上周干货,都在壹周速读 vol.13

扫一扫 
扫一扫 
扫一扫 
扫一扫
壹周速读,每周一早上更新! 这周更新的干货大合集非常给力,@牙线姐姐 的增长思维学习法相当值得一看,而 @Arche阿北 同学的B端流程规范梳理也非常给力不要错过哦 ~
logo | 今年最流行的 LOGO 设计技法有哪些?有时候必须承认,设计上的趋势变化大多是微妙的,作为品牌设计中最为核心的元素的 LOGO,它变化的速度没有想象中那么迅速。Bill Gardner 为著名LOGO 设计社区 Logo Lounge 所出具的这份报告涵盖了17个流行的 LOGO 设计趋势。Bill 的遣词造句比较老派,对于从事品牌设计和LOGO 设计的同学而言,这份报告的价值会比较高。报告的下半部分会在这周二更新: →《2019 年 LOGO 设计趋势报告(上)》
合集 | 20 份最新的设计干货素材大合集这份素材合集也是每月稳定更新的一套设计干货合集,精选的英文字体和图标,是每次更新都会有的。如果想看到更多相关的合集,可以戳这个「干货大合集」的标签查看更多合集。这次合集当中,有可以帮你生成风格指南的工具,非常实用的插画和图标合集,渐变色彩生成工具 Gradient Toggles 和屏幕测量工具 PixelSnap 2 都非常不错: →《第二波!2019年6月设计圈超实用干货大合集》
神器 | 每个视觉设计师都梦想得到的在线流体模拟器!还记得之前产出过大量设计神器的 @亚赛大人 吗?这次他又有新作出来了!这款流体模拟器相当的给力,能一键生成不同粘稠程度的流体效果,根据参数的不同产生类似烟尘或者液化的神奇视效。戳进去了解详情吧: →《找不到酷炫背景?用这个在线流体模拟器快速变成艺术家!》
成长 | 为什么有人工作才两年,能力就远超过五年的设计师?这次远哥的成长专栏请的大咖是沐风,和成名已久的前辈周陟。 能够快速成长的设计师,大都有着清晰的目标和令人难以忽略的执行力。沐风倾向于「谋定而后动」,养成良好的输入输出习惯,善于总结关键知识点,戳这里详细了解他的成长方法: →《为什么有人工作才两年,能力就远超过五年的设计师?(八)》 周陟如今是字节跳动 ES 体验设计负责人,从业超过10年。能有今日成就,他有哪些好习惯是延续至今并持续从中受益的?他的分享一定不要错过: →《为什么有人工作才两年,能力就远超过五年的设计师?(九)》 学习 | 增长思维不仅可以用在用户头上,也能帮助设计师加薪和成长!大热的增长思维绝大多数时候都运用在产品设计和用户头上,可是它是否也可以帮助自己成长呢?当然可以!作者 @牙线姐姐 是如何借助增长思维建立个人增长体系,最终实现了薪资 10+ 倍的增长,并且从事了最热爱的行业?这篇文章给你答案: →《5年时间薪资涨了10+倍,我如何用增长思维从非科班生变成设计Leader?》
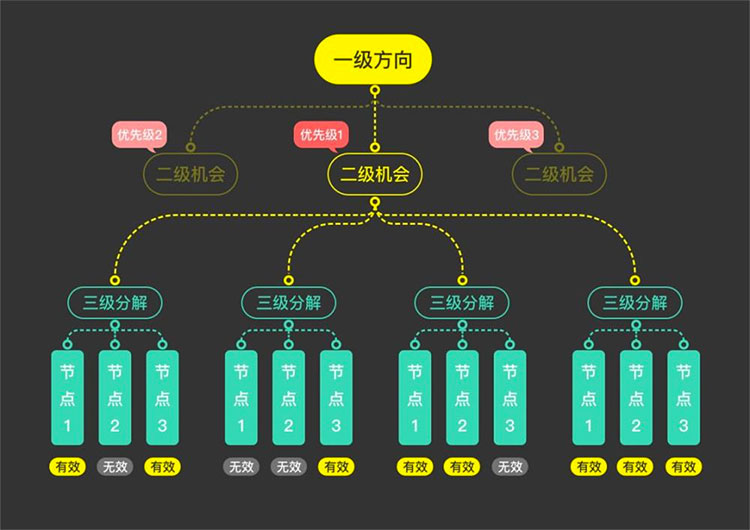
体验 | 这些真正走到用户心理的设计,是如何构建细节体验的?为了推动用户发布原创内容,微信团队做了哪些细节设计?,作出了那些走心的设计细节?注重陪伴感的 B站 和重视沉浸体验的腾讯视频,分别使用了什么样的办法,来达到各自的用户体验目标?我们的编辑小白的这篇文章,为你精心挑选了10个走心靠谱的设计细节,期望能给每个注重用户体验的设计师以灵感,想读就戳这里: →《这10个设计细节我不说你肯定不知道,但是看完你肯定会点赞!》 需求 | 懂需求走查的设计师,总能抓准最重要最有影响力的需求!设计师总是需要对接一个又一个的设计需求,而这个过程一不留神就是坑。面对需求,哪些该接?哪些不该接?优先级如何排序?应该有什么样的判断思路?沁园的这篇文章帮你梳理清楚了需求走查的核心方法: →《设计师怎样接需求才能避免踩坑?给你一个超好用的方法!》
规范 | 看了这份B端后台设计规范,你就不会觉得它千头万绪复杂难懂了@Arche阿北 将自己最近2年来对于B端 UI 设计的想法清晰地梳理出来,在复杂难明的B端产品中艰难前进的同学不要错过这份易懂好用的流程规范。和C端产品相比,B端产品的突出特征是什么?在思路和规范上有哪些差别?这篇文章里面都有详细的解读。另外,作者 @Arche阿北 还在文末回答了很多同学的疑问,这些回答的价值不亚于文章本身哦~ →《做B端后台产品很复杂?送你一份完整的设计流程和规范!》 排版 | 排版灵感枯竭的时候,你需要这篇布局灵感小合集!排版的难处在于,每当素材和需求发上变化的时候,你总需要灵活处理。布局的方法那么多,与其完全依靠脑子去记,不如借助这份梳理得清晰清晰的布局灵感合集,来帮你进行快速匹配: →《图片排版找不到灵感?送你17个实用技巧!》
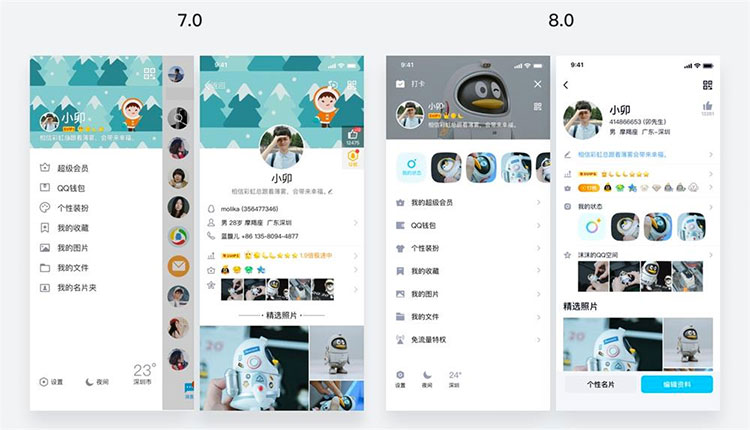
改版 | 腾讯QQ这个体量的产品,如何通过改版创造出「生机」感?将抽象的概念具现化地用视觉元素来体现,恐怕是很多设计师在实际设计中最头秃的问题吧?这个时候,最值得参考的是每年大厂的改版设计。今年腾讯QQ 8.0 的新版设计是围绕这「生机」这一主题来进行的。概念如何落地成为具体的设计?看看他们是怎么做的: →《大厂案例复盘!腾讯顶尖设计团队如何做 QQ 8.0 新版设计?》 UI | 吸取热门 APP 的设计经验,做最有效的 UI 设计!《研究数十个热门 APP 后,我来教你做设计》系列文章是个宝藏。需求怼到面门再准备做准备工作似乎有点仓促,日常积累似乎方向太多,无从做起?这个系列文章就是你的救星:搜集最热门的 APP 产品,将其中基本的功能拆解出来,分析,帮你梳理好各个功能的设计关键点,对比各个产品的优劣和特征,帮你省去大量的调研和分析的工作。 这个系列文章上周更新了「设置头像」和「悬浮按钮」两个常见的功能设计,应该也是你正好需要的吧?戳进去看看吧: →《研究数十个热门 APP后,我来教你如何做好「设置头像」功能》 →《研究数十个热门 APP后,我来教你如何做好「悬浮按钮」设计》
图标 | 想法走入死胡同?原来有这么多类型风格的图标供你选择!常用的小图标到底有哪些视觉风格可以选择?好像很多,但是真仔细琢磨的时候,又想不起太多,下手做的时候,又老是只有那几种。没事,@IDfor 的这篇文章将常见的图标视觉风格都帮你梳理好了!你可以选择的余地还有很多!更多更好的风格和设计方案还在后面等着你,戳进来看看就知道了: →《图标太多分不清楚?可能是最全面的图标设计类型和风格总结!》
访谈 | 对抗即将到来的人工智能时代,设计高手们都靠什么绝招?人工智能时代设计师的哪些素质是不可替代的?我们邀请了Mike、Gleb Kuznetsov✈、Ramotion、Minh-Pham-✪、Zajno Crew 以及 李宜轩 这六位常驻设计大咖嘉宾来为我们分享了他们的看法:
更多观点和洞见,请戳下面的链接: →《优设访谈!人工智能时代来临,设计师如何才能不被淘汰?》 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论