第二波!2020年2月超实用设计圈干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 新技术催生的新工具正在逐步改变着设计行业:更好的功能,更直观的界面,更快出效果。这些新工具总能更大限度地发挥你的设计技能。下面,是2月份给设计师的干货大合集。 往期干货合集: 2020年2月实用设计类工具 21 款大合集Prototypr.io 这个月更新的设计工具合集非常给力,总计有 21 款最新的设计工具推荐,其中包括绘图工具 Charcoal,Colorsinpo 和 Vectary 和 Sketch 3D 插件,它们都相当地给力。 阅读文章 >2020年第一波实用设计工具合集编者按:这是 Prototypr.io 在2020年出的第一套设计工具合集,其中所涵盖的设计工具和素材类型涵盖了多个不同的领域,实用性没得说。 阅读文章 >2020年1月前端开发者实用干货合集我们正式走入下一个10年。 阅读文章 >Calcolor
Calcolor 是一款配色工具,区别于其他工具的特点在于,它可以跟I哦概念股更加深入的信息和功能,帮你更好地选择配色。当然,这款工具可以帮你创建和保存配色方案,在你还没有深入进行设计的时候,就给你提供完善充足的选项。 Invisible Line Editor
这是一款隐形的文本编辑器,它可以帮你以特定的方式来对其文本,你可以通过单击和拖拽来让文本以不同的方式来对其。它微妙,隐形,且非常有趣。你可以借用这款工具,对外观进行更加精确的控制。 YourStack
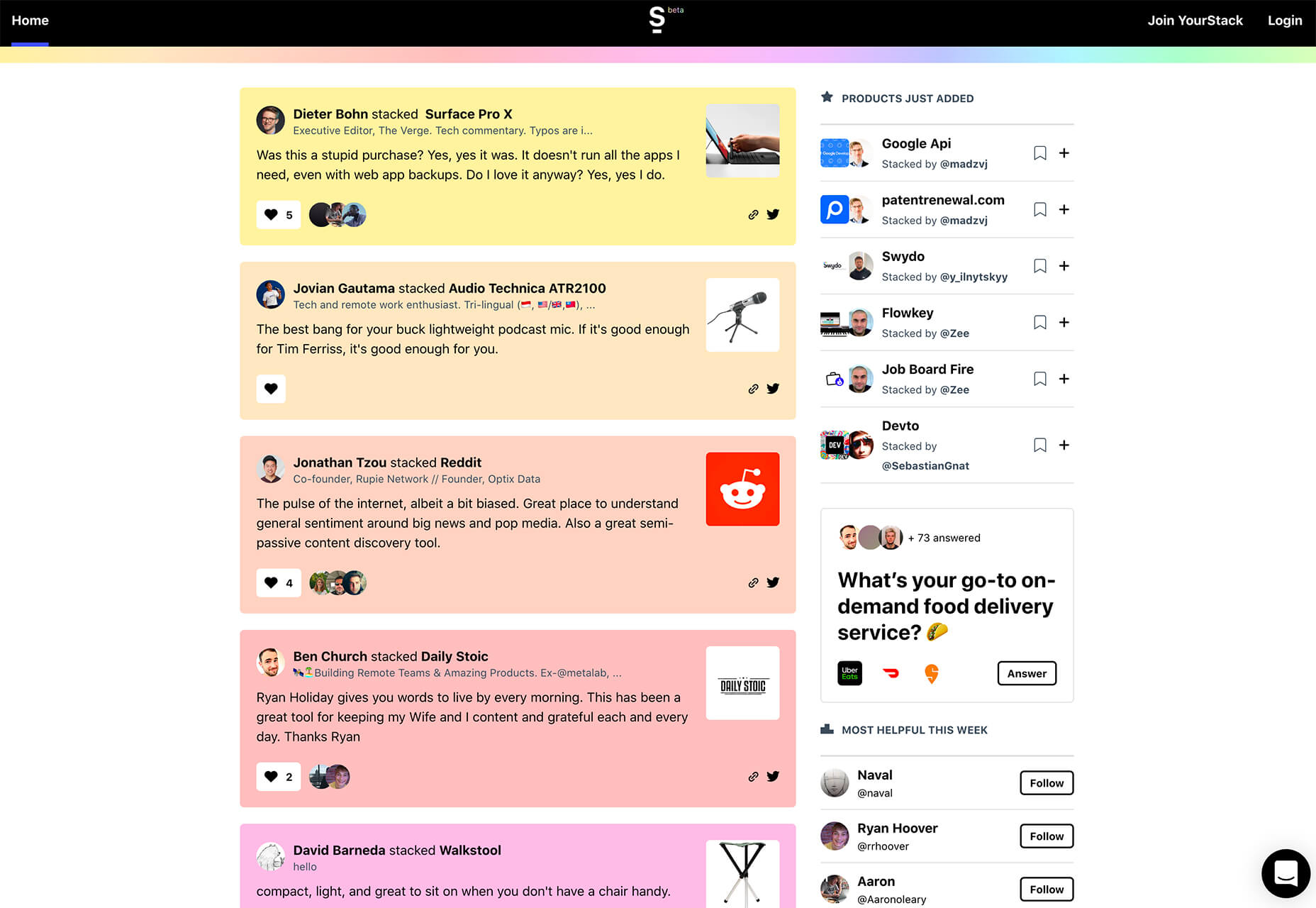
这是一款用来评测、审视、分享工具和产品的平台。它设计精美,适合你和其他人分享有趣和你所喜爱的产品。 FlowMapp Personas Tool
FlowMapp 是一款帮你构建用户画像的工具,它可以帮助你更好地了解你产品的目标受众,帮你洞察产品,创造更好的体验。 Kinetic Slider
Kinetic Slider 是一款基于 PixiJS 和 Gsap 的完全可自定义的 WebGL 轮播控件。它可以创建一种效果,让你可以轻松地在控件内进行交互和导航。 Learn CSS Positioning
这是一篇关于 CSS 定位的文章,同时它也是一个教程,一款互动游戏,它可以帮你了解 CSS 定位的原理,并且教你如何将 CSS 定位做到足够出色。这是一款了不起的学习工具。 LambdaTest
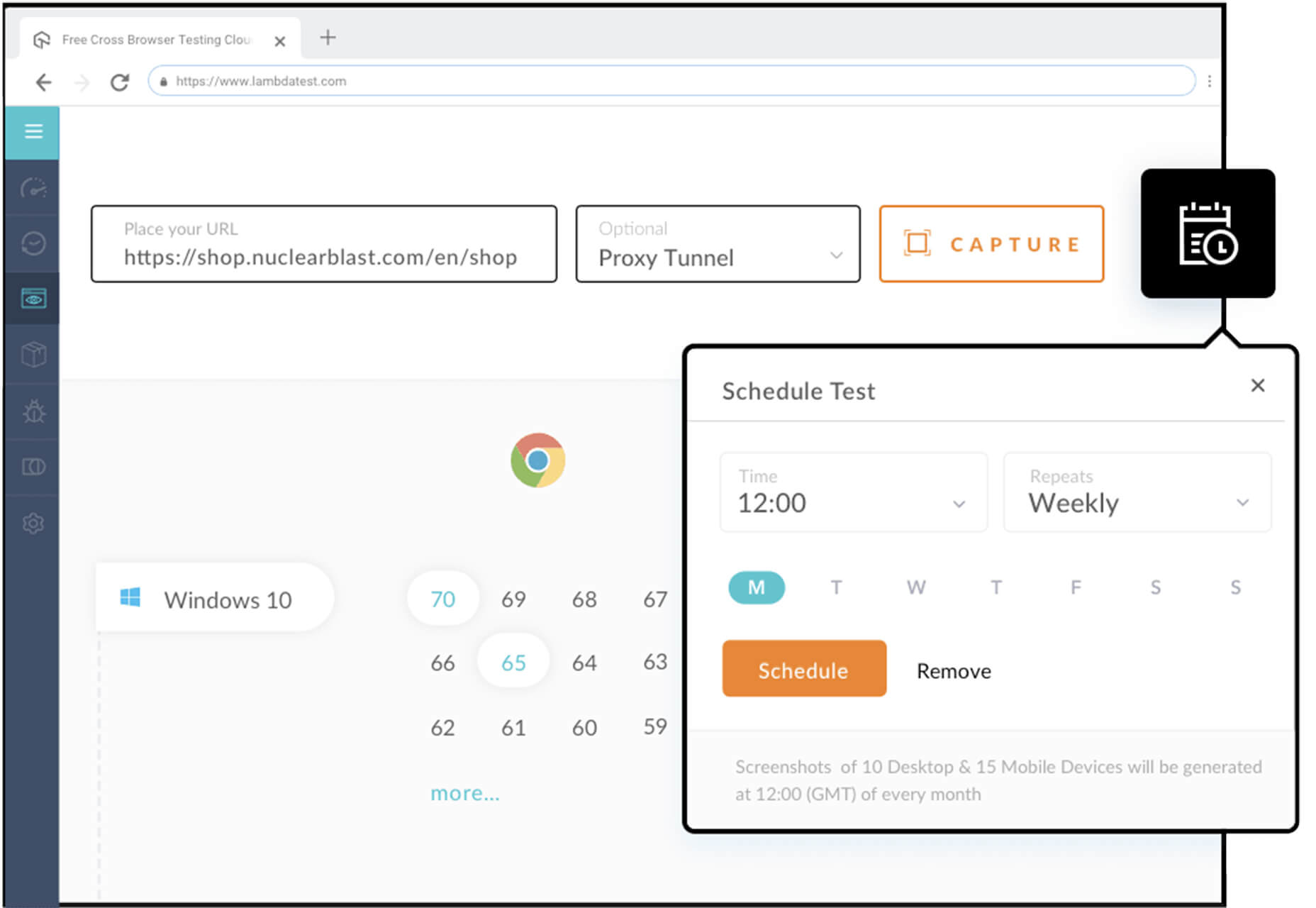
LambdaTest 是一款自动截屏工具,你可以通过设置来设置特定的时间间隔,它会自动截屏,然后将截屏后的内容推送到你的收件箱。这是一款用来网络监控的好工具。 Remote Stash
Remote Stash 是一款用来给自由设计师和远程工作者的工具库,确保当你不在办公室里面的时候,也可以提高生产力。这个工具库里面的工具是按照类别来分的,帮你解决问题。 Flow Fields
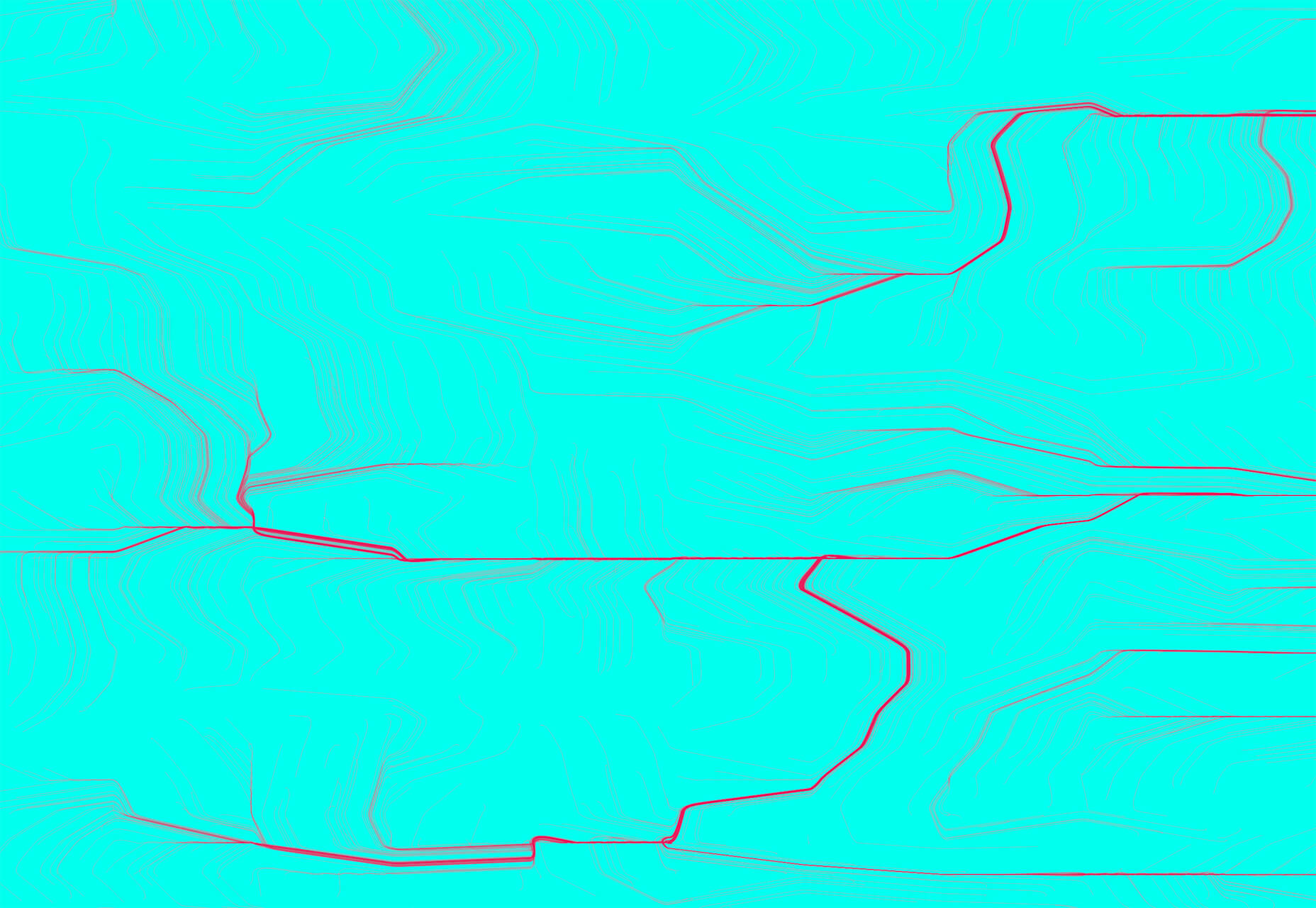
Flow Fields 可以使用粒子模拟可视化的方向矢量场。它使用 Perlin Noise 来模拟不同方向上的矢量场,粒子会随着时间而在水平和垂直方向上变化,它们看起来随机,但是在宏观上是有规律的。你可以自己上手试试看。 BinarySearch
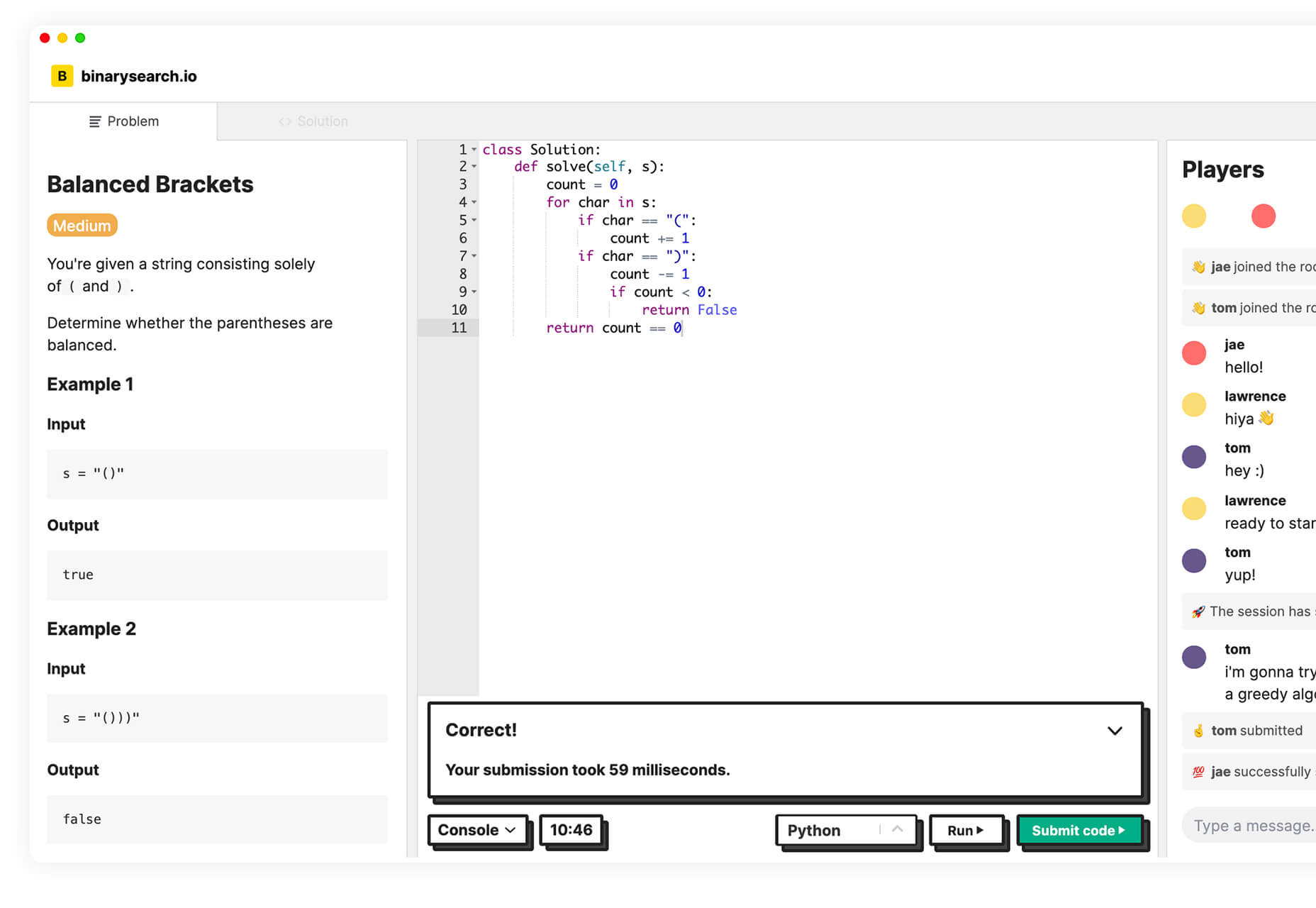
BinarySearch 是一款仍然处于测试阶段的工具,它能够给你提供空间来练习和学习算法。 Snack This
Snack This 是一款可以在几秒内就生成 GIF 文件的工具,输入你想要制作的内容,稍加调整,就可以导出和下载了。 Shimmery Text
Shimmery Text 是一款使用 SVG 和 GSAP 创建的,具有可编辑控件的炫酷的动画文本元素。 Design Password
Design Password 是一款有趣的实用工具,他是一个很小的工具,可以用来创建易于被设计师记住的密码,并且会搭配相应的关键词提示。 No-Code Coffee
No-Code Coffee 是一款电子邮件通讯服务,它会打包每天的免费工具资讯推送到你的邮箱。它是完全免费的,并且可以作为灵感来源。 Monday Hero
Monday Hero 可以将你在 Sketch 中的设计文档转换为 Swift 代码,并且快速生成移动端代码,这款工具不仅支持 Swift,还支持 Kotlin,Flutter 和 React。 Motion
Motion 是一款免费且非常容易上手的动态 SVG 编辑器。你可以在 Mac 和 Windows 上使用这款工具,它带有图标,可以根据你的喜好来编辑和调整 SVG 动画。 Screenie
Screenie 是一款用来截图的 Mac APP ,它最强大的地方在于可以在截图中搜索文本。 Greenhouse Vector Icons
这是一款以绿植为主题的图标,其中包含 2 种不同的格式和3种不同样式的扁平化图标。如果你的设计项目涉及到季节,那么这套图标就非常有用了。 All Design Conferences
这是一个涵盖了 2020 几乎所有设计相关会议的巨大清单,它是使用 Google 表格来进行整理的,可以排序,搜索,帮你找到最适合自己的提升途径。 Magical Rainbow Gradients
这是一个非常有趣的教程,教你制作一种非常魔幻的彩虹渐变效果,它是使用 CSS Houdini 和 React Hooks 来创建彩虹效果和动画的。 Chocolate Valentine
Chocolate Valentine 是一款很有趣的漫画风格字体,它的字母设计充满了童趣。 Dark Light
这是一款带有手写风格的字体,具有有趣的字母形状和纤细的笔触,字体包含完整的字符集。 Giant
Giant 这款自由是有着超高 x 高的的时尚字体,这套字体的独特风格会让它的显示有所受限,但是足够有趣。 Jet Brains Mono
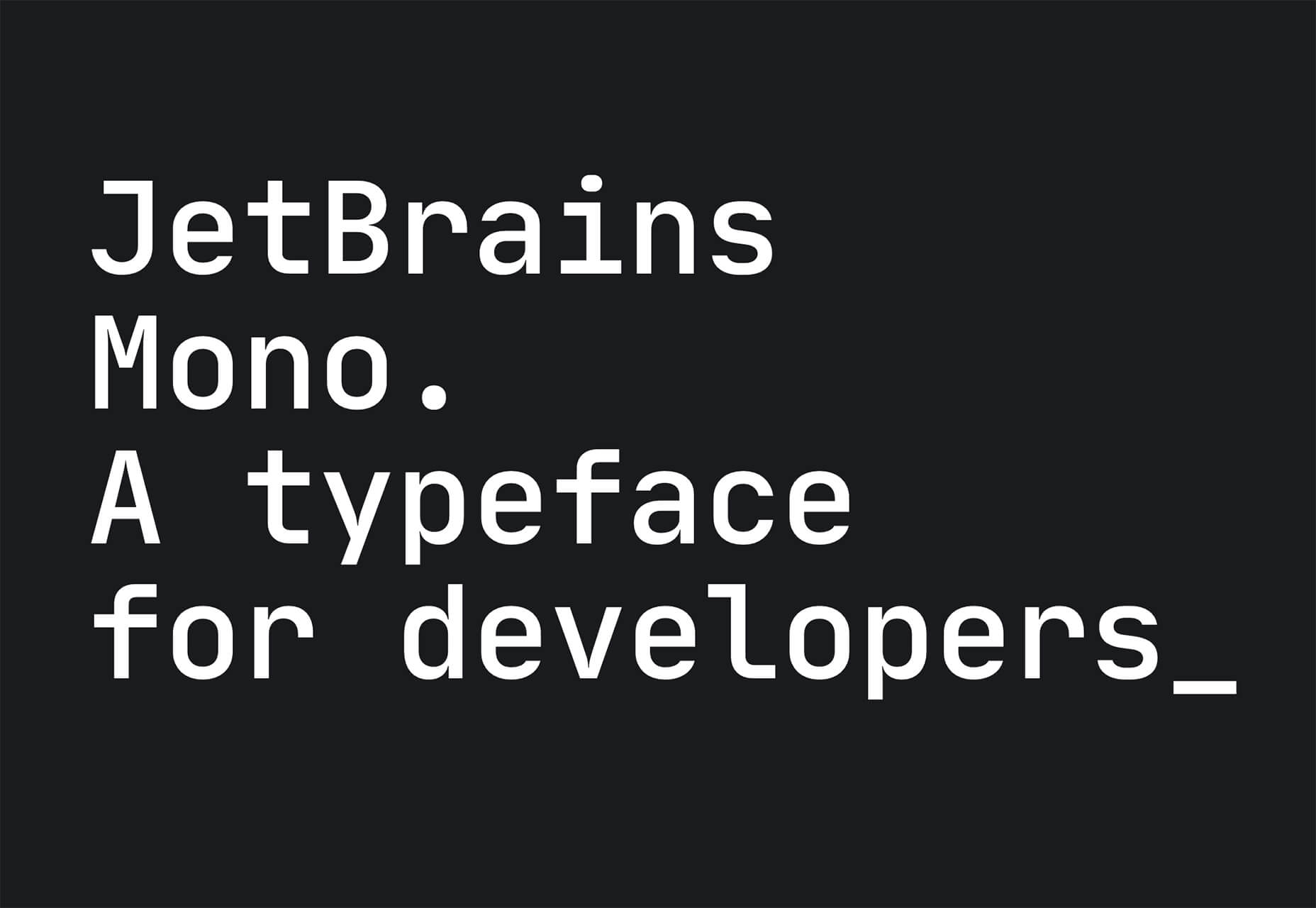
Jet Brains Mono 是一款专门给开发人员准备的开源字体,它能够提供更好的阅读体验,并且可以兼容 145 种不同的语言。 Red Hook
Red Hook 是一款双层的字体,带有较浅的填充色和扁平的轮廓。这款字体的灵感来自于 Red Hook 的砖墙。 Thicker Black
Thicker Black 是一款超粗超黑的字体,可以用来制作展示性的标题。免费版字体有四个不同的变体,可用于非商业用途。完整版有10种不同的样式。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论