壹周速读:2019年年中设计趋势完全总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
经过大半年的观察,各种关于2019年后续的设计趋势的分析文章也都出来了!看看有哪些趋势值得我们关注呢?
趋势 | 2019年16个网页设计趋势网页设计的进化,一直呈现出小趋势带动大趋势的模式。和几年前的几个显而易见的技法型趋势不同,2019的网页设计趋势,已经不再仅仅局限于单一的技法,而更多是一种复合的、暗含意图的综合的设计方法。从色彩的选取、文本的布局、整体的界面设计和用户体验的呈现,都是当下文化和整个时代走向的一种反馈和外化表现。Niceverynice 梳理出这16种设计趋势,看看你有没有尝试过? 《2019年正在流行的16个网页设计趋势,你试过几个?》
趋势 | 2019年10个UI设计趋势洋爷所梳理出来的10个UI设计趋势,涵盖了最近这一年来,大厂和主流 UI 界面中最常用到的10种UI界面元素或者特定的技法,这些趋势谈不上有多高深,但是在具体的设计过程中,是非常值得参考的——就像流行UI界面最佳实践。结合这些趋势来做,足以省去许多设计过程中的麻烦~ 《从超多案例中,我总结了 2020 年值得关注的 10 个UI 设计趋势》
趋势 | 2019年9个产品设计趋势与UI界面对于技法和视觉的偏重不同,产品设计的趋势会显得更加宏观。这篇同样来自洋爷的趋势总结,从更加宏观的层面上理清了当下产品设计的重心和偏向趋势。安全隐私的重要性到底提升到哪个层级,无障碍设计的流行处理方式是怎样的,清凉化的产品设计又有哪些大厂带头践行,所有的这些答案都在下面这篇文章里面: 《从超多案例中,我总结了 2020 年值得关注的 9 个产品设计趋势》
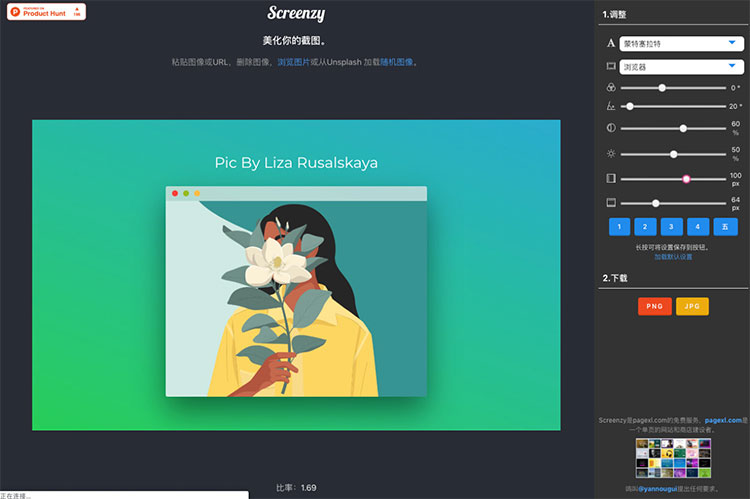
神器 | 使用这个网站,帮你把设计作品快速包装起来!作品并不差,但是总感觉差点意思?极有可能,你的设计作品就只是缺乏包装!当设计作品放到适宜的背景之下,搭配上恰到好处的说明和衬托,瞬间就变得更加高大上,更加契合了,有没有!你不需要打开 PS,直接打开 Screenzy 这个网站,就可以快速搞定了! 《收下这个作品展示神器,让你的插画瞬间提升一个档次!》
排版 | 超容易出效果的「文字补丁」排版法完全指南!K先生的平面排版设计文章一直是以高质量而著称,而这篇关于「文字补丁」设计风格的稿子,又是一篇帮你拯救没灵感、没想法、没有设计感的好文章!一种风格,8种玩法,几十个案例,带你吃透这种技法! 《找不到排版灵感?来看这个平面高手都在用的「文字补丁」排版方法!》
视觉 | 超全面的「投影」技法完全梳理总结!这篇关于投影的文章,同样来自K先生。作为设计中最常用到的一种设计元素,投影赋予元素以立体感,增强视觉纵深,它的使用方法足够灵活,形态多变,而且在很多场合都能带来足够突出的效果,但是你真的知道它全部的玩法吗?戳这里看看是不是跟你的想法都一样: 《平面高手课堂!用一篇干货帮你彻底全面掌握「投影」知识点!》 动效 | 动效设计核心基础知识全搜罗!和任何的设计门类一样,你需要掌握清楚动效的基础知识,才不至于在设计和学习过程中因为基本概念而卡住。郗鉴的这篇文章梳理清楚了绝大多数基础的、核心的动效设计的知识,从这篇文章开始构建你的动效知识体系吧!如果你对于动效已经有所接触,但是没有系统学习过,那么这篇文章同样价值非凡! 《超全面!写给设计师的动效知识库》
字体 | 不改变字形,字体表现力快速提升指南!设计的时候,我们很容易陷入一种思维定势:标题字体一定要经过形变和复杂的效果加持才会显得有设计感。不一定!很多令人眼前一亮、舒适且吸引人的设计,并不需要太复杂的技巧!那么有哪些快速出效果、画龙点睛的技法呢?看这里: 《标题文字如何处理更吸引人?来看设计高手的实用技巧!》 网页 | 页面宽度控制系统方法总结!虽然说响应式的布局设计已经是网页设计的基准了,但是你真的知道,页面宽度的设计,到底要遵循什么样的规则才是最合理的吗?酸梅干超人的这篇文章就基于设备的类型和展示的类型,详细地梳理了页面宽度制定的完整思路和方法: 《网页宽度到底该怎么定?这篇全面好文告诉你!》
UI | 页面轻量化设计技巧实例拆解!这个时代太重了,这也使得「轻量化」成为了当下的大势所趋。王M争在撰写这篇关于轻量化的文章的时候,用这样一句话总结了轻量化设计的核心:「在用户不需要你的时候不要出来瞎嘚瑟」。那么在执行的时候,设计师要怎么做呢?结合几个大家熟知的产品设计,他详细列举出了他的思路和方法: 《为什么你的界面设计看着很重?来看高手的解决方法!》
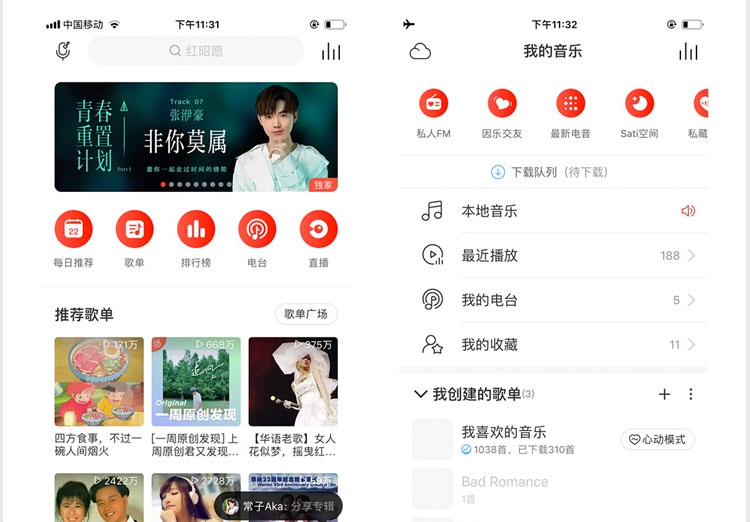
体验 | 大厂产品的细节设计,到底优秀在哪里?很多大厂的APP设计,从里到外,各个维度上都非常的优秀。身为设计师,如果能吃透这些产品中的设计,理解并且学会这些产品背后的知识和方法,就能够带来提升!下面这篇文章的作者是杜昭,他挑选了来自腾讯的QQ音乐,以及美团外卖和大众点评这三款APP,从设计动机到细节实施,为你揭秘这些大厂的产品当中的细节设计: 《3个产品细节,让你看看大厂是如何做设计的!》 成长 | 设计师千叶快速成长的秘诀《设计师快速成长秘诀》系列的新文章,远哥邀请了深耕B端的著名设计师千夜。和许多同样段位的设计师一样,千叶曾经通过大量的设计文章分享过很多具体而实在的设计经验。在这次的文章当中,千叶说了很多难得的「真话」,这是值得每一个渴求成长的设计师仔细琢磨的有价值的信息: 《为什么有人工作才两年,能力就超过五年的设计师?(18)》
思维 | 设计的雅与俗,在设计当中到底是怎么体现出来的?设计也许很难完全的量化,但是设计是存在尺度和范畴的。雅与俗,在设计当中并不只是两个字这么简单,在和客户、用户、甲方沟通的时候,它们是真真实实存在的设计属性、方向,是需要设计师从抽象概念落实到具体色彩、详细布局、清晰风格的东西。如果你也碰到过类似的问题,那么这篇文章别错过: 《雅设计与俗设计到底有什么区别?用超多案例告诉你!》 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论