想取代 Sketch 的 Figma 好不好用?我花了一年时间给你答案!

扫一扫 
扫一扫 
扫一扫 
扫一扫
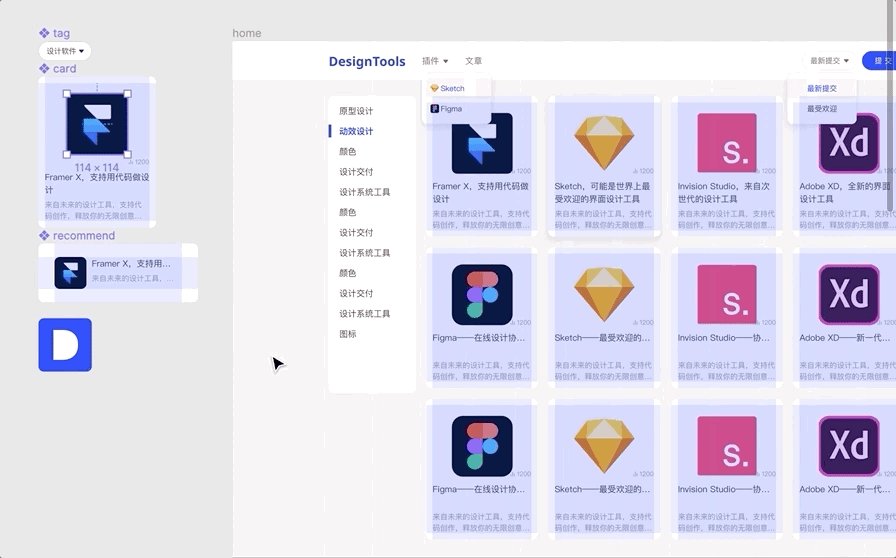
第一次知道 Figma 是在 2016 年,但真正用起来还是在去年。那时苦于 Sketch 每次更新都会导致一些插件不能用,且界面不够精致,一直想要为它找一个替代品。直到后来尝试将自己的个人项目都导入到 Figma,这才开始在 Figma 中尝试设计。
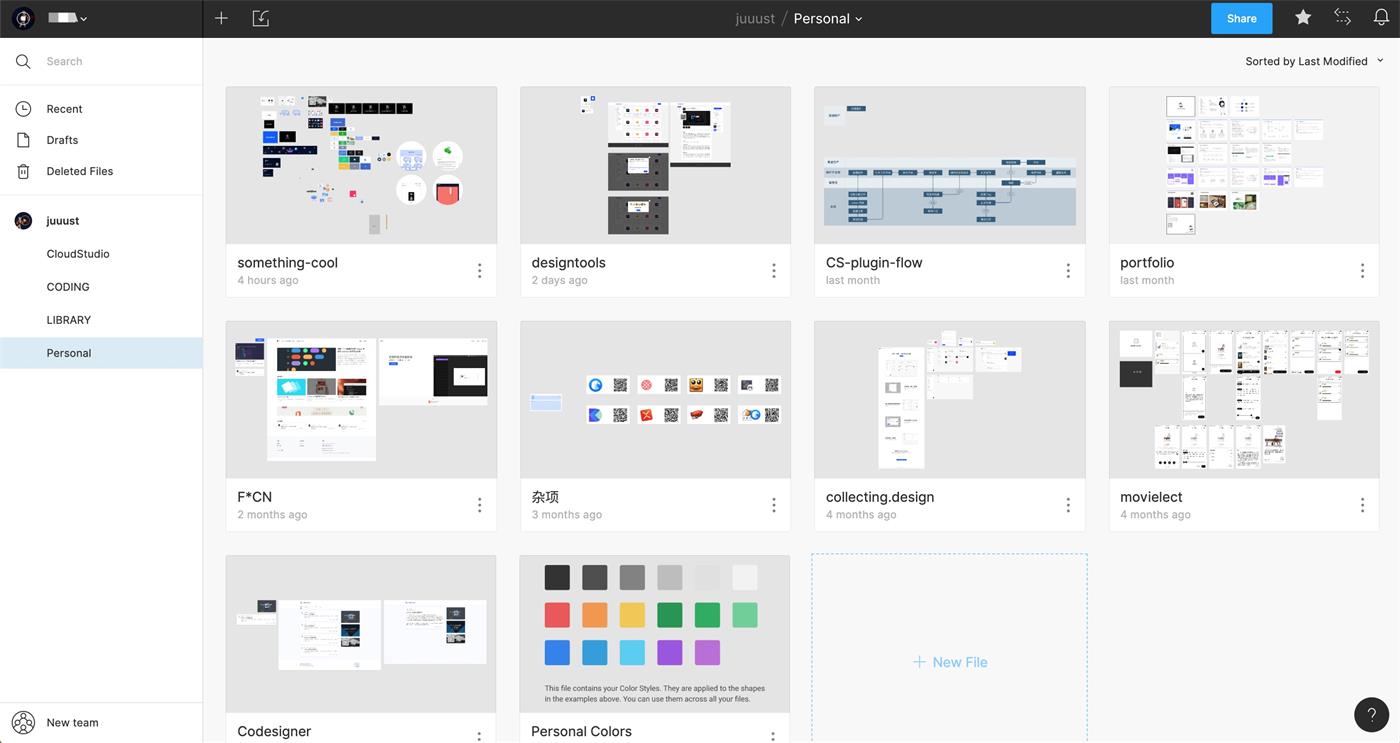
△ 我的设计文件 因为 Figma 是基于 Web 的,也就是在线的网页,我总觉得使用起来会受限于性能,而不够流畅,这也是我前几年不敢去用的原因。但直到我真正使用起来,才发现操作非常流畅,而且文件都在云端,免费版保留最近一个月的历史记录,再也不用「最终版1」「最终版2」这种方式管理设计文件了。 而随着使用加深,我发现 Figma 的交互也非常符合直觉,还有很多精心设计的小细节。借用一位朋友的话来说,「这是一群设计师为设计师打造的设计工具,让大家专注于设计本身,而不是在设计时还要克服工具自身影响效率的因素」。 下面我结合我的使用经验说一说我是怎样用 Figma 做设计的,以及这一年以来我的一些使用心得。 我的设计流程在此之前,先说一下我的背景。我平时会做很多业余项目,大多是网页和小程序,平时还会做一些公众号的封面和插图,基本都是在 Figma 中设计完成的。
△ 平时处理的一些公众号封面等 1. 初稿构思 一般当我有了一个想法时,我会先在 Figma 中随意勾画出一个初稿。然后,我会在这个基础上不断修改,不断完善自己的想法。这其实相当于原型设计阶段,在这个过程中我不会在意样式是否美观,只会在意功能、结构是否合理。
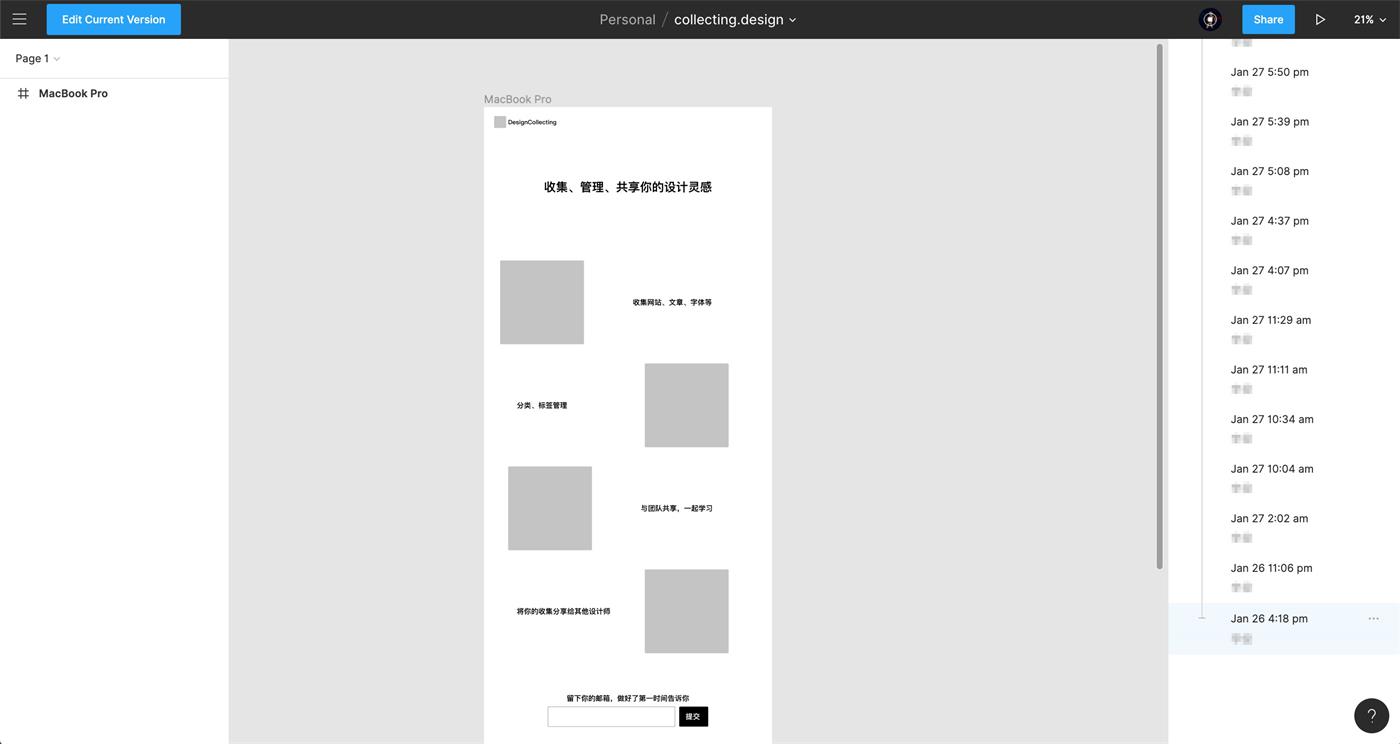
△ 某一个产品的初稿 因为我的想法会不断变化,说不准什么时候有一个新的想法会加进去,所以在这个阶段它的变化会很大。因为 Figma 可以自动保存最近 30 天的历史(付费版可以保存所有历史),所以你不用担心自己突然想要回到之前的某个版本而没有保存。 尽管大胆地构思设计,你可以随时恢复到之前的版本。
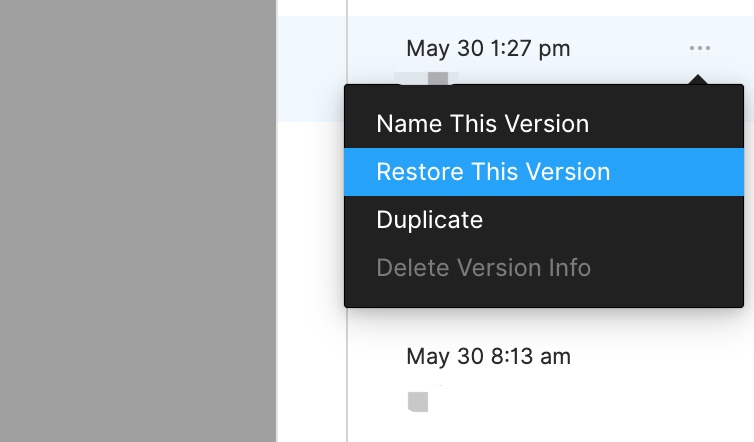
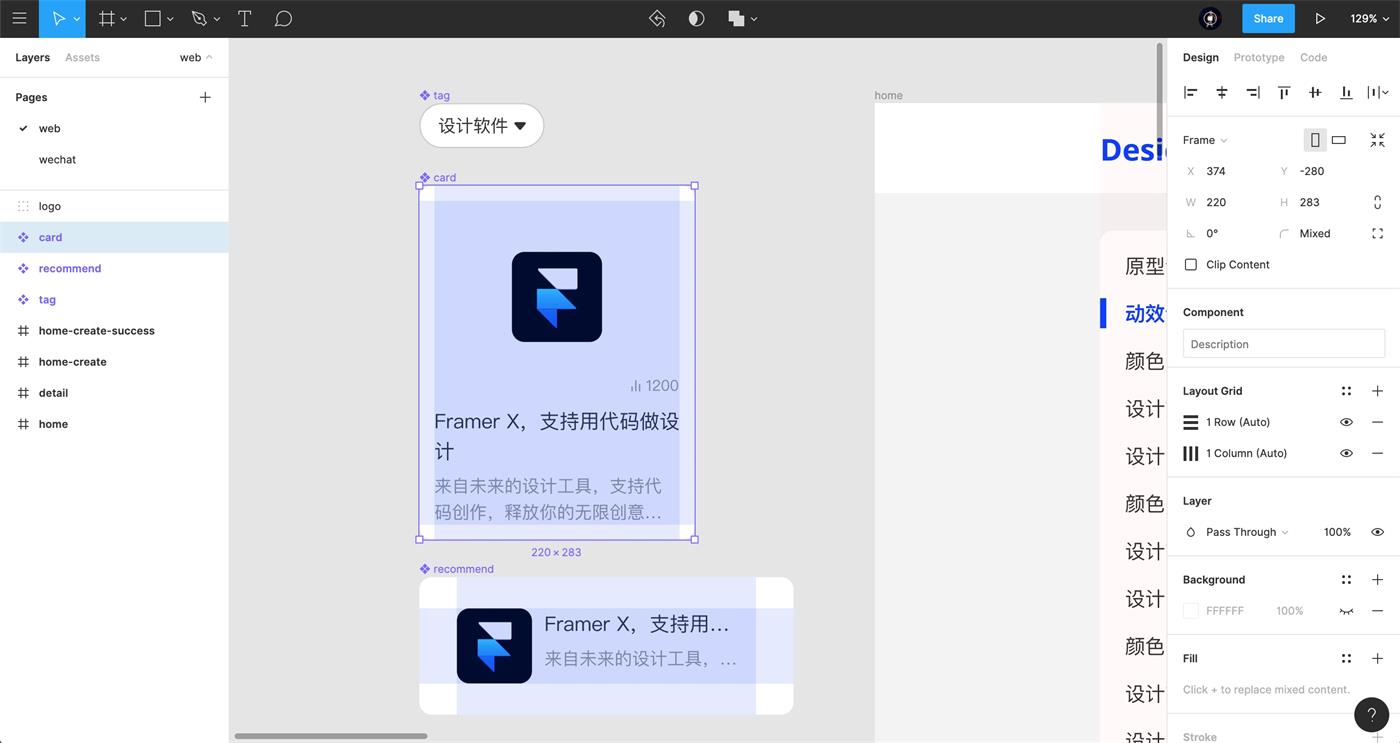
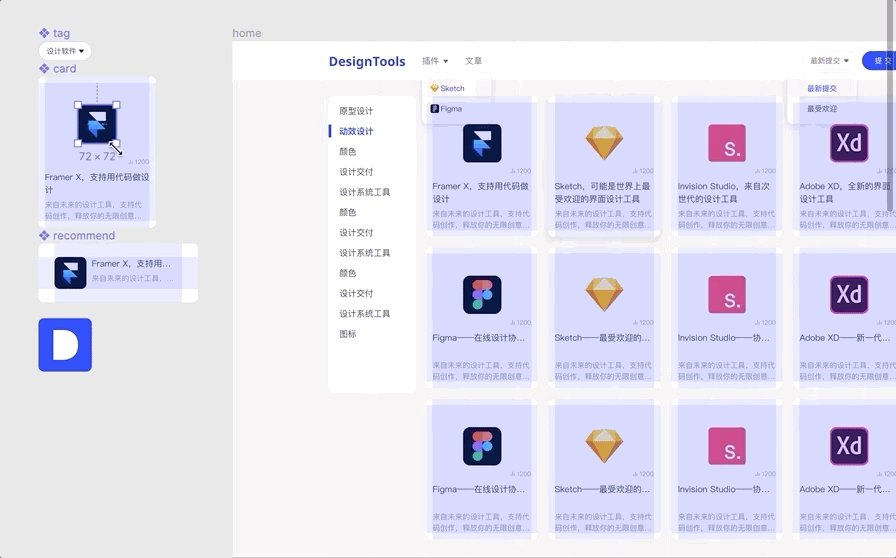
△ 恢复至某一版本 2. 设计调整 接下来我就会开始调整样式,细化设计了。这个过程中我会用到两个比较重要的东西 —— 组件和栅格。组件可以用来设计重复性模块,提高效率,栅格则可以让我的设计元素的分布保持一致的比例。 所谓组件,类似于 Sketch 中的 Symbol、PowerPoint 中的母版,用于绘制可复用的元素。比如说在我的设计中有一个卡片列表,我会在旁边先做这个卡片,微调它的样式,等差不多满意时再复制出多个放到页面中。
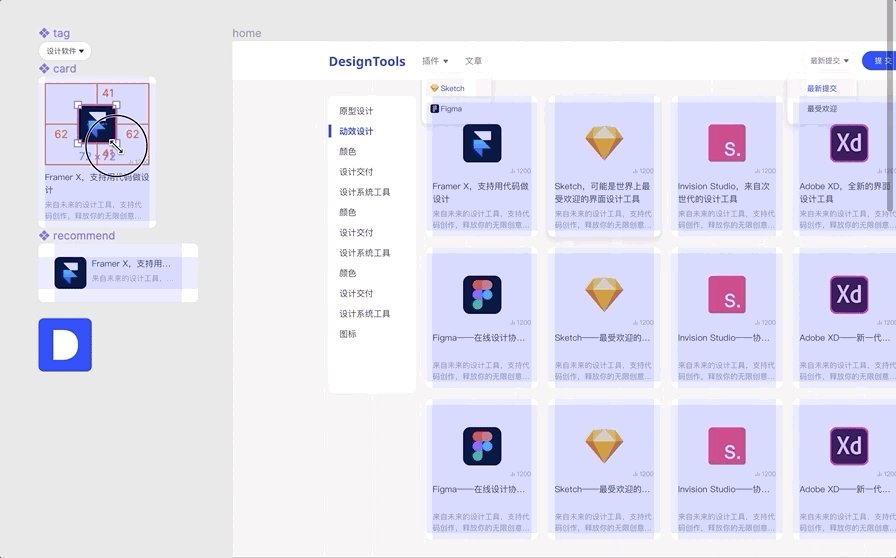
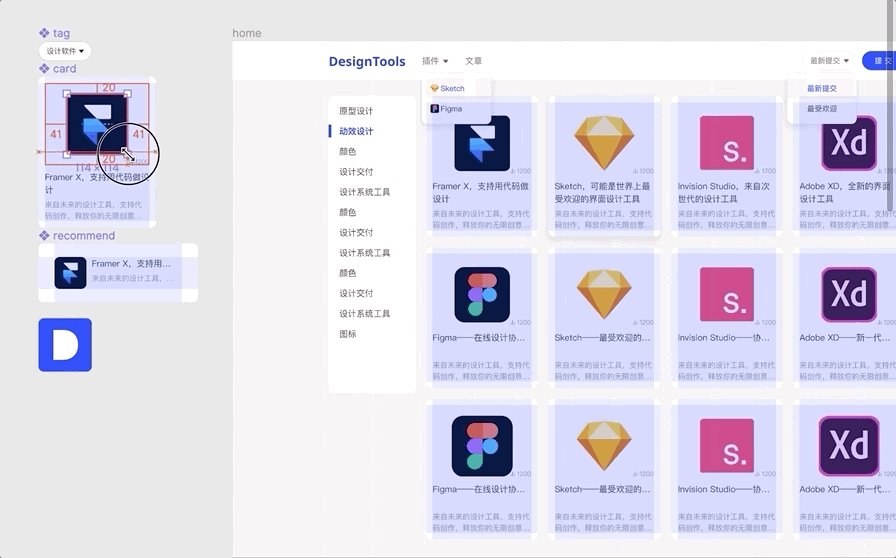
△ 组件 最原始的组件叫做 master,而从它复制出去的组件叫做 instance,当你调整 master 的样式时所有的 instance 都会跟着同步。Figma 允许将 master 组件就近放在页面旁边,这样是极其方便的,因为后面难免需要调整细节,这时候你就可以边调整 master 细节边看它在整个页面中的效果,比如下图中我想看一下将 logo 放大的效果。
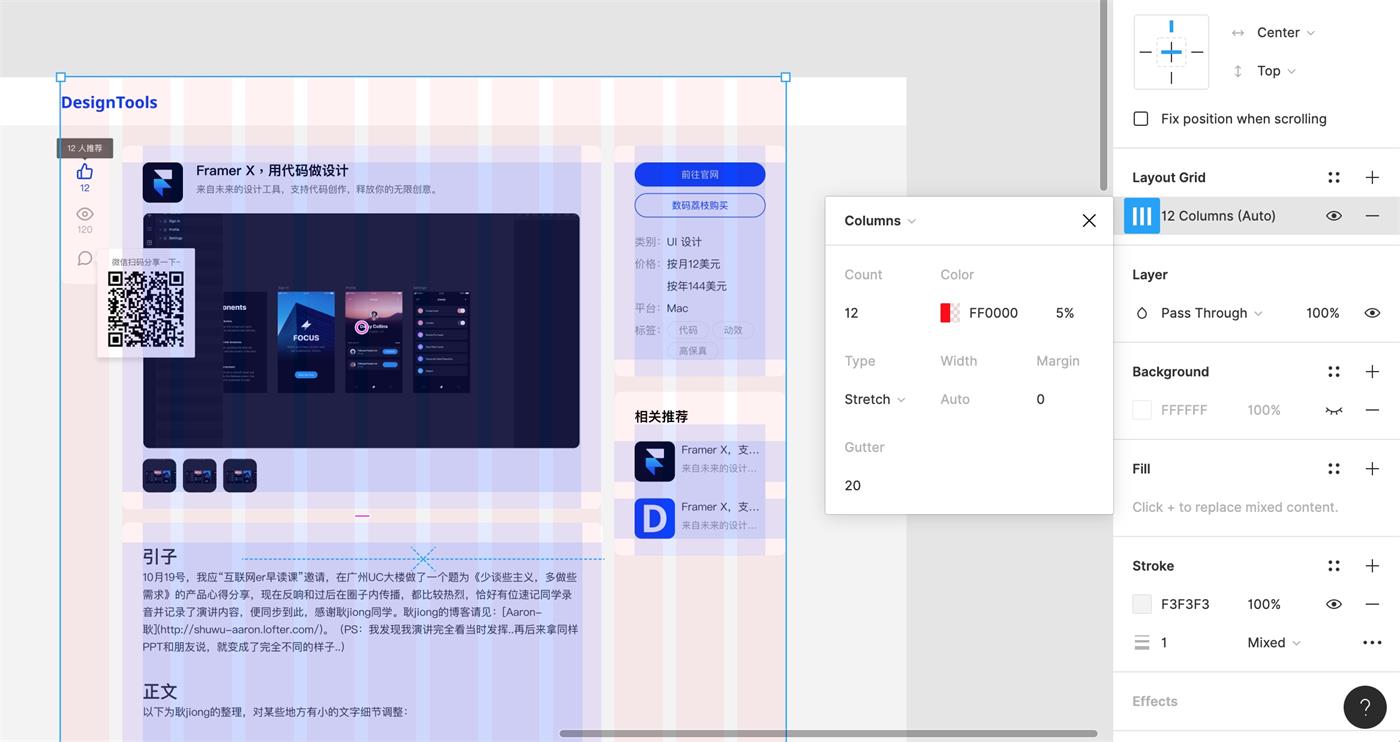
△ master 组件同步到 instance 而反过来,当你调整 instance 的部分样式时,master 是不会跟着变化的。这样就保证了灵活性,因为总有一些 instance 需要和其它 instance 有一点区别。 说完组件,再说说栅格的妙用。在 Figma 中我们可以给页面(即frame)和组件添加栅格,而栅格可以添加网格、行和列。在页面中添加网格可以帮助你对齐元素,但我一般会添加列栅格,因为它可以帮助我把元素排列为等分的几列,并保持元素间隙。下图中红色长条就是列栅格,它将中间内容区域均分为 12 列,我就可以把里面的元素按照 1-8-3 的比例布局。
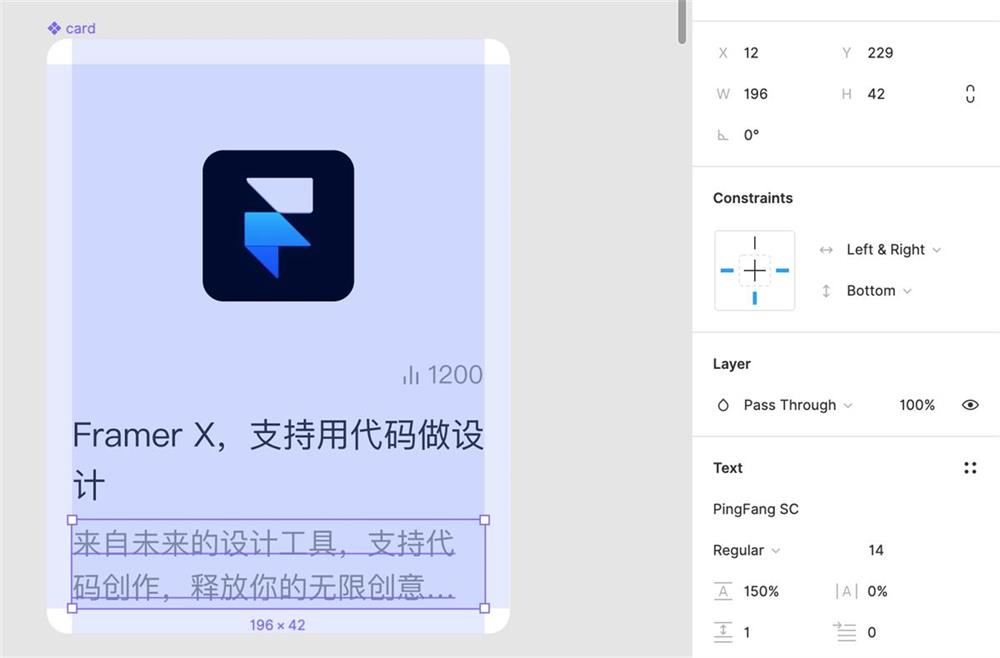
△ 栅格系统 如果将栅格和组件联合起来,就可以设计出固定内边距的效果。我给卡片组件就设置了一个行栅格一个列栅格(蓝色背景),它们就给整个卡片四周划分出了一个固定的内边距。当我把里面的文字图层的 constraints 设定为左右固定并将它左右边缘对准栅格边缘时,当我放大缩小卡片时这个文字图层就会保持左右的内边距固定。
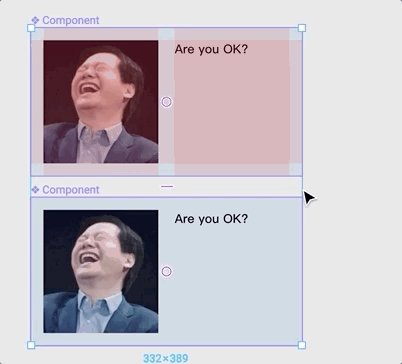
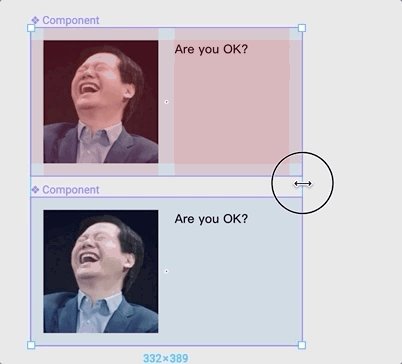
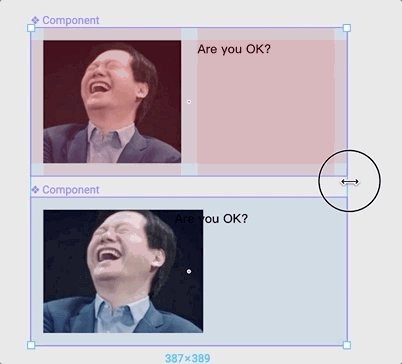
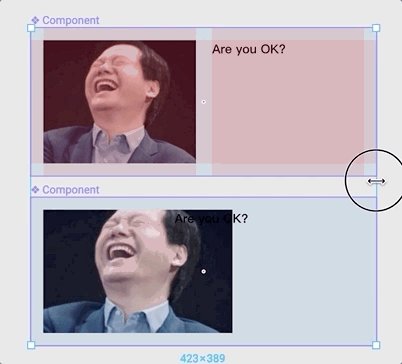
△ 组件+栅格 用一个动图表示一下,上面这个使用了栅格,下面的没使用,此时上面图片的四周就会紧贴着栅格边缘。
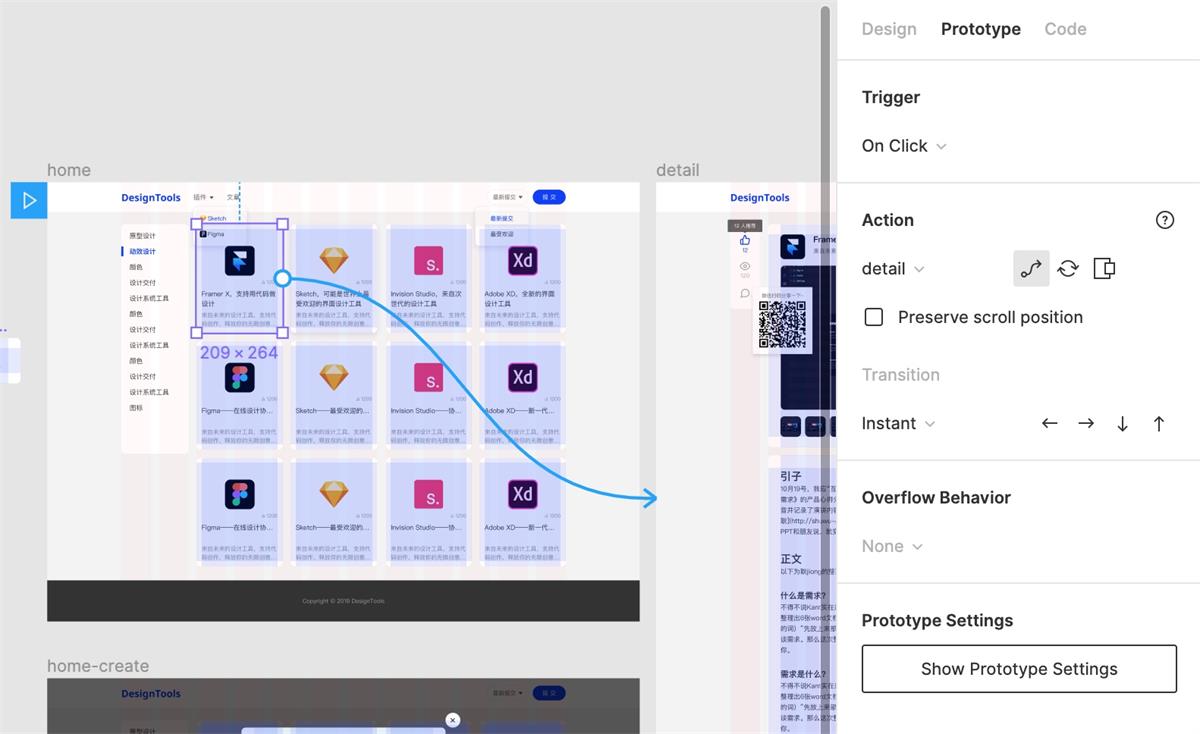
△ 组件+栅格动态示意 3. 添加交互 最后,为了体验真实的效果,我会给它添加一些交互效果。Figma 自带的交互动作包含了跳转、显示浮层、打开链接等,而触发方式包括点击、鼠标悬浮、延时等,还有滚动固定等效果,足以做出一些基本的交互效果了。
△ 交互原型 如果是移动端,我可以用手机直接打开 https://figma.com/mirror 来预览效果。这很方便,不需要额外下载 App,只需要在手机上登录一下就行了。 当然,整个设计过程中还会有很多细节会让你觉得十分方便。比如说使用 Fill 来统一代表背景色和文字颜色,方便同时调整文字和图层。还有 Smart Selection 可以让你快速选择一些元素,将它们对齐,并随意互换两个元素的位置。他们会经常在官方博文中告诉你一些小技巧,我也经常会感叹「竟然还有这种操作」。 Figma 适合什么样的人?总体用下来,我觉得 Figma 免费版非常适合独立开发者/设计师。因为我们的项目一般不复杂,项目间关联性也不大,就可以用一个文件来设计一个项目,也就不用担心跨文件共享组件要收费的问题。 与此同时,Figma 基于 Web 的特性也决定了它易于分享。如果有人想要看你的设计,你可以直接将预览链接发给对方。这也意味着你可以随时随地做设计,即使没有带电脑也没关系。Figma 官方响应也很快,我有时遇到问题会直接去社区反馈,他们也会很快答复。他们还保持着一周一次版本迭代,所以如果你反馈的建议被采纳就可以很快看到更新。 目前 Figma 在国外的使用率逐渐攀升,在国内可能受制于网络太慢而比较小众。我还会继续使用它做我的个人项目,如果什么时候可以在团队间普及开来,我会去买它的付费版,这样就可以使用跨文件组件共享多人实时协作设计了。 欢迎关注作者的微信公众号:「codesigner」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论