以B端产品Teambition为例,回顾和理解尼尔森10大可用性原则

扫一扫 
扫一扫 
扫一扫 
扫一扫 Jakob Nielson(雅各布·尼尔森)是可用性领域的顶级专家,他提出的10大可用性原则(10 Usability Heuristics),被广泛运用于人机交互的各个领域 [1]。已有不少文章通过举例探讨了尼尔森可用性原则,但选取的案例以C端产品为主,B端产品的案例总量较少。Teambition是一款主要面向B端团队协作的SaaS(Software as a Service)产品。本文选取了这款产品Web端的案例,对尼尔森10大可用性原则进行回顾,旨在能更深入地理解这些原则在B端产品上的运用。本文在整体框架上有参考《用Airbnb 的产品,帮你快速理解尼尔森10大可用性原则》这篇文章[2],在此表示感谢。 用Airbnb 的产品,帮你快速理解尼尔森10大可用性原则!本文聚焦 Airbnb 产品,描述10大可用性原则的应用场景,希望能够帮助你更系统地理解10大可用性原则。 阅读文章 >系统状态的可见性
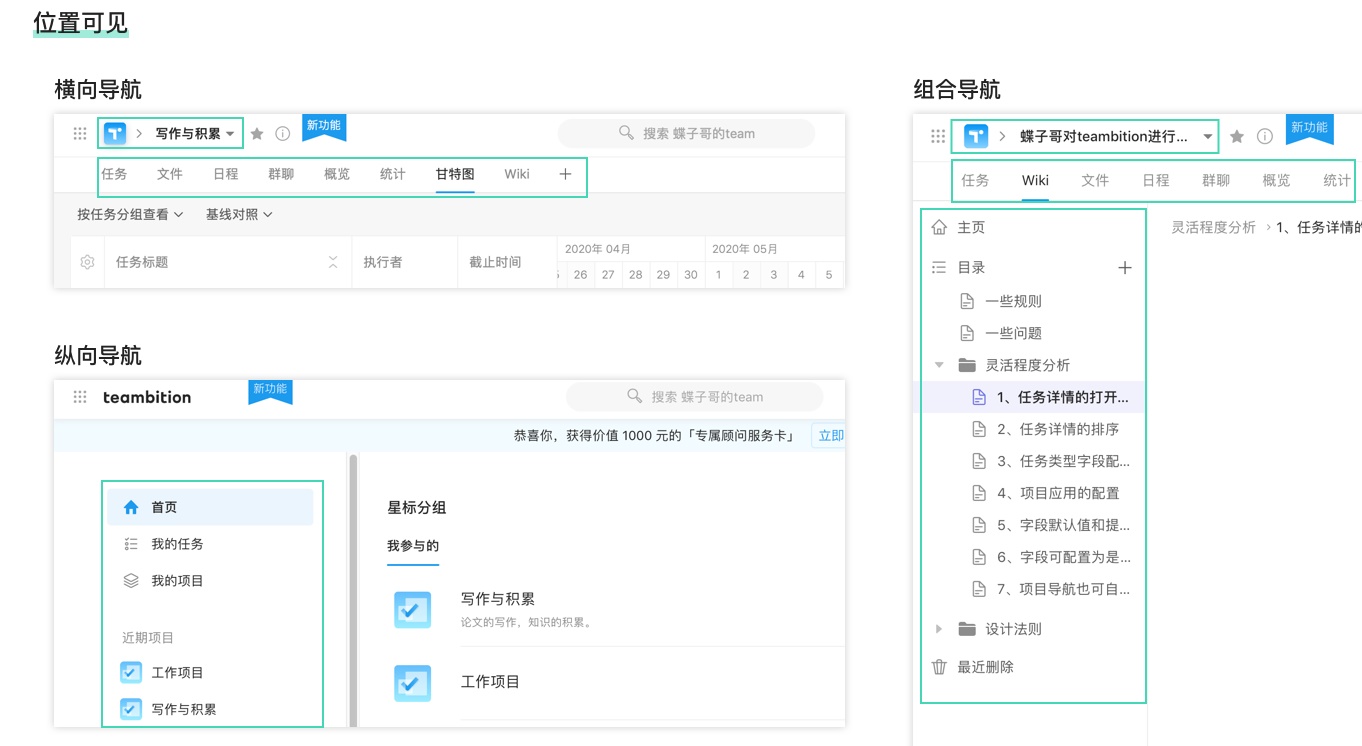
系统应该在适当的时间给与合适的反馈,以此让用户了解正在发生的事情。——尼尔森 1. 位置可见 相比于C端产品,B端产品在页面层级往往更为复杂。因此,让用户明确当前所处的位置尤为重要,这也就突显出了导航的重要性。Teambition中常见的有横向导航、纵向导航和组合导航这3种。
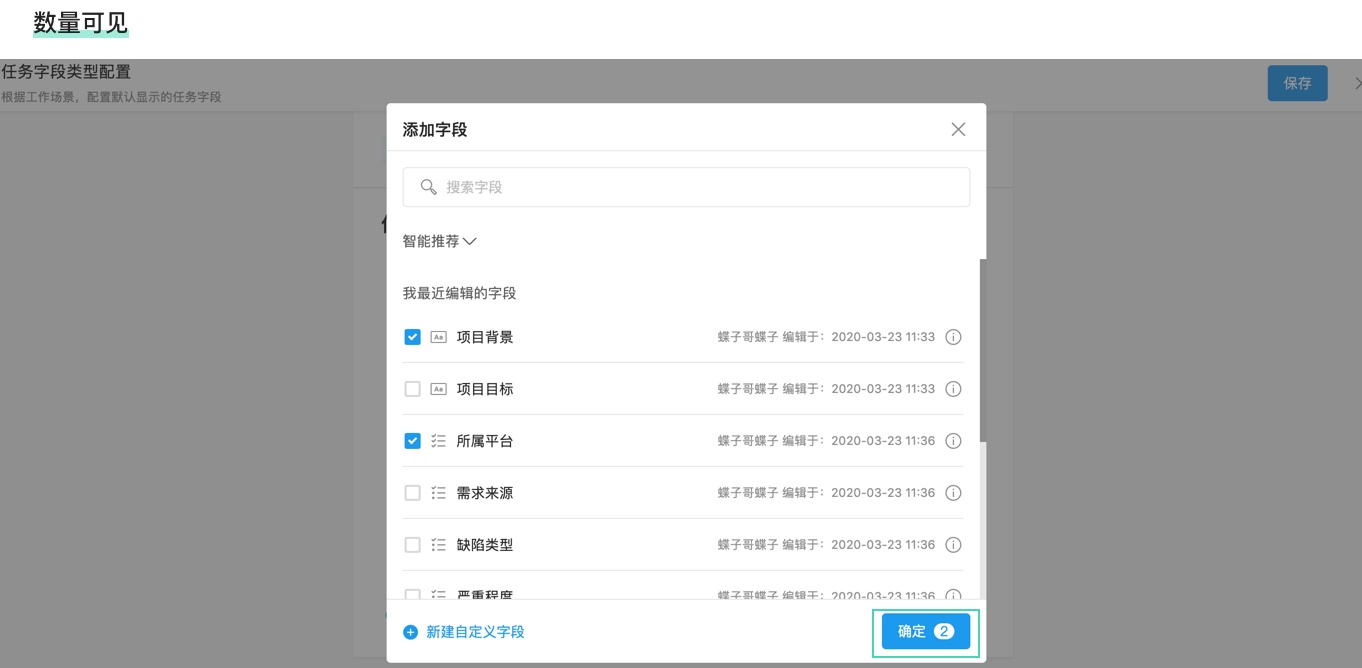
2. 数量可见 Teambition支持对任务字段进行自定义配置,在「添加字段」的弹窗中,当用户勾选了字段后,下方的「确定」按钮上会显示已选数量,方便检查核对。
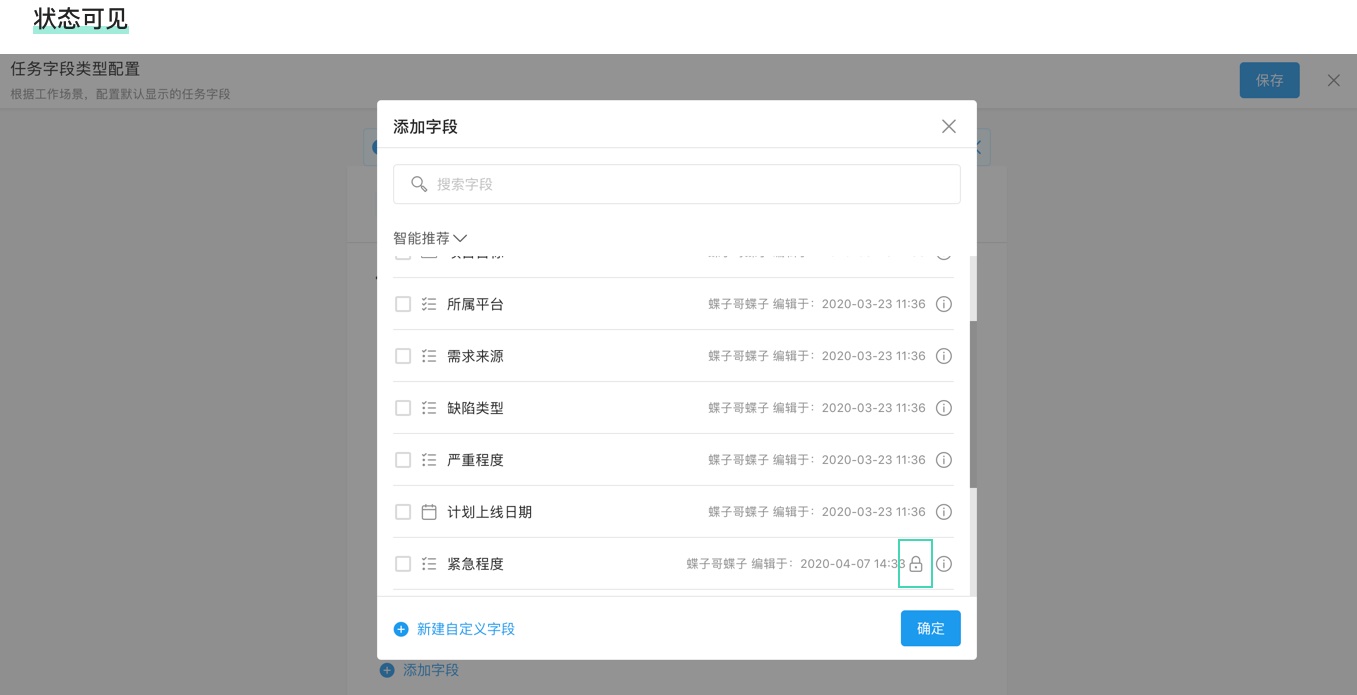
3. 状态可见 在企业管理后台将某个任务字段锁定后,再次进入「添加字段」弹窗,被锁定的字段后面带有表示已锁定的icon,告诉用户该字段不可编辑。
贴近用户的真实环境
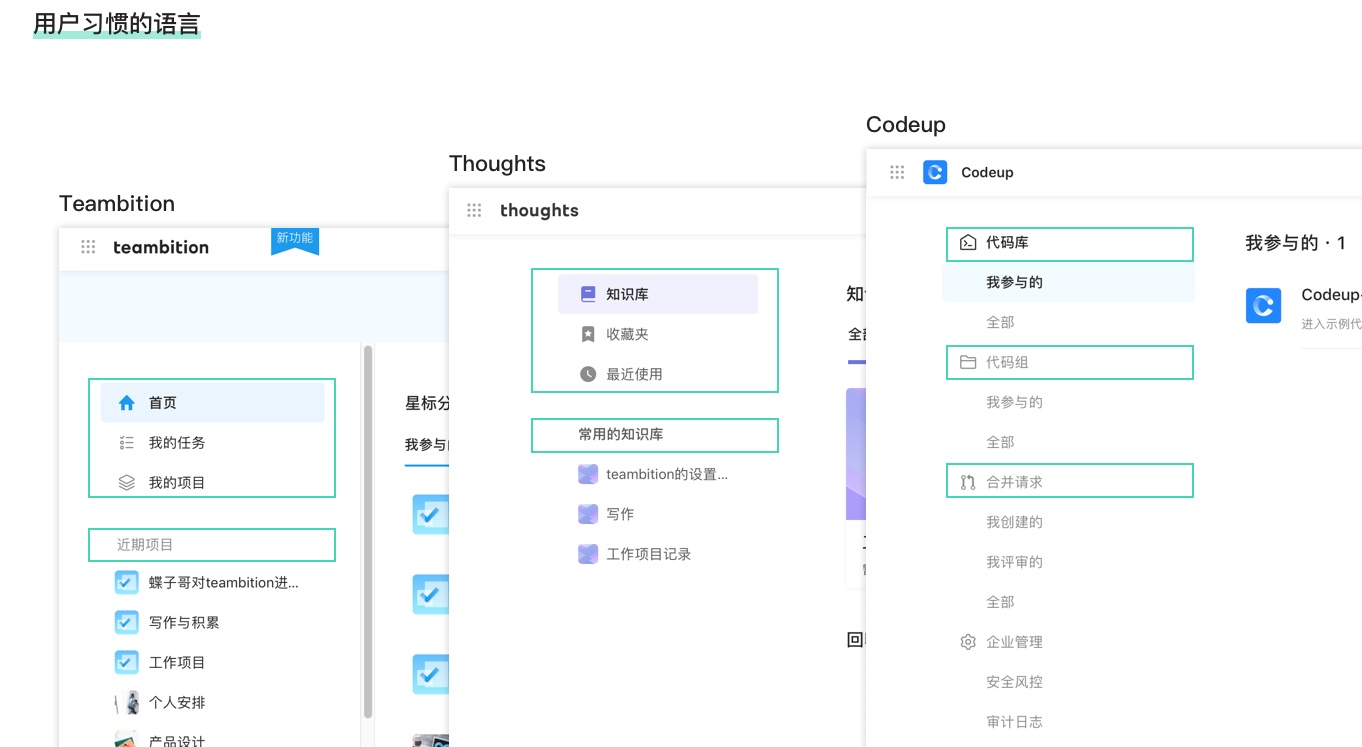
系统应该说用户习惯的语言,比如:用户熟悉的单词、短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然且合乎逻辑的顺序出现。——尼尔森 Teambition中集成了众多应用,比如:知识管理工具「Thoughts」、代码管理平台「Codeup」等。在Teambiton和Thoughts的首页中,用到的语言通俗易懂,无需特定的专业背景即可理解。而在Codeup的首页中,用到的语言则是较为专业的开发术语,比如「代码库」、「代码组」、「合并请求」等,因为Codeup的主要用户群体是开发人员,以上这些词语是开发人员习惯和熟悉的。
用户有控制和来去自由的权利
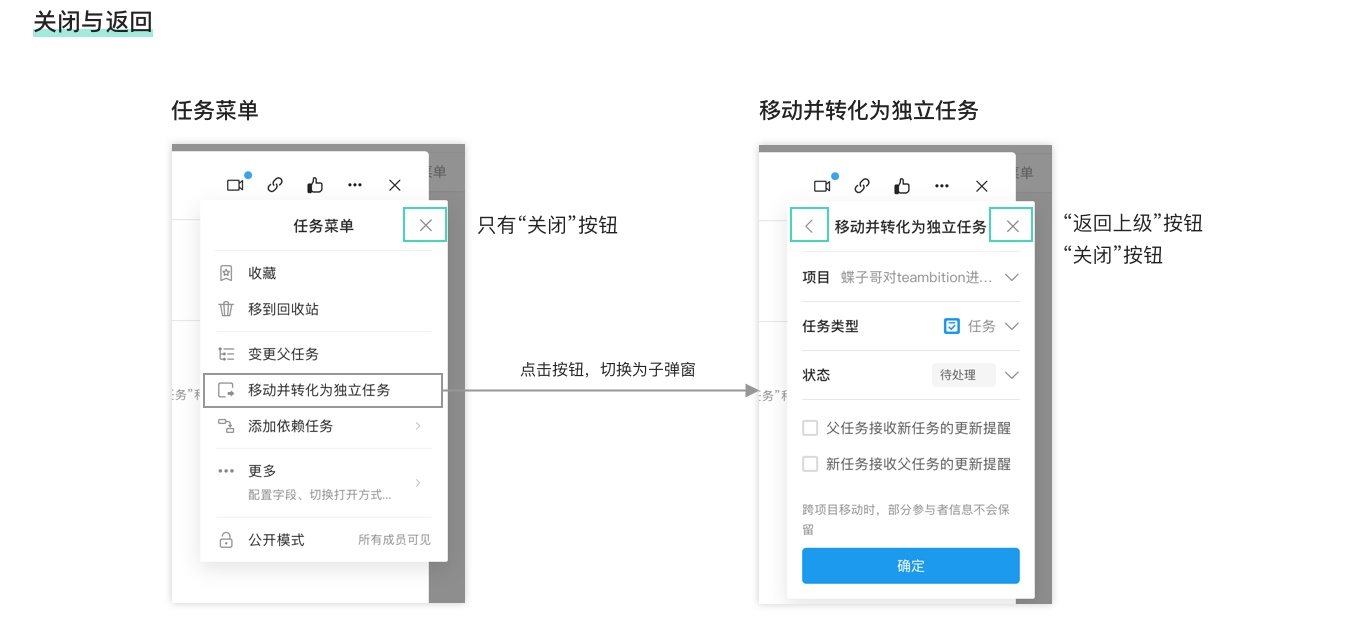
当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框。支持撤销和重做。——尼尔森 1. 关闭与返回 在Teambition中,一个任务下可建立多个子任务,子任务从属于父任务。因此,在子任务弹窗中,同时具有「返回上级」和「关闭」按钮,对应的操作分别是返回父任务弹窗,或者直接关闭弹窗。
由于B端系统的复杂性,有些功能的层级会比较深。弹窗A中的某个操作可能会触发弹窗B的弹出,如果弹窗A和B承载的功能具有父级和子级的关系,同样需要考虑「返回」的功能。
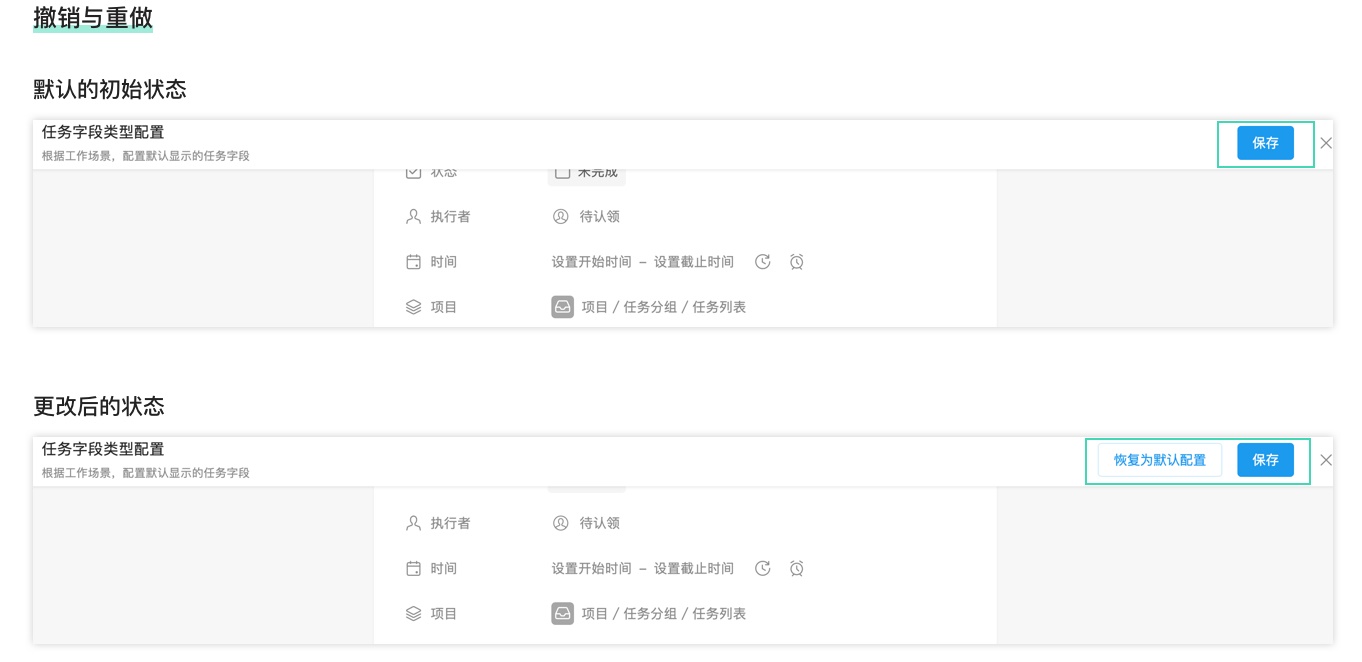
2. 撤销与重做 在「任务字段类型配置」的页面中,当用户更改了默认的初始配置后,右上角会出现「恢复为默认配置」的按钮。这是一种支持高效重做的设计思路。
系统的一致性
我们不应当让用户去怀疑不同的语句、状态或操作是否在表达同一件事。设计需遵循平台的惯例。——尼尔森 1. 样式一致 以Teambition中的弹出提示为例,在位置上,提示统一出现在页面的左下角,经过一样长的时间后自动渐出消失;在形式上,都是icon加上文字的形式,且右上角具有关闭按钮;在颜色上,操作成功用绿色,操作失败和报错用红色,功能推送用蓝色;如果提示中存在文字按钮,则文字按钮的颜色统一用蓝色。
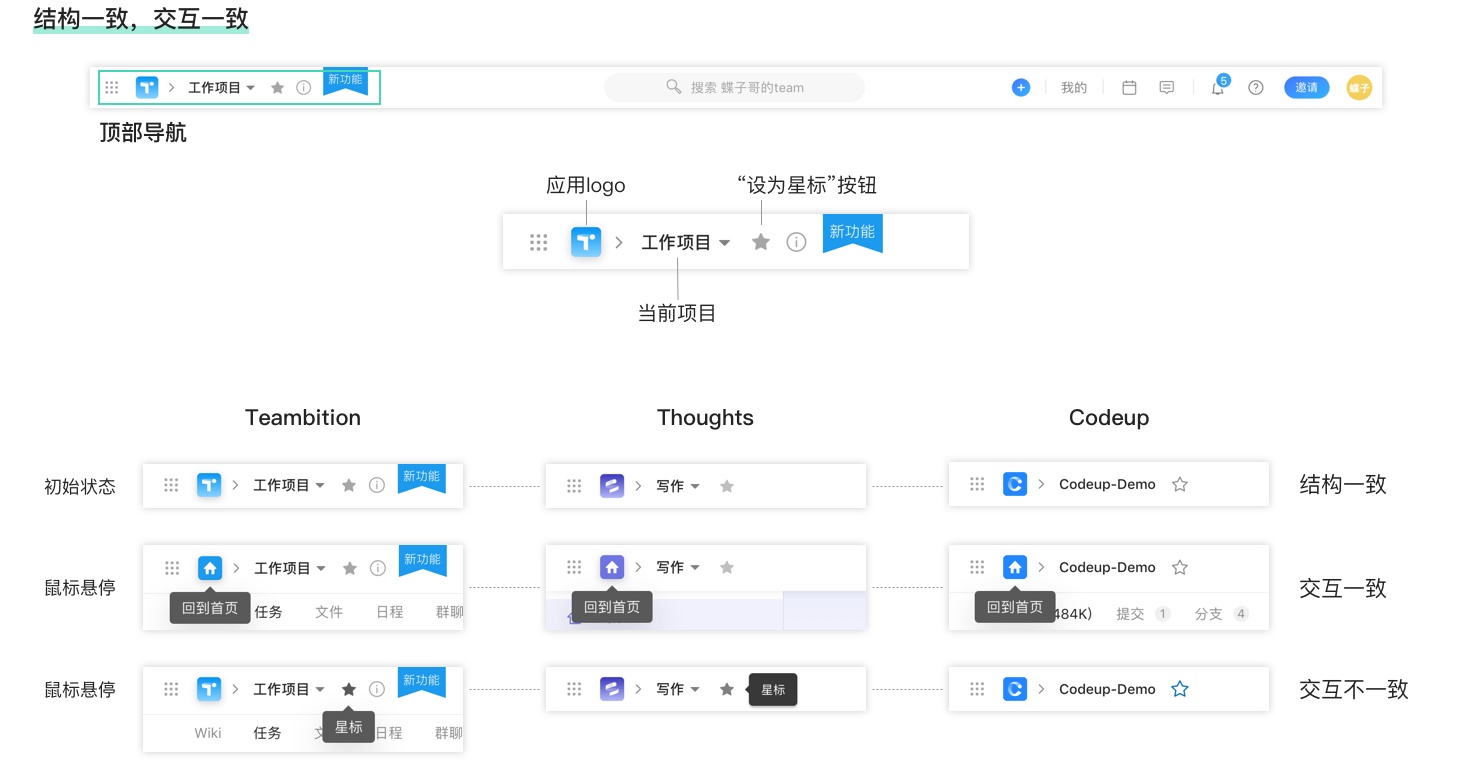
2. 结构一致,交互一致 当用户从Teambition进入到不同的应用时,左上角的导航栏也会相应地变化,但是在结构上都保持了一致:按照「应用logo>当前项目」的方式聚合。这样的结构一致能让用户快速知晓当前所处的位置。 当鼠标悬停在应用logo上时,logo会变成首页icon,并以tooltip提示「回到首页」,在这个交互上,不同应用间也是一致的。然而,当鼠标悬停在「星标」按钮上时,不同应用在样式和交互上都出现了差异,或许在这点的一致性上,还存在着可优化的空间。
3. 功能一致 当具备排序功能时,Teambition以相同的icon表示,并且在功能操作上也保持了一致:通过拖拽来调整排序。美中不足的是,在进行拖拽时,鼠标指针的状态不够一致,这点小细节可能还有待改进。
防止错误
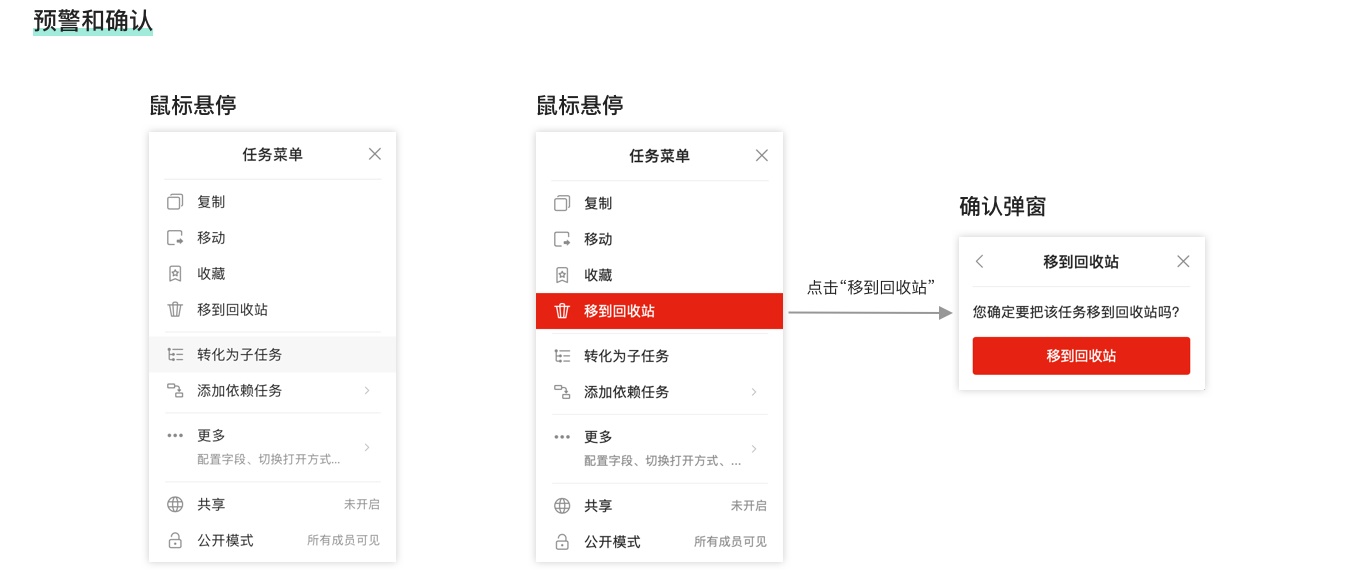
比报错提示更好的方法是,通过严谨的设计来防止错误的发生:要么消除容易出错的情况,要么把这些容易出错的情况找出来,并在用户采取行动之前提供确认选项。——尼尔森 1. 预警和确认 在任务菜单中,当鼠标悬停在非危险操作上时,底色会变成浅灰色;但是,当鼠标悬停在「移到回收站」上时,底色会变成红色,通过醒目的颜色来提示用户,这是一个危险操作,从而降低用户误操作的可能。而当用户点击「移到回收站」时,二次确认的弹窗会弹出,进一步防止用户错误操作。
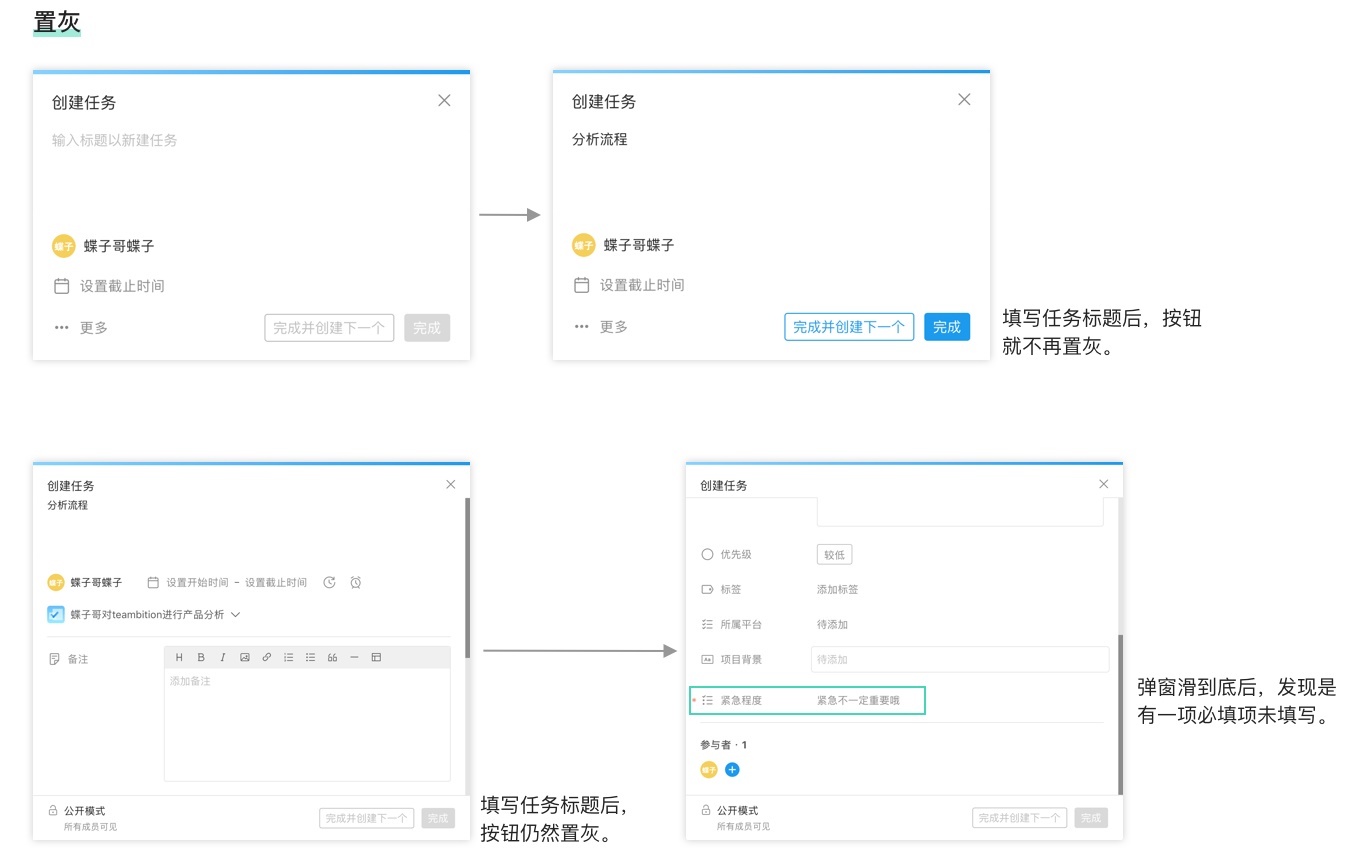
2. 置灰 通常情况下,按钮置灰表示对应功能或操作无法使用,这也是防止错误的一条有效途径,因为用户通过按钮样式就可获知其状态,省去了点击的试错成本。那么,是不是只要功能或操作无法使用时,就应该将对应的按钮置灰呢?不一定。下面的案例即可说明。
如上图所示,若任务字段的默认配置未被更改,在创建任务时,只需填写标题就可完成创建。这种情况下,弹窗在初始状态时将按钮置灰是合理的。然而,当有任务字段被设置为必填后,在创建任务时,即便填写了标题,按钮仍然置灰,滑动弹窗仔细查看后才发现是有一个必填项未填写。这种情况下的置灰,就可能让用户感到困惑,甚至无法找到原因所在。笔者认为,这里更合适的做法是:按钮不置灰,点击按钮后定位到未填写的必填项,并告知报错原因。 系统识别胜过用户记忆
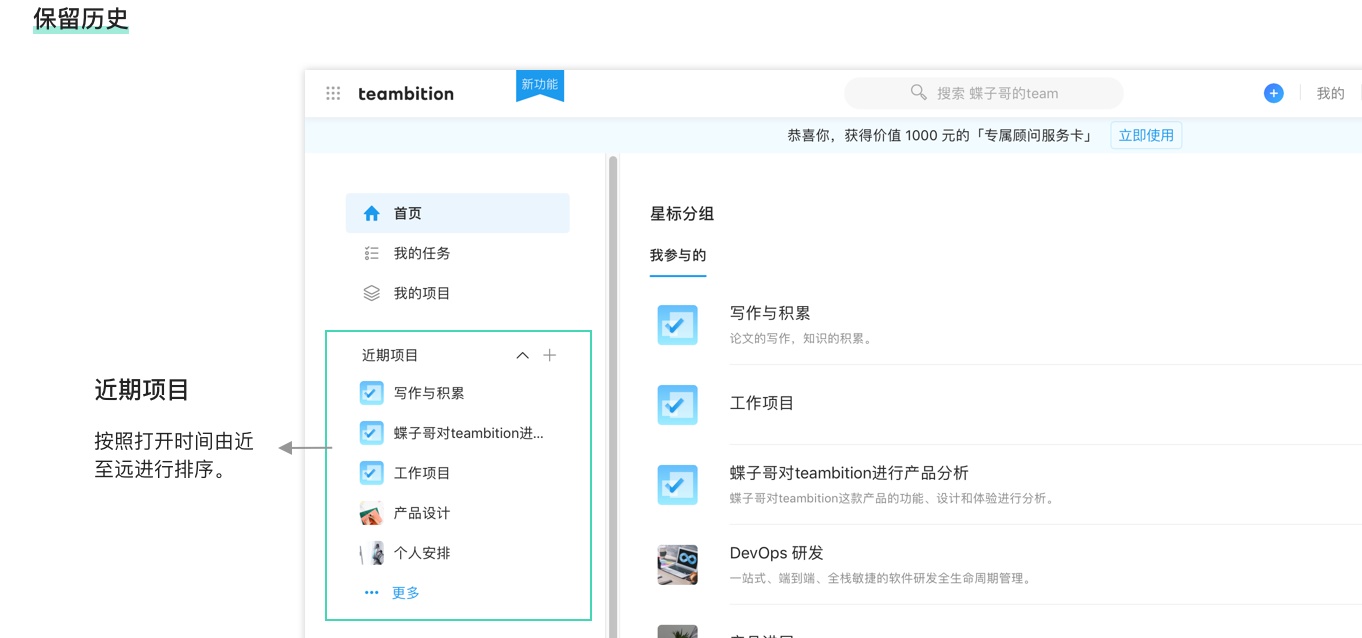
通过将对象、操作和选项进行可视化,最大限度地减轻用户的记忆负担。用户不需要记住对话框中某一部分到另一部分的信息。系统操作的指示信息需要易于被用户发现和获取。——尼尔森 1. 保留历史 提及保留历史,最为常见的就是为用户保留历史搜索和历史浏览。Teambition首页中,纵向导航的「近期项目」模块按项目打开时间由近至远排序,方便用户快速进到自己需要处理的项目中。
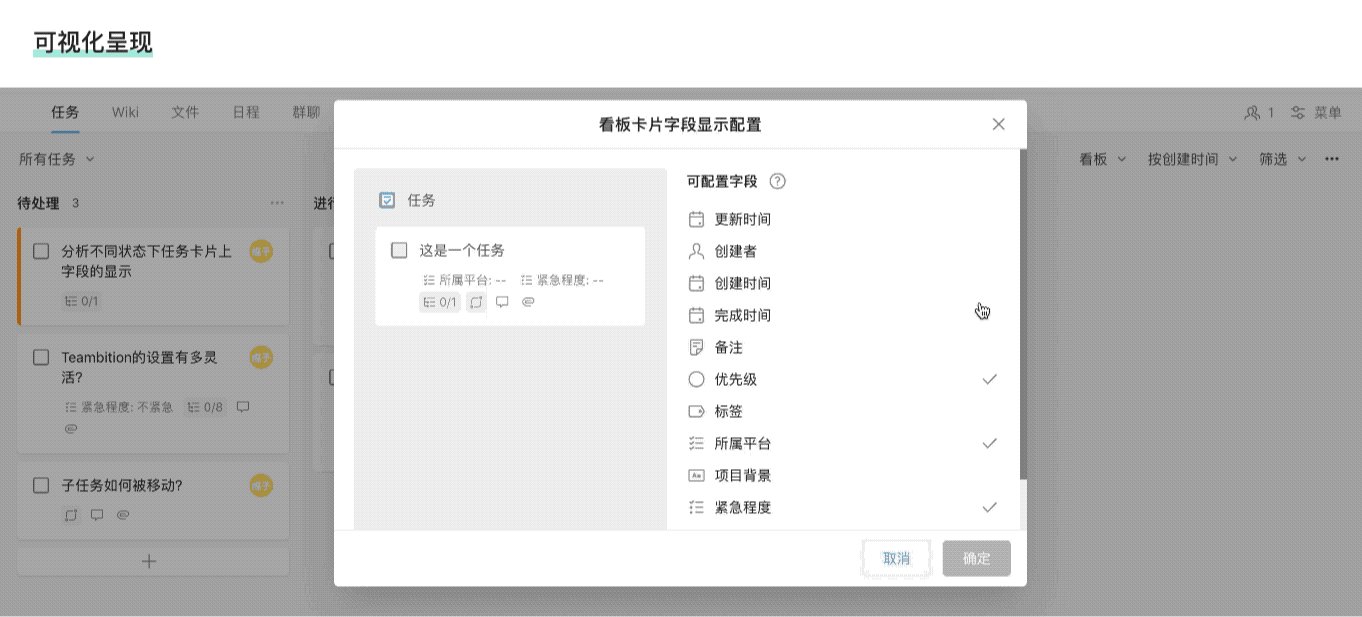
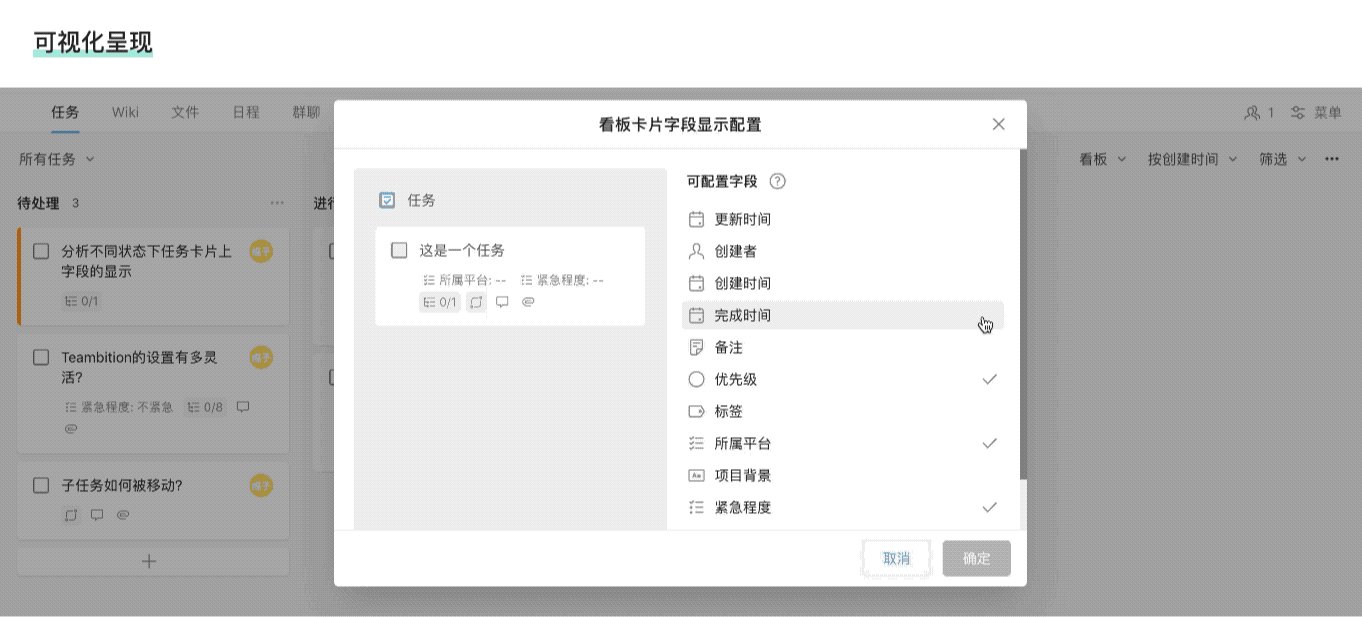
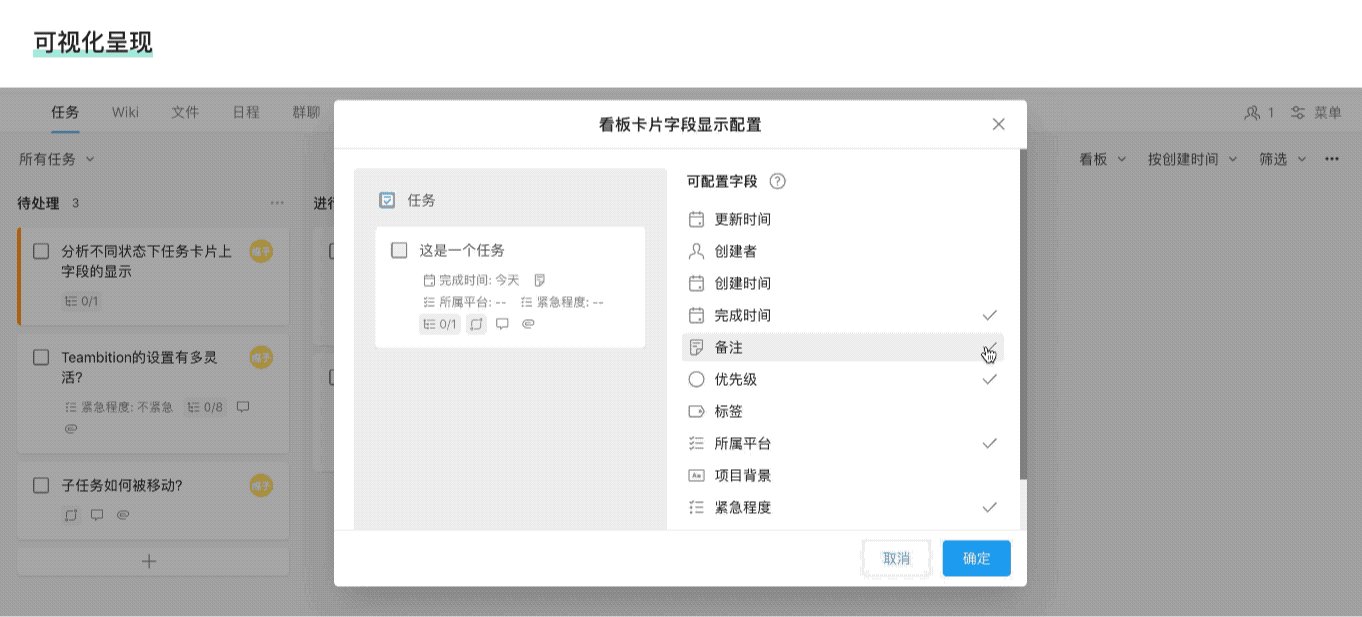
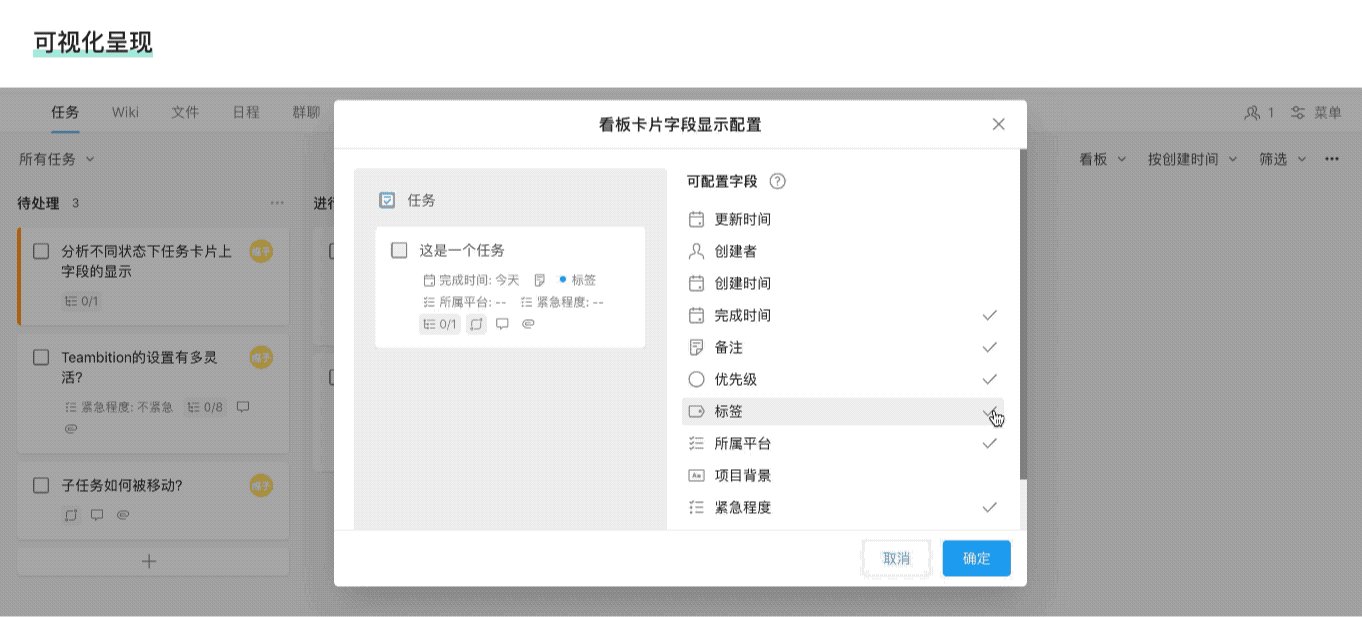
2. 可视化呈现 在「看板卡片字段显示配置」的弹窗中,当勾选了右侧的字段后,左侧的预览区会实时展示字段显示在卡片中的位置和样式。笔者认为这一点设计得很好。看板的单张卡片区域比较有限,但有时又需要在卡片中囊括较多的任务信息,这时通过勾选字段后实时地预览,可以让用户反复对卡片呈现效果进行配置和调试,很大程度上减轻了记忆负担。
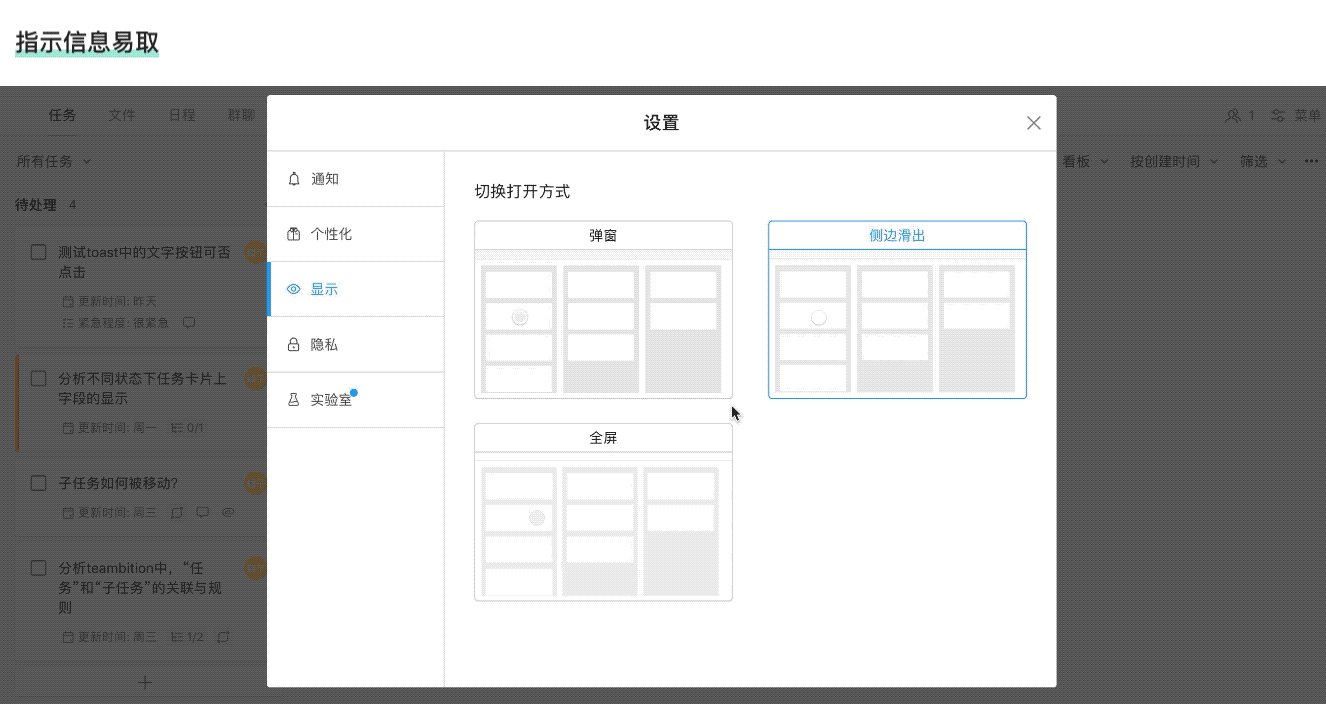
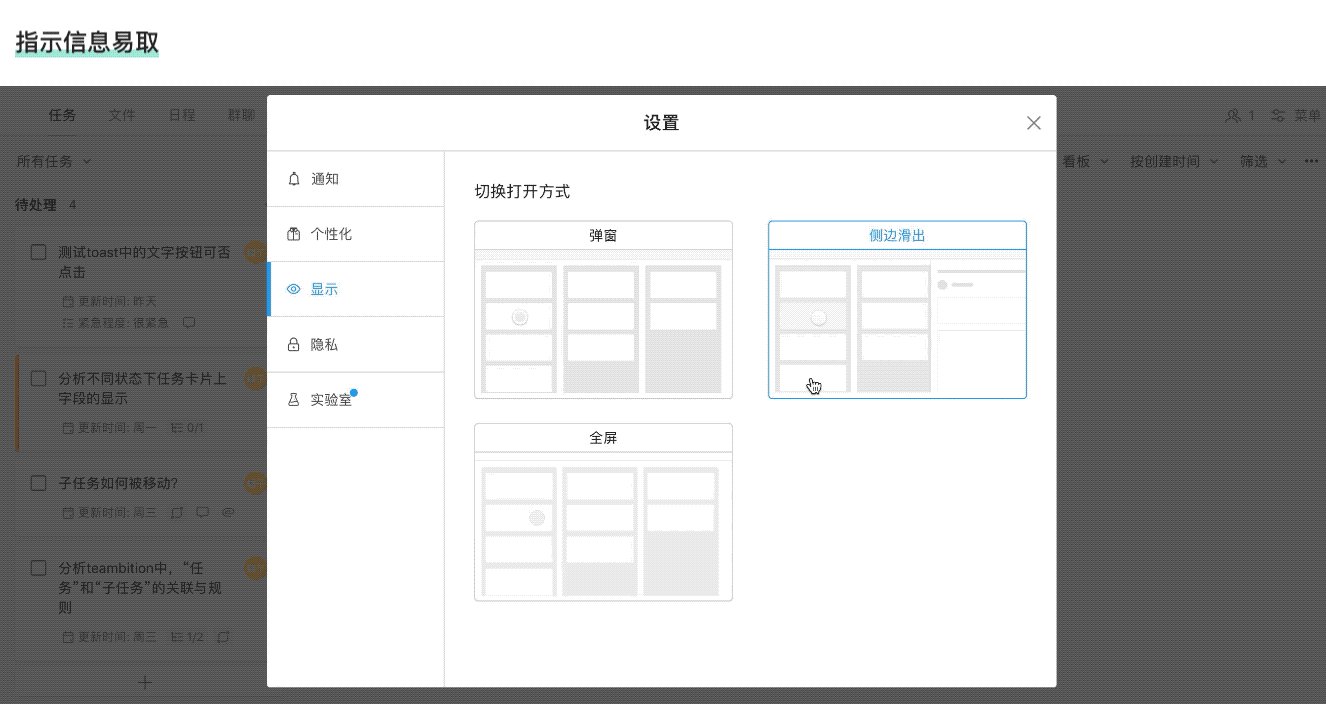
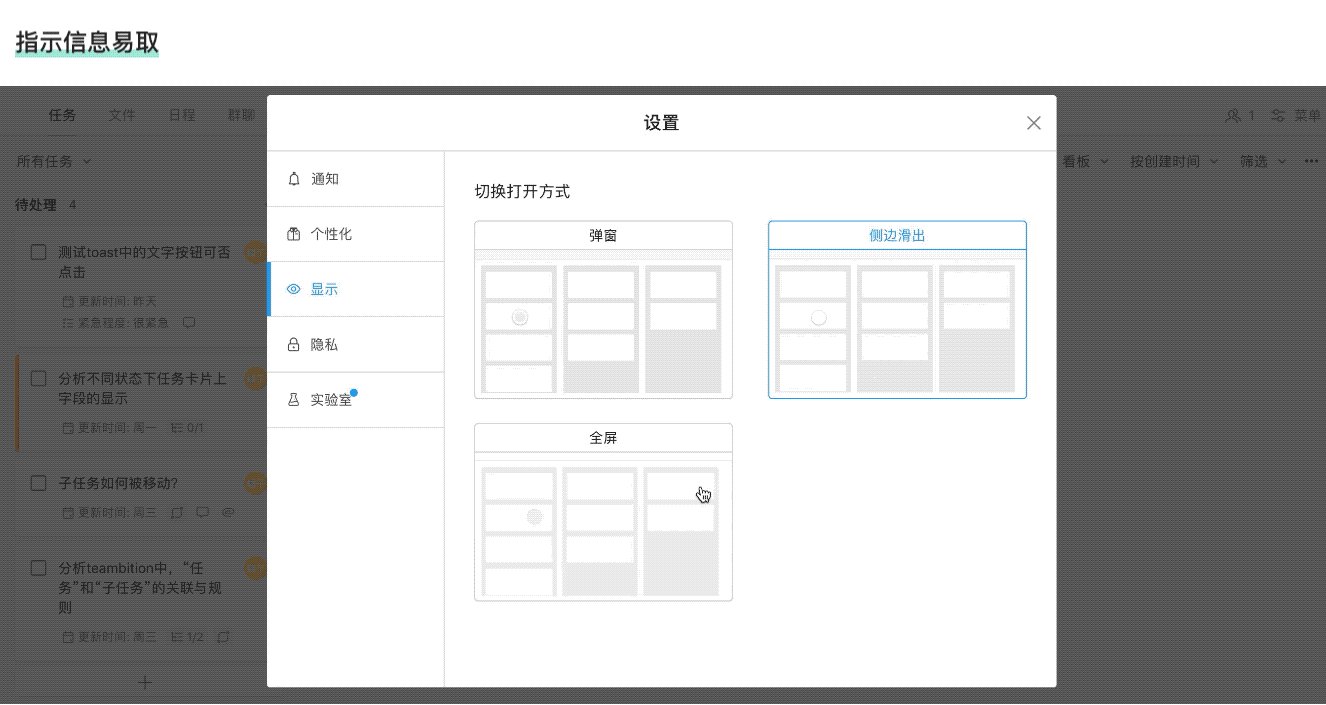
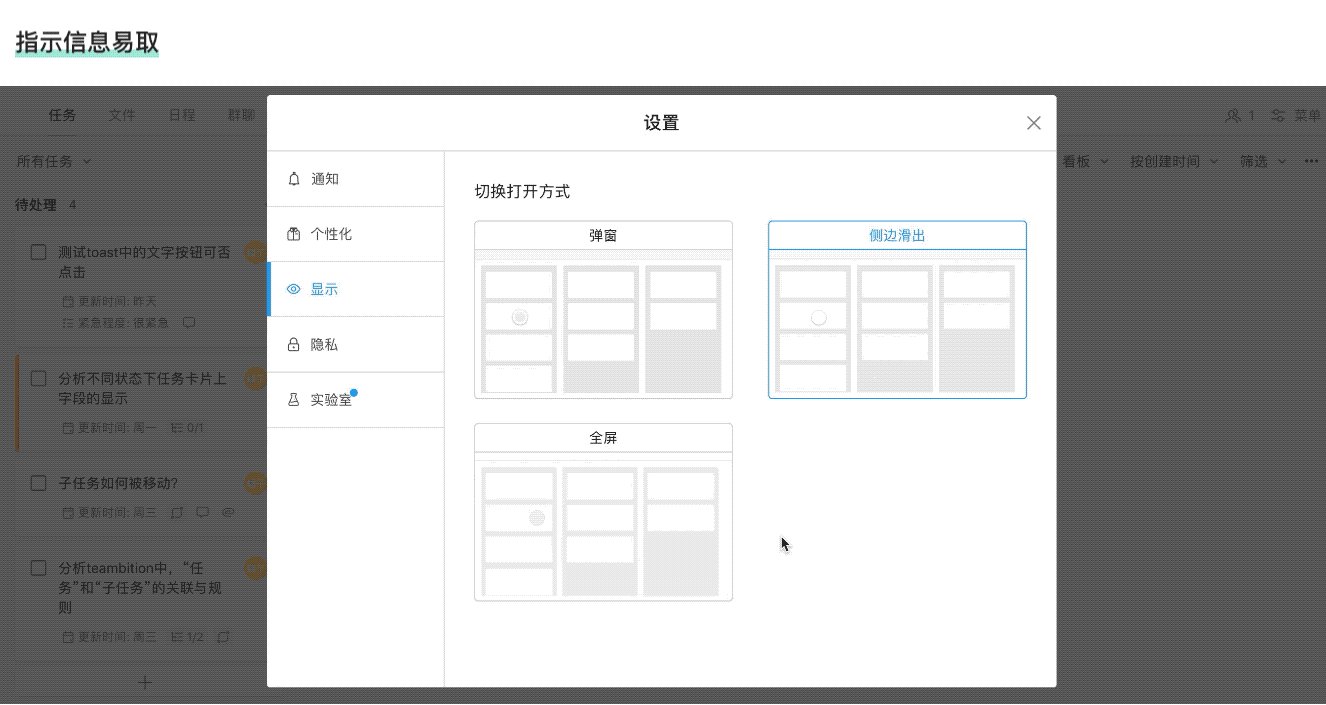
3. 指示信息易取 Teambition支持的任务打开方式有3种,分别是:弹窗、侧边滑出、全屏。但如果仅仅是3个名词,还是有些抽象,不够直观。因此,Teambition将3种打开方式做成了对应的3个GIF图,当鼠标悬停在上面时,GIF图就开始播放。当用户需要进行选择时,必定会将鼠标移动到对应的打开方式上,也就必然会发现GIF图中涵盖的指示。这样子设计,不仅让打开方式直观,而且易于被用户发现和获取。
灵活易用的使用体验
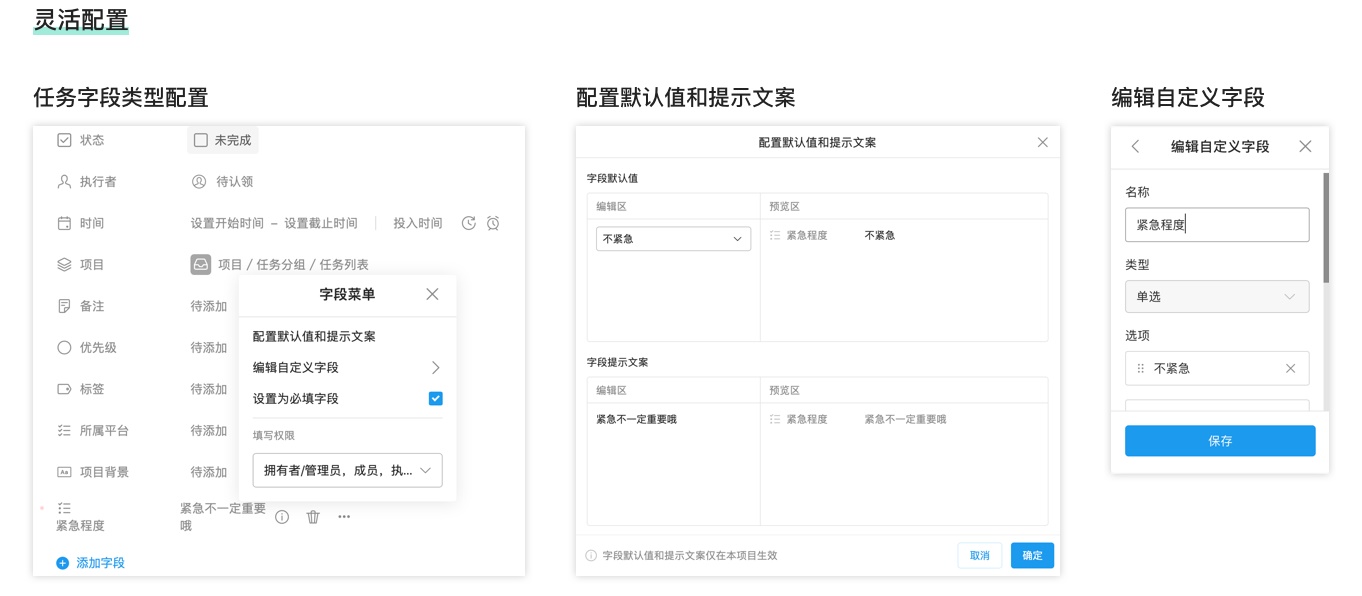
一些快捷操作的功能,虽然会被新手用户忽略,但可能为专家用户所使用并帮助提升其使用效率,因此,系统需要同时满足新手用户和专家用户的需求。允许用户频繁地操作。 ——尼尔森 1. 灵活配置 以任务字段为例,Teambition支持对任务字段类型进行配置,包括添加字段、删除字段、将字段设为必填等。另外支持对自定义字段进行编辑,包括字段的名称、类型、默认值和提示文案。任务字段的配置仅对当前所在项目生效,因此,不同的项目可具备不同的字段配置,使得项目管理更加灵活。
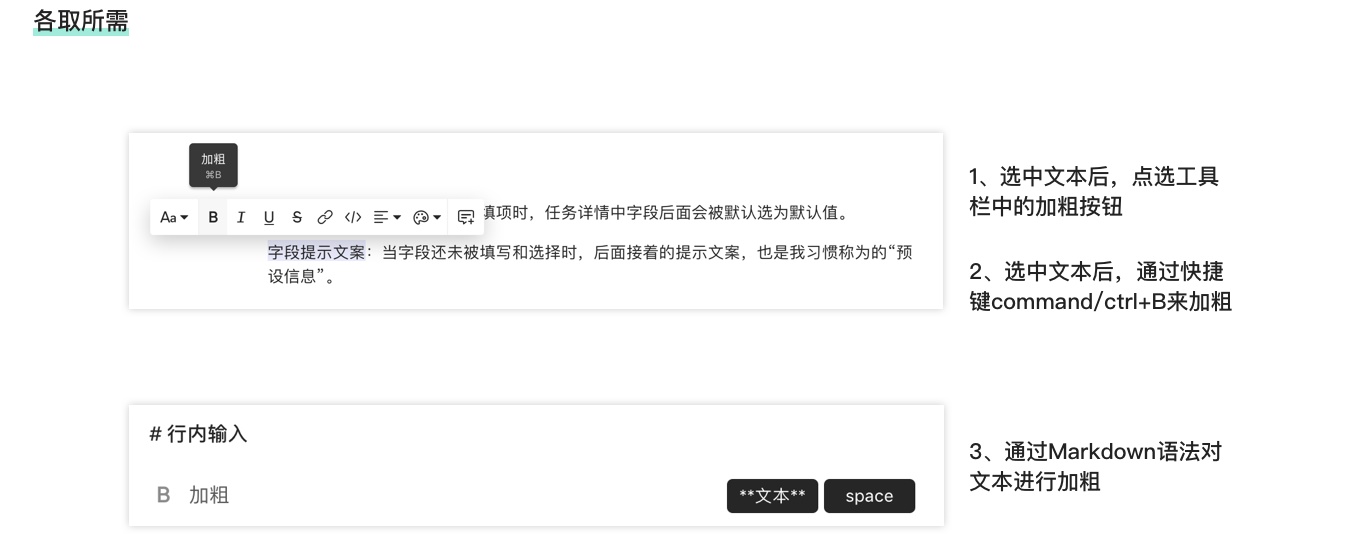
2. 各取所需 以知识管理工具「Thoughts」中的文档为例,如需对文本格式进行编辑,可以有多种方式。如下图所示,当用户需要对文本进行加粗时,在选中文本后,可以点选上方工具栏中的加粗按钮,也可以按快捷键command/ctrl+B,或者使用Markdown语法。以上这3种方式都可以达到加粗的效果,但面对的用户群体却不太一样。新手用户可能会选第1种,熟练用户或专家用户可能会用第2种,习惯于用Markdown写作的用户则更倾向于第3种。因此,在设计功能时,最好能考虑到不同层次用户的需求,以此来让用户「各取所需」。
3. 允许频繁操作 在某些场景下,用户可能会进行一些频繁或重复的操作,因此需考虑:如何设计才能让这些频繁的操作更加方便。比如,在Teambition中创建任务时,会有「保存」和「完成并创建下一个」这2个按钮,「完成并创建下一个」其实就为那些需要一次创建多个任务的用户提供了便利。另外,在创建子任务时,点击「保存」后,下方会自动弹出下一个子任务的文本框,用户可选择继续创建或点击「取消」按钮结束创建,这样设计同样是为了提升频繁操作的效率。
美观且简约的设计
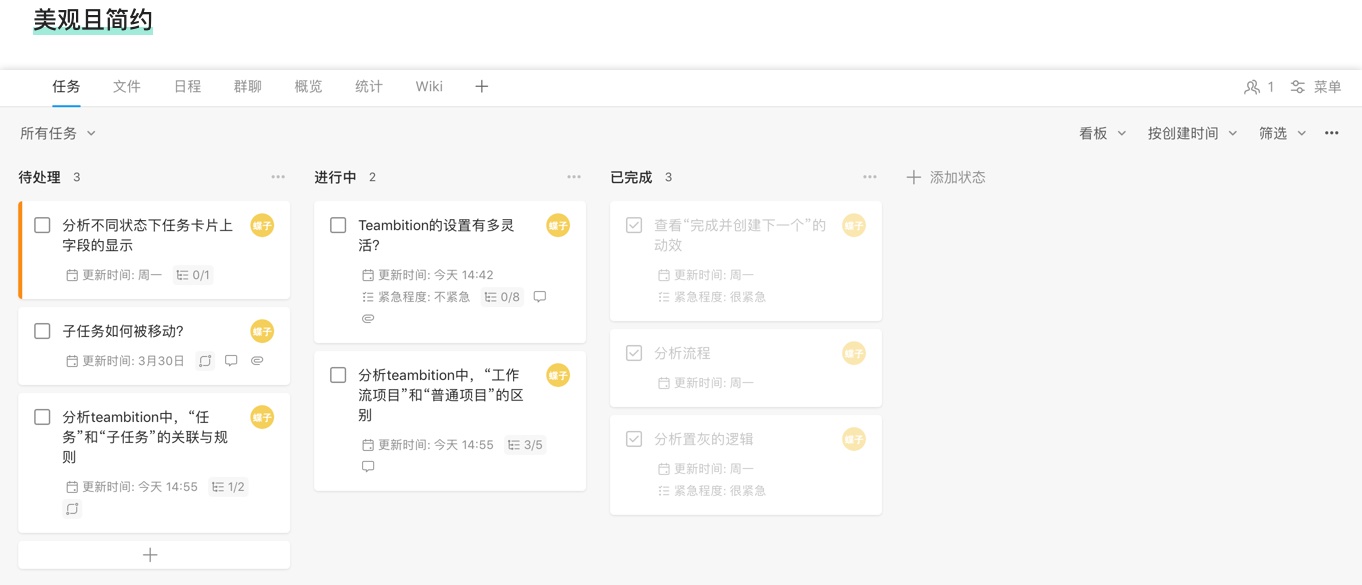
对话框中不应包含无关或很少用到的信息。在对话框中每增加一个信息,就意味着降低了主要信息的相对可见性。 ——尼尔森 原文中用到的是「对话框」,但这个原则的适用范围不仅限于对话框,可以将范围扩大到整个页面。在Teambition的任务看板中,当任务状态为「已完成」时,对应的卡片以置灰的方式呈现,从而突出了「待处理」和「进行中」的任务卡片。当任务的优先级为「紧急」时,卡片左侧会以橙色进行标记,而优先级为「普通」或「较低」的任务,卡片左侧就不会用颜色标记。这个案例通过弱化(置灰)和去除(去掉标记颜色),从而让页面简洁,且使得重要信息得以突显。
帮助用户识别、诊断、并从错误中恢复
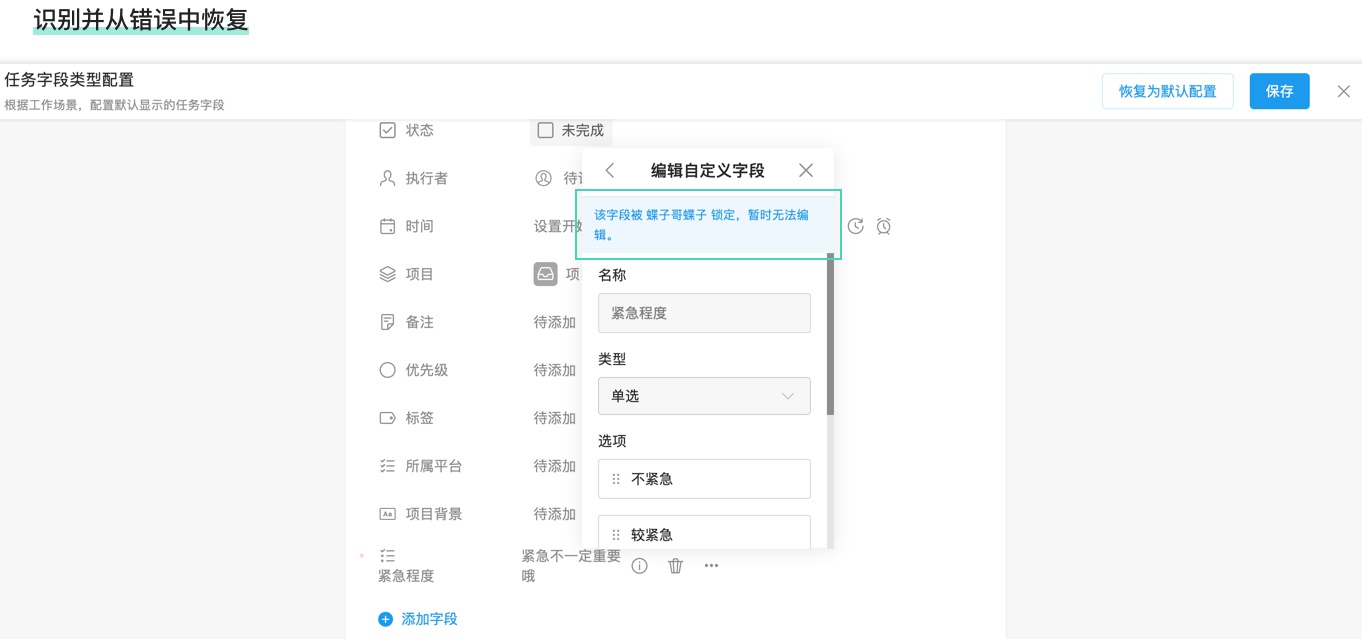
报错信息应该用通俗易懂的语言表达(而不是用代码),准确地反应问题,并且提出可行的解决方案。 ——尼尔森 当某个自定义任务字段在企业管理后台被锁定后,在「编辑自定义字段」的弹窗中,不仅通过置灰让用户明确不可编辑,还提示了原因所在(字段被锁定),而且也告知了解决方案(被谁锁定,可以找谁)。
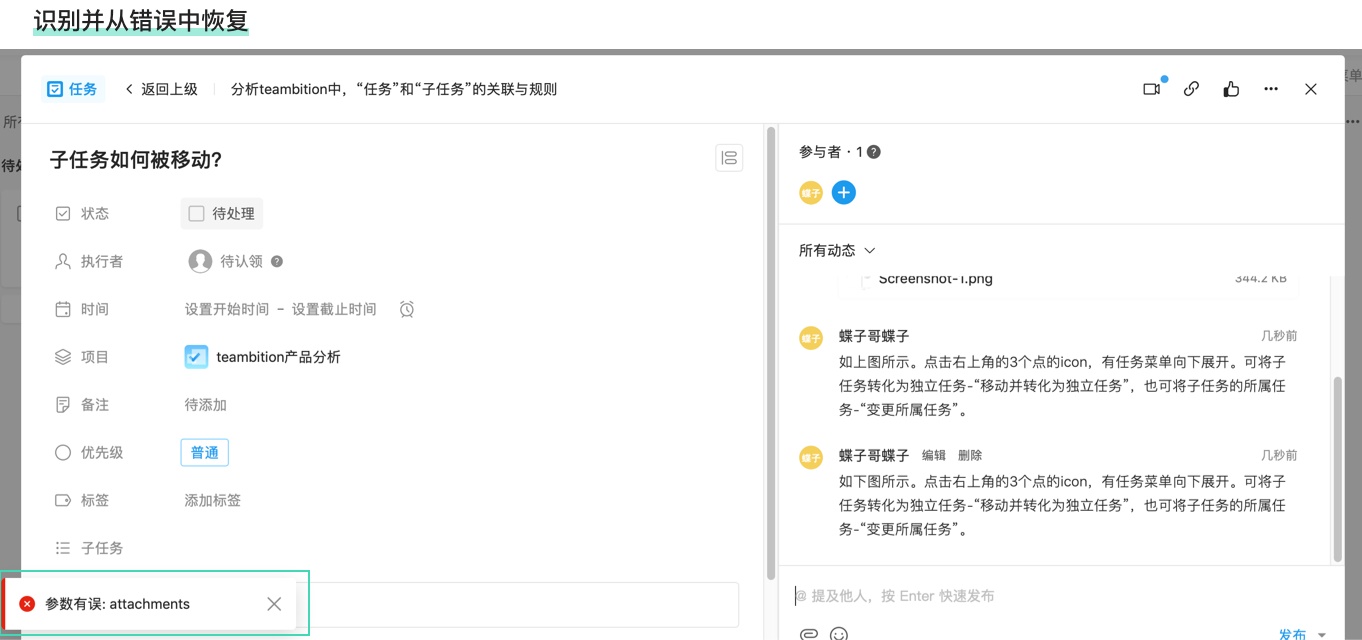
如果报错信息用到的是难以理解的语言或代码,那起到的效果将会大打折扣。下图中这个报错提示出现的场景是:在任务弹窗中添加附件并发布时出错。从「参数有误: attachments」这句文案中,用户获知的仅仅是:附件问题导致发布不成功。但,「参数有误」是什么意思?附件格式不对?还是附件超出大小限制?还是不知道出错的原因,就更别提解决方案了。
帮助文档
尽管,能让用户无需阅读文档就会使用是最好的方式,但大多情况下,可能还得提供帮助文档。帮助文档的信息应该易于被搜索,聚焦于用户的任务,并列出具体的步骤,而且,不能太庞大。 ——尼尔森 在Teambition中,如果是简短且和简单操作直接相关的帮助提示,则大多是tooltip的形式:当鼠标悬停时出现;如果是关于系统通知公告、功能提示、权限范围的帮助信息,则以文字提示的方式呈现,且根据信息的重要程度,又分为可关闭和不可关闭这两种;而对于很难用几句话解释清楚的帮助信息,则配置链接,点击后可跳转到帮助中心的对应位置。
总结在设计B端产品时,对尼尔森10大可用性原则的运用可从以下方面进行考虑,但不仅限于以下这些。
本文中页面截图的版权归Teambition所有。 参考
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论