用好这个在线图片压缩神器TinyPNG !能帮你的老板省钱

扫一扫 
扫一扫 
扫一扫 
扫一扫
这篇文章仔细看,聪明的你说不定会在年底有涨薪的机会! 今天要推荐的站点对于很多设计老手已经不陌生了, 在说到神器之前,我先聊一聊一个PS存储的习惯,本来我是以为很多人都知道的,但是通过调查发现,却有不少人不知道,甚至没有这个压缩意识。
一些设计师朋友虽然会用PS,但是因为参与的线上产品不多,或者没有进行或者配合过切图工作,对于PS中【存储为Web所用格式】是毫无所知的。 假如你设计的一张Banner图在不压缩的情况下,直接PS导出,那意味着公司将额外支付一半的流量费用,甚至更多! 是不是不信?我们现在就举例下。 看看图片信息,它有141K。
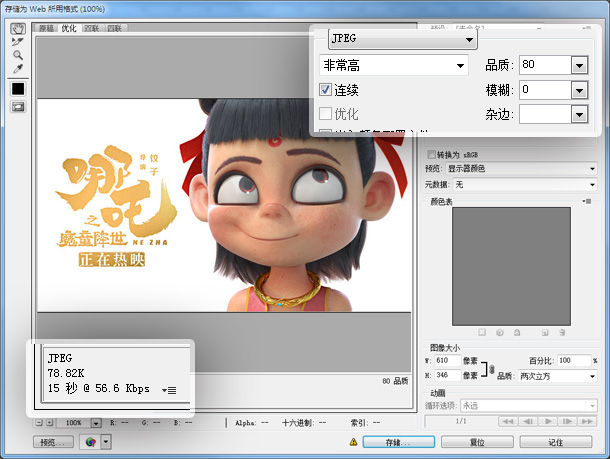
然后我们保存的时候利用【存储为Web所用格式】,Win的快捷键为【Shift+Ctrl+Alt+S】 记得把品质设置为80甚至可以更低(主要看你肉眼是否观测到图片质量有耗损),然后导出为jpg。
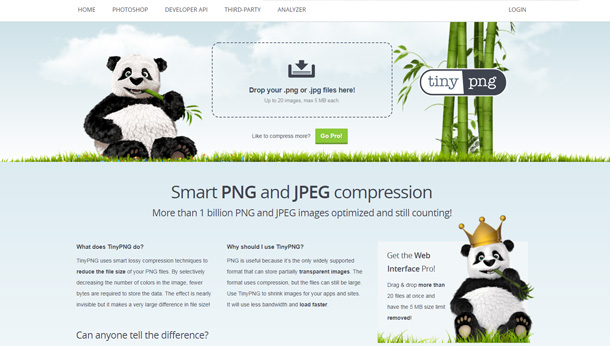
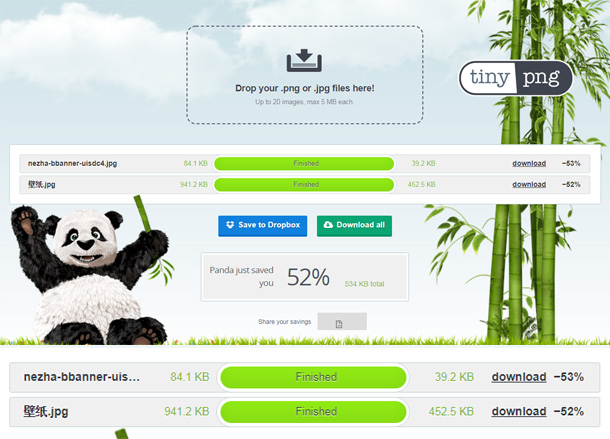
https://tinypng.com/ 那么利用Tinypng智能在线压缩工具,完全可以和PS里的【存储为Web所用格式】有一拼, 当然我特别要强调的是Tinypng比PS要压缩的更棒的地方,就是在于对透明图片的压缩,你会惊喜到尖叫,特别是PNG-24格式。 你不妨试一试,他可以把一张80K的png压缩到18K,但是我们的肉眼完全看不出来。
TinyPNG使用方法很简单,你可以批量把你想要压缩的图片直接拖到网站里,
https://tinypng.com/ 老板和前端要抱着你亲了,如果你有年底述职报告的机会, 好了,今天的推荐就到这里,如果喜欢请在评论里告之,说不定过阵子还会有下一篇出来。 预告一下,会是similarsitesearch这个宝贝! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论