比阿里犸良还强大!Lottie动效设计完全指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
之前的文章已经介绍了 Lottie 是什么,以及如何导入设计文件,那么今天就为大家讲解如何根据我们的需要导出 Lottie 文件。 往期回顾:
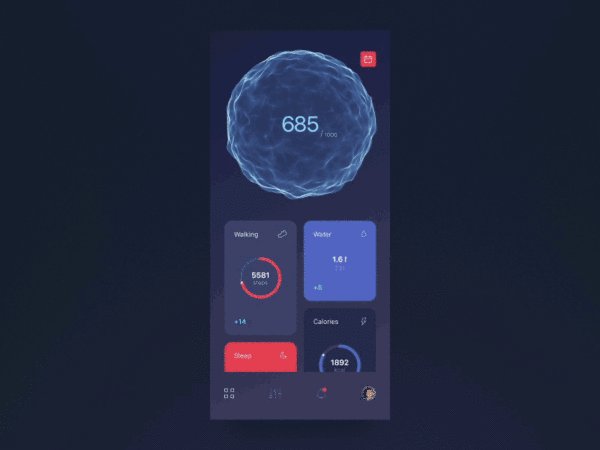
动效导出类型一般情况下我们导出的动效可以分为三种类型。 1. 纯矢量图形动效 此类动效常用于图标、加载、启动页等。
2. 包含位图的基本动效 此类动效为了表现一定的视觉效果,会用到丰富的渐变和图层样式等效果,因为 AE 无法直接输出,所以需要使用位图的形式输出。
3. 使用特殊效果的动效 前两类虽然输出的文件形式不一样,但是都是使用基本的位移、大小、旋转、透明度的基本动效属性,可以通过代码直接输出。但是如果试用了 AE 中的特殊效果或者第三方插件的话,是无法直接输出这些效果的。
动效导出方法1. 纯矢量动效导出纯矢量动效导出相对简单,只需在导出时勾选字体图形化和演示模式两个选项,导出以后会生成一个 json 和 html 文件。分别供开发人员使用和预览动效。
但是矢量动效导出目前有一个最大的问题就是渐变色导出会变为无彩色。官方说是因为编码和语言的问题,所以中文版 AE 会出错。目前有相关的修复方法,但是相对麻烦。工作中尽量规避使用矢量渐变色。 关于渐变导出出错的修复方法,Windows 和 MacOS 需要进行不同操作。详细请看以下步骤。 2. windows系统修复渐变问题将AE程序语言设置为英文 方法一:在以下路径找到 application.xml 文件,用记事本打开 application.xml,按键盘的 CTRL+F 键搜索 zh_CN 替换为 en_US,并保存文件,重启 AE 即可 语言配置文件路径:C:\Program Files\adobe\Adobe After Effects CC 2018\Support Files\AMT 但如果 AE 是从网上下载的中文版本,可能会提示当前账号只支持中文版 AE,修改后的 AE 无法正常打开。此时可以尝试方法二。 方法二:卸载 AE,然后在 creative cloud 中点击右上角菜单进入「首选项-creatice cloud-应用程序语言-设置为英文」,再通过 creative cloud 重新安装 AE。
修改非unicode程序的语言为英文 通过「控制面板-时钟和区域-更改日期、时间或数字格式-管理--更改系统区域设置-选择英语(美国)」确定,然后重启电脑。
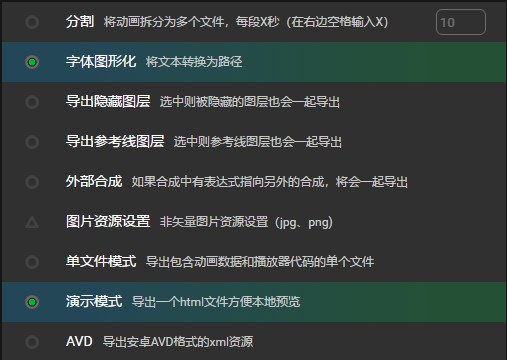
步骤 2 的修改可能导致部分程序出错,建议使用完毕后再将程序语言改为中文。 3. MacOS修复渐变问题MacOS 相对简单,只需将 AE 修改为英文版即可。 将 AE 程序语言设置为英文。在「在访达-应用程序-选择ae的程序包-点击右键选择现显示包内容」,在 contens 文件夹下找到 resources,选择 resources 的子文件。在 resources 文件夹中找到 zh_cn 和 zh_tw,将 zh_cn 和 zh_tw 这两个文件夹拖出 resources 文件,就可实现 AE 的英文切换,重新拖回就实现了中文切换。 如果修改语言后,AE 无法打开,请参考上方,windosw 系统下通过 creative cloud 重装英文版 AE 。需要注意的是 bodymovin 也需要使用最新版本,旧版本可能不支持。 含有位图的动效导出当动效中含有位图时,导出的动效文件就会多出一个 imags 文件夹,用于存放图片资源。导出之前可以在 bodymovin 的设置选项内可以进行相应的设置。
这里额外需要注意的是,images 文件夹的名称和内部图片名称不可随意更改,不然 json 文件就无法调用资源,导致图片资源加载出错。 我们日常导出动效资源的时候默认生成的图片资源命名都是 ima_0 这种格式的。但是在实际使用中会调用很多个 json 文件,如果每次生成的图片名称都一样会导致加载错乱,所以需要提前规避。一种方法是让开发人员去规避,另一方面就是我们在设计之初就做好命名。 如果导入素材之前就已经命名好了就无需调整了,只需在 bodymovin 的「设置-图片资源设置里勾选保留图片名称」。导出的图片资源即可按照命名导出。 如果需要在 AE 内部修改,务必要在项目中修改素材名称,在合成里修改的只是图层名称,这样是不生效的。
特殊效果的动效导出含有特殊效果的动效是无法直接导出的,所以只能用笨办法,将动效渲染为序列帧。然后再导入 AE 按照帧动画的方式输出。
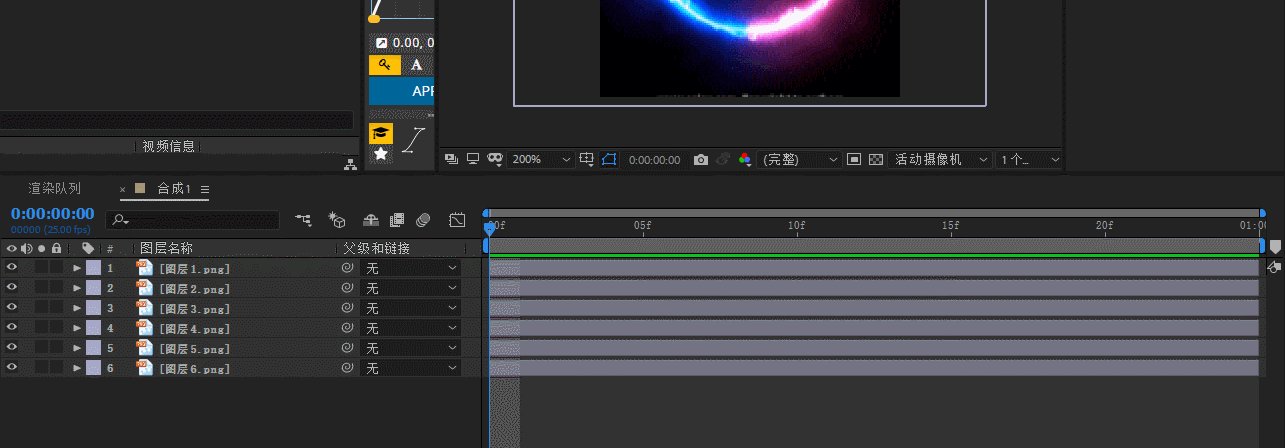
以一个粒子动效为例,首先我们将动效渲染为序列帧,然后隔一帧删除一帧或者多帧,以此来减少图片资源。在保证动效流畅的情况下,尽可能的减少图片资源。以优化存储和性能。
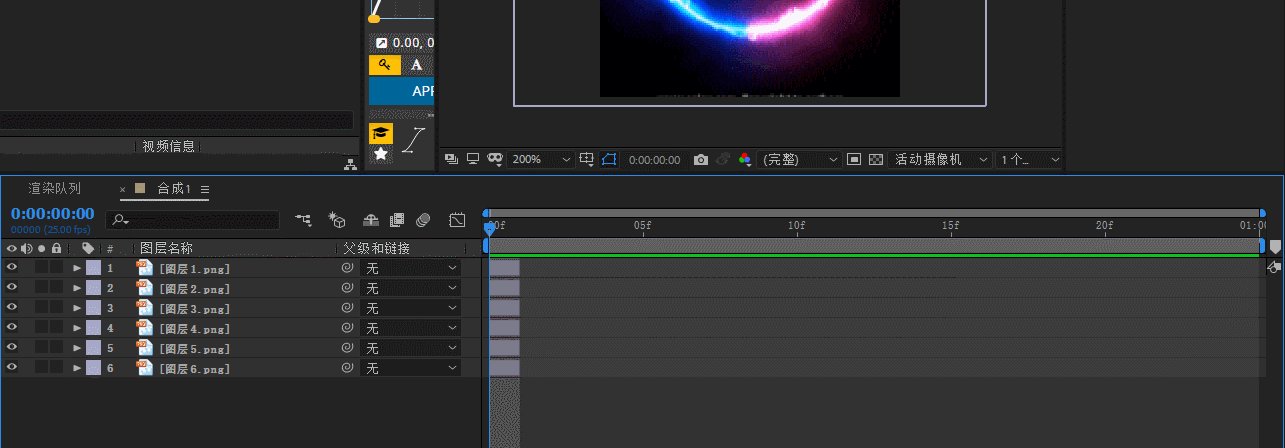
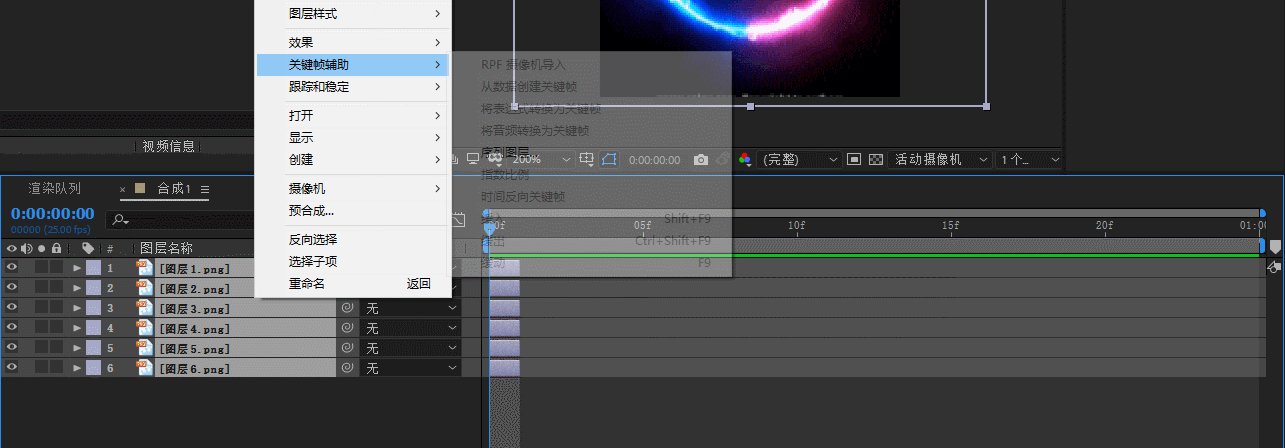
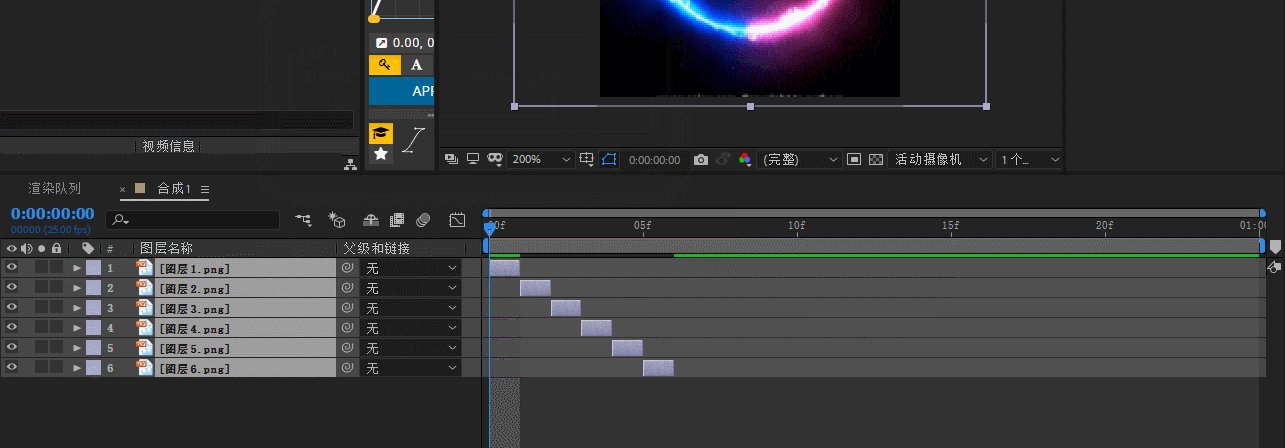
在合成设置里将帧率变为原来的 1/2,因为删除了一半素材,仍然使用原来的帧率会导致动效速度加快。所以需要减少帧率以保持速度和原本一致。 选中所有图层,将图层的轨道向左移动到最小,然后「右键-关键帧辅助-序列图层」,即可让图层一帧一帧播放。这里需要注意的是,首先选中最上方图层,然后按住 shift 键,再次点击最下方图层。用这样的方式全选图层以后,再序列化图层。动效的播放顺序才是正常的,否则可能会倒放。
关于 Lottie 动效的介绍,以及设计输出中可能会遇到的问题。到这里就告一段落了。相信看完这三篇文章,无论是对初次接触的设计师推动团队使用,还是新手设计师提高设计效率都会有一定帮助。 欢迎关注作者的微信公众号:「懿凡设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论