Mac 的预览功能,原来还藏着8个提高工作效率的黑科技!

扫一扫 
扫一扫 
扫一扫 
扫一扫
使用过 Mac 的都说比 Windows系统有效率,但是具体体现在哪里很多人一时也回答不上来。作为一名设计师,并且是 Mac 的深度用户,我觉得最有效率的就是 Mac 的 Quick Look 功能。平时接触的都是最基础的,而实际上 Quick Look 比我们想象中的更为强大。 什么是Quick LookQuick Look 是 Mac 的一个极为方便的功能,用户可以在不打开外部软件的情况下按下空格键快速预览文件。 对于常见文件,例如jpg、png、gif等图片格式,doc、txt、PPT等文档格式,sketch、ps、ai等设计师常用的源文件格式,都可以直接按键盘的空格键实现即时预览,再按空格键关闭,而不用像 Win系统一样用鼠标双击打开再点击关闭按钮这种复杂操作。在平时繁忙的工作中,这个功能无疑极大地提升了我们的工作效率。
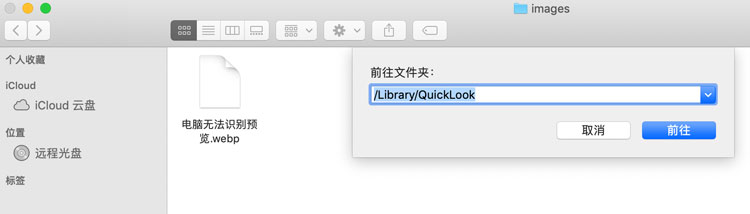
但是 Quick Look 也并不是万能的,Mac系统只是支持了基本格式的快速预览,还有很多其他格式是无法预览的,这时候就需要我们通过插件来扩展 Quick Look 的兼容性。 Quick Look插件安装Quick Look 的插件格式是.qlgenerator,本文接下来会介绍8个非常实用的预览插件,不管是设计师、程序员,还是普通用户,肯定有你所需要的。 我们拿 WebP.qlgenerator 插件安装为例子,过程很简单。 Mac 电脑本身是无法识别 WebP格式图片的,这个插件可以让 Mac 电脑识别 WebP图片。可阅读→《为了让电脑直接识别webp图片,我使用了这款小插件》 1. 下载插件 链接:https://pan.baidu.com/s/18fflbWmjgTotOyX7o7Slrg 提取码:y8xm 这里提供了本文讲的8个插件,大家可以按照本文教程先下载 WebP.qlgenerator。 2. 移动插件到QuickLook目录 复制路径/Library/QuickLook,打开 Finder,依次选择:前往-前往文件夹-粘贴路径后回车,然后把下载的插件复制到这个目录,这时候会提示输入你的电脑密码。
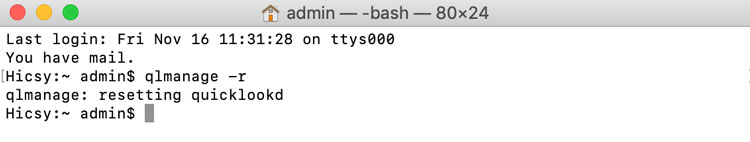
3. 用终端重启QuickLook 打开终端(Terminal),输入 qlmanage -r 并回车,之后出现 resetting quicklookd 提示就可以。
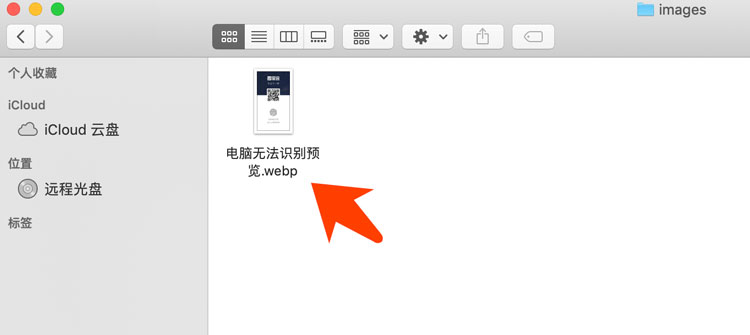
我们再看看刚才无法预览的 webp图片,已经可以预览了。
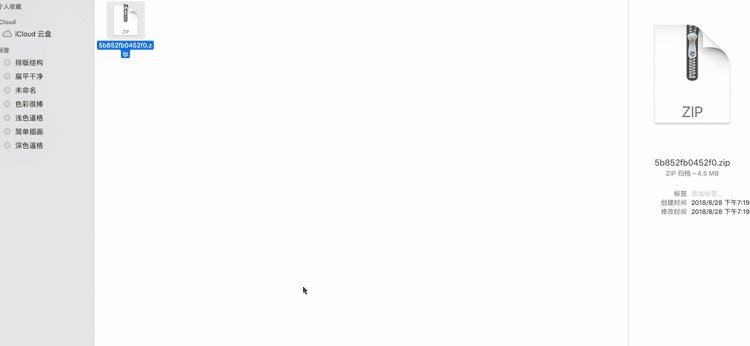
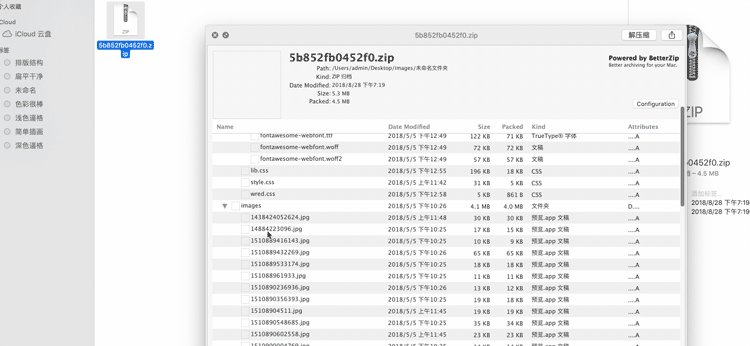
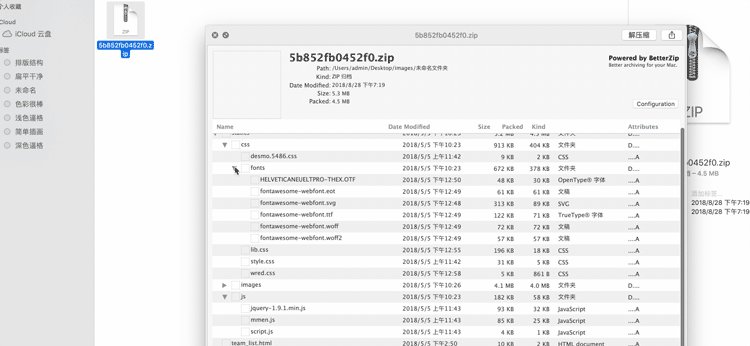
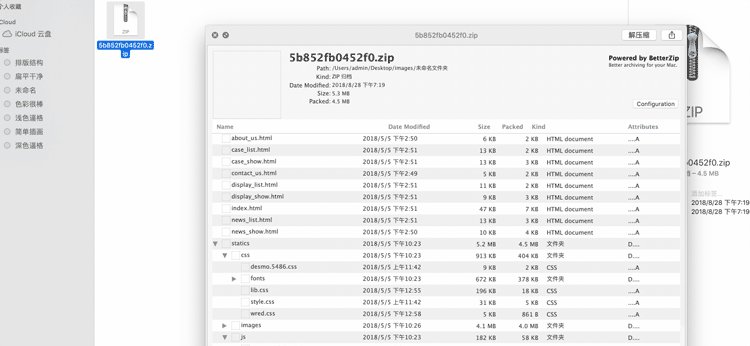
常用插件介绍到这里我们已经学会安装插件了,如果要删除也很简单,在目录中删掉对应的插件即可,只不过要再次输入密码。Mac 一般视修改系统文件的操作为敏感操作,因此要进行安全确认。 除了刚才介绍的 WebP 插件之外,下面还有一些非常好用的插件会极大提升你的工作效率。 1. BetterZipQL 这个插件建议所有人安装,真的非常好用。 一般我们下载的压缩文件有rar、zip、7z等格式,要想知道里面包含的内容需要解压查看。如何在不解压的情况下查看里面的内容呢?BetterZipQL 插件就能办到,直接按空格键就可以看里面的内容。
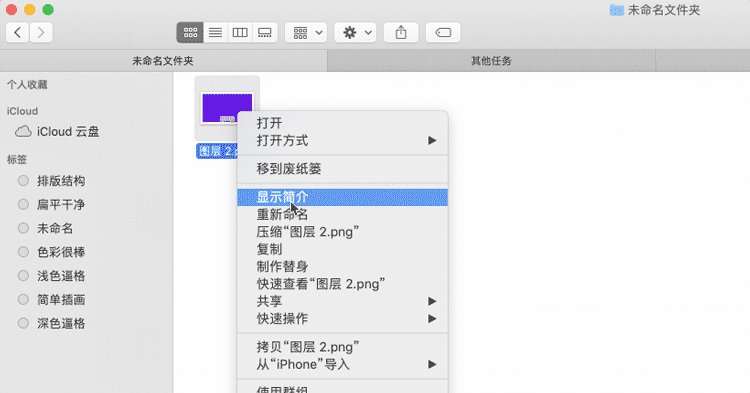
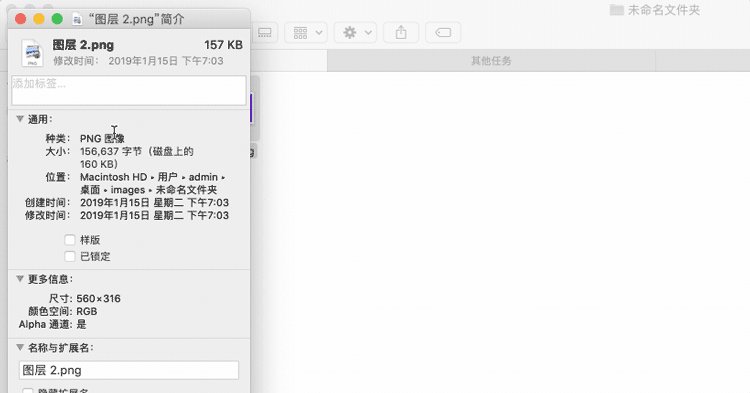
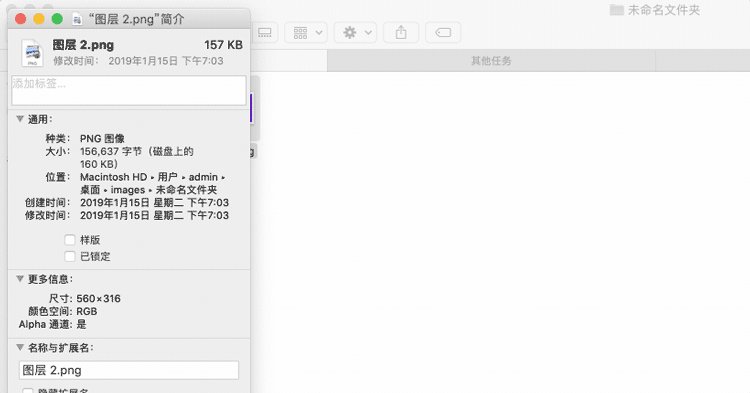
2. QLImageSize 又是一个所有人都必备的插件。 默认情况下,Mac电脑对于图片格式的支持是很多的,我们直接按空格键就可以预览,很方便。但是对于很多人来说还需要看图片的尺寸和体积,Mac 默认预览是不显示的。 当然了,我们可以在 Finder 中,顶部栏选择显示-显示预览,就可以在 Finder 窗口中调出右侧预览信息直接查看,但是会占用显示范围。也可以在 Finder 空白处右键-查看显示选项-勾选显示项目简介,这样可以直接在图表上显示尺寸,但图片体积大小无法显示。 但是我接触的很多同事,甚至是身经百战的程序员,还是先鼠标右键图片,选择显示简介,打开弹窗去查看,然后再点击关闭。本来1秒钟的操作,却要花上好几秒的时间。
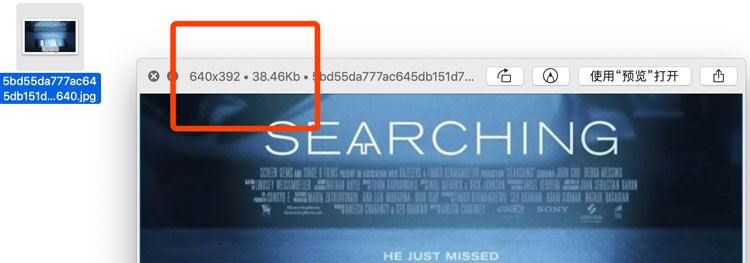
QLImageSize 就可以解决这个问题。安装后,直接空格键预览图片,顶部的名称前面会加上图片的尺寸和体积大小,非常方便。在快节奏的工作流程中,基本上1秒钟就能获取到关键信息。
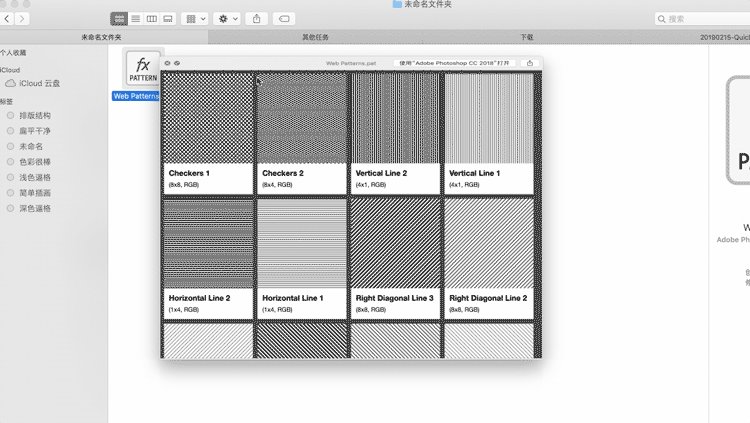
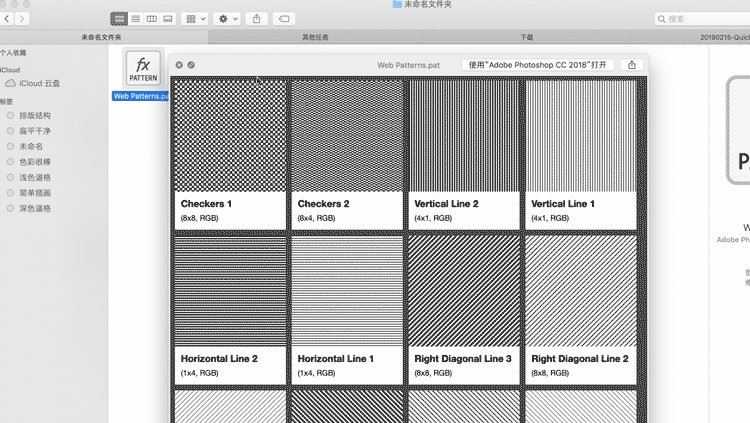
3. PatternQuickLook 说到.pat格式,很多人都不太清楚是什么。但是如果你经常下载 Photoshop 的图案填充就知道了。.pat是 Photoshop 的图案填充文件,用 Photoshop 打开后就可以自动添加到图案叠加列表中。 但是在下载.pat文件后,我们是看不到它到底包含什么图案的,只能载入到 PS 查看。这个时候就用上 PatternQuickLook 这个插件了,安装后只需要按下空格键,就可以快速查看 Photoshop 的.pat图案填充文件。
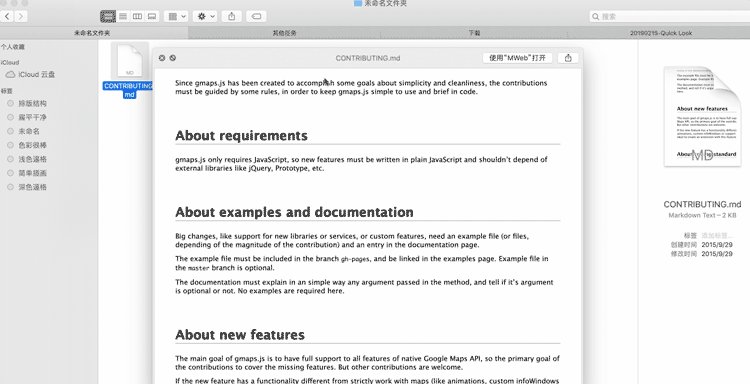
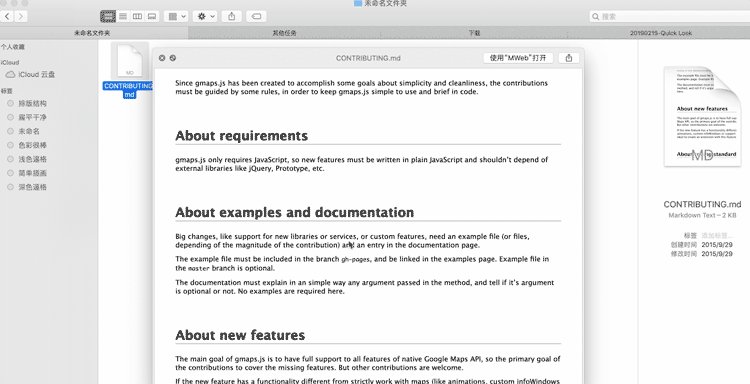
4. QLMarkdown 这个插件可能对大部分不写文章的设计师来说有点小众,但是对于经常写文章的设计、运营、产品、技术同学来说非常实用。 QLMarkdown 是专门来预览.md后缀名 Markdown 文件的。Mac 默认无法预览,安装后即可按空格键预览。
那么问题来了,什么是 Markdown 呢? Markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。很多与编辑相关的工作都使用 Markdown 语法来进行写作,极大地提高了编辑和发布效率。
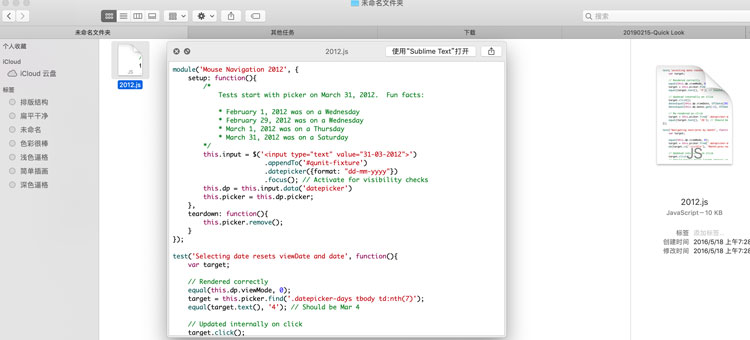
我的各种文章都是通过 Markdown 软件来进行编辑的,让写作、编辑、发布这一系列流程变得简单方便。而且 Markdown 语法非常易学,各位可以尝试下。 5. QLColorCode 这个插件对于程序员和会代码的设计师来说非常方便,可以快速查看高亮的代码,比如js文件、php文件。 默认情况下空格键预览 js文件后,显示的全是黑色的代码文本,这个可不符合程序员平时的阅读习惯。一般程序员用的编辑器中都会内置代码主题,把各种类别通过颜色区分开。使用 QLColorCode 就可以把黑白色的预览改为符合程序员口味的彩色预览,提升代码可读性。
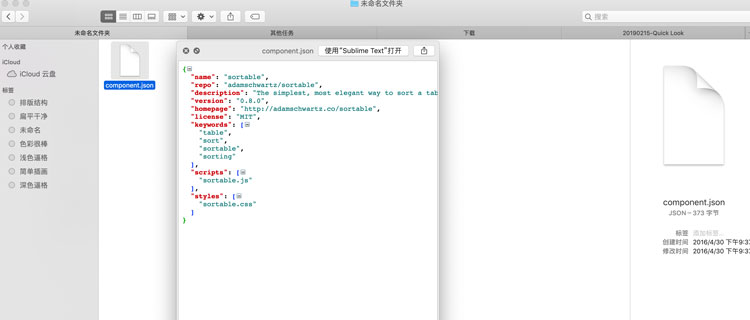
6. QuickLookJSON 这个插件可以快速查看 JSON代码文件,并使之彩色化,和 QLColorCode 插件一样的道理,只是额外增加对 JSON代码的支持。
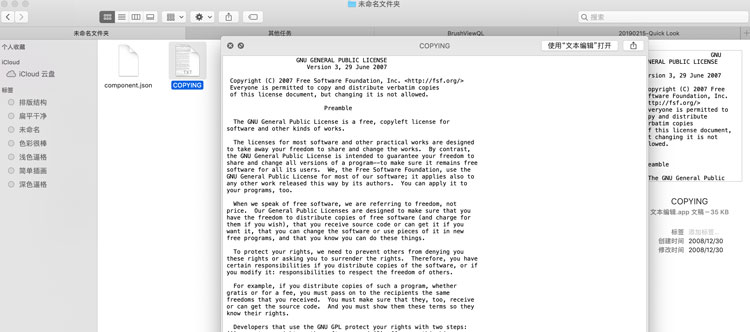
7. QLStephen 在 Mac 中,有一些文本文件没有或者忘了后缀名,这样的话是无法预览和打开的。但是安装 QLStephen 插件后,就可以预览无拓展名的纯文本文件。
最后希望这些插件能提升各位在 Mac 上的工作效率。 欢迎关注作者的微信公众号:「UI黑客」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论