用经典的设计原则,深度解析闲鱼的用户体验设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天我们主要从用户体验的部分原则来看闲鱼,主要以产品视觉设计四大原则、交互设计十大可用性原则、情感化设计来看闲鱼,今天先讲两个部分:视觉和交互的用户体验。 其实主要是因为用户体验分为这个几个方面:
产品视觉设计四大原则在产品视觉的设计中我们可以用四大原则来满足用户感官体验的优化,主要是:对齐;重复;亲密;对比。
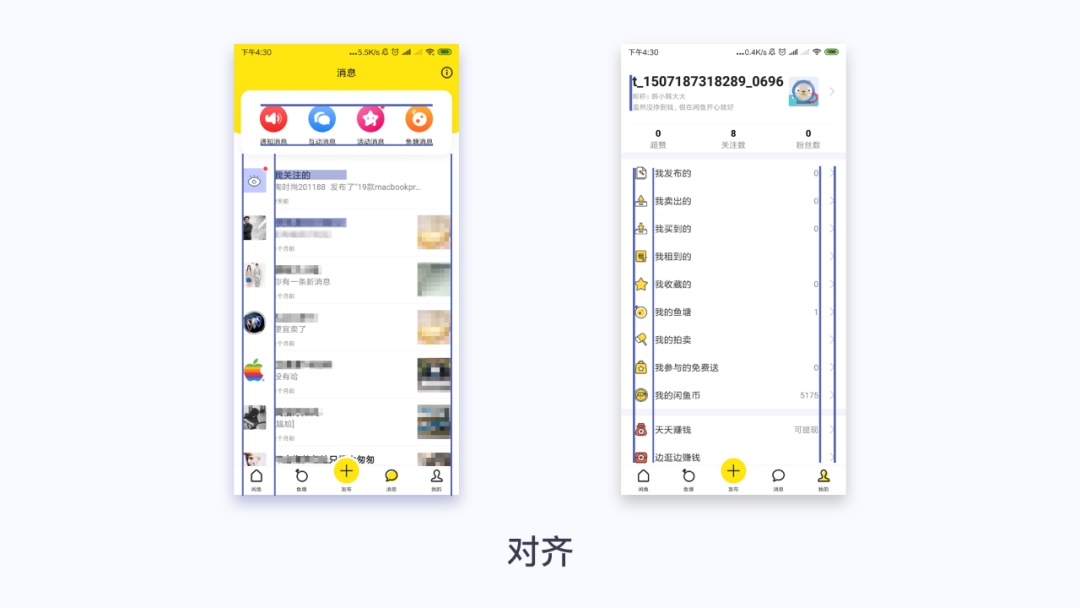
1. 对齐页面信息对齐,左对齐、右对齐、居中对齐,保持页面视觉统一 移动端的阅读习惯是从左往右的,因此我们也是遵循向左对齐,或者尾部信息向右对齐。居中对齐在整体信息排列中较少使用,除非是比较正规、传统的产品设计使用居中对齐的大关系。而在小细节的对齐中居中对齐应对logo/头像等也有使用。从开发的成本上,对齐的设计也是方便了他们的开发。 举例子 闲鱼消息页面顶部功能区域采用居中对齐方式,比较正式一些,突出显示引导用户点击;个人头像和消息左对齐显示,发布图片右对齐显示。 闲鱼我的页面,功能图标和信息左对齐显示,消息和进入按钮右对齐显示;赞赏、关注、粉丝居中显示。 重点突出的信息,居中显示,引导用户浏览路径。常规列表左对齐、右对齐显示,满足用户浏览习惯,提升用户体验。
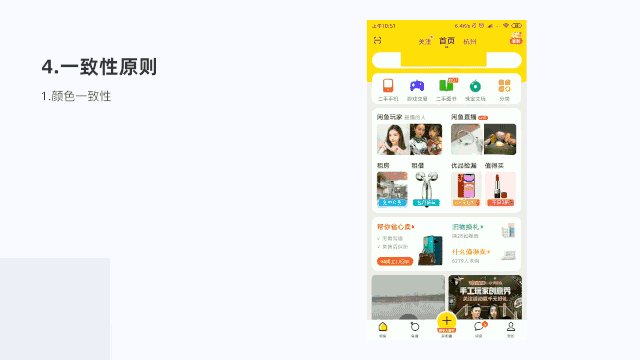
2. 重复重复比较简单的理解为一致性,颜色、形状、材质、空间关系、线宽、材质、空间等等。我们常说视觉规范的一致性就是这样,保持这些单元的统一,贯穿始终这样我们的页面排版才会整体、产品设计才会整体。 举例子 闲鱼消息页面,头部功能区域圆形图标重复,字体重复。消息列表头像、名称、消息、图片重复,保持一致性,和统一。 首页部分功能区域图标重复、风格重复一致。活动区域标题和图片保持重复性原则。在类别筛选部分,每个类别瀑布流展现,宫格重复,保证页面筛选一致性。
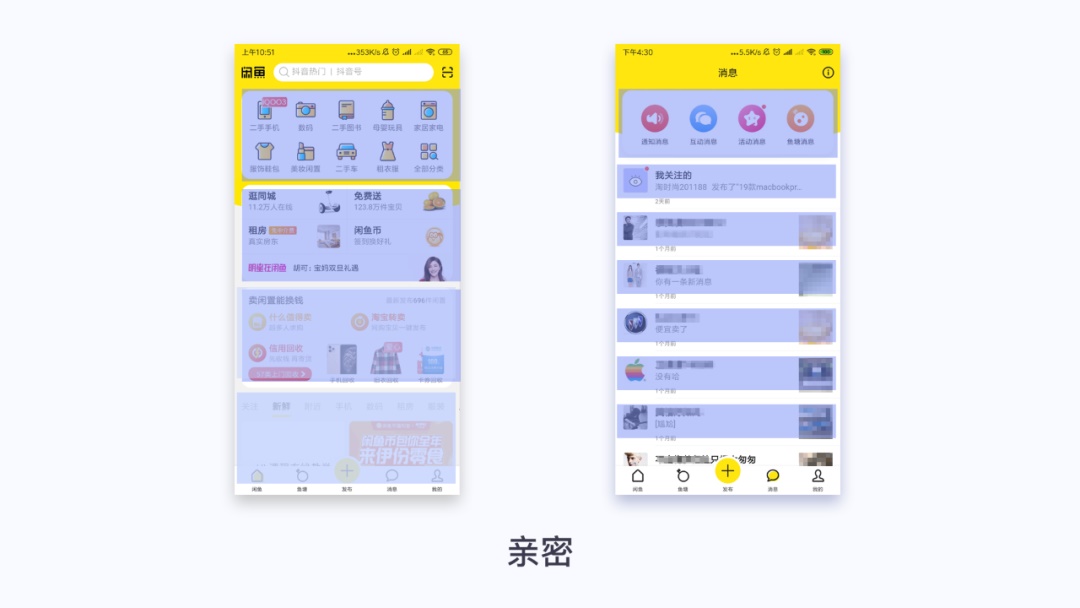
3. 亲密如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉整体。因此我们在设计时候往往需要将信息整合把有亲密组织关系的内容整合一起。减少了混乱不堪的信息内容排列,整合框架,这也是方便用户浏览,满足了易读性、易用性。个人观点(在产品设计中亲密度的把控,要多学理论、然后理论实践结合,多多体证,才能更好的满足用户体验) 举例子 闲鱼首页分为4大部分,功能区域、活动区域、闲置区域、分类区域,每个区域相互亲密,形成一个整体,通过间距分割,满足用户的易读性,降低学习记忆负担。 消息页面就更明显了,主要分为功能操作区域和消息列表区域,每个区域相互亲密通过间隔和表现形式区分。(这类需求就没有基本需求那样必备,是产品中期望需求体验越多越好,用户越满意,反之用户满意度也会下降)。
4. 对比对比的通俗来说就是要有对比性、不同点,就是要避免页面上的元素太过相似,这样那既要避免了同质化也强调了差异化的节奏感,突出重点信息传递。当然这个度需要我们在日常工作中多多积累。比较常见的对比有方向对比、信息对比、颜色对比、对称对比、比例对比等等。 举例子 闲鱼聊天页面,双方消息颜色对比,色彩的对比更加强的双方聊天的视觉效果,对比也是比较明显。 闲鱼的兑换详情页面,文字和信息的对比,突出展示内容信息,让用户一目了然区分内容和图片,多重信息对比,也增加了信息获取的质量,提升用户体验。
产品设计的四大原则是一位美国设计师Robin Williams归纳整理的,文章中也有许多排版中案例说明,如果想进一步了解排版设计四大原则,可以看看这本书《写给大家看的设计书》。 交互设计十大可用性原则
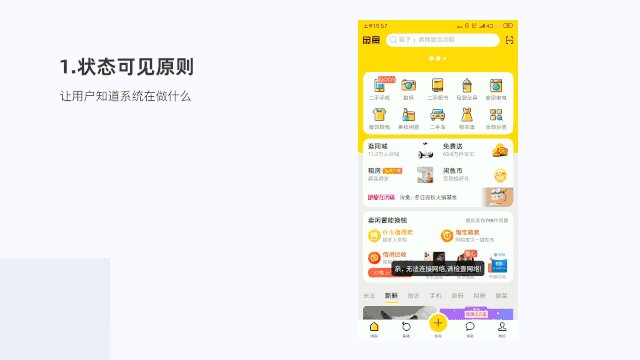
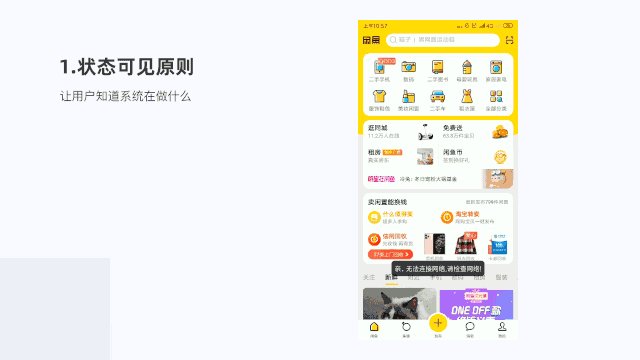
这是一套实用性的原则,无论是产品开发还是落地,都能够很好的帮助我们提升用户体验和设计质量。以人为本,以用户为中心,让我们设计师能够很好的明确设计方向和用户需求的科学方法论。 1. 状态可见性原则解读状态可见原则,我们将会从实际的案例中挑选,结合原则进行说明,方便大家更好的理解和把控状态可见性原则。 让用户知道系统在做什么 就是在产品设计过程中,向用户展示系统进行的操作状态。 举个例子 比如当页面刷新过程中,告知用户加载进度。当系统进行判断操作过程中告知用户当前操作状态。当用户清除缓存时告知用户产品怎么清除缓存。等等
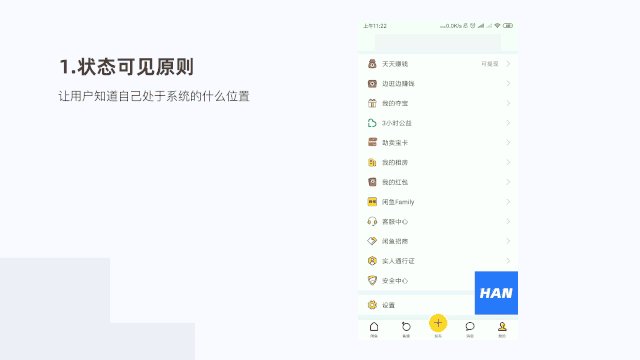
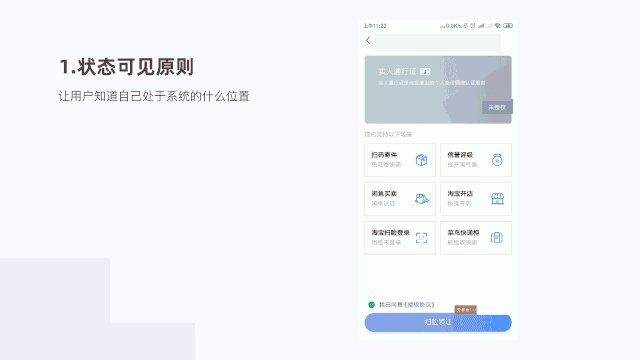
让用户知道自己处于系统的什么位置 其实就是我是在哪里呀,我要去哪呀,从哪去呀,让用户一目了然,不用太多学习成本。这是在页面元素中的核心,一旦用户不知道自己处于系统什么位置,就会容易操作失误或者放弃产品。失去了设计为用户服务的本质。 举个例子 在闲鱼页面我们系统的标题栏、TAB栏的提示贯穿整体,用户知道我们所处的什么页面。比如认证提示,每一步告知用户进行到哪里了。
让用户知道系统做了什么 让用户知道产品做了什么,明确了知道下一步如何操作。 举个例子 在闲鱼登录时当你输入密码错误等,系统提示密码输入错误,可以重新输入。 当你退出登录,系统提示保存了当前数据,下次可继续登录。 当你清除缓存时,产品展示已清除置灰,数量变化等。
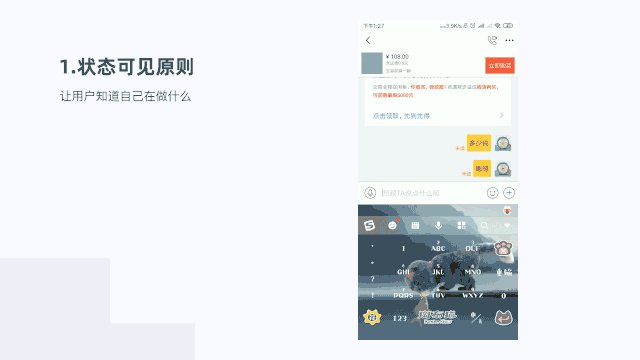
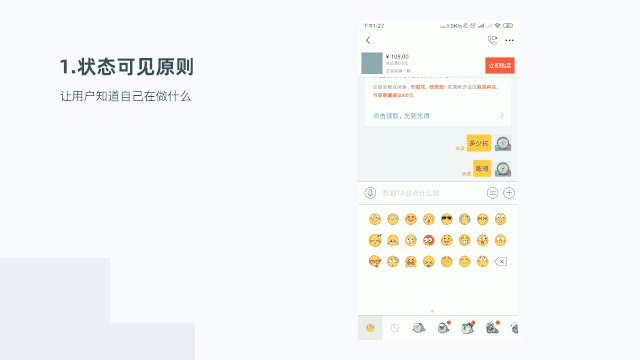
让用户知道自己在做什么 当用户进行操作时,产品及时反馈,用户做了什么。 举个例子 在闲鱼中最简单的例子就是当我们聊天时候,我们输入信息发送,显示在我们跟对方的聊天页面中。
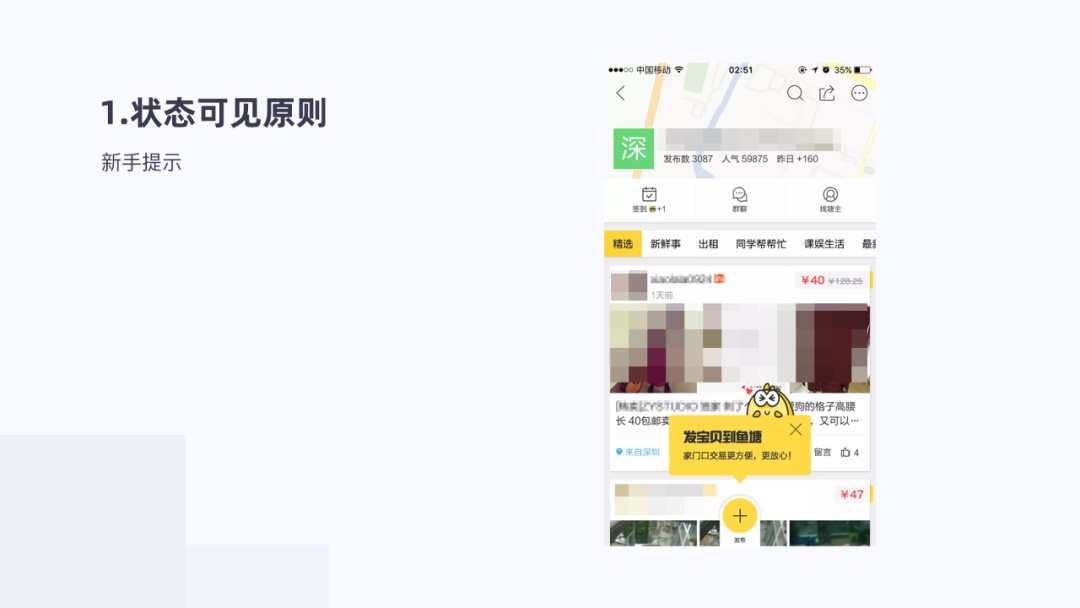
新手提示 作为我们的新用户是承载整个产品流量的口子,新手的提示关系着我们运营中的留存,这个方面做好,也是对运营业务链路有着很大的帮助。 举个例子 在新手提示中,有一个设计要点就是可以采用趣味性设计,更好的与用户情感交流。
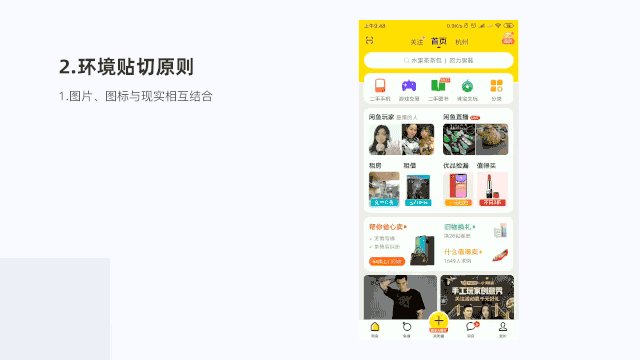
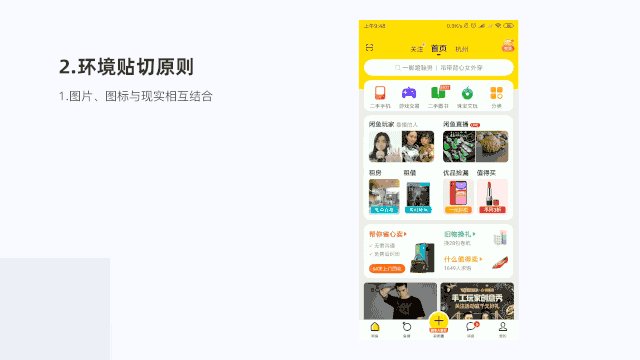
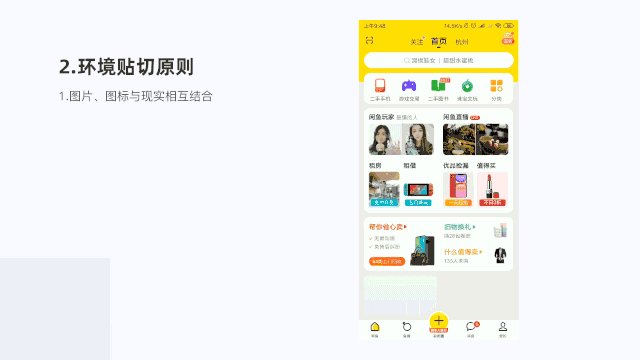
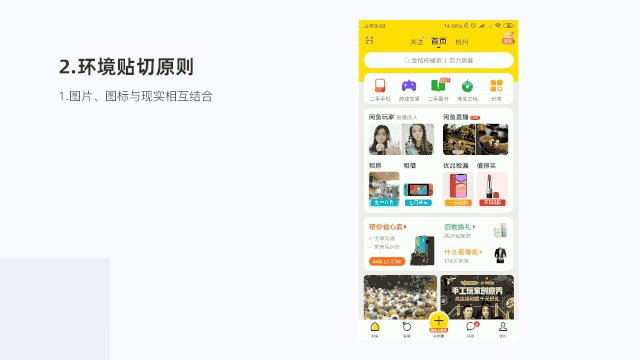
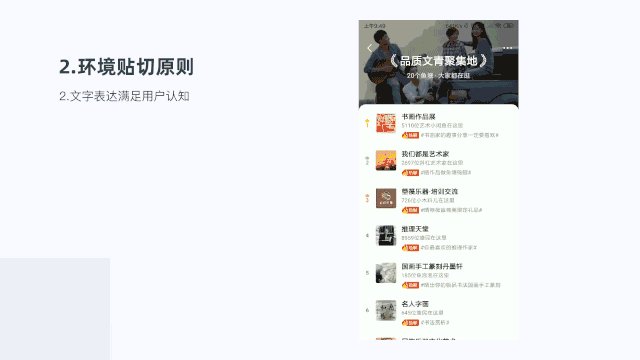
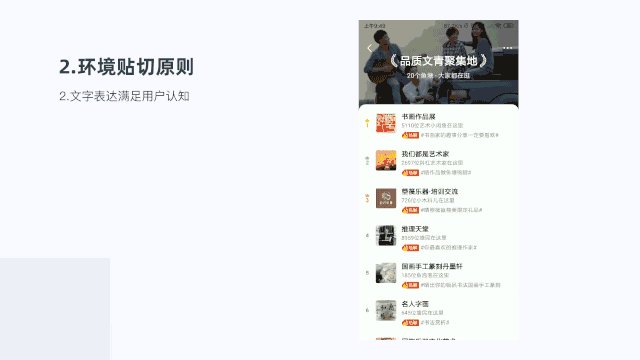
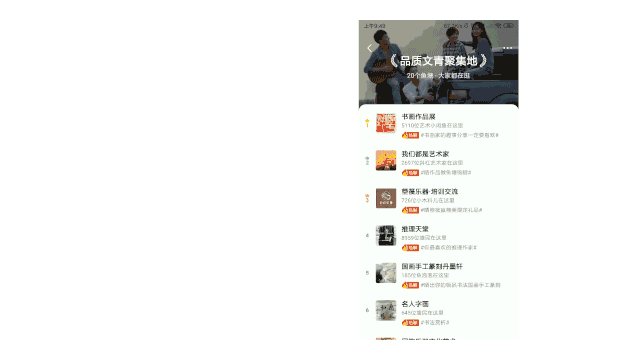
2. 环境贴切原则简单的理解就是产品设计要跟现实相互结合,产品设计要符合用户认知,不能做个我认为用户是这样理解的产品哈哈哈。 图片、图标与现实相互结合 符合用户对描述图标功能的认证 举个例子 在闲鱼首页功能页面,二手手机图标采用现实生活手机作为造型,游戏交易采用游戏手柄作为造型,二手图书采用图书翻页形式作为造型,珠宝文玩采用珠宝玉器作为造型,符合用户在现实生活中熟悉的东西,满足认知,有良好体验。
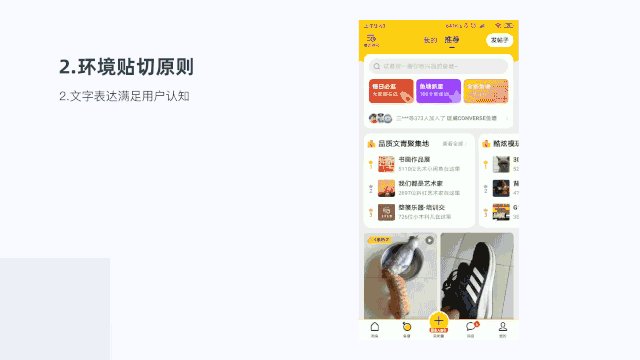
文字表达满足用户认知 符合用户自己现实生活的认证场景 举个例子 在鱼塘页面,文艺书画、乐器等兴趣鱼塘,我们叫品质文青聚集地,文艺青年在当下比较火的网络名词,喜欢文化艺术的青年哈哈。符合用户年龄人群的环境认知。
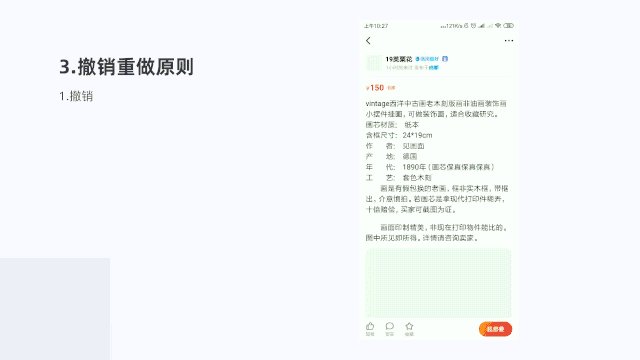
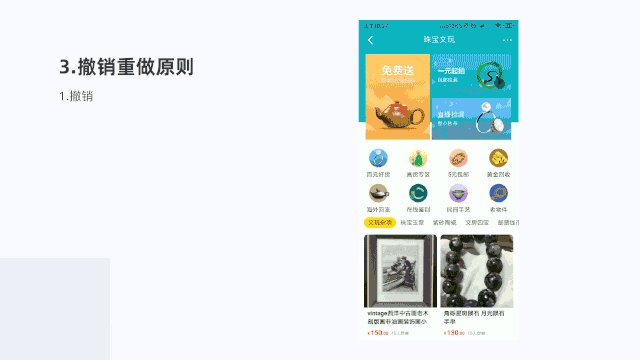
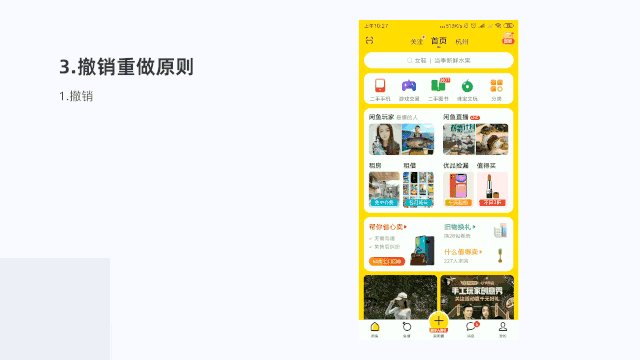
3. 撤销重做原则这个比较好理解就是产品设计满足撤销重做原则,防止用户出现后悔操作或者误操作等等,满足用户体验逆向操作 撤销 浏览操作可以撤销到前一步 举个例子 闲鱼页面常见的返回操作就是撤销的一个例子
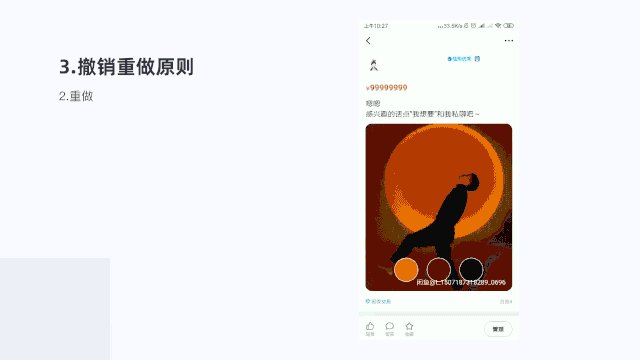
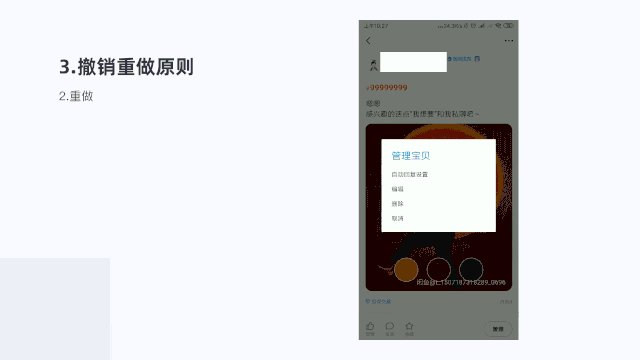
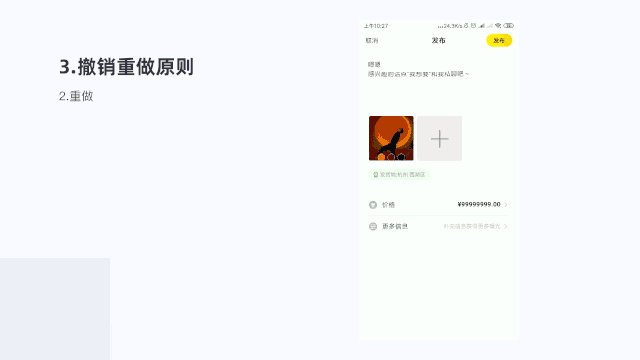
重做 就是用户撤销上一步,又反悔了要到之前哪一步;或者用户操作完成发布又反悔了重新发布,满足用户充足的反悔余地,给予用户对产品的信心和控制感。 举个例子 闲鱼发布闲置后后悔了要重新发布,可以在管理页面进行编辑或者删除重发操作。
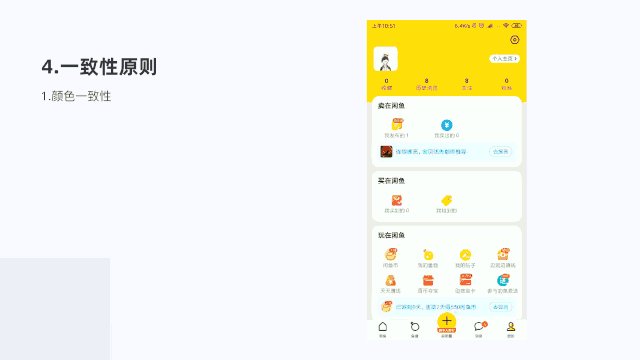
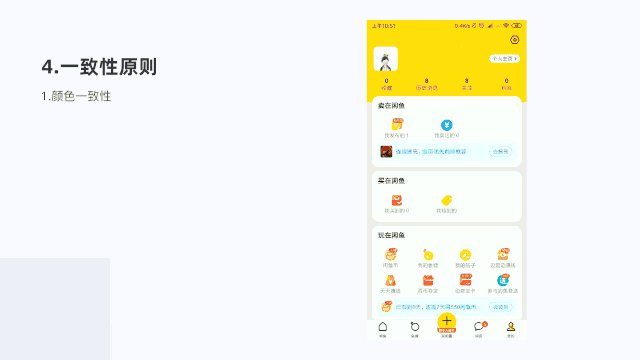
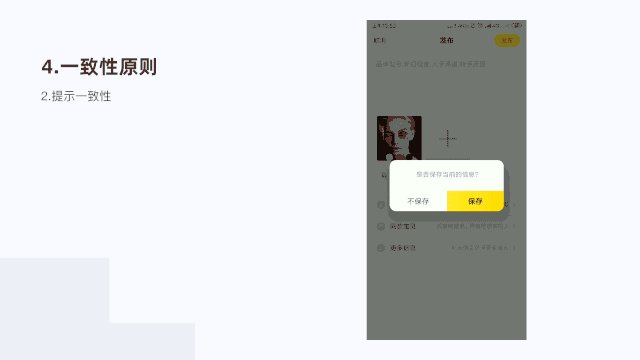
4. 一致性原则一致性原则主要包含颜色、字体、图标、图片、功能、提示等等全局的一致性,给用户带来全局一致的舒适体验。由于一致性包含内容较多,所以下面就举几个主要例子来进行说明一致性原则。 颜色一致性 颜色一致性是全局操作的重要一点,也是符合品牌基因贯通产品的重要体现。 举个例子 颜色一致性在我的页面和首页头部有了明显体现
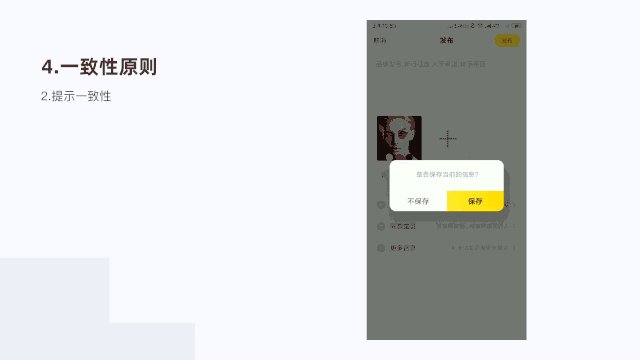
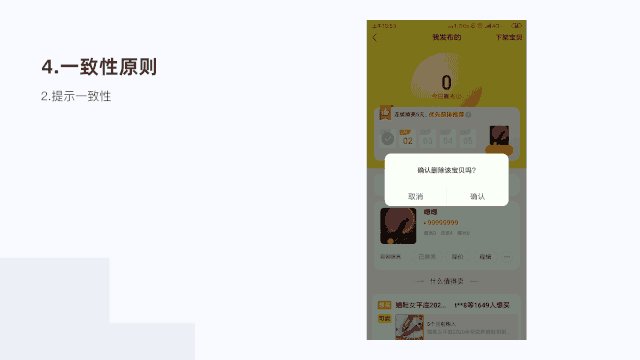
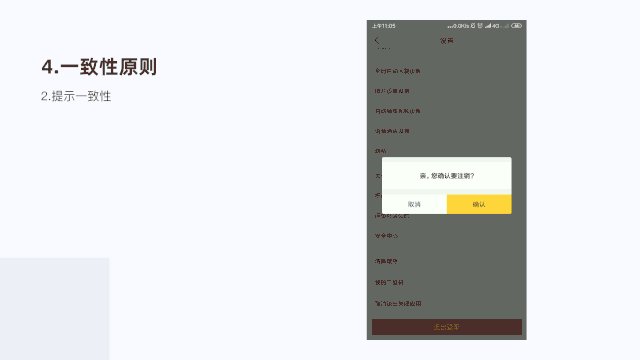
提示一致性 提示一致性只要是提示操作一致性,包含设计的圆角、字体层级、颜色等融合一起的一致性。 举个例子 这次例子是不一致性的例子,取消保存、删除、退出等操作一个弹窗一个设计样式,不符合基本的提示一致性设计。当然这也是我们设计师在自己产品体验设计中需要改进优化的地方。
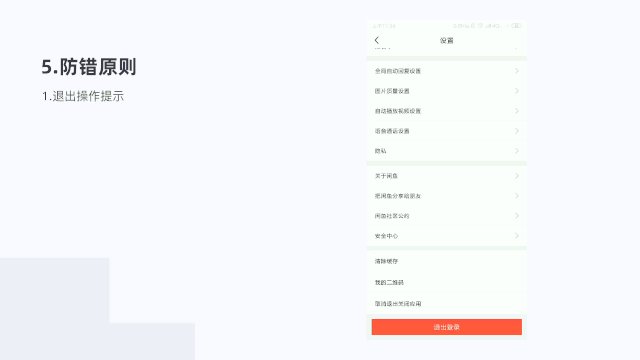
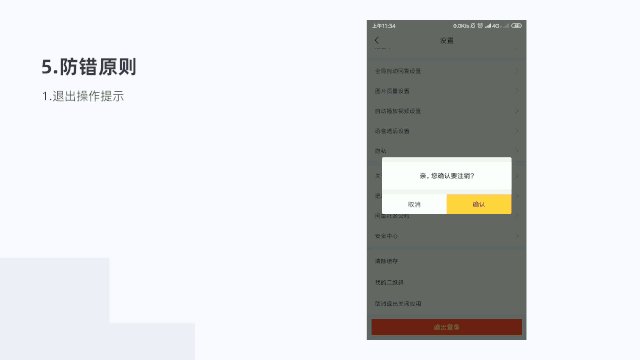
5. 防错原则 简单意思防止用户出错,在用户错误操作或者可能因为误操作引起不必要的操作损失时,给以用户提示,防止用户出错。这里主要举两个比较常见类型的例子,帮助设计师理解放错原则。 退出操作提示 退出登录退出保存时提示操作,防止用户丢失数据出错 举个例子 在退出登录提示是否要注销登录,把确认层级加大,放在右边,清晰提示用户,防止用户出错
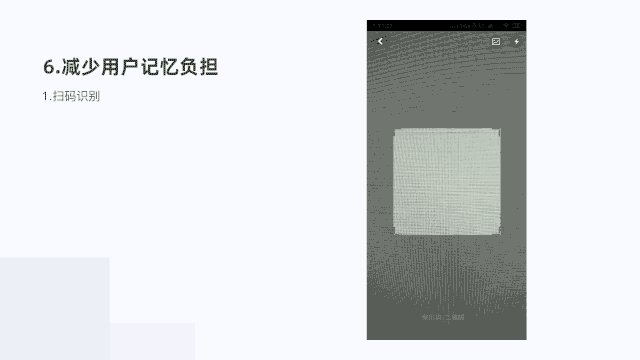
登录操作 登录操作时,满足登录操作条件后才会显示按钮高亮,其他情况下置灰操作,防止用户错误点击。 举个例子 闲鱼登录操作输入验证码后,按钮高亮可以进行登录(登录操作不能截图,大家可以自己下载闲鱼去体验一下哈哈) 6. 减少记忆负担系统主动识别,减少用户记忆负担,常见有扫码识别、语音识别、 指纹识别、扫脸识别等等系统操作。 举个例子 闲鱼扫码识别用户,识别条形码商品等等
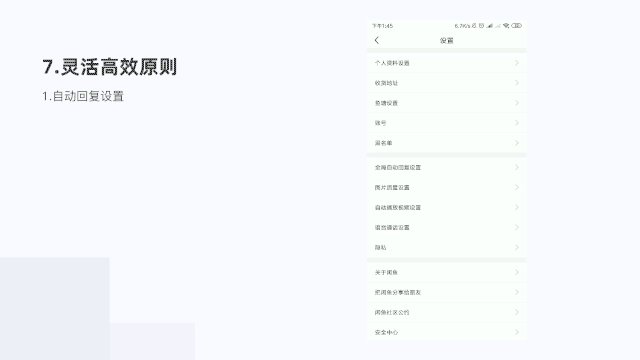
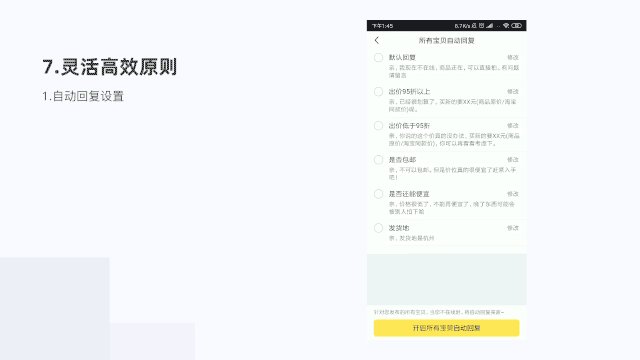
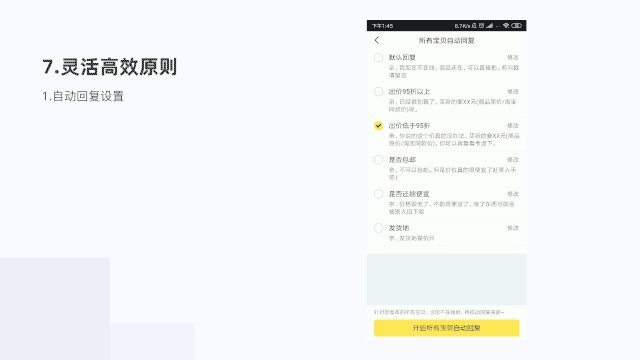
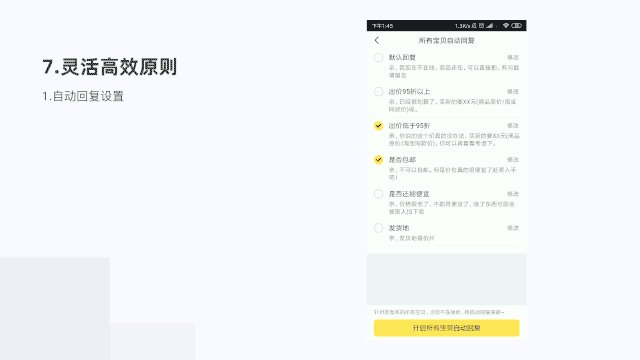
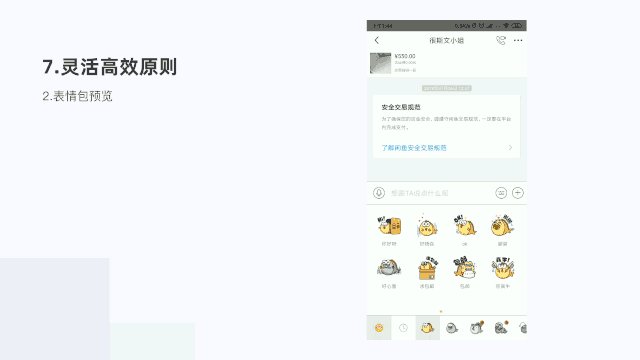
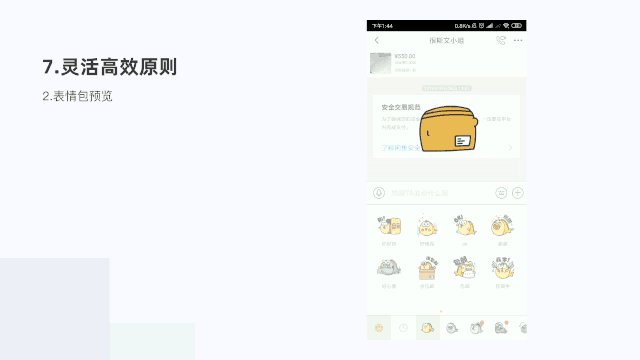
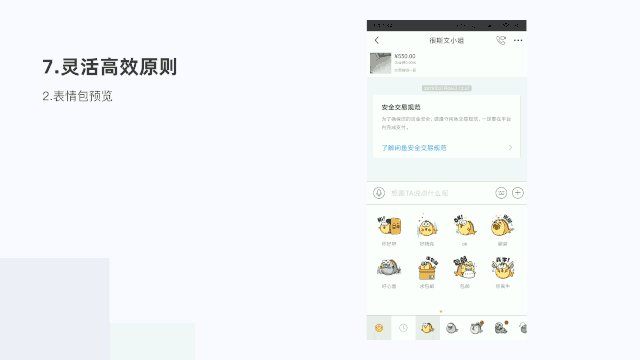
7. 灵活高效原则简单理解就是灵活高效设计,满足大多数用户操作需求,操作高效便捷。因为不同产品类型不同,这里举几个常见类型说明,如自动回复,表情包预览、常用表情包 等。 自动回复 比较典型的灵活高效设置,用户不在线直接自动回复,选择不同回复语 举个例子 闲鱼我的页面设置自动回复,灵活高效
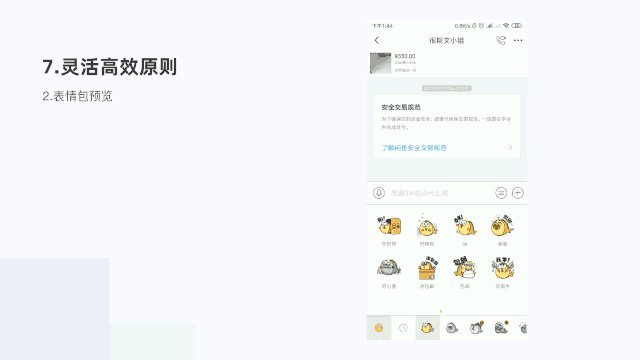
表情包预览 聊天时选择自己的表情包,预览,选择适合自己的表情发送 举个例子 聊天页面表情包预览,可爱的闲鱼表情切换,满足用户操作需求
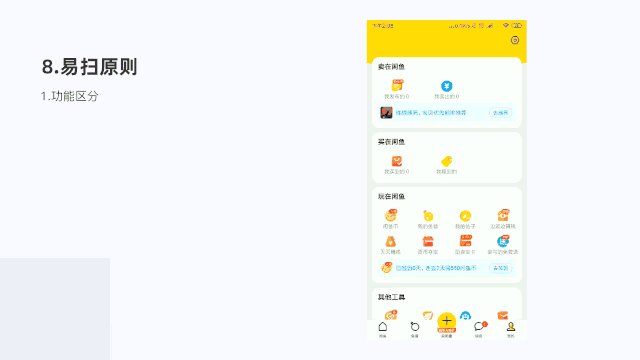
8. 易扫原则简单理解就是用户扫描产品信息时,能够容易获取信息。因此需要突出层级强化主要部分。 举个例子 闲鱼的我的页面,每个区块进行功能区分,分为买、卖、玩、其他4个主要部分。降调层级,同时在区块内每个功能图标宫格显示,也易于用户查找,满足了易扫原则,提示了用户体验。
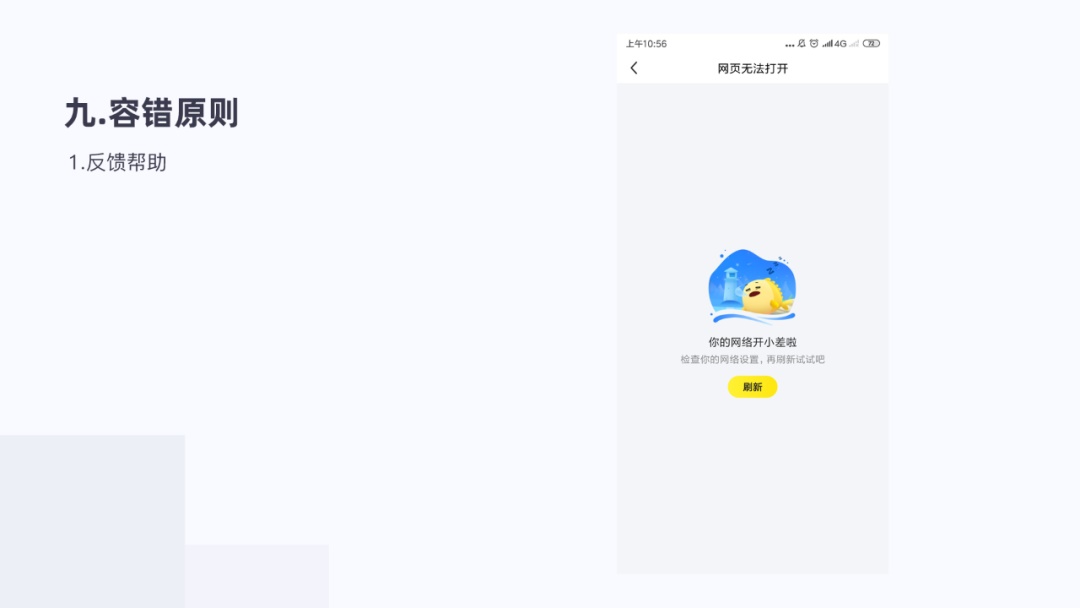
9. 容错原则简单理解就是灵活高效设计,满足大多数用户操作需求,操作高效便捷。因为不同产品类型不同,这里举几个常见类型说明,如自动回复,表情包预览、常用表情包 等。 反馈帮助 产品出现问题或者用户出现问题,给予反馈提示或者帮助 举个例子 网络无法打开时,提示开小差了,可以刷新一下试试。
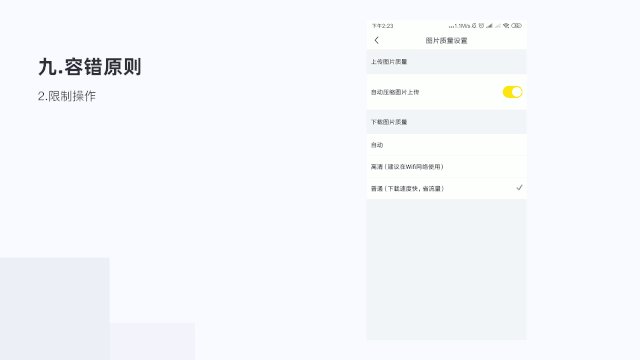
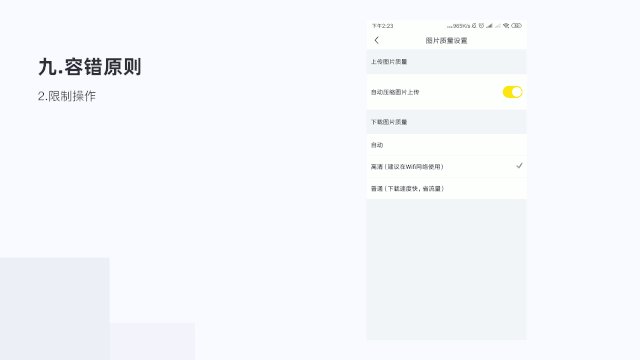
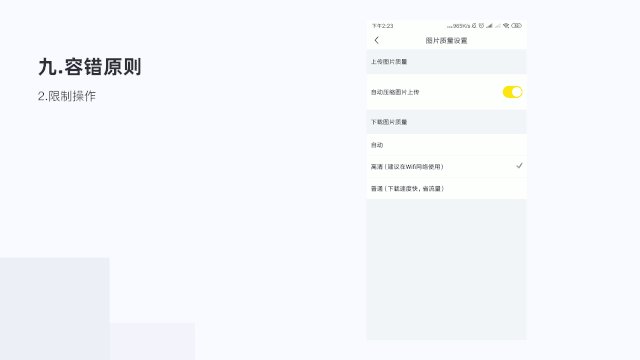
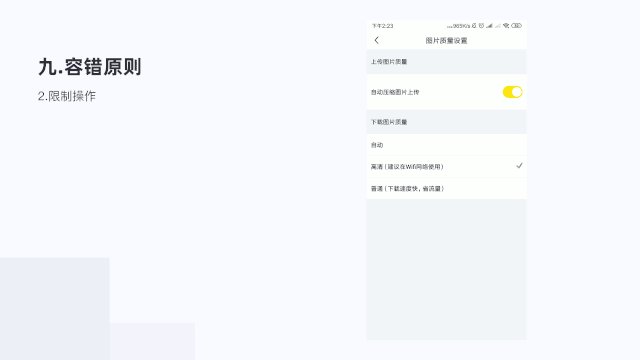
限制操作 防止产品出现一些问题,可以进行提前限制操作来避免。 举个例子 下载图片有时候流量太少了,怎么办,可以通过对图像下载限制,避免用户损失
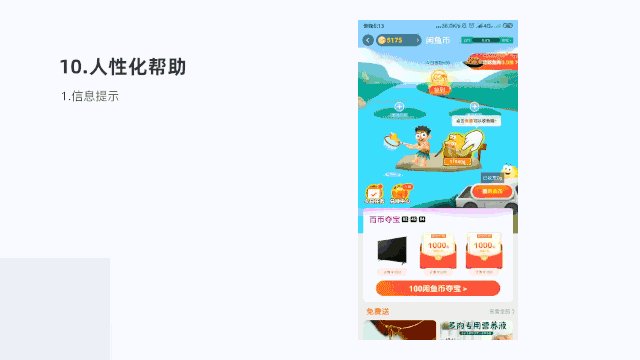
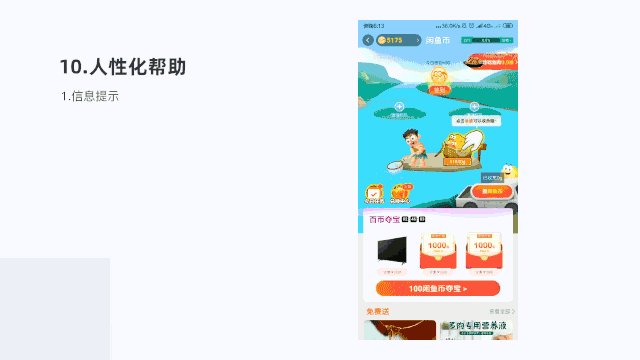
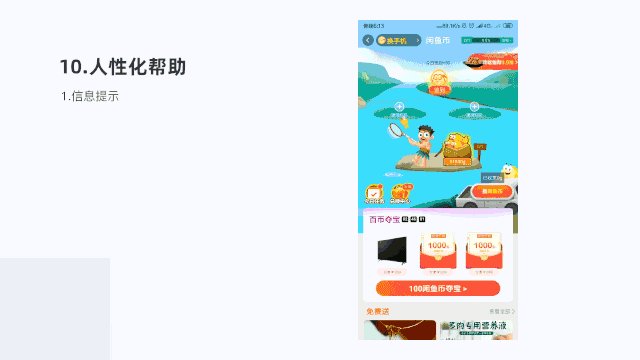
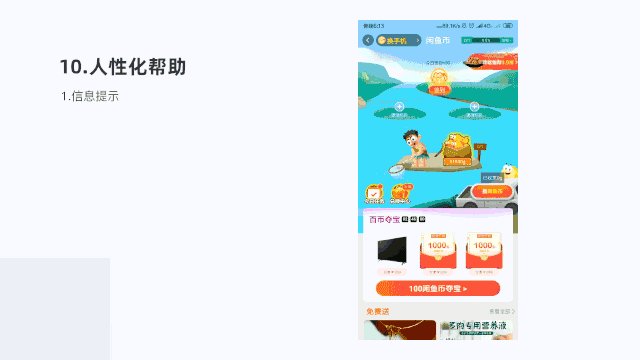
10. 人性化帮助简单理解就是帮助用户操作,帮助用户解决问题,给予提示、引导、建议、反馈等。这里主要说明2个主要常见的人性化帮助,信息提示和帮助说明。 信息提示 产品新增功能或者复杂功能时,浮窗提示操作 举个例子 新手捞鱼互动,提示点击引导信息,帮助用户更好的操作
帮助说明 APP常用功能,用户有疑问或者不懂得操作时,查看帮助说明,也能进行及时反馈。方便用户更好的使用产品。 举个例子 闲鱼的帮助说明功能更加全面,满足不用用户场景的问题需求,也能及时和客户进行咨询反馈信息。
欢迎关注作者微信公众号:「阿韩设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论