不学代码如何实现功能?28款最新设计工具合集,快来看看吧! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 不会写代码的设计师要如何实现功能?找到对的工具,压根不需要代码知识!所以,在这最新一期的 Prototypr.io 最新设计工具大合集当中,所推荐的不少工具就是为此而生的!快来看看吧! 💻 代码设计工具1. Framer Guide to React →
近年来,React 已经成为了大型 Web 应用中最常用到的 JavaScript 框架。在最新的版本当中,Framer 添加了许多相应的功能,而这份指南能带你了解相应的理论、语法和工具。 2. BuilderX →
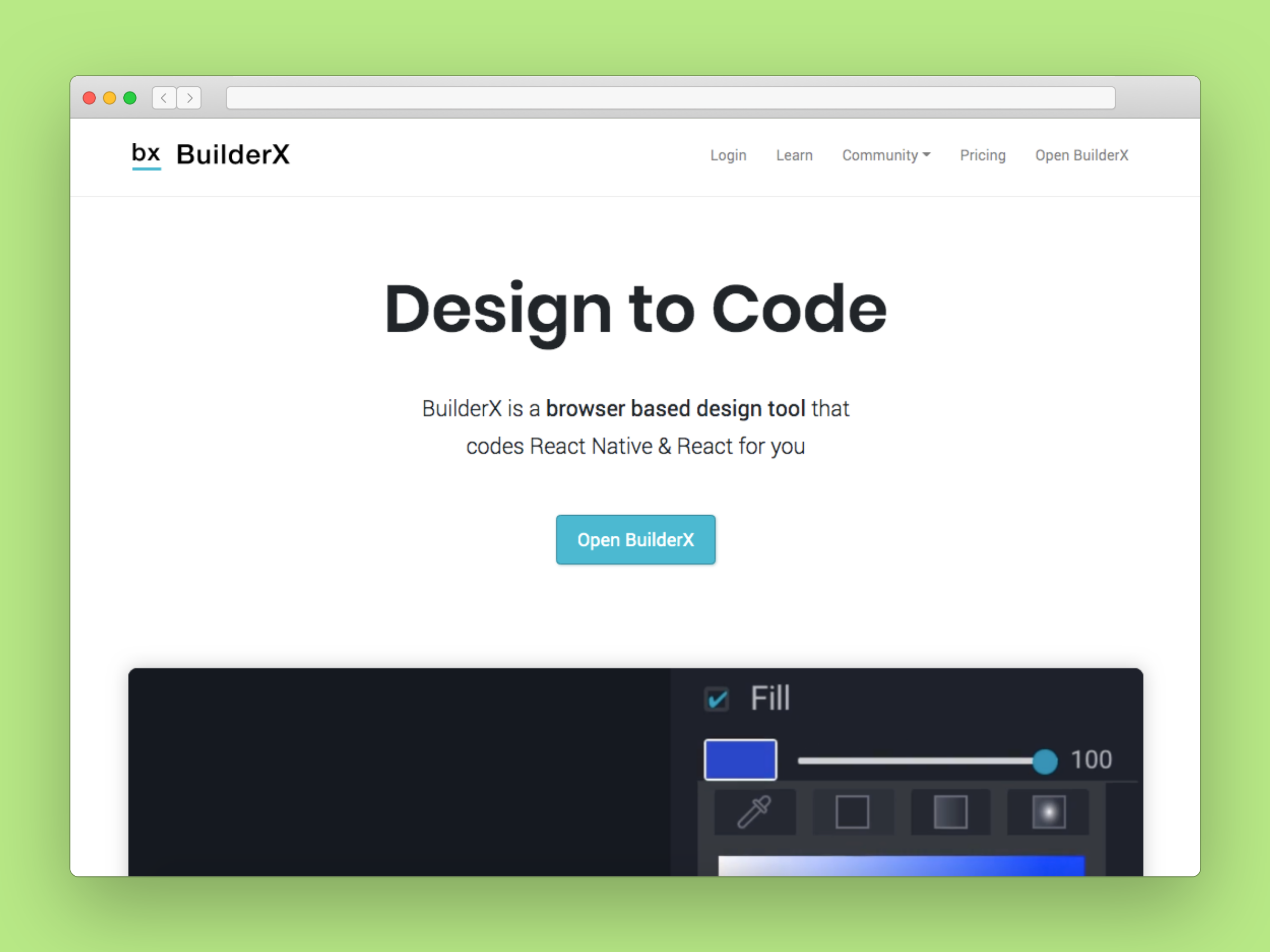
这是一个基于浏览器的设计工具,可以协助生成 React Native 和 React 代码。BuilderX 致力于弥合设计师和开发者之间的鸿沟,将他们的工作内容整合到同一个平台上。 3. Sketch to Code →
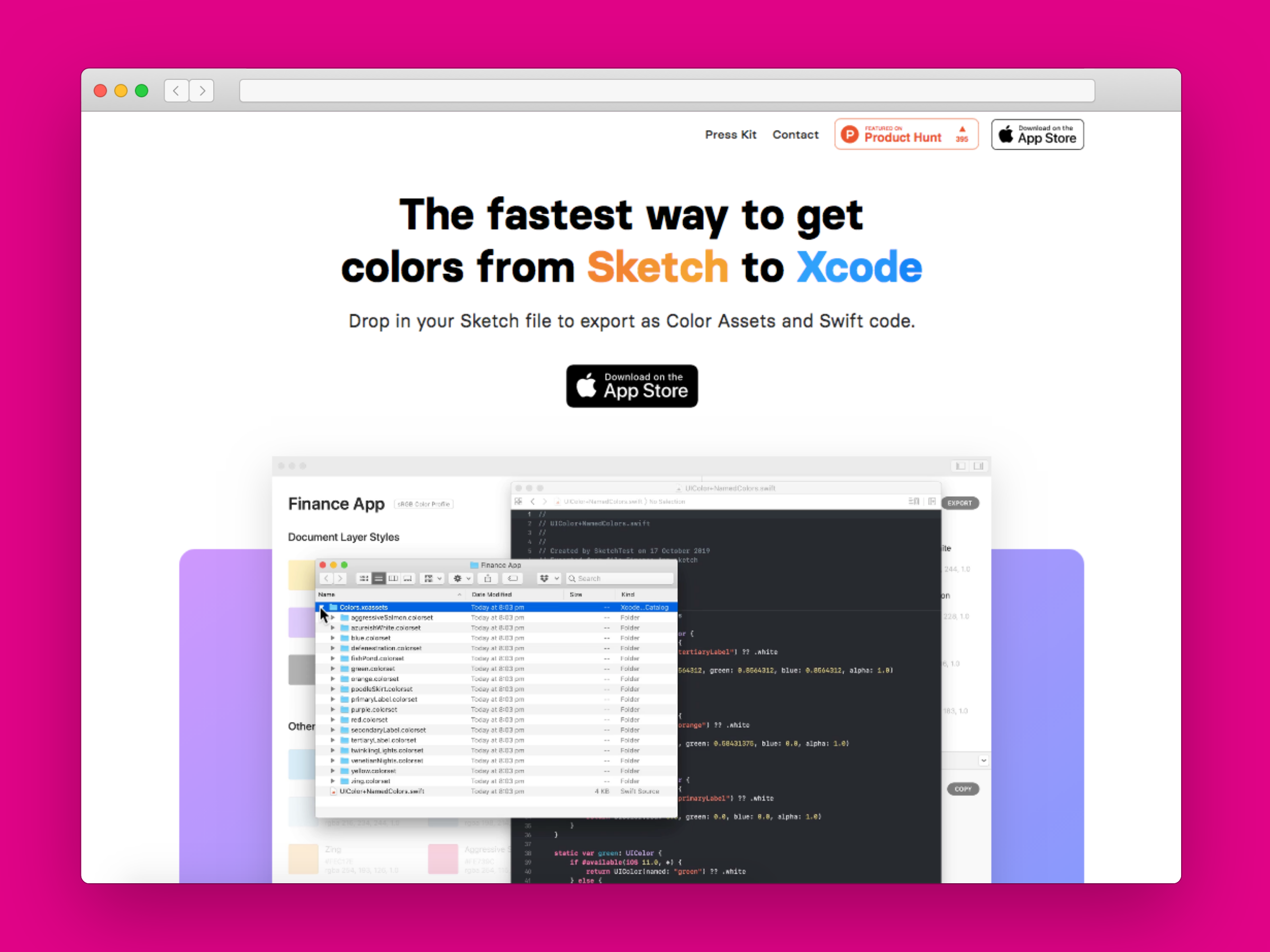
借助这个工具,你可以将你所设计的 Sketch 文档拖进去,就能直接导出相应的配色素材和可供 Xcode 使用的 Swift 代码。 4. Kodika.io →
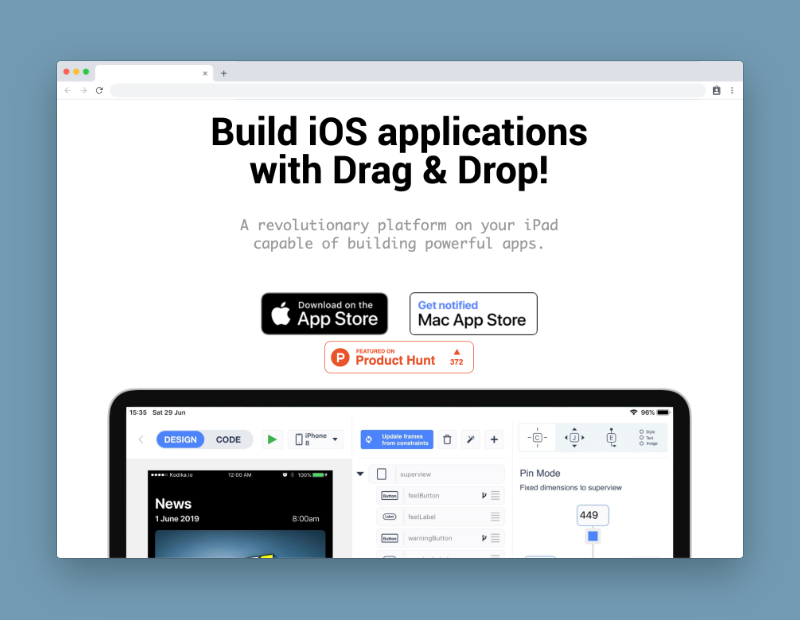
无需任何代码技能,你可以借助 Kodika.io 通过托拽就能够直接生成相应的 iOS 应用。无需任何代码技能,就可以使用成型的模块构建完整的 iOS 应用。 5. Material Builder →
Material Builder 是一个快速的、可以自定义的工具,帮你轻松创建美观且响应迅速的网站。这款搭建工具的基础是 Bootstrap,可以保持不同部分的一致性。 6. Divjoy →
这是一个很棒的设计类编码工具,Divjoy 是一个 React 代码库生成器,可以帮你轻松启动 React 项目,整合素材,选取模板,然后逐步完善整个代码库。 🐙 插画图库工具1. Open Doodles →
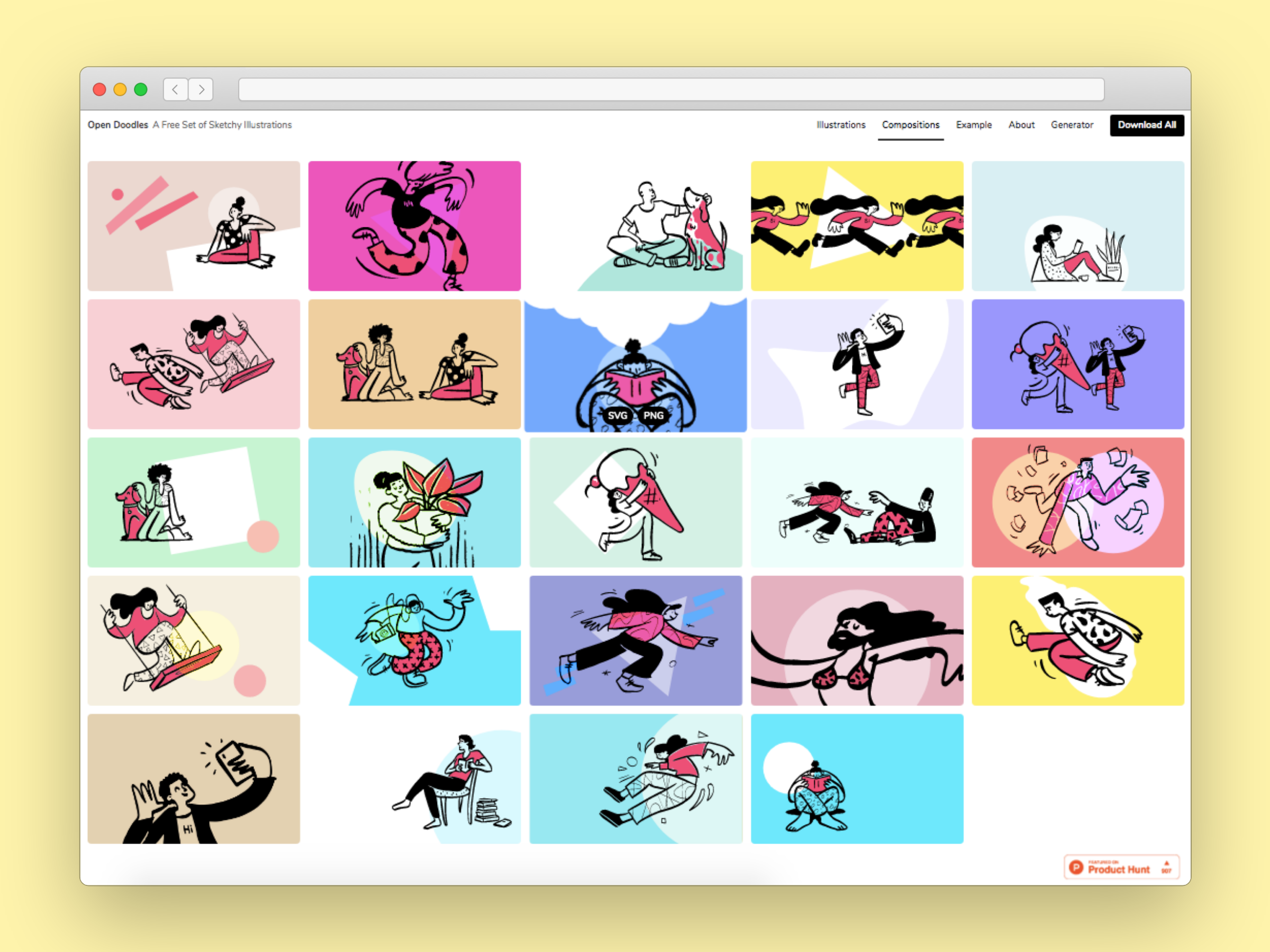
Open Doodles 是一个免费的矢量插画库,其中所有的涂鸦插画都是由 Pablo Stanley 所创建。 2. Vector Illustration Creator →
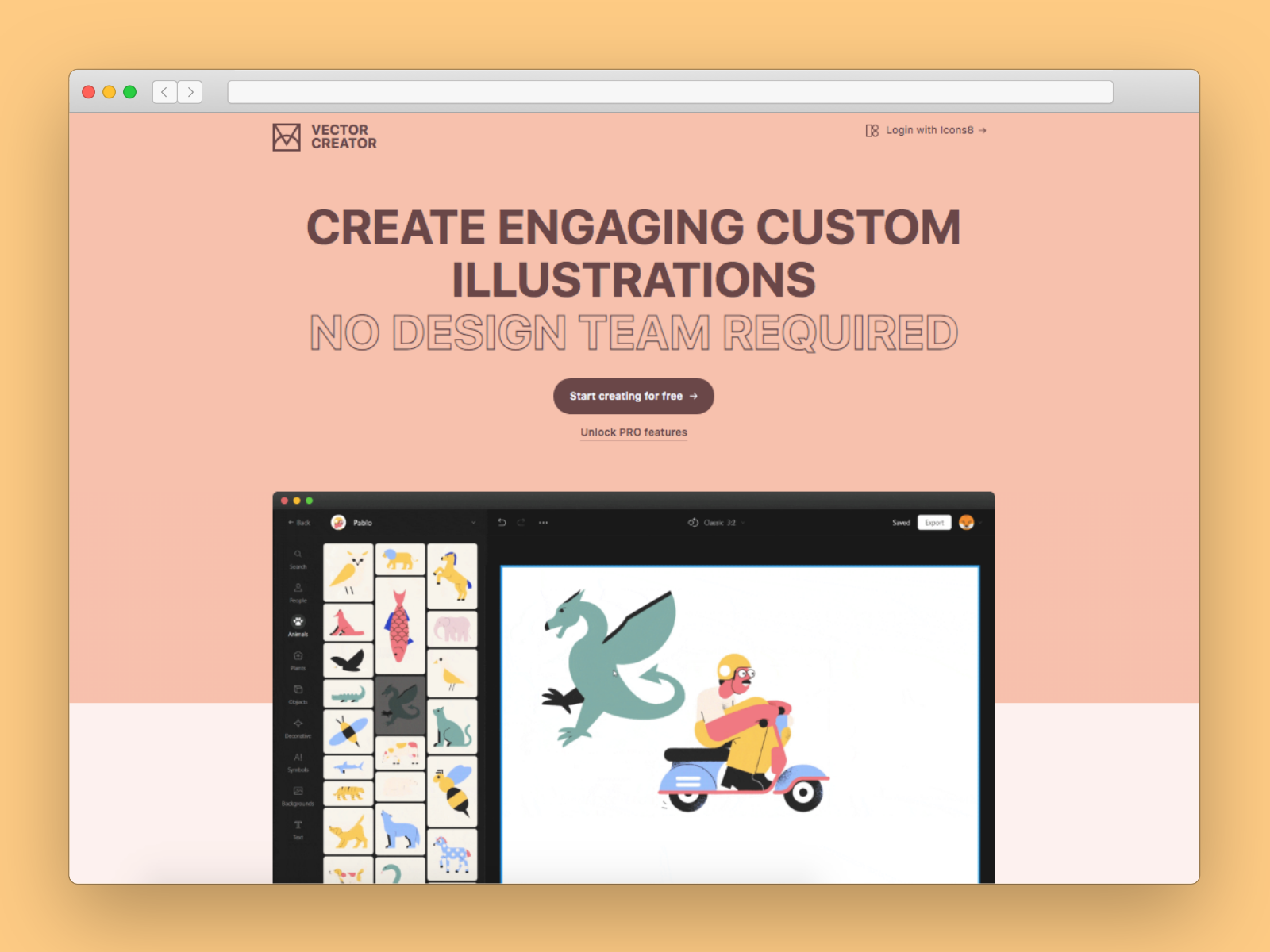
Vector Illustration Creator 是一个免费的应用,可以在浏览器当中直接制作矢量插画。 3. Freellustrations →
Freellustrations 是一个超棒的图库,其中包含超高分辨率的背景图像和矢量插画,它非常适合在网页中使用,每周更新。 🎨 配色和图片工具1. Culrs Mac →
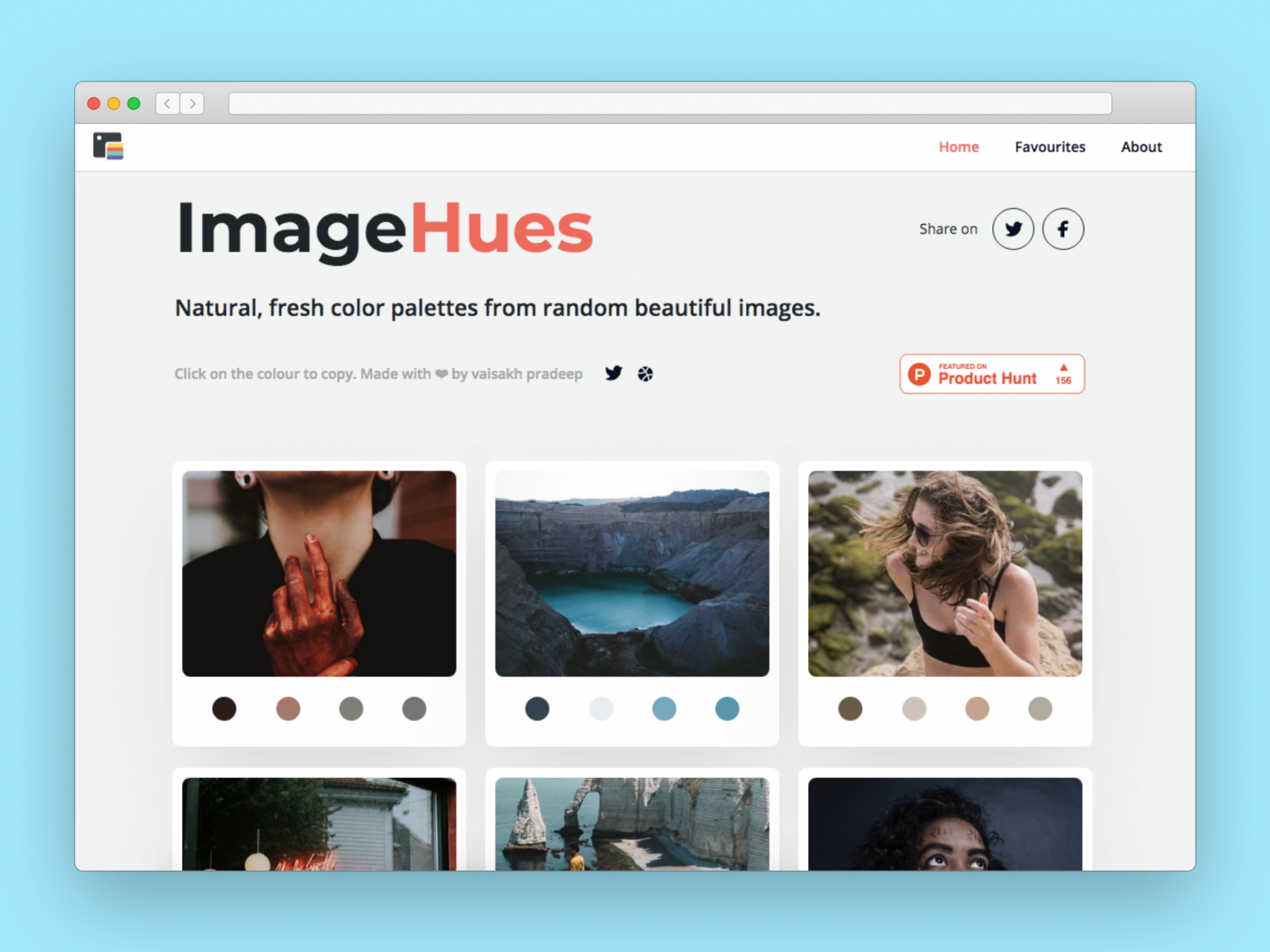
这款名为 Curls Mac 的应用提供了一种更为简便快捷的选择配色方案的方法,它存在于Mac的顶部菜单当中,你随时可以使用 ⌘+E 这个快捷键去触发它。 2. Image Hues →
ImageHues 让你可以从著名的图库网站 Unspalsh 的图片当中获取配色方案。 3. Compress Studio →
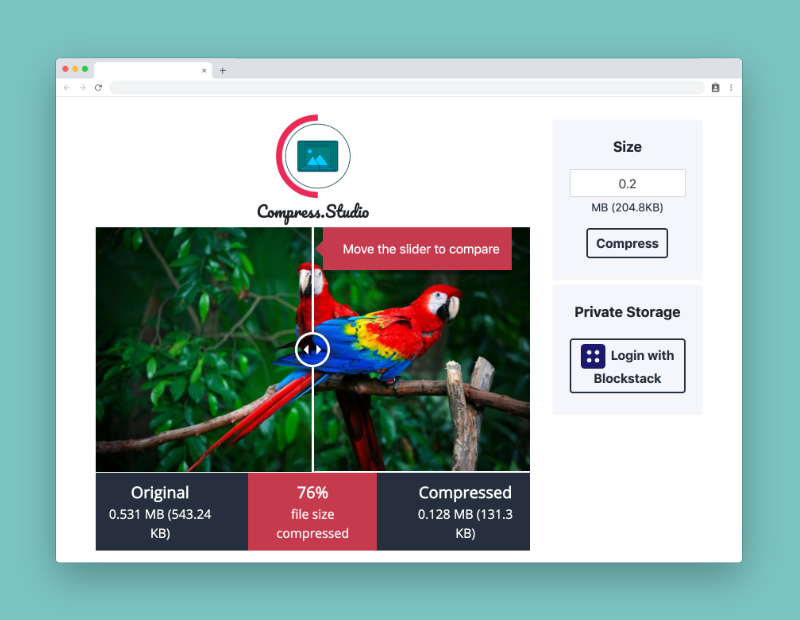
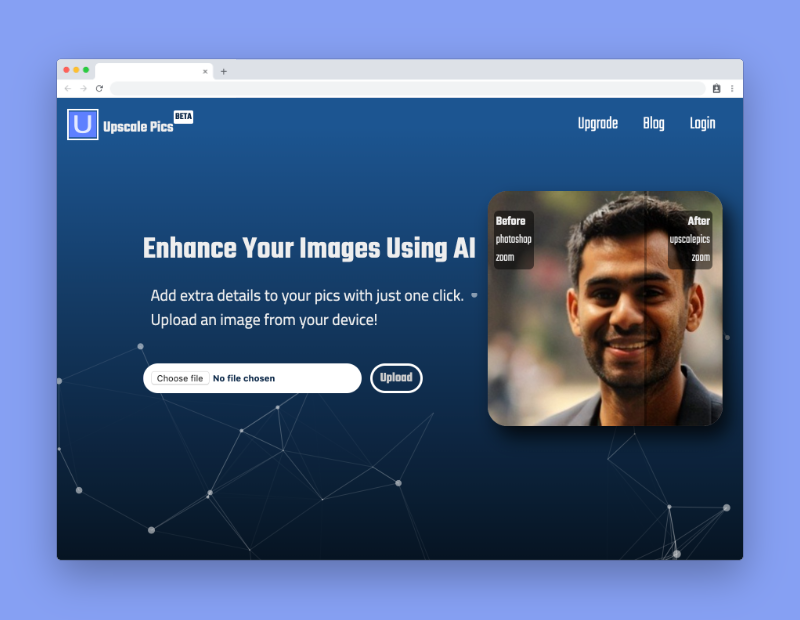
Compress.Studio 是一款「去中心化」的无服务器图像压缩工具,它是使用类似区块链的机制存在的网络服务,它的功能也很简单,选择图像,选择大小,然后压缩就行了。很有趣! 4. Upscale Pics →
这是一款类似 Letsenhance.io 这样的 AI 增强图片的工具,它可以用来放大图片而不至于模糊。 5. Bloom →
Bloom 是一款 AI 驱动的图片编辑器,它让你可以对面孔进行精确而逼真的编辑。 🎒 设计素材合集1. Hellvetica →
你没看错,这并非是 Helvetica 字体,Hellvetica 其实是一个双关语:字体即地狱。设计师 Zack Roif 和 Matthew Woodward 制作的这个网站其实是想激怒全球的平面设计师,来瞅瞅?
2. Movin Icons →
这是一个纯粹的的矢量图标库,可以用于 UI 设计,你可以选取任何你喜欢的格式,甚至包括 SVG、JSON 和 XML。 3. Milk Icons →
Milk Icons 所包含的图标并不只是牛奶,其中涵盖了18个不同的类别的图标,包含 Sketch、AI、SVG、PNG 等不同格式。 4. Line Awesome →
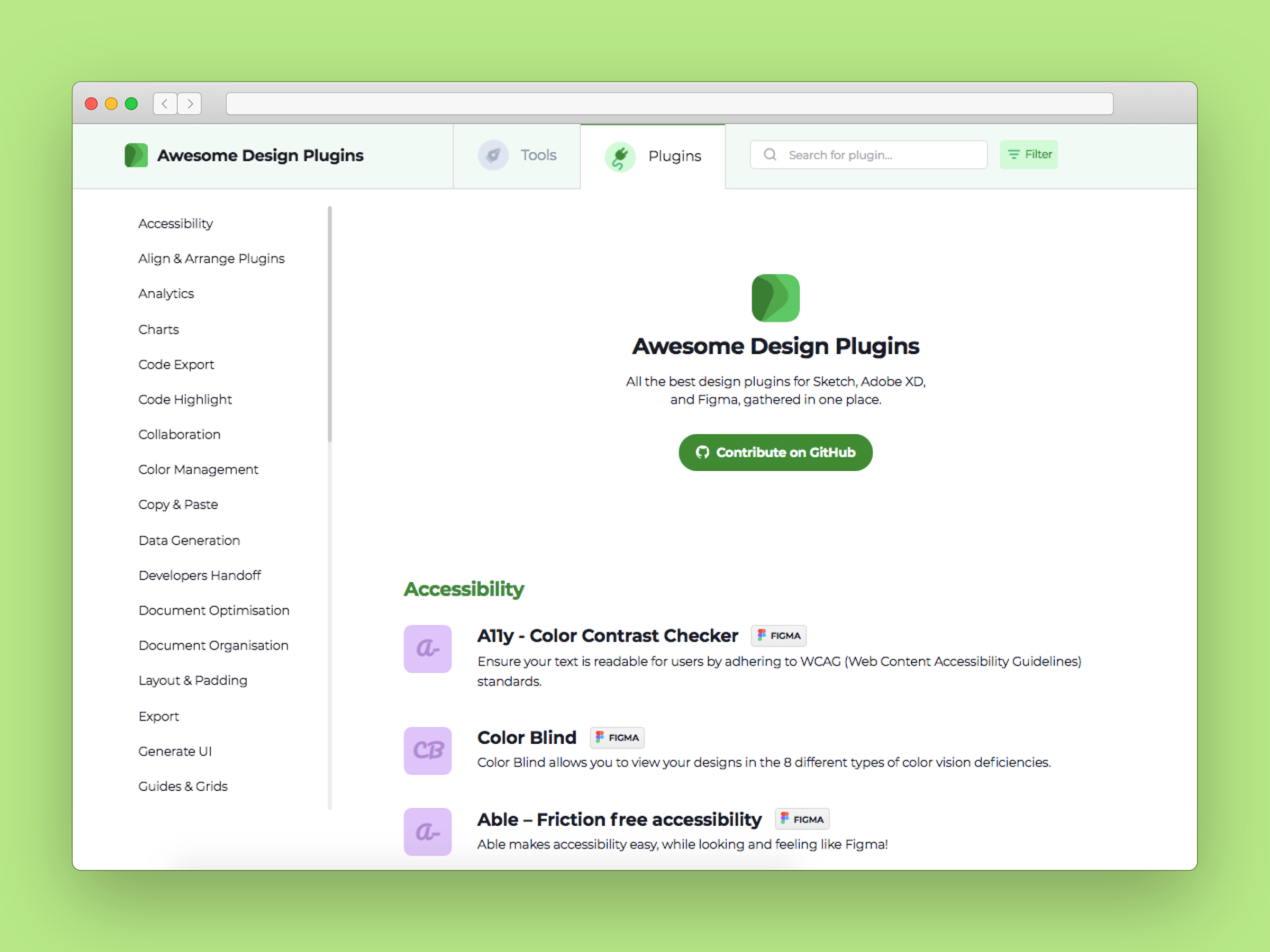
它是 Icon8 团队推出的另一优秀产品,是 Font Awesome 这跨农产品的免费替代品,其中包含 1380 个不同的线性图标! 💎 原型设计1. Awesome Design Plugins →
The Flawless App 团队将所有的适用于 Sketch、XD 和 Figma的插件组织到了一起,你直接看这个合集,不用四处找了。 2. Animation Desk →
这是一个面向初学者和专业人士的动画程序,为你提供各种各样的艺术组件,并且你能导出为不同的格式。 ⚡ 设计系统1. Design Systems for Developers →
这是一套针对 UI 开发者的设计系统,你可以借助它的 Storybook 指南,学习如何开发设计系统! 2. Slice Design System →
这是一套模块化的设计系统,可以帮你创建功能强大且更好的UI。Slice 包含有 760 多种可与 Sketch 和 Figma 一起使用的组件。 📸 样机工具1. Dropshot →
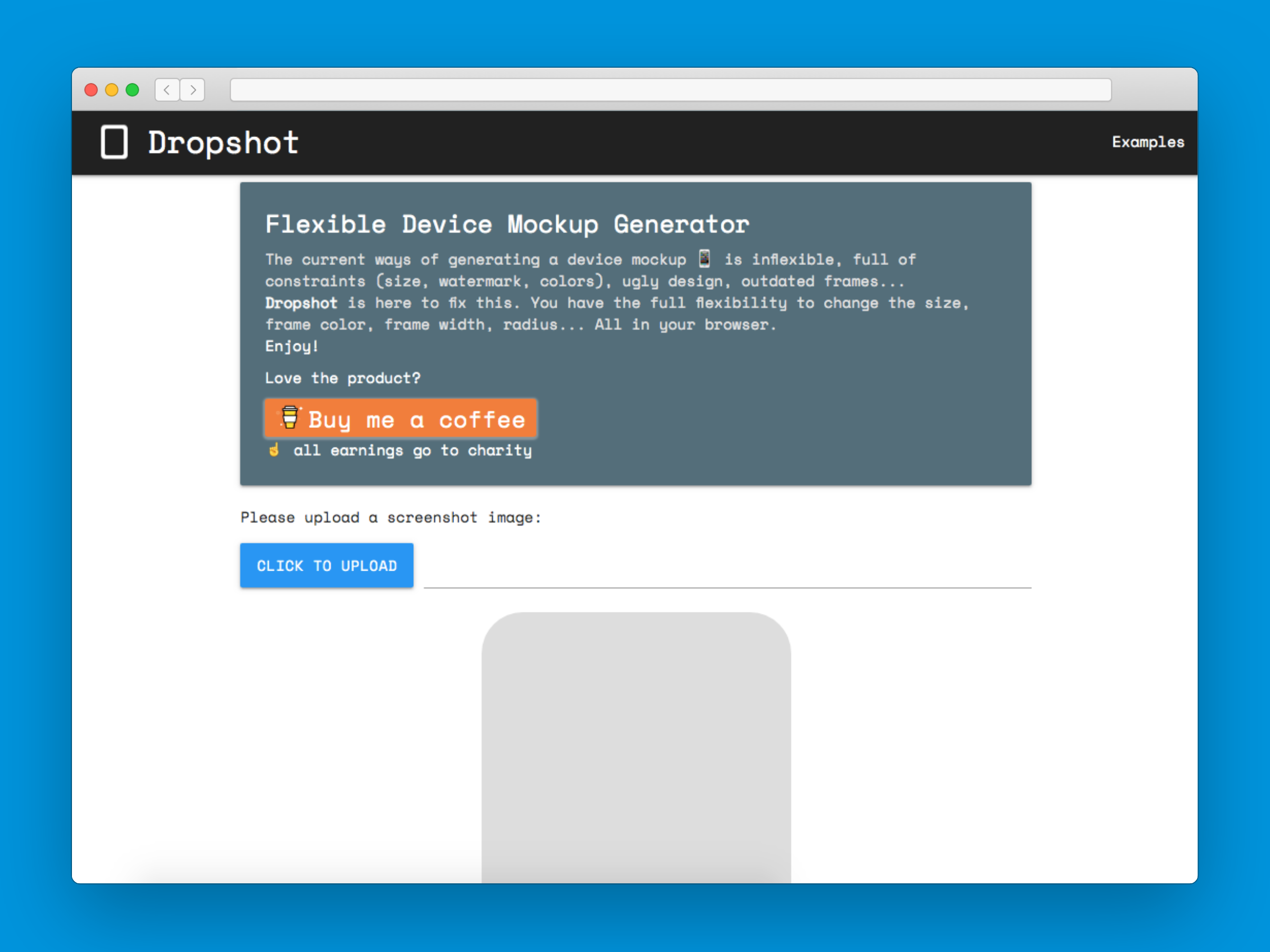
这是一个简单的数码设备模型生成器,你可以按照需求来定制,从屏幕尺寸到边框半径等等。Dropshot 还可以帮你实时预览。 🚀 产品工具1. Figma Product Planner →
这款 Figma 插件为你提供一组预制的模板,可以帮你执行不同的任务,这些模板非常适合进行产品管理,帮你设置不同的目标等等。 2. Pitch (beta) →
Pitch 是一款可以帮你创建新产品展示的新工具。格式化并不难,而且它提供的协作功能很强大,能够切实地提高效率。 3. ClickUp 2.0 →
ClickUp 2.0 几何了不同的任务管理工具的功能,比如 Asana、Jira、Notion 等,通过跟踪项目、目标、时间线来提升体验。 🤝 协作和职场工具1. Figma Community →
Figma 社区是开发者、设计师和其他用户一同联系沟通的地方,你可以在这里分享作品,讨论问题。 2. Matter →
Matter 能够帮你成为更好的自己,这款反馈类的工具能够获取同行的专业反馈,以便帮你提高技能。 作者: Sofia 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论