2020年2月实用设计类工具 21 款大合集

扫一扫 
扫一扫 
扫一扫 
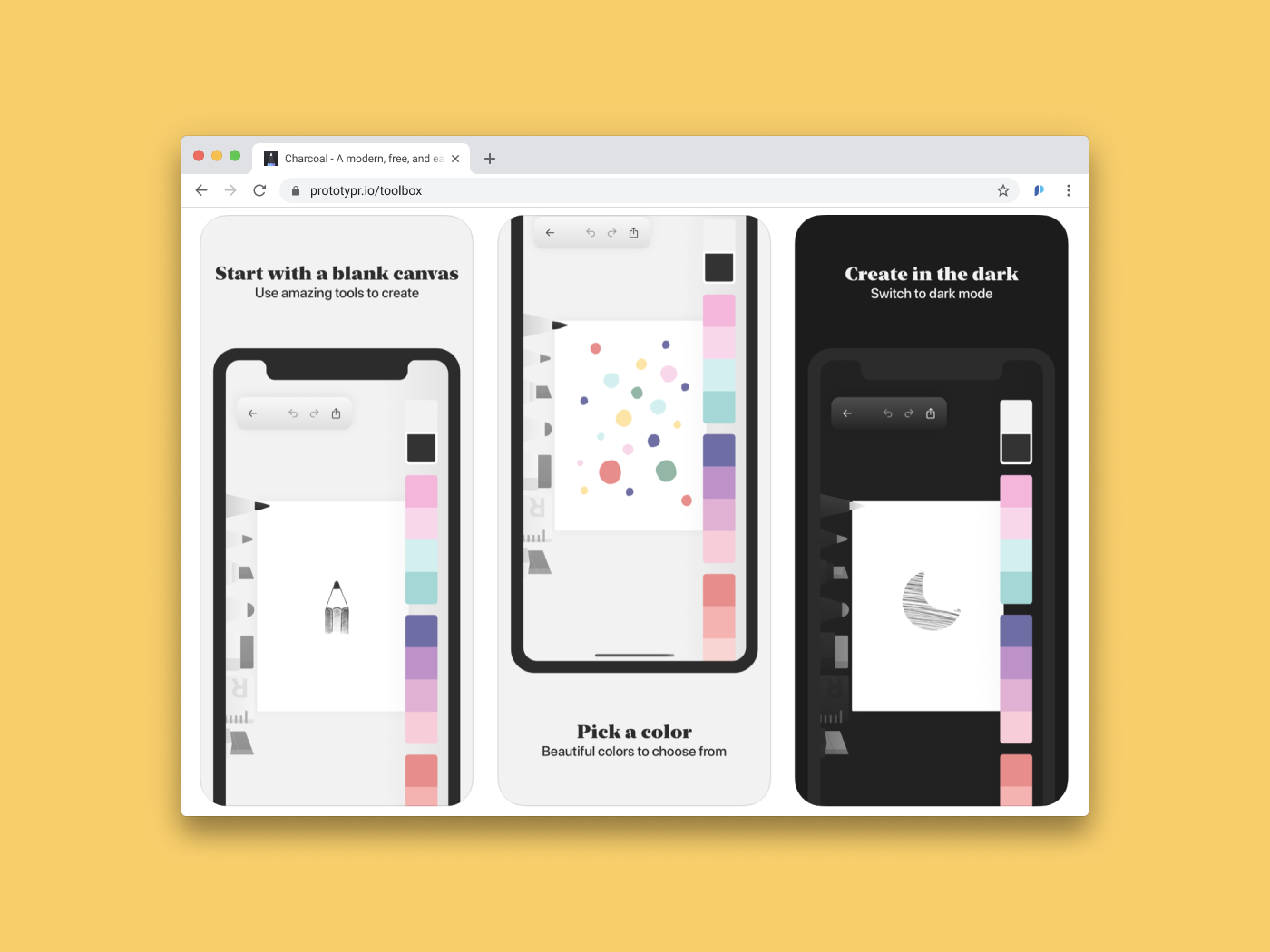
扫一扫 Prototypr.io 这个月更新的设计工具合集非常给力,总计有 21 款最新的设计工具推荐,其中包括绘图工具 Charcoal,Colorsinpo 和 Vectary 和 Sketch 3D 插件,它们都相当地给力。除此之外,用户测试平台 Maze 现也已加入 Figma 全家桶,因此,如果你是 Figma 用户,现在应该也可以用上 Maze 了!除此之外,这个月还推荐了 4 个超级给力的资源库,从品牌用色到深色模式指南一应俱全!下面,我们具体看看吧。 💎 设计工具1. Charcoal →
这是一款适用于 iOS 的绘图工具,它非常简单,易于上手。它是为iPhone 和 iPad 所设计的,对于深色模式和多窗口支持都非常良好。它还将添加自定义配色和网格功能,此外,它还是完全免费的! 2. Maze + Figma →
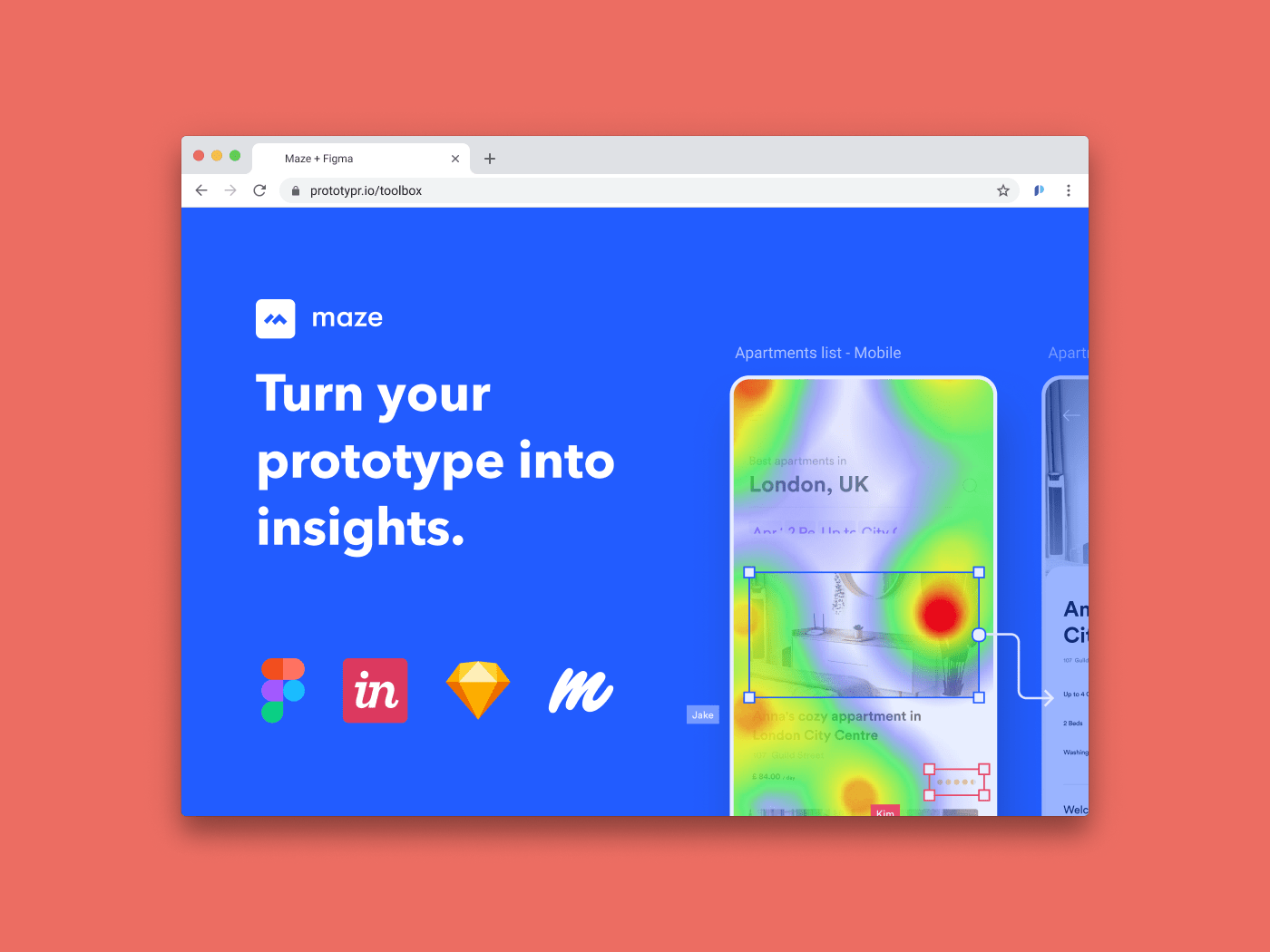
Maze 是一款以基于用户反馈来洞见需求从而提升设计的工具。目前,这款工具已经兼容了 Sketch、 Invasion 以及 Marvel APP,而它最新的特性,是支持了Figma。你如果是 Figma 用户,那么现在可以在完成设计之后,无缝地进行用户测试、获得反馈。 3. Creately 3.0 →
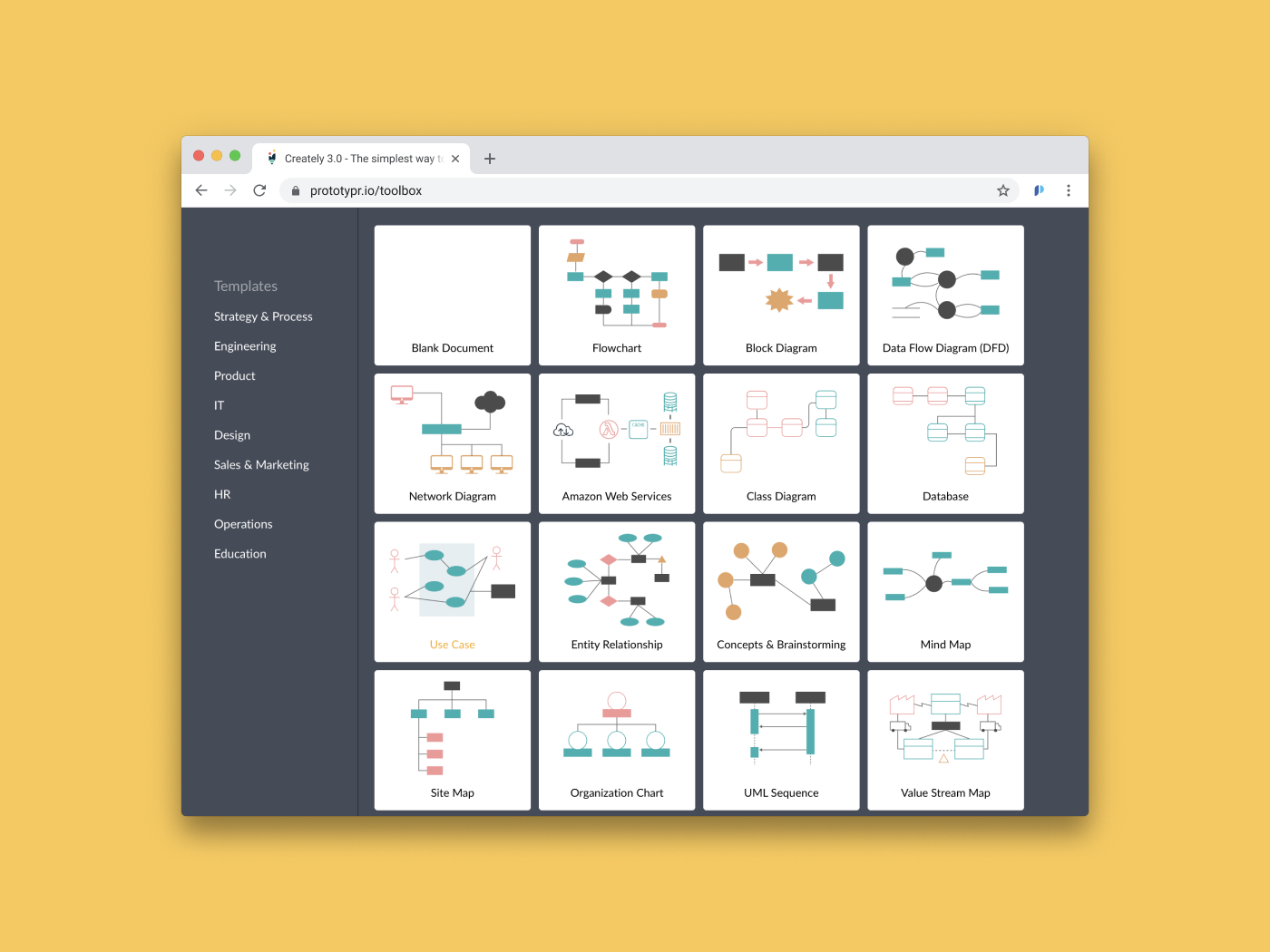
这是一个非常便捷的图表制作工具,它可以让你的团队无缝地合作,来创建信息图、图表并且创建视觉效果。Creately 3.0 旨在帮你将更多注意力放在创作上,而不是纠结于工具本身。最新的Creately 3.0包含如下特性:
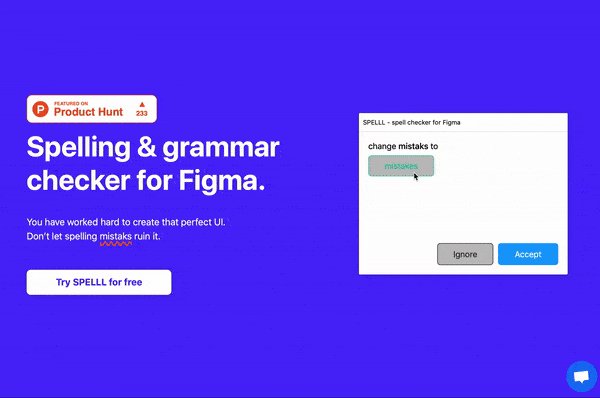
4. SPELL →
Spell 是一款 Figma 插件,它能够进行拼写检查,能够确保你的文案都写对了。目前在 Github 和 Reddit 上有超过 1700 位设计师已经在使用 Spell 了。 5. Design Lint →
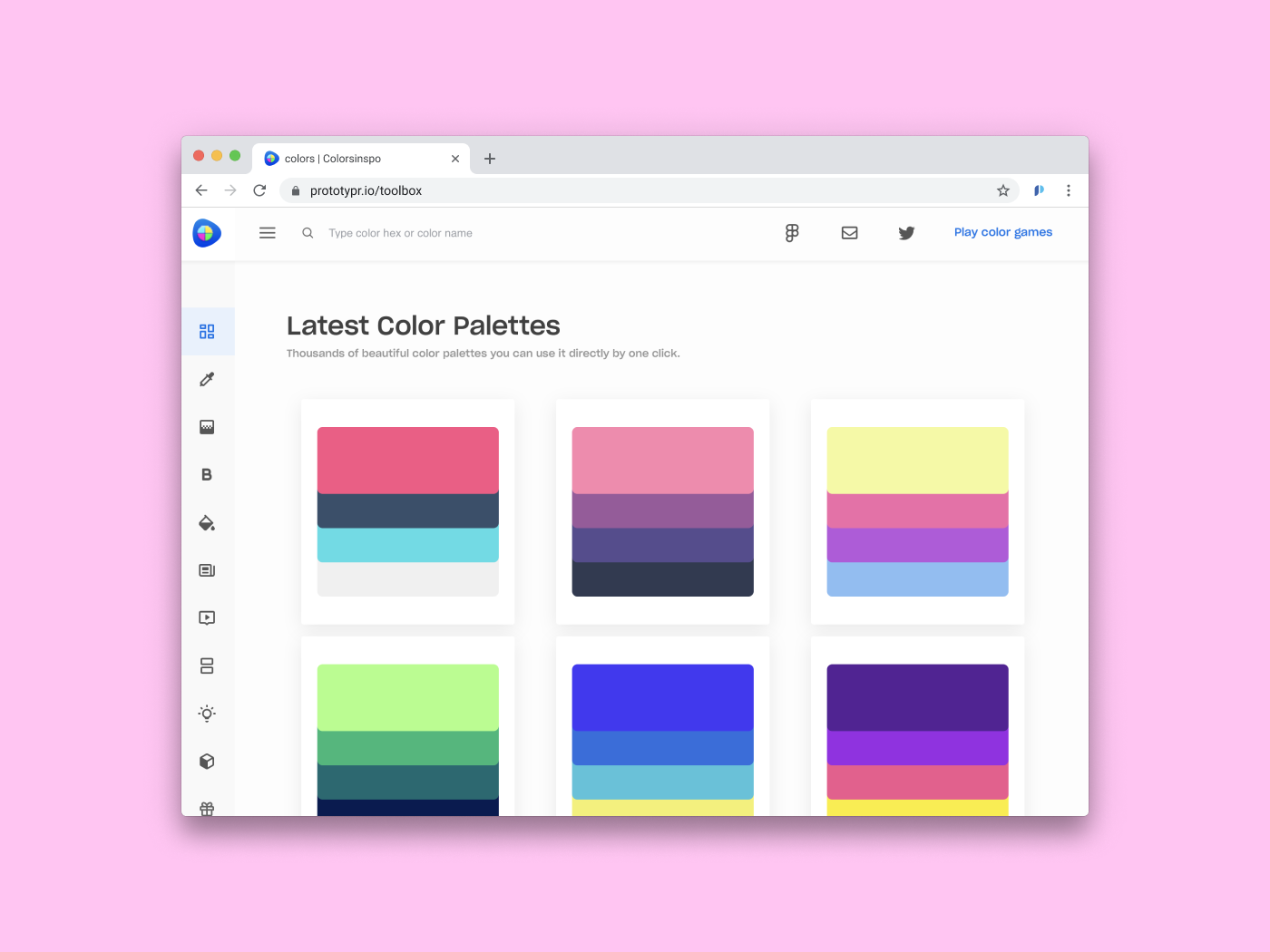
这是一款开源的 Figma 插件。Design Lint 能够帮助你发现并修复设计中的错误。这款插件能够帮你在所有图层上找到缺失的样式,确保你不会出错。另外,它是完全免费的。 🎨 配色和图标工具1. Colorsinspo →
这里汇集了很多和配色相关的东西,从完整的配色方案,工具到教程,不一而足。Colorsinspo 让你选择配色比以往更加简单。 2. Calcolor.co →
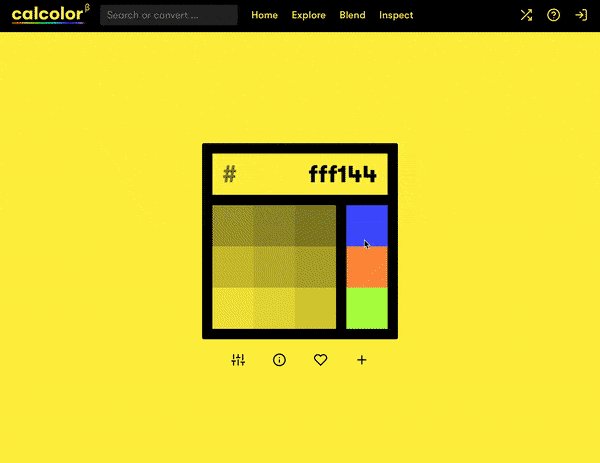
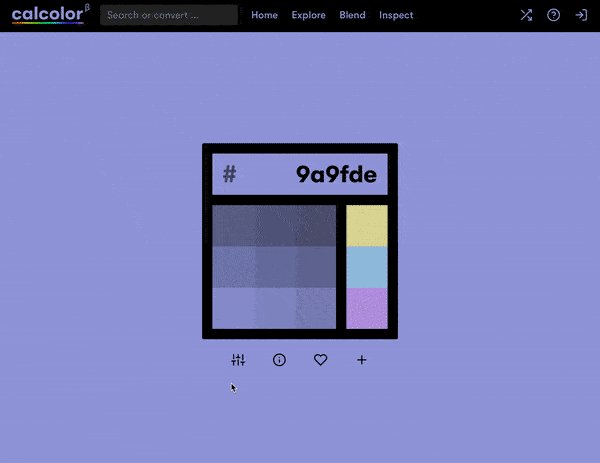
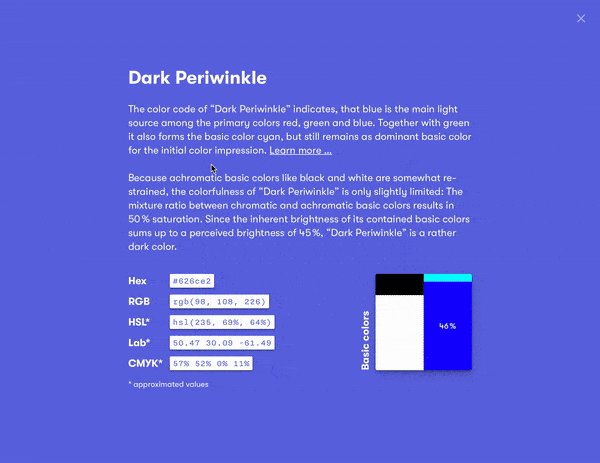
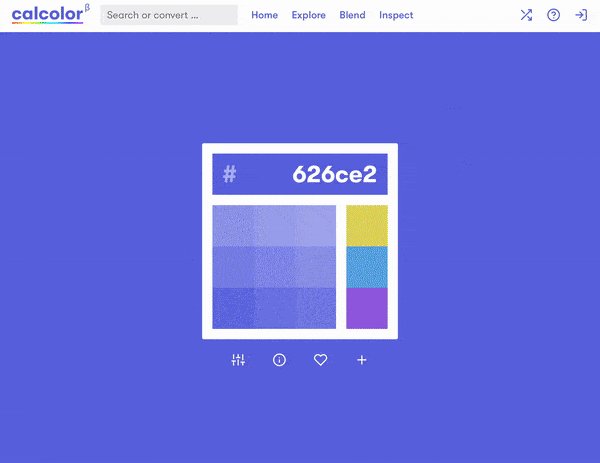
忘记抽象的色彩概念吧,使用Calcolor.co 吧,它会让你关注于更重要的事情,它发现、共享、 使用色彩的新工具,可以用来测试和预览配色,更改甚至生成风格指南。 3. Motion →
这是一个动态 SVG 图标编辑器,它是一款免费工具,其中包含 动态 SVG 图标合集和一个简单的编辑器,你可以改变配色,甚至可以调整动画的速率,非常方便。 4. Gradientify →
Gradientify 让你可以将渐变色彩添加到 SVG 图标当中,这款工具带有 100 多种预制的渐变色,并且可以完全自定义,完全免费。 5. Icons8 for Figma →
我们知道 Icons8 有各种各样的图标合集,这次,有了这个工具,我们就可以直接在 Figma 的工具区当中直接使用 Icons8 了! 6. beedii →
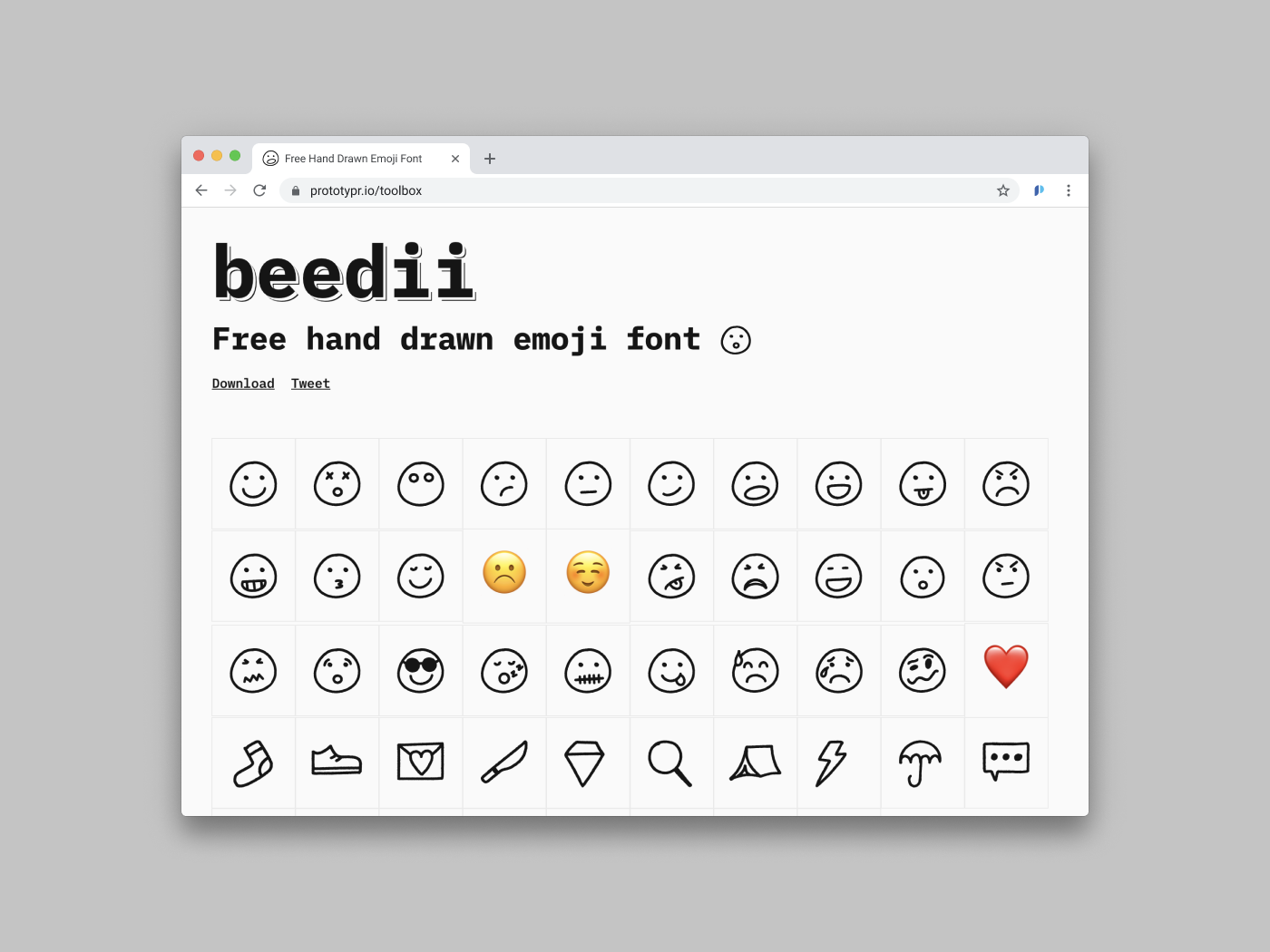
Nitish 和 Prafful 提供各种各样手绘表情符字体,这个系列如今包含 48 个不同的元素,并且将可能会推出更多!目前,它可以用作个人和商用,你只需要点击复制就行了! 📚 其他资源素材1. All Design Conferences →
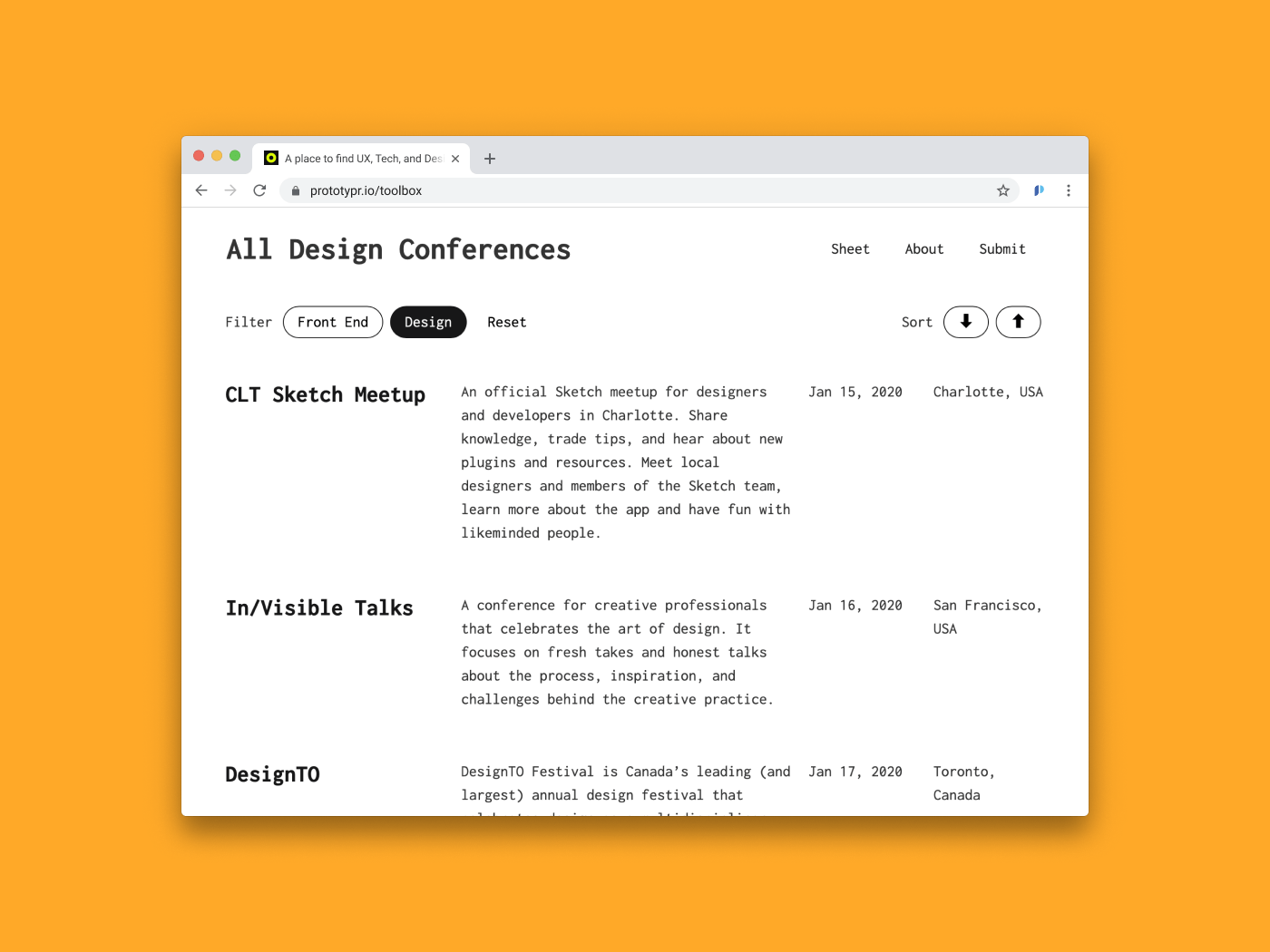
想知道全球所有的设计类的盛会么?看这里你就可以知道!从设计到技术,从用户体验到前端,不一而足。 2. Brand Building Guides & Tools →
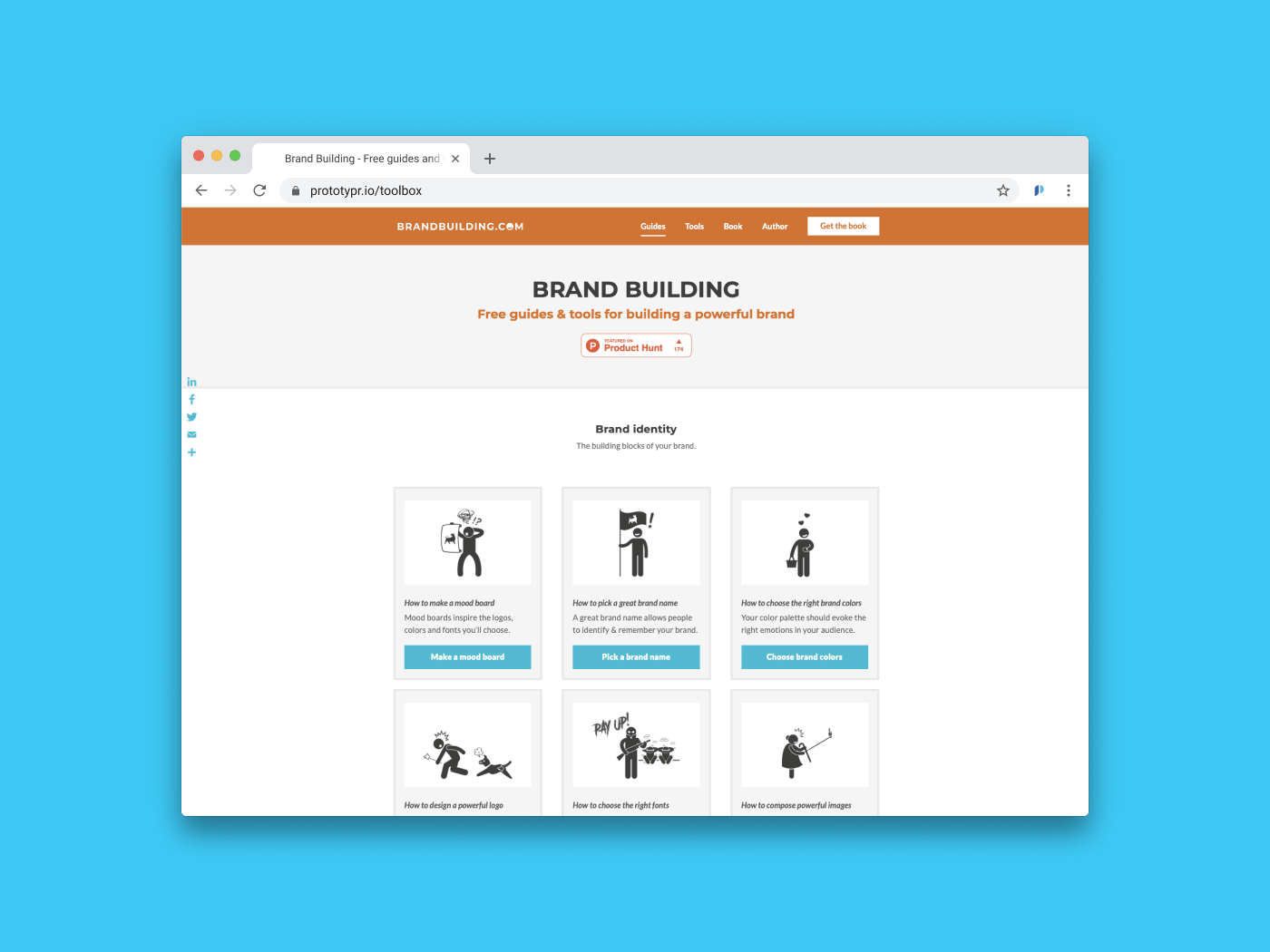
当你想从头开始创建一个设计品牌的时候,碰到各种障碍的频率有多高?这份品牌创建指南能够给你足够的帮助,从 logo 、内容到文案,全面的支持。 3. DarkModeDesign →
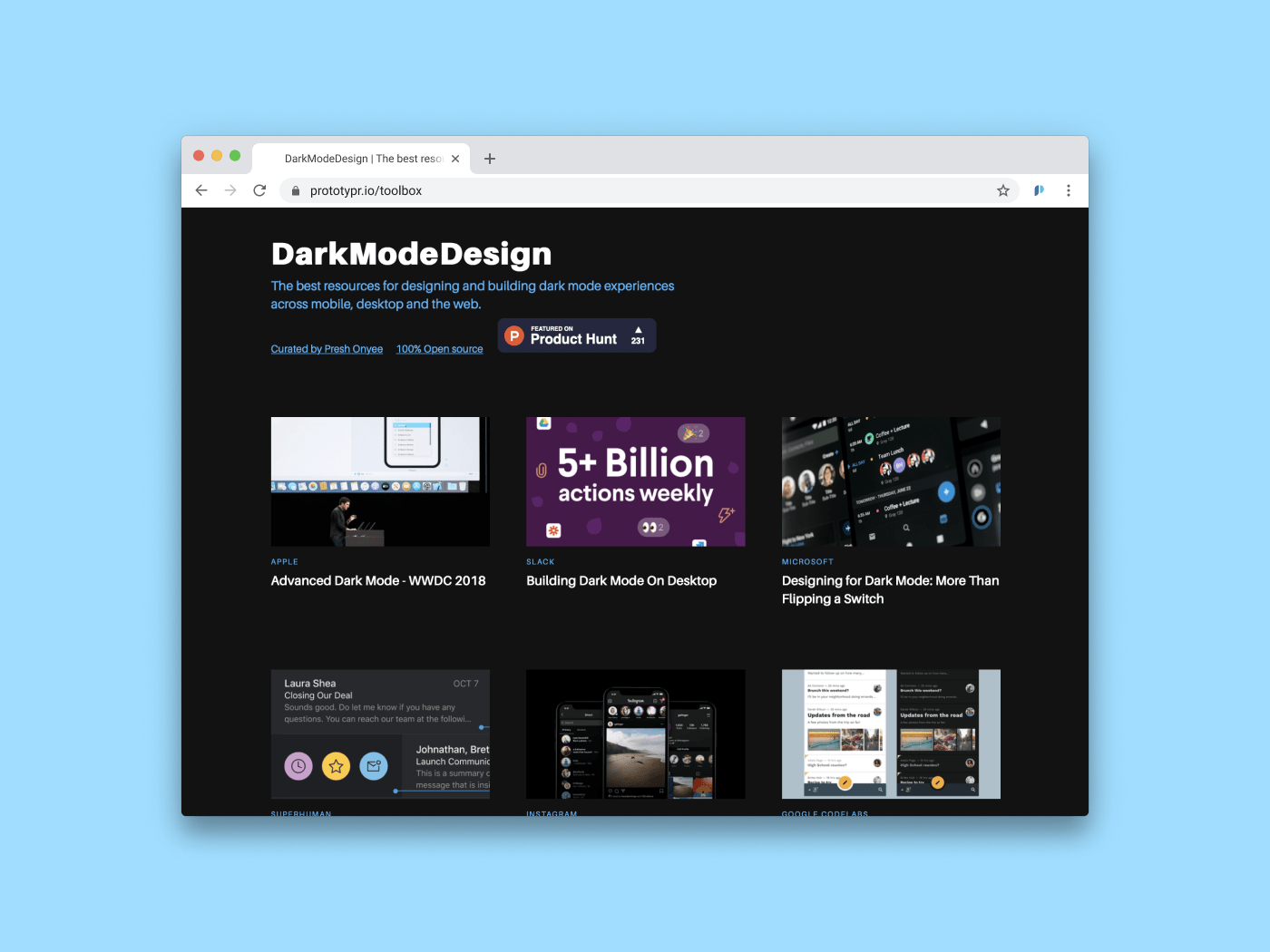
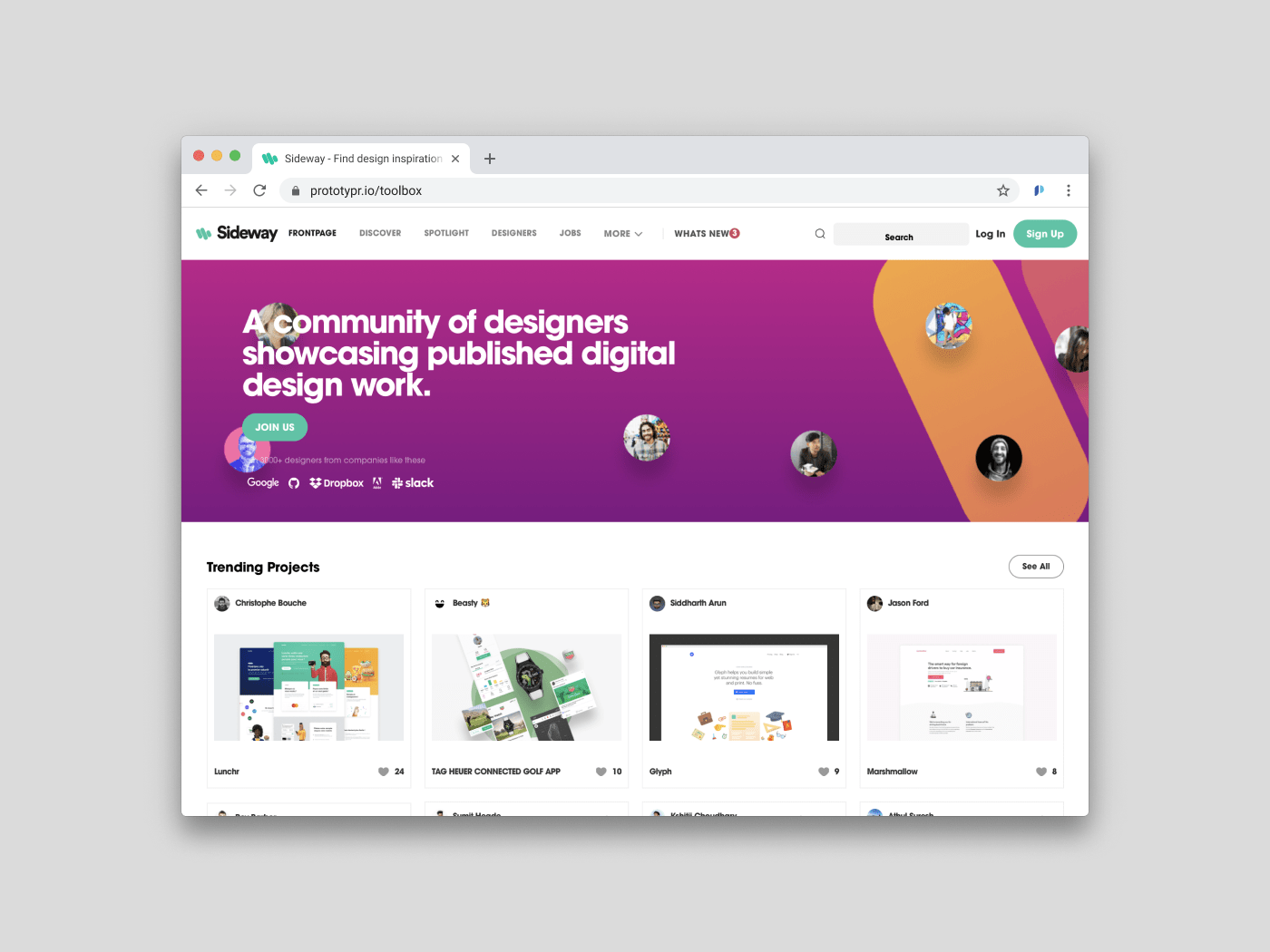
这是一个深色模式设计素材资源的合集,这个合集让你无需在上百个网站上搜索所需要的内容。DarkModeDesign 可以帮你找到实用有效的神色模式应用、 指南 和教程。 4. Sideway →
这是一个设计师发布作品、互相联系的平台,旨在激发你的灵感,并且帮您完成工作。这个平台包含各种项目、设计师的故事以及工作机会。 🐙 免代码工具1. Kepler Website Builder →
Kepler 是一款高级的 WordPress 网站构建工具,通过拖拽来放置组件。无论你是初学者还是进阶的专家,都可以玩转 Kepler,因为它是完全无需代码知识的。 2. Blnq Studio →
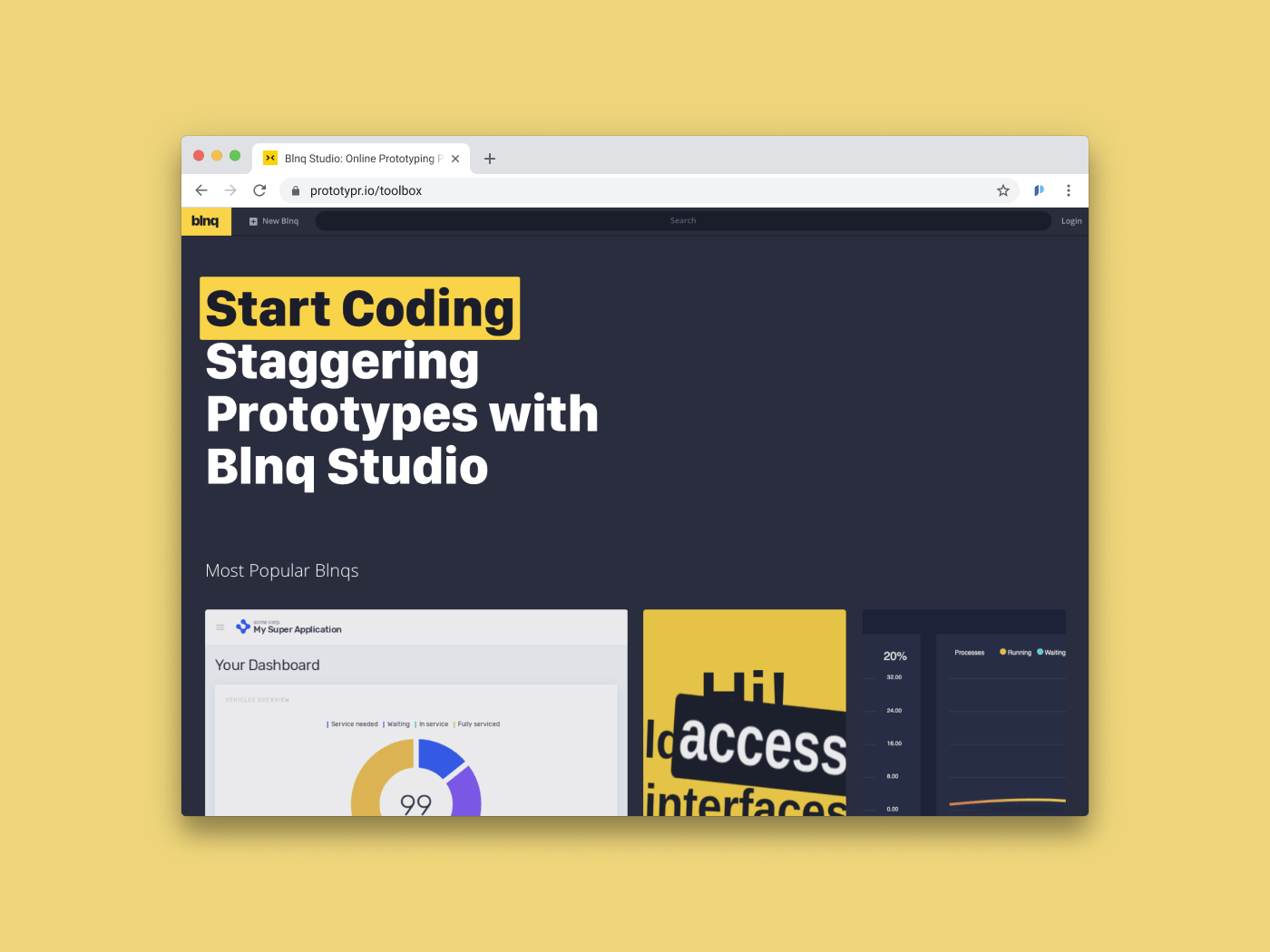
这是一个需要很少代码知识就能玩转的平台,非常适合在线进行原型制作。Blnq 适合所有类型的用户,任何想在线构建原型的开发者和设计师都可以来用着试试。 3. Sketch2Code →
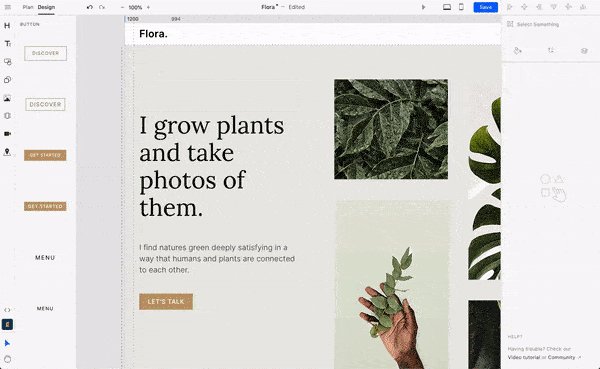
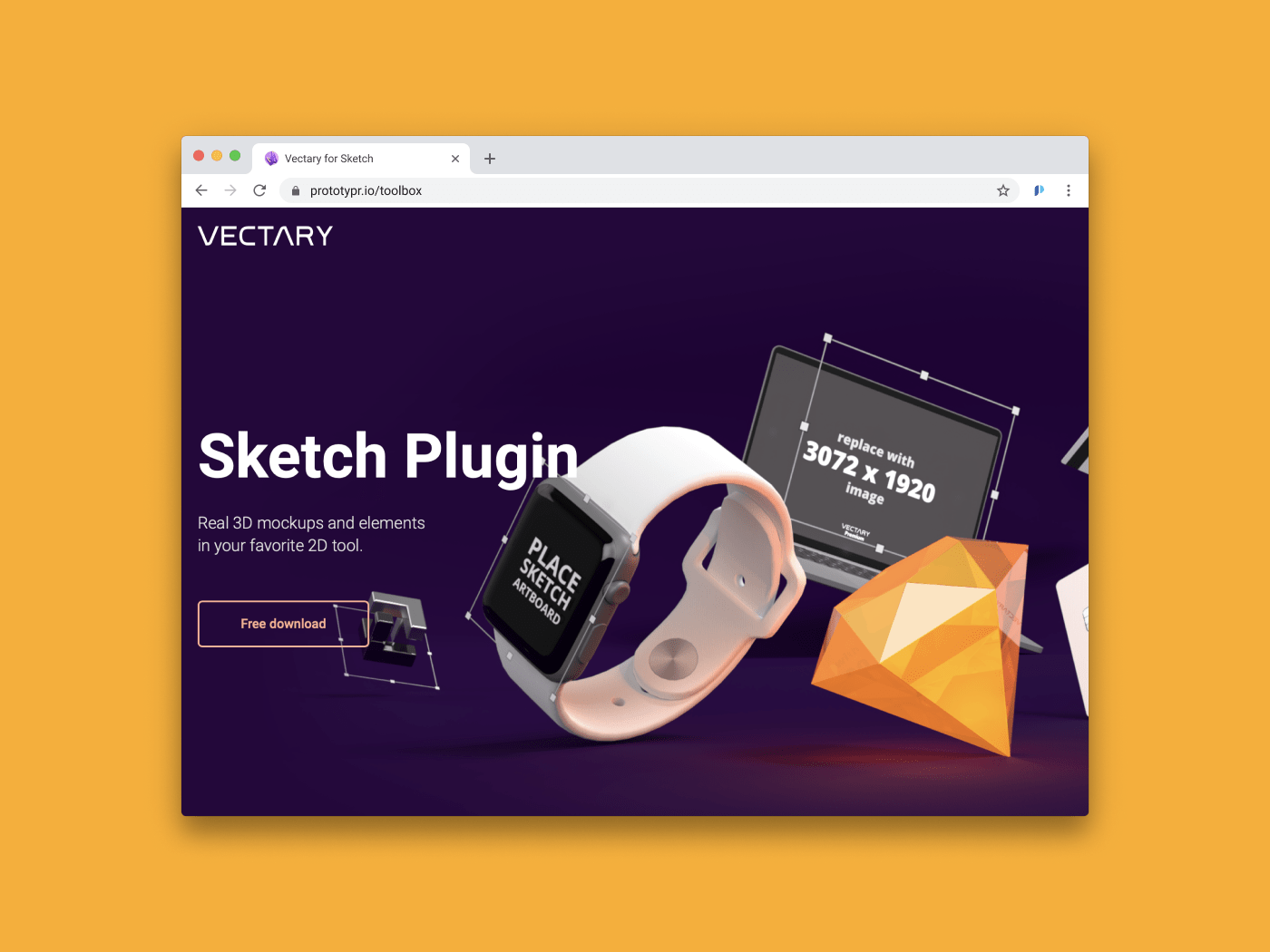
这款工具能够将你的手绘原型草图转化为 HTML 代码,背后支撑着一功能的是 Microsoft AI。 📸 样机和展示工具1. Vectary for Sketch →
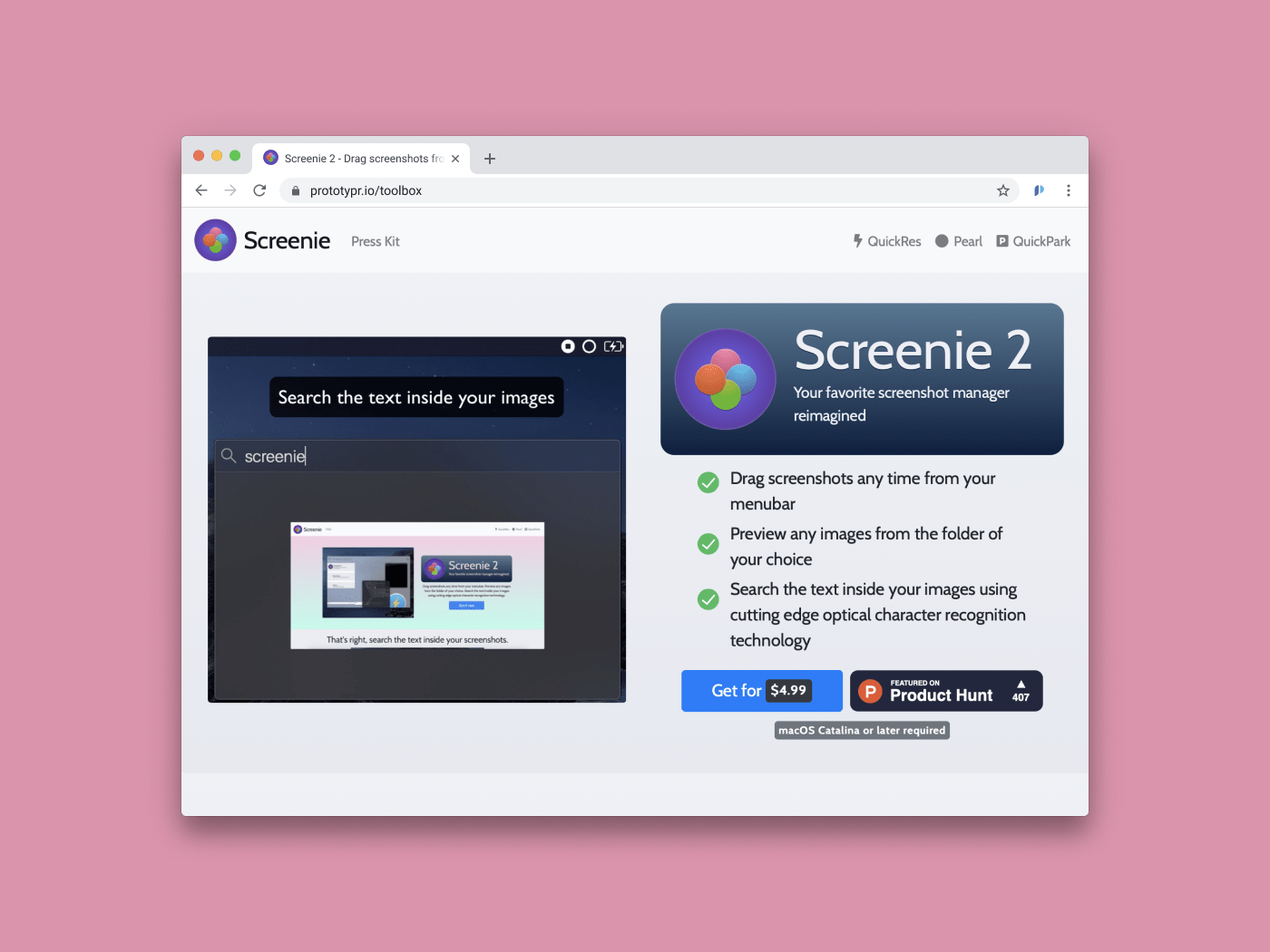
使用这个 Victory 插件,你可以在 Sketch 中快捷地获得真实的 3D 样机。它允许你将3D 建模导入到 Sketch 中,并且选择角度。 2. Screenie →
这是一个兼容 macOS Catalina 的屏幕截图管理器,允许你通过快速拖放来组织截图、预览截图,甚至还能在其中搜索文本! 3. Screenshot Creator →
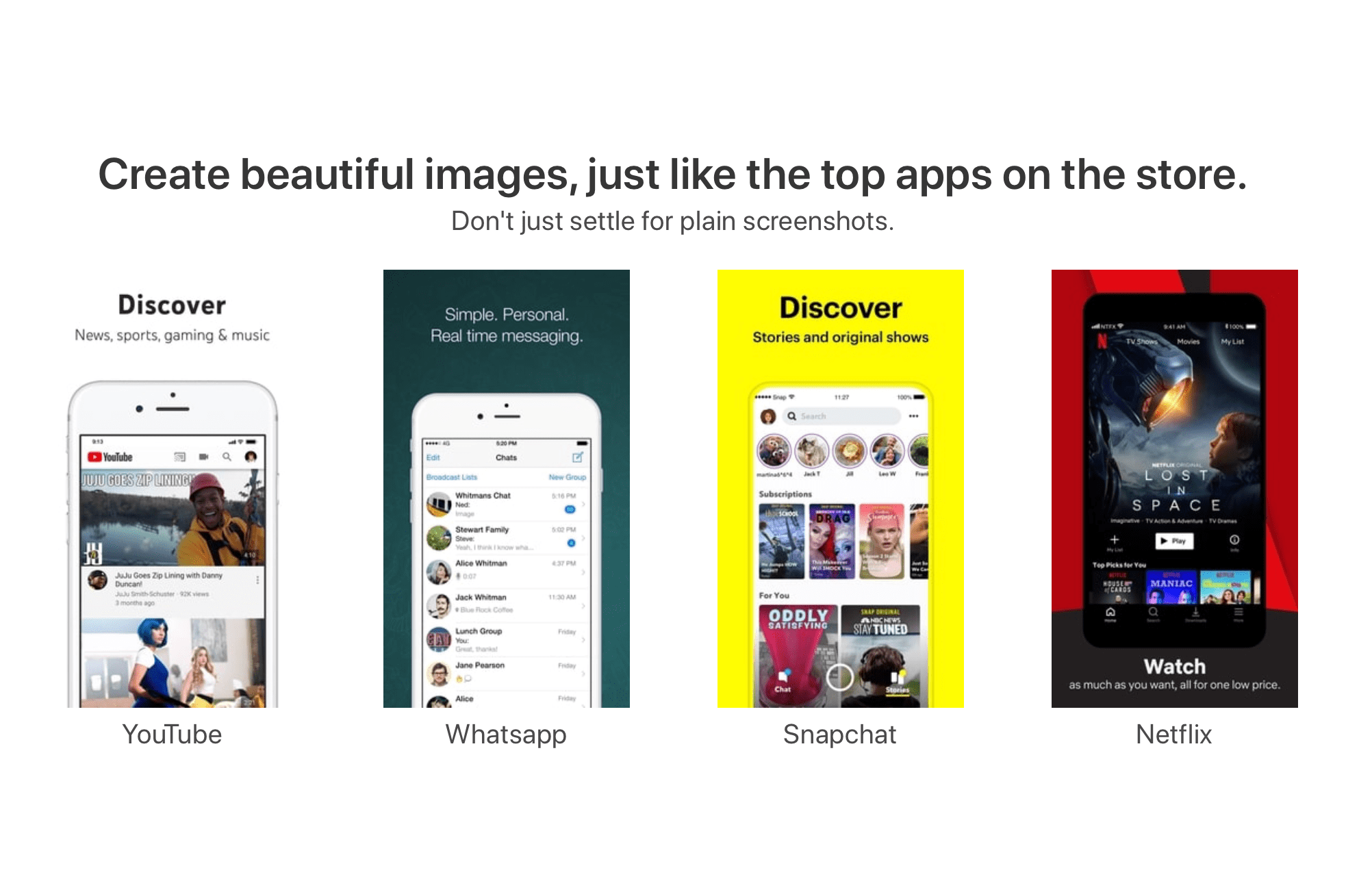
这款工具能够创建美观实用的素材,让你可以更好地在 App Store 和 Google Play 上推广你所设计的应用。在创建屏幕快照的同时,你可以以最佳的方式展示你的产品功能,试试看吧! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论