动态Banner效果比静态好吗?来看京东的实测效果!

扫一扫 
扫一扫 
扫一扫 
扫一扫 本期我们重点进行了动态与静态广告图的对比分析与测试,并提炼出了优化点击的动态元素。希望我们本次总结出的方法论可以帮助商家朋友更高效的用设计来提升转化实现商业增长。 上期回顾: 用超多案例,揭秘电商平台高点击率 Banner 的原因!什么样的电商 Banenr 点击率更高? 阅读文章 >一定要选择动态Banner吗?广告图只要能让用户快速识别全部售卖主体信息即可,并不一定要动态banner。尤其对于APP首焦来说,很多时候静态的呈现反而比动态呈现的点击转化高。那我们该在什么时候选择静态Banner、什么时候选择动态Banner呢? 1. 以下两种情况选择动态banner:突出展现商品的质感(特别是食品品类)和工艺时,动态比静态点击率高85% 如果直接用静态全部展示出来的话会间接使商品图缩小识别度低,并且商品图的视觉占比过大的话会造成画面不协调从而影响点击效果,这个时候使用动效依次展示效果会更好。
想要展现同一商品不同状态时:动态比静态点击率高35% 但是如果商品本身其他角度、形式或者状态有亮点和明显差异性的话,且商品本身占图面积较大且需要展现多种状态时,如果直接用静态全部展示出来的话会间接使商品图缩小造成识别度低,并且商品图的视觉占比过大的话会造成画面不协调从而影响点击效果,这个时候使用动效依次展示效果会更好。
2. 以下三种情况选择静态banner:想要呈现商品的系列感和多样性时:静态比动态点击率高260% 在保证商品本身没有任何改变的前提下(大小、清晰度)下:静态图直接呈现所有商品比将每个商品分开切换来依次展示的识别成本低很多,用户感知更直观。 即:如果商品是堆品,能最快展示全部主体的创意可降低用户识别完整商品的时间和成本。
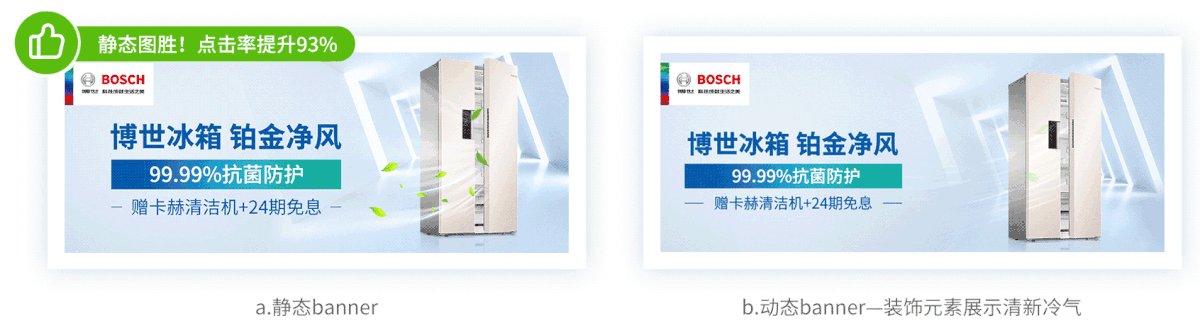
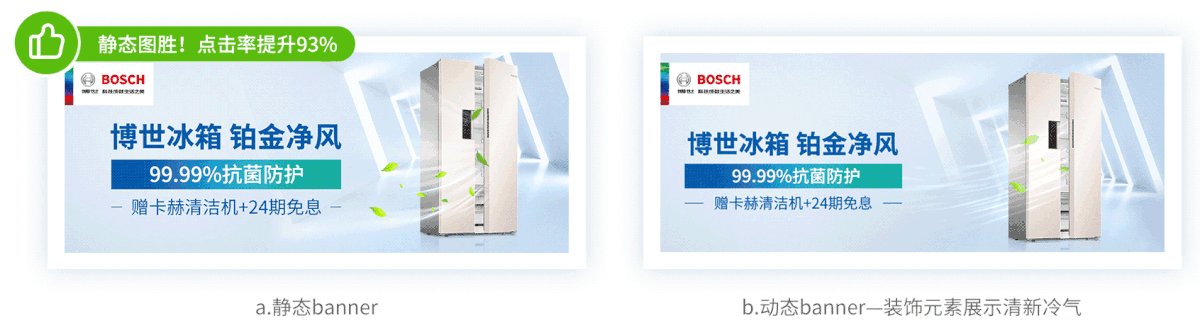
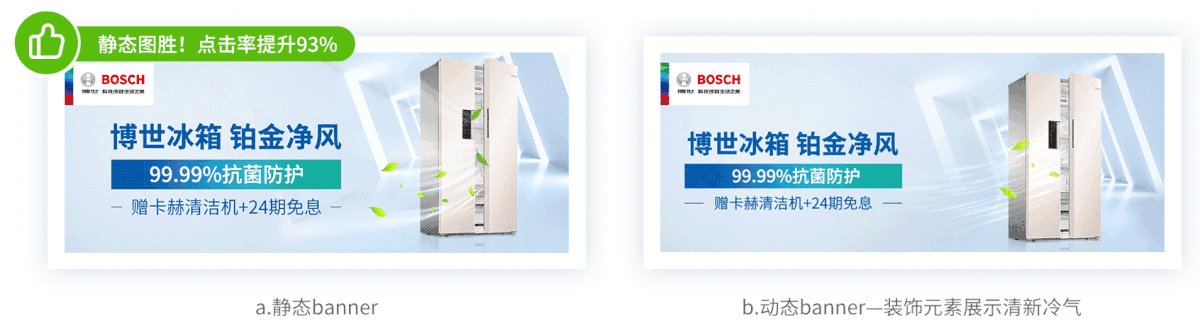
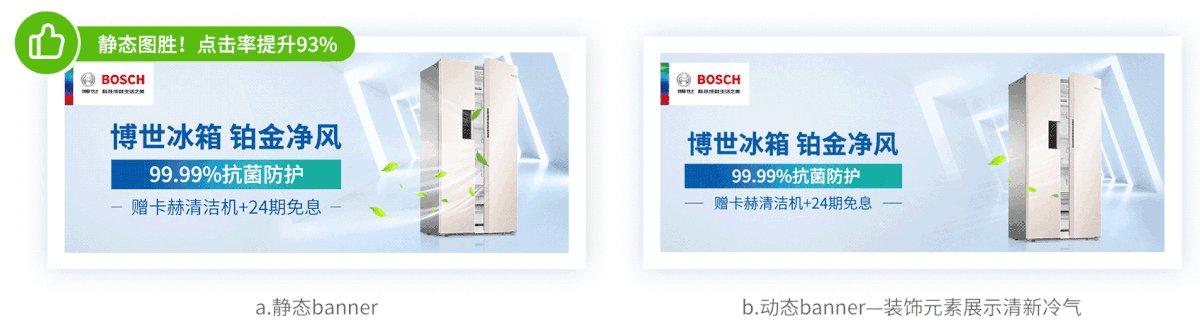
若想要补充展示商品的细节或者功能时:静态比动态点击率高93%。如果只是商品的细节和装饰点缀元素的话,建议直接在静态图中添加呈现这些辅助元素即可,这样可以节约用户识别时间成本从而提高点击率。 即:如果商品是单一主体,辅助表现主体的装饰元素不宜有过多的表现,动态展示的话会间接干扰用户识别主体的成本。
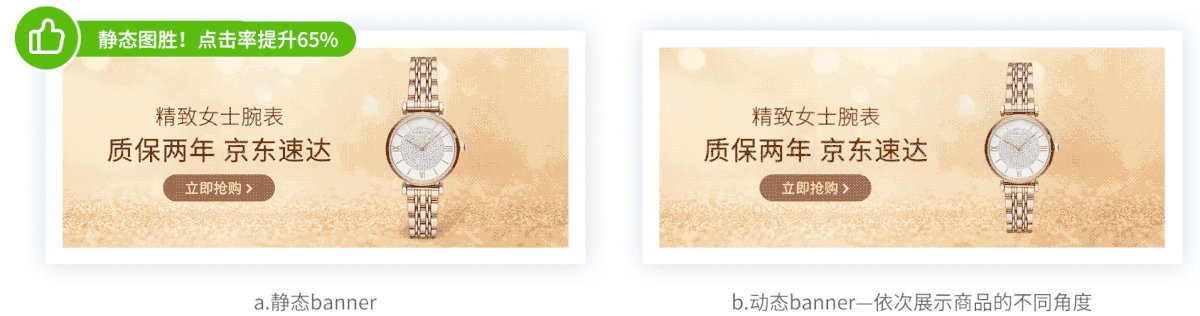
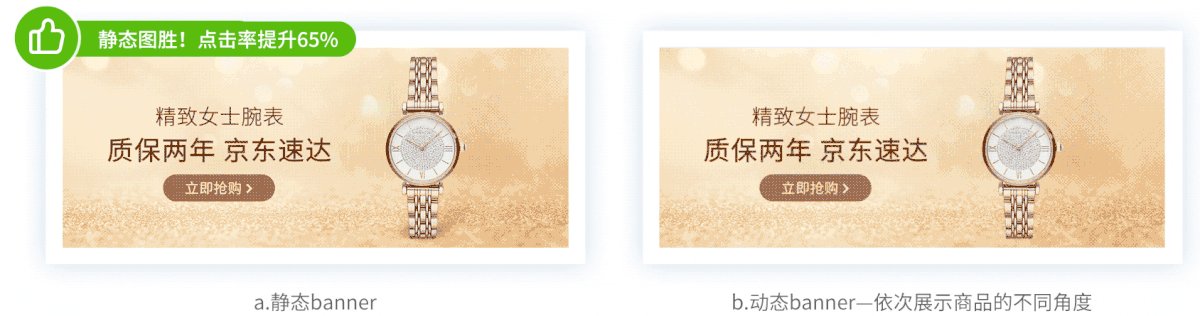
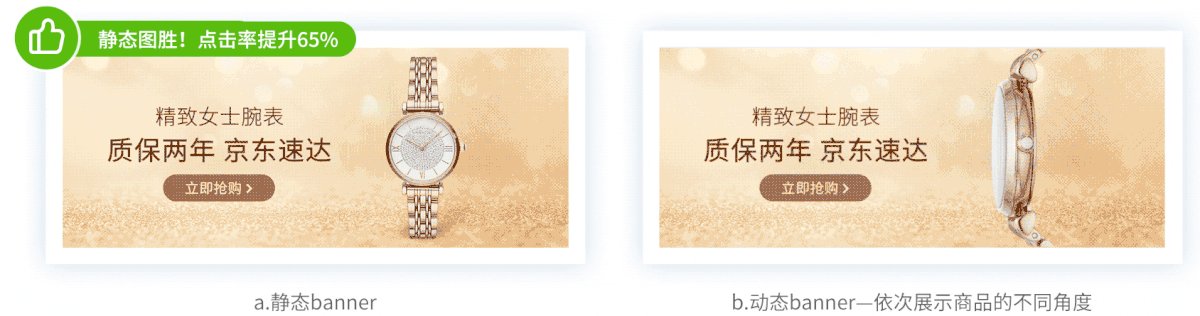
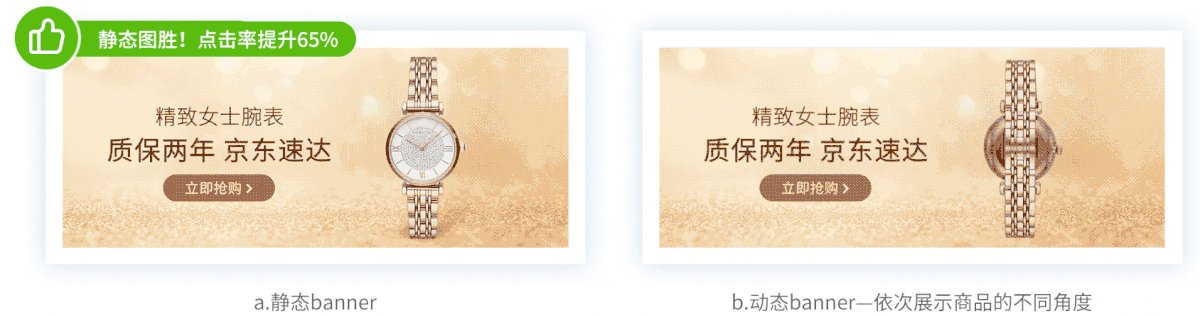
想要展现商品本身的多个角度时:静态比动态点击率高65% 建议直接用静态图进行完整商品的呈现,因为依次切换产品的不同角度会造成用户看完动态图完整信息的时间远远大于静态图,且查看完整状态商品时会一直被干扰,识别时间和成本都提高必然会影响转化量。 即:如果商品是单一主体,其他角度没有特殊亮点的话直接选择最佳识别角度展示即可。
什么样的动态元素可以提升banner点击?动态元素容易吸引用户关注,而当动态元素表现的不是商品本身时,过多的辅助元素堆叠反而会分散走用户注意力。 建议使用动态辅助元素来衬托商品时,尽量选用简单的、信息量更低的动效设计,帮助用户快速识别商品及其卖点即可。 1. 若测试主体为商品图: 相较于直接切换展示,放大切换展示可以让用户更清晰的看到多样的商品,且较大的动作幅度和范围可以快速抓住用户的注意力,而过于细小的动效很难被用户察觉。(大幅度动态点击效果提升20%)
2. 若测试主体是辅助元素: 选择与商品关联度高的辅助元素即可使画面更生动,并且帮助用户理解商品的属性/卖点,展示内容越清晰可识别,用户越能快速低成本认知,从而促进点击转化。(更清晰展示内容的动态点击效果提升25%)
研究展望与鸣谢以上就是本次总结出的Banner广告设计的一些法则和指南,羚珑将持续对广告图CTR点击效果进行测试研究,希望这些结论可以帮助广大商家用户更高效的设计出高点击高转化的广告图。
万字雄文!移动端 Banner 设计指南(附超多案例)注:文章部分图片来源于网络,有些链接实在找不到了,如果作者看到可以评论里放上作品链接,感谢。 阅读文章 >欢迎关注「JellyDesign」的小程序:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论