壹周速读:为高效设计而诞生的设计方法和设计神器

扫一扫 
扫一扫 
扫一扫 
扫一扫
壹周速读,每周一早上更新! 越来越多的设计工具诞生了!用对工具和设计方法能让设计效率成倍提升,而上周就推荐了不少工具和素材,不要错过! 创意 | 顶级艺术设计杂志的创意设计之道
Visionaire 是世界上最独特的杂志,每一期都有着独特的主题甚至截然不同的形式。基本上每一期都会邀请世界最顶尖的设计师来主导当期杂志的编纂和制作。它价格昂贵,数量有限,内容独到,思想锋利。想了解这本杂志是怎么怎么设计的,不妨看看小白的这篇文章: 《一期2500元,这本世界最贵的艺术类杂志是如何设计的?》 神器 | 这个网站可以在线去噪点提升图片质量!
在线工具最大的好处在于,快速方便。以往大家都很乐于使用在线压缩的网站来快速处理图片,如今这类工具的品类又一次扩展了开来,比如 Pix Fix 就能在线优化噪点,提升图片质量,选图,处理,下载,三步完成,就和把大象放冰箱的步骤差不多,非常快,不要错过哟: 《照片有噪点不清晰?用这个免费网站拯救你!》 神器 | 在线疾速生成 SVG 波浪形状元素!
硬件和网络的提升让更复杂的需求,也可以借助网络来完成了,比如说生成漂亮的SVG 格式的波浪形的视觉元素,完全不需要借助本地的工具来一点一点做,Get Waves 直接在线生成波浪效果,转手代码直接贴到自己的页面或者设计当中,还有什么比这个更方便的吗…… 《最快做出波浪形状的方法是什么?收下这个在线免费神器!》 干货 | 9月前端开发者实用干货大合集
这个每个月月初都会更新的一个干货合集,所更新的工具更多是偏向前端和开发的素材,它们能够帮助前端开发者和网页设计师更快更好地实现各种功能,多的就不介绍了,赶紧看看有没有什么你想要的: 《2019年9月前端开发者实用干货大合集》 可视化 | 超有用的可视化设计工具合集!
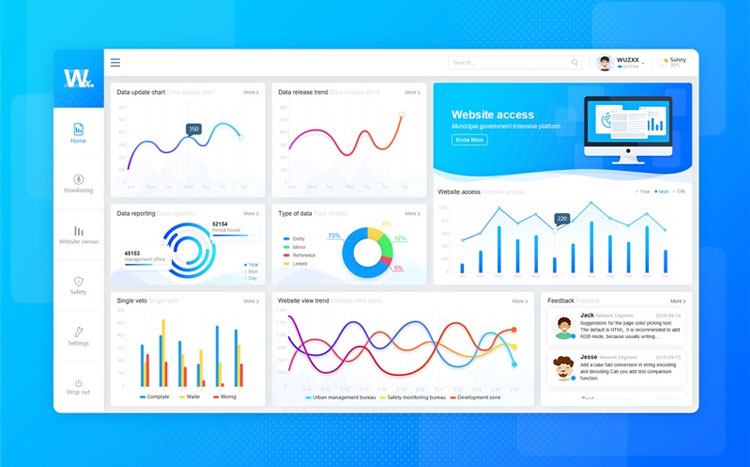
数据可视化是呈现复杂信息、洞察趋势的最重要的手段,也是极具说服力的信息呈现手段。而信息可视化最有效的方法其实是有效的借助各种已有的工具,来帮你更快生成可视化的视图。从百度到阿里,各大厂商都有各自的专门的数据可视化工具,借助它们你可以事半功倍: 《看似复杂炫酷的数据可视化设计,用这波神器轻松搞定!》 增长 | 要做增长,先懂分层!这篇文章带你学会做用户分层!
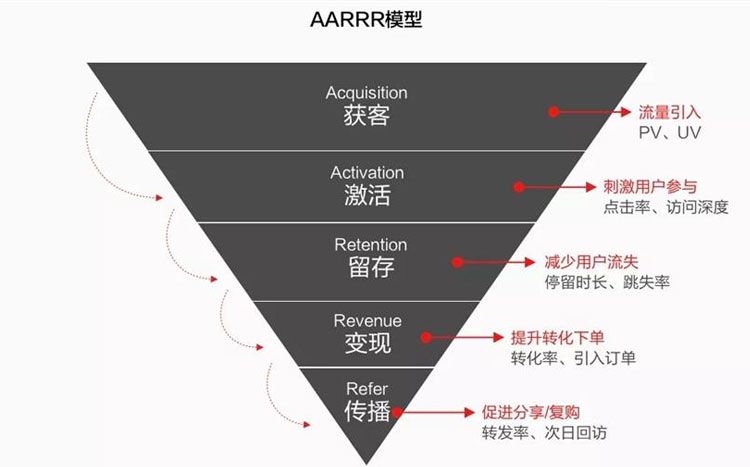
用户分层是用户运营中常见的一个概念,简单理解就是指将用户分为不同类型,并根据不同用户提供差异化的内容和服务。用对了方法就能够将不同类型的用户区分出来,区分圈层,精细化的运营就有了可能。那么要使用什么样的策略来设计呢?这篇文章里面就有答案: 《想成为高薪的增长设计师,先学会用户分层!》 配色 | 配色设计快速入门指南 & 45款配色神器
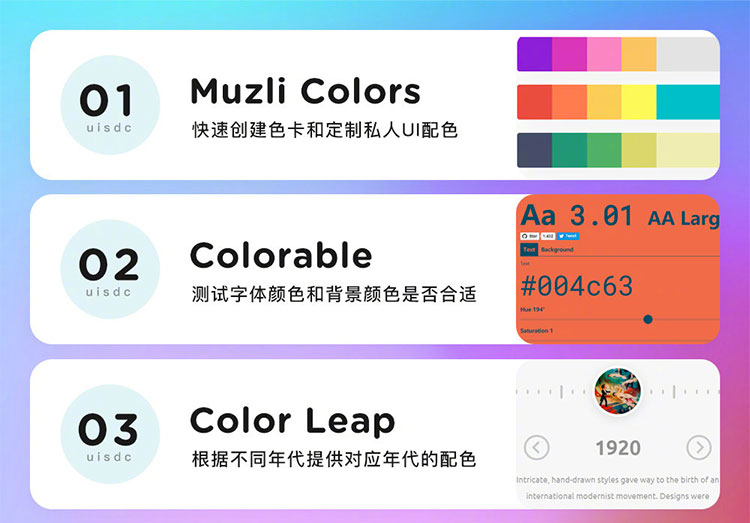
配色是基本功。基本的配色原理并不复杂,核心的色彩情绪也都不难理解,而建立色彩体系也不算复杂,来自YI易设计的这篇文章再次将这些最核心的配色知识,汇总贯通,为你总结出了这份有用的新手指南: 《写给新手的色彩搭配快速入门指南》 懂得配色原理之后,再结合下面的这45个配色神器,在配色这件事情上,你基本上就算是无往不利了: 《2019年最全的45个配色神器,全都在这里了!》 思维 | 日本创意设计师大师佐藤可士和的设计秘诀
在著名设计师佐藤可士和看来,看似浪费时间的整理工作,其实是创造灵感,带来好设计的秘诀所在。整理,不仅能让自己的思路变得更加清晰,同时,思维也会跟着变得更加敏锐起来。佐藤可士和的设计思路和秘诀大揭秘,就在这里: 《超震撼!佐藤可士和的设计思路大揭秘》 管理 | 设计团队管理的5个实战心得
从单兵作战,到逐渐转变为团队设计,管理是绕不过去的事情。换过8个老板,经历过大大小小的团队,王镇雷对不同管理风格、方式也有了一定认识。于是,也有了今天的这篇文章。除了最常见的一些管理方法外,他自己对于「管理」还有一套自己的感受诶心得,戳开看看,也许对你也有启示: 《从设计师变成负责人,我总结了 5 个管理实战心得》 方案 | 真正清晰有效的设计方案是这样做出来的
很多初入职场的设计师在审美和平面图形基础上都比较扎实,对软件的操作也出神入化,单个方案的界面视觉表现完成度和细致度也没有太大问题。但却往往在实际输出项目方案的时候碰到瓶颈,方案反复地修改还不尽人意,设计能力无法得到质的提升,晋升的脚步也从而停滞。输出设计方案不难,但是想要输出清晰有效的解决方案,并不容易,来自腾讯 ISUX 的这篇文章,会给你答案: 《腾讯高级设计师:如何输出清晰有效的设计方案?》 UI | UI 中的 Banner 控件应该这样用
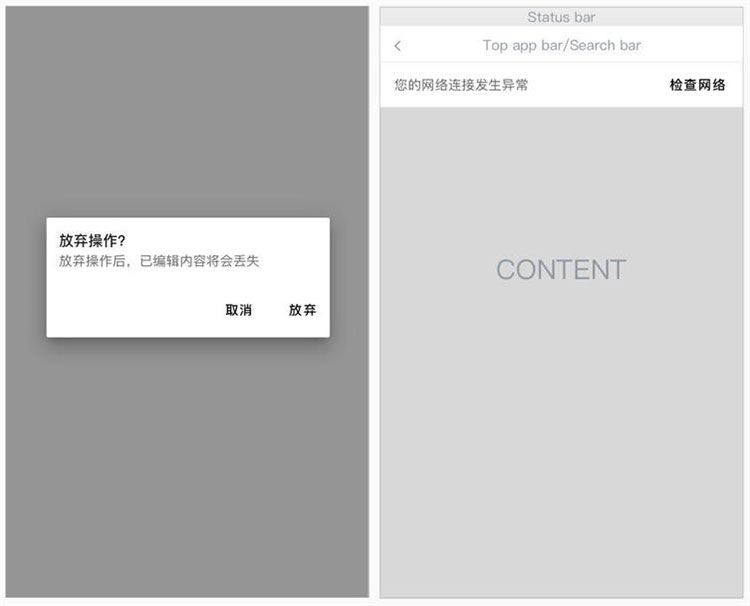
这是来自愚者秦的《交互控件科普系列》最新的一篇文章。在实际的UI设计当中,所说的 Banner 控件和我们日常所说的 Banner 图其实有着不小的差别。当你需要展示一段持续提示,却又不想打断用户操作,用 Dialog 弹窗会打断用户操作,Toast 又不够明显,Snackbar 会自动消失,显然这些都不符合要求。而 Banner 控件则正好能够满足你的需求,这篇文章就为你详细阐述了 Banner 控件的设计技巧: 《交互控件科普系列!Banner 的常见样式和设计注意事项总结》 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论