第三波!25款最新的实用设计工具合集

扫一扫 
扫一扫 
扫一扫 
扫一扫
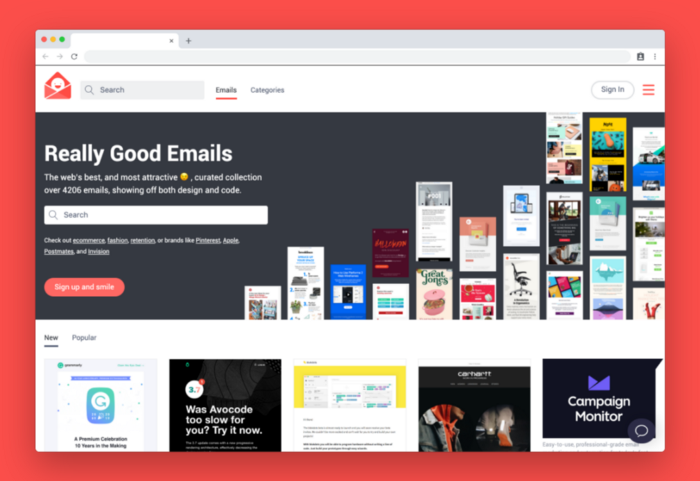
这个月来自 Prototypr 的设计工具合集,质量相当过硬了!值得一提的是,Kitze 这款浏览器荣获了「设计师和开发者最实用浏览器」称号,而 Sizzy 则是月度最受欢迎的工具,有兴趣的同学不要错过! 4个设计素材合集1. Really Good Emails 2.0 →
从博客时代到社交媒体时代,电子邮件一直都是大家关注的核心。这也是为什么这个网站的价值那么高了:它包含了 4206 个电子邮件的设计和源代码。 2. Brutalist Web Kit →
粗野主义设计风格依然在流行!这里有 70 个免费的粗野主义设计风格的模板,有针对 Sketch 和 Figma 的版本,字体调用了来自 Google Fonts 的字体,都可以轻松编辑! 3. Icons8 Photos 2.0 →
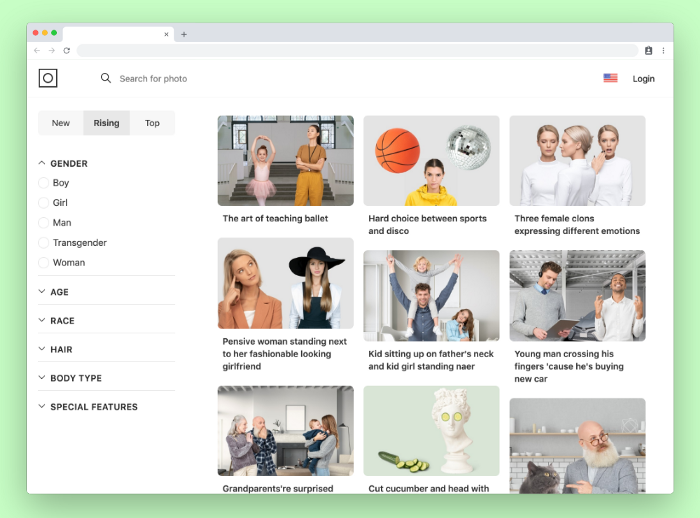
如果机器学习和专业的摄影结合到一起,会发生什么?我不知道,但是 Icons8 Photos 2.0 可能会告诉你答案。这里包含了各种各样的模型、组件和背景,你可以和其他的创作者一起自定义照片。 4. Greyhound Flowcharts →
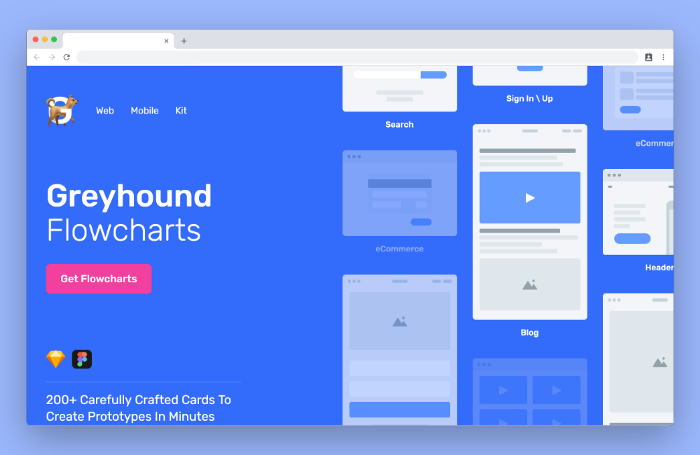
这是 Denis Shepovalov 所创建的一个免费的素材库,包含了 200 多个可定制的流程图,可以兼容 Figma 和 Sketch,你可以轻松的创建漂亮的网站地图和线框图。 4个全新的插画图库1. Paaatterns →
这个图库提供了22个截然不同的彩色图案,都是矢量的图案,非常适合在设计中营造富有创造力的视觉效果,它完全是免费的! 2. Huge Illustration Pack & Creator →
Huge Illustration 不仅仅是一个图包,而且还包含创建工具,你可以在此基础上创建属于自己的插画。其中包含超过 300 个插画,50个场景,100 个 Web 和移动端 UI 的模板! 3. Isometric Illustrations →
风格独特打破常规的等轴测插画要不要试试?这是按照 MIT 协议分发的免费 SVG 格式等轴测插画素材,赶紧试试! 4. Delesign →
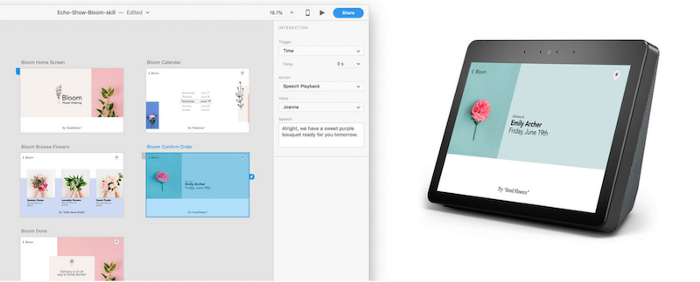
这是一组可以自定义的网页和电子邮件模板,包含 HTML 和 CSS 代码、插画、图形以及社交媒体相关的设计! 4款原型设计素材1. Amazon Alexa for adobe XD →
这款工具能够帮你将语音交互原型从 XD 导出到 Alexa,并且支持在 Alexa 设备上打开,并且和你的设计进行互动,比如 Amazon Echo、Echo Show、Sonos One 等设备上。 2. Sketch Manager →
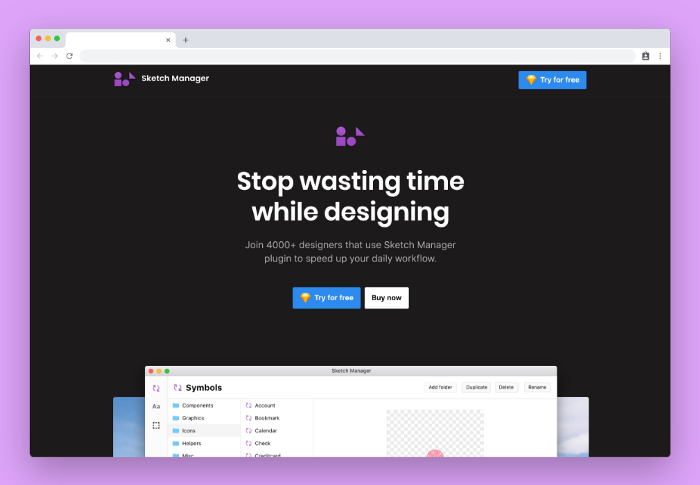
这是一个非常适合在 Sketch 上管理设计流程的工具。Sketch Manager 能够帮你组织你的符号组件,文本样式以及其他的素材。 3. Lunacy 4.0 →
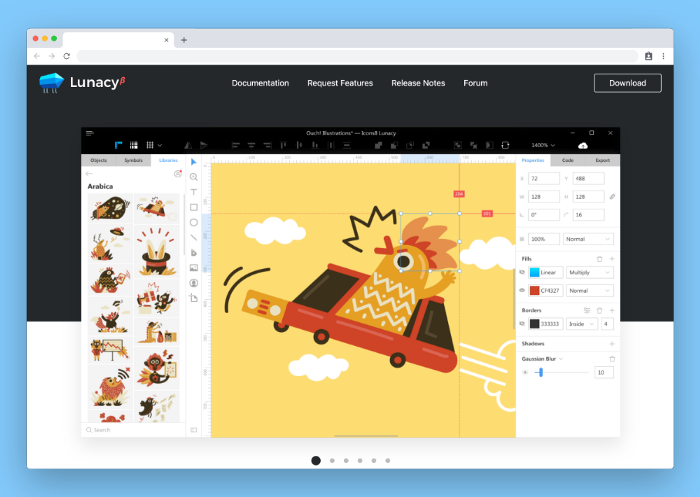
Lunacy 4.0 终于出来了!这是一个用于 Windows 平台的图形编辑器,其中集成了现成的设计素材、效果、GPU 渲染等功能,太赞了! 4. Axure 9 →
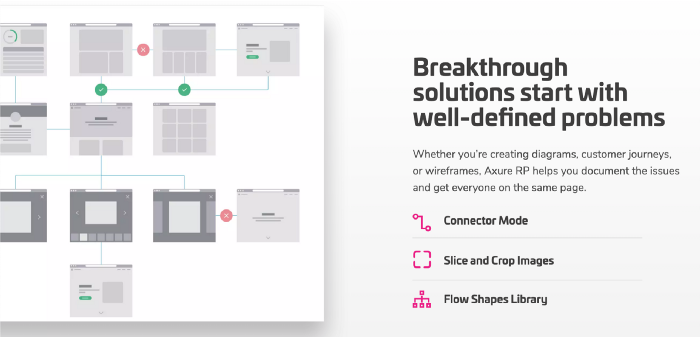
Axure 是专门针对产品和开发者的原型设计工具,最新的 RP 9 在原型、开发、交付等功能上又有进一步的提升。 2款效率工具1. Sizzy →Sizzy 是一个能够帮助设计师和开发者极大提高工作效率的浏览器,比如其中的多设备预览功能就可以方便开发者和设计师在设计工作中快速查看设计和开发的效果。 2. VisualSitemaps →
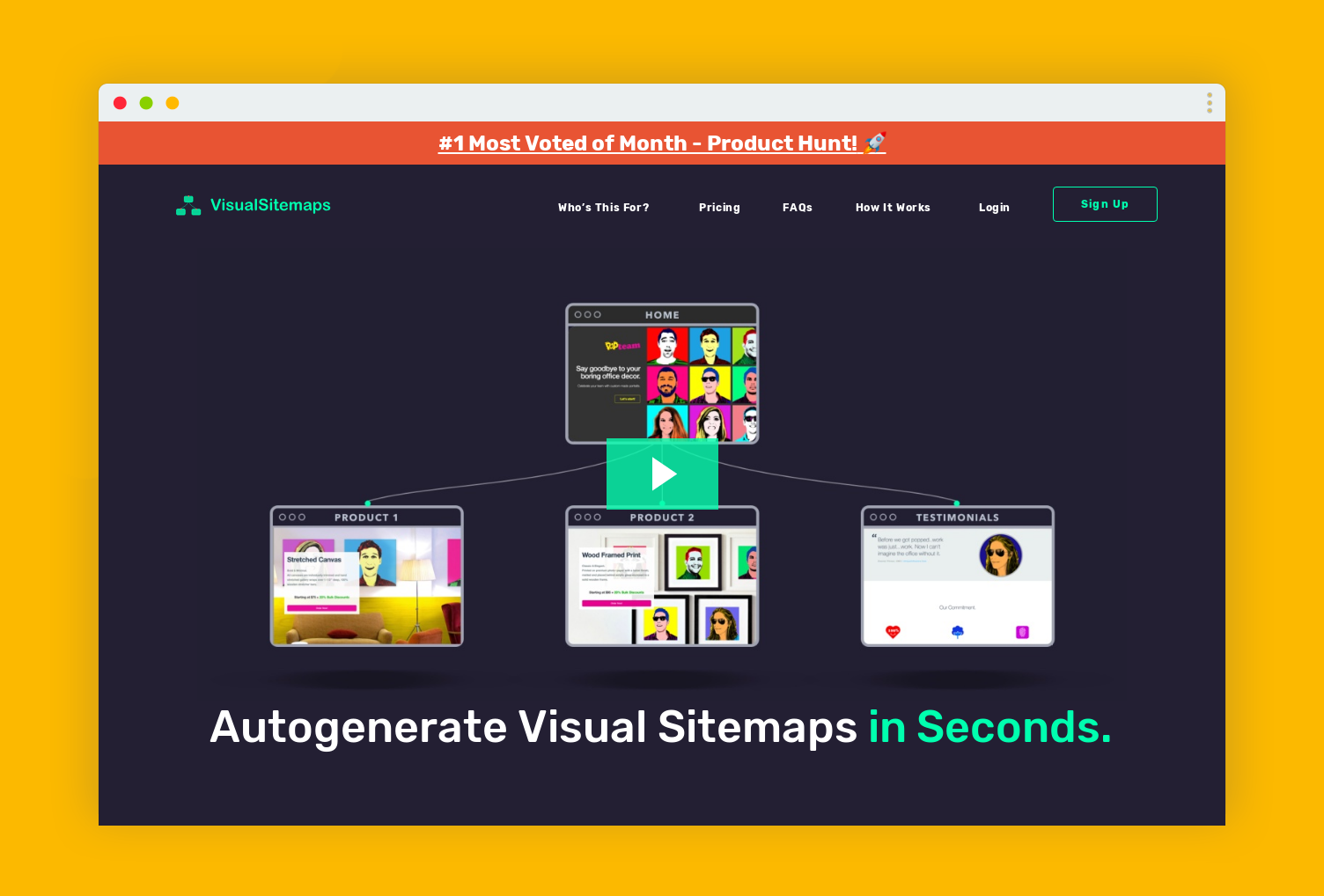
如果你想结合现有的 Url 链接快速生成网站地图,那么你需要 VisualSitemaps 这款工具!它可以为你提供基于缩略图的可视化地图,帮你更快地审视网站,适合在 UX、UI、SEO 和营销研究。它也是 Product Hunt 中关注度最高的工具之一! 5款代码工具1. Prototyping with React + Framer →
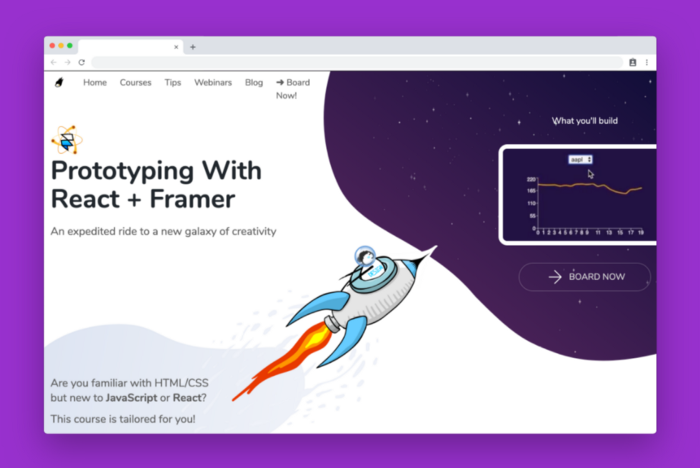
想要快速学习使用 React 和 Framer ,这里有精心挑选的 10个模块和15个项目供你学习。 2. Gapplin →
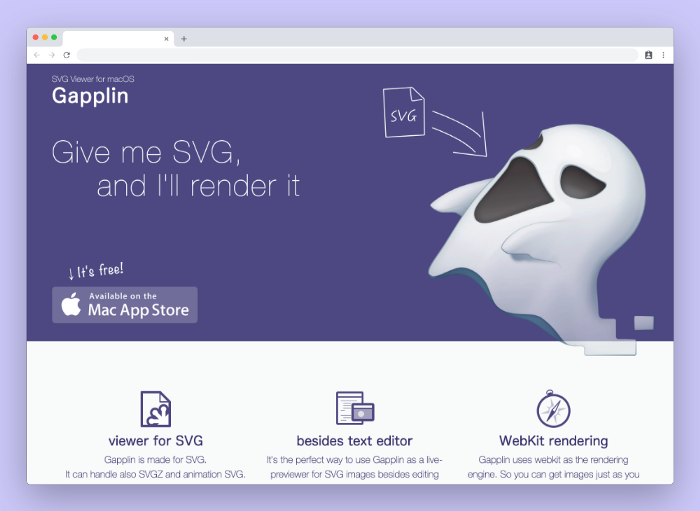
你可以使用 Gapplin 来编辑 SVG 图像。它是使用webkit 来作为渲染引擎,不仅可以读取 SVG 文档,而且可以读取 SVGZ 和 动态 SVG 文档。非常值得尝试! 3. Balloon.css →
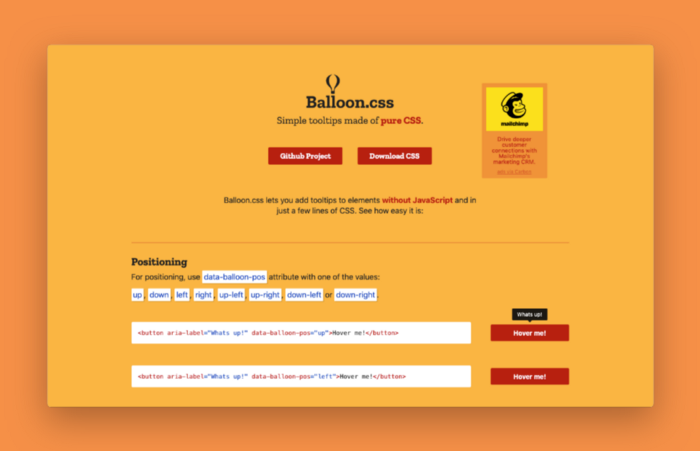
Balloon.css 能够让你在没有 JavaScript 的前提下,像你的页面元素添加工具提示,你所需要做的只是添加几行CSS。 4. Bulma Builder →
Bulma CSS 框架是一个高级的主题编辑器,Bulma Builder 能让你更加轻松地创建和编辑模板。 5. Cookies by Axeptio →
这是一个来自 Axeptio 的 Cookie 工具,它能够为你提供一种全新的在网站上存储,管理和呈现 Cookie 的办法! 4款UI工具箱和设计系统1. Elements For Sketch →
这是一个 Envato 所提供的免费的 UI 工具箱,与此同时,你还可以使用 Envato Elements 所获得的免费图片素材。 2. Flawwwless UI →
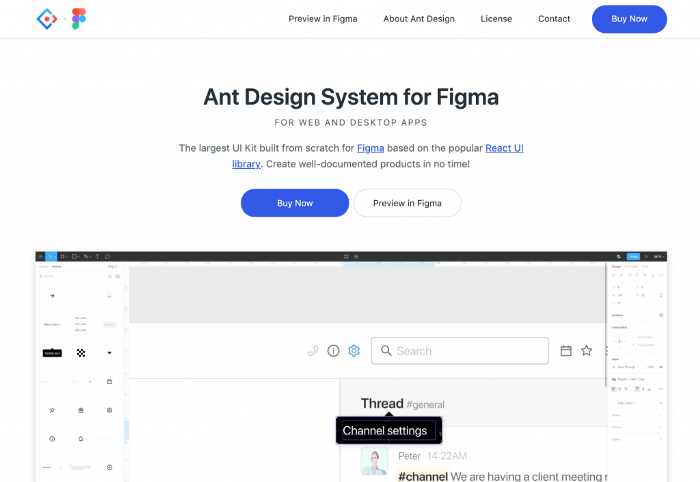
这是一个开源的 React.js 组件库,你可以在它的基础上创建和更新应用程序,同时还保持极高的质量。 3. Ant Design System for Figma →
来自阿里巴巴的 Ant Design System 如今终于杀入 Figma 平台了,它提供了2000多个 UI组件,600多个图标,以及大量的自定义的样式和界面。 4. Atomize React →
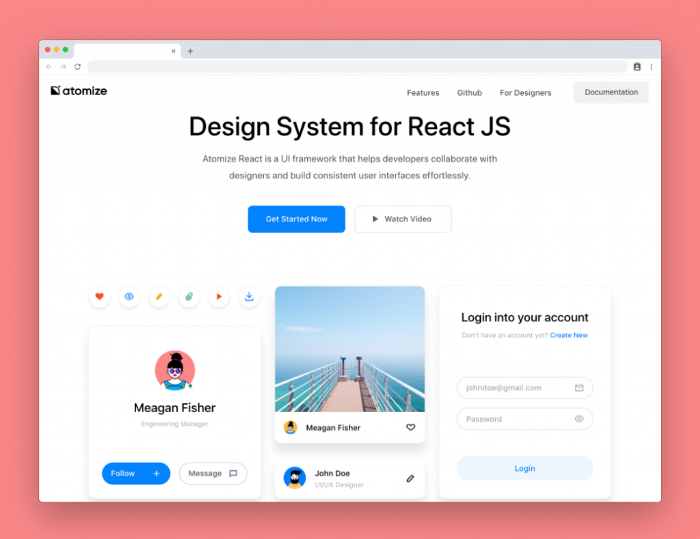
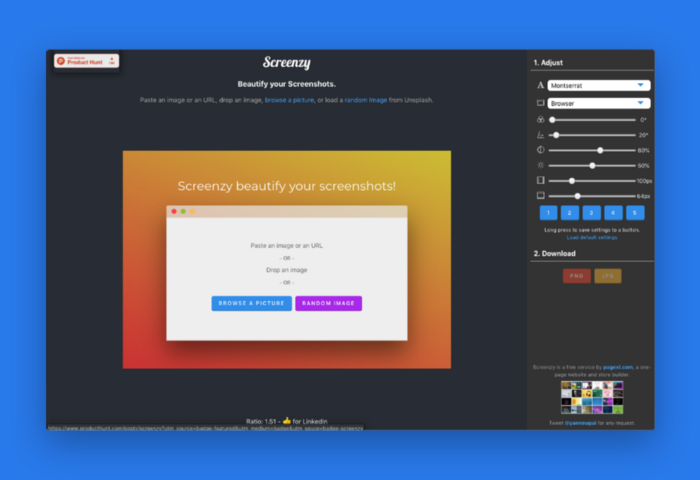
这是一个针对 React.js 的设计系统,有助于设计师和开发人员进行协作。 2款样机工具1. Screenzy →
Screenzy 是一款简单的图片和截图美化工具,它的设计灵感来自于 Screely。 2. Stacc →
Stacc 是一款将视频文件转化为高质量 Gif 的应用程序,它借助 FFMPEG 来帮你进行更多复杂的转化过程,这确保了你能够将文件制作得更小,但是质量能够像视频一样高。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论