Sketch 55 Beta版本探秘,看看都有什么新功能!

扫一扫 
扫一扫 
扫一扫 
扫一扫
当我们还沉浸在 Sketch 54 版本带来的中文版喜悦中时,还不到一个月的时间,55 Beta 版本最近也被官方偷偷释放出来了,更新频率比之前加快很多,是个好现象。
Sketch 54 版本的新功能可以看这篇→《Sketch 54 Beta版本探秘,超多好用新功能等你发现!》。 虽然 54 版本带来了官方中文版界面,但却是跟随系统语言强制使用的。很多小伙伴习惯了英文版之后对此不太适应,这里提供一个还原英文界面的方法→《还我英文界面!Sketch54设置英文版的方法》。 Sketch 55 版本下载地址: Beta版本地址 需要注意的是,Sketch 55 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上。下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的 Mac 系统了。
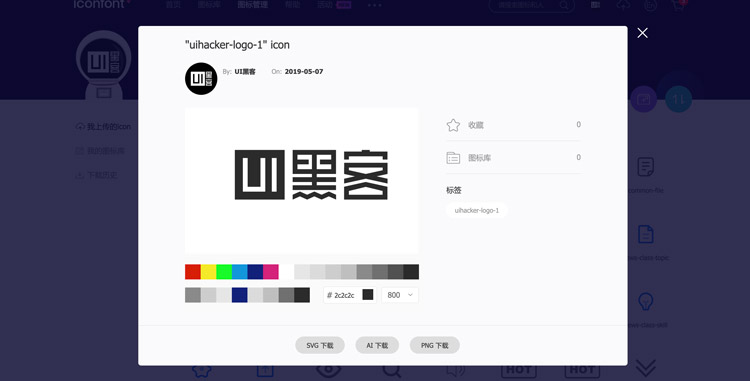
其实 Sketch 54 版本除了中文版界面和参考线优化之外,并没有带来大的新功能,那么 Sketch 55 会给我们带来什么样的惊喜呢?一起来看看吧。 SVG代码直接粘贴为SVG形状我们平时在使用矢量图标的时候,经常会到一些网站去下载 SVG 格式,然后直接复制文件到 Sketch 中使用。比如 Iconfont 这个网站,相信大家都不陌生,里面的图标提供 SVG、PNG、AI 三种格式,很贴心。
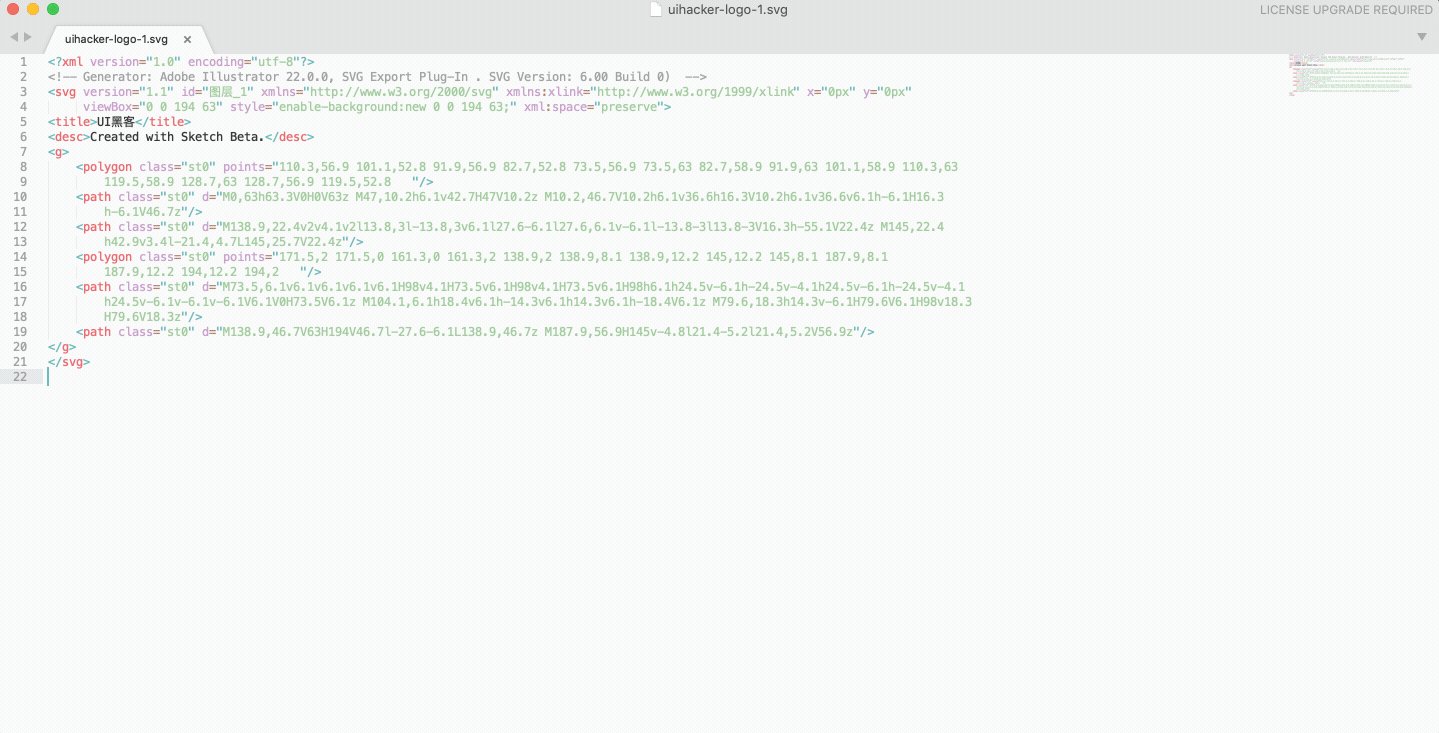
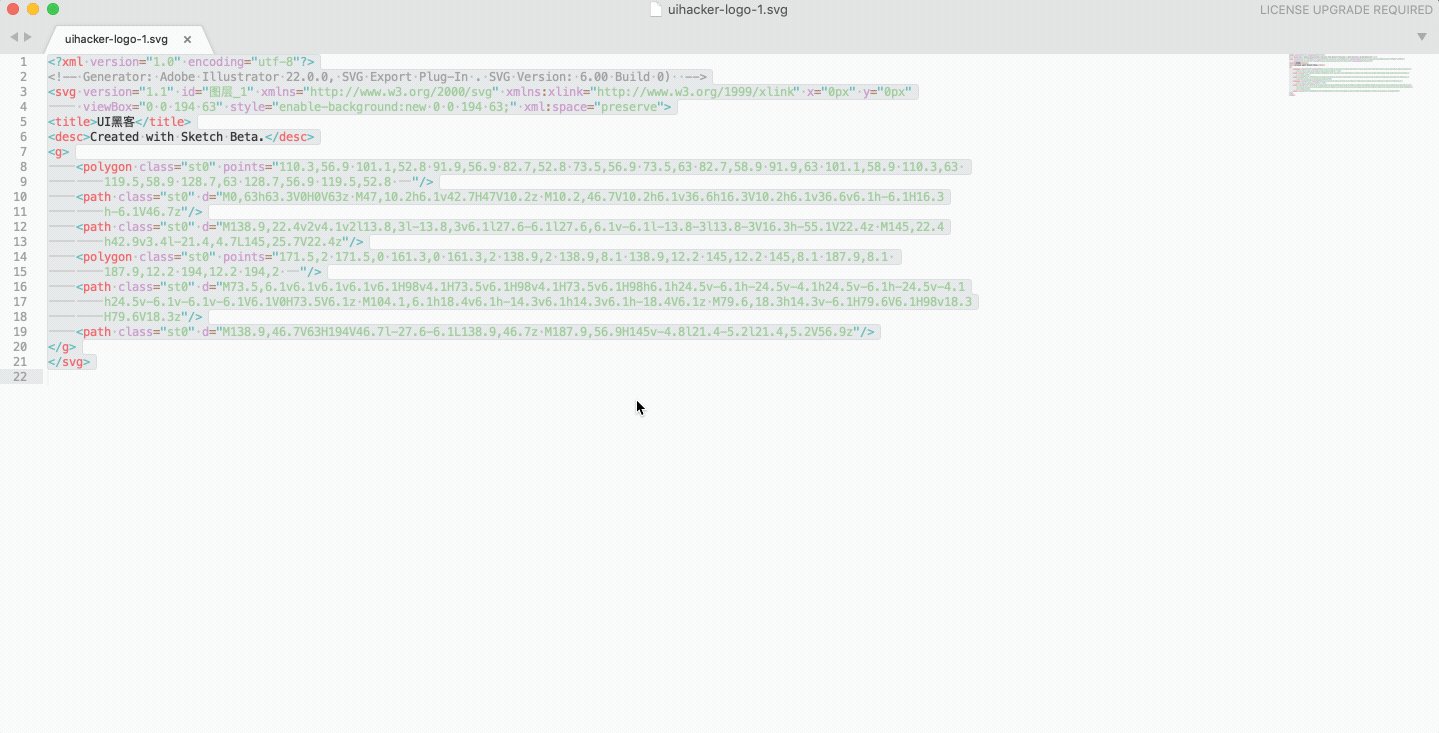
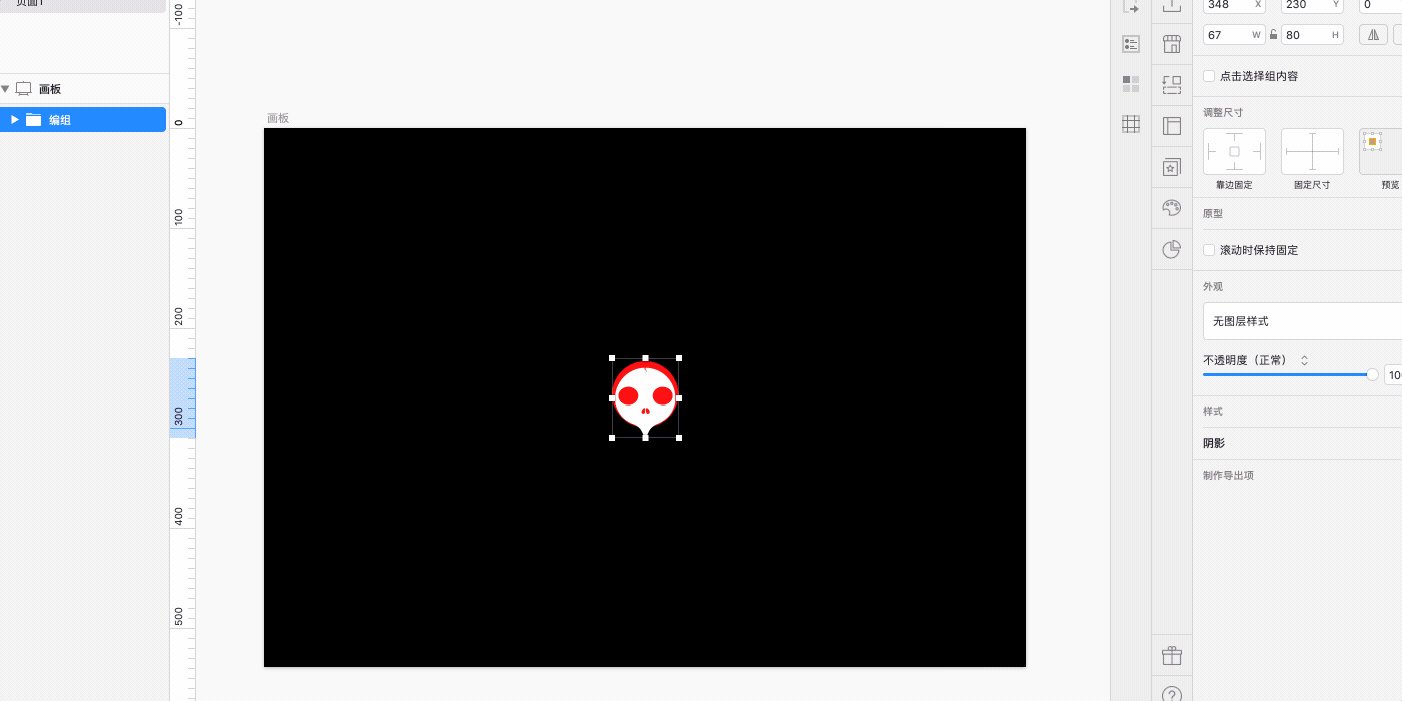
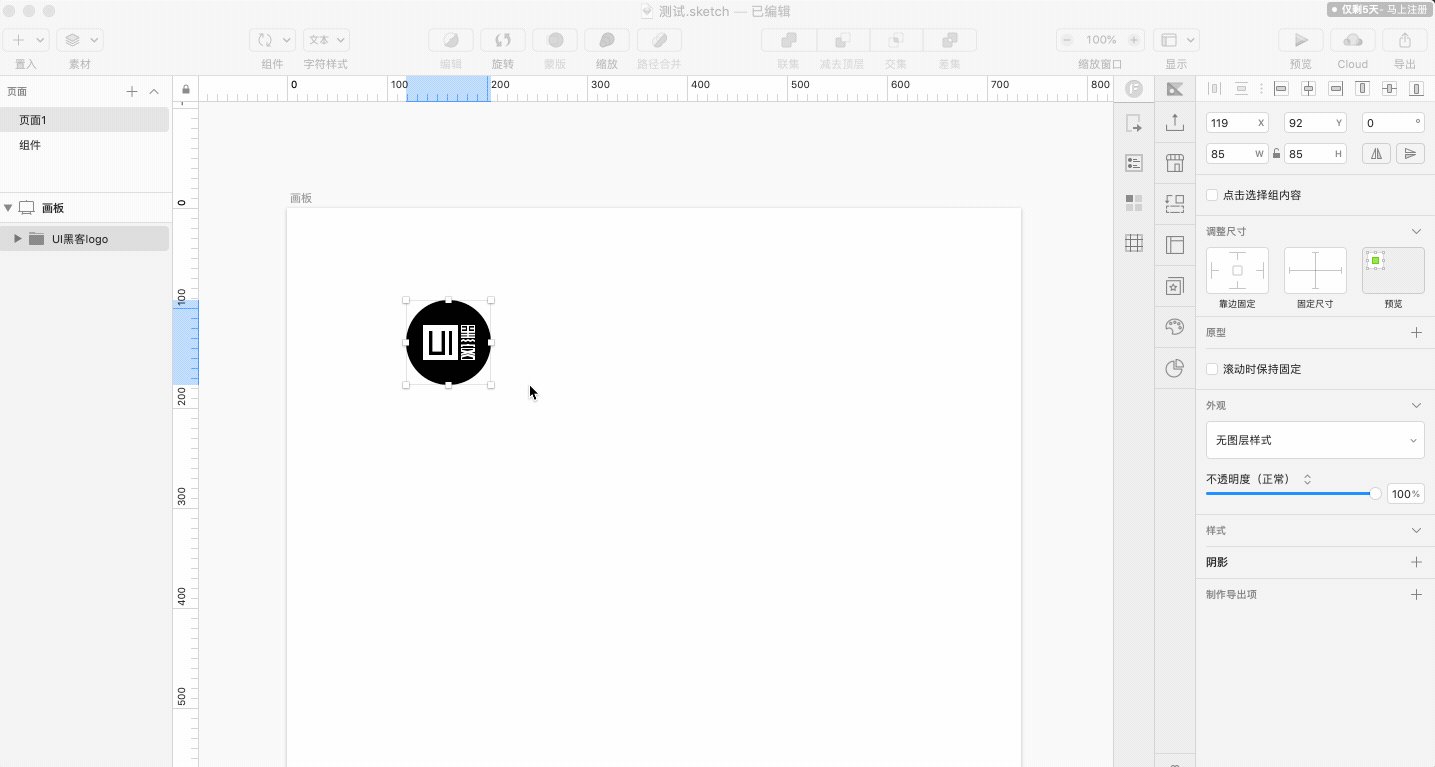
本次 Sketch 55 版本新增了 SVG 代码直接粘贴为 SVG 形状这个功能。只要拥有 SVG 图标对应的代码,就可以直接复制到 Sketch 中显示为形状。比如下面这个例子,直接把 UI黑客 logo 的 SVG 代码复制到 Sketch 中即可使用。
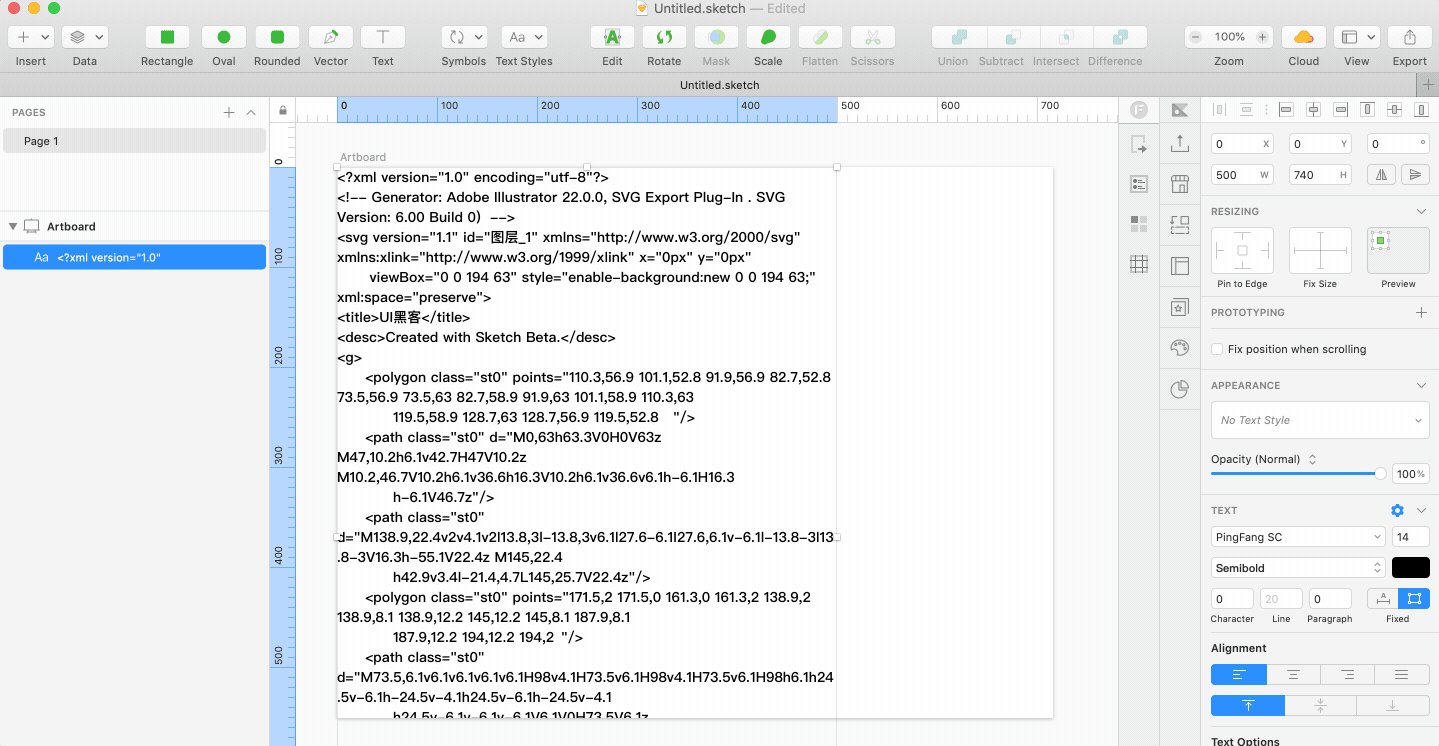
假如在 Sketch 54 及以前版本中这么做,会粘贴为一大堆代码。
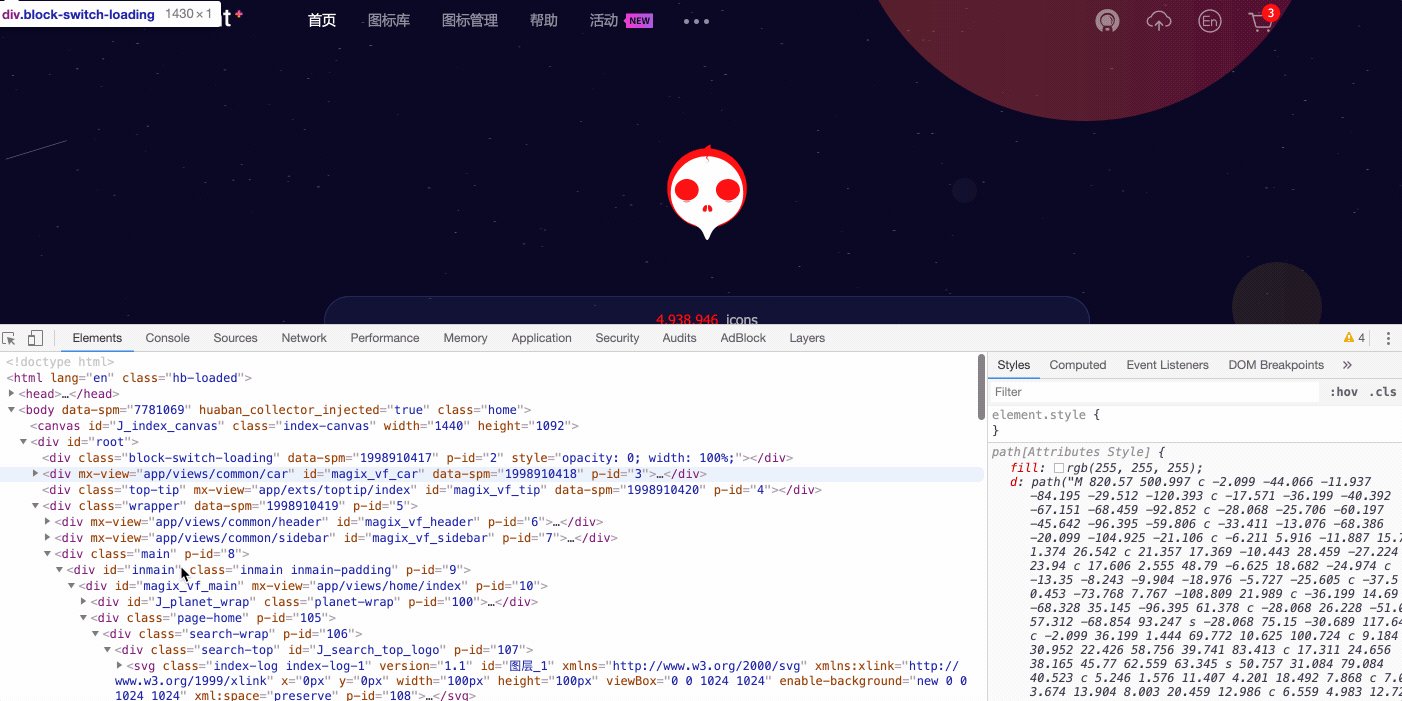
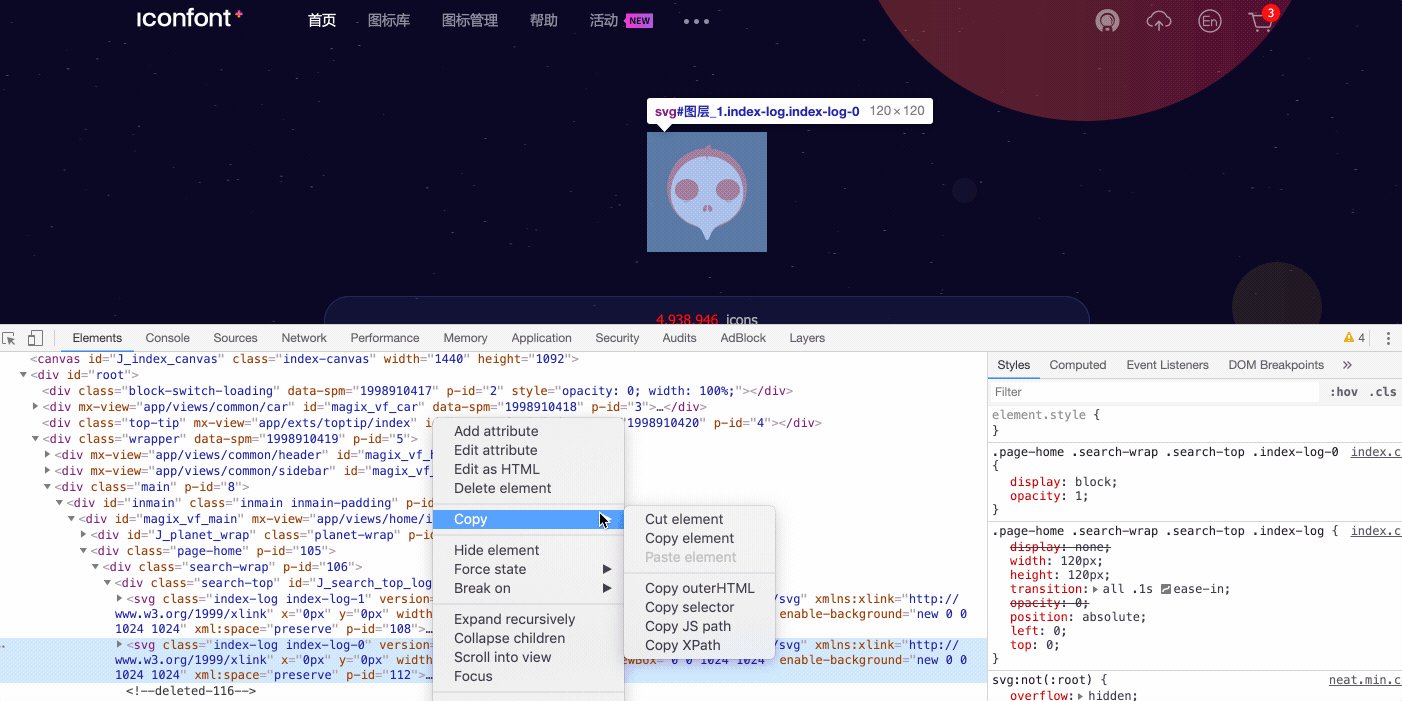
不过,实际工作中直接下载 SVG 文件粘贴到 Sketch 会比拷贝代码更方便。看起来是一个比较鸡肋的功能,但如果遇到无法直接下载的 SVG 图标,就可以用到它了。 拿 Iconfont 主页的 logo 做例子,本身是个 SVG 图标而不是正常图片格式,我们无法直接另存为使用,查看网页元素是一堆代码。那如何获取这个图标的文件呢? 可以这么做:在 Chrome 中右键查看元素,找到 svg 开头的标签,右键 - Copy - Copy element,然后粘贴到 Sketch 就可以看到形状了。
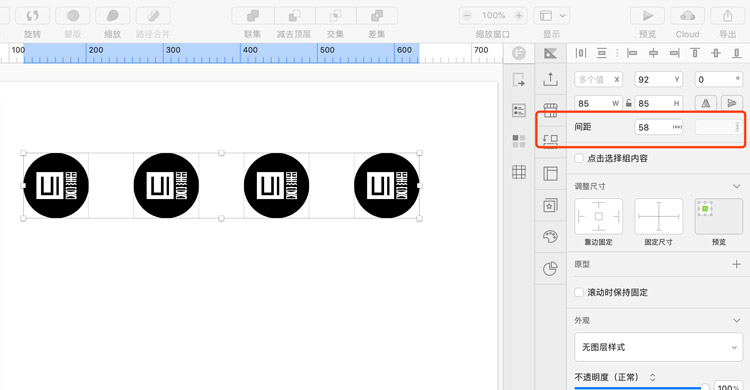
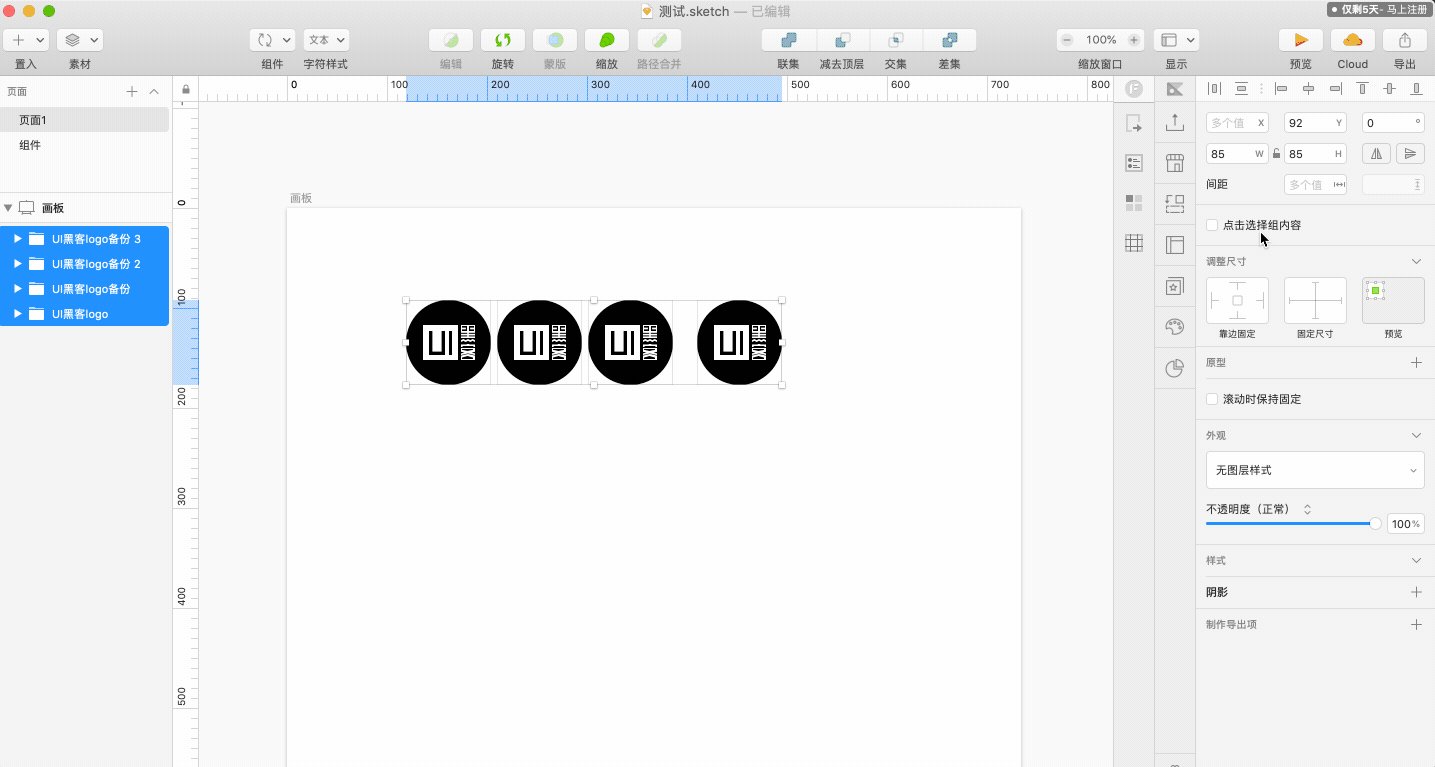
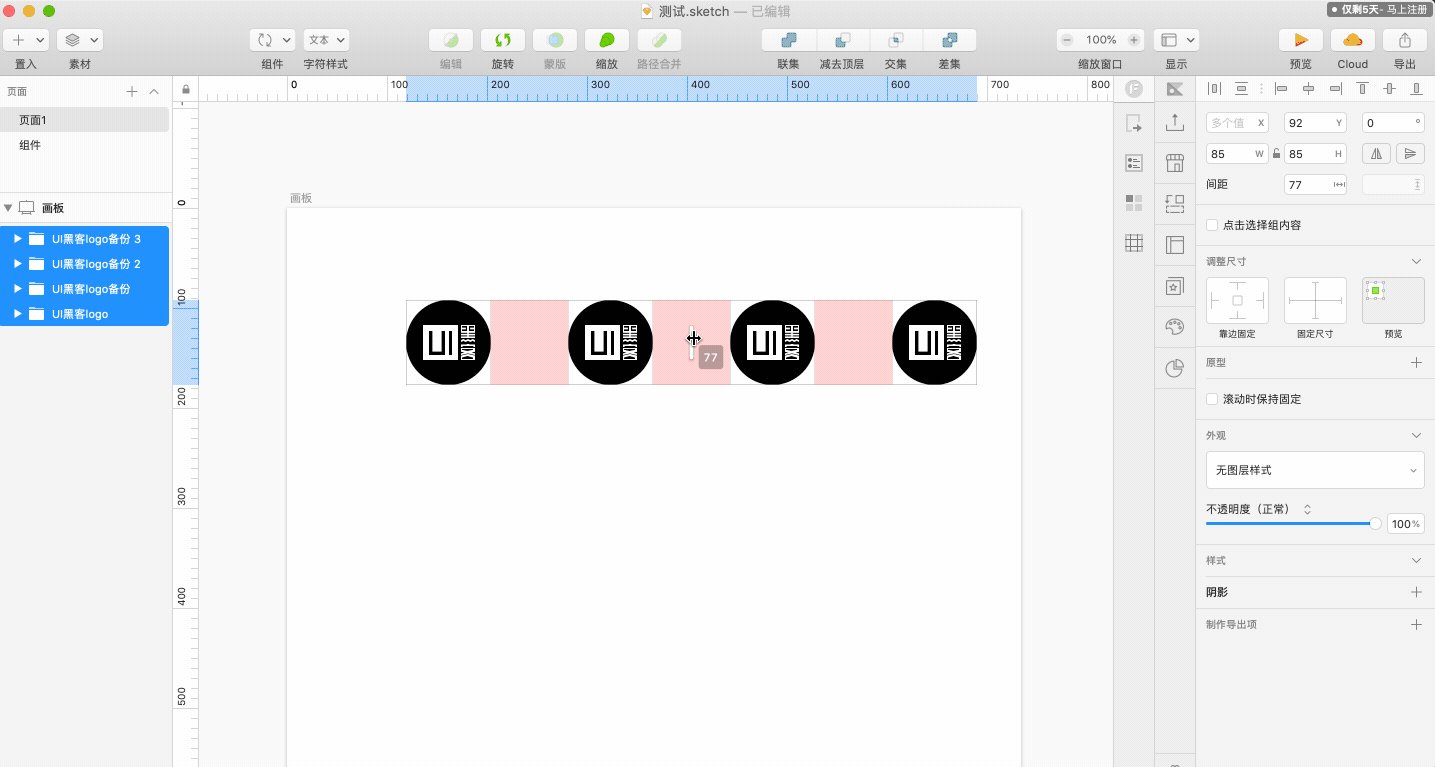
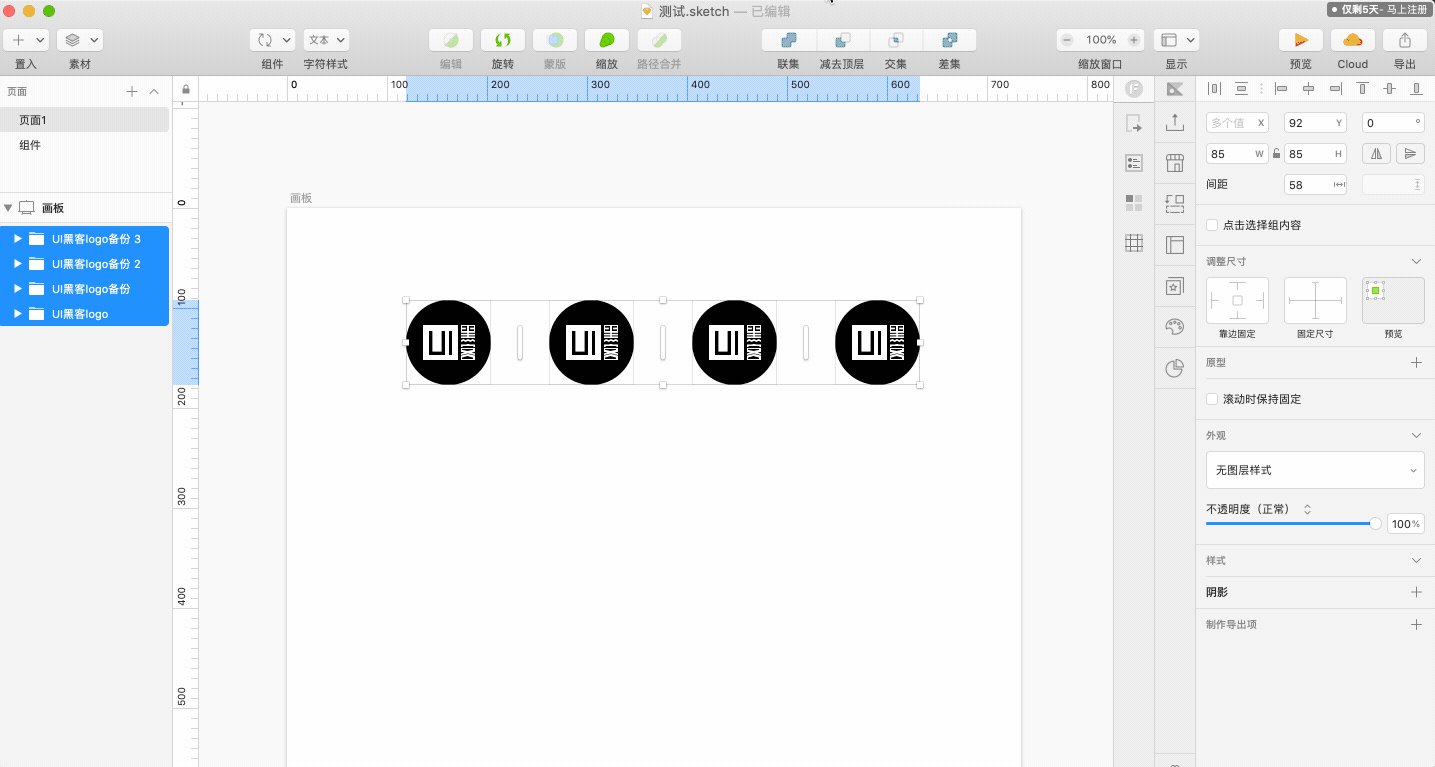
关于 SVG,对于我们设计师来说是一个矢量的图片格式,但它本身是指可伸缩矢量图形(Scalable Vector Graphics),使用 XML 格式定义,是 W3C 的一个标准,被绝大部分浏览器支持。格式结构有点类似于网页 HTML,也可以简单理解为一种代码的可视化。 图层间距调整功能我们经常会遇到多个对象间距调整的问题,一般情况下间距都是统一的,如果遇到间距修改就需要一个个调整。现在在 55 版本中选中多个元素,右上角的属性面板中会多增加个间距属性,分为水平和垂直。
利用这个功能我们可以同时调整元素之间的间距。也可以把鼠标 hover 在全选的元素上,间距里面会出现白色的小竖条,通过拖动小竖条来统一改变间距数值。如下图:
不过还有一点需要注意,目前只能通过多选元素来调节间距,如果做成组的话功能就无效了,大大降低了实用性。因为正常情况下为了保持图层的可读性和条理性,编组是一个很好的方法和习惯。只能看官方在正式版的时候能否优化这个体验了。 总之是个不错的功能,但是很多插件都已经具备了,比如 Kitchen 插件的间距功能,Flavor 插件的快速复制功能,Anima 插件的 autolayout 功能,Sketch 官方在这方面还是慢了很多步,聊胜于无吧。 关于间距、排版方面,Kitchen 插件有着更加强大的功能,具体看这两篇文章:
以上就是 Sketch 55 Beta 版本新增的两个主要功能亮点,其他的包含一些性能提升和 Bug 修复。 体验后感觉也并不是一个大规模的版本更新,功能都比较鸡肋。希望在后面的版本中Sketch能给我们带来新的惊喜。 欢迎关注作者的微信公众号:「UI黑客」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论