大公司都在用的酷炫数据跑分图,零基础让你学会!

扫一扫 
扫一扫 
扫一扫 
扫一扫
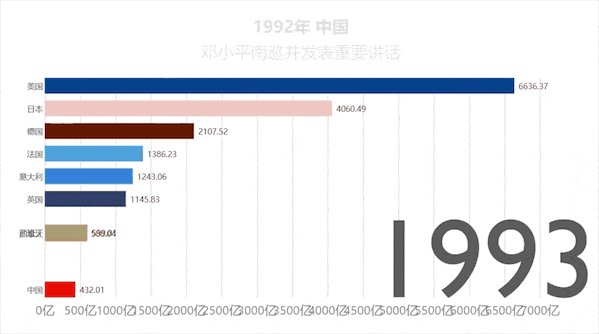
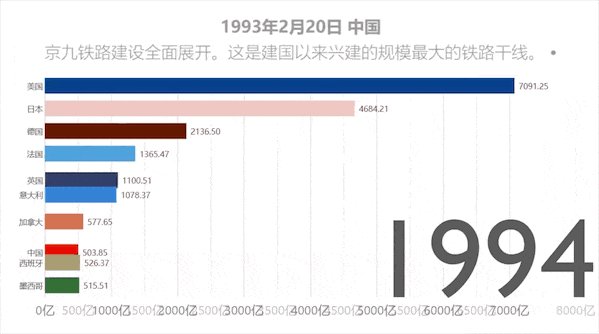
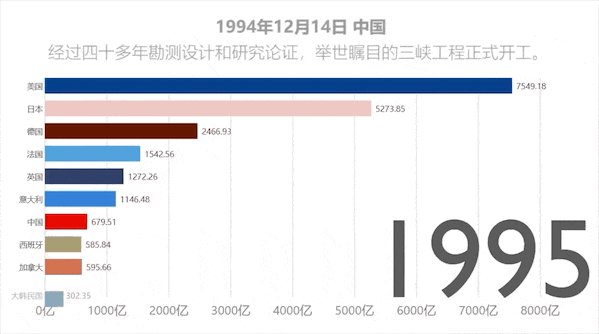
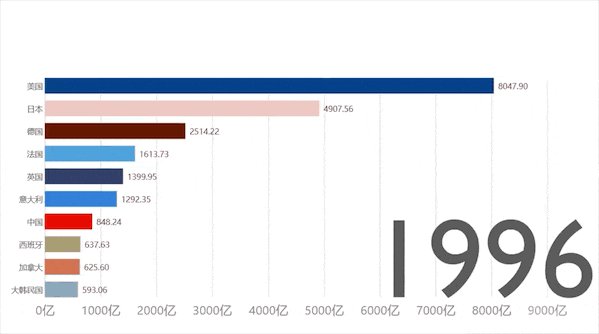
我之前在网上看到一个用动态数据图展现近 60 年世界 GDP 变化的视频,不断变化的数据,配合宏大的音乐,在一些时间点上标注出对应的大事件,视觉效果非常棒,展示形式也很好。
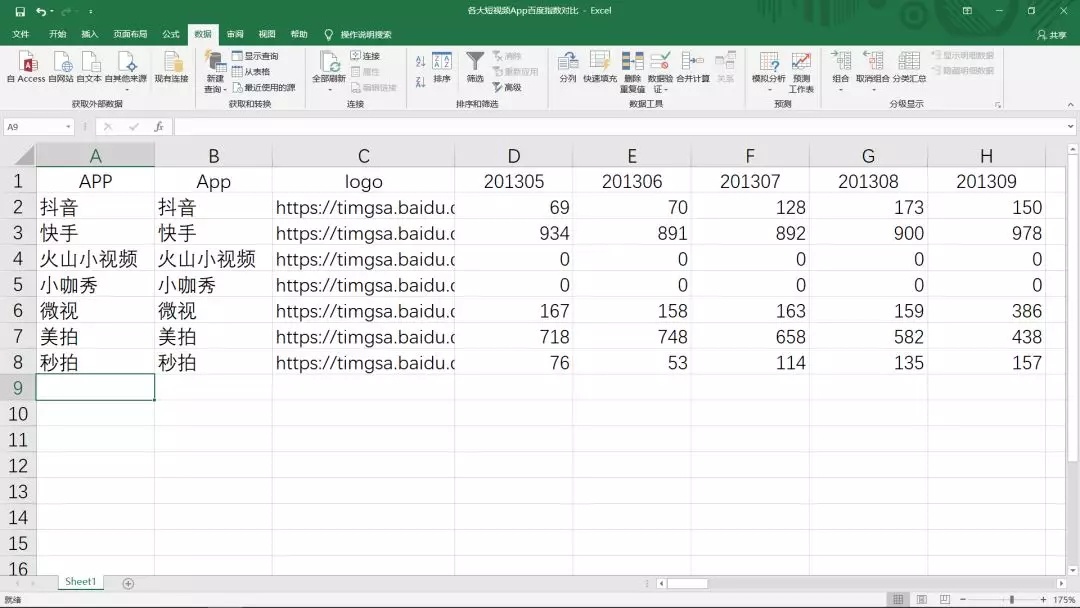
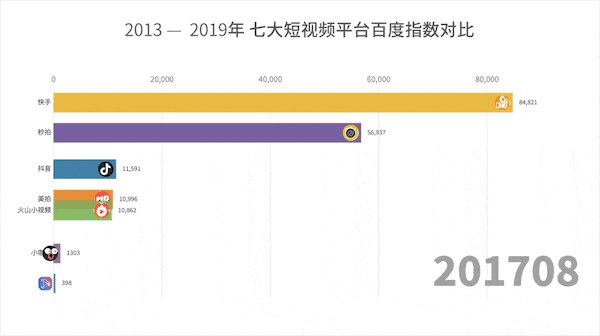
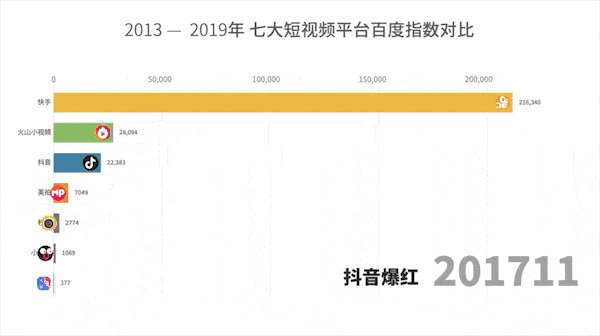
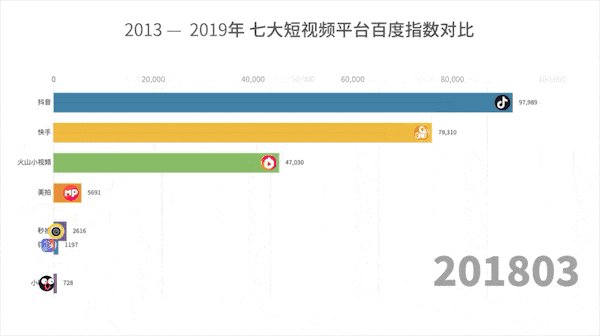
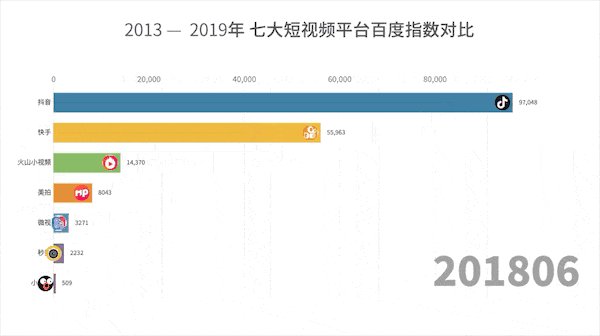
后来我查了一下,有说用 PPT 做的,有说用 Python 做的,还有说 Echarts 做的。 这几个方法,虽然最后大致都能达到效果,可要么是门槛太高,要么是操作太麻烦。 经过我的寻找,终于找到了一种效果最好,实现最简单的方法。 先看我做的成片 《2013~2019年 七大短视频平台百度指数对比》: △ 近六年七大短视频平台百度指数对 成片看完了,今天便将我这一招从天而降的掌法分享给大家。 学会这门武功,拢共分三步。 步骤一:准备一个Excel数据表以我这个视频为例,第一步大家要准备一个 Excel 数据表,每个列分别是 App 名称、 App 名称 、App logo 链接以及时间。
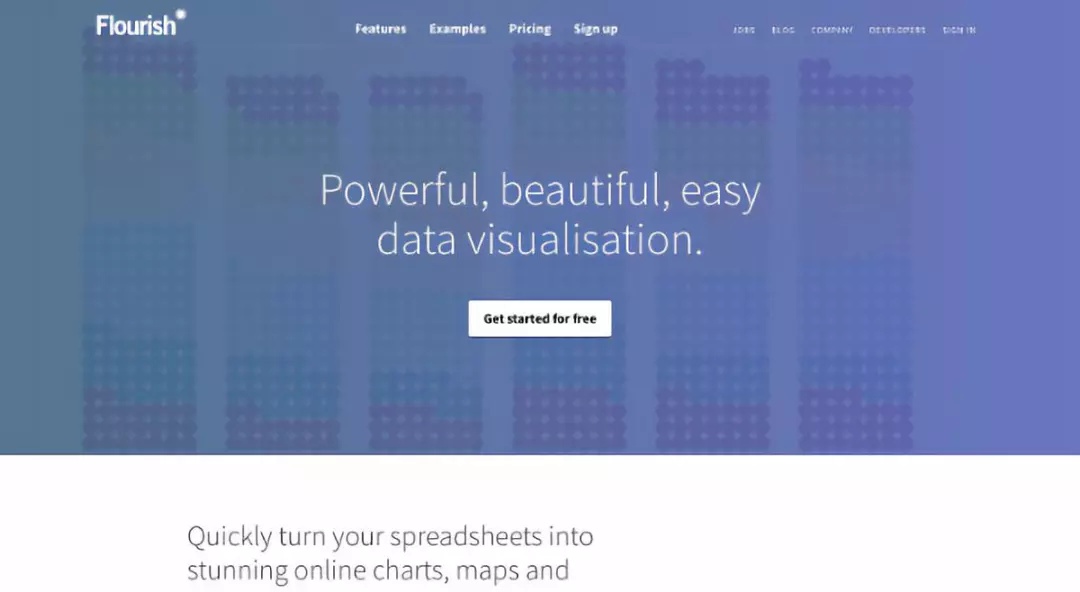
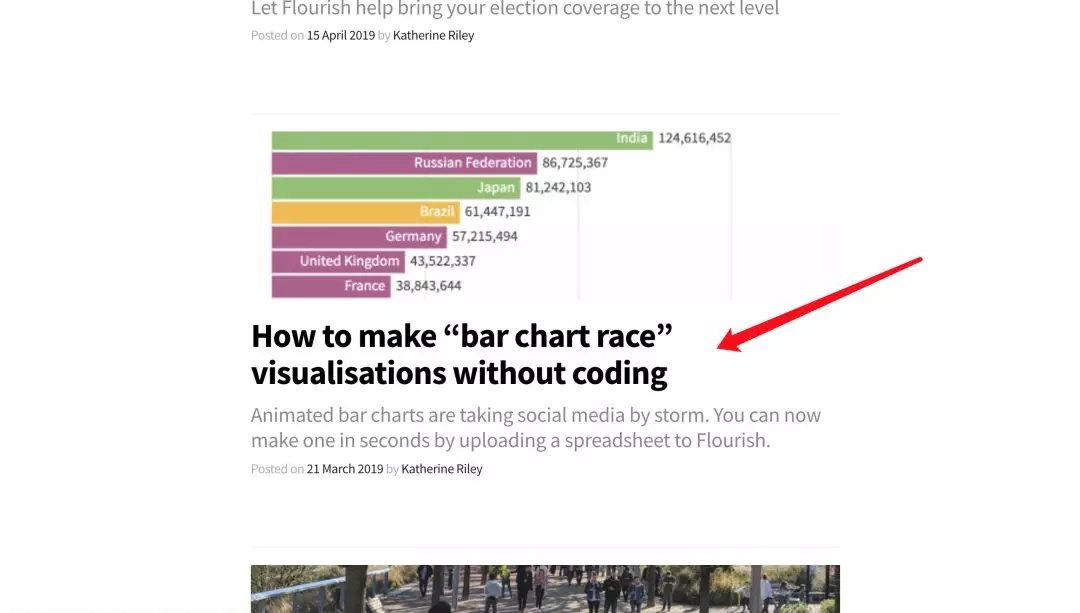
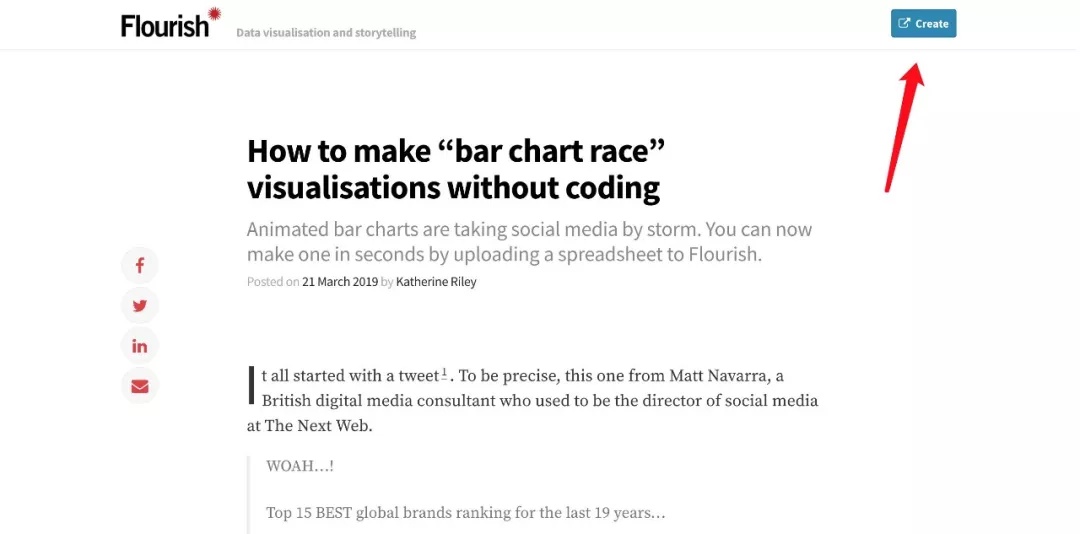
然后将对应的信息填入。 把第一步完成以后,我们基本掌握七成武功了。 步骤二:Excel导入flourish网站我们打开 flourish 网站,然后打开点击文章 How to make 「bar chart race」 。 网站链接:https://flourish.studio/
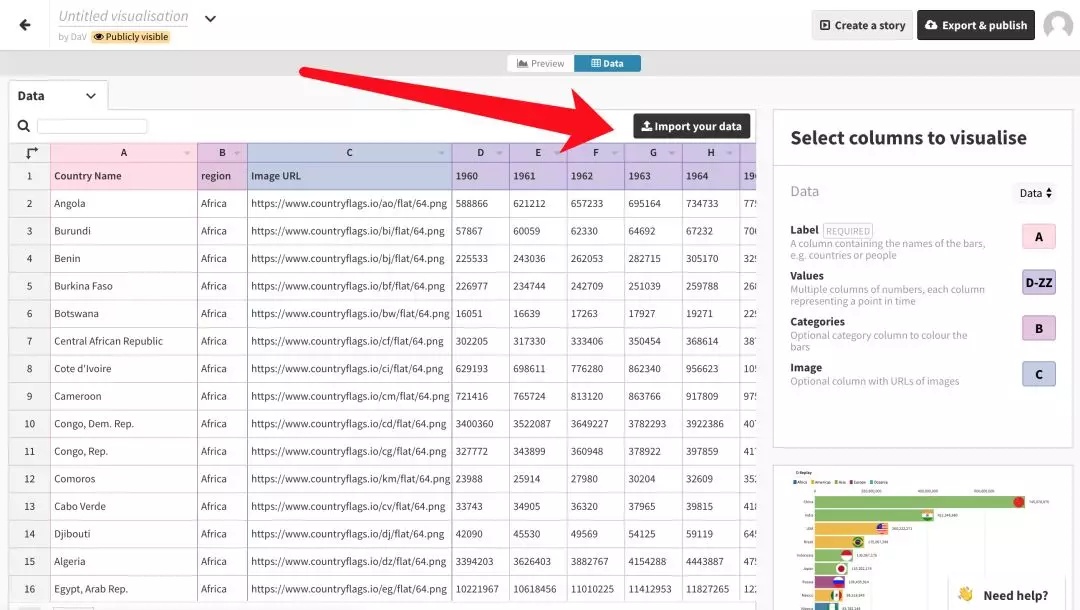
点击创建图表,切换到 data,将自己做好的 Excel 导入进去。
△ 点击创建,导入Excel 表格导入进去之后我们就能大致看到动画的基础效果了。
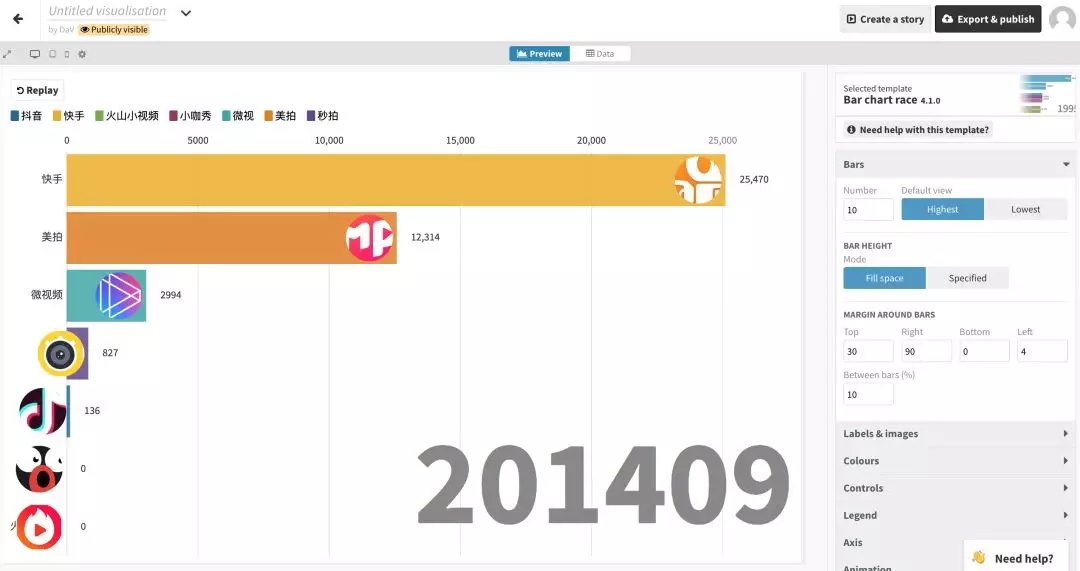
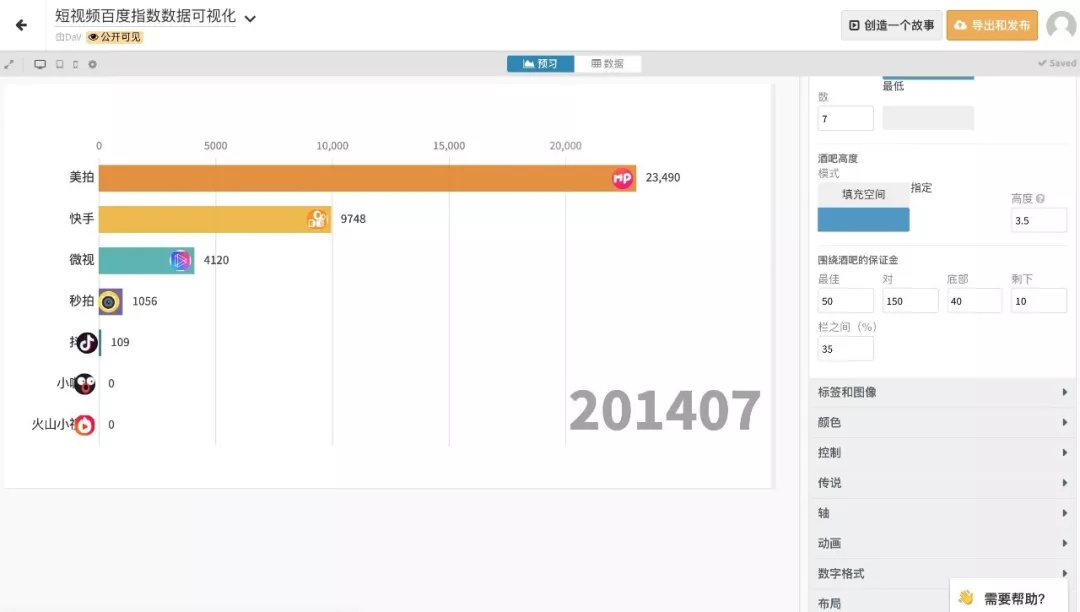
△ 初步效果 但是我们需要优化一下它的美观度,比如图标大小,柱状图宽度,柱状图间距,字号大小等等。 这些元素在右侧都是可以调整的,虽然这个是英文网站,但是 Google 浏览器是可以翻译网页的,不过有些词汇会翻译得比较奇怪。
△ 视觉调整前
△ 视觉调整后 因为目前它只可以导出网页和图片,所以美观度调整的差不多我们就可以录屏了。 步骤三:录屏及剪辑录屏完成以后我们就可以开始最后一步了,然后把录制好的视频文件导入剪辑软件,配上音乐,加上一些时间点的大事件,这样一个炫酷的动态数据可视化图表就完成了。
△ 完成 附上完整的视频教程: 欢迎关注作者的微信公众号:隐匿的大 V
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论