壹周速读:交互是如何影响着 UI 设计的?

扫一扫 
扫一扫 
扫一扫 
扫一扫
对于 UI 设计师而言,UI 的技能和对交互的理解都是必不可少的能力,交互为体,UI为用,两者缺一不可。如何将两者更好地结合起来?上周的文章当中,有答案。 UI·交互
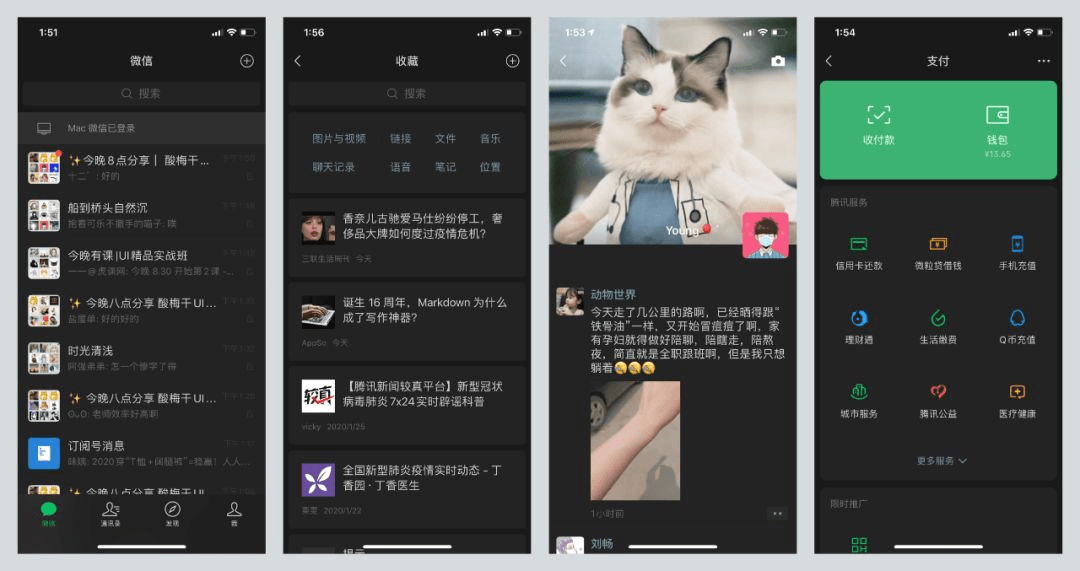
微信在3.23号上线了传闻已久的 「暗黑版」,用来适配 iOS 的深色模式,相信不少同学已经安装并体验上了,虽然网上有很多批评的声音,但我们先别急着参与网上的声讨,现在站在设计师的角度,来评价一下迟到的微信深色模式: 如何评价微信新上线的深色模式?来看总监级的分析!微信在3.23号上线了传闻已久的 「暗黑版」,用来适配 iOS 的深色模式,相信不少同学已经安装并体验上了,如果还没安装的可以看看下面图例。 阅读文章 >
这两篇实用性极强的文章,都来自同一个资深设计师 Taras Bakusevych,他通过大量的商业实战项目之后总结下来的经验,总结得非常到位——相比于抽象的原则,他梳理的经验和建议非常实在,其中的一些想法和总结无疑是在大量的实战踩坑当中沉淀下来的: 多年可视化设计老司机,给你梳理了这10条避坑提速指南编者按:这篇文章来自 Taras Bakusevych 的文章《10 rules for better dashboard design》控制面板,或者我们也经常称之为仪表盘,它是经常需要设计的。 阅读文章 >研究了上百个案例之后,有了这套保姆级产品重设计指南编者按:这篇文章译自 Taras Bakusevych 的文章《How to redesign, step by step guide》,其中总结来自 Taras 多年的产品重设计的经验,泛用,实用,值得收藏学习。 阅读文章 >
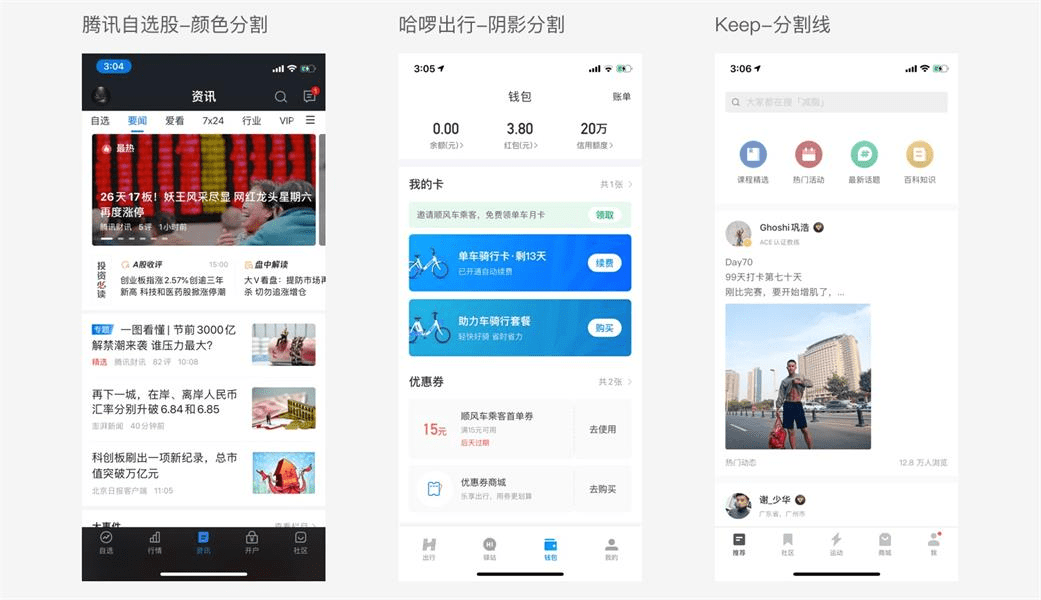
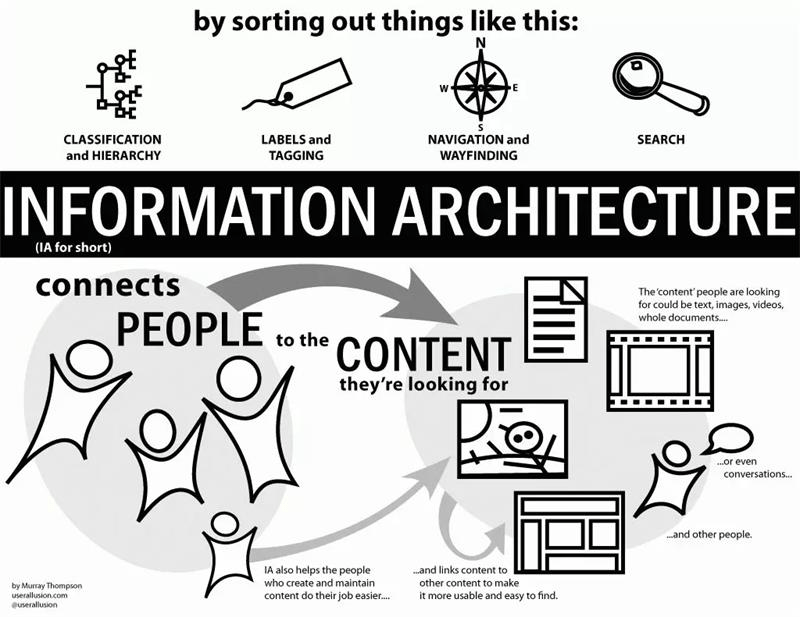
在界面落地后,「标签栏」恰巧是在表现层层面向用户展现产品框架的最直接控件。虽然设计好标签栏,也许依旧无法让你把控一个产品的体验走向,毕竟战略层、范围层、结构层也是很重要的。但如果框架层和表现层垮了,那用户体验一定是糟糕的,并且和你有最直接的关系。那么体验优秀的「标签栏」要怎么设计呢?看这里: 用三期干货,全方位解析「标签栏」控件设计「用户体验」这个词常常被互联网行业的人挂在嘴边,然而用户众口难调,「体验」的标准难以具象,所以不同的产品团队可能有不同的用户体验验证方法。 阅读文章 >
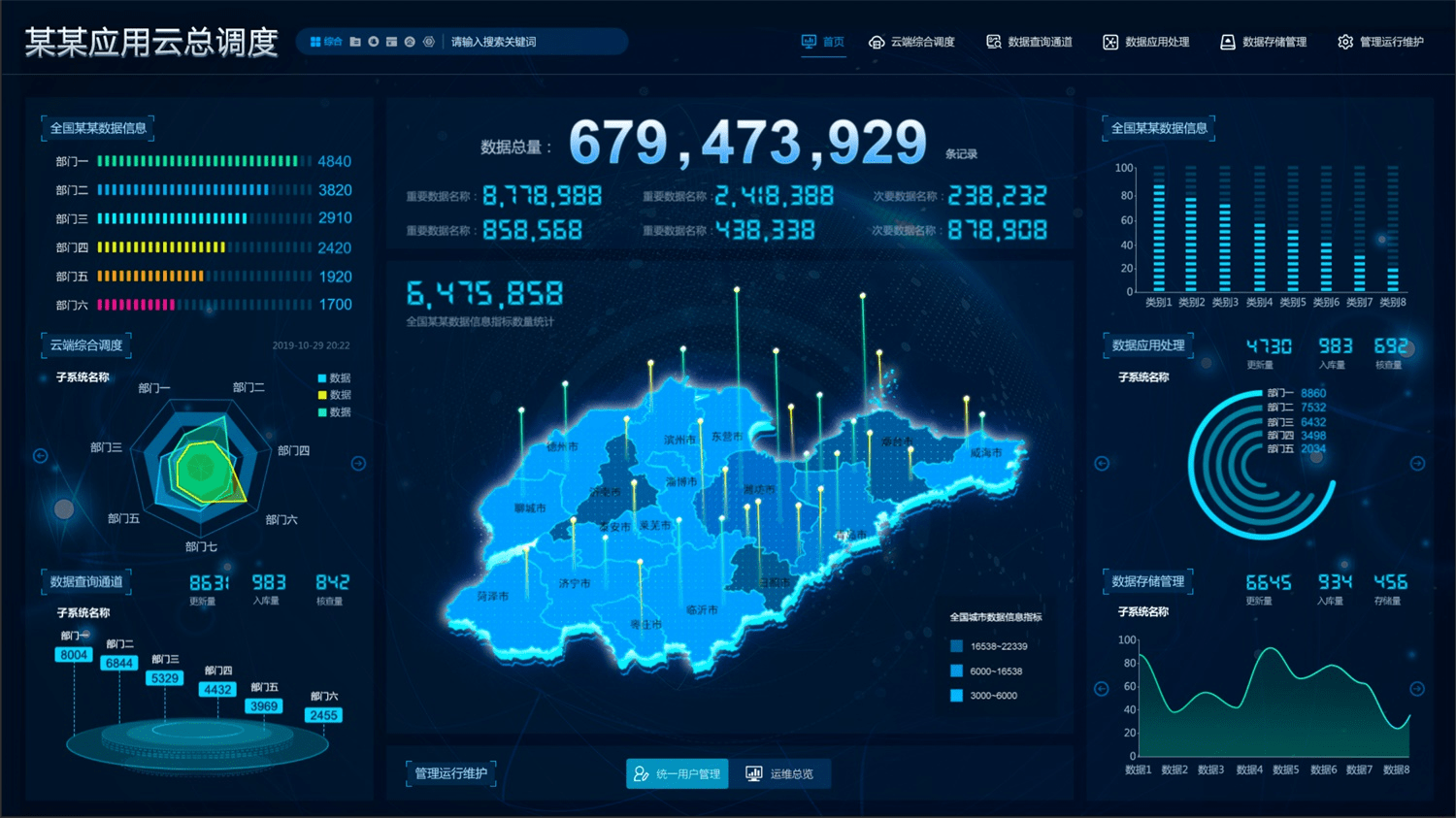
随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。所以数据可视化设计,绝对是热门的设计之一。很多 UI 设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化设计,肯定是一头雾水,不知从何入手。这篇文章结合最近设计案例,分享大屏可视化设计过程中遇到的一些问题以及设计思路,供大家一起交流与学习: 实战经验!可视化大屏设计案例全方位复盘!随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。 阅读文章 >
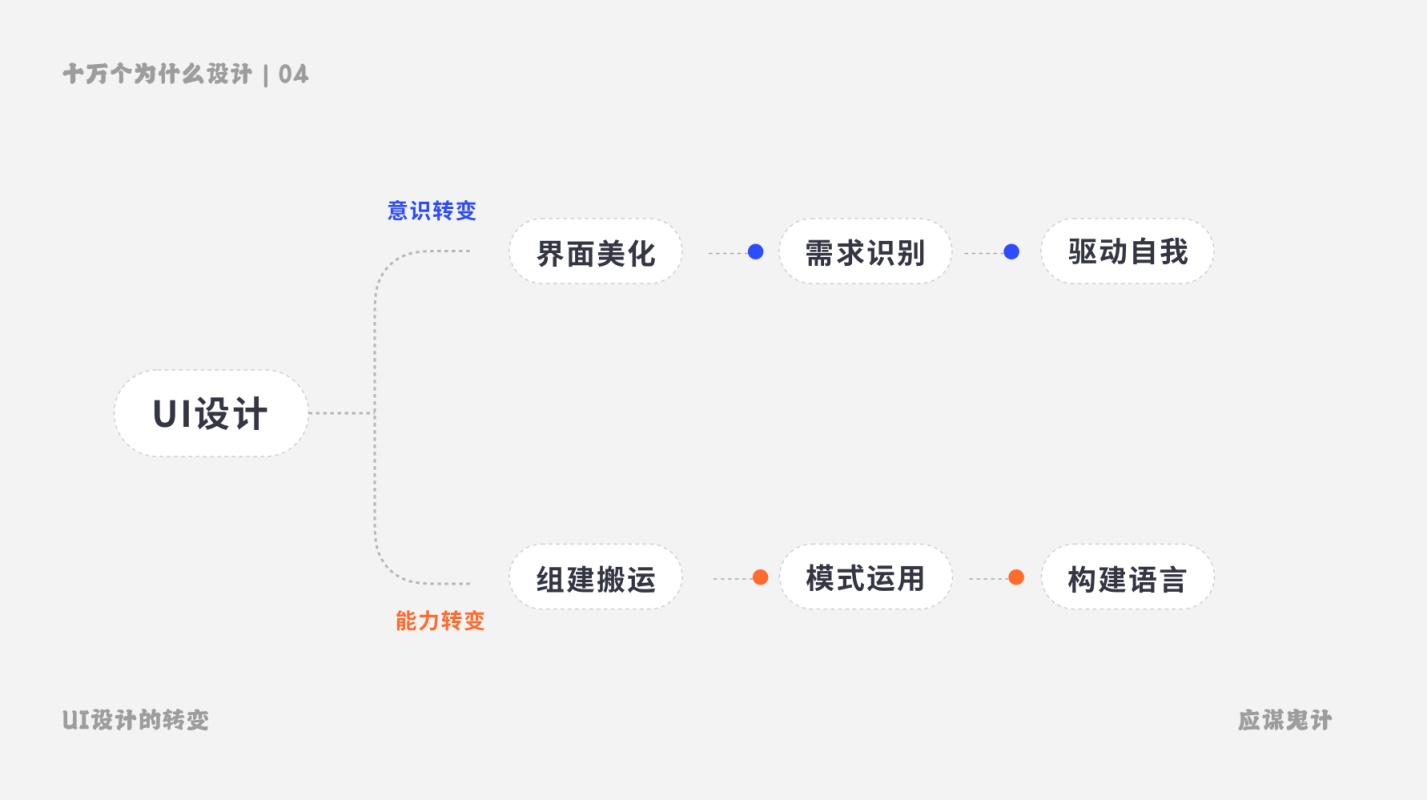
为什么那么多人觉得应该先学UI设计再学交互设计?因为UI门槛低所以入手快。但是,交互比UI更早出现,从需求理论可以看出人们在追逐主观体验的感受,在基础需求未被满足前是不会出现更高层次的需求的。如果底层的交互和产品的可用性未被满足,那么UI做的再好也是徒劳,这篇文章,具体分析了这个这当中的原理: 为什么高手建议学UI之前,先懂点交互?为什么交互设计能帮助产品解决问题为什么那么多人觉得应该先学UI设计再学交互设计,因为UI门槛低所以入手快。 阅读文章 >
UI 和交互这两个词汇是一对孪生兄弟,有非常密切的联系,我们在前期了解 UI 的时候「交互」这个词总是形影不离,出现的频次极高。但是,从开始学习 UI 起,我们常常被它困扰,并不是苦于如何在实战中应用,而是在中文语境下,交互有关的词义实在是太「玄学」了,那么怎么来通俗地理解它呢?看这里: 用接地气讲人话的方式,讲下什么叫交互UI 和交互这两个词汇是一对孪生兄弟,有非常密切的联系,我们在前期了解 UI 的时候「交互」这个词总是形影不离,出现的频次极高。 阅读文章 >
也许你对于交互设计有相对清晰的概念,但是对于最常见的交互设计概念真的有足够清晰的理解、能够进行准确的表达嘛?这篇文章梳理了10个交互设计必懂的基础术语: 新人来收!10 个学交互设计必须懂的基础术语科普本文总结了 10 个常见的交互设计基础术语,帮新人快速入门。 阅读文章 >视觉·排版
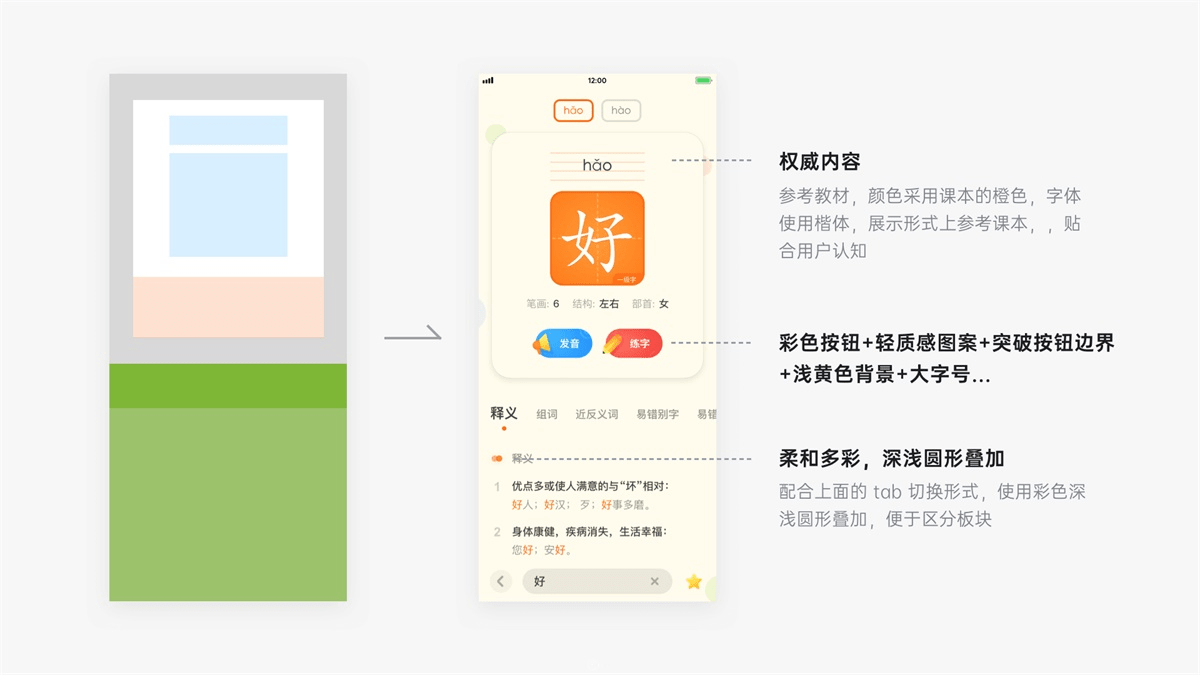
在人的视觉层次中,色彩占据着第一顺位,最先被人的视觉所感知,所以较图形、文字有着在短暂的时间中吸引观众视觉注意力的显著效果,而且有效距离也更远。好的配色往往依靠设计师审美、感觉搭配出来,但合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑,这篇文章总结了一些简单有效的配色方法,希望能给新手「色」计师一些启发: 超多案例!写给新手设计师的配色攻略(一)在纷繁复杂的视觉信息中,设计的首要任务是吸引视觉的注意力。 阅读文章 >超多案例!写给新手设计师的配色攻略(二)在上期文章我们知道了配色的步骤通常是从确定主色开始,再选择与之搭配的副色,最后根据造型、排版等方面调整增加多个点缀色。 阅读文章 >
色彩是感性的元素,我们总是仰慕一些对色彩天赋异禀的设计师,总能不拘绳墨给作品带来惊艳的视觉效果。我们难以偷习他们的天赋,但或许你有没有想过,干脆我们另辟蹊径,用理性推导来制定一套色彩系统?这里有方法: 用一个实战项目,帮你掌握科学的 UI 配色方法各行各业的设计师每天都在和颜色打交道,UI 设计师设计用户界面也不例外。 阅读文章 >
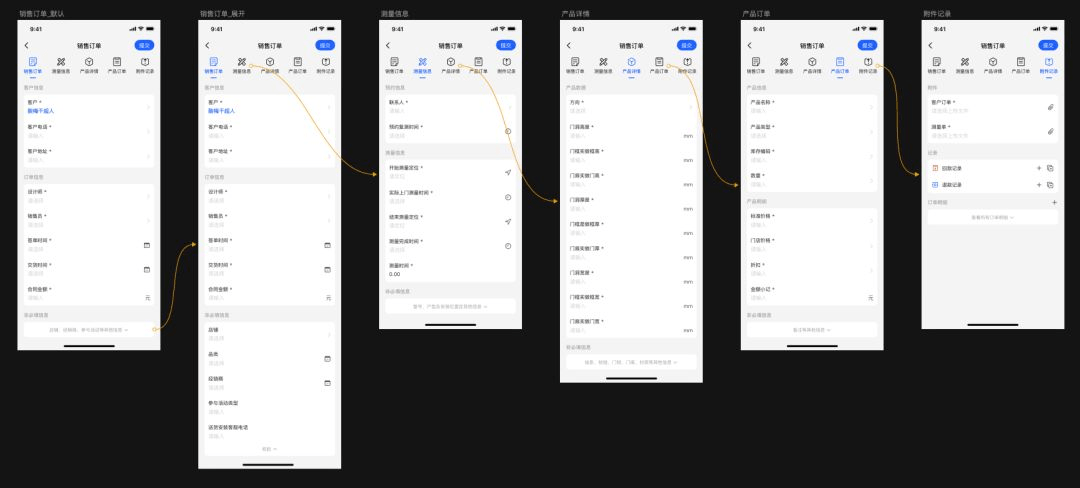
设计稿都做了 100 版了,但产品经理还是不满意,是设计不行吗?产品目标、用户目标都标得清楚了,但总找不好设计关键词?产品目标明确了,设计关键词也有了,但为什么做出来的稿子不是太概念,就是跟竞品太像呢?这篇文章,通过分析如何解决类似「产品经理不满意、设计关键词不对、设计风格无区别」这些问题,整理出 7 个帮你从 0 ~ 1 设计一款软件的步骤: 如何从零到一设计产品?有道设计师总结了这7个步骤!手把手教你 「如何 7 步从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件! 阅读文章 >
这篇文章来自设计师 「箫灬西人生」,从实习期间无从下手到现在的轻车熟路,他将这几年的图标设计的流程和经验借用疫情在家休假的时间,梳理了出来: 掏空家底!图标设计落地全方位指南如期而至,这是标签栏控件总结的第二期。 阅读文章 >
你是否会在阅读文章的时候觉得很吃力?在阅读过程中市场迷惑在换行过程中?其实这样的问题都是文字编排不当引起的。文章正文强调的是文本「读」的功能性,版面中内容多则用户需要长时间阅读,这个时候,合理的排版就很重要了。吸纳个要提高阅读的流畅性和舒适度,有哪些技巧呢?戳这里: 教你9个正文编排技巧,从新手进阶优秀设计师你是否在阅读过程中一次次迷失在文字换行中,导致阅读体验极差? 阅读文章 >神器·干货
接下来要推荐两款实用性极强的开源免费字体:「未来荧黑」和「jf open 粉圆」,这两款字体前者是基于思源黑体修改而来,后者则是基于「小衫圆体」来修改,两者都是免费可商用,快来下载吧: 免费商用字体「未来荧黑」开放下载!5种字宽+9种字重超好用!未来荧黑是一个基于思源黑体、Fira Sans和Raleway的开源字体项目,支持简体中文、繁体中文与日文。 阅读文章 >又一款免费可商用的中文字体!Open 粉圆字体火热下载中jf open 粉圆字型是「就是字 justfont」新推出的免费中文字型,基于 Kosugi Maru(小杉圆体)改作,大家都知道如果找不到合适的中文字型,直接使用日文字型或许是个解决方案,但部分汉字在写法上和中文略有不同,标点符号位置也不一样,更大的问题是缺字,这会使得字型无法正确被 阅读文章 >
时代已经改变,怎么能不享受智能化带来的便利呢?今天就给大家带来一个智能又好玩的网站。在「AI智能换脸」这个网站上,你只需要动动手指,就可以轻松换脸成为大片中的角色,契合度高达 80%: 电视剧智能换脸怎么做到的?这个在线网站可以帮你!时代已经改变,怎么能不享受智能化带来的便利呢? 阅读文章 >
这篇神器两连发为大家带来两个动听、美丽又实用的网站,一个是关于海洋的声音网站,闭上眼睛,就能够满足你想要去海边,听大海声音的愿望;另一个是可以免费生成简单的矢量雪花图案的网站,调节参数可以改变雪花的粗细和疏密程度,上百种雪花样式为你所用: 酷站两连发!矢量雪花图免费生成器+在线解压网站今天为大家带来两个动听、美丽又实用的网站。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论