想给你的网页加上酷炫动效?这有 20 个神器帮你!

扫一扫 
扫一扫 
扫一扫 
扫一扫
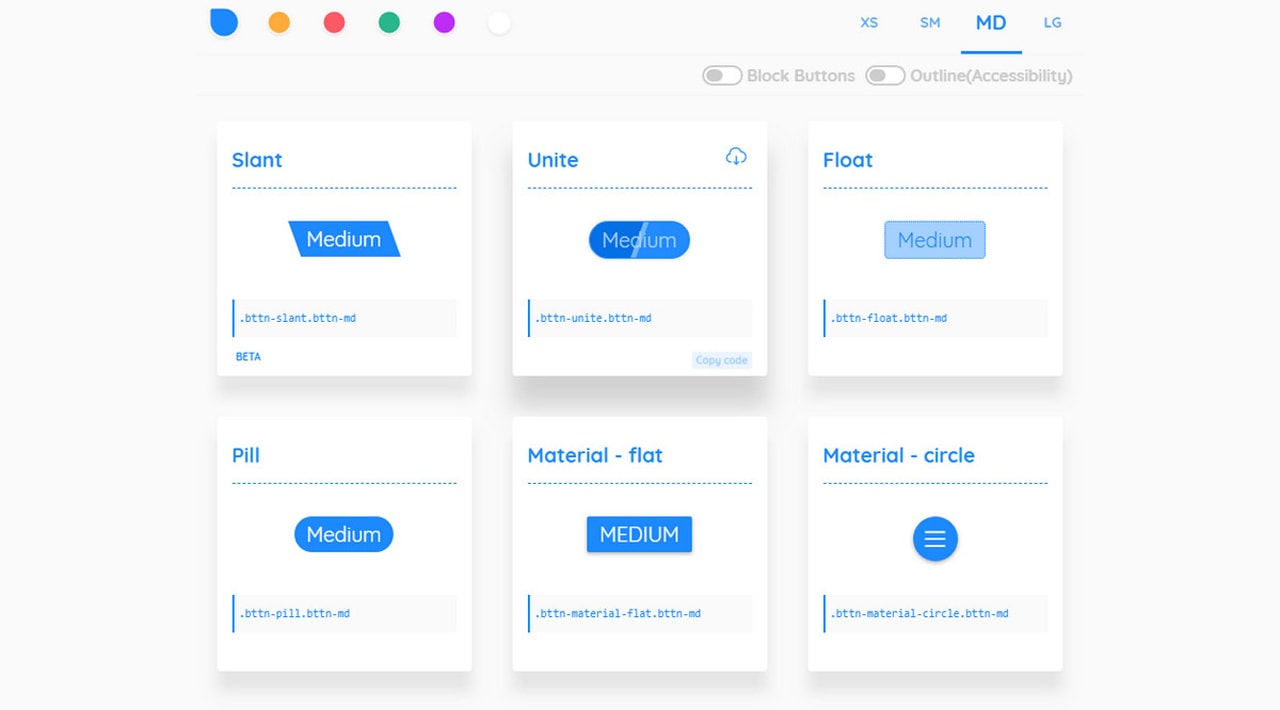
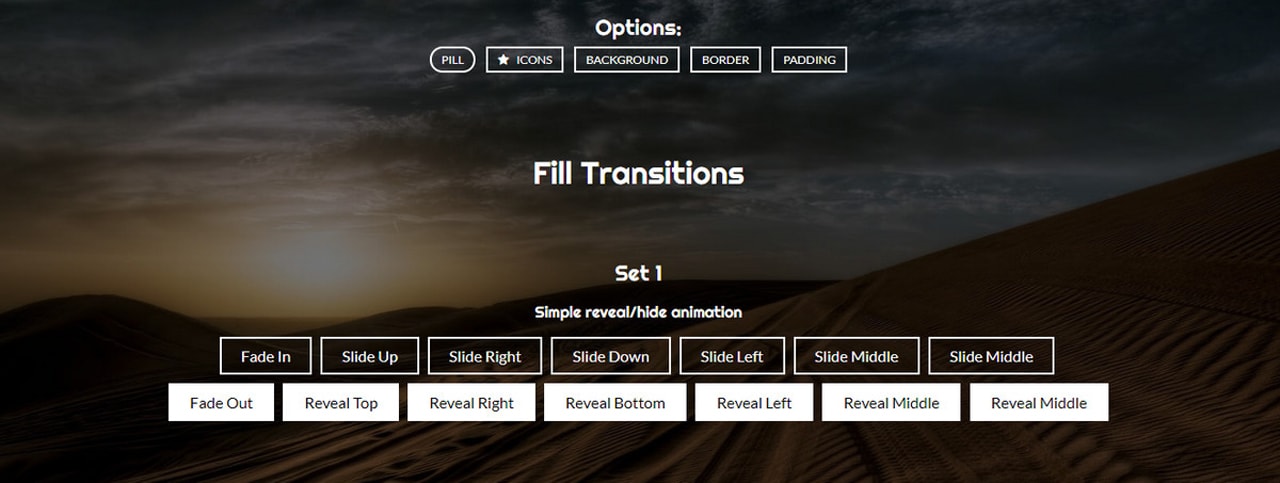
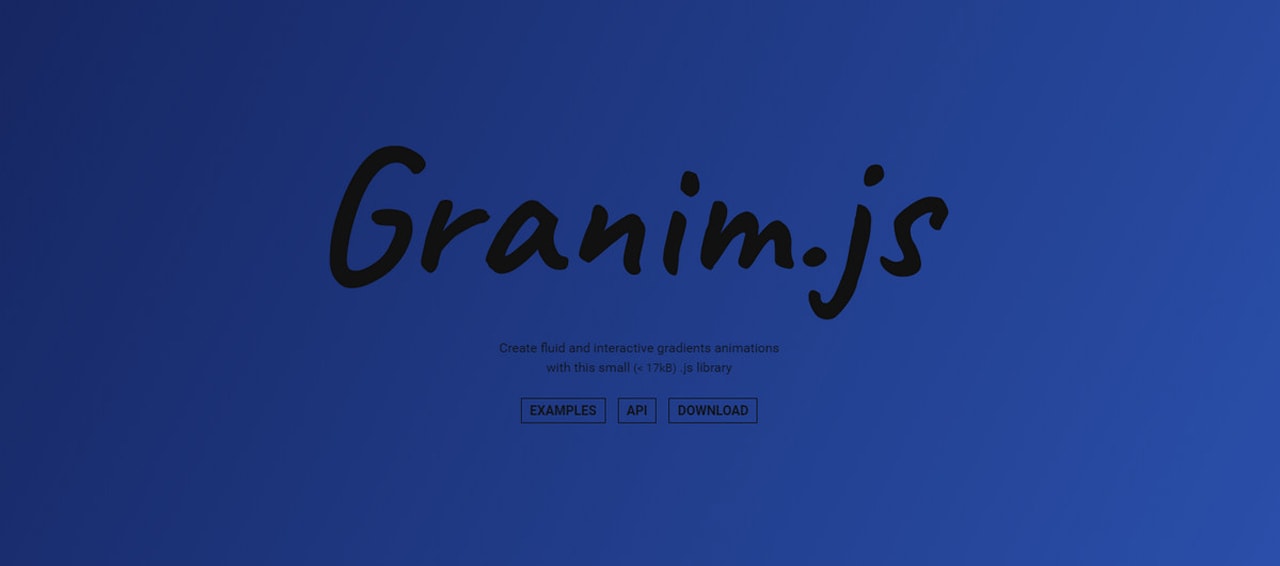
如今很多 UI 设计师不是正在做动效,就正在学着做动效。 动效现在已经无处不在了。有的动效可能是一个微妙的悬停效果,使用 Bttn.css 或者是 Hover Buttons 的帮助下,添加到按钮上,有的则可能是使用引人瞩目的动态渐变背景抓住用户的眼球,而这可能是通过 Granim.js 来实现的。或大或小,这些动画就和字体、导航、图标一样, 是如今 UI 界面当中不可或缺的组成部分。如果你仍然抱着侥幸心理,认为动效只是暂时的趋势,过一阵子就会消失,那就大错特错了。 动效并不仅仅是一种娱乐手段。它们在整个设计当中承担着极为重要的作用和任务,是用户体验的粘合剂,增强了用户界面的可访问性,让界面更易于被理解。
戳这里打开Bttn.css
戳这里打开Hover Buttons
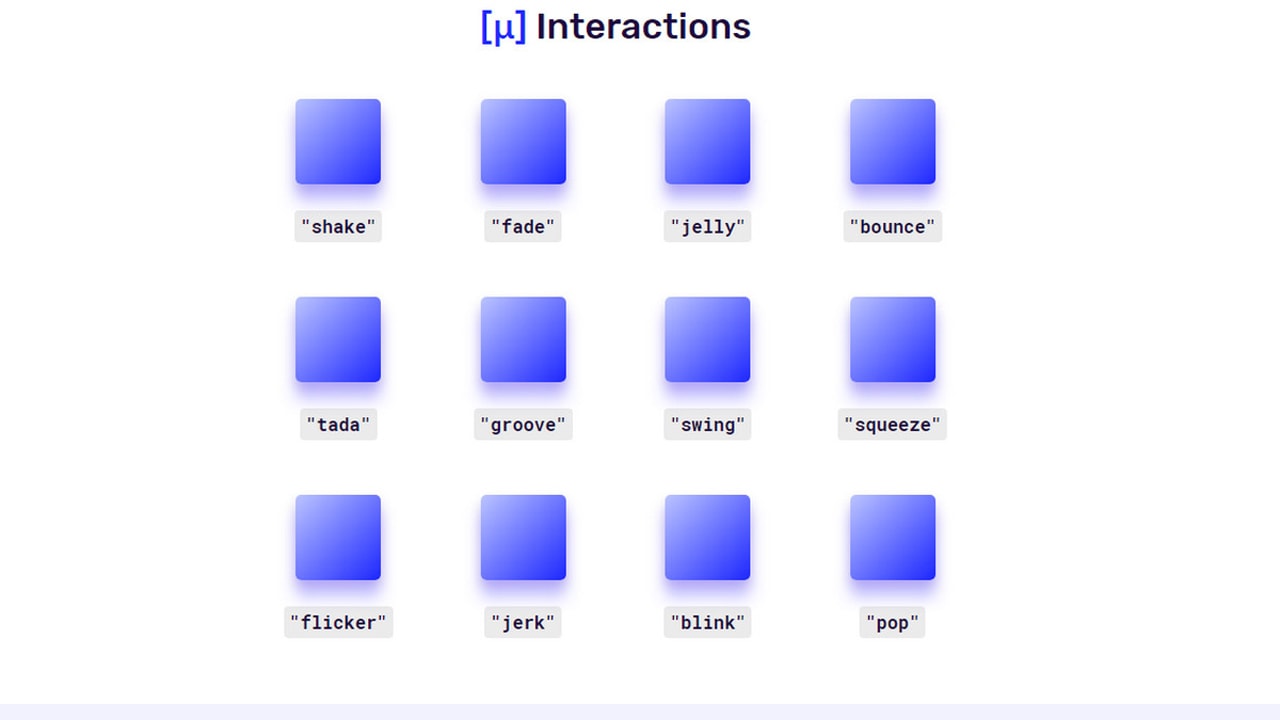
戳这里打开Granim.js 微交互是动效最典型的使用场景。微交互中所用到的动效微小,但是功能强大,为用户提供视觉线索,让体验更加愉悦。你可以看看 Micron,这是一个小型的基于 JavaScript 的 CSS动效库,通过相应的脚本,每个动效都可以应用到 HTML 布局内的任何 DOM 元素。
戳这里打开 Micron 另一个常见的动效是加载动效。虽然绝大多数的用户已经习惯了它,但是像 Blotter.js 这样神奇的动效还是会时不时地给我带来惊喜,留下深刻的印象。但是总的来说,良好的用户体验始终是非常重要的。网站显示内容的时候,它应该持续地吸引用户,让用户保持兴趣。
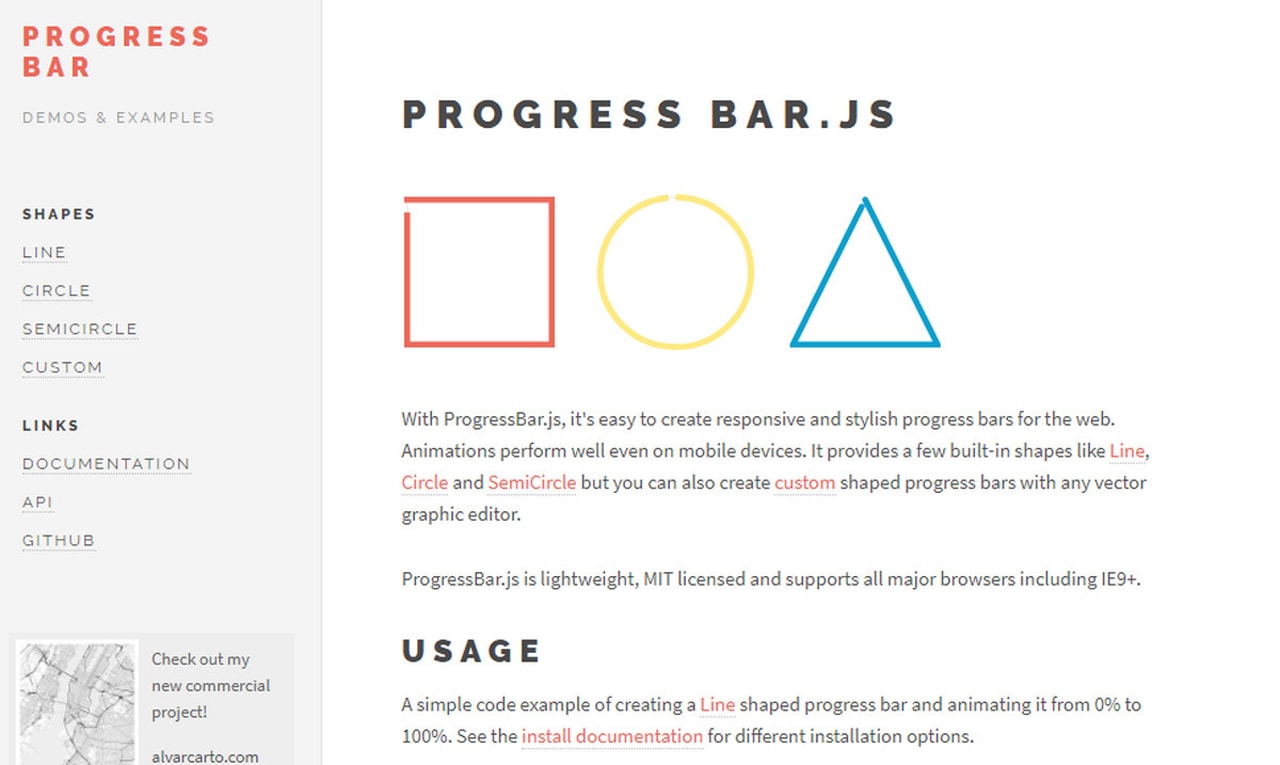
戳这里打开Blotter.js 众所周知的是,静止不变仿佛卡顿住的界面,很容易让用户觉得迷惑,所以进度条是一个非常重要的组件,让访客知道后台是有进展的。而 Progressbar 就是为此专门创建的工具。
戳这里打开Progressbar 动效对于设计各方面的影响是积极的,微小的变化总能带来巨大的改变,这才是它所存在的重要意义。你可以试试 Pretty Checkbox 和 Hamburgers。Pretty Checkbox 是一个小型的 CSS 效果库,提供丰富的复选框和单选按钮的交互动画。它诞生之初装饰性比较强,但是随着其中效果的升级和功能性的强化,使得它所提供的动效越来越强大,越来越有效果。
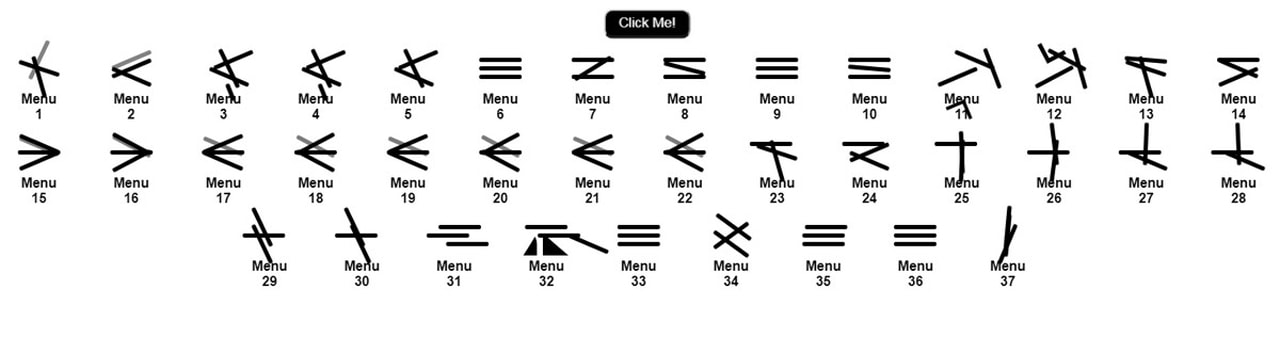
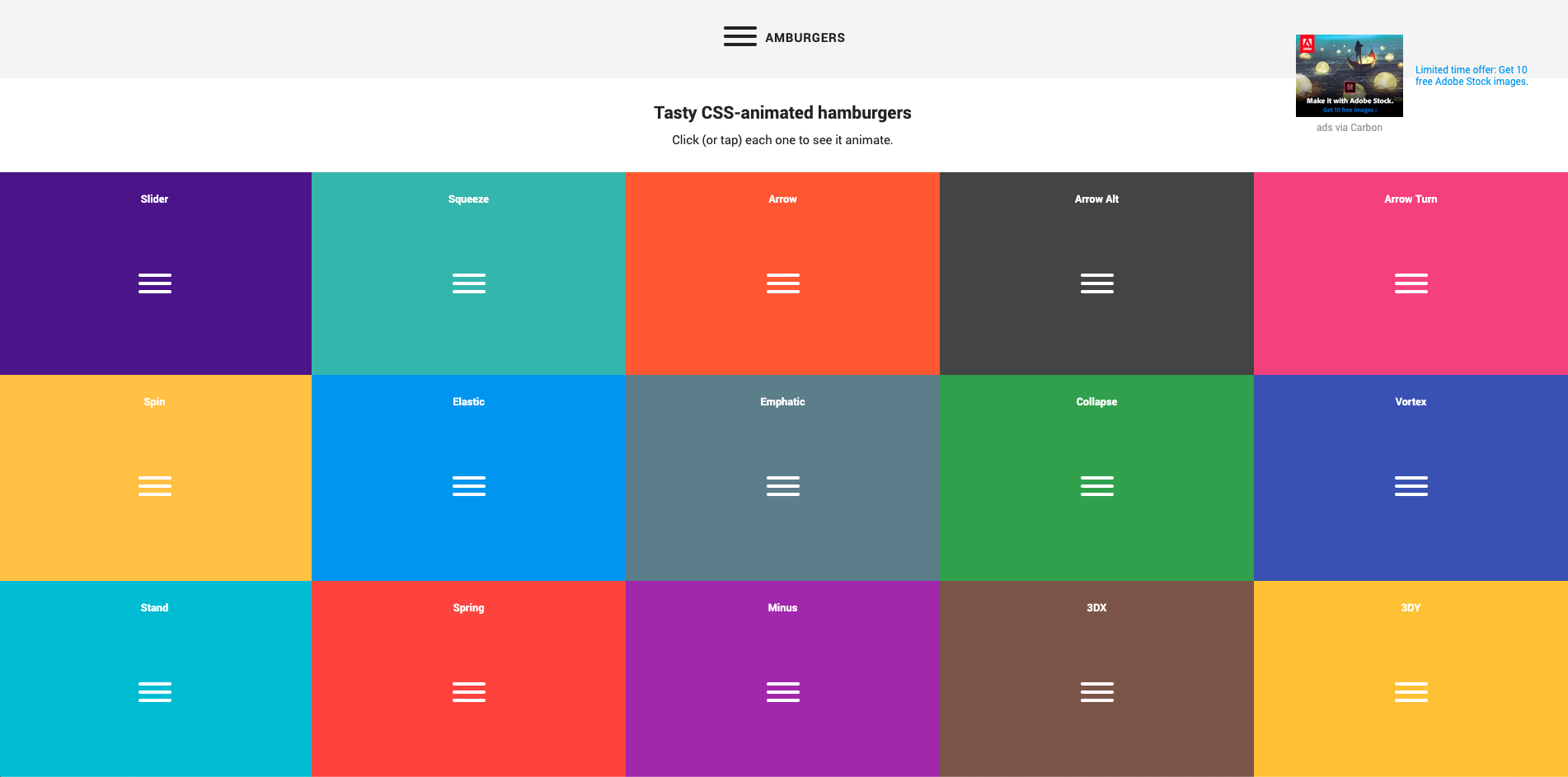
戳这里打开Pretty Checkbox 而 Hamburgers 这个项目特别类似 Kurt Petrek 之前的一个项目 Second-Hamburger-Helper,这个其中包括十几个非常可爱汉堡图标和相应的动效。即便只是最简单的三个小横杠构成的图标和交叉的关闭图标之间的动效,也可以这么丰富多彩,这种发现的愉悦会让人感受到一种别样的舒适感。
戳这里打开 Second-Hamburger-Helper
戳这里打开 Hamburgers 另外,滚动条触发的动效也是如今到处都可以看到的一个动效类别。它们最初更多出现在讲述故事的网站上,但是现在已经大规模的普及开了。 事实证明,动效确实是创造顺畅体验的粘合剂。除此之外,它还需要辅助创建视觉路径。比如 T-Scroll 和 Scrollanim,这两个动效都是用来处理滚动动效的,第一个使用了CSS 和JS,而后者则使用了 Sass 和 ES6,根据你的实际技术来选择合适的工具吧。 装饰性动效在各种最新的插件、库和代码片段的加持之下,想在界面的任何地方添加上丰富的细节和动画,都不是一件麻烦的事情。你可以找到很多通用的解决方案,比如 Mimic.CSS,Animate Plus,AnimTrap ,也可以使用 jQuery DrawSVG 和 Moving Letters。 Mimic.CSS 是一个包含有20中不同视觉效果的小合集,从脉动动效到下坠动效,不一而足。你可以在不同的 DOM元素中添加不同的类,来实现不同的效果。
戳这里打开 Mimic.CSS AnimatePlus 则是一个基于 JavaScript 的轻量级的动效库,专注于高性能和灵活的动效。它所带来的动效通常简单且直观。
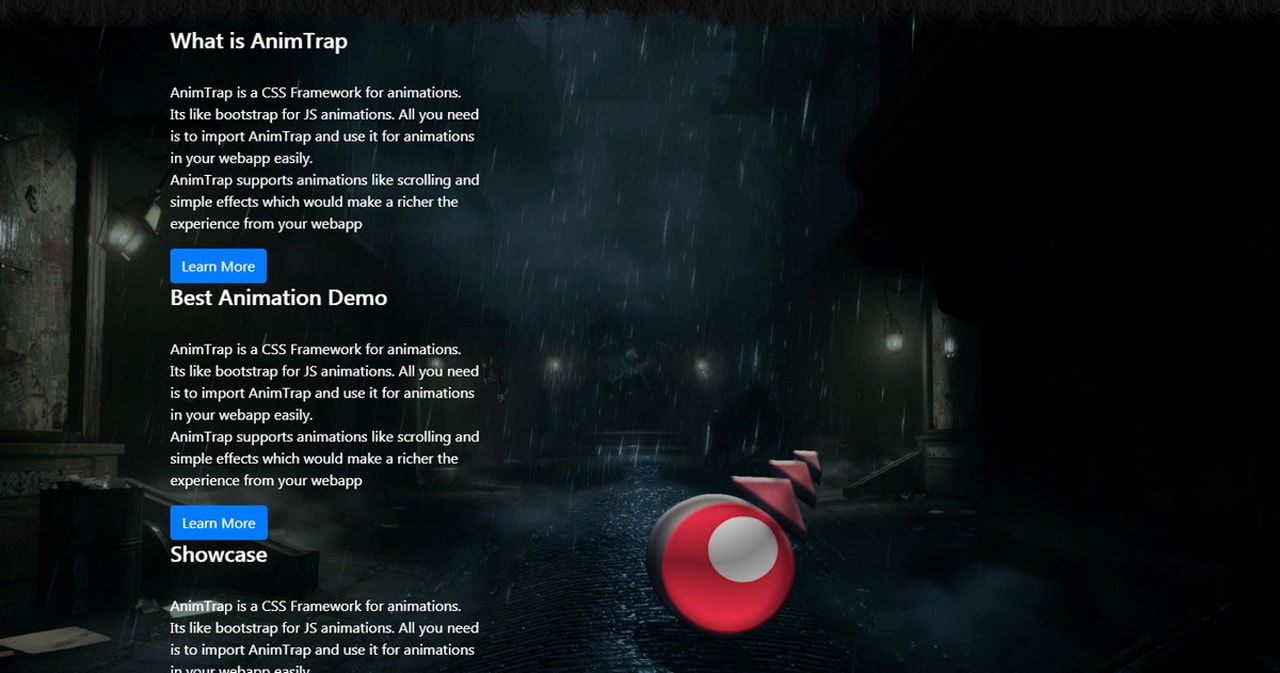
戳这里打开Animate Plus AnimTrap 并不是一个动效工具,而是一个动效的 CSS 框架,可以作为安全的基础,所以你可以使用它来创建可行性极高的基于滚动的动效。
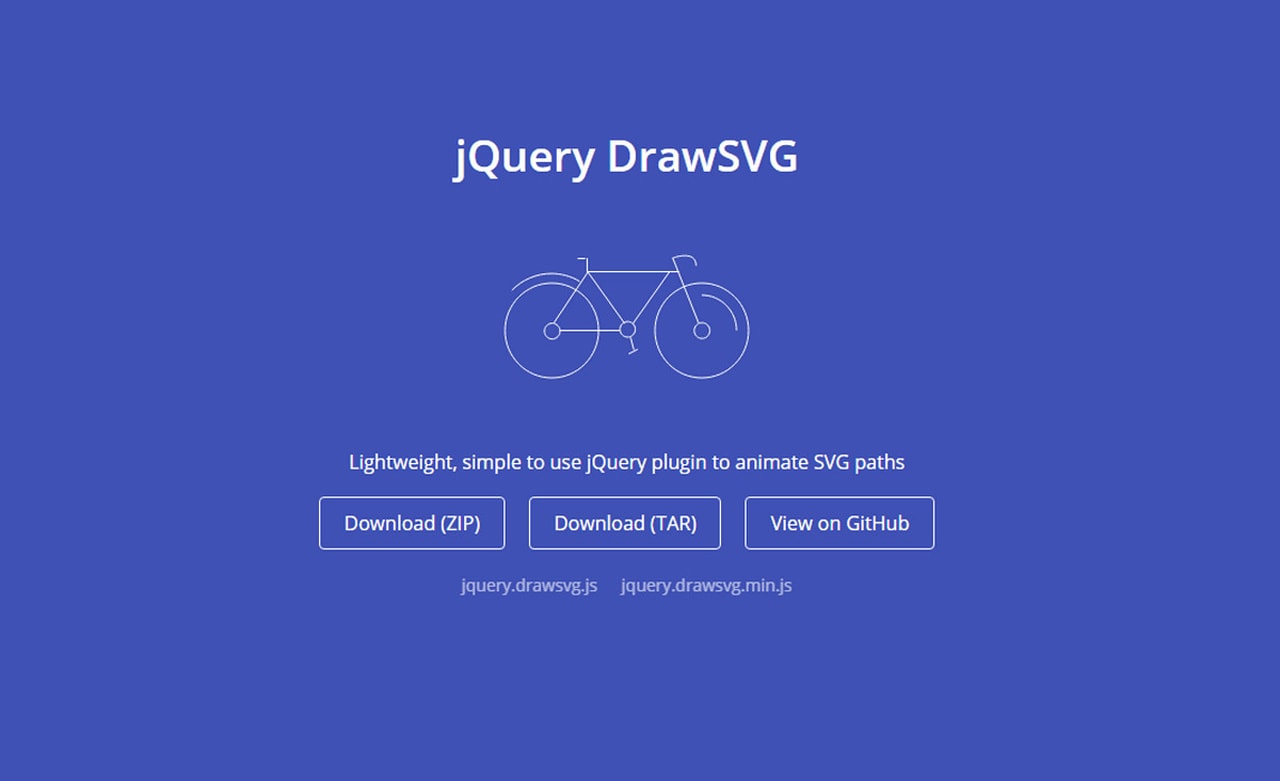
戳这里打开AnimTrap Leonardo Santos 所开发的这款 jQuery DrawSVG 插件能够以多样的方式将 SVG 动效应用到实际产品当中。它适用于矢量元素,借此创建出独特的视觉效果。
戳这里打开 jQuery DrawSVG Moving Letters 则是 Tobias Ahlin 的个人项目,它提供了16种基于文本和字体的动画效果,你只需要复制代码粘贴到你的网站里面,就能够重现出相应的效果。
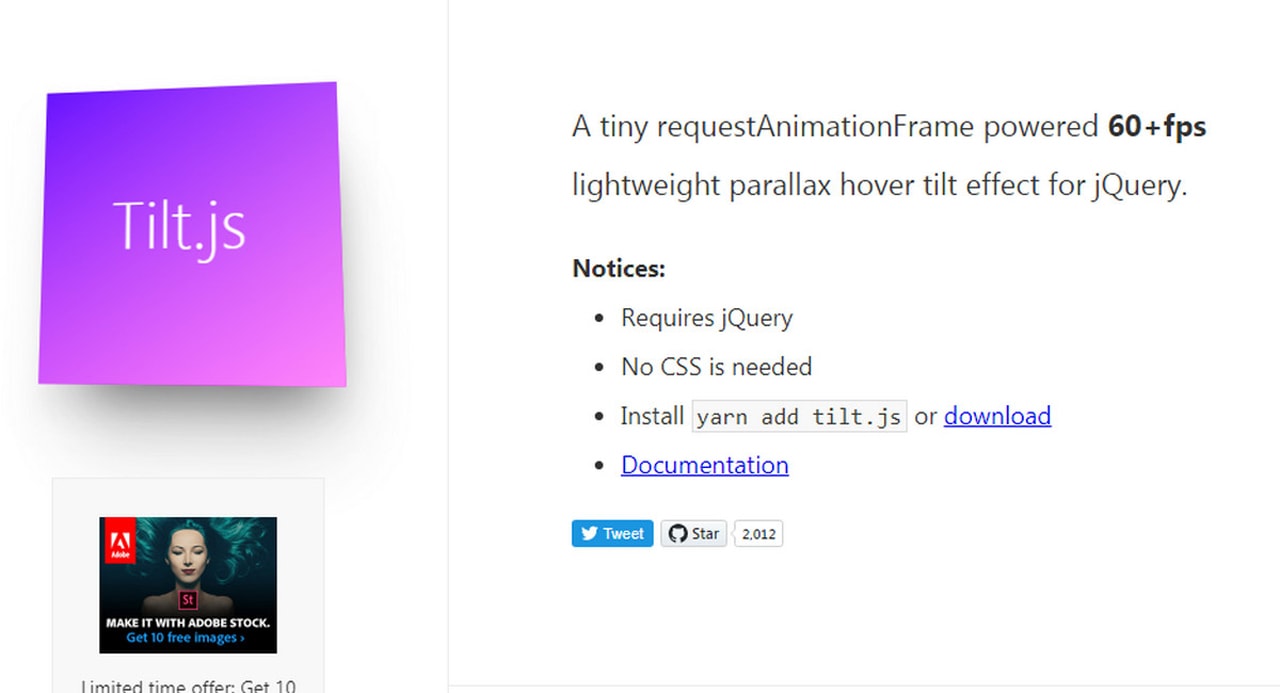
戳这里打开Moving Letters DrawSVG 和 Moving Letters 都是纯粹的娱乐性的工具,这个系列当中,还有另外三个工具也是非常值得推荐的:Tilt.js、Pixel Wave 和 3D Lines。这三个工具也同样借助动效实现了丰富多彩的用户体验。 Tilt.js 是一个非常小的插件,用来创建微妙但是引人瞩目的视差效果,而 Pixel Wave 则可以将像素变成博朗,带来时尚非常的几何元素氛围。
戳这里打开Tilt.js
戳这里打开Pixel Wave 3D Lines 则是基于 Three.js 的解决方案。它可以创建不断变化的颜色和线条,风格现代而视觉感十足。
戳这里打开3D Lines 动效能够让琐碎的细节变得有趣。在实际运用的过程中,使用 MixltUp 也是不错的选择,它是一个不依赖其他组件的解决方案,能够创造出不同的动画效果。
其他的资源素材来自专业人事的动效工具真的能够让你的网页和产品拥有截然不同的视觉效果,尤其是像 Mary Lou 这样的高手所创建的工具。你可以看看 Decorative Letter Animations 和 Glitch Effect 这两篇文章,其中都包含了非常突出的展示,清新而时尚。当然,这些代码和工具的缺陷在于……过于先锋,对于浏览器兼容性有着极高的要求。但是这不会是不可逾越的障碍,因为浏览器会越来越先进,性能越来越强。
戳这里访问Decorative Letter Animations 结语纯粹静态的网站越来越少,动态的网站是大势所趋。今天的文章我们直接推荐的是最新的、效果突出的动效工具和代码片段,并没有推荐诸如 Three.js、WebGL 或者 GSAP 等主流工具的技巧,但是这些东西其实很容易获得,也容易找到。我相信这些最新、最独特的工具能够帮你迈出设计和应用动效的第一步,这才是最重要的。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论