想用 Lottie 做动画?先收下这份常见错误和解决方法总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
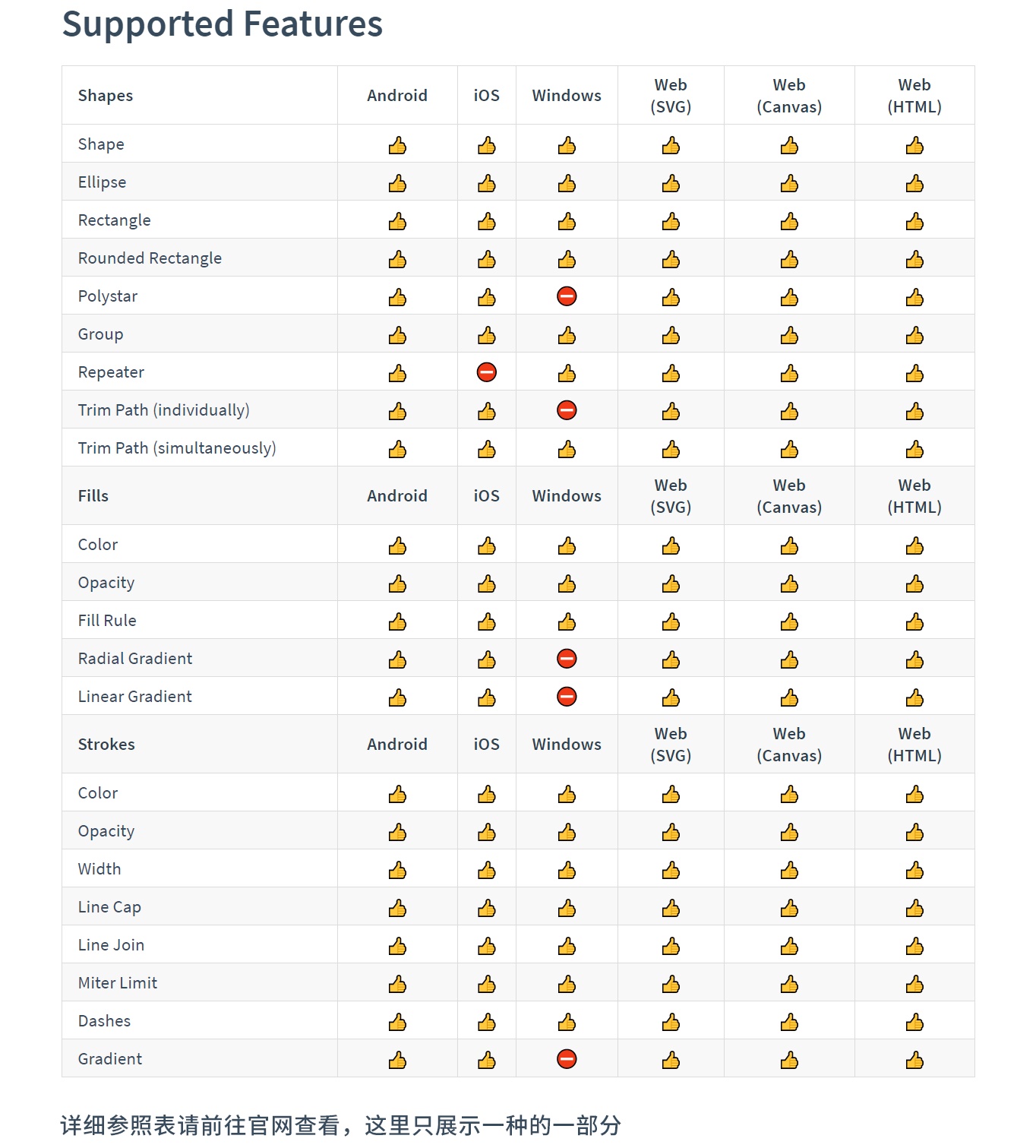
Lottie 是 Airbnb 推出的一种 SVG 动画解决方案,它可以跨平台播放,并解决了动画落地难的问题。当设计师做完动画只需使用 bodymovin 将动画导出成文件再传给前端,前端就能非常快速地引入文件和播放动画。对于 Lottie 的初级使用经验,已经有很多分享,所以这篇就不再做赘述。但是实际在使用 AE+Lottie 制作动画的时候往往会碰到各种问题,所以今天我就结合我做的礼物动效案例来和大家分享一下使用这个方案制作动画时常见的错误和解决方法。 使用 AE+Lottie 的方案制作 SVG 动画,要领就是尽量脱离插件和辅助效器,以最质朴的方式制作 SVG 动画。由于动画在不同的播放端所支持的功能有略微的不同(具体可见下图),所以在制作的时候我们就要根据最终动画的承载端所支持的功能去设计动画的方案。
△ http://airbnb.io/Lottie/#/supported-featuresImage title 动画demo页面一片空白,动画未成功加载出来导出动画无法显示是刚开始使用 Lottie 的设计师经常遇到的问题。出现这样的情况我们右键网页,选择「调试」(chrome)或者「检查模式」(edge)来查看网页的源码和 console 中报错的提示内容。如果你完全看不懂播放端的报错提示,可以请前端小哥哥来帮你解读一下。 这个报错的提示能够大致知道为什么无法播放,大多情况如下。 案例1: 使用第三方动画素材并导出成SVG动画
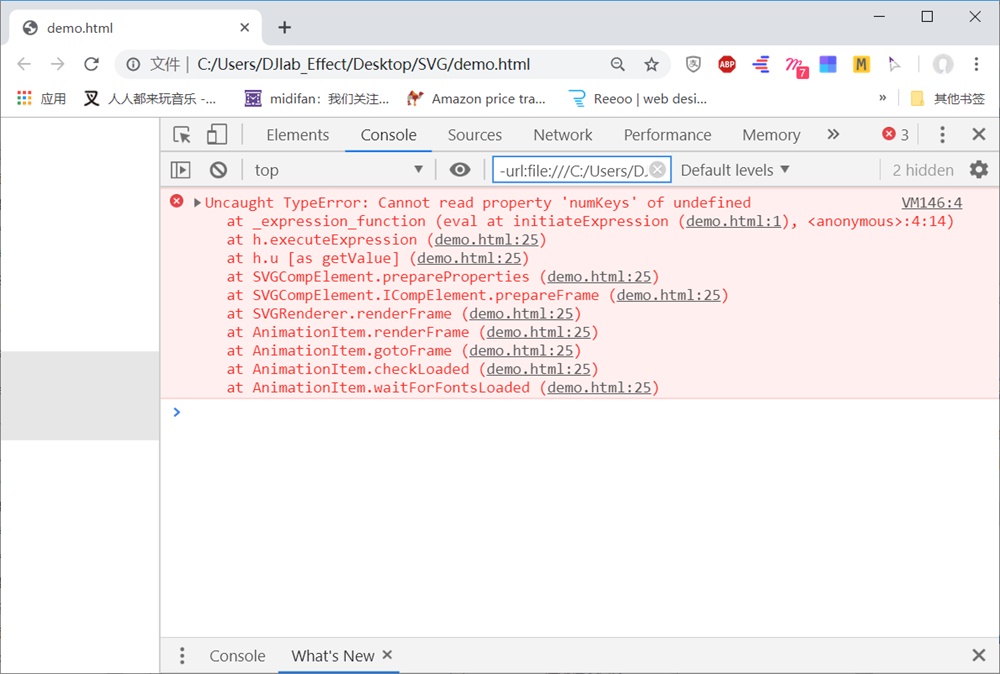
这里我使用了 RTFX 插件其中的一个爆炸素材来进行说明。在导出动画后,demo 页面空无一物。然后我们来看一下 console 中的报错提示:
提示结果时由于 numkeys 无法生成动画。那么我们回来查看动画文件当中发现在最外层合成的时间重映射下包含一个表达式:
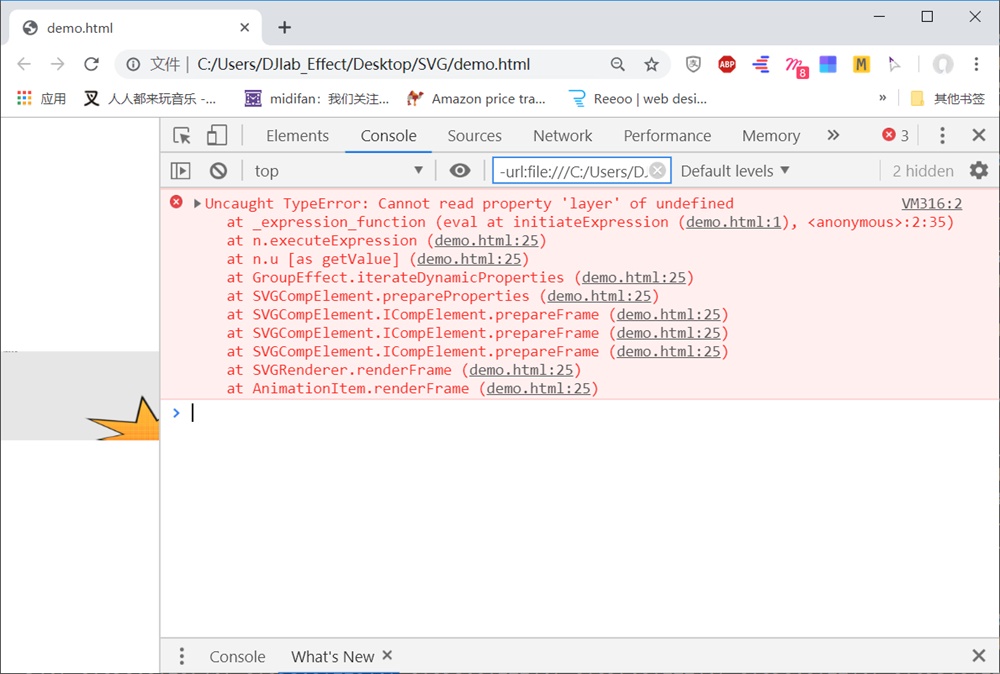
这是一段调整重映射速率的代码,假设我不需要调整速度,所以我直接删除这段表达式,再来看看里面的子合成是否会报错。结果图片能显示但是浏览器依然报错了。
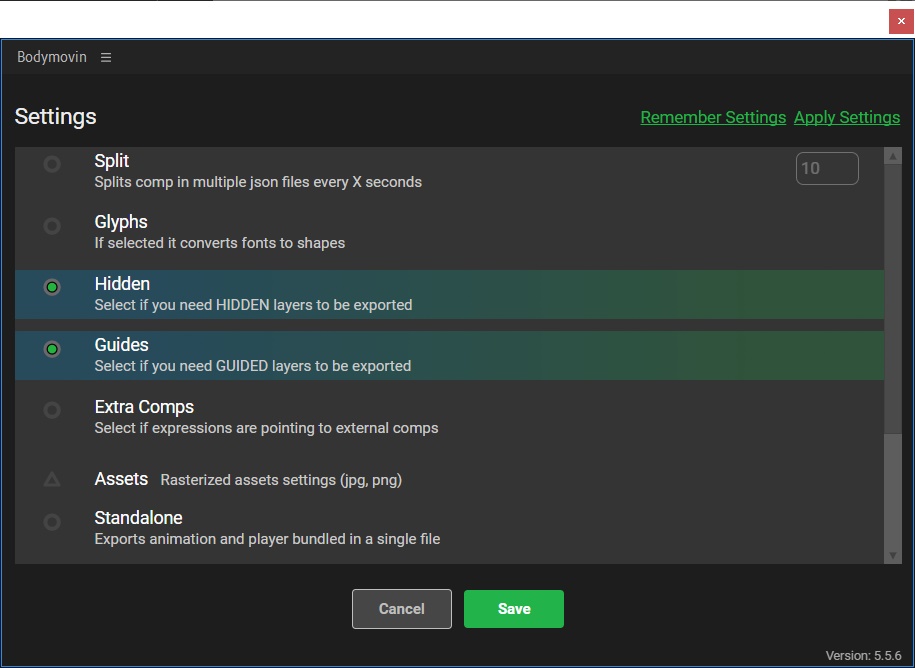
这回是「Cannot read property 'layer' of undefined 」这个错误。这个错误非常常见,它出现往往意味着你的动画图层中运用了一些不支持的效果器或者表达式。 所以想要直接从第三方的素材包导入素材往往会出现各种错误,因为这些插件为了让使用者能充分地自定义风格和颜色,往往运用了很多自带的效果器和表达式。如果你想要使用这些素材,那么就得删除那些不支持的表达式、不支持的插件,同时你还必须深入查看动画文档的结构,并检查图层中是否运用了合并路径或者是图层混合模式等等。这些插件和表达式删除后,如何通过 SVG 动画支持的方法去重构这些效果又是一个问题。由此得知套用第三方的素材需要调整很多内容,还不如自己做。建议还不算很了解 SVG 动画时,不要使用第三方的素材。 案例2: 使用Joysticks 'n Sliders显示报错,无法显示 目前 bodymovin 支持 duik、Joysticks 'n Sliders、rubberhose 等主流的骨骼绑定插件的大部分功能。但是在使用这些插件制作人物动画或者骨骼动画时需要在导出时修改 bodymovin 的设置。因为这些插件生成的合成结构会包含 guides 图层,或者一些隐藏的图层,同时表达式又指向这些 guides 图层,所以在导出的时候需要根据文档的结构勾选 hidden 和 guides 两个选项来导出这些图层。这样动画大部分情况下就可以正常加载播放。
除了之前的 Lottie 功能支持表外, 你还可以在这个页面找到 bodymovin 目前支持的 AE 的功能:https://github.com/airbnb/Lottie-web/wiki。 demo页面的动画与AE中的不同在解决了第一类完全无法加载动画的问题后,我们进入第二类问题,那就是导出的动画和 AE 中显示的效果不一致。在这一类中我只列举了我遇到的问题,如果你有遇到问题且自己解决了,欢迎在评论区留下评论,以让更多人知道如何解决它。下面我们来看看具体有哪些问题。 案例1: 渐变无法顺利导出 这个情况我想大多人都遇到过,包括很多其他的分享中也有提到。原因是因为在非英语编码下,插件无法执行获取渐变数据的代码。解决方案如下: 根据 bodymovin 作者 hernan 的介绍,AE 中的渐变信息是存储在 AEP 文件当中,所以在你导出渐变的时候务必先保存文件。另外由于编码和语言的问题,渐变还是会导出不成功,接着往下看解决方法。 Mac 系统:
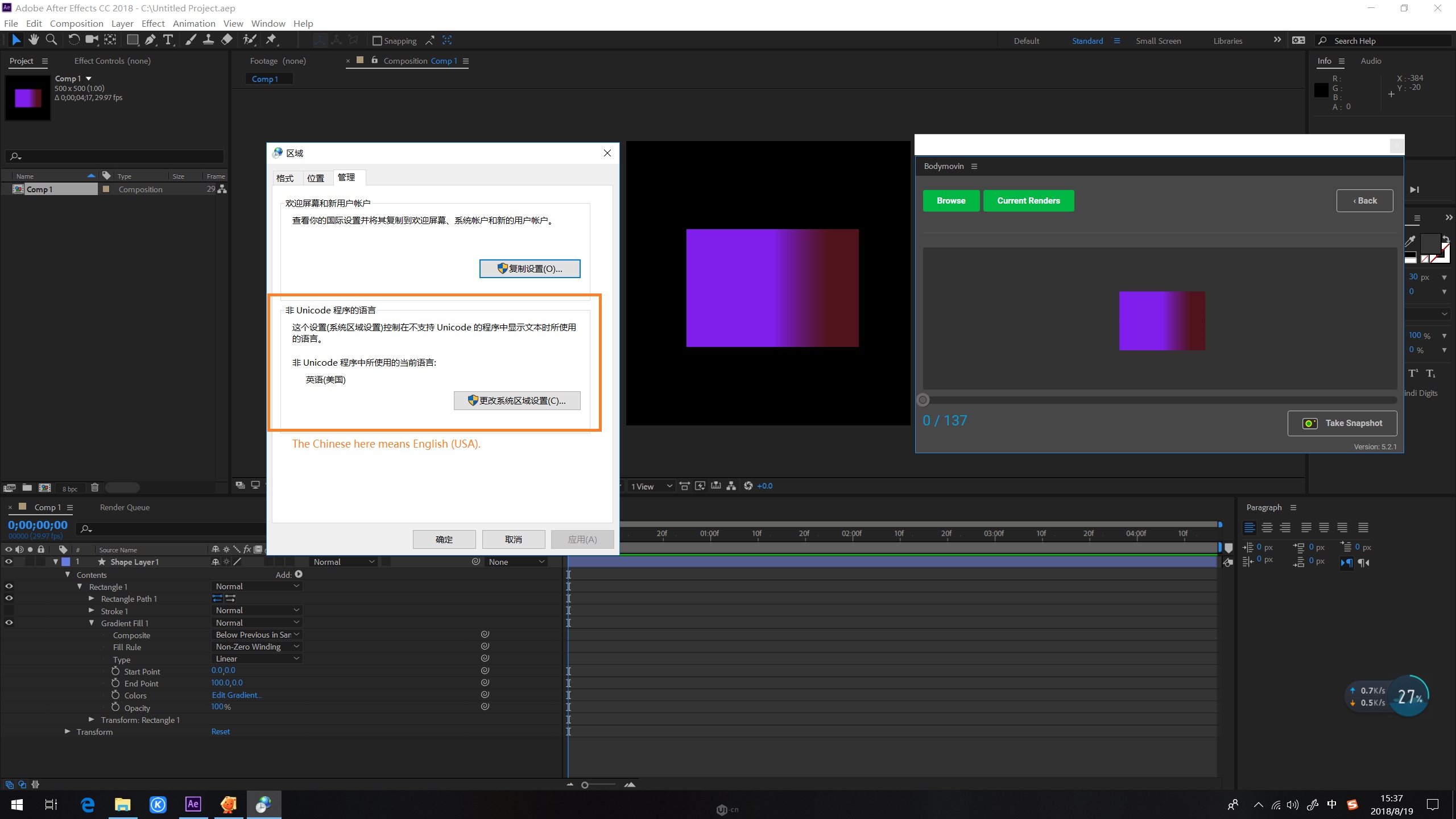
Windows 系统: 除了上面的操作外,需要在 1 和 2 的步骤中更改系统的「非unicode程序的语言」。方法如下:控制面板>时钟和区域>更改日期、时间或数字格式>管理>非unicode程序的语言>更改系统区域设置>选择英语(美国),然后重启电脑。(注:此更改会导致系统中其他的部分软件出现乱码现象,所以在导出完成后需要再次改回原来的中文。)
案例2: 自带效果器无法导出 从上文的链接中,我们知道目前 bodymovin 仅仅支持 Drop Shadow、Fill、Pro Levels or Levels(Individual Controls)、Tint、Tritone、Stroke(partially)这几个 AE 的内置插件,所以可以说绝大部分效果都无法被支持,所以自带的效果器的效果自然无法在播放端显示。
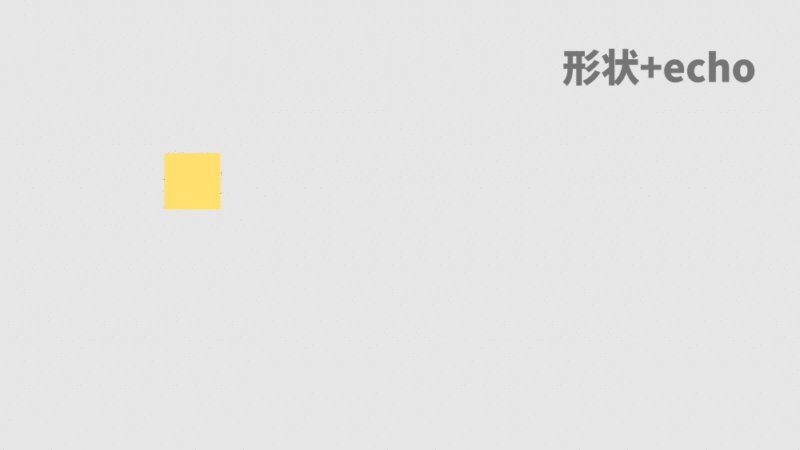
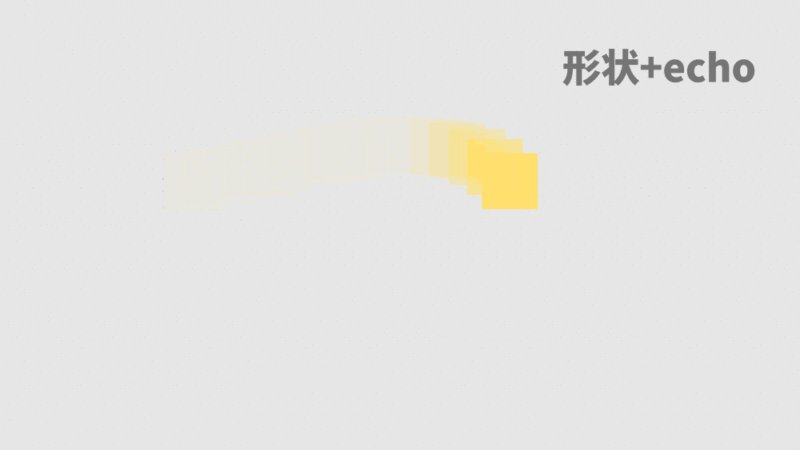
我以echo这个内置插件做了一个参考效果,对比就能看得出两者差别。既然默认的插件不支持,那么我们就得通过其他的手段来复刻这个效果。那么我们可以复制多个形状图层,并在 positon 中使用表达式 valueAtTime() 去模拟 echo 这个拖尾的效果。 案例3: 素材缺失导致无法显示
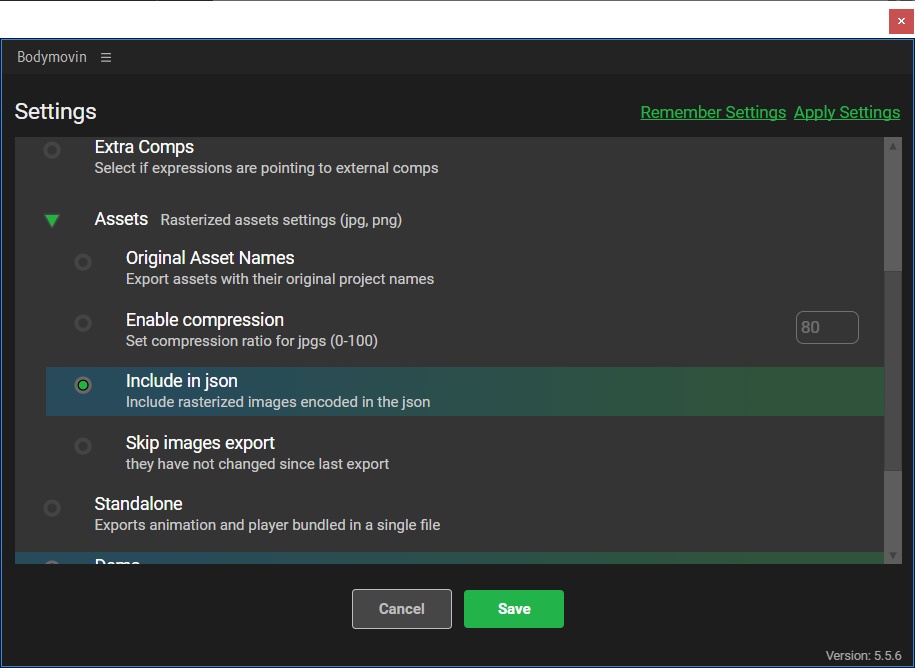
使用 bodymovin 导出动画后你会获得一个 json 的文件。那么在默认的导出设置中,位图等信息都是通过二次渲染并将渲染后的图片放在 json 文件的同级目录中的 images 文件夹中,所以如果有一些动画必须要使用位图,那么有两种选择。 第一就是将附带的 images 文件夹一同给到前端;第二种就是在导出设置中 assets>include in json,选中这个选项。那么 bodymovin 会在导出的时候将位图信息转成字节码并保存在 json 文件当中。这样当前端播放的时候就会自动解码图片,但是有的时候字节码占的空间比 jpeg 更大。 所以在位图素材不是很大的情况下第二种方案更好,如果在一个工程中位图有很多,那么建议使用第一种方案。另外,将矢量文件导入 AE 后记得转换成形状,这样在导出后就不会丢失矢量素材信息。
案例4: wiggle等表达式效果不一 虽然 AE 中使用 JavaScript 作为表达式的语言,但是实际上它和网页支持的 JavaScript 有些许不同。根据 hernan 所述,表达式的转换在导出时会进行评估,所以并不是所有表达式都可以在播放端完美的运行,wiggle 函数就是一个典型例子。
在动画中,我对 postion 添加了 wiggle(5,50),但是动画在网页中显示的时候就如鬼畜一般,频率和偏移量都不对。这是由于目前没有办法还原 AE 当中的 wiggle 表达式。要解决这个问题,我们只需要在导出的时候将 wiggle 表达式烘焙成关键帧即可。 随着 bodymovin 的更新迭代,目前大部分常用的动画制作表达式都慢慢被支持,但是如果你的动画文件不需要在前端做任何形式的交互,那么建议是将表达式烘焙成关键帧,以减少播放端的计算压力。 案例5: 路径动画在播放端闪烁或者变形异常
首先要说明的是路径动画顺滑的前提是每个路径变化关键帧锚点数量相同,锚点的起始位置和锚点走向相同。 Lottie 在渲染 SVG 动画时它的帧率是超过 60 帧的,而往往我们制作动画时帧率会放到 24 或者 30 帧,甚至更低。那么 Lottie 在播放动画的时候就会根据你的关键帧数据自动去计算这些多余的补帧。由于上方的动画在 AE 当中本身就是逐帧,所以形状的变形过程你是看不到的,但是在播放端播放时由于帧率变高,这些变形过程就能被眼睛看到。同时由于制作这些路径变形动画没按正确的方法制作,所以就会在播放端看到变化异常或者播放画面抽动闪动的现象。要解决这个问题大致有两个方法:
以上就是常见的几类错误和解决方法的归纳。希望对正在使用 Lottie 方案制作动画的小伙伴有帮助。最后放一些我们工作室做的比较复杂的 SVG 动画,并附上下载地址,希望大家喜欢。
△ 通用特效
△ 玉米火箭动画
△ 火箭动画
△ 胡萝卜飞机动画
△ 超级火箭动画 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论