超过 400 种纹理背景!可玩性极高的免费背景生成网站

扫一扫 
扫一扫 
扫一扫 
扫一扫 现在比较少网站会用到背景图,但有时候为了要让背景不要太过单调,或是有些变化又不影响阅读,会选择颜色较浅的纹理材质素材,例如 Hero Patterns 可产生平铺式背景 SVG 图,或是 Bg-Patterns 也有不少纹理背景可以免费下载: 低调实用的在线纹理素材库Hero Patterns@豁牙子的阿昕 :设计神器小分队之前分享过很多高颜值的背景素材网站,比如这样色彩丰富画面精致的:Thepatternlibrary还有这样画风可爱精巧的。 阅读文章 >想让背景快速出效果?收下这个超多资源的免费纹理素材站!如果要找寻一些很细腻、有质感的网页素材,日本网站是个很好的去处,像是之前介绍过的 FLAT ICON DESIGN 收录许多扁平化设计图示,还有 FREE LINE DESIGN 提供各种分隔线素材,相片的话可以找找东京デート、Model.foto、photoAC、BIZUTART 和 阅读文章 >当然这些工具都提供基本的设定选项,像是调整大小、密集程度或图片格式,就能透过小张图片拼接成背景,对于网速较慢的来说也不会因此而延迟网站载入速度。
本文要介绍的「Background Image Generator」是一个免费的网页背景图片产生器,来自一家 SiteOrigin 专门提供 WordPress 相关服务的公司,通过产生器使用者可以快速产生各种材质背景图,包括自定颜色、图案、混合模式、图案强度、噪点、反转显示或适用于 Retina 高分辨率的图案。 这些图案是从 Subtle Patterns 收录超过 400 种高品质纹理素材背景而来,SiteOrigin 将它制作成线上工具,让使用者直接设定调整后产生即时预览,对于不擅长使用绘图软件调整图片色彩的使用者来说算是解决了一道难题。 Background Image Generator网站链接:http://bg.siteorigin.com/ 值得一试的三个理由:
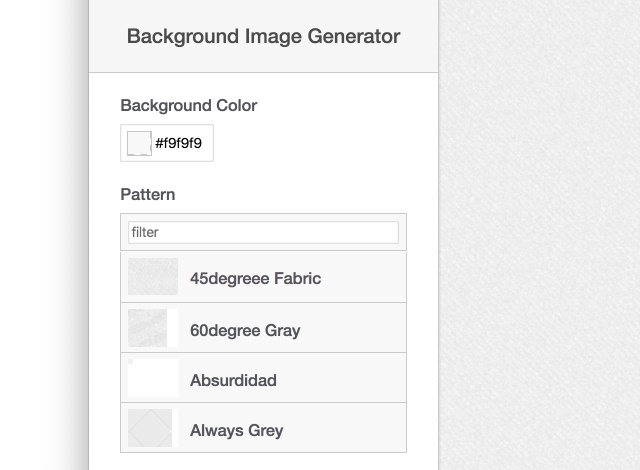
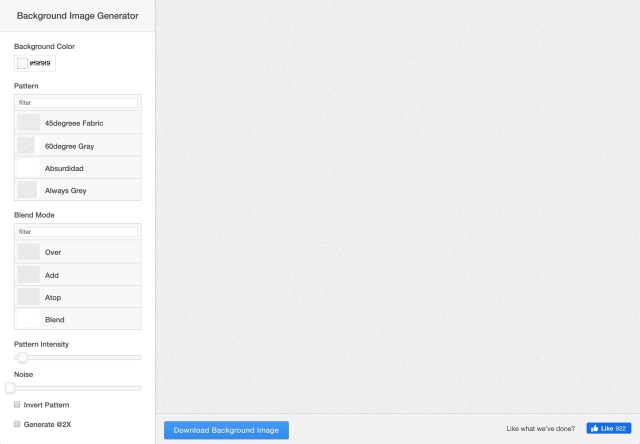
使用教学 开启 Background Image Generator 从网站左侧进行调整,预设情况下会有一个浅灰色的背景预览,看得出来它不是单一颜色,其实是以一小张方形图片重复显示拼凑而成,看起来不会太过单调又能填充背景。
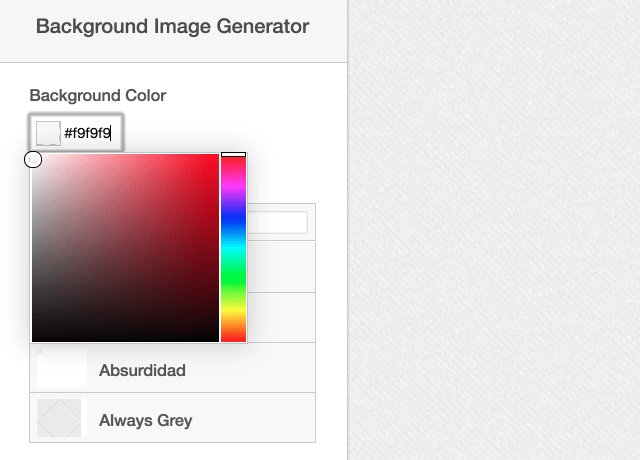
从左上角的 Background Color 选择颜色开始,选择后右侧背景颜色会立即更新。
Pattern 收录了许多可用于产生背景图片的素材纹理,不只是这四个,通过鼠标滚轮往下拉动找到更多图案。
底下还有一个「Blend Mode」混合模式,试着点选看看就会搭配出不太一样的感觉。 如果你想增加图案强度或加入噪点(Noise),可将下面选项往右边拖曳,强度和噪点程度就会提高,不过有可能使背景变得更为复杂或难以阅读。常见的 Retina 显示器因为能提供很高解析度的阅读体验,这个工具也能产生适用于 Retina 的背景图片(Generate @2X),有需要的朋友记得勾选此选项。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论