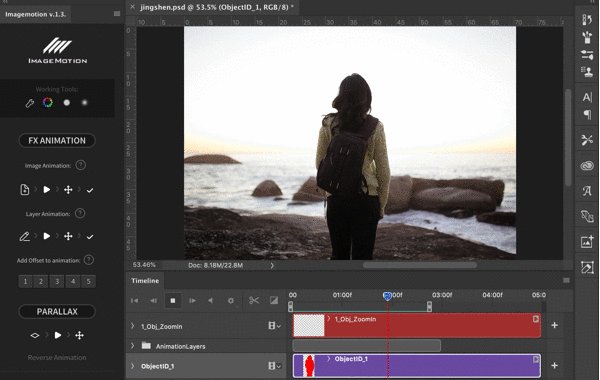
然后点击播放,就是见证奇迹的时刻,插件会自动帮你生成一个以你选中物体为中心推进的时间轴,一个具有强烈景深感的动效就完成了。
快过年了,把这张图发到家长群能轻松伪造出:「前面是我的女朋友,而我正手持GoPro向她走去」 的效果。
当然,如果不喜欢自动生成的动效,也可以通过旋转和缩放来自行调整。
同样只需轻轻一点,就能做出这样的效果:
赶在 Adobe 前一年实现黑科技已经很惊人了,但它能做到的效果还不止这些。 还有哪些神奇操作?我们继续往下看。 渐变动效打造「炸裂」效果相信每个甲方都希望自己花钱买来的设计,能有一个「炸裂」的视觉效果,一般人对炸裂的理解可能是这样:
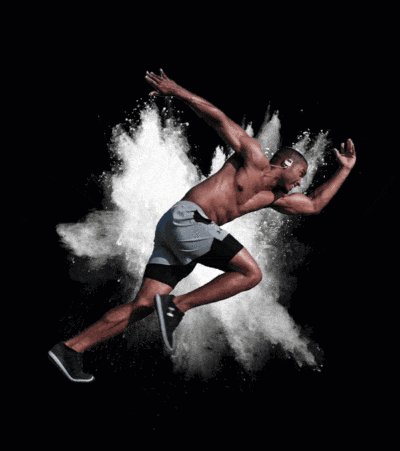
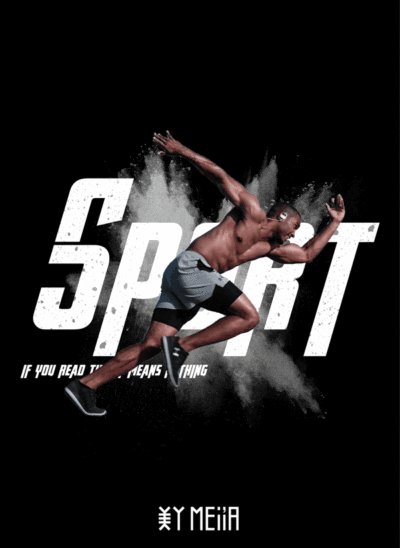
但这个插件却能帮你做出这样的真实炸裂效果:
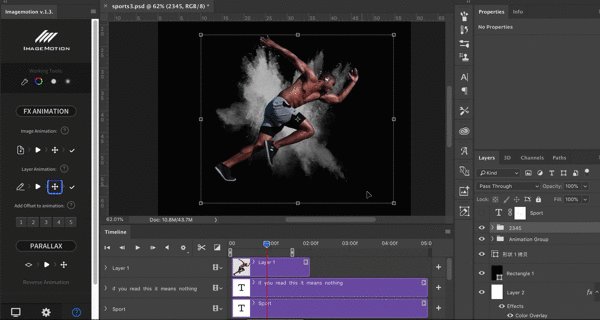
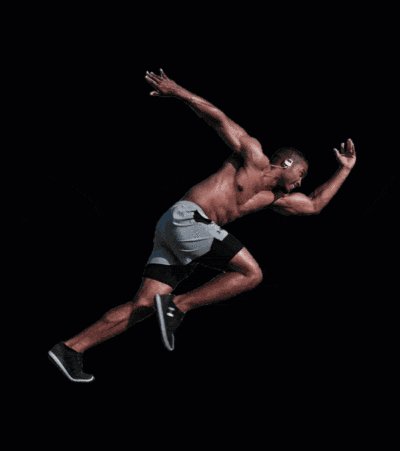
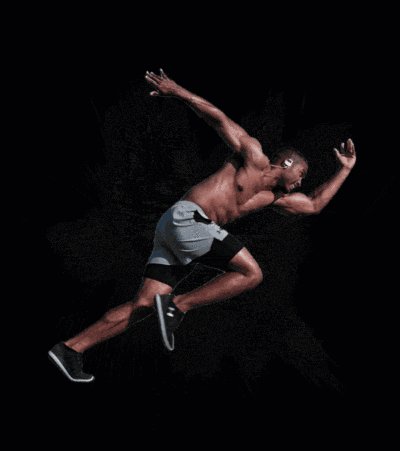
如何速成?操作同样简单。我们借用一个正在跑步的小哥,什么特效都没有看起来怪孤单的。
但没关系,他将马上迎来动感的华丽转身。 首先,我们找一个或自己用笔刷画一个粉尘效果:
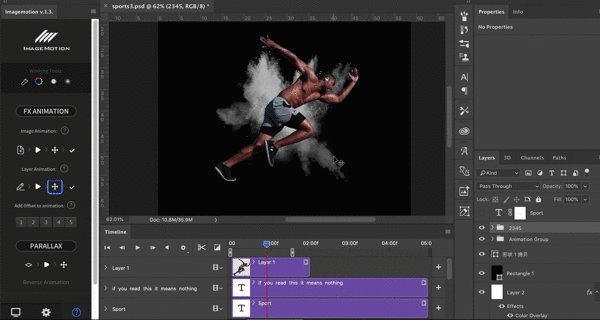
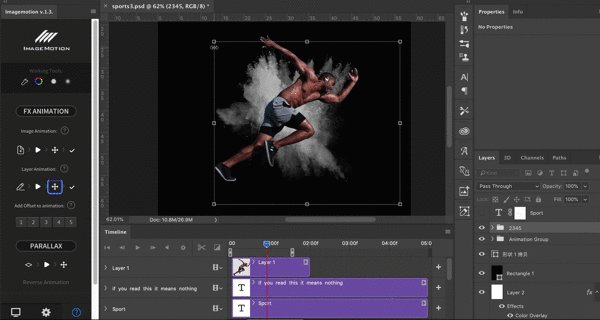
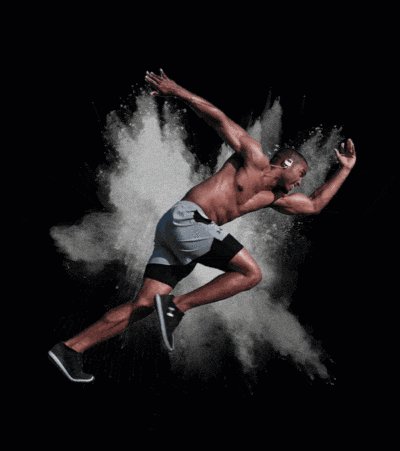
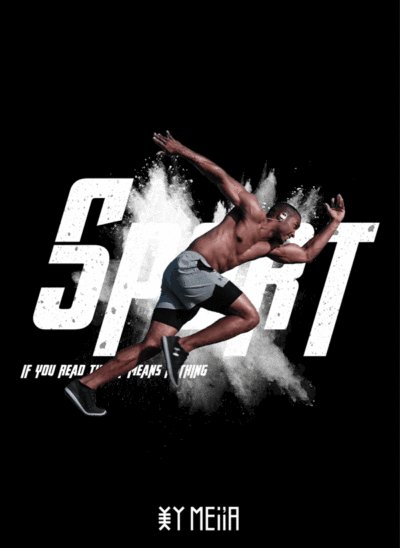
和上个动效步骤一样分别设置起始和终止图层的大小位置:
点击播放,原本静止的跑步运动立刻进入「动感地带」。
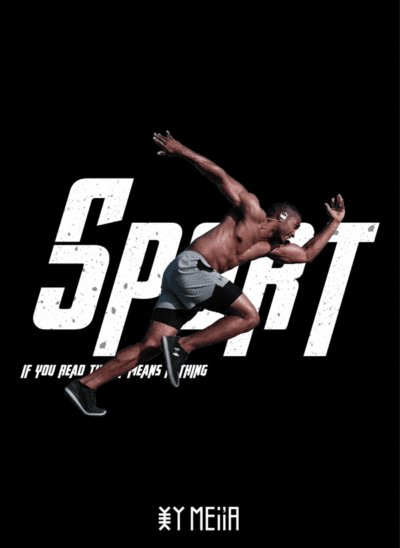
再简单排版装饰下运动品牌,广告大片就是你了!
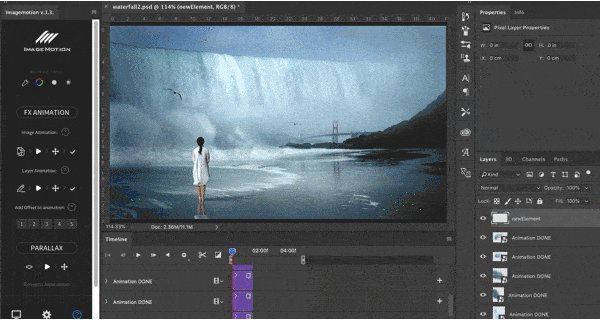
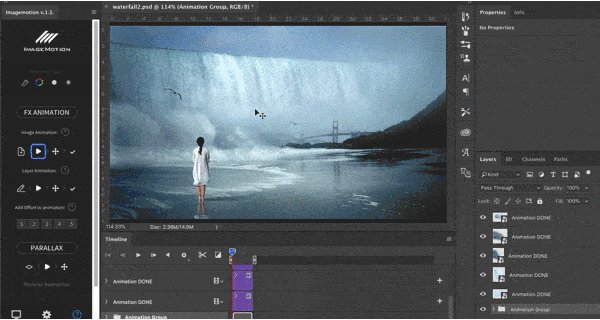
整个过程,唯一需要自己完成的就只有画一个用来做动效的素材而已。 可是退一万步讲,如果时间紧张,连这点素材都来不及画怎么办呢?也有办法,下面这个功能就能让图片自己动起来。 蒙版原理让图片「腾云驾雾」有时候,一张普通的图片,只要一点小小动效就能让画面瞬间鲜活起来,比如下图这张瀑布的图片。
流动起来之后,仿佛能听到哗啦啦的水声。
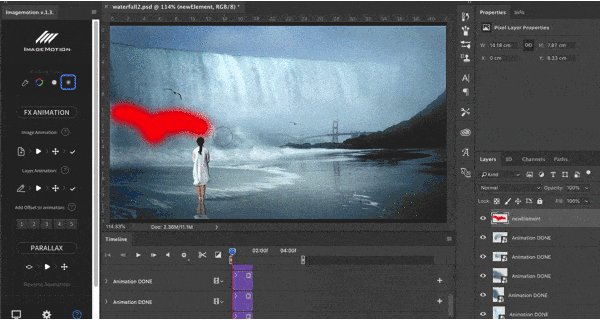
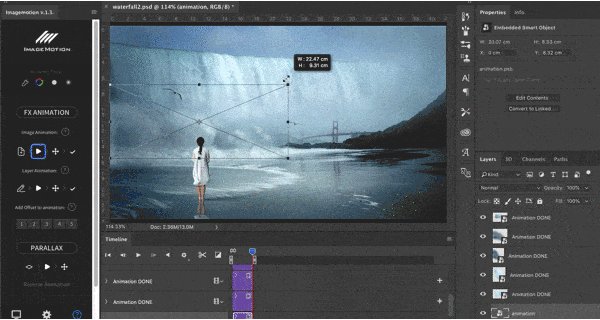
原理与以上两种效果是一样的。操作时,只需要新建图层,用遮罩画出需要流动的位置,再进行放大缩小就行了。
重复两次以上步骤就可以出图了,效果以假乱真。
只要掌握原理,应用范围还是很广泛的。
经过一番测试,这个插件吸引人的地方有2点:
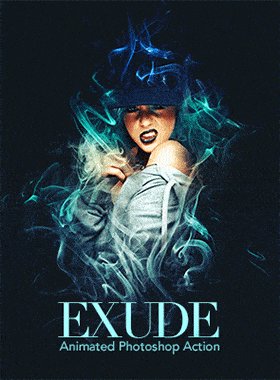
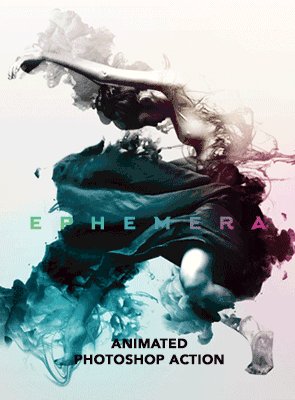
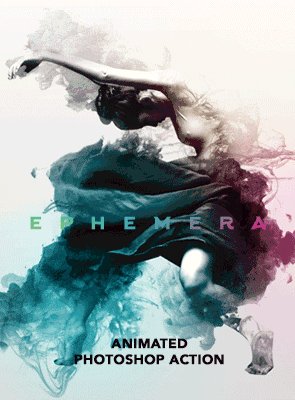
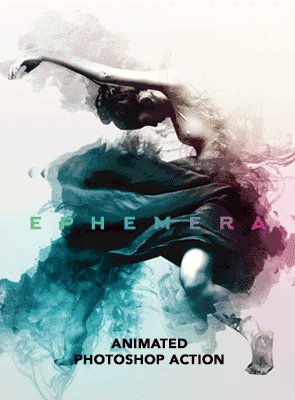
再看看官网的示范案例或许能带给你更多灵感:
具体的操作,B站有更详细的教程,搜索关键词「imagemotion」即可。
新一年工作刚刚开始,想赶在大部分同行之前获取最新的设计黑科技吗?想在第一时间用酷炫动效亮瞎甲方和老板的眼吗?想成为2019年行业领头羊从此在甲方面前横着走吗?那就赶快用起来吧。 欢迎同学们关注最充满智(dou)慧(bi)的设计账号:
「近期热门神器」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论