Sketch 62 Beta版本探秘,看看都有什么新功能!

扫一扫 
扫一扫 
扫一扫 
扫一扫 Sketch 推出了 62 Beta 版本来迎接 2020。从一月的 53 开始到现在,总共推出了 10 个大版本更新。下面就一起看下 62 版本的新功能。
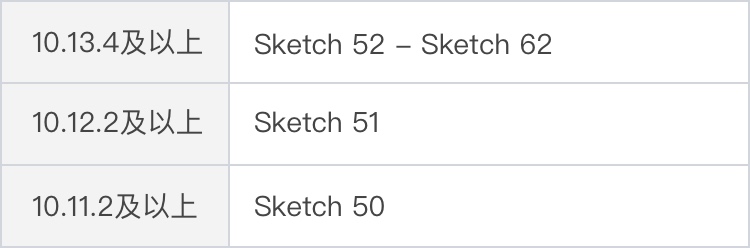
Sketch最新Beta版本下载如果想知道 61 版本的新功能,请看这篇文章: Sketch 61 Beta版本探秘,看看都有什么新功能!11 月还没结束,Sketch61 就已经出来了,距离 60 版本发布才半个多月。 阅读文章 >如果想体验 Sketch 最新 Beta 版本,请进入 Sketch 测试版主页下载 https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。 Sketch 62 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上,下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的系统版本。
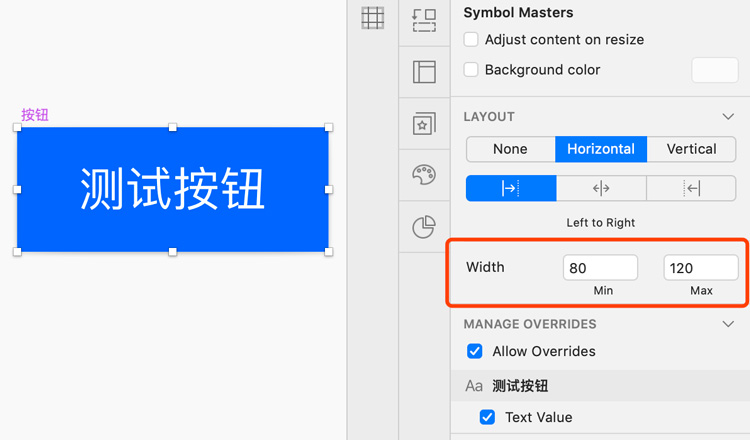
智能布局新增最大值和最小值自从 Sketch58 新增了 Smart Layout 智能布局功能后,UI 设计师可以很方便地通过制作弹性组件来应对各种不同状态的需求。 在新建 Symbol 组件时,弹窗新增 Layout 选项,总共有 7 个属性,分别对应不同的图标,下面是每个属性的简单介绍。具体用法可以看下这篇文章: Sketch 58 Beta版本探秘,看看都有什么新功能!Sketch 58 Beta 版本已于近期推出(其实最近一段时间已更新了好几个测试版),官方终于推出 Smart Layout 智能布局,让 Symbol 组件获得响应功能,变得更加灵活和强大。 阅读文章 >Sketch62 版本的智能布局新增了最大值和最小值功能,选择好布局方式后,就可以在右侧属性面板区域设置。这里的最大值和最小值规定了智能布局对象的两个临界点,可以分别单独设置。 水平布局设置宽度的最大和最小值:
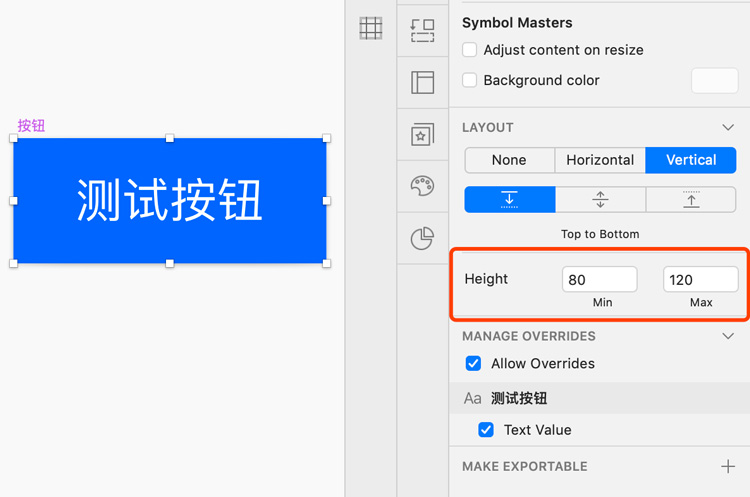
垂直布局设置高度的最大和最小值:
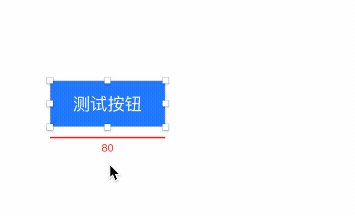
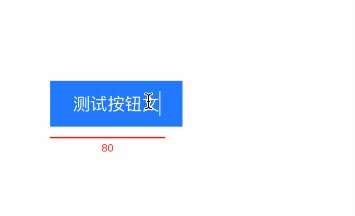
那么这个最大值和最小值对我们的工作有什么实际作用呢? 两种宽度按钮这里用上图中最常见的按钮组件作为例子。 我们经常使用的按钮是固定宽度按钮,和字数多少没关系(当然要在合理范围之内)。例如下图,按钮宽度是80,不管是多少字,宽度始终不变。好处是整齐、标准,容易排版布局。
固定宽度按钮在CSS代码中,直接把宽度写死文字居中即可,比如 width:80px 另一种按钮是弹性宽度按钮,两端留固定的边距,字数越多宽度越大。好处是灵活,遇到极端特殊情况不至于文本溢出。
弹性宽度按钮在 CSS 代码中就不能写具体的宽度数值了,而是要使用padding-left和padding-right,即左边距和右边距。例如上图的弹性按钮可以写成 padding-left:16px padding-right:16px 最小宽度的弹性按钮但是在实际工作中也会遇到这样的问题:正常字数,常见的2、3、4个字,按钮宽度固定,比如始终保持80宽,这样可以满足大多数需求。遇到极端情况,比如8个字,我们需要让按钮两端始终保持边距16,宽度跟着字数多少走,但不能小于80,这个该怎么办呢? 在Sketch62版本之前,我们可以设置按钮为水平智能布局,字数少宽度小,字数多宽度就长,如果想保持一个最小宽度,比如2、3、4个字保持80的宽度,那么我们需要手动拉伸按钮,但这样的话会破坏弹性宽度,治标不治本。
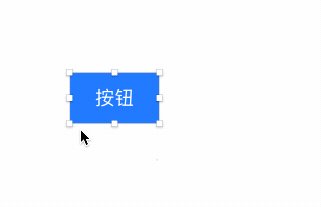
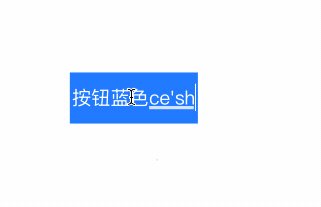
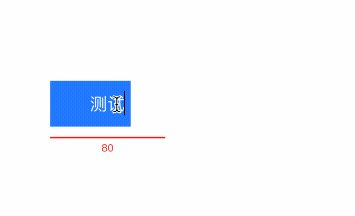
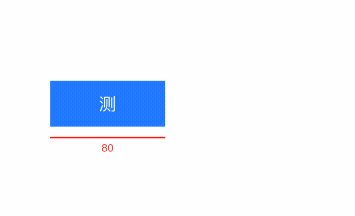
Sketch62版本更新的最大值和最小值功能就可以完美解决这个问题。 比如设置宽度最小值为80,就是说这个智能布局规定了对应按钮Symbol最小宽度是80,不能再小了。接下来试着改变数字。
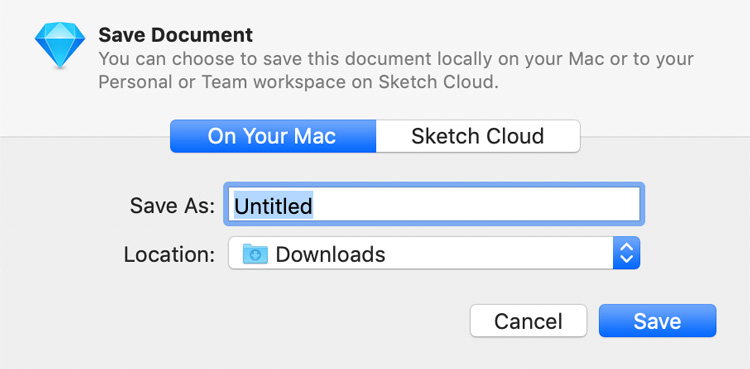
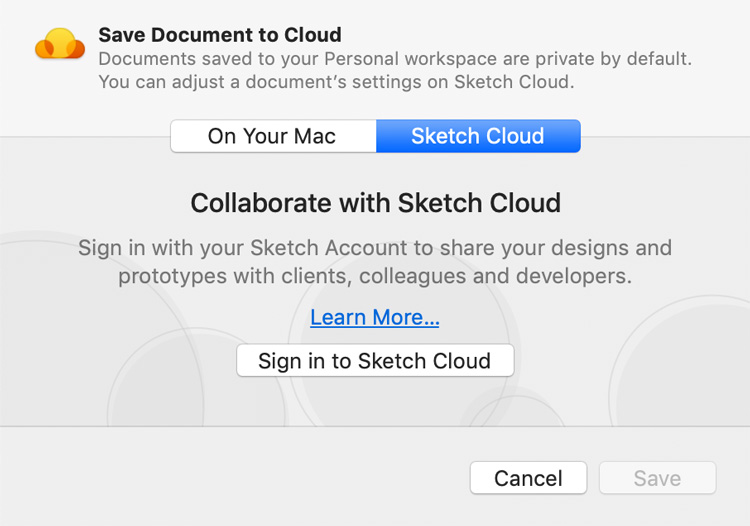
可以看到,由于设置了最小宽度为80,按钮中即使只有一个字,宽度也会始终不会小于80,这就是最小值的作用。 最大值同样的道理,只要设置好对应数值,在不手动拉伸的情况下,宽度不会超过设置的最大值。 实际上,Sketch这次增加的最大值和最小值,比如宽度,对应CSS中的max-width和min-width两个属性,也是Web前端中比较常用的。 文档保存优化Sketch62中保存文档时会新增两个选项,分别是:保存在本地电脑和保存在Sketch Cloud。
还有其他的一些更新点,也主要是对Sketch Cloud 的优化,可见在Figma的追赶下,Sketch也逐步重视云端的相关功能。 总结前有Figma的攻城略地,后有adobe XD的紧追不舍,2020年Sketch将会给我们UI设计师带来哪些新功能和新的设计工作流呢?让我们拭目以待。 欢迎关注作者的微信公众号:「UI黑客」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论