收藏吧!2019年4月设计圈超实用干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫
又到了每个月设计师干货的推荐时间了,这个月的干货大合集也是元气满满。有图书,有教程,有工具,还有图标、字体等常驻素材。下面闲话少叙,我们先直接往下看。 CSSBattle
想要提升 CSS 的技巧,最好的办法是尽可能地使用,而不是去复制别人的代码。加入 CSS Battle 的行列,以最有趣的方式来测试和打磨你的 CSS 知识与技能。这里会定期更新奋斗目标,一起参与到 Battle 里面来吧,提升你的排名。 UX Agenda
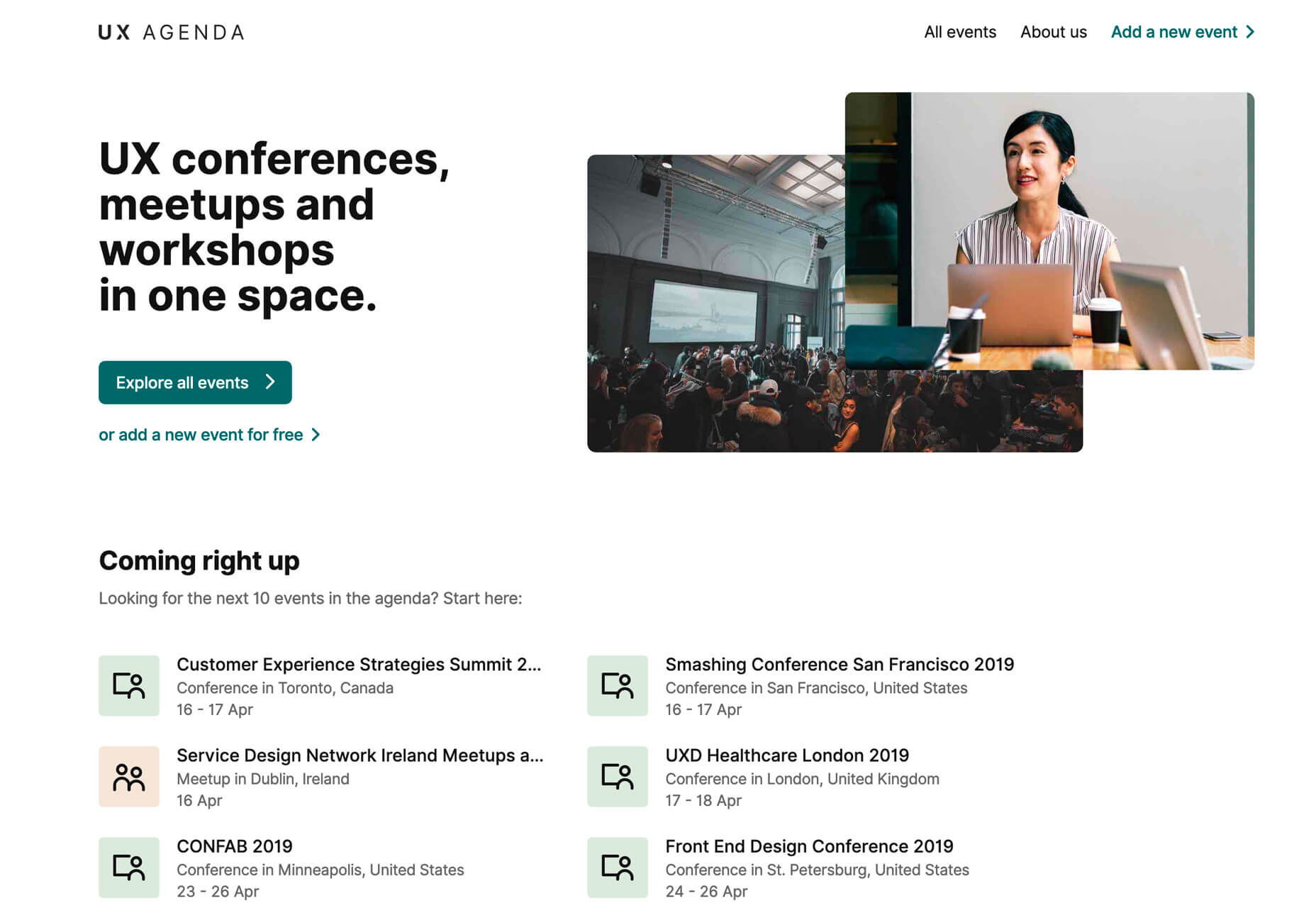
UX Agenda 会汇集最新的各种 UX 相关的线下活动和各种大会,你可以在这里搜索并定位到距离你最近的相关设计会议和活动,参与进去吧! Codetalks.tv
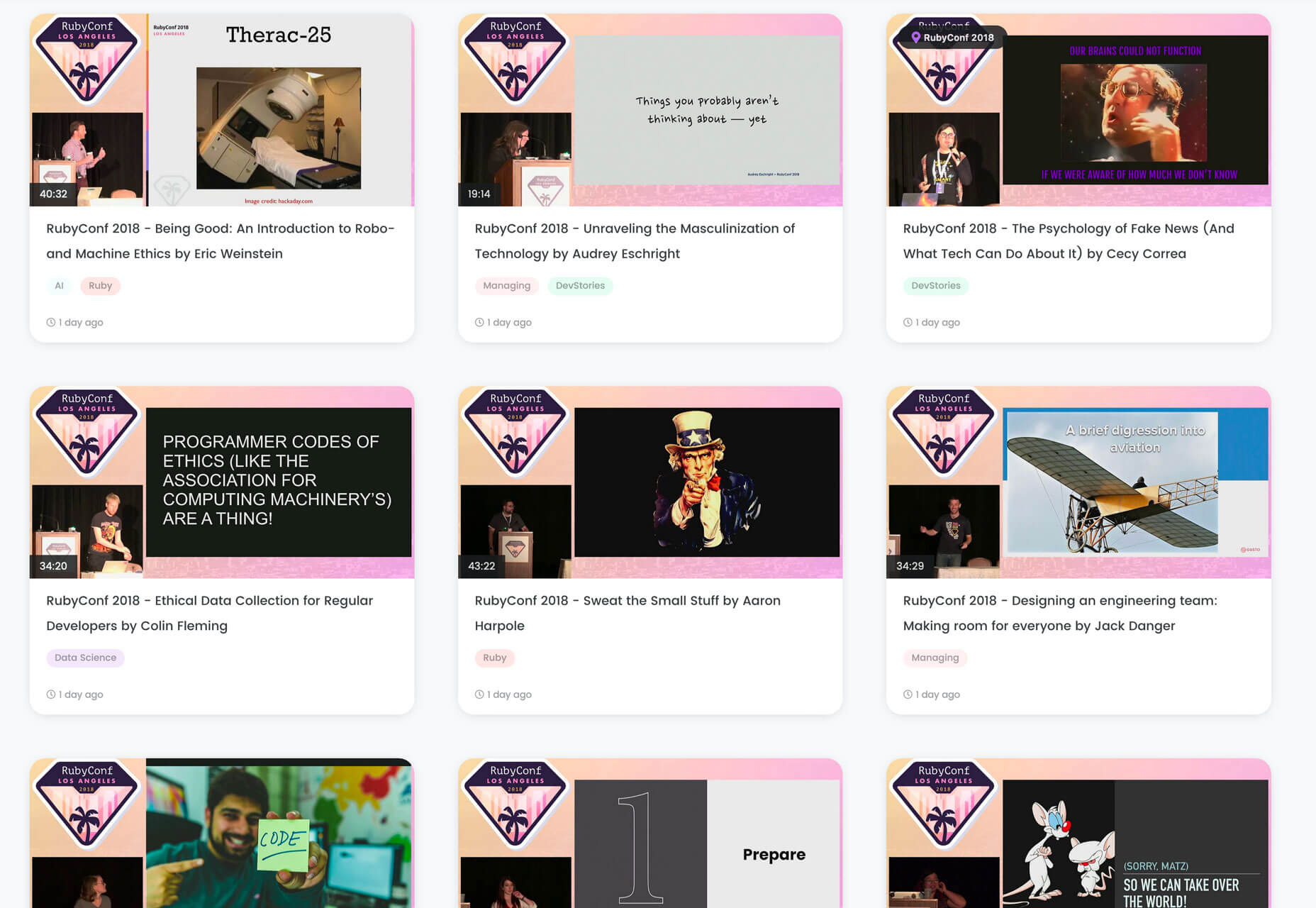
Codetalks.tv 将全世界最佳的代码相关的知识分享和演讲都汇集到一起,供你免费观看和学习。你可以在这里很快学到特定的知识和能力。 Static Pages
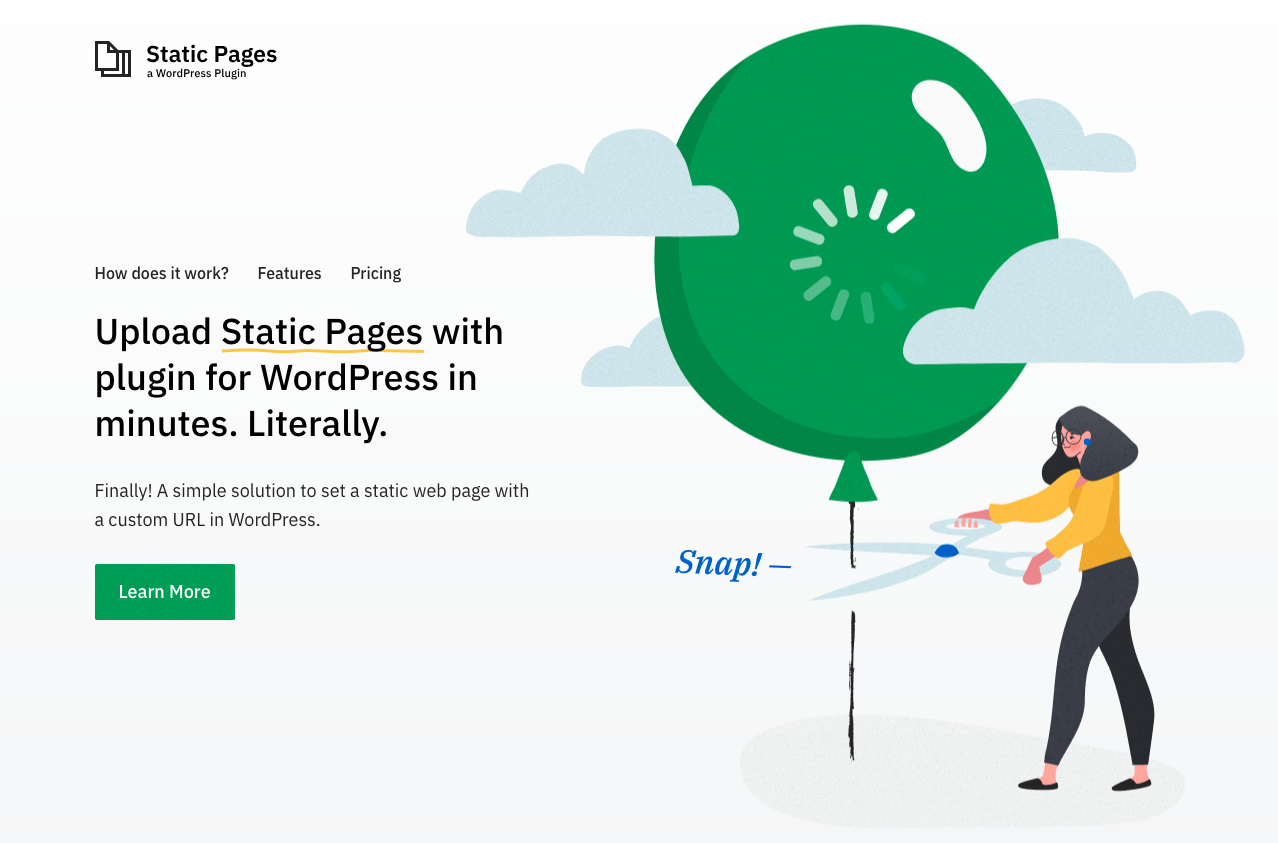
Static Pages 让你可以以任何 Url 在任何一个使用 WordPress 系统的网站上发布静态页面。它还能自带 SEO 优化,确保你能够便捷地使用。 Javascript Grammar
这是一本关于 Javascript 语法的学习电子书,由 Greg Sidelnikov 提供,他在 Twitter 上是著名的 Javascript 讲师。你可以在推上关注 @js_tut ,或者通过 Amazon 来获得这本书。 Illustration Gallery
Illustration Gallery 是一个免费的插画合集,每周更新,提供大量的可供个人和商用的插画素材,这些素材非常的清爽、现代。 Neort
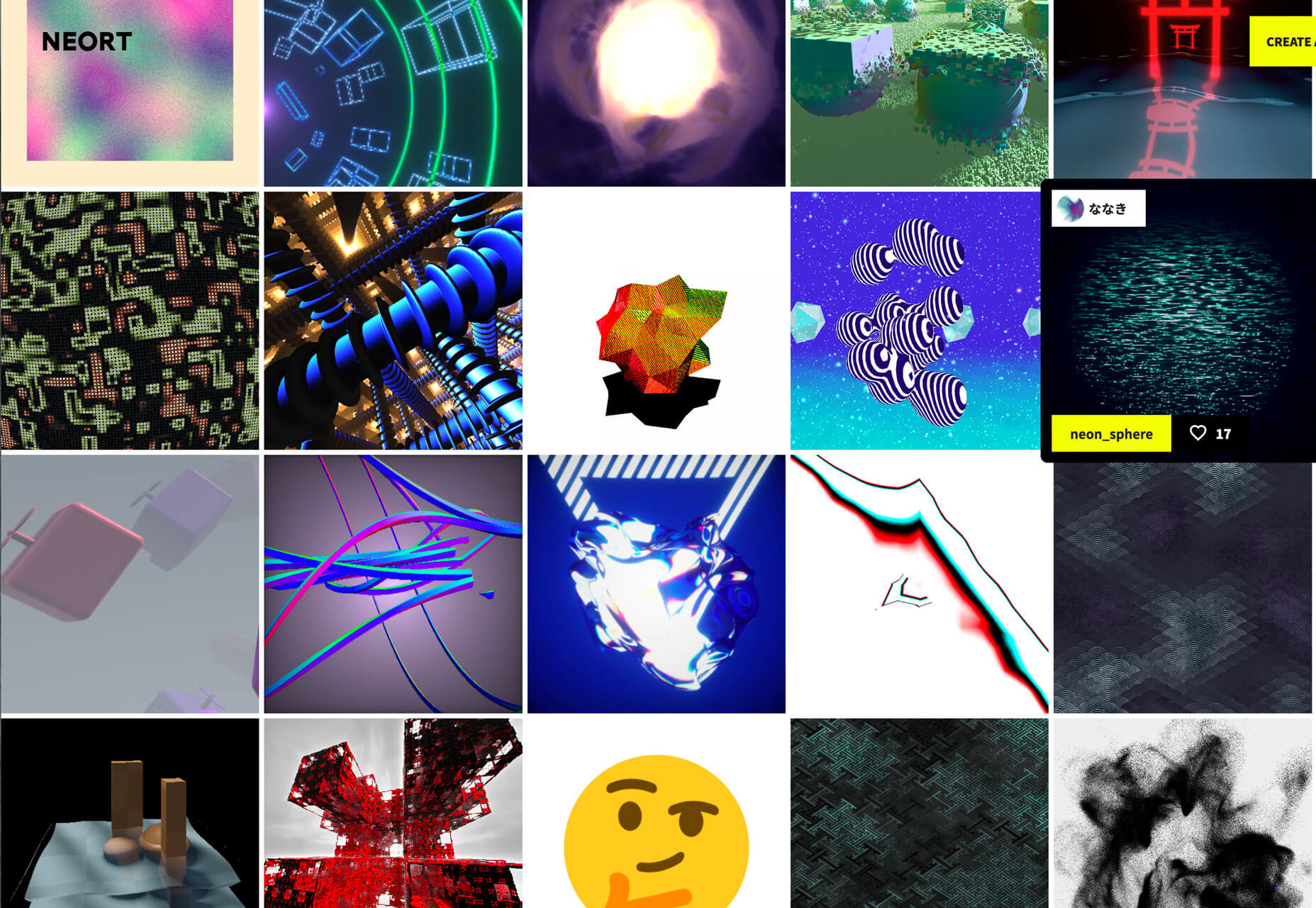
Neort 是一个仍处于测试阶段的数字艺术画廊,你可以在这里分享艺术设计作品,你可以在上传的时候加上简短的描述,然后你可以通过这里获得社区的反馈。你可以将它想象为 Dribbble 的艺术家版本。 Geenes
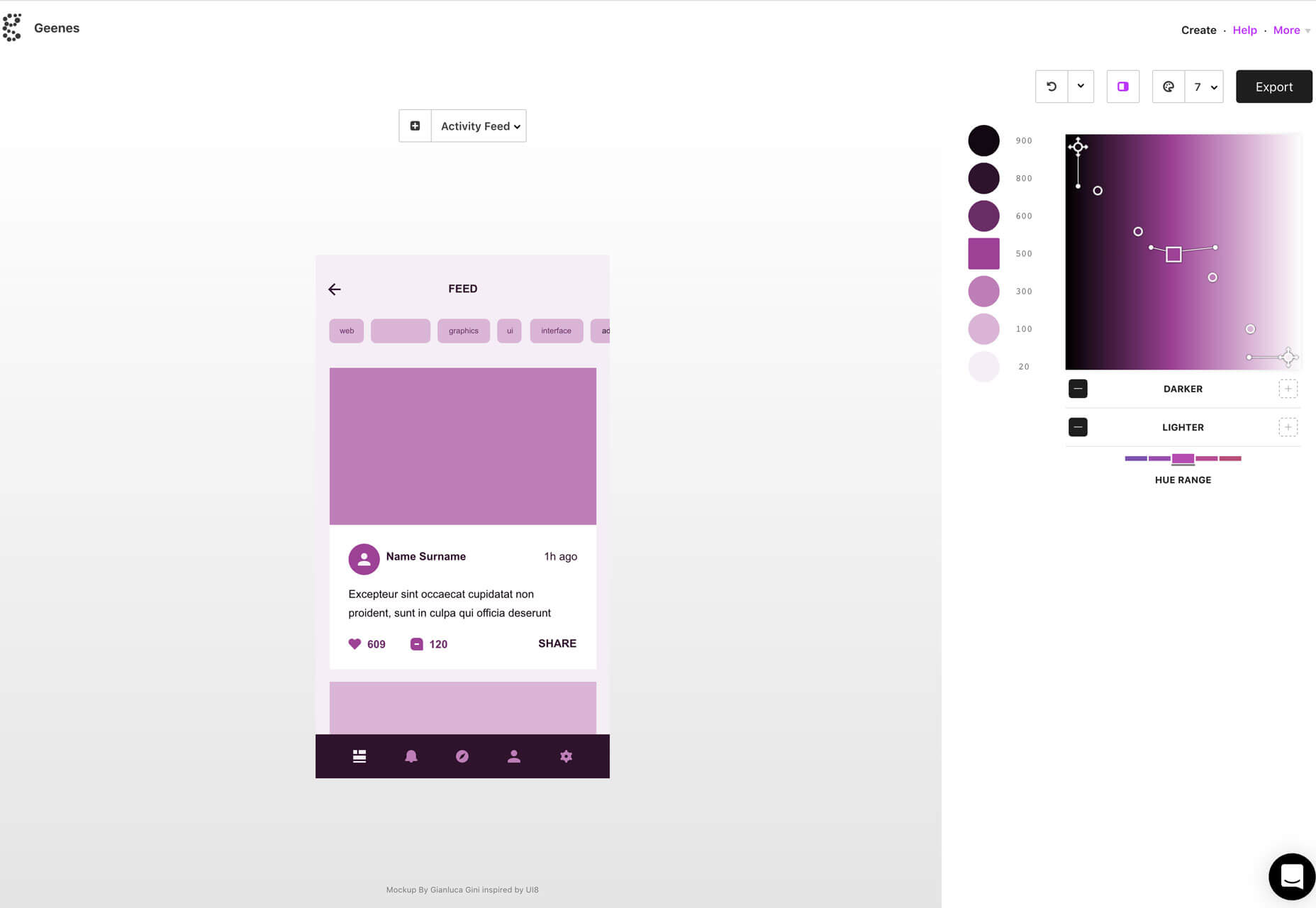
Geenes 是一款配色工具,它可以帮你将用户界面元素生成调色板,然后导出到 Sketch 等工具当中。 Color Review
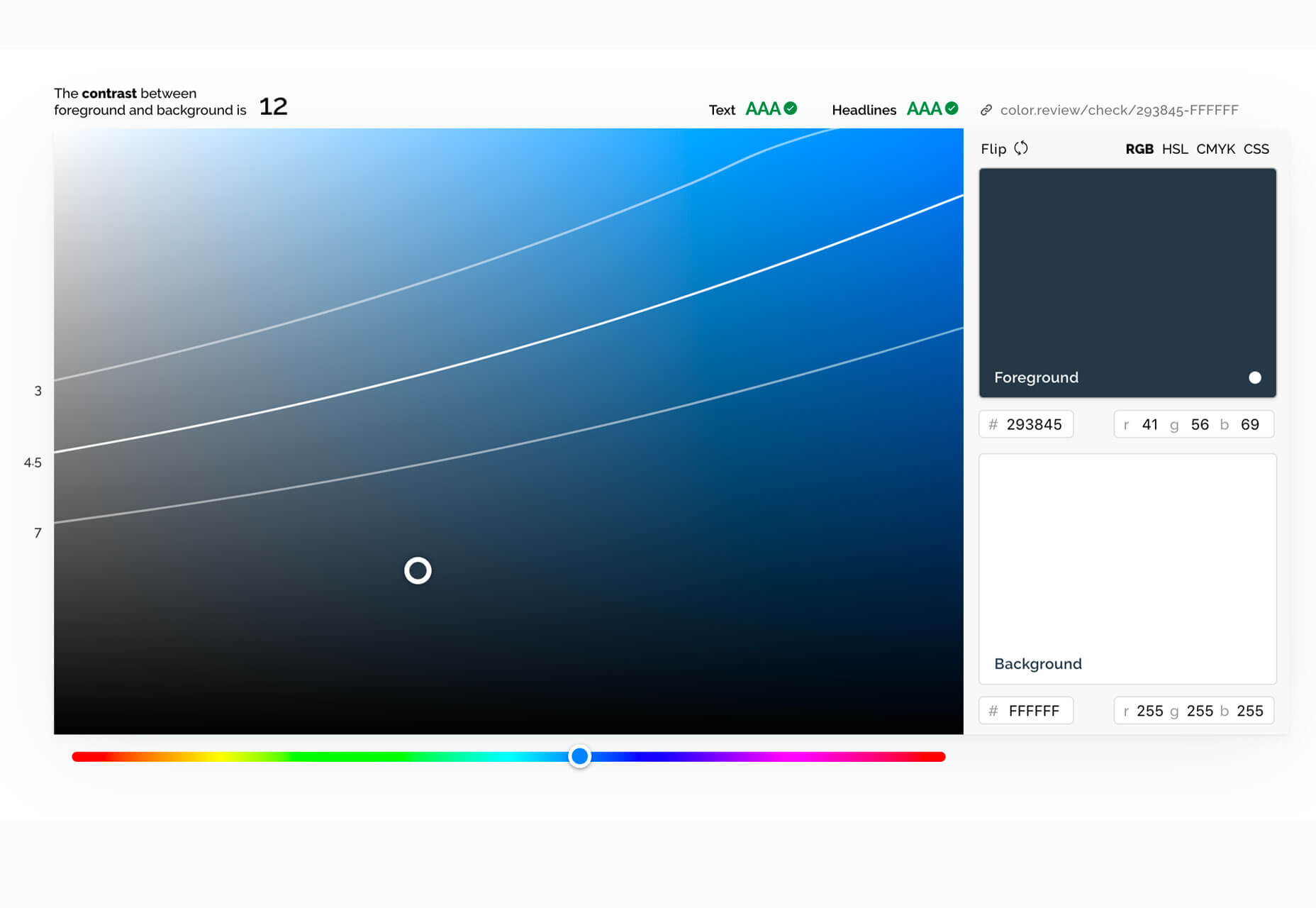
Color Review 是一款用来测试配色中色彩对比度的工具,它可以帮助你确保配色中的前景和背景中的色彩有着足够的对比度,以便所有的读者都能够轻松阅读,强化整个色彩体系的可访问性。 Spider
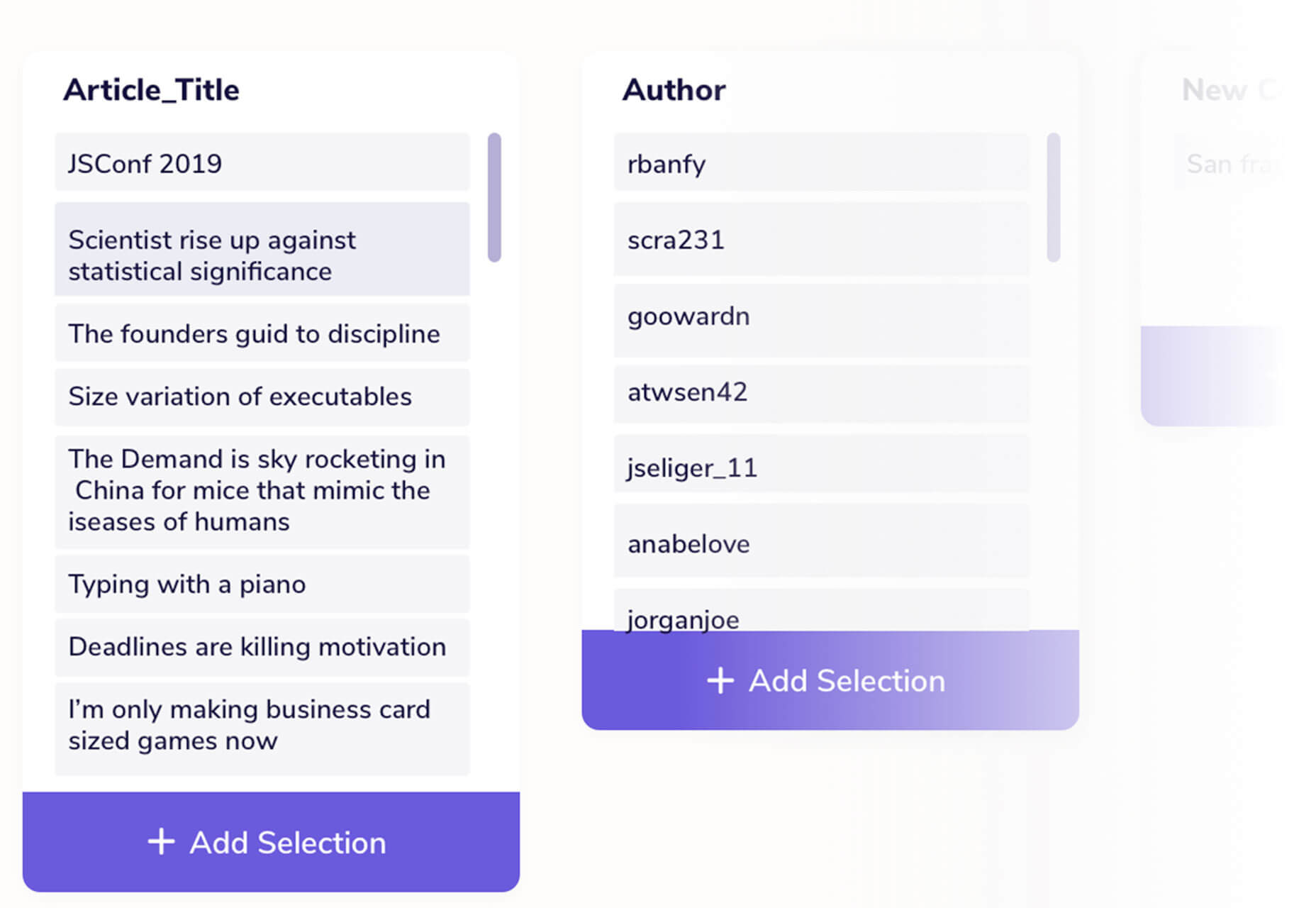
Spider 是一款非常实用的工具,你无需懂得代码知识,就能在它的帮助下,将网站转化为可用性极强的有组织的数据。而你需要做的,就只是将这个应用添加到谷歌浏览器,输入网站链接就可以开始生成数据了。 Code2Flow
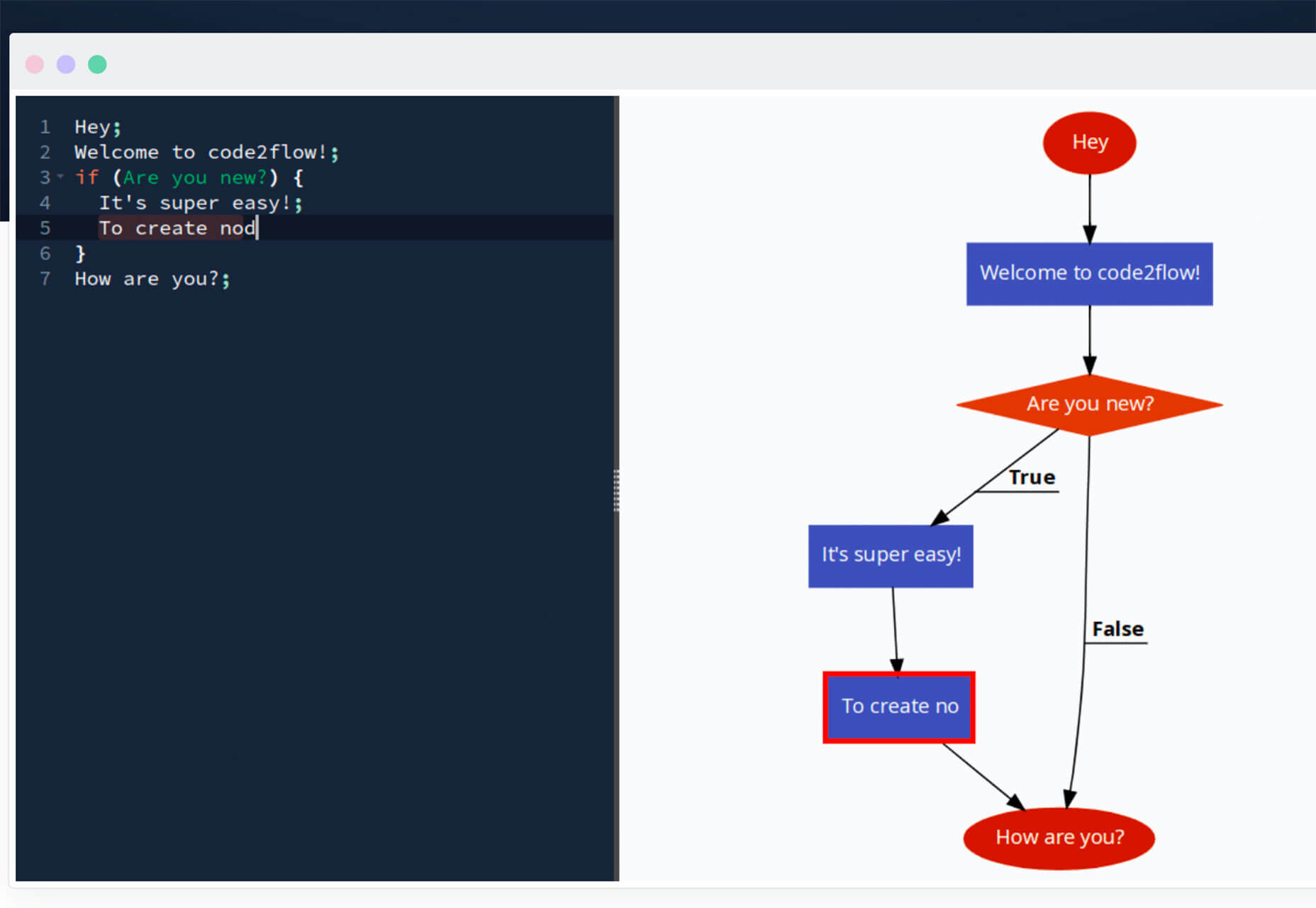
Code2Flow 是一款简单且可视化的流程工具,它可以在短短几秒钟内帮你创建出优秀、结构化的流程图,你不需要额外的拖拽工具,一切都是非常便捷、可交互的。 Mosaic
Mosaic 是一款用来构建用户交互的前端 Javascript 库,它使用的是一套基于组件的系统,整个库非常小,并不占空间。 Humane by Design
Humane by Design 是一个来自设计师 Jon Yablonski 的设计项目,这个合集当中汇集了大量注重用户体验、保持人性化设计的优秀数字产品。 「在这个移动端技术进行指数级增长的时代,注意力成为了一个日益稀缺的资源,我们的信息已经货币化了,大量的工具利用我们人性中脆弱的一面,他们并没有成为增强我们能力的助力。作为设计师,我们在这些技术的使用上,发挥着关键的作用,现在我们应当为这些服务负责,也为使用这些服务的用户负责。」 Outdoor Icon Pack
这个名为 The Ultimate Outdoor Icon Pack 的图标合集包当中包含了 64 个可编辑的矢量图标,时尚现代,兼容性良好。 Friendly Faces
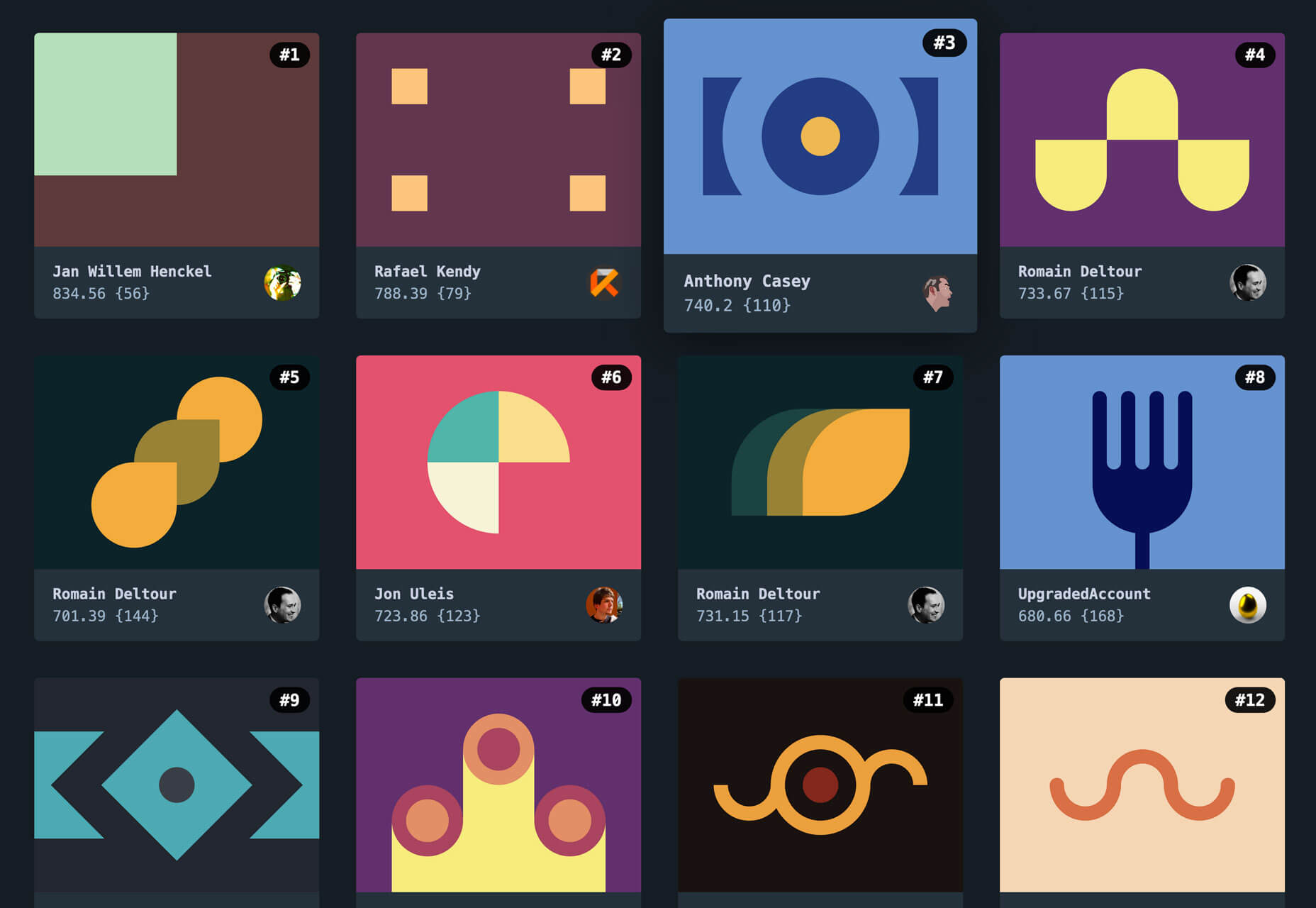
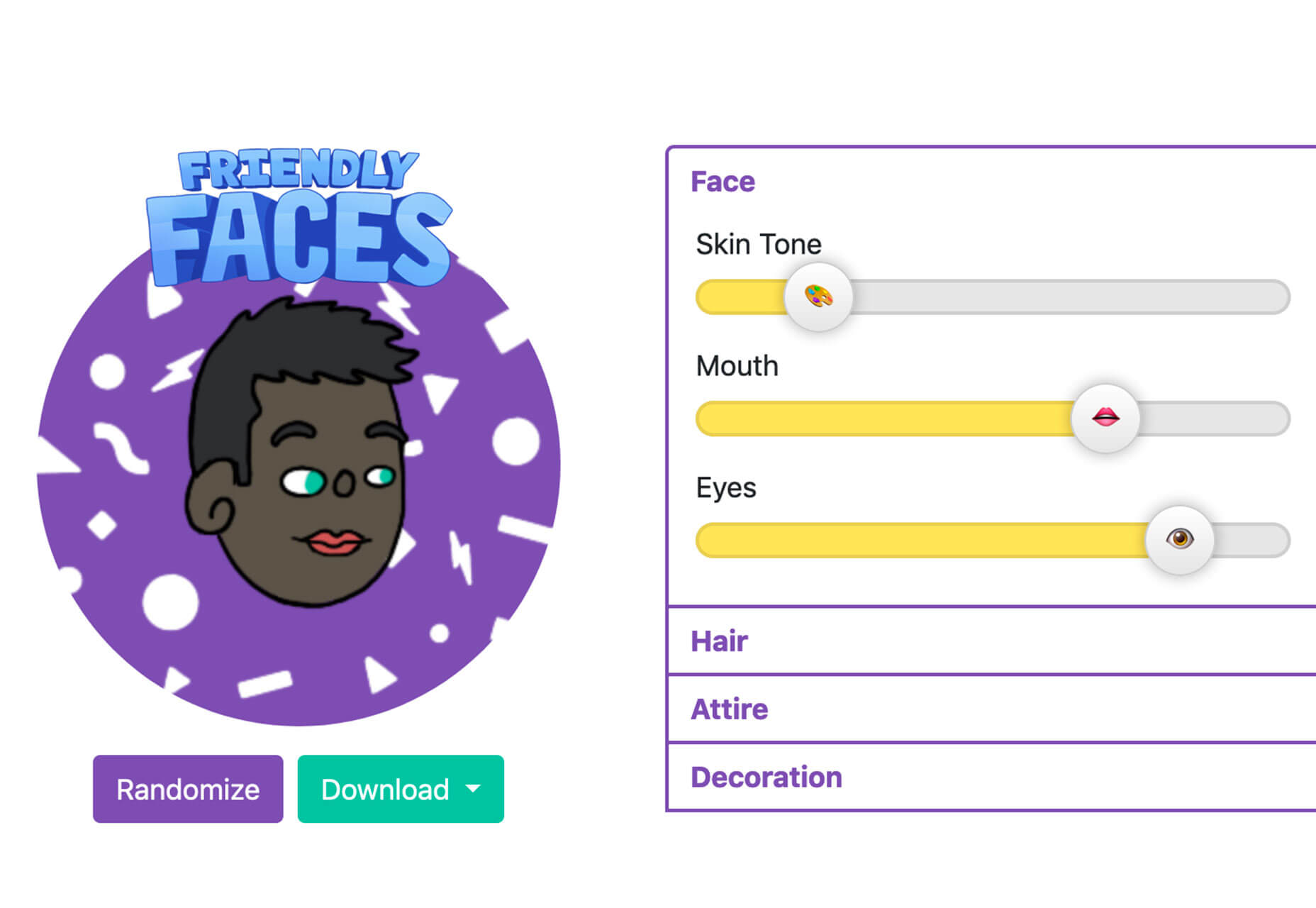
Friendly Faces 是一个包容性极强的头像生成器,它可以随机生成带有丰富细节的头像,然后你就可以下载并分享它。 Remix Icon
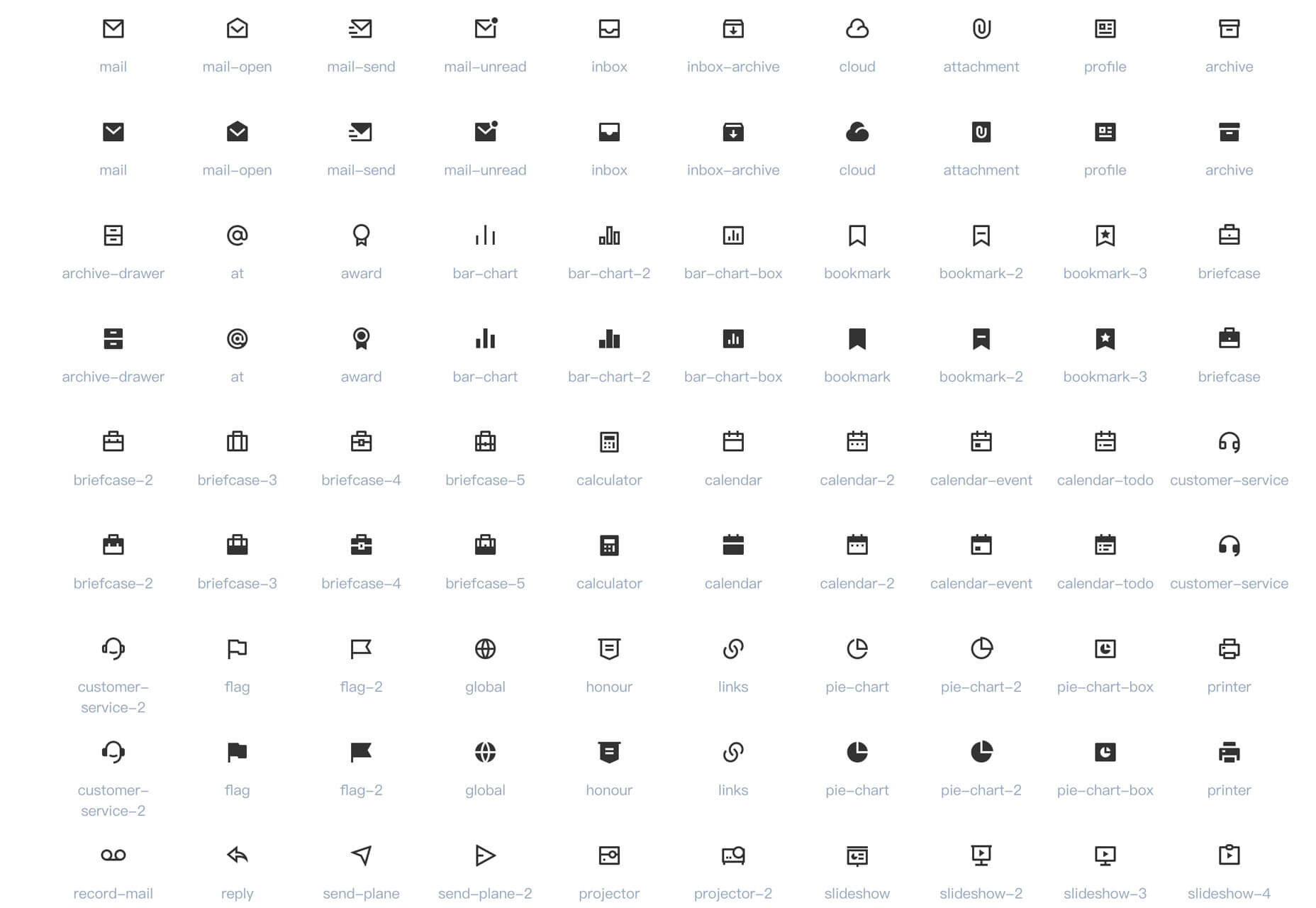
Remix Icon 是一组包含不同类别和领域的开源线性图标合集。它可以单独作为独立的设计元素来使用,还可以并入设计系统统一使用。 Asian Adventure Icons
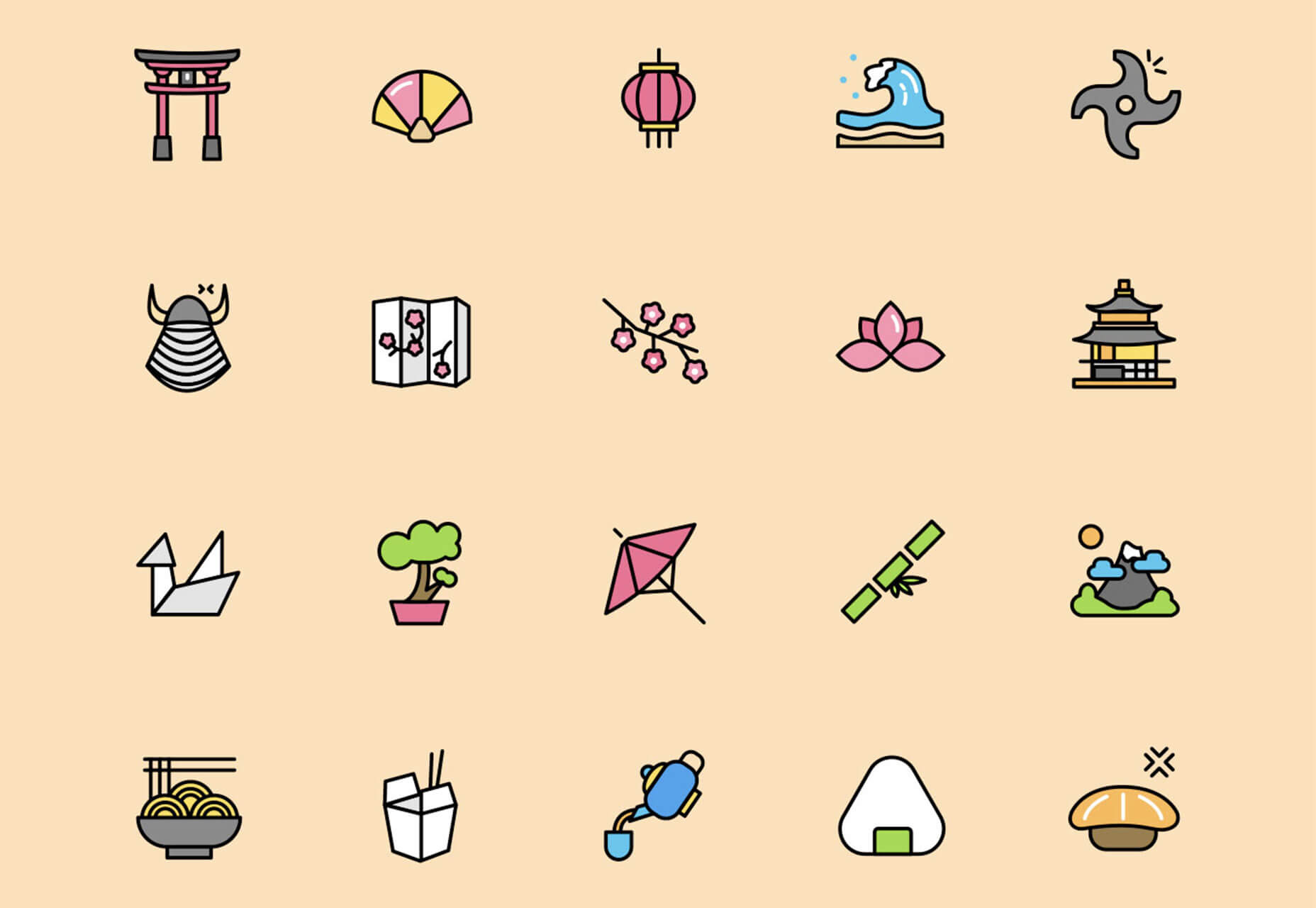
Asian Adventure 是一款包含 76 款扁平图标的合集,其中图标的元素均是围绕亚洲文化和元素来构建的,每个图标都有 AI、SVG 和 PNG 格式。 Tutorial: How to Make a Speech Synthesis Editor
这是一篇来自 Smashing Magazine 的精彩教程,教你了解语音合成技术背后的逻辑,并且教你如何使用所听即所得的语音合成工具。 Tutorial: How to Create Clipped, Blurred Background Images in CSS
这是一个指导你使用 CSS 过滤器并创建无缝模糊效果的教程,这个教程包含文本的说明和视频教程,非常易于学习。 Tutorial: All You Need to Know About Hyphenationin CSS
在网页排版中使用连字符需要什么样的技巧?这篇文章当中,Rutter 将会为你详细解释相关的知识,以及在 CSS 中使用它的技巧。 Tutorial: How to Organize Files in a Design Agency
如何更加有效地组织设计文件?这真的是一个古老的问题,数字设计机构 Clay 在这个教程中教你如何正确组织设计文档,分享他们的经验。 Generative Poster
Generative Poster 让你可以快速调整参数生成抽象的海报设计作品,你只需要调整控件就能看到变化,通过不断调整,找到最合适的设计。 Lovely Puppy
Lovely Puppy 是一款轻盈愉悦的展示性字体,适合在可爱、童稚的氛围下使用,创造出异想天开一般的视觉效果。下载后你将会拥有一个非衬线和手写风格的两个版本,以及一组涂鸦图案。 Melvick
Melvick 是一款风格硬朗的、展示性的非衬线字体,它的字母形状非常刚硬,并且带有一些装饰性的断开细节。这套字体包含大写字符和数字。 Public Sans
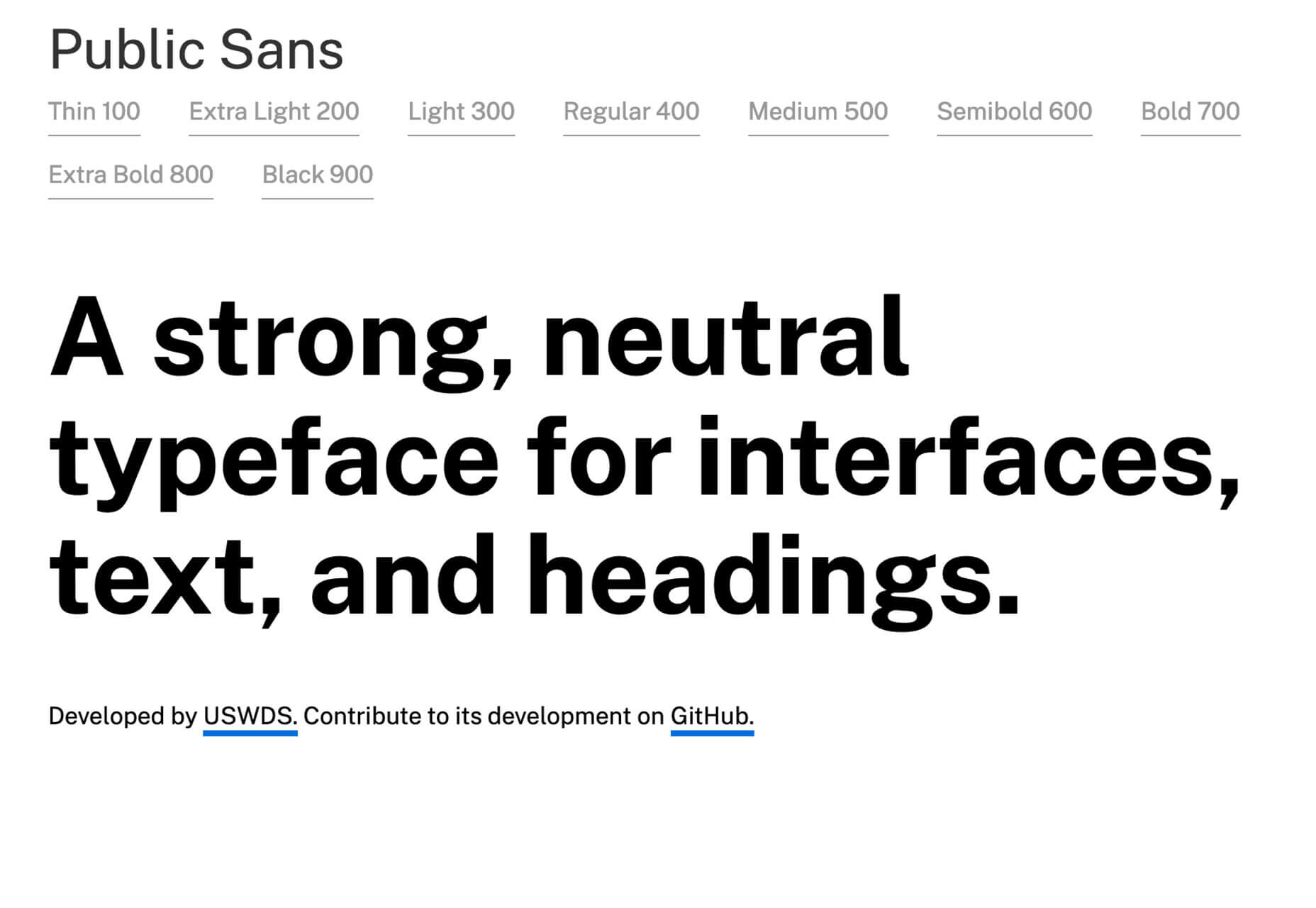
Public Sans 是一款平和中性的字体,有着广泛的使用范围,这套字体包含各种字重,你可以根据需求进行选择。另外,这套字体已经在 Github 上更新,字体是 Libre Franklin 的变体。 Pulpo
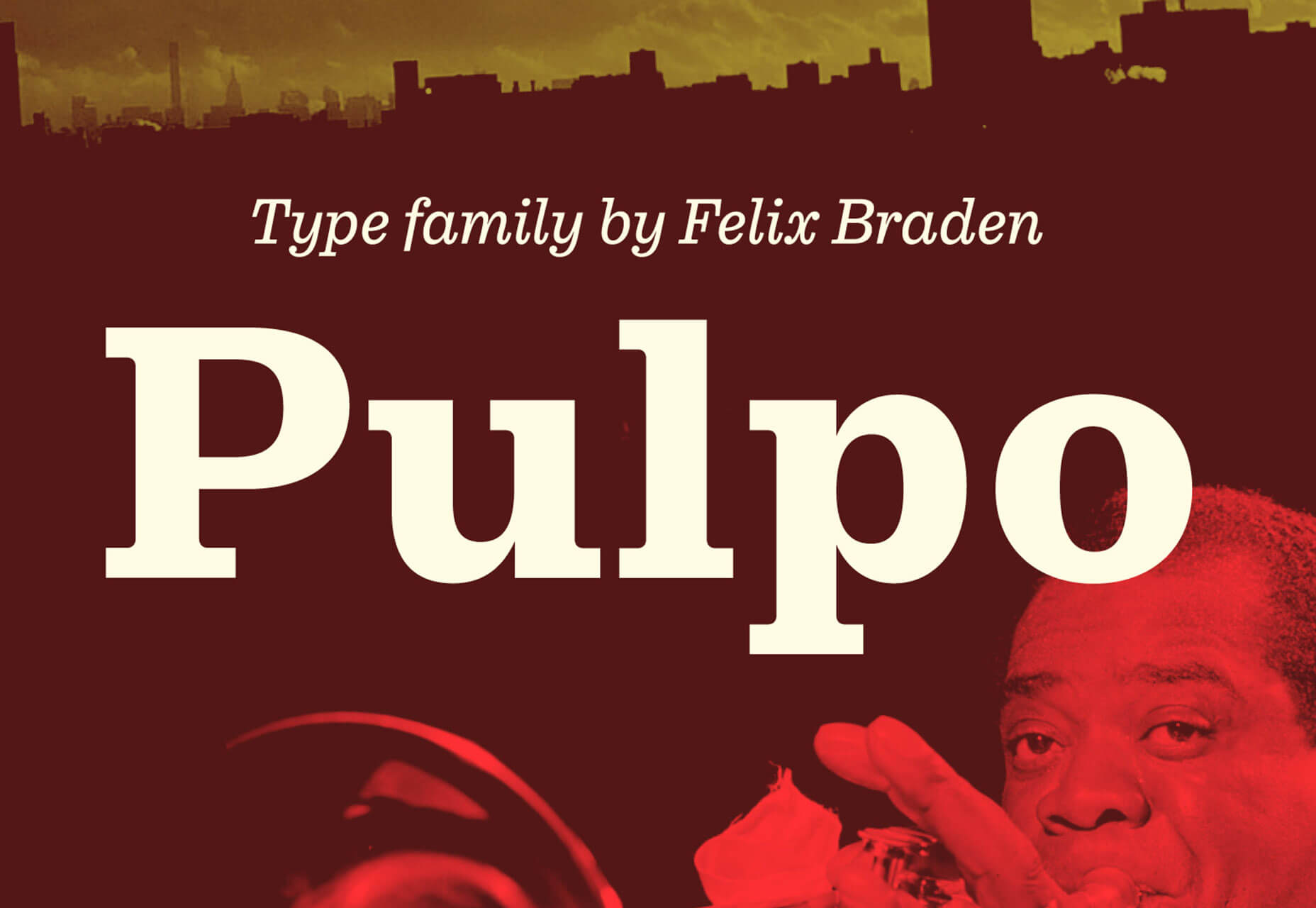
Pulpo 是一款 Clarendon 风格字体,具有显著的骨架和衬线特征,在设计上比同类字体更加舒展,在小尺寸下有着更加优秀的可读性。字体看起来刚强坚固,整体视觉上复古的情绪并不那么强烈。整套字体包含 10 种不同的设计,适用范围广泛。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论