壹周速读:上周的设计神器和实用技巧都快看不过来了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
壹周速读,每周一早上更新! 上周的干货合集里面更新了一堆免费图库,零基础动效神器犸良和 Sketch 56 也都超级给力,这周的工具都不要错过 ~
干货 | 7月第一波干货合集来了,看看有哪些适合给你用的?如你所见,原型,UI,图标,字体,合集里面啥都有。不过这次干货合集,集中地更新了5套非常值得收藏的插画图库!功能各异,关键是免费: →《七月干货来了!29款超实用设计工具合集》
神器 | 给动效零基础设计师的动效神器——犸良如果你从来没有用过AE,没有做过动效,没问题。阿里团队最新推出的动效设计神器 犸良就是为此而生的。这款神器是在 Lottie 的基础上制作而来,它可以调用 AE 中的动效库,直接制作动效,在现有静态素材的基础上,一分钟出效果,相当惊艳! →《阿里新开发了一款神器犸良!零基础也能轻松做酷炫动效》 神器 | 超带感的数据跑分动态图,你也可以拥有!找对工具真的能够事半功倍!比如这个超级炫酷的动态跑分图的效果,有人说用的是Python,有人说是借助 Echarts,但是如果你真这么做就太费事儿了 。其实结合 Excel 和 flourish 就可以搞定。具体怎么做?看这篇文章: →《大公司都在用的酷炫数据跑分图,零基础让你学会!》 Sketch | 这一次 Sketch 补完了不少重要的功能如今的 Sketch 也算是「老牌 UI 设计工具」了。Figma 、Marvel 等不少后进的 UI 设计工具,在功能和服务上开始 Sketch ,这也促使 Sketch 近年开始频繁地小步快跑地迭代功能。这次 Beta 56 加入了不少了实用的功能,来看看吧: →《Sketch 56 Beta版本探秘,看看都有什么新功能!》 职场 | 做甲方设计师真的比做乙方设计师更好吗?
在设计师的吐槽内容当中,对甲方的吐槽占据了极大的比例。那么是不是去做甲方设计师会比做乙方设计师更好呢?这要看你所处的阶段和诉求。@做设计的面条 面条姐这次的文章深入剖析了做甲方设计师和乙方设计师两种职业的优劣,适合自己的职业才是最好的: →《到底是去甲方好还是去乙方好,设计师们该怎么选择?》 成长 | 有人工作才两年,能力就超过五年的设计师大家总说设计师要「保持同理心」,要「坚持学习」,可是情绪和感受总会被左右,难以和人共情,学习倒是不难,但是要坚持每天都学习,怎么能够做到呢?这次,远哥请来了《交互思维》的作者寇敬(WingST)来分享他的成长经历和相当中肯的建议,关于同理心和坚持学习,他有一套非常巧妙的办法: →《为什么有人工作才两年,能力就超过五年的设计师?(12)》
同时,这个系列另外一篇分享则来自「设计意志」的作者王晗陵。作为一个从金融行业转行到UI设计,并且不断输出干货的一流设计师和知识分享者,王晗陵这篇稿子的核心是「自我管理」。他并没有仅仅局限于开始的「2年」,而是列举出差不多3个「2年」的长效成长路线:从培养习惯,到成长为「一专多能」,再到「把自己当产品」,整套体系自恰完整,非常值得学习: →《为什么有人工作才两年,能力就超过五年的设计师?(13)》
UI | 给新手的超全面的 UI 工作流程指南这是一套面向新手UI设计师的科普向的专题,涵盖了 UI 设计师需要了解的核心的知识,目前已经推出了两篇文章,主要针对的是基础的需求分析和原型设计的知识,向补全知识体系的同学也不要错过啦: →《超全面的 UI 工作流程指南(一):需求分析》
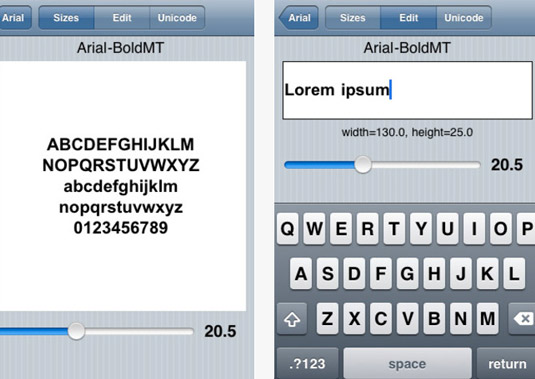
字体 | 这份指南值得你每次设计书法字体之前反复看!有的时候,道理都不难懂。难的是做的时候没有清晰的路径供你参考和遵循。这份书法字体设计指南所充当的作用就是这个。文中将书法字体的主要的字体风格、应用场景、使用方法甚至制作方式都详细地给你列举出来了,每次做之前,可以拿这篇文章当作速查手册来使用: →《想要不侵权?收下这篇可能是最全面的书法字设计指南!》 AR | 这份AR设计指南中所分享的细节,没做过的人绝对不知道腾讯 ISUX 团队所输出的这份关于 AR 的设计指南,是基于腾讯团队的实际设计案例来进行梳理和总结的,文档中涉及到大量实际设计的细节和注意事项,是其他的同类文章所无法企及的。主流的实现方法包含哪些?这些方法都怎么执行?执行过程中,从技术、设计、流程到具体体验上,有哪些坑是要规避的?这篇复盘文档里面有非常具体的分享: →《腾讯高手出品!AR 基础知识和设计实战案例复盘总结》
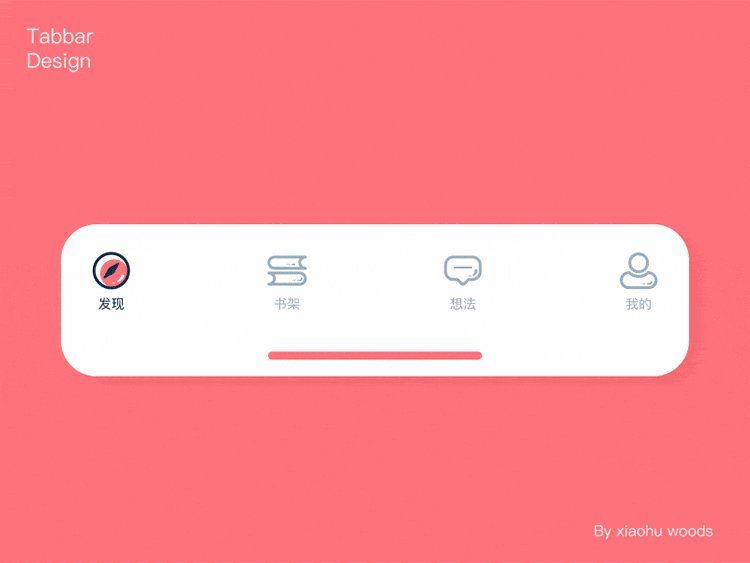
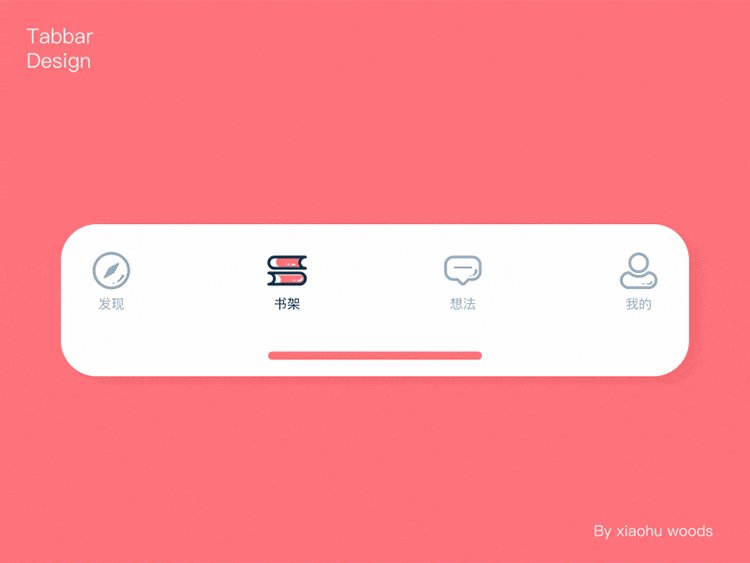
动效 | 什么样的动效适合你的 Tab Bar?这份指南帮你捋了一遍!动效已经是如今移动端设计中的标配了,选择了对的图标设计之后,接下来你还得选择对的动效!那么有哪些动效适合呢?这篇图标动效指南不仅帮你梳理清楚基础的动效类型,还涵盖了超全面的组合方式: →《超全面!大厂都在用的 Tab Bar 图标动效设计类型总结》
访谈 | 一个高级UI设计师的成长与褪变从一个网店美工,要经历怎样的学习和修炼才能成为一个一线互联网大厂的高级 UI 设计师?成长的道路上,有哪些关键的节点是值得我们琢磨的关键时刻?也许每个人的经历都不尽相同,但是情感和情绪可以共鸣,知识和信息则可以互通: →《从小美工到一线大厂高级设计师,我如何用6年时间完成蜕变?》 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论