最快做出波浪形状的方法是什么?收下这个在线免费神器!
摘要: 偶尔会看到带有波浪形状的网页背景设计,通常会配合平面化设计风格一起使用,会让整体看起来更活泼。倒是从没想过这个效果是怎么做的,没想到现在通过 svg 矢量图代码就可直接带入,让整个设计流程加速不少。如果你 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
偶尔会看到带有波浪形状的网页背景设计,通常会配合平面化设计风格一起使用,会让整体看起来更活泼。倒是从没想过这个效果是怎么做的,没想到现在通过 svg 矢量图代码就可直接带入,让整个设计流程加速不少。如果你平常工作和网页设计有关,可能会用到类似下方图片显示的「波浪图」效果,本文要介绍的生成器会很有用,赶紧把它收藏到书签以备不时之需。
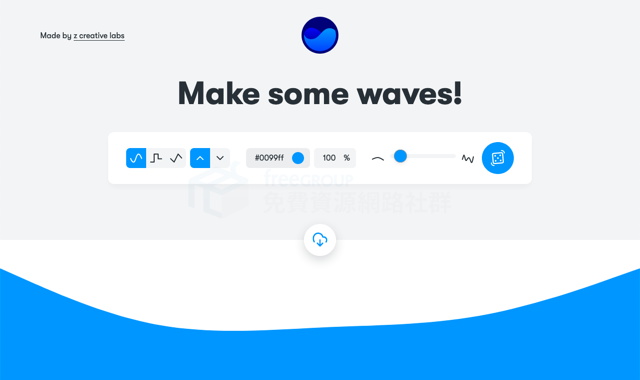
「Get Waves」是一个生成 svg 格式波浪图案的线上工具,直接打开网站就能线上制作。提供一些基本选项,包括波浪类型、位置、颜色、透明度、密度等等,调整后会立即在网页中产生效果预览,最终可以将图片另存为 svg 矢量图或产生 svg 代码。 Get Waves网站链接:https://getwaves.io/ 打开 Get Waves 后预设就会有一个蓝色波浪效果,看起来非常夏天。试着点选控制列的调整项目,通过简单的图示应该可以知道每个选项代表的意思,随意点选看看,下方预览图就会即时更新。
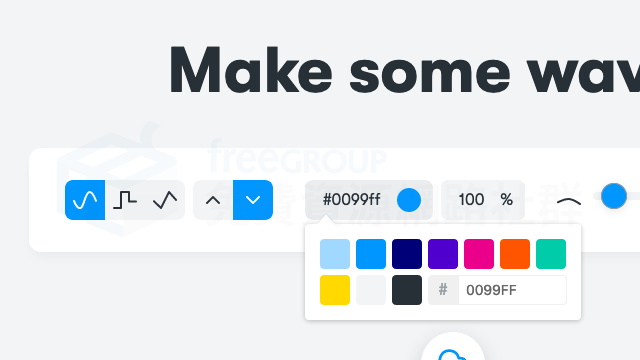
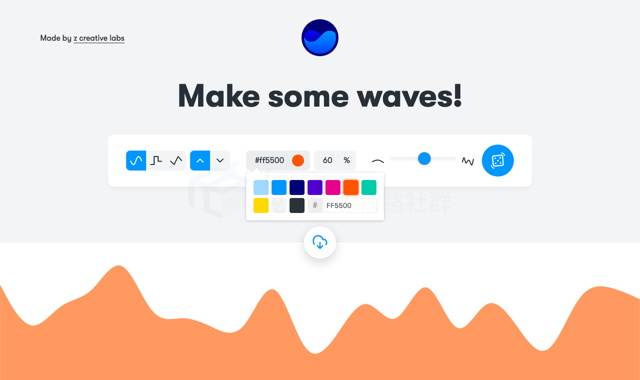
Get Waves 让使用者直接从网页上调整波浪样式、显示位置(上或下)、颜色、透明度和密集程度等选项。如果没有想法,点选最右侧的「骰子」图示就是随机生成,跟以前玩游戏在创角色随机获得的属性一样。
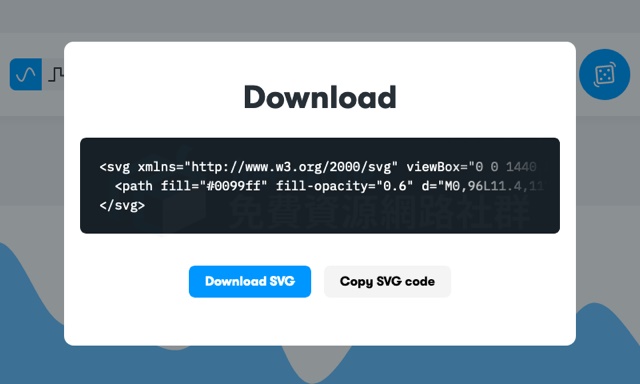
最后,点选中间的下载图案,选择要下载 svg 矢量图格式或直接复制上方 svg 代码。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论