想从Sketch 切换到 Figma?送你一份详细的过渡指南!

扫一扫 
扫一扫 
扫一扫 
扫一扫 越来越多的设计团队开始从 Sketch 迁移到 Figma 这是大势所趋。但是这两个工具之间有差异,这篇文章我会为你分享一些无缝切换的技巧。 这篇文章来自 Buninux.com。如果你对于设计系统感兴趣,可以关注一下我近期的项目——可以适用于 Sketch 和 Figma 的设计系统 Slice。 为什么要用这两款工具?Figma 和 Sketch 都非常适合用来创建 UI 界面,并且组织组件库。这两款工具有很多共通的地方,但是它们处理画布和对象的方式有差异。 这两款工具都得到了设计界的认可和尊重,两者有着类似的功能,但是同时两者也都有各自的缺陷和短板。 当然,这两款工具能够火成这样,很大程度上是因为它们能够更好地创建并管理设计素材,真正满足现代设计师的需求。
为什么你需要迁移到 Figma?通常而言,从 Sketch 迁移到 Figma 会出于以下几个原因:
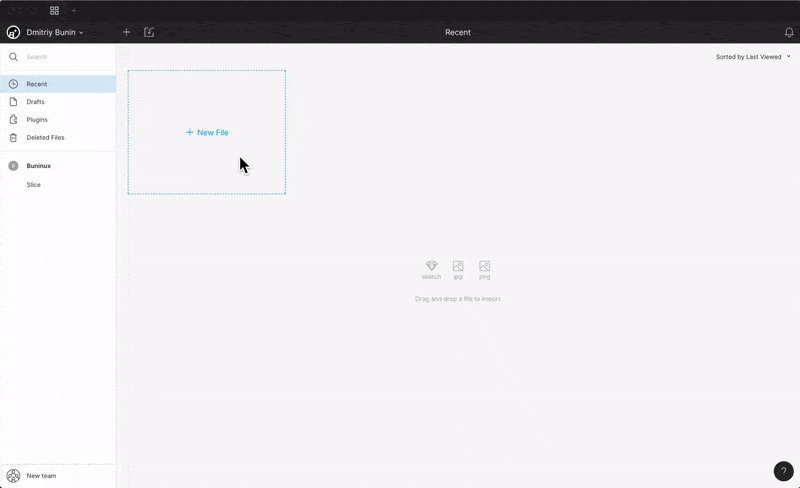
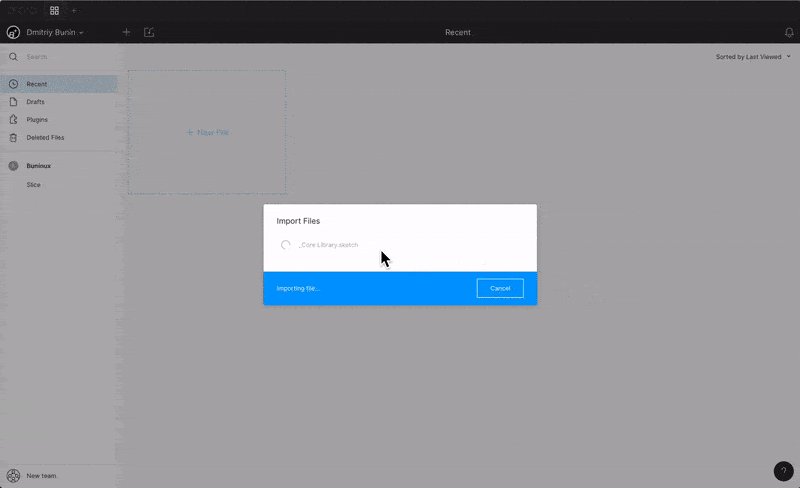
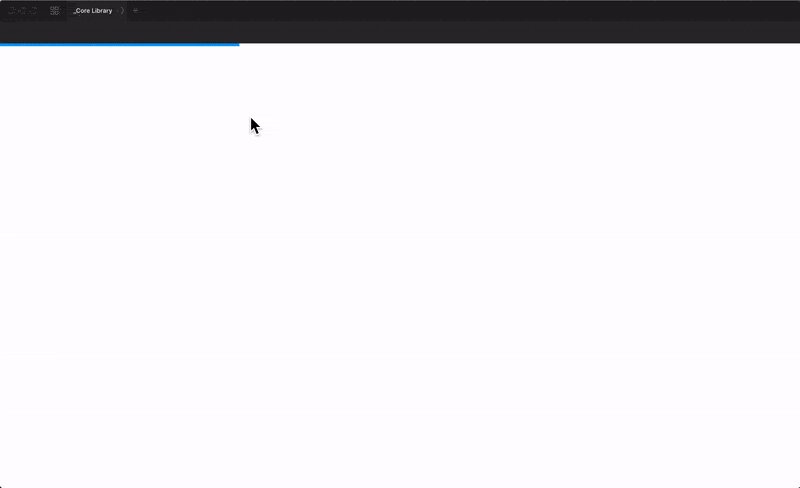
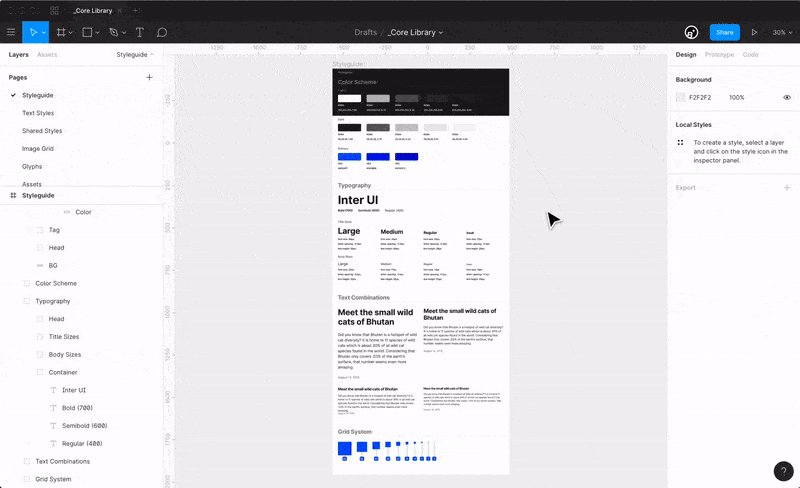
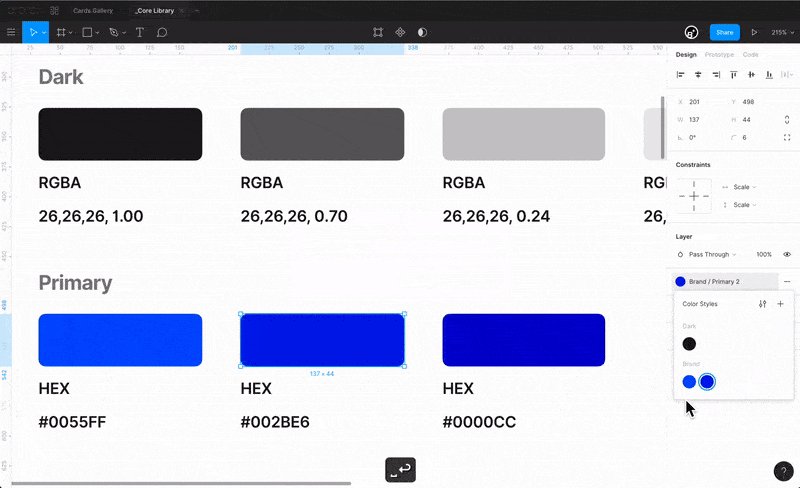
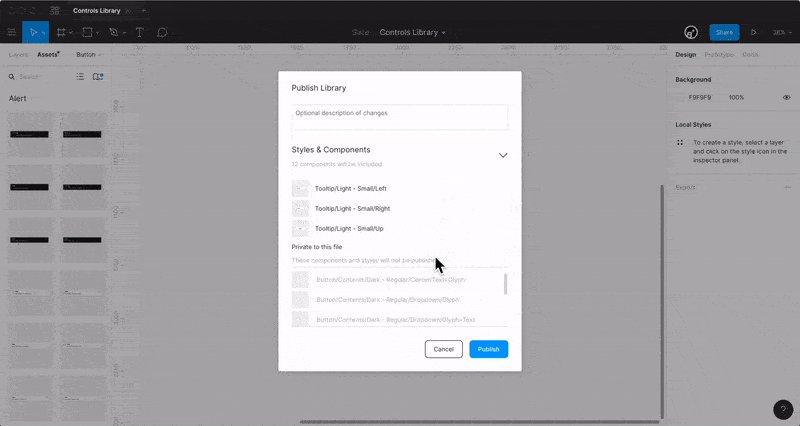
如何正确迁移过去?相比于 InVision Studio、adobe XD、Framer 等其他的原型类竞争对手,Figma 可以更加轻松地从 Sketch 中导入相关的文档,将Sketch 符号转化为 Figma 组件,同时还能保持实例当中的父子关系,从而能够保持更高效的文件传输。 但是与此同时,需要正确转化的话,你需要明白这两款工具之间的区别,并且克服一些痛点,并且顺利地切换。 接下来,我们正式开始吧。 1、优先处理样式为了避免出错,并且避免花费大量的时间来重新规整配色和文本样式,你应该首先创建整个工具包的核心——图层和文本样式。 第1步:导入 打开 Figma,然后导入包含你的品牌素材的全部素材。
第2步:根据导入的属性创建图层样式 Figma 不会直接转换样式,因此你需要自己手动创建样式。创建图层和文本样式和 Sketch 中基本上完全一致。你只需要在命名的时候,使用正斜杠(/)就可以进行快速的分组,然后在文档当中访问。
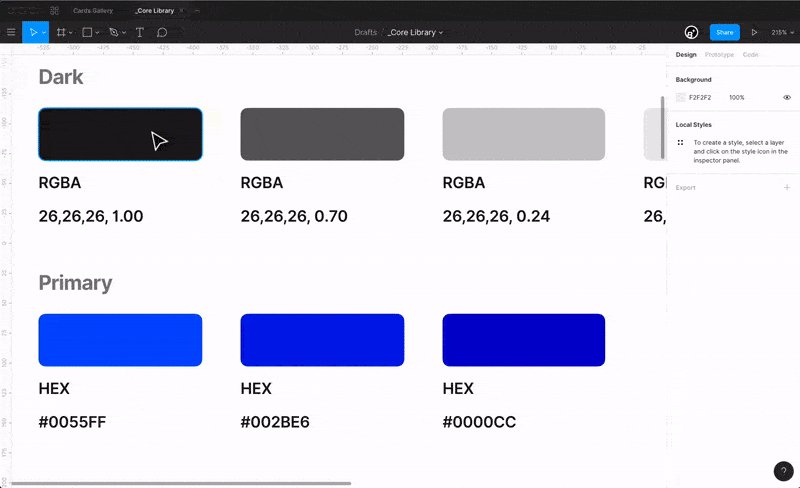
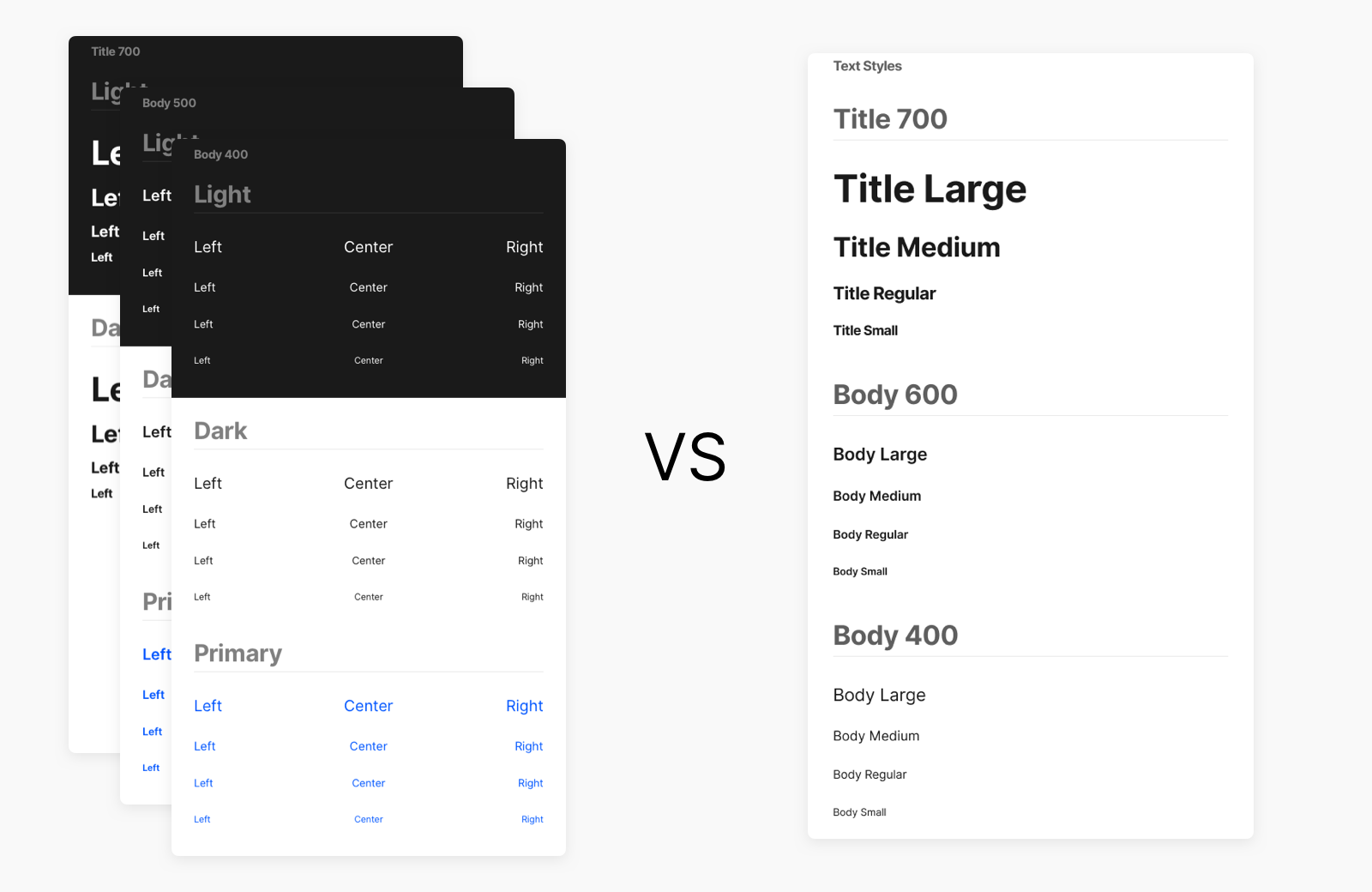
第3步:创建文本样式 在 Figma 当中,你不必为配色和样式来创建额外的样式。颜色可以直接应用于文本样式,而对齐方式则直接在实例中设置,所以你不用自己再额外复制样式。
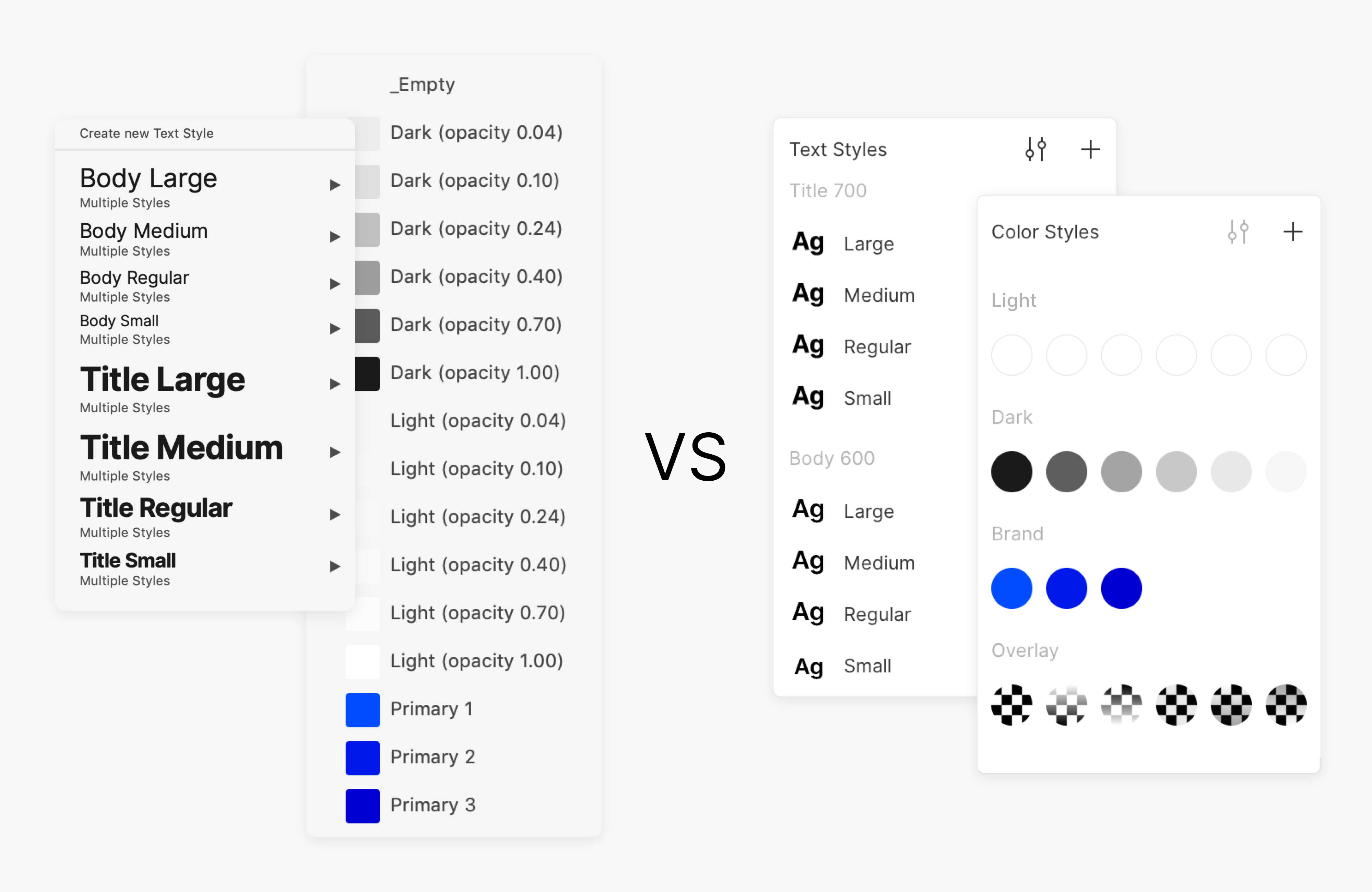
注意:在浏览器中使用 Figma的时候,你无法使用本地安装的字体,因此务必下载并安装 Font Helper ,并且确保它可用。 第4步:对比和适应 对比结果样式的面板,同时试图习惯新的布局样式。确保一切都已经妥善安排了。
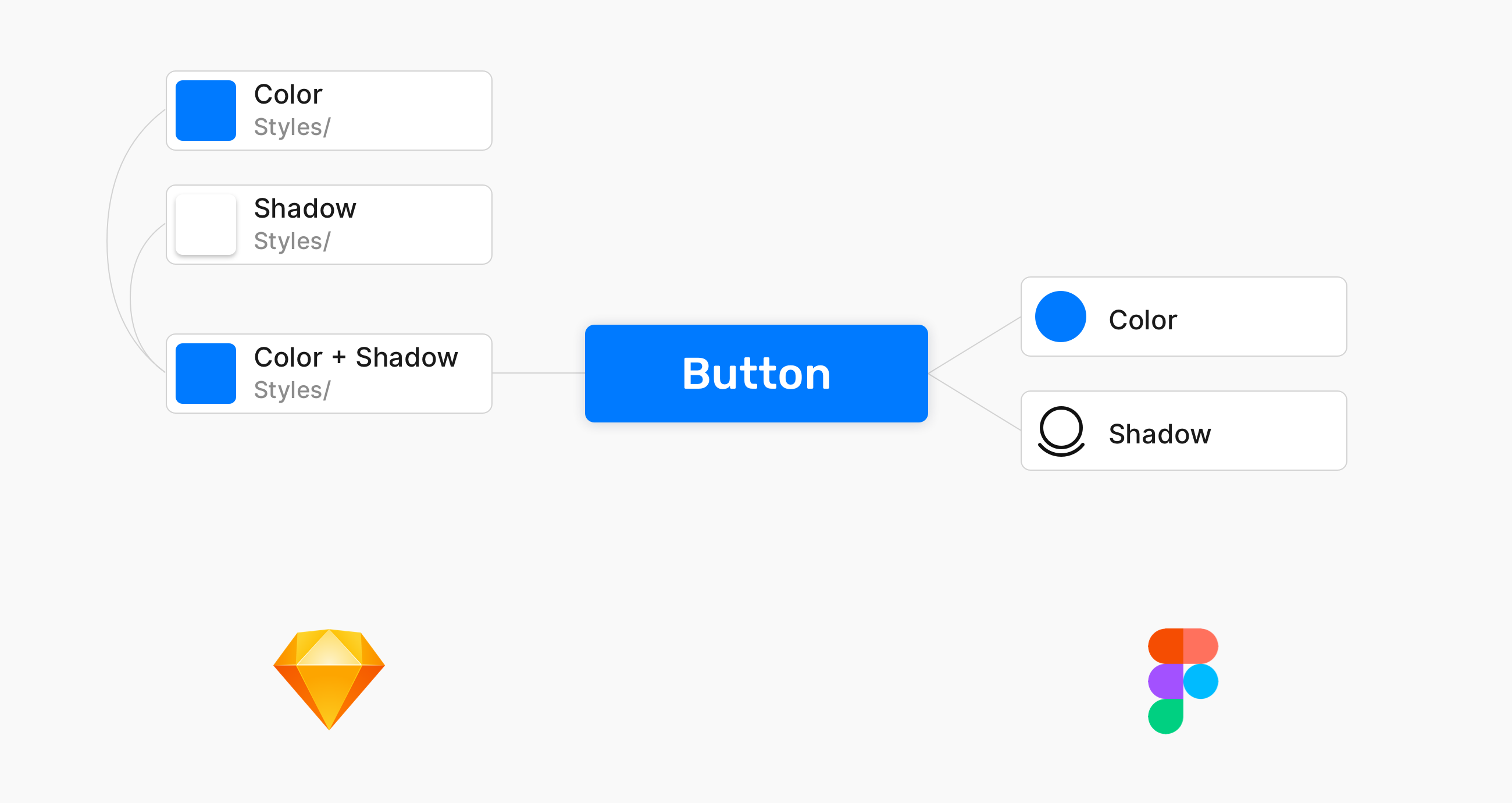
进阶提醒 在 Figma 的属性当中,比如配色、阴影等等,都可以单独应用于单个图层,而无需将它们组合成为新的样式。这些特性确保你可以让你的风格样式更加清晰,而无需在 Sketch 中保留所有不必要的样式组合。 下面是一个简单的案例。你可以通过这个案例明白两个工具是如何创建带有阴影样式的按钮的方式: Sketch 会让色彩和阴影构成一个独立的样式,而 Figma 当中则不需要。 如果你没有时间重新创建所有的这些样式,那么你可以参考下面的免费样式指南,了解 Sketch 和 Figma 的文件组织方式之间的差别。
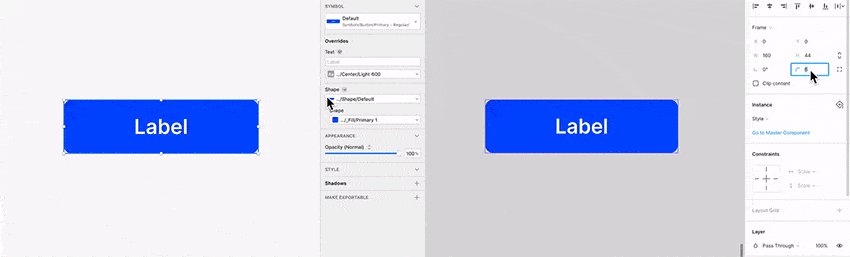
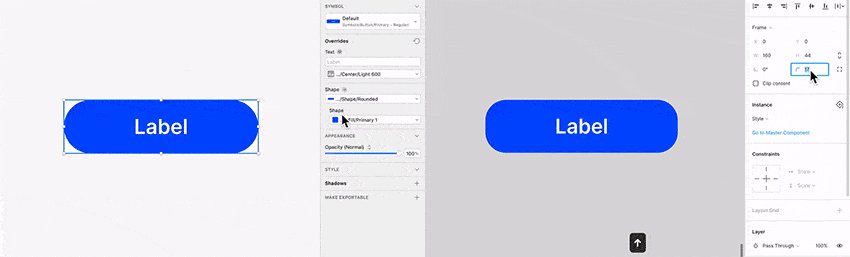
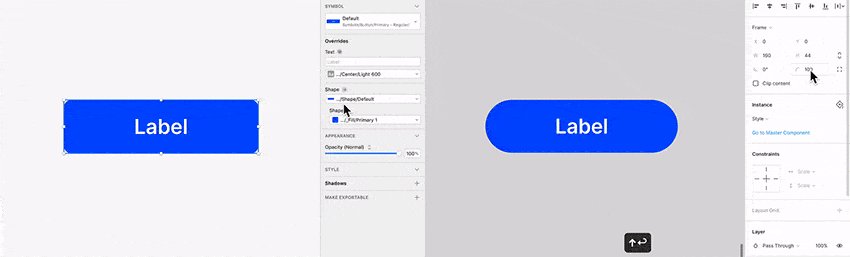
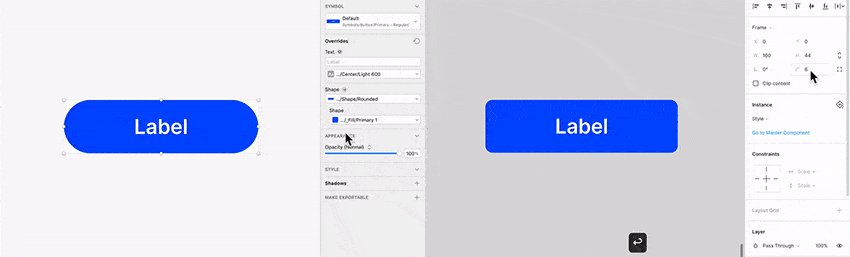
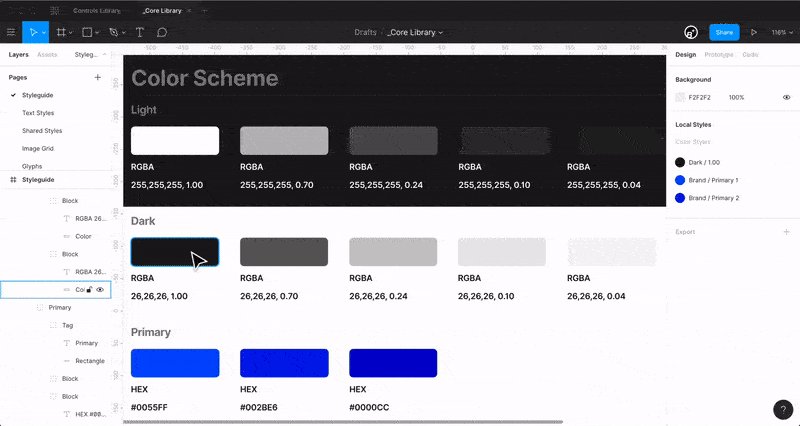
如果你想了解更多关于两个软件之间的样式差别,可以下载这个文档:Figma 和 Sketch 样式指南 2、组件清单在确定样式之后,我们继续完成后续的部分。 找到已经转换过来的样式之后,尽量按照下面的样式来进行后续调整,确保组件能够正常运行。 删除无效的Figma组件(也就是原来的Sketch符号) 在使用 Sketch 的时候,你可以通过创建符号来定义组件的边框、特定的几何形状,并且一般而言,我们会称之为形状符号,或者材质符号。 在 Figma当中,你完全不需要。相反你可以自由地控制任何组件或者实例的圆角半径。因此,无比删除所有你未使用的元素,并且将「符号(Symbol)」页面重命名为「组件(Components)」,以避免混淆。下面是在 Sketch 和 Figma 中更改租价你形状的方法差异。
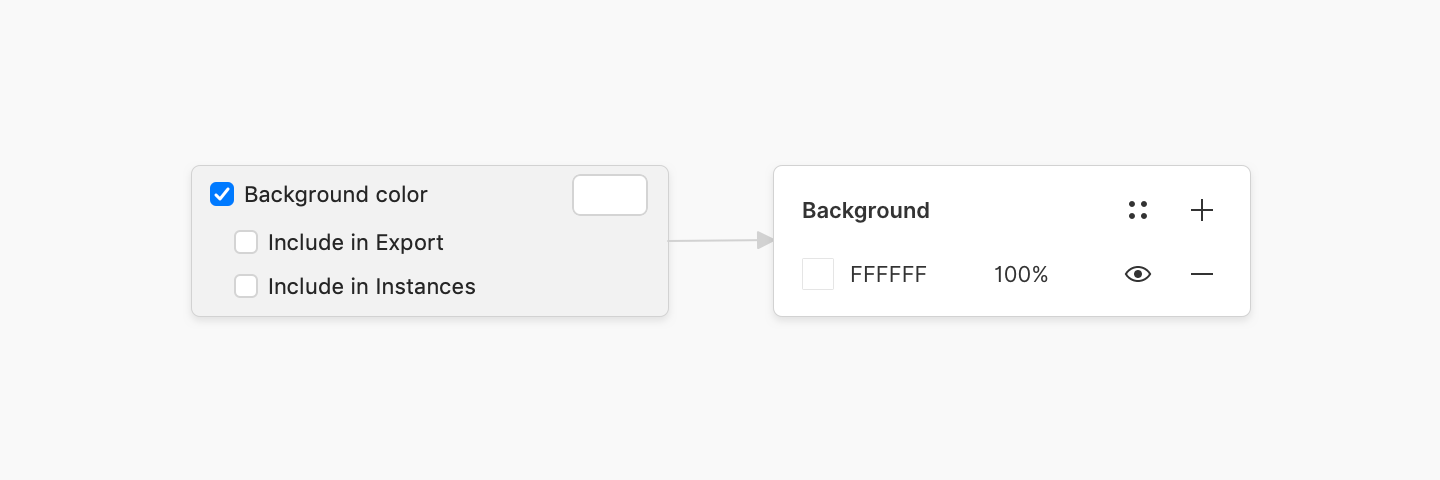
更新限制条件 在 Figma 当中,约束条件略有一点不同。如果想要适应过来,你首先需要习惯 Frame 的概念。 我强烈建议你查看官方的博客,了解相关主题更多的信息,以便正确地更新组件,提升操作。 官方指南:《Using Constraints》 更新背景色 你会注意到某些组件在 Sketch 中看起来的样子和 Figma 当中看起来有所不同。这主要是因为 Figma 中的容器默认是没有白色背景的。相反,Figma 会将导入的画板/符号的背景颜色转换为帧的底色。
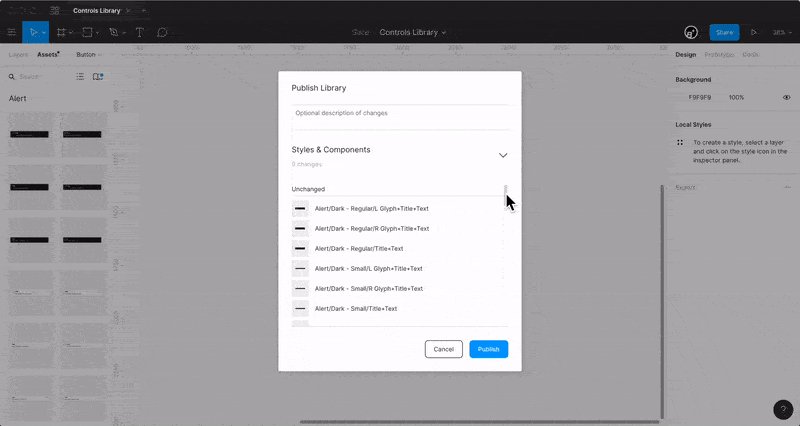
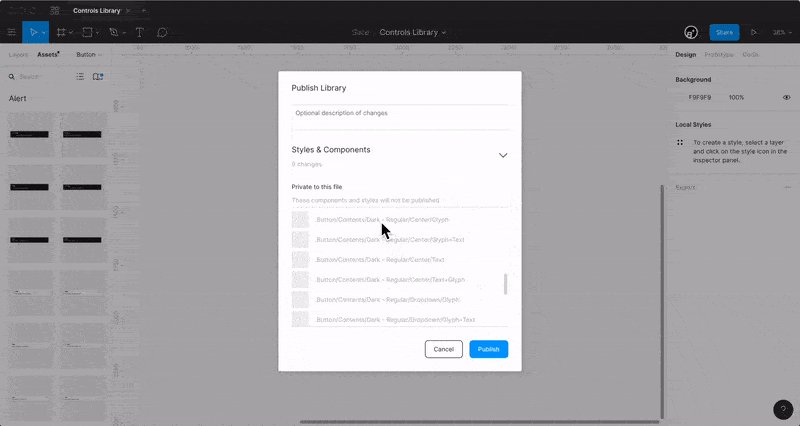
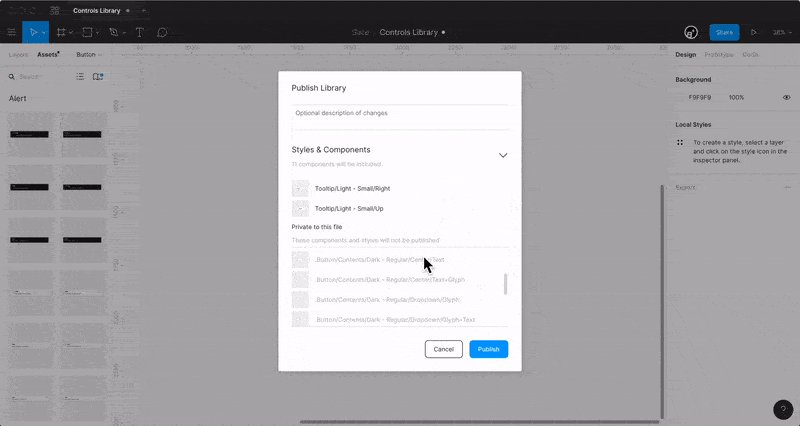
为了使你的设计看起来和 Sketch 中一样棒,请确保整体 Figma 画布的颜色(是的,它是可调整的!),或者组件框架本身的颜色。 更新组件的名称 Sketch发中的名称可能会包含 . 或者 _ 这样的符号,这些名称通常用来将列表中某些条目优先,并将置于菜单的顶部。 Figma 当中也使用这些符号,但是Figma 的库中会优先排除使用这些标点的组件,这意味着使用这些前缀的元素将无法被迅速的搜索获得。为了确保每个人都能访问你所提供的素材,你得解决这个问题。你可以使用 cmd + r 这个快捷键来调用重命名功能,快速删除不必要的标点符号。 你还可以通过向下滚动整个 Public Library 并通过右键菜单来启用未包含的组件,来添加它们。
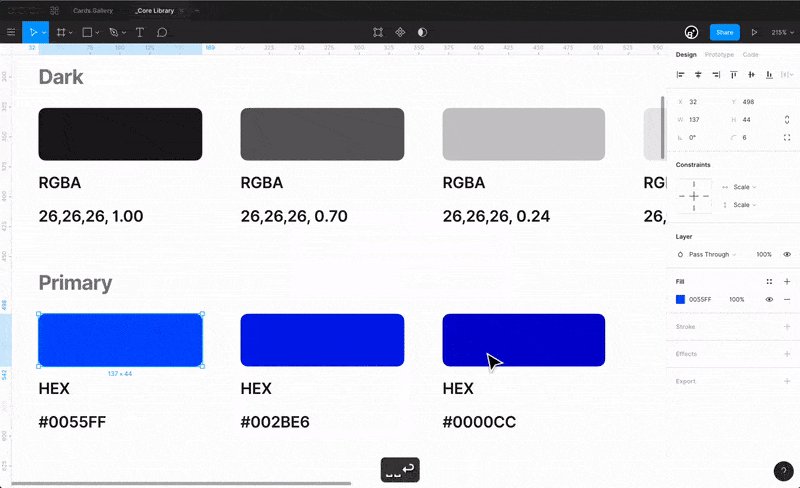
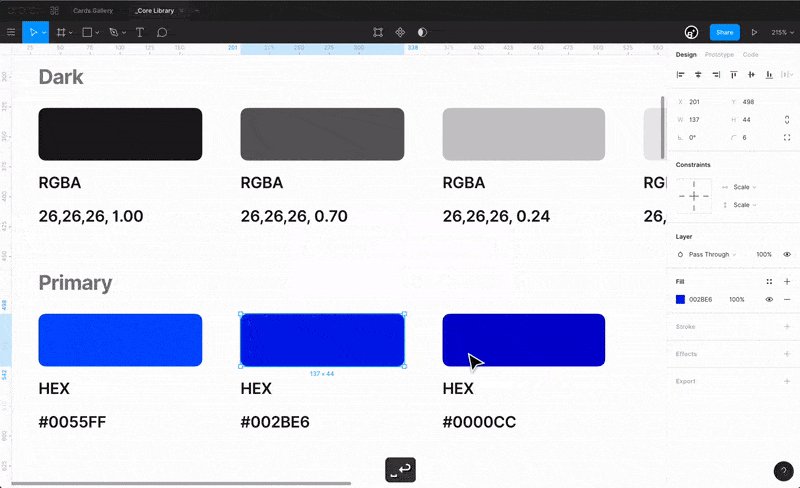
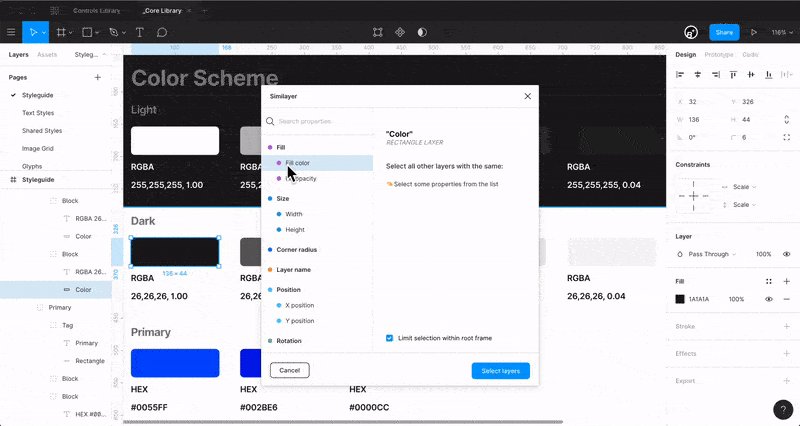
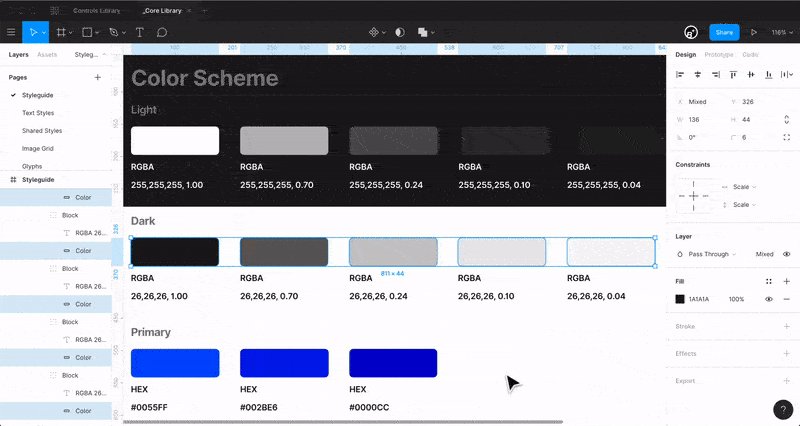
3、重新塑造风格当你将所有的素材和组件正确导入 Figma 之后,就需要让它们和对应的样式重新连接到一起了。想要尽可能方便,你需要执行一系列操作,选择相似的图层,并将样式链接到一起。 Figma 提供了一套原生的解决方案。你想要启用它,就需要打开「edit」菜单,然后点击「Select all with the Same」来将相应的样式,绑定到一起。
你还可以选择最近发布的插件「Similayer」,它将会提供更多命令来搜索你需要的图层。 这样一来,你基本上就完成了设计系统和组件从 Sketch 到 Figma 的完整迁移。你可以在正式使用之前,仔细检查和验证一下。 结语从一个工具前一到另外一个设工具并不是一件复杂的任务,你更多需要的是了解工具本身的属性,进行正确的操作组合,并且通过一定的手工处理,来重新配置。 我很高兴能够看到不同的软件之间的竞争。但是,工具的选取是一个不断变化的事情。我相信很多转向 Figma 的设计师,可能会在不久之后又重回 Sketch。工具本质上是帮助设计师达成设计目标,设计师根据实际情况来选取工具是应有之义。 在这个不断变化的世界当中,更好地促进设计,这是设计师的责任。最后再安利一下 Slice,这是我和我的朋友 Roman Banks、Todor Iliev 开发的一个模块化的设计系统,同时兼容 Sketch 和 Figma,来试试看吧。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论