壹周速读:设计师远程办公指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
这个新年和以往任何一个新年都不一样,疫情使得相当一部分人只能选择远程办公,新的工作模式对于设计师而言,意味着新的挑战。过去的一周时间里发生了太多的事情,而过去一周值得一看的好文章也不少哦~ 远程办公
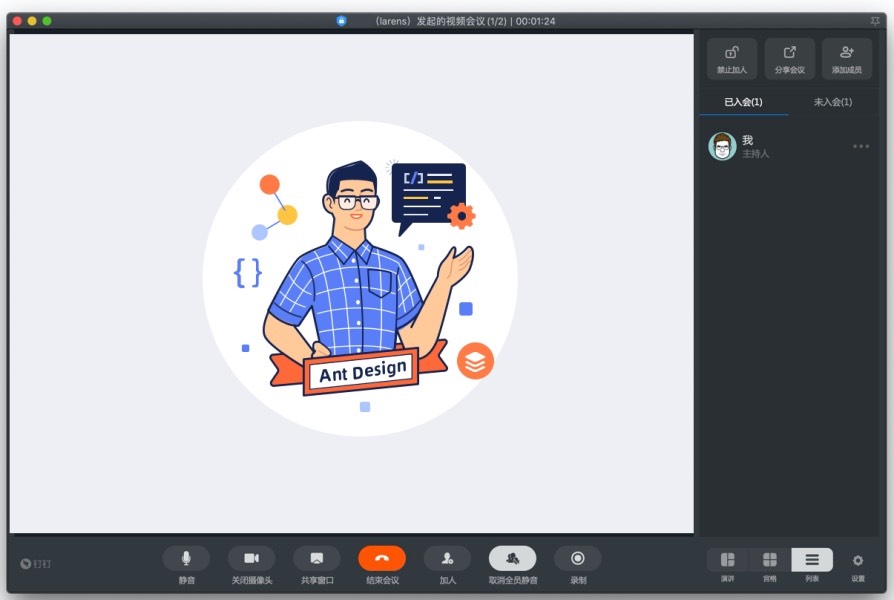
随着疫情的发展,武汉之外其他地区政府的防治措施也是不断升级。国务院正式通知春节假期延期到 2 月 2 日(初九),北京和上海也正式通知,企业开工时间不得早于2 月 9 号。会有更多的城市发布通知延迟开工时间,意味着会有上千万的企业,在春节后的一周,办公室是关闭的。接下来春季流感和返工潮,是疫情控制的关键时期,很多企业为正常运营考虑,春节后公司转为远程办公,直至疫情结束。疫情之下,设计师如何做好远程团队协作?这篇文章,从几个主要的层面给你以指导: 疫情之下,设计师如何做好远程团队协作?自1月3日武汉正式发布「不明原因的病毒性肺炎」的通告后,疫情逐日扩散至全国各省和国外多个国家,目前世界卫生组织已经将新型冠状病毒疫情列为国际关注的突发公共卫生事件。 阅读文章 >
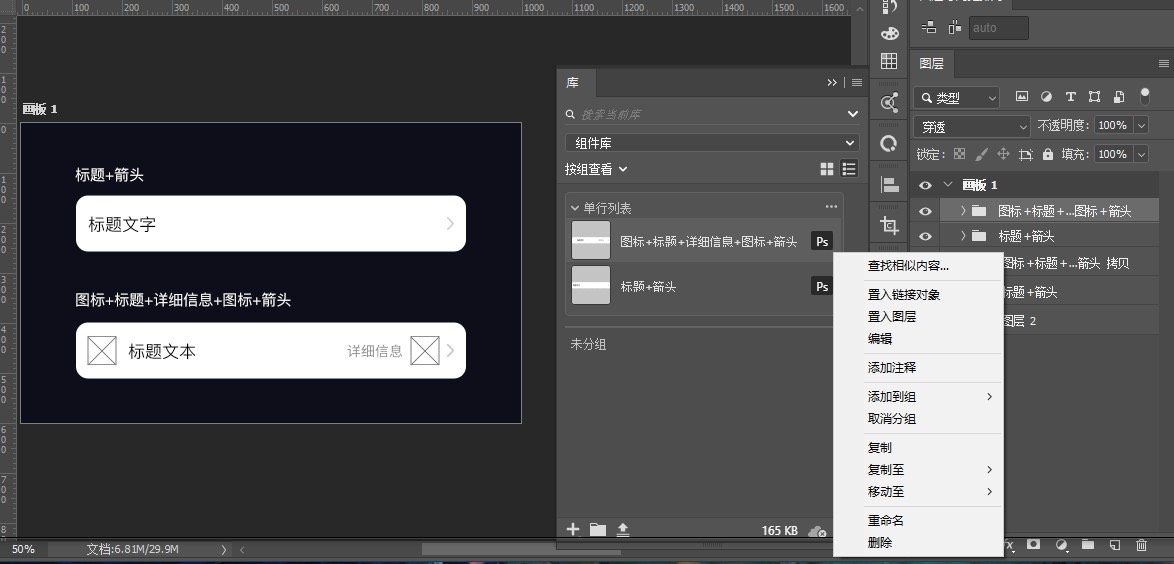
相信很多设计师朋友们不久之后就会回到工作岗位或者在家远程办公。特别是在远程办公时,如何高效沟通和协同,保持信息的同步和降低理解偏差无疑是至关重要的。而对于设计师而言,要想保持设计的统一和高效,一套完整的基于原子理论的组件库是必不可少的。虽然 Sketch 有着很完善的组件库,但是依然有设计师在使用 PS,并且 PS 的组件库功能也已经具备了,那么这份能够提升300%的工作效率的文章,不要错过: 远程办公学会用PS组件库,提高300%的工作效率!这个春节,大家过的都很艰难。 阅读文章 >
目前看,远程工作在沟通效率上确有降低,但如果通过此次实践远程工作模式,优化远程工作流程,产出了好用的工具,某种意义上也算是一种进步?畅想一下,如果未来的工作模式,大部分都是远程,偶尔需要面对面的话,我们可能就不必背井离乡,不必为在大城市高生活压力而烦恼了。为此,国外设计师预测了下未来设计团队的工作模式,一起来展望下吧: 远程办公会是未来设计团队的大趋势吗?针对近期正在发生的疫情,有不少公司采用了远程工作方式继续开展工作,实属无奈之举。 阅读文章 >平面·UI
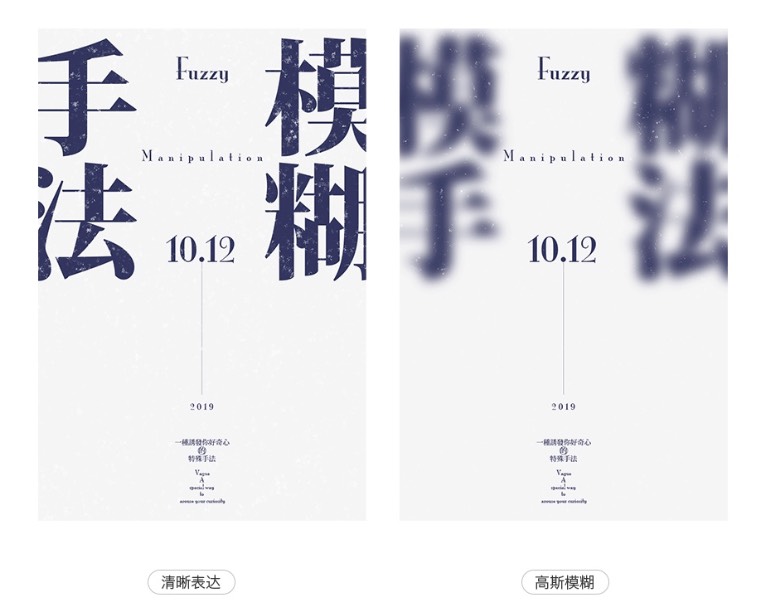
模糊是诸多设计手法中,最常见的一种。它足够灵活,相应的也不容易完全掌握。它看起来不起眼,但是可以营造特别的、有趣的、具有创意的、艺术化的视觉效果。朦胧美,对比效果,戏剧化的氛围,这都是模糊手法能给你带来的体验。而这篇文章,就是立足于模糊的基础上,从概念原理上详细的讲述模糊在实际使用中的视觉表现以及处理技巧,希望对你有帮助: 如何让你的设计更吸引人?平面高手都在用这个手法!本篇文章立足于模糊的基础上,从概念原理上详细的讲述模糊在实际使用中的视觉表现以及处理技巧,希望对大家有所帮助~! 阅读文章 >
我们都知道设计师不应该只停留在技术层面,例如懂一些运营的知识,也许可以让你明白设计背后需要考虑哪些因素。这篇文章给大家带来的是,店铺在视觉方向如何建立信任感,作者从什么是信任感,如何建立信任感,包括品牌塑造、真实性、品质性这些方向,去说明关于如何建立信任感的思路,最后还会做一些案例的演示: 电商设计师如何让自己更值钱?来学会高手的 AITDAS 模式!我们都知道设计师不应该只停留在技术层面,例如懂一些运营的知识,也许可以让你明白设计背后需要考虑哪些因素。 阅读文章 >
在排版中,文字、点缀元素、背景,三者相辅相成构成画面,其中元素是最难排的,尤其是元素一多,就很容易凌乱。最近在做项目延展图形的时候,稍微研究了一点,分享一下排版元素的小技巧: 我这样一步一步教你,咱肯定能把元素排好了!在排版中,文字、点缀元素、背景,三者相辅相成构成画面,其中对我个人来说,元素是最难排的,尤其是元素一多,就很容易凌乱。 阅读文章 >
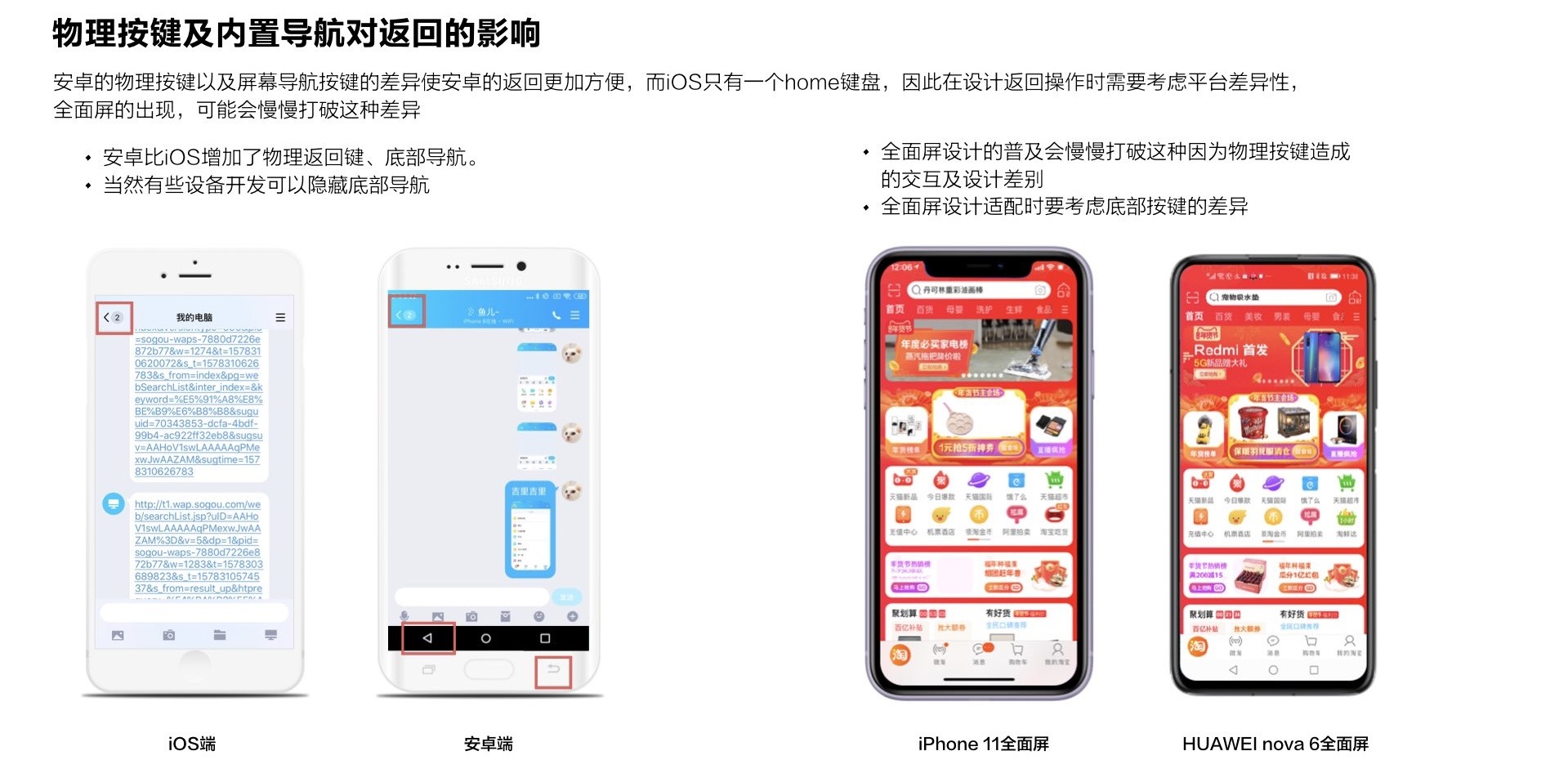
国内设计师在做 app 的时候很少考虑 iOS 和 Android 两个平台的差异,在没有进行这个报告之前,我可能粗浅觉得 2 者越来越趋同,在设计上完全可以用一套设计稿去做,在整理完之后才发现其实有很多不一样的地方,这个报告告诉你,这些差异需要了解,但不一定就要分开去做,这样能更好的了解 2 者的区别,更快节约成本,且更符合 2 个平台用户的操作习惯: 超长干货!帮你彻底搞懂 iOS 和 Android 的设计差异国内设计师在做 app 的时候很少考虑 2 个平台的差异,在没有进行这个报告之前,我可能粗浅觉得 2 者越来越趋同,在设计上完全可以用一套设计稿去做,在整理完之后才发现其实有很多不一样的地方,这个报告告诉你,这些差异需要了解,但不一定就要分开去做,这样能更好的了解 2 者的区别,更快节约 阅读文章 >神器·干货
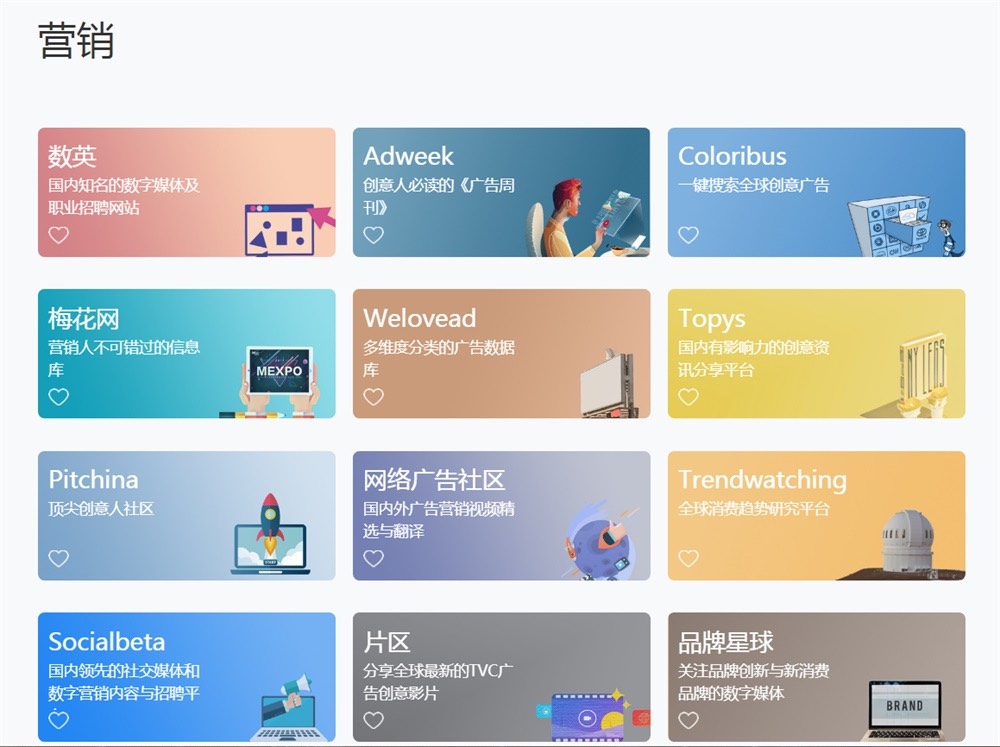
今天要给大家推荐的神器就是一个集众多设计师所需的网站——Creative mass,一个全球精选创意网站的网址导航,其不仅收录了国内外 300+ 的创意网站,还将这些网站进行了标签分类,主要包含:营销、设计、艺术、工具、素材、灵感等,每一类都是创意小天地,关键是贴心的分类真是让我省去了不少选择的时间,不论你是设计工作者还是小众网站收集爱好者、亦或是艺术从业者等都可以在这找到足够吸引你的创意网站: 收录300+创意网站,这个网站值得收藏!1个网站=300个创意基地,这个收藏夹收录了近 90% 的创意网站! 阅读文章 >
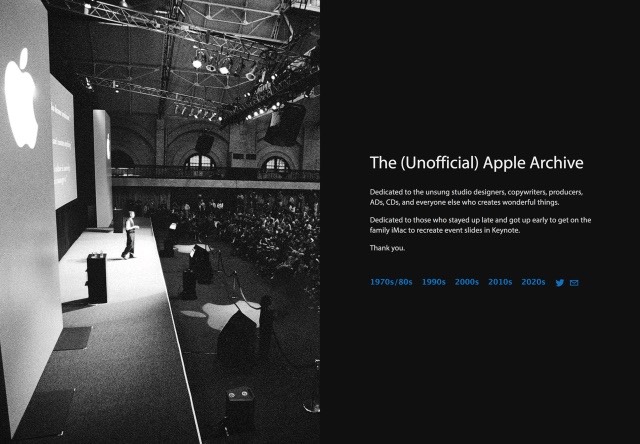
本文要介绍的「The Apple Archive」是一个非官方 Apple 档案库,收录从 1970 年代至今各种和 Apple 有关的资料,像是历年 WWDC 大会影片、电视广告、宣传图片或是一些采访影像等等,可以说是非常完整的苹果数据库。如果你想研究产品的演变过程,或是当年 Steve Jobs 曾说过那些话,都能在网站上找到数据: 这个网站碉堡了!苹果全部发布会影片、广告和宣传图都能看身为一个有超过十年使用经验的 Apple 用户,虽然不算太资深,但也曾经历这十多年来苹果大大小小的设备,大家都喜欢拿 Steve Jobs 和 Tim Cook 作为两个跨时代分水岭,早期的 Apple 让大家充满期待,引领着科技时代潮流,而现今则转趋于保守,更多的是账面上销售数字和市占 阅读文章 >产品·体验
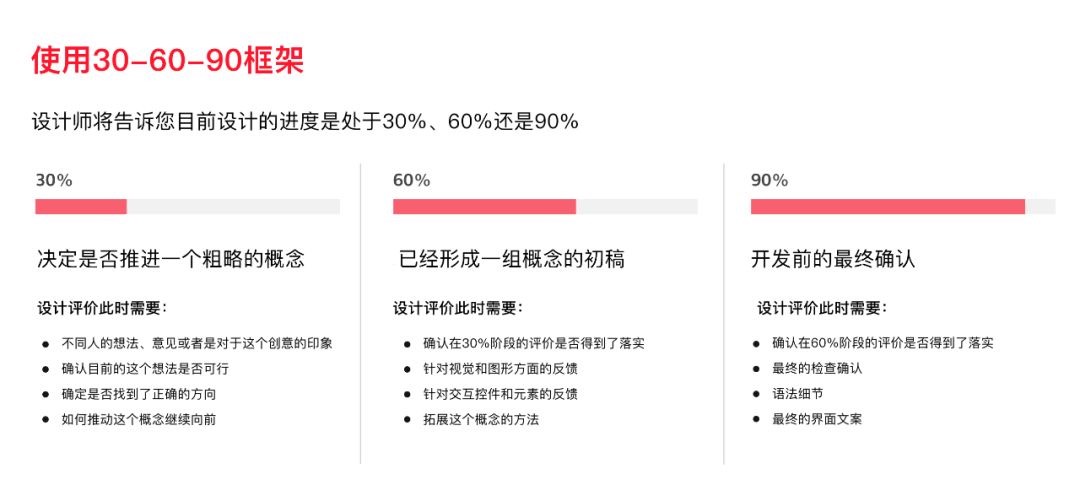
在过去的四年里,这篇文章的作者 Kayla 都在 SEEK(译者注:澳大利亚的线上招聘平台)这样的一个成熟的设计团队工作,团队里很熟悉如何给出和接受设计评价。当他转到一个新的组织,成为了那里的第一个 UX 设计师后,他又需要回到原点,获得所需的设计评价。那什么是设计评价?为什么要这样做?设计评价涉及哪些内容呢?如何给人们反馈?30-60-90又是什么?这篇文章给你答案: 如何评价设计好坏?这个「369 框架」非常好用!海参君注:本文译自 Kayla J Heffernan的Using the 30–60–90 Framework for Design Critique。 阅读文章 >
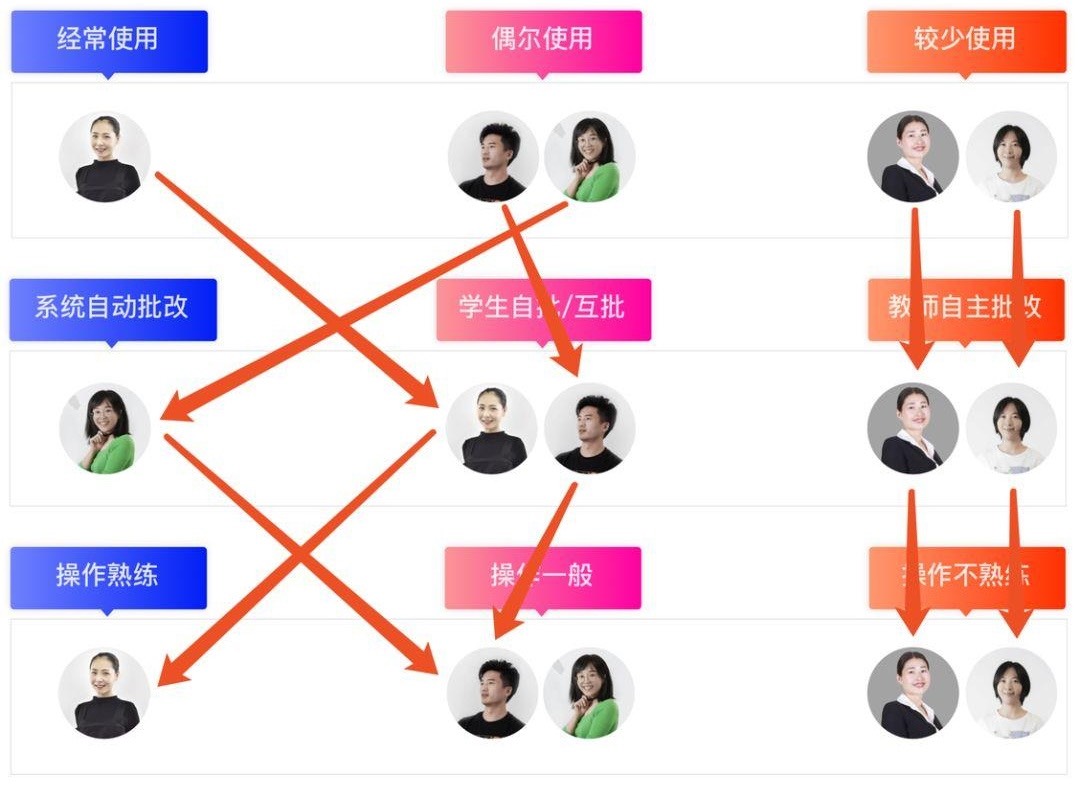
用户画像的价值在于被使用。当越来越多的团队使用用户画像,那么用户画像就会越来越像一个真实的用户,帮助团队从用户的角度出发去设计软件。那么构建 B 端用户画像到底有哪些讲究、哪些方法需要学习?看这里: 如何构建B端用户画像?来看大厂高手的方法总结!用户画像的价值在于被使用。 阅读文章 >设计师职场
找工作一定避免不了面试,面试官为了在短时间内判断出坐在对面的面试者,是否适合公司正在招聘的职位,他们会提出各种各样有针对性的问题,其中有些问题很好回答,而有些问题就没那么好对付了,能不能回答好这些问题,对面试结果有着重要影响,所以葱爷整理了面试官会经常问,但又不那么好回答的 7 个问题,并给出了自己的答案或方向指引,希望可以给大家参考参考: 如何应对面试官最常问的7大难题?来看总监的标准答案!找工作一定避免不了面试,面试官为了在短时间内判断出坐在对面的面试者,是否适合公司正在招聘的职位,他们会提出各种各样有针对性的问题,其中有些问题很好回答,比如你为什么要离开上家公司? 阅读文章 >
IT 是一个变化很快的行业,工具、工作流、方法论都在频繁的变化中。在舒适区待久了会有惯性思维。比如作为交互设计师,我很容易把提升用户体验设计能力作为发展方向。但很可能这个行业变化之快之大,直接淘汰了交互设计师,把交互设计融入其他工种,这就是降维打击。那么交互设计师到底会不会消失,又将会是怎么消失的?看这里: 2020年,论交互设计师的消失转自城中村群租房:《论交互设计师的死掉》,作者李大毛你在面试的时候肯定被问过一个问题:你的职业规划是什么。 阅读文章 >
基层管理者该做什么?从哪个方面下手?这是很多新晋的管理者普遍会遇到的问题。自己的本职工作之外,还有团队事务处理、人员关系等,如何发挥管理者在团队的建设作用?本文作者结合自身经验,从 3 个方面分享了非常有用的建议,希望对你有用: 新晋基层管理者,如何做好设计团队管理?基层管理者该做什么? 阅读文章 >新视野
2020年的寒冷初春,口罩再一次成为这个国家的主角,这个小小的简单商品变成了灾难中人们争抢的必需品,那么,口罩有着怎样的历史?它又是如何影响人类呼吸防护进化的?今天卫夕带你一探究竟: 口罩简史:人类的呼吸防护是如何进化的?2020年的寒冷初春,口罩再一次成为这个国家的主角,这个小小的简单商品变成了灾难中人们争抢的必需品,那么,口罩有着怎样的历史? 阅读文章 >
一位叫做もの久保的日本插画师,他擅长将日常中毛绒绒的动物,用「隐形的放大镜」放大几十倍甚至几百倍的程度,给人一种无穷的治愈力量。所以看到这些巨型生物,你不仅不会觉得可怕,反而会有一种温馨的美好: 这个日本插画师将动物放大几百倍,治愈了每一个受伤的心灵本文转载自公众号:名利场艺术(wh2dian)延伸阅读:你受伤了吗? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论