壹周速读:插画自学技巧,UI 设计师进阶秘诀和24款干货

扫一扫 
扫一扫 
扫一扫 
扫一扫
如果说你正巧是一名 UI 设计师,那么上周你可以收获一大波关于UI视觉、体验和产品设计的文章。如果你是一名插画师,那么插画师 之吹Jamila 的系列文章应该会让你获得不少启示。如果你对于这些东西兴趣不大,那么美丫的 Mur 猫艺术流派解读和设计工具合集总会给你惊喜~ 平面·插画
@做设计的面条 的系列文章《拍一张照片,就能设计成一幅海报》又更新了!因为疫情滞留昆明近2个月,随着逐步解封,她终于有机会去海埂大坝和海埂公园看看,拍下新的照片,顺便制作成为新的海报,快来学习吧: 拍一张照片,就能设计成一幅海报!时隔不知道多久,终于我又开始更新《随手拍一张照片,就是一幅海报》系列设计分享文章了,让大家久等啦! 阅读文章 >
很多同学都想自学插画。那么学习插画到底要从哪里入手呢?之吹Jamila 认为素材的获取是基础,这篇文章里,她详细地分享来关于素材分类的知识以及获得素材的渠道和技巧: 插画师自学指南系列:基础篇素材是创作的基础。 阅读文章 >
拥有来素材之后,紧接着就是对素材进行合理的处理,转化成为完整的绘画语言,但是区别于其他视觉媒介的插画。之吹Jamila 在第二篇文章当中,为你详细分析了这个问题: 学插画如何从素材里提取造型?只需掌握这三招!上周我们谈了素材的基础知识,今天让我们谈谈该怎么把素材转化成绘画语言。 阅读文章 >
当我们说,「这个插画好有创意!」的时候,到底是觉得它哪里有创意呢?大部分人的第一反应,可能是作品里的内容,例如超现实主义的画面:像水一样可以流淌的钟表,或者爱丽丝一样掉进一个异世界,抑或古代人出现在地铁里面…只要作品里有一项或者多项因素,跟其他作品所表现的有所不同,就会给人一种不同寻常的感觉,然后就触发人们「有创意」的看法。那么「制造创意」到底有没有方法或者说思路?当然有,之吹Jamila 的这篇文章,帮你从5个角度进行来梳理: 如何画出有创意的插画?我总结了这 5 个方面!第三期分享更新啦,本期是关于「创意」的主题。 阅读文章 >关于创意,来自腾讯的菜心设计铺 还有一套自己的方法,切入点完全不同,范畴包括且不限于插画,他的方法适用方位更广: 腾讯设计师:我常用的创意方法总结想不到好的创意,是我们设计师经常遇到的一个痛点。 阅读文章 >UI·产品
超火的Switch 平台游戏《集合啦!动物森友会》最近刚刚突破来5200 万份的销量,再 Switch 平台上一骑绝尘。火爆的话题和令人炫目的销售成绩背后,这款游戏到底凭什么有着这么令人沉迷的魔力?这篇文章,用《游戏化实战》中超实用的「八角行为分析法」帮你剖析这款游戏背后的成功秘诀: 从9个游戏设计角度,分析《动物森友会》是如何让千万人沉迷的?在这个时间仿佛停滞的春季,除了疫情,社交媒体上出现的最频繁的信息大概是关于一款游戏的。 阅读文章 >
越来越多的同学开始关心如何从UI设计师进阶成为专业的 UX 设计师,这篇来自「Nana的设计锦囊」的文章梳理来自己从非科班设计师进阶为大厂UX设计师的过程,值得参考: 从非科班到大厂资深设计师,我是如何快速进阶的?最近发现有很多童鞋关心如何从UI进阶到UX的问题。 阅读文章 >
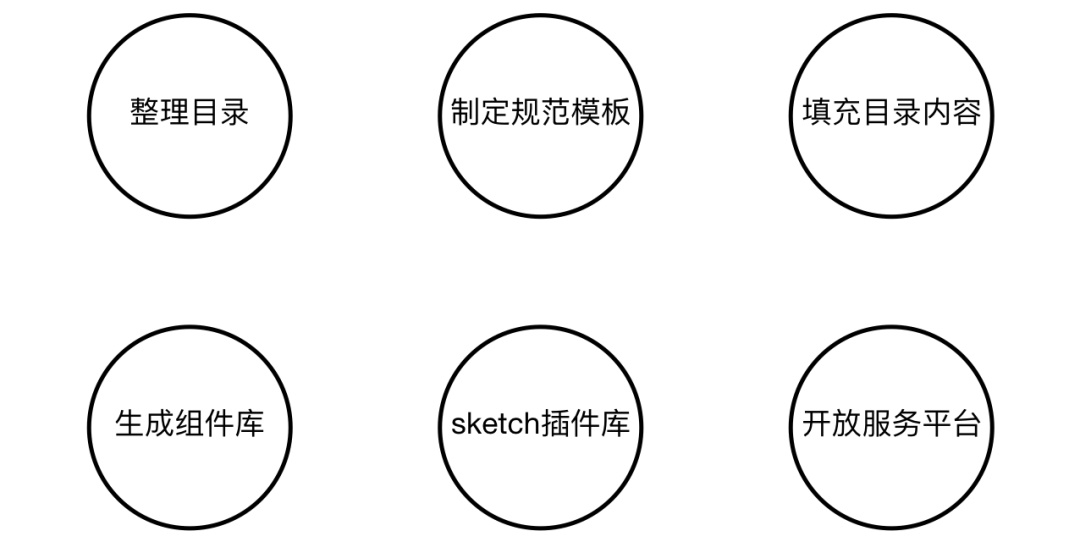
组件库是当设计师遇到同一类组件设计场景时,提供可复用、避免创造新的样式的库。当我们进入一个成熟的设计团队,团队文档中都会有组件库和对应的设计规范。这样既减少设计和开发的时间成本,同时增强产品的统一性,避免多样式给用户带来认知障碍。那么如何运用组件化的思维来设计流程,搭建规范呢?看这里: 用一篇全面干货,帮你完整掌握组件化设计流程当我们进入一个成熟的设计团队,团队文档中都会有组件库和对应的设计规范。 阅读文章 >
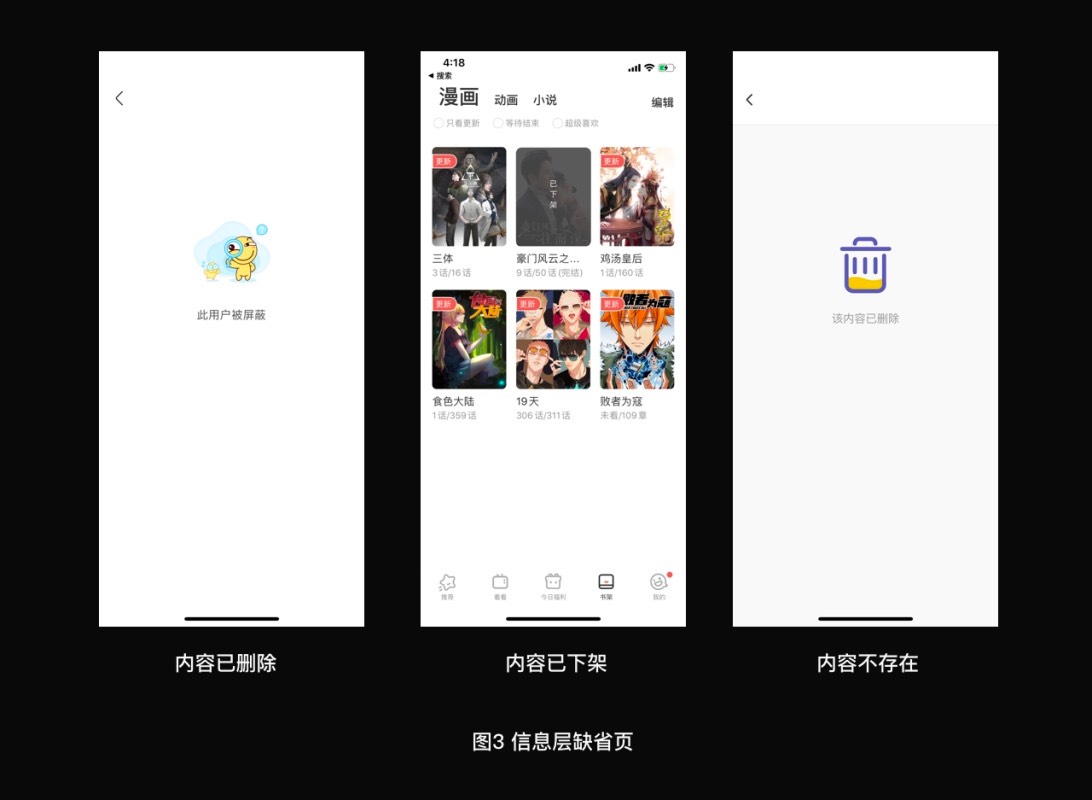
缺省页指页面的信息内容为空或信息响应异常的状态,设计缺省状态的作用,不仅是引导用户在异常边界状态的操作提示,同时也是安抚用户体验情绪的重要场景,更重要的是为边界场景营造出良好用户体验。那么缺省页的设计需要遵循什么原则,在具体设计的时候,又要遵循什么样的机制?来看腾讯动漫 TCD 的总结: 如何设计交互缺省页?来看腾讯设计师的总结!缺省页指页面的信息内容为空或信息响应异常的状态;设计缺省状态的作用不仅是引导用户在异常边界状态的操作提示,同时也是安抚用户体验情绪的重要场景;更重要的是为边界场景营造出良好用户体验。 阅读文章 >
说到阴影,大家应该都不陌生,当你需要设计出富有空间感、立体感和真实感的元素的时候,当你需要划分层级的时候,阴影的作用就显得非常突出了。但是关于阴影,你真的足够了解嘛?美工美帮的这篇文章,帮你系统化地针对这个问题进行来梳理: 用一篇超全面的文章,帮你掌握「投影」的知识点用超多案例帮你系统梳理投影妙用方法! 阅读文章 >
B 端的产品和需求在近两年呈井喷的趋势,对于 B 端界面的视觉和交互要求也与日俱增。掌握 B 端的设计,是今天 UI 设计师的必要条件,也可以增加我们的求职广度和职业竞争力。这篇文章以「掏空家底」的姿态全方位地梳理来 B 端设计的知识点: 掏空家底!B端系统设计全方位指南B 端的产品和需求在近两年呈井喷的趋势,对于 B 端界面的视觉和交互要求也与日俱增。 阅读文章 >
正所谓设计5分钟,配图两小时,找不到好配图难倒英雄汉的事相信大多数人都亲身体验过。那么UI配图到底有哪些主要的应用场景、素材来源以及实用技巧呢?来看看酸梅干超人怎么说: 同一个作品集,为什么别人的档次看起来高很多?今天来讨论 UI 设计过程中配图的应用。 阅读文章 >
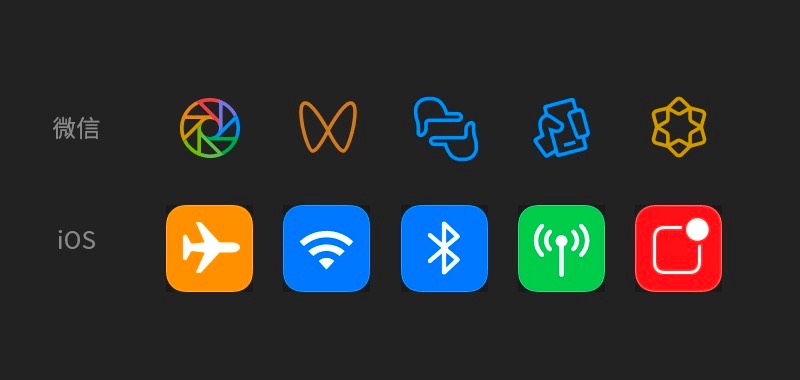
为什么UI的深色模式,通常会显得更加精致细腻?为什么同样采用深色模式的微信却没有 iOS 本身的深色模式更加舒适,甚至显得难看?这当中到底蕴藏着哪些深色模式的设计秘诀?这篇文章里就有总结: 如何让深色模式更精致?我总结了这4个关键点通过一些案例进行比较与实验,探索如何将 UI 深色模式设计得更好。 阅读文章 >干货·神器
Prototypr.io 这周带来了 23 款全新的设计工具!在疫情肆掠的这个阶段,希望这些优质的工具能够帮助大家更好、更冷静地工作和生活。这次的工具合集当中,新增了两款颇为不错的图库工具,令人眼前一亮的还有超帅的调色工具 Parametric Color Mixer 和辛普森头像 CSS …… 下面大家仔细看看吧,总会有几款令你心仪的工具出现! 第一波!2020年4月超实用设计工具大合集Prototypr.io 这周带来了 23 款全新的设计工具! 阅读文章 >
有时候做国风的设计作品,如果选择黑体和宋体可能太过端正,但选择书法字体的话,可能因为飞白或过度连笔导致字体不容易识别,那选什么字体呢?我建议大家选择楷体,注意不是选系统自带的楷体,而是今天推荐的演示悠然小楷,字体手稿由一位美丽女生书写,其字体有着悠然自得、闲情逸致的气质。 免费可商用!这款中文楷体太适合做封面字了!有时候做国风的设计作品,如果选择黑体和宋体可能太过端正,但选择书法字体的话,可能因为飞白或过度连笔导致字体不容易识别,那选什么字体呢? 阅读文章 >新视野
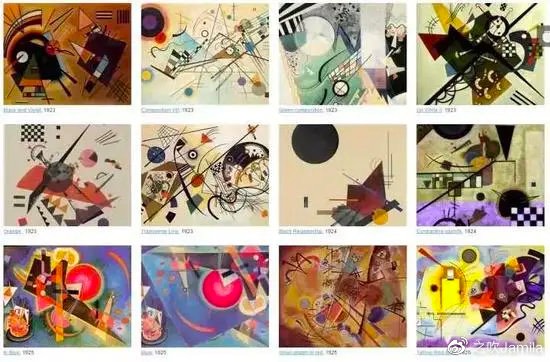
美丫姐用超火的 Mur 猫来替你总结了14个艺术流派,一起来增加点儿奇怪知识吧: 用14张表情包,让你秒懂各大艺术流派!大家好,我是美丫姐前段时间,一个表情包在网络上疯狂传播就是这只名叫mur的猫,想知道它来历的宝宝戳这里。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论