图库样机神器应有尽有!11 月份精选设计干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 最新的 Prototypr.io 的实用设计工具合集来了!这个月推荐了总计33款设计类的工具,涵盖了图库、素材合集、原型、样机、效率等多个不同类别的工具,精挑细选品类齐全! 🐙插画和头像1. Fresh Folk →
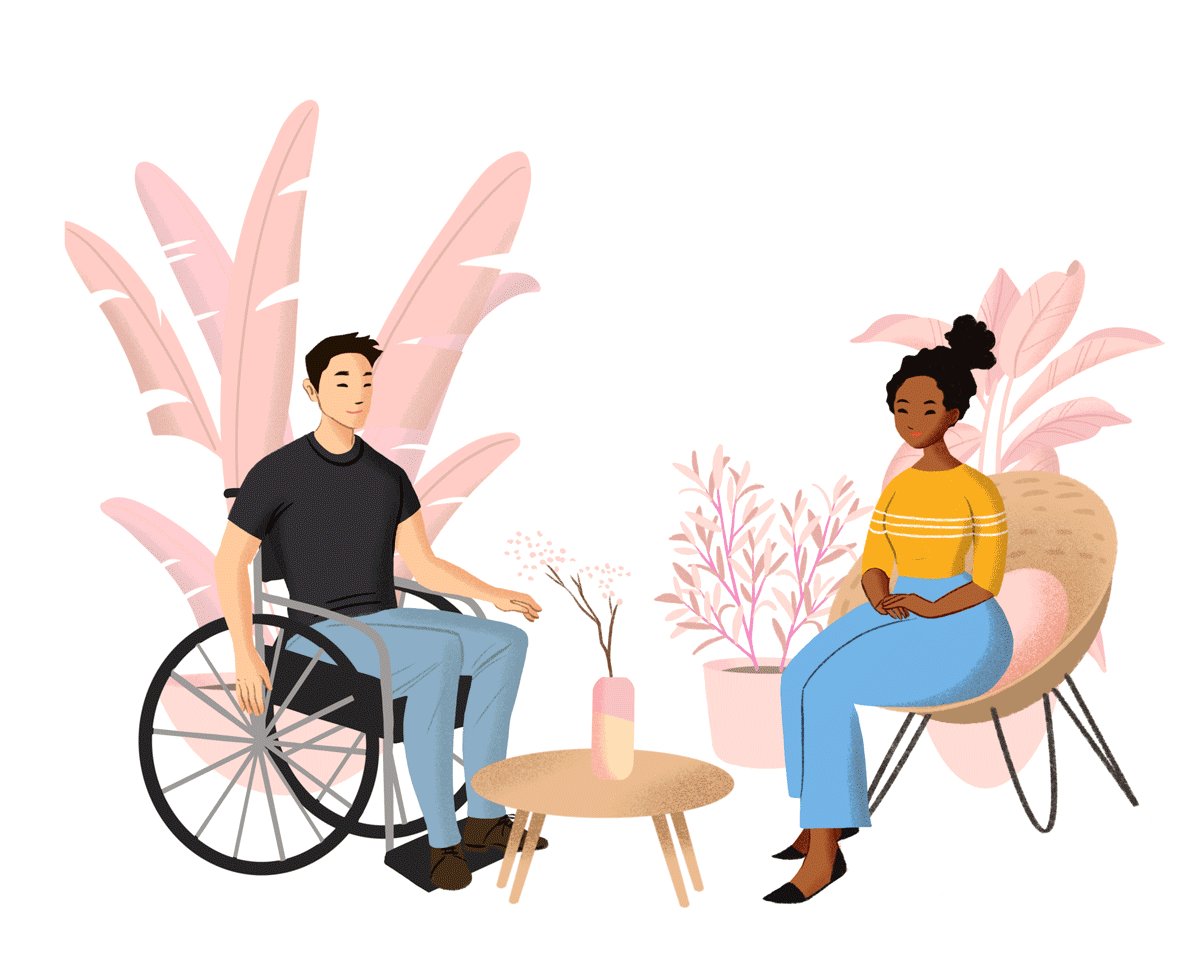
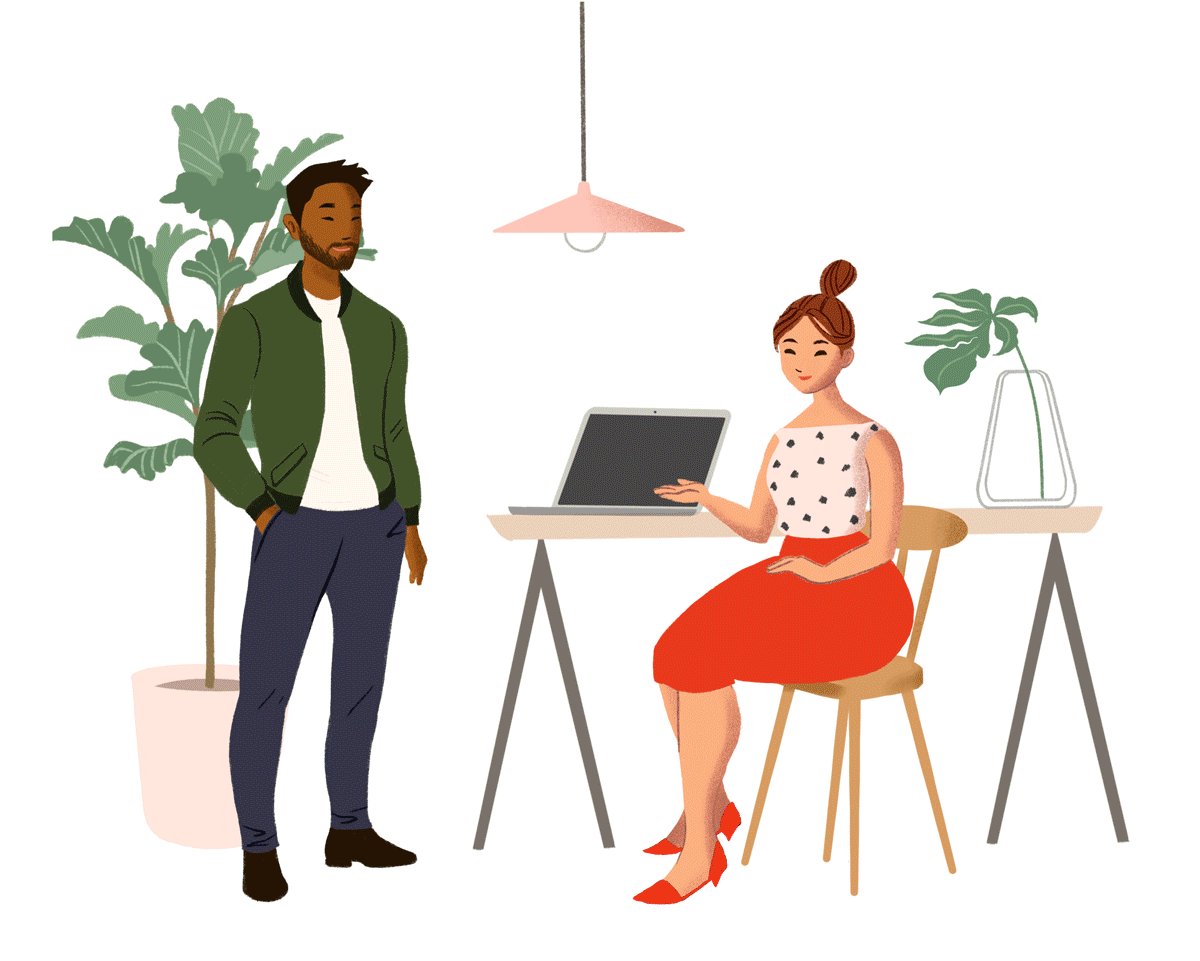
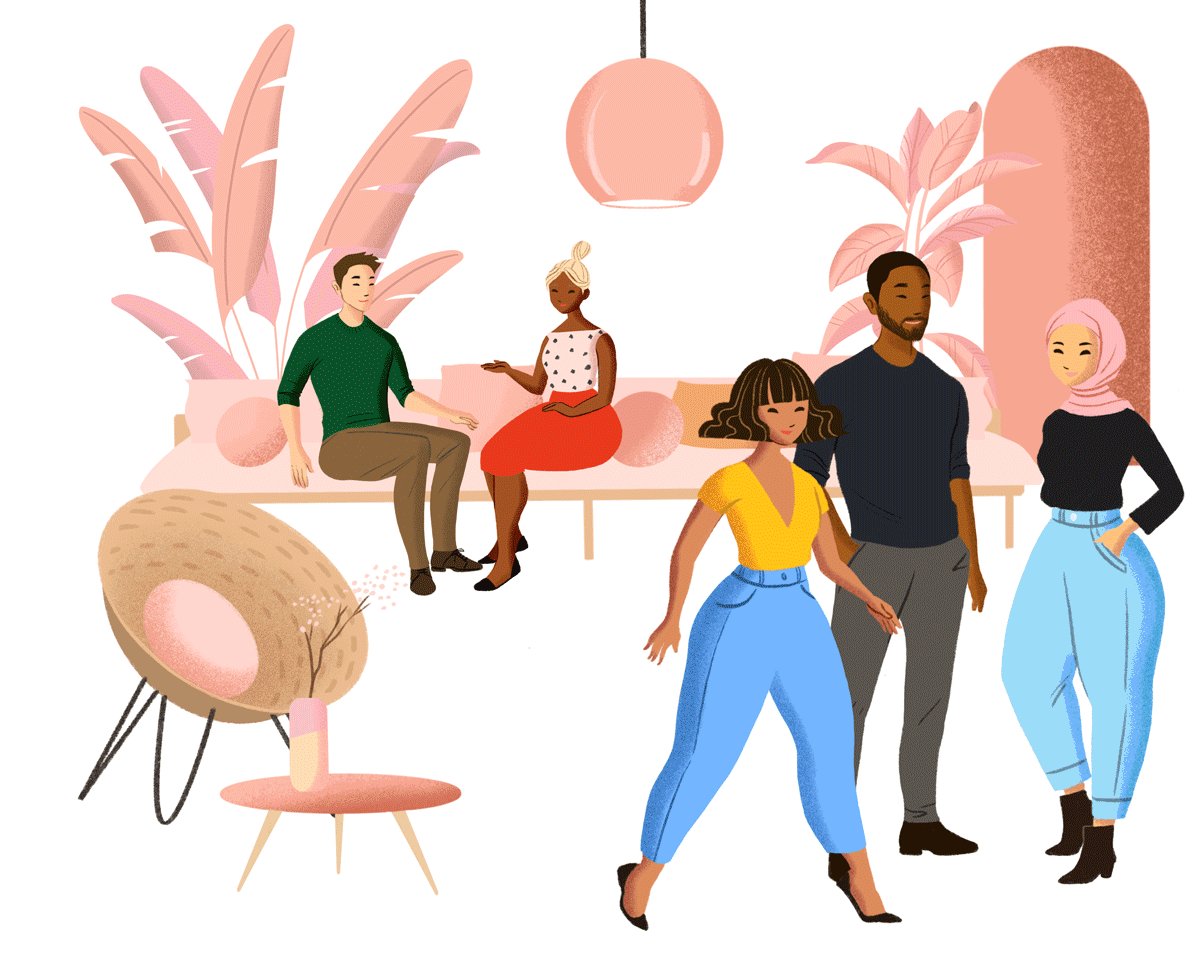
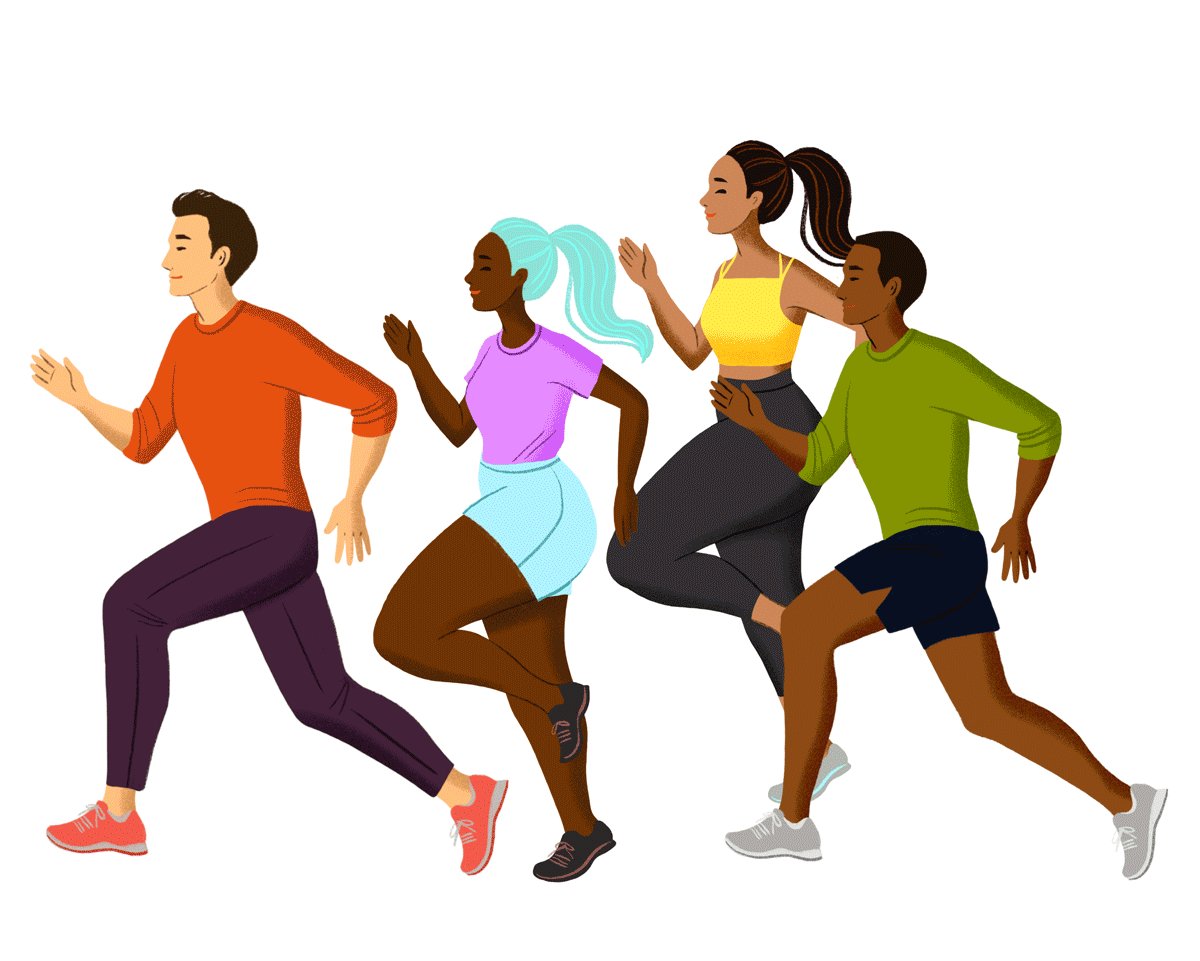
这是本月最好的图库之一,Fresh Folk 提供精美的插画,以及丰富的可供混搭的元素。 2. 100,000 Faces →
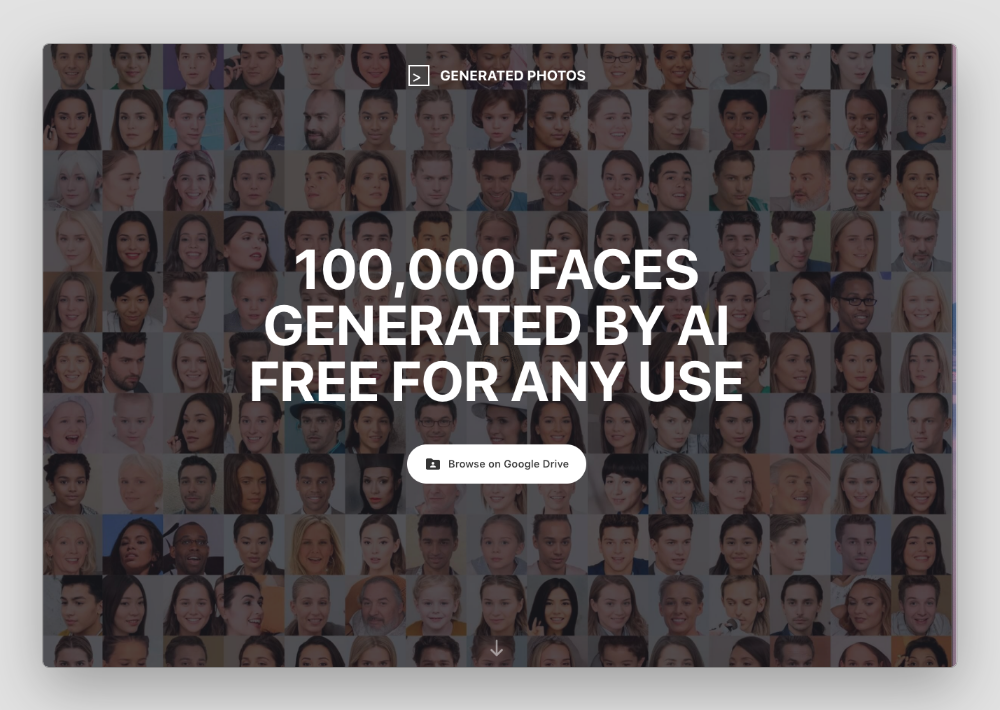
这套素材库是由 AI 生成的超过10万个可供免费使用的逼真人脸,这套工具是完全免费的,并且提供多种选项供你选择。 3. Glaze →
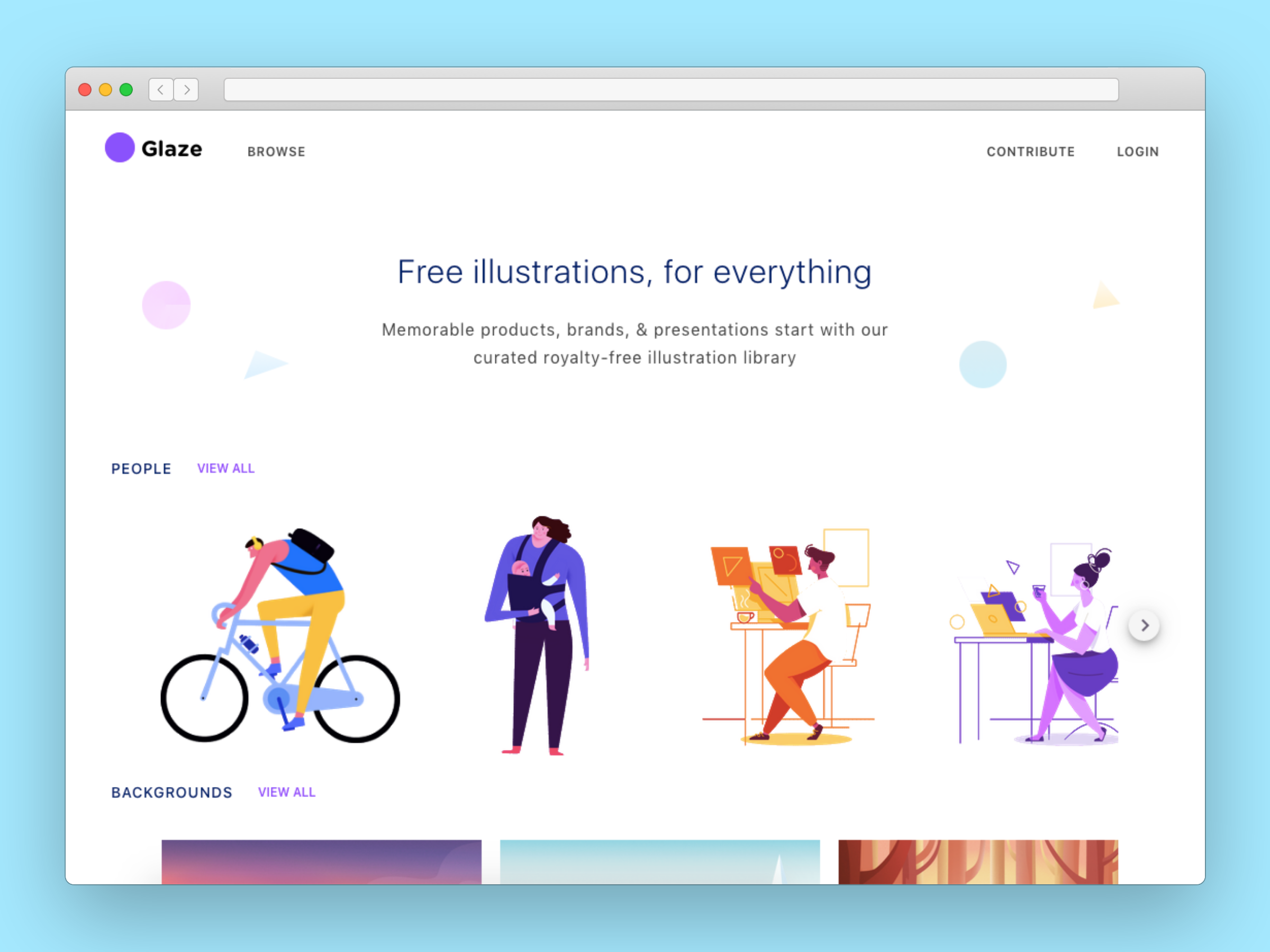
Glaze 是一个高素质的插画内容平台,提供超高质量的免费插画素材。 4. Faces →
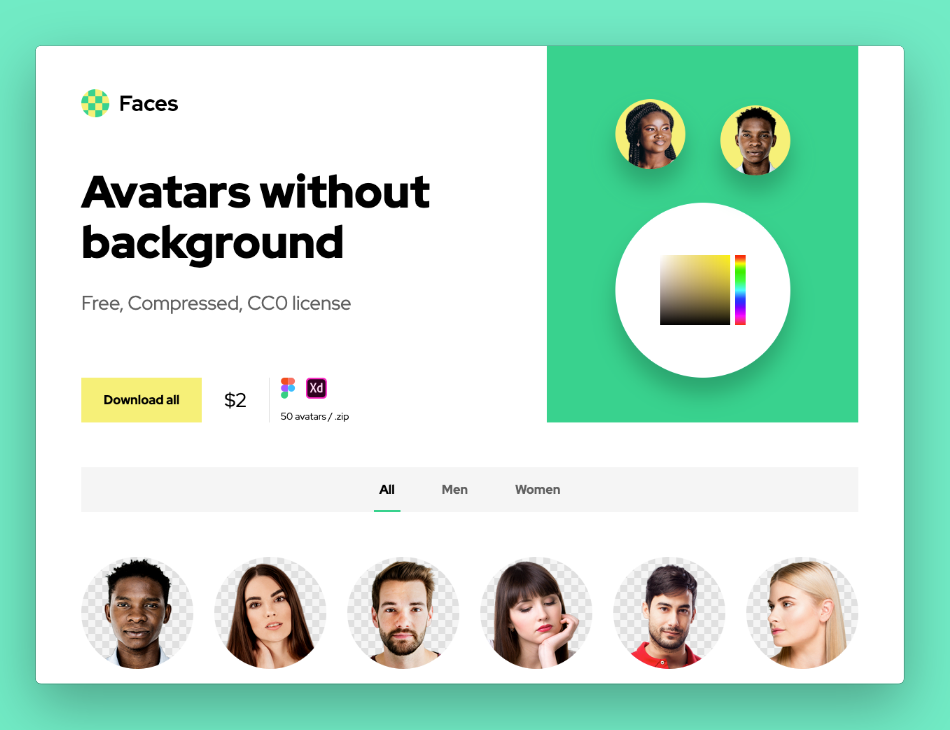
Faces 是一组没有背景的人脸头像素材,你可以在商用项目中使用,因为它遵循的是CC0许可。 🎨 色彩工具1. CopyPalette →
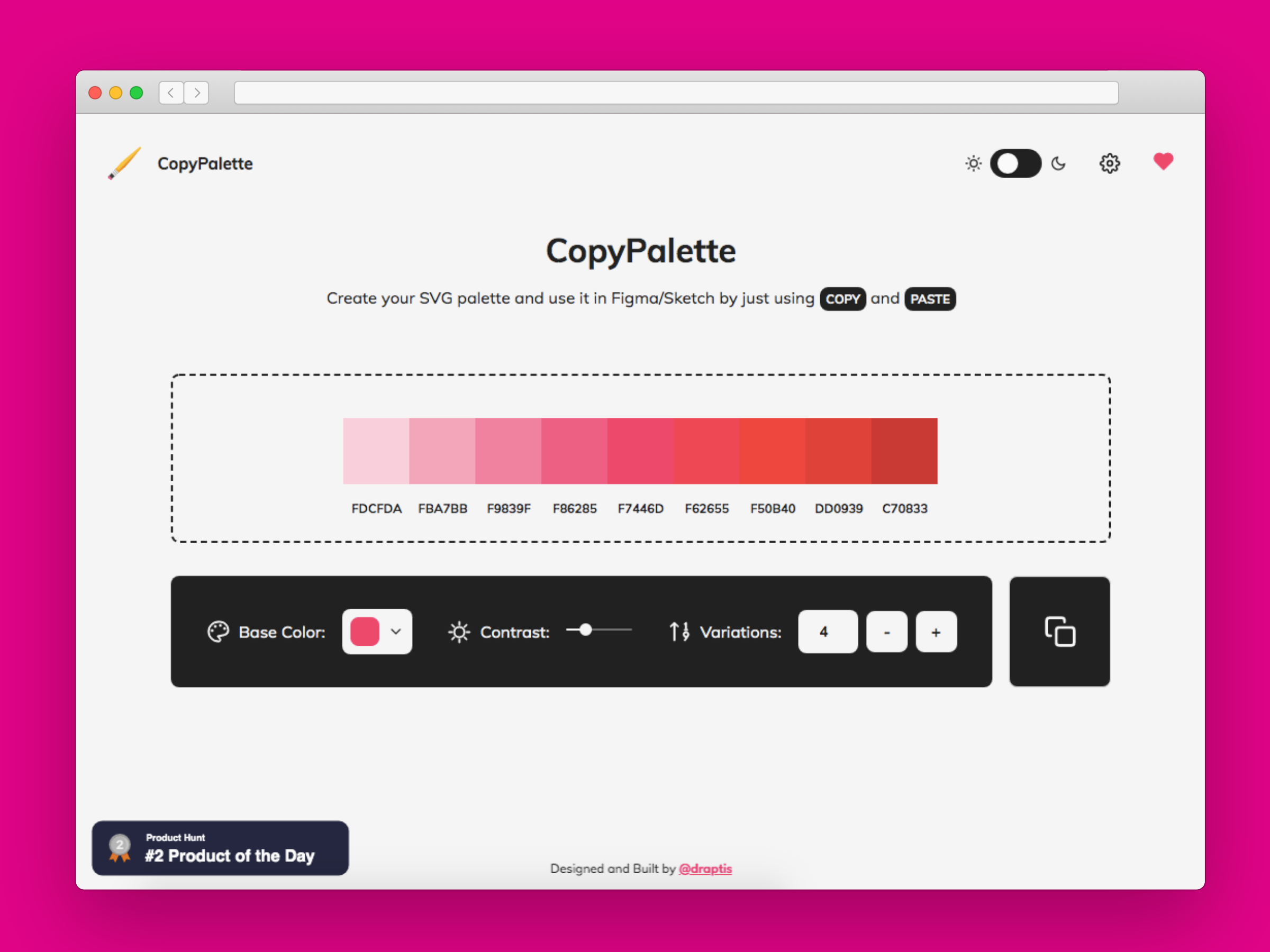
CopyPalette 可以生成 SVG 格式的调色板,你可以通过复制粘贴将它直接添加到你的 Sketch 或者 Figma 项目当中去。 2. Color System Plugin for Sketch →
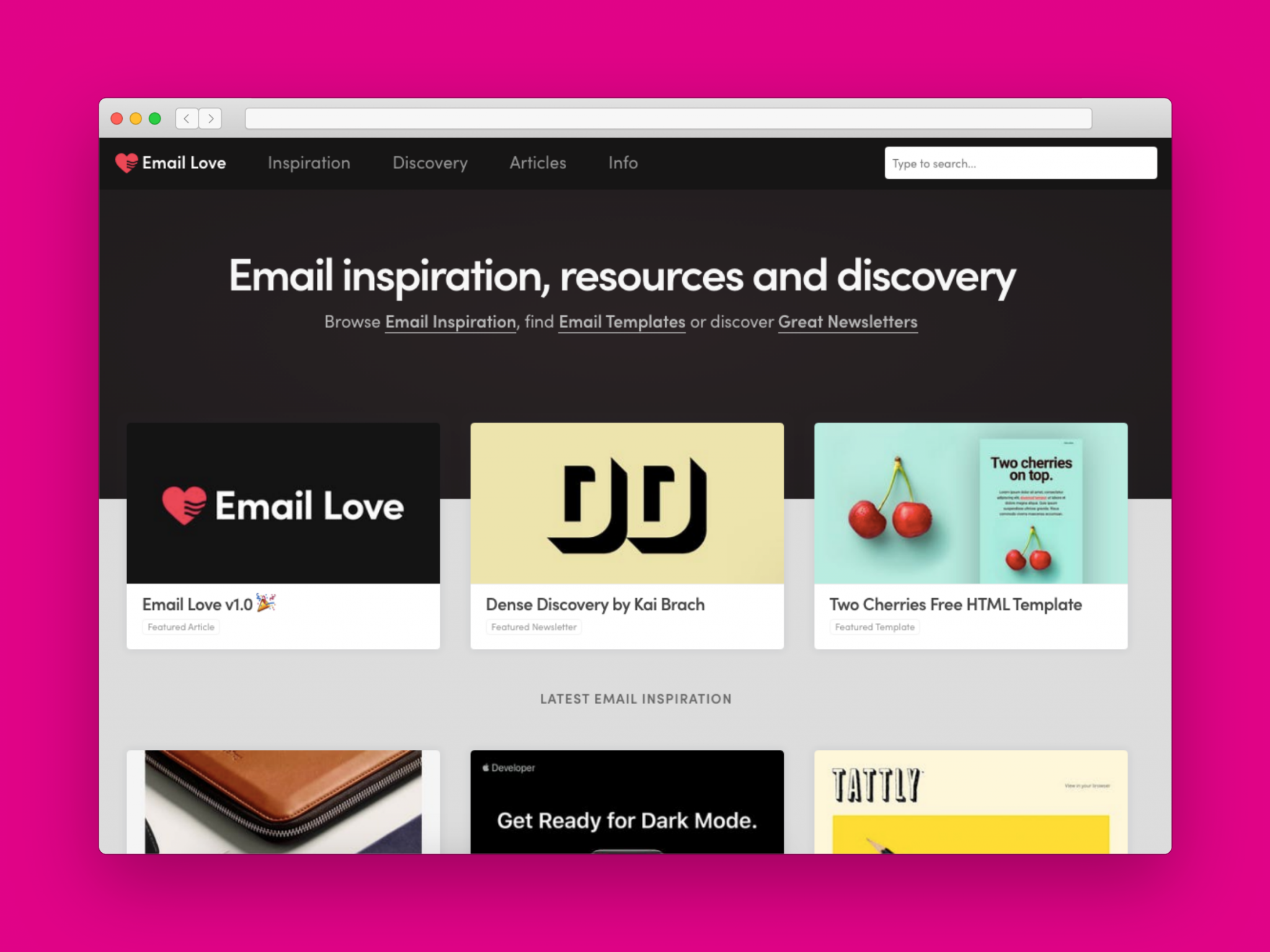
这是一个 Sketch 插件,对于UI设计师来说,它一键生成深色模式和浅色模式的功能,绝对够良心。 🎒 设计资源合集1. Email Love →
这是一个给邮件爱好者额邮件模板和设计灵感合集,它可以帮你更好地创建电子邮件。 2. Flawwwless UI Icons →
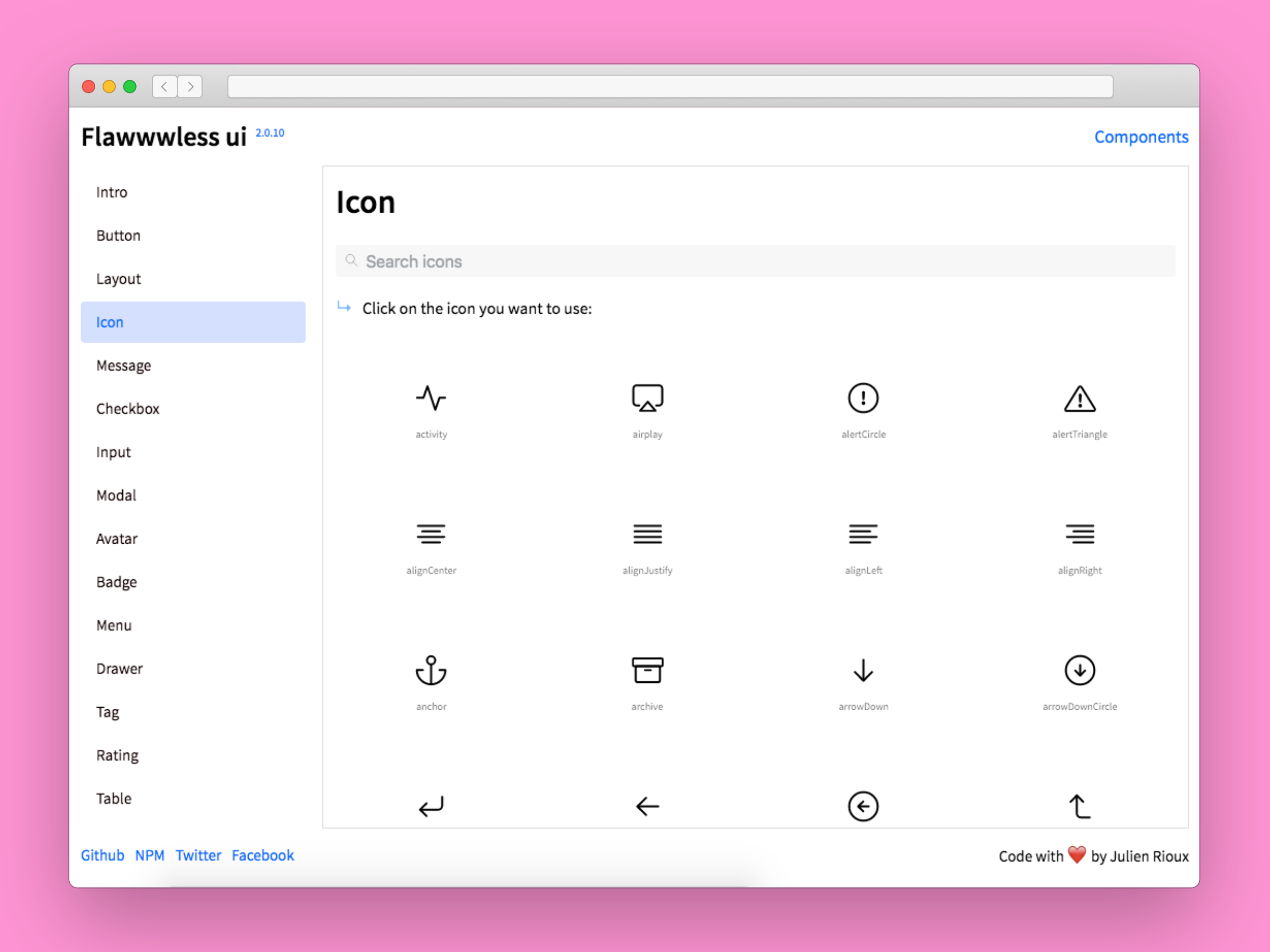
这是一个包含250多个开源的 React.js 图标的强大素材库,你可以在设计中使用,只需要单击图标,然后复制粘贴代码即可。 3. Leon Sans →
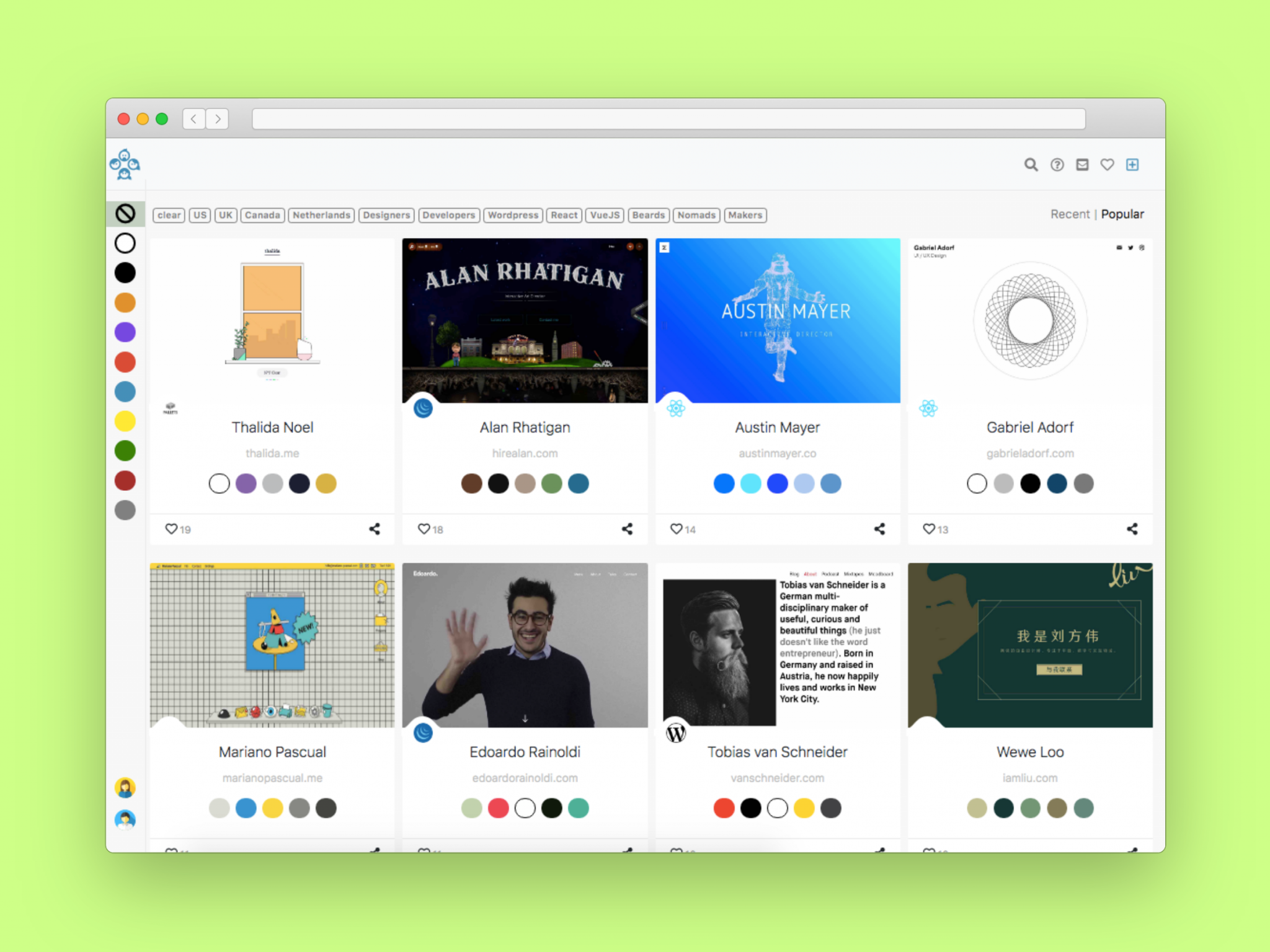
Leon Sans 是 Jongmin Kim 使用代码所创作的一款几何无衬线字体,你可以通过它的 HTML5 代码和 Canvas 元素来定制动画、效果和形状。 4. Humans →
这是一个网站合集,从React、Angular 到 WP,你可以从这些个人网站中汲取设计和开发的灵感,充分展示你的想法和才华。 5. Freebies.ByPeople →
这是一个面向设计师和开发者的免费商用资源合集,这里有上百个不同的图标包、UI工具包和字体等。 💎 原型工具1. Figgy →
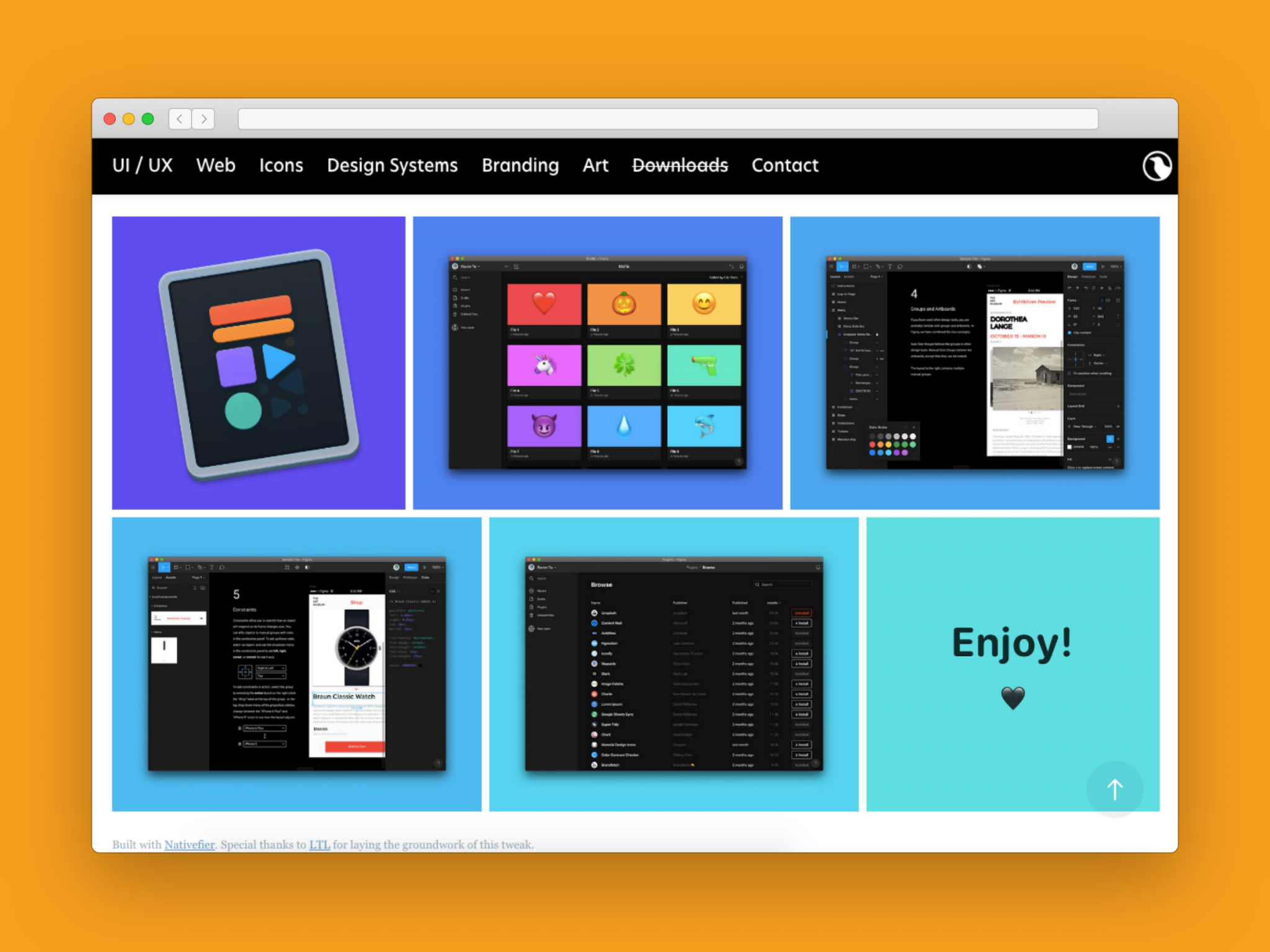
这是一款自带深色模式的 Figma 原生工具,它自带深色模式,可以调用 Mac 本地的系统字体、选项卡、菜单和按钮样式,适用于几乎所有的插件。 2. Figmac →
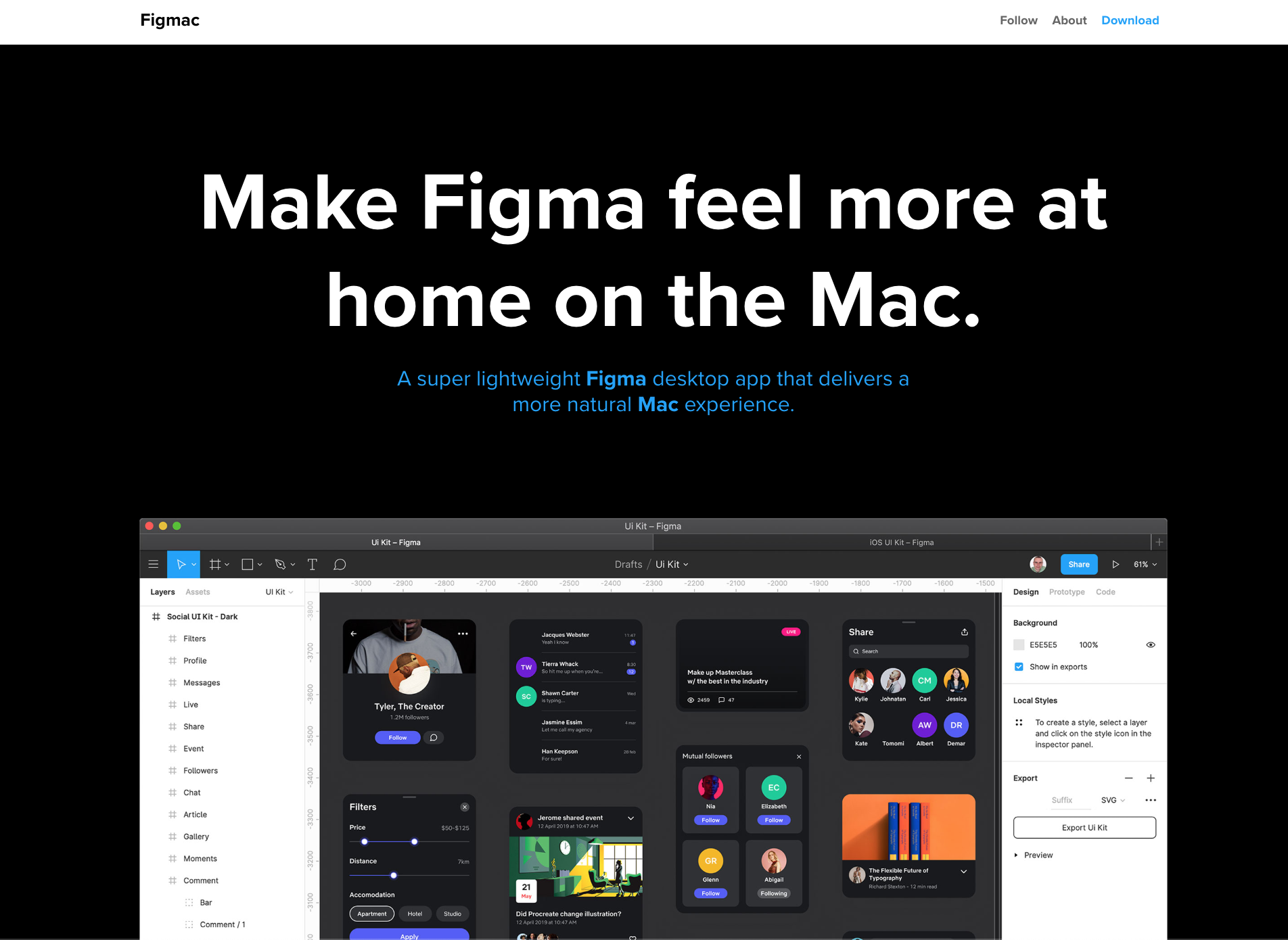
Figmac 是一款轻量级的 Figam 桌面端应用,它可以提供更加自然的 Mac 端的体验,并且完全免费。 3. Naker.Back →
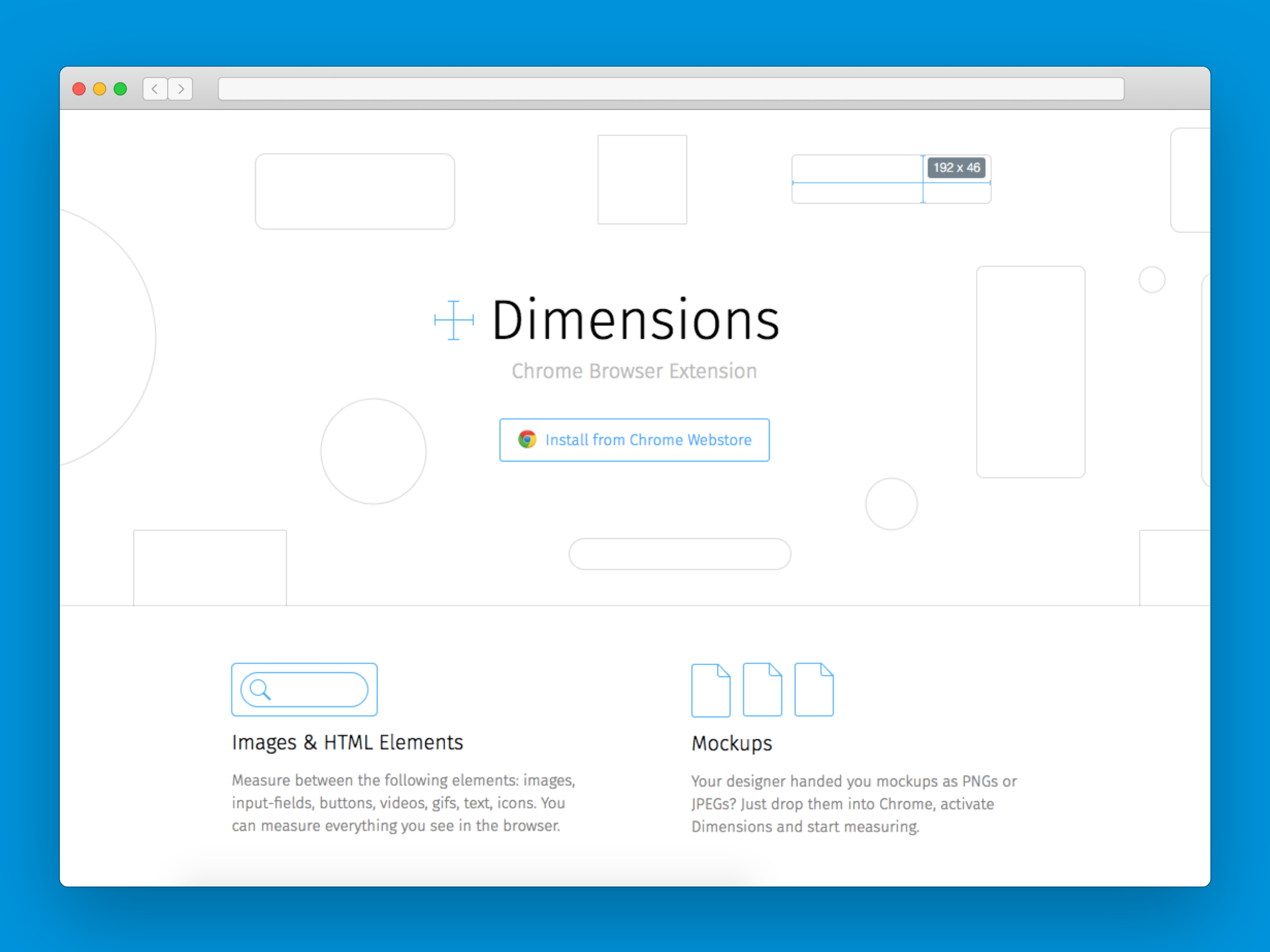
这是一款简单的编辑器,用来创建交互式的背景和渐变效果。你可以使用现有的模板来创建属于自己的模板,然后将它嵌入到你自己的网站当中,也可以用在自己的手机和电脑当中。 4. Dimensions →
Dimensions 是一款可以在浏览器中直接测量不同元素的工具,它可以测量图像、视频、输入字段、按钮等等。如果你无法测量浏览器中的元素大小,用 Dimensions 是非常方便的。 5. Easometric →
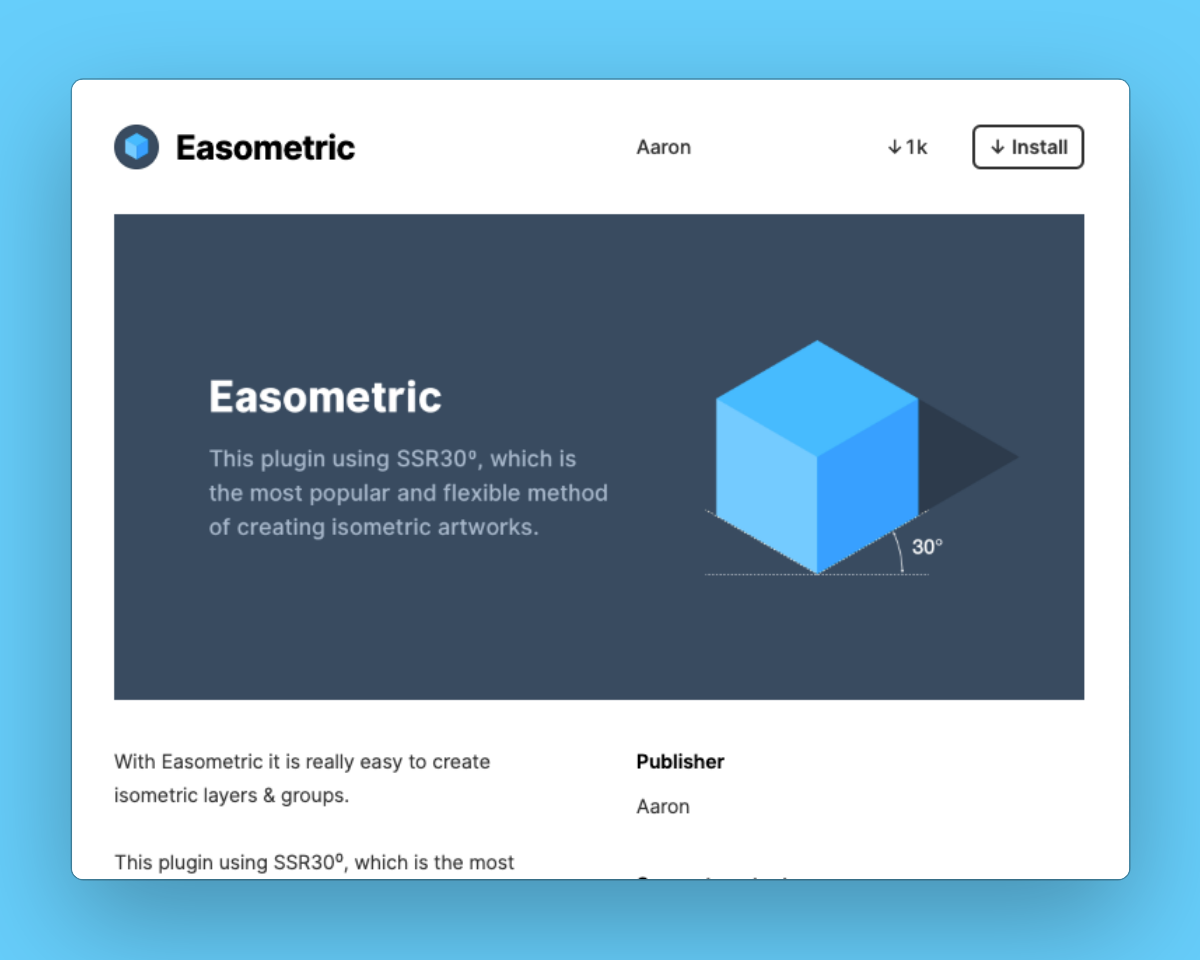
在使用 Figma 创建等轴测元素的时候,Easometric 是一个非常有用的工具,这款工具能很好地创建等轴测图,它所使用的技术被称为 SSR30⁰,它可以帮助你快速创建左右等轴测图。 6. Airtable to Figma →
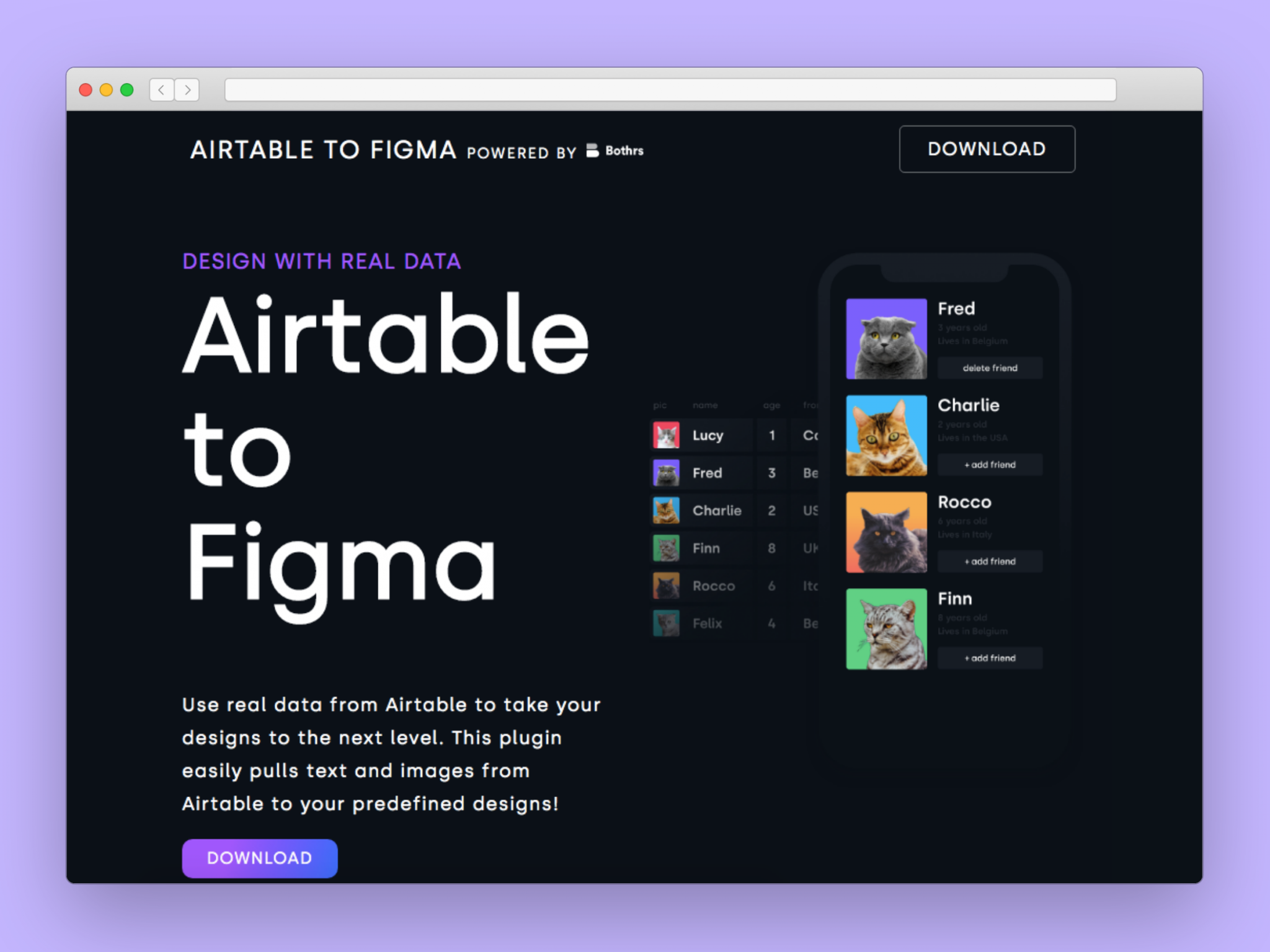
这个插件让你可以在 Figma 当中直接调用 Airtable 的数据,借助它,你可以直接其中的文本和图像直接调用过来,也可以将 Airtable 中的数据字段映射到组件和图层当中,甚至选择你喜欢的布局。 7. FontKey →
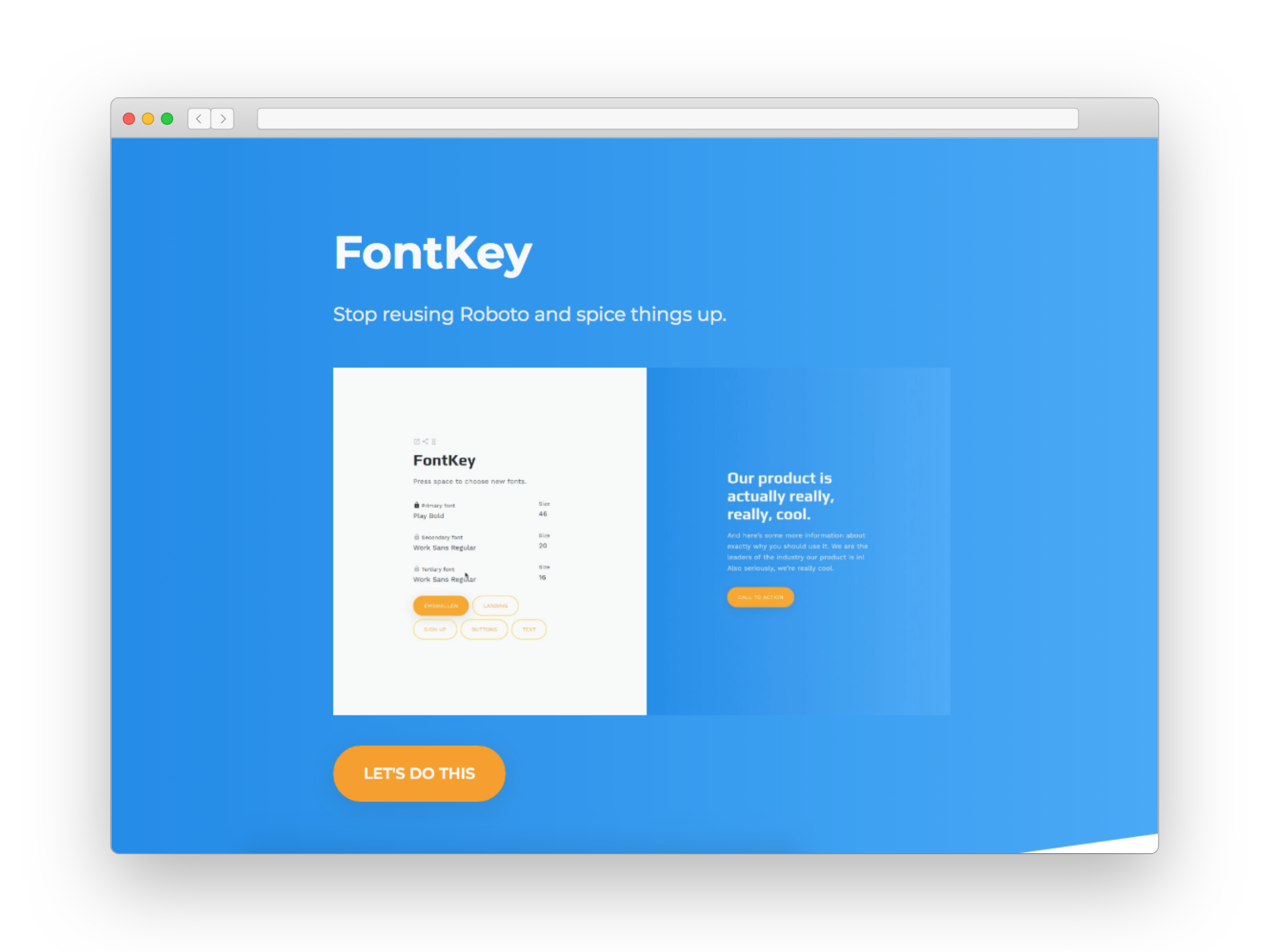
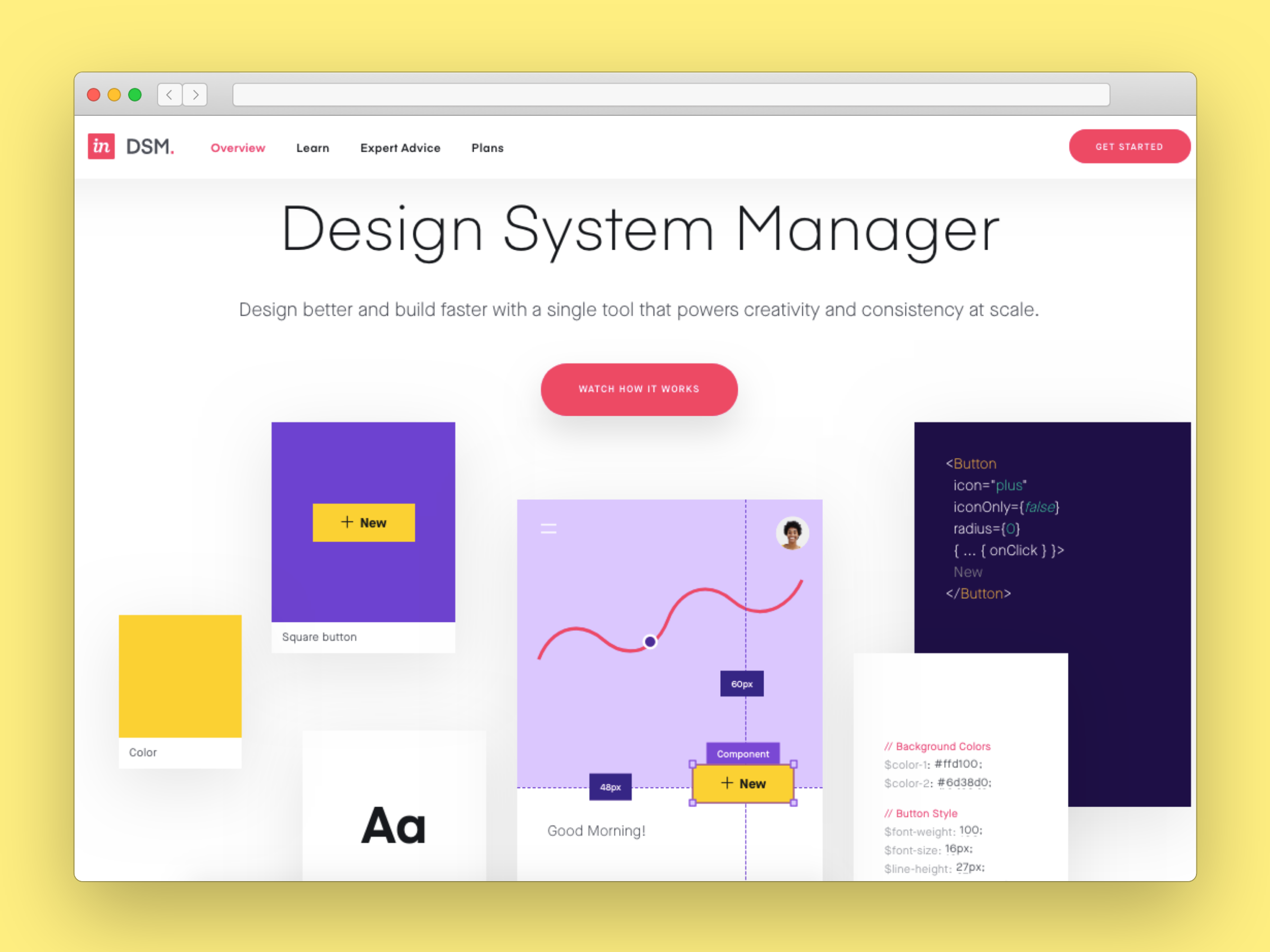
这是一种全新的查找、制作和分享字体的工具。在你找到适合自己的字体之前,FontKey 会随机显示不同的字体选项,此外,你还可以快速获取网站代码和共享。 ⚡ 设计系统1. InVision DSM →
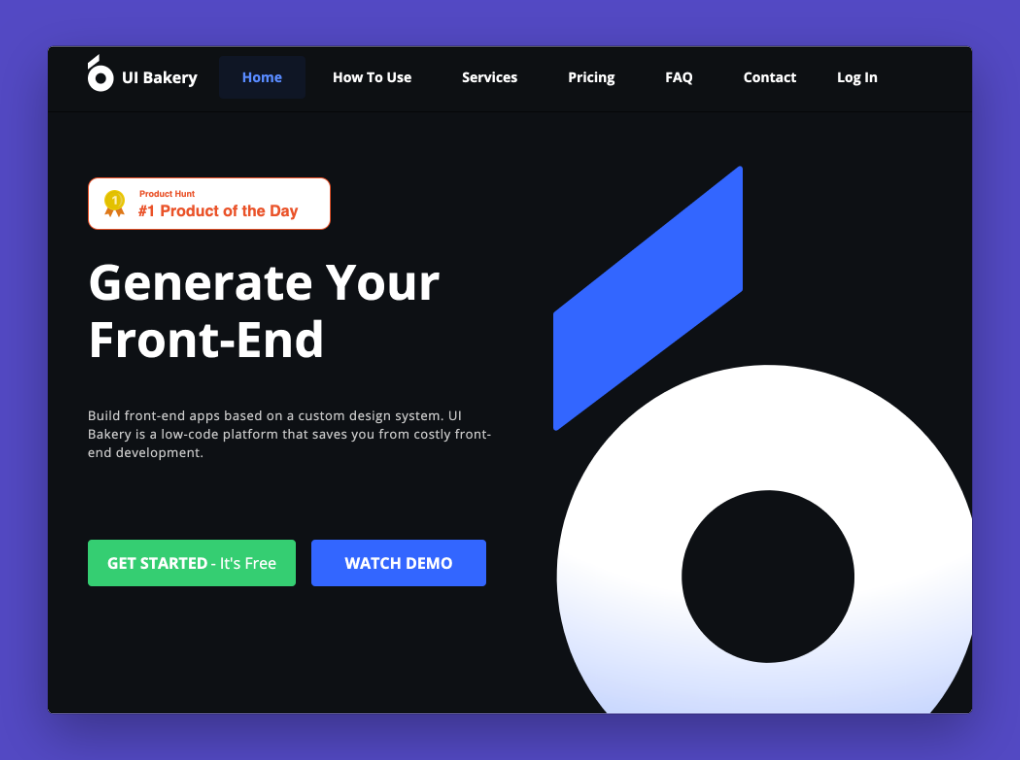
InVision 设计系统管理器可以连通设计师和开发者的工作流程,充分发挥团队的创造力。 2. UI Bakery →
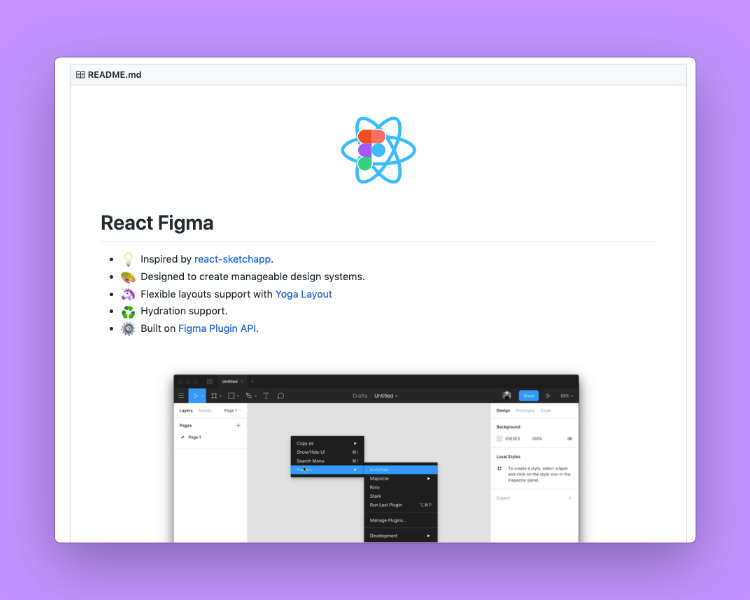
这是一个用来构建前端 APP 的定制化的设计系统,UI Bakery 是一个较少使用代码的平台,可以降低开发成本。 💻 设计转代码工具1. React Figma →
这是一个可以将 React 组件渲染到 Figma 的工具
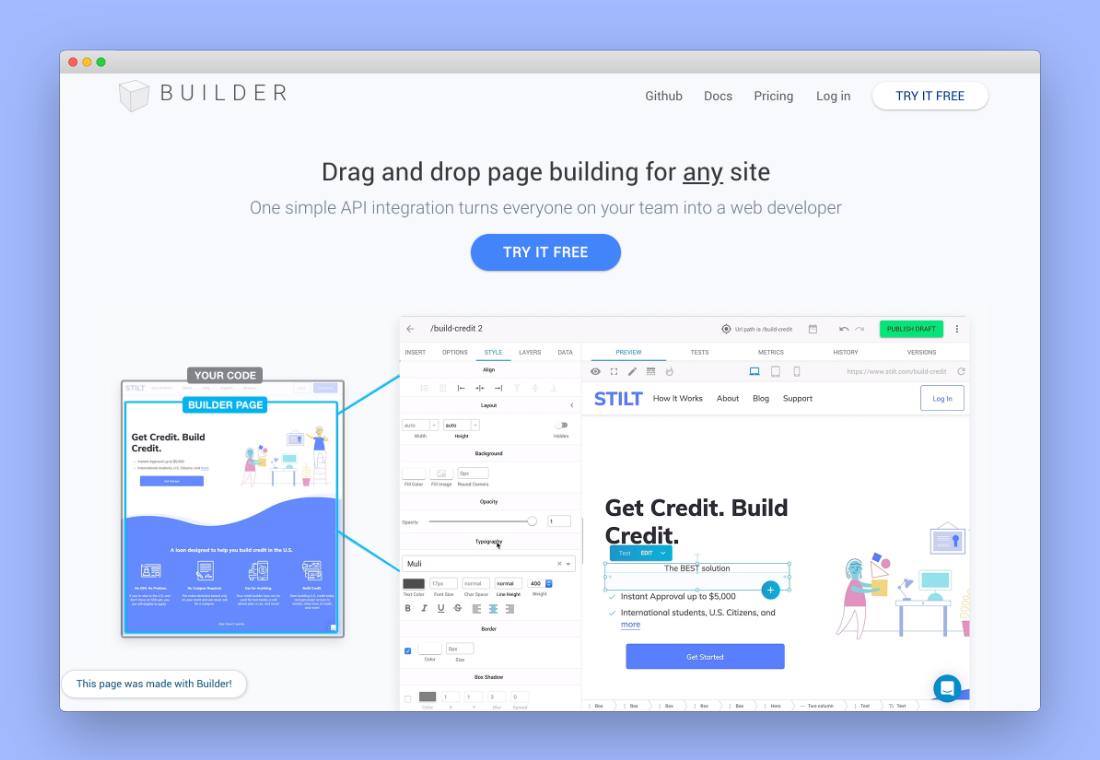
2. Builder →
Builder 是一个使用托拽来构建网站布局的工具,Builder 适合用来构建着陆页、营销站点等等。它可以灵活支持不同的 API。 3. Shade →
这是一个适合初创公司使用的免费着陆页,Shade HTML 模板使用的是 Bootstrap 构建的,你可以在它的基础上快速构建专业的着陆页。 4. Froala Pages →
使用 Froala Pages ,你可以快速创建和编辑 Javascript 网页,它是高度模块化的设计系统,可以减少操作流程中额外的工作。 📸 样机工具1. Apple Mockups →
这是最新的苹果设备的样机素材,你可有单独购买或者打包购买,当然还有免费的样机可供领取和下载。 2. uiprint →
uiprint 为你可供打印的样机和线框图模板,这样你可以打印出来,在纸上快速绘制和构建你的想法,这套素材是由 Vijay Verma 创建。 3. Shots Mockups →
这是可以在 Dribbble 和 Instagram 上使用的样机,它有专门供 Sketch、Figma 和 adobe XD 使用的格式。 📊 其他工具1. Flawless Feedback 2.0 →
这是一个非常使用的反馈工具,能够让你的 iOS 应用拥有更完美的视觉反馈。最新的 Flawless Feedback 2.0 有着更快的 APP镜像,反馈分组,也可以更快地进行协作。 2. VisualEyes →
这是一个由 AI 驱动的注意力热图工具,可以帮你构建更好的 UI,它有适用于 Sketch、Figma 和 Adobe XD 的插件。 3. Epilepsy UX →
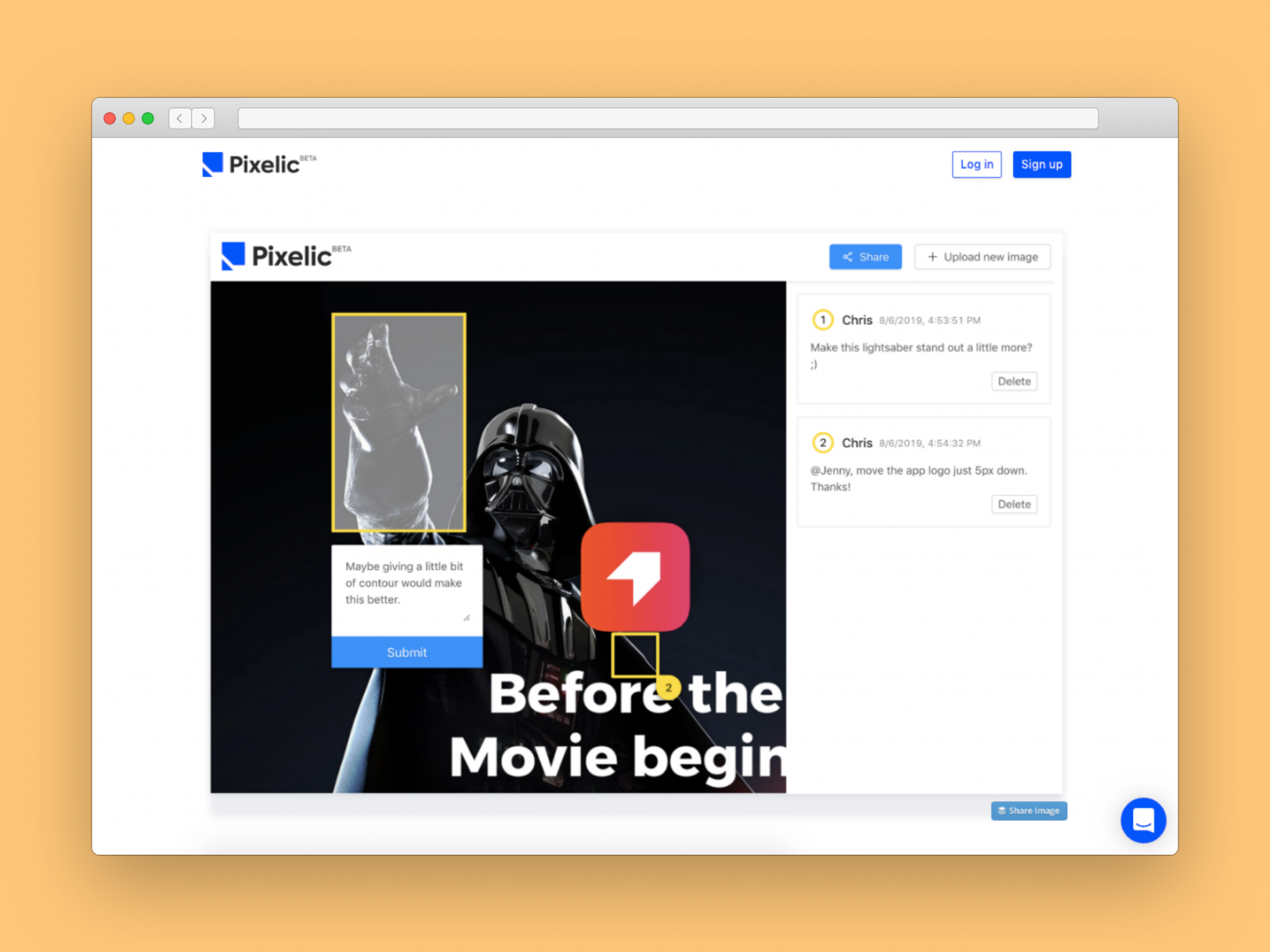
在设计当中,可访问性是关键因素,而这款 Figma 插件能够帮你检测你的设计对于患有癫痫的用户是否安全稳妥。 4. Feedback by Pixelic →
这款工具能够直接向你的UI界面添加反馈,通过加德纳你的版本控制让文件系统井井有条。 🚀 效率工具1. Represent →
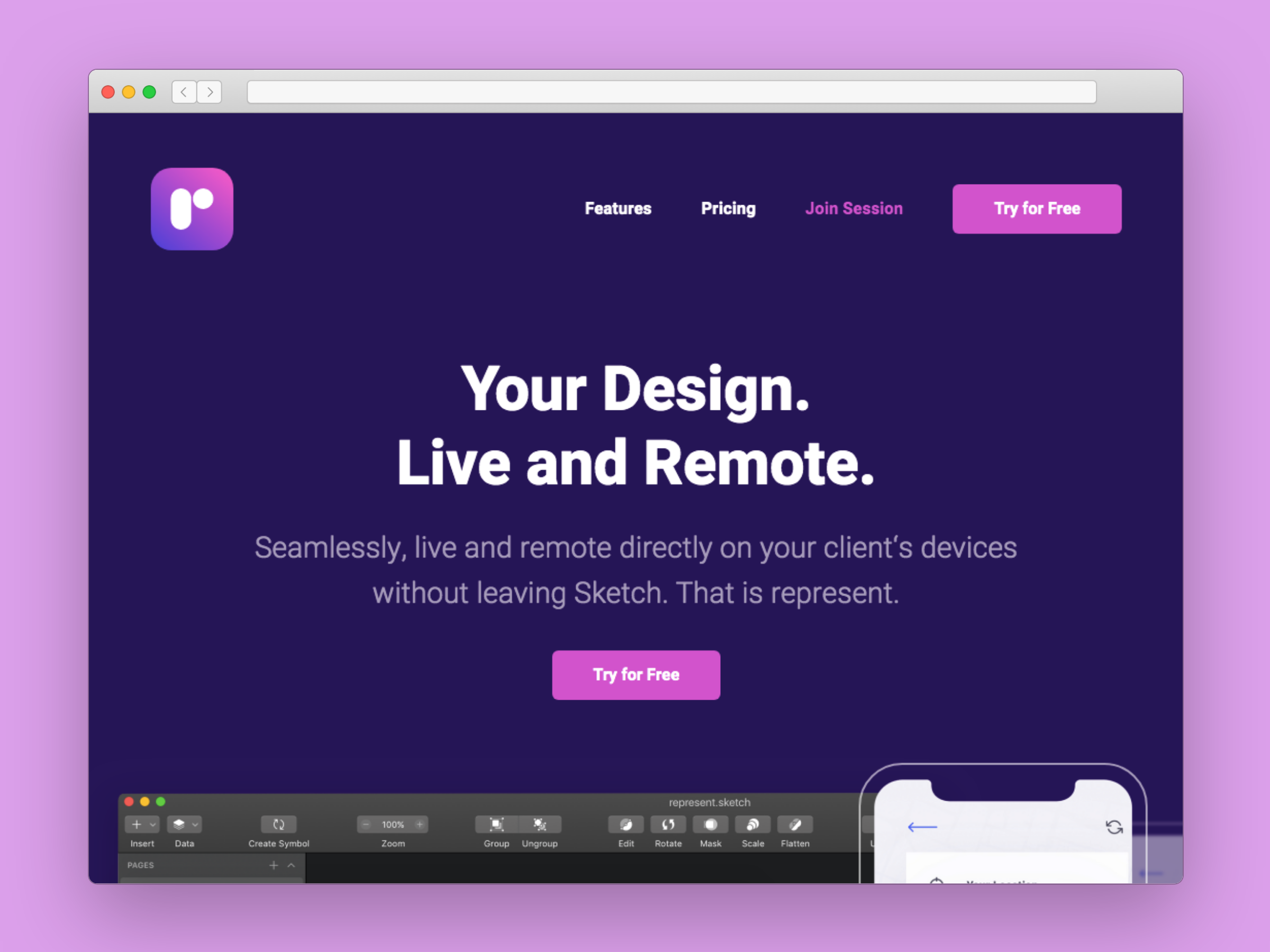
Represent 让你无需离开 Sketch 就可以无缝地向客户展示你的设计,实时、远程可操作、高效。 2. Poda →
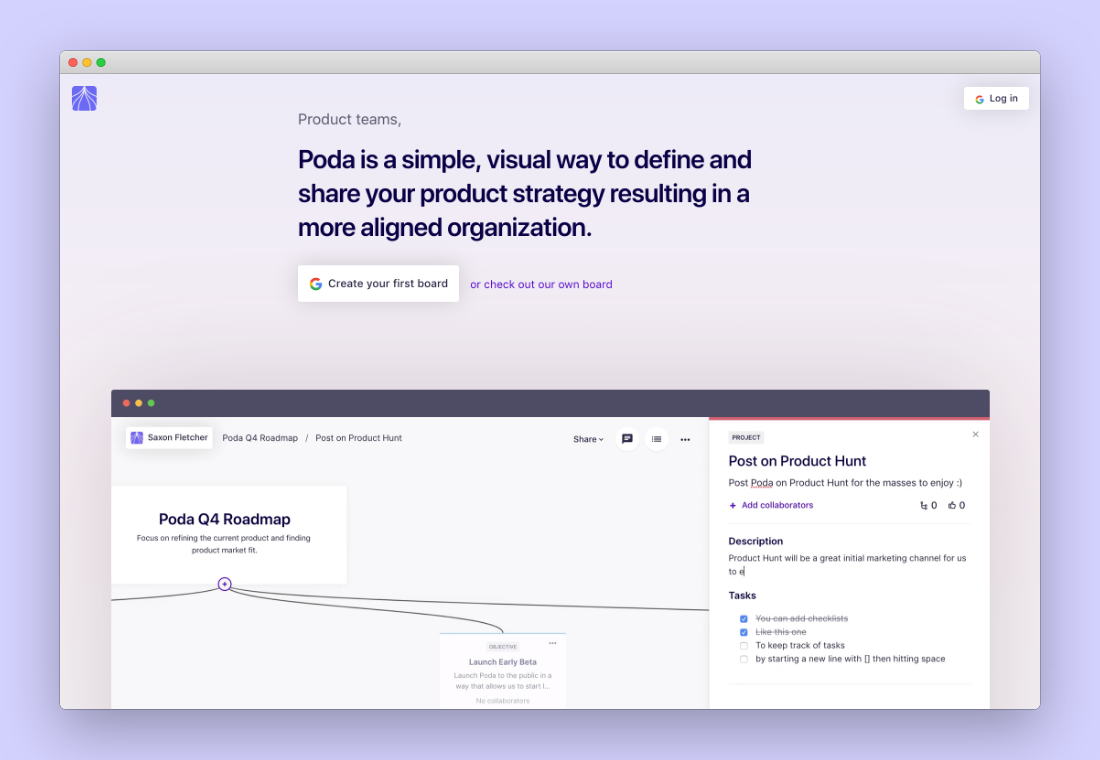
Poda 是一款简单、视觉化地定义、共享产品策略的工具,可以提供更加统一的组织架构。 作者: Sofia 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论