为了让电脑直接识别webp图片,我使用了这款小插件

扫一扫 
扫一扫 
扫一扫 
扫一扫
各位设计师在整理个人图库的时候都会有这样的经历,正常 jpg 和 png 都可以在 Mac 的文件夹中显示,但偶尔会遇到无法识别的图片格式,下载后发现无法显示预览图,而且无法打开,Win电脑也是无法打开。以为是图片的扩展名错了,仔细一看,扩展名是.webp,那么 webp 是什么格式呢?如何在电脑上直接识别预览呢?
webp介绍webp 是 Google 开发的一种支持有损压缩和无损压缩的图片格式(也支持 alpha通道,动画)。在相同尺寸下会比 jpg、png有更小的体积,同时清晰度也可以保障,所以在网络传输上会比 png 和 jpg 更快。
常见的图片格式对比我们先来回顾下工作中常用的图片格式。 UI设计师除了要完成界面设计外,还要给程序员提供页面的图片资源,也就是通常所说的切图。我们经常使用的切图格式有 jpg、png、gif动图这几种位图,当然也有 svg 这种矢量格式图片,以及 iconfont 解决方案。 下面是简单的介绍对比:
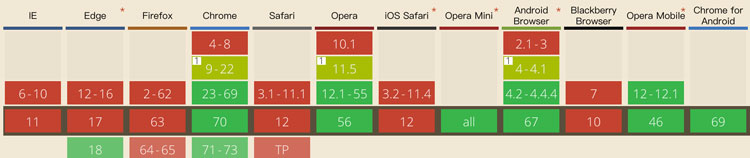
扩展一下,svg 其实是支持动图的,以后 UI 黑客会分享一下 svg 动图知识。 随着时代和技术的发展,传统的图片格式慢慢不适用如今的网络环境和用户需求,webp 就是一种在体积和视觉表现方面都比较好的格式。不过在浏览器支持这方面,webp 还是没法和 png、jpg 相比,由于是 Google 开发的,所以自家的 Chrome 浏览器还是很好支持的。
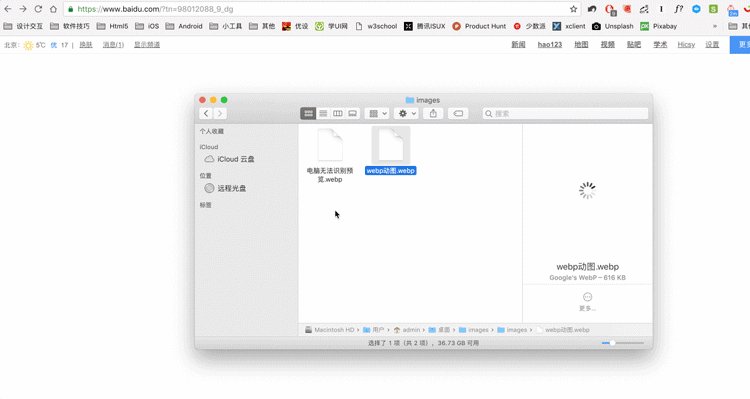
Mac显示webp图片既然 webp 有着非常好的优点,所以目前有越来越多的网站使用,比如淘宝就有些图片使用了 webp。可是下载到电脑中却无法显示预览。
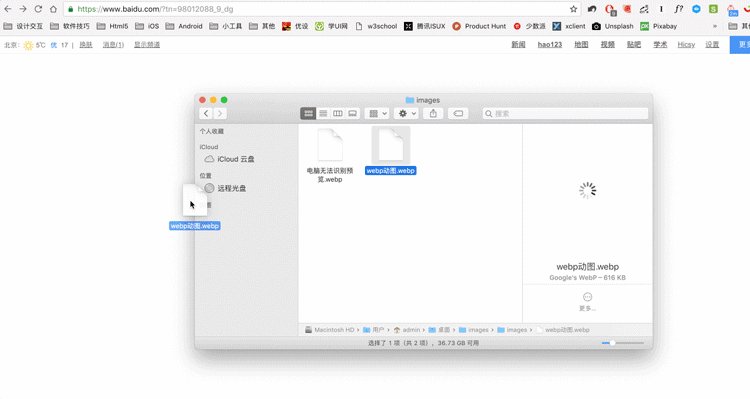
很多时候我们直接按空格键,使用 QuickLook 就可以预览很多格式的文件。比如查看 PSD 文件,不需要打开 PS,直接按空格就可以查看。同样的 PDF、PPT、Word 都可以直接预览。这样的操作有个传神的名字:一指禅。 但是预览 webp 就不行了。只能把 webp 图片拖动到 Chrome 浏览器里面去查看。
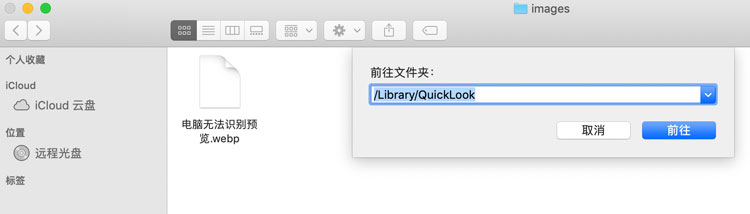
不过,作为一名追求工作效率的 UI设计师,我可忍受不了把 webp图片拖到 Chrome 去查看这种复杂糟糕的体验。 所以给大家推荐一个插件:WebP.qlgenerator,属于 QuickLook 的增强型插件。直接让 webp 像 jpg、png 那样正常去看。Win电脑也有对应的方法,后文会有介绍,我们先看下 Mac 的安装方法。 QuickLook 插件安装1. 首先下载插件 网盘链接:https://pan.baidu.com/s/1b23WP_1pbxfvyNH0ekTOQA 提取码:p47g 2. 移动插件到 QuickLook 目录 复制路径/Library/QuickLook,打开Finder,依次选择:前往 - 前往文件夹 - 粘贴路径后回车,然后把下载的插件复制到这个目录,这时候会提示输入你的电脑密码。
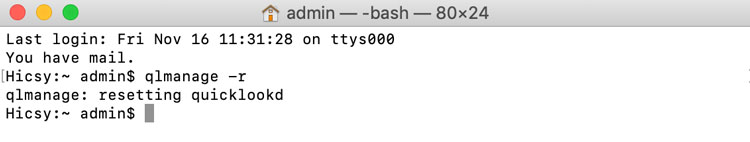
3. 用终端重启QuickLook 打开终端(Terminal),输入 qlmanage -r 并回车,之后出现 resetting quicklookd 提示就可以。
我们再看看刚才无法预览的 webp图片,已经可以预览了。
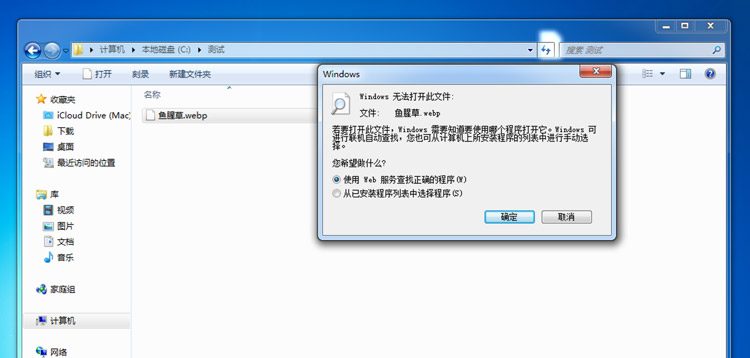
Win电脑查看webp的方法Win电脑下 webp 也是无法直接显示缩略图的,如果不装其他软件,电脑无法识别打开。这里准备了一张鱼腥草的 webp图片,无法显示。
其实鱼腥草的花还是挺好看的,想看到它的真面目,我们需要安装 Windows WebP 编解码组件(WebP Codec for Windows)。
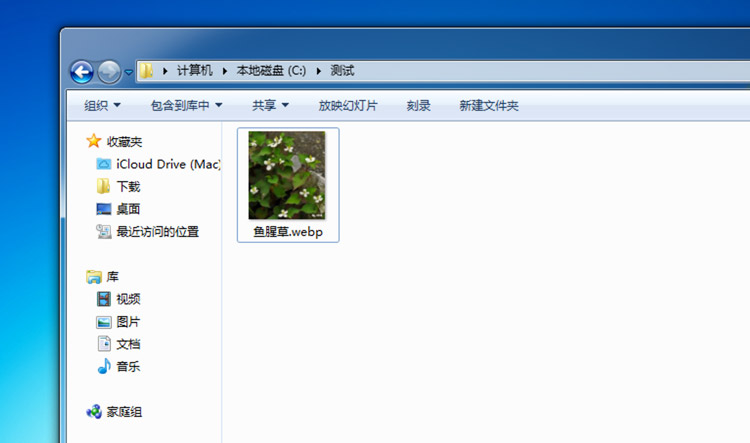
网盘链接:https://pan.baidu.com/s/1b23WP_1pbxfvyNH0ekTOQA 提取码:p47g 正常安装即可,不需要重启电脑。安装好就可以看到了,这就是鱼腥草花,挺可爱的。
用 Win 自带的图片查看器看下大图,也是完美展示。
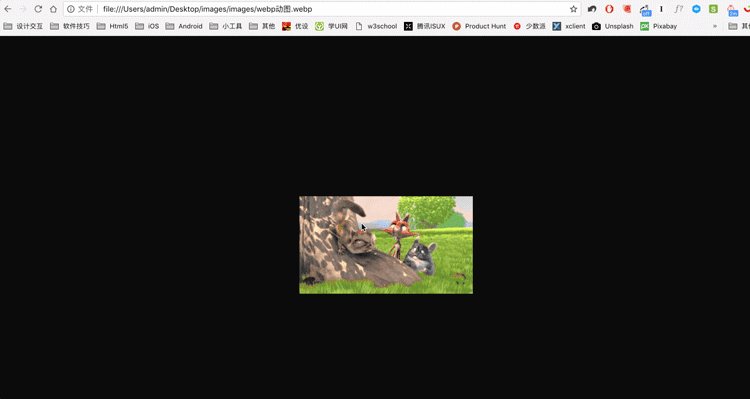
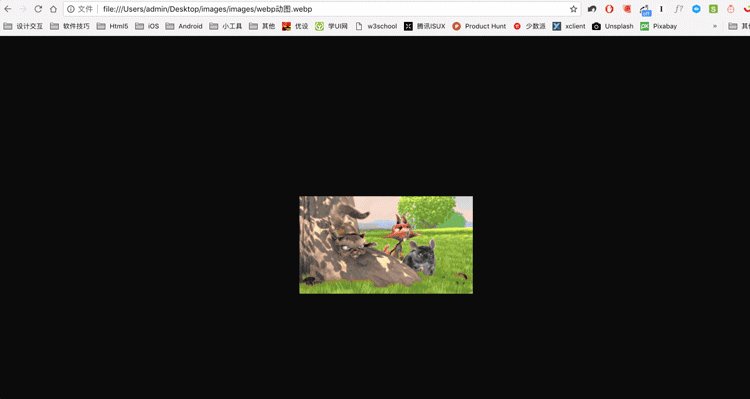
webp动图webp 是支持动态图像的,体积相比 gif 也会小很多,但是目前这个插件还无法直接识别 webp动图,只支持静态图片预览。后期如果有更简单的查看 webp动图方法 UI黑客会及时分享。不过 webp 动图实际遇到的还是很少的,新技术的推广需要时间。
jpg、png转webp在线工具最后,推荐两个在线 webp 转化工具,可以方便压缩图片体积、转换图片格式。
欢迎关注作者的微信公众号:「UI黑客」
「更多图片压缩工具推荐」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论