壹周速读:2020年,设计师如何应对更高的设计要求?

扫一扫 
扫一扫 
扫一扫 
扫一扫
2020年,从市场到用户,对于UI、产品、体验和视觉的要求更高了。从设计的专业性,体验的流畅性,创意的独特与内涵,到系统的一致性,流程的整合简化,视觉的精彩和突出,这些都是必然会出现的要求,那么设计师要怎么在在这些领域做出合理的应对呢? 趋势
很多机构都会发布互联网趋势相关的报道,但是唯有 Bond Capital 每年发布的《互联网趋势报告》是最为出名的,这是因为 Bond Capital 的合伙人之一是有「互联网女王」之称的 Mary Meeker。这份《Our New World》互联网趋势报告比之前早了近2个月,报告的内容几乎是完全围绕着新冠病毒所产生的影响来进行阐述。2020年之后的世界,和我们息息相关的互联网领域到底会有哪些变化,哪些机会?看看这份报告: 关乎每个人!2020年互联网女皇的趋势报告(中文精简干货版)2020 年的这场疫情,可能会永久地改变世界。 阅读文章 >UI · 视觉
每个平台都会存在标签,而标签体系是帮助平台本身和用户筛选信息、 凸显内容的重要手段。我们可以根据自身平台属性,打造一套属于自己的标签体系,这篇文章讲几个常见、 实用的思路点分享给大家: 腾讯设计师:如何打造一套属于自己的标签体系?每个平台都会存在标签,我们可以根据自身平台属性,打造一套属于自己的标签体系,几个思路点分享给大家(今天我们仅讨论不可点击标签,也就是展示型标签)。 阅读文章 >
在日常工作中,设计围绕的核心几乎都是产品,产品的美观度、精致度也间接地决定了画面给予用户的第一感受,所以产品所带来的视觉感受也是不可忽略的一个设计环节;这里就引出今天的主题:设计修图的实用性到底有多强?为什么是设计修图而不是产品精修?设计修图较于产品精修好在哪里? 有哪些需要快速入门的产品修图基础?来看看这份总结!在日常工作中,设计围绕的核心几乎都是产品,产品的美观度、精致度也间接地决定了画面给予用户的第一感受,所以产品所带来的视觉感受也是不可忽略的一个设计环节;这里就引出今天的主题:设计修图的实用性到底有多强? 阅读文章 >
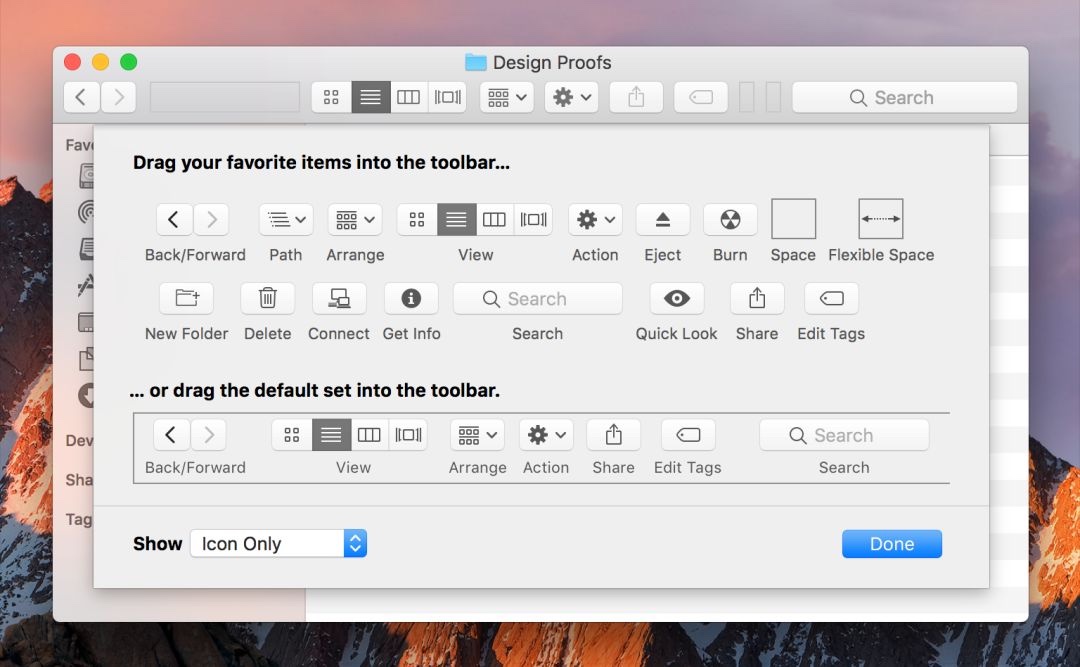
Human Interface Guidelines 是 Apple 官方提供的设计指导。从相对冷门的 macOS 设计中,我们或许能更好地理解主流的移动端设计。要充分理解设计原则,就要从其提出的背景、面向的平台、用户的构成等方面聊起。现在,就让我们对 macOS 的设计原则一探究竟吧: 为什么 macOS 的设计是魔鬼:探究官方设计原则HIG 为 Human Interface Guidelines 的缩写,是 Apple 官方提供的设计指导。 阅读文章 >
@做设计的面条 的最新一期「拍一张照片,就是一幅海报」系列文章来了!熟悉面条的免费应该发现了,她非常喜欢拍照,尤其是自己走路时的影子,路边的花草和美食。这些简单的日常照片,是怎么经过快速的处理,让文案和图片之间的层级关系变得更加清晰?看这篇文章,就有答案: 如何处理好文案和图片之间的层级关系,看这篇文章就够啦!今天继续为大家带来新一期的《拍一张照片,就是一幅海报》系列文章,重点跟大家讲一下如何处理好文案和图片之间的层级关系。 阅读文章 >
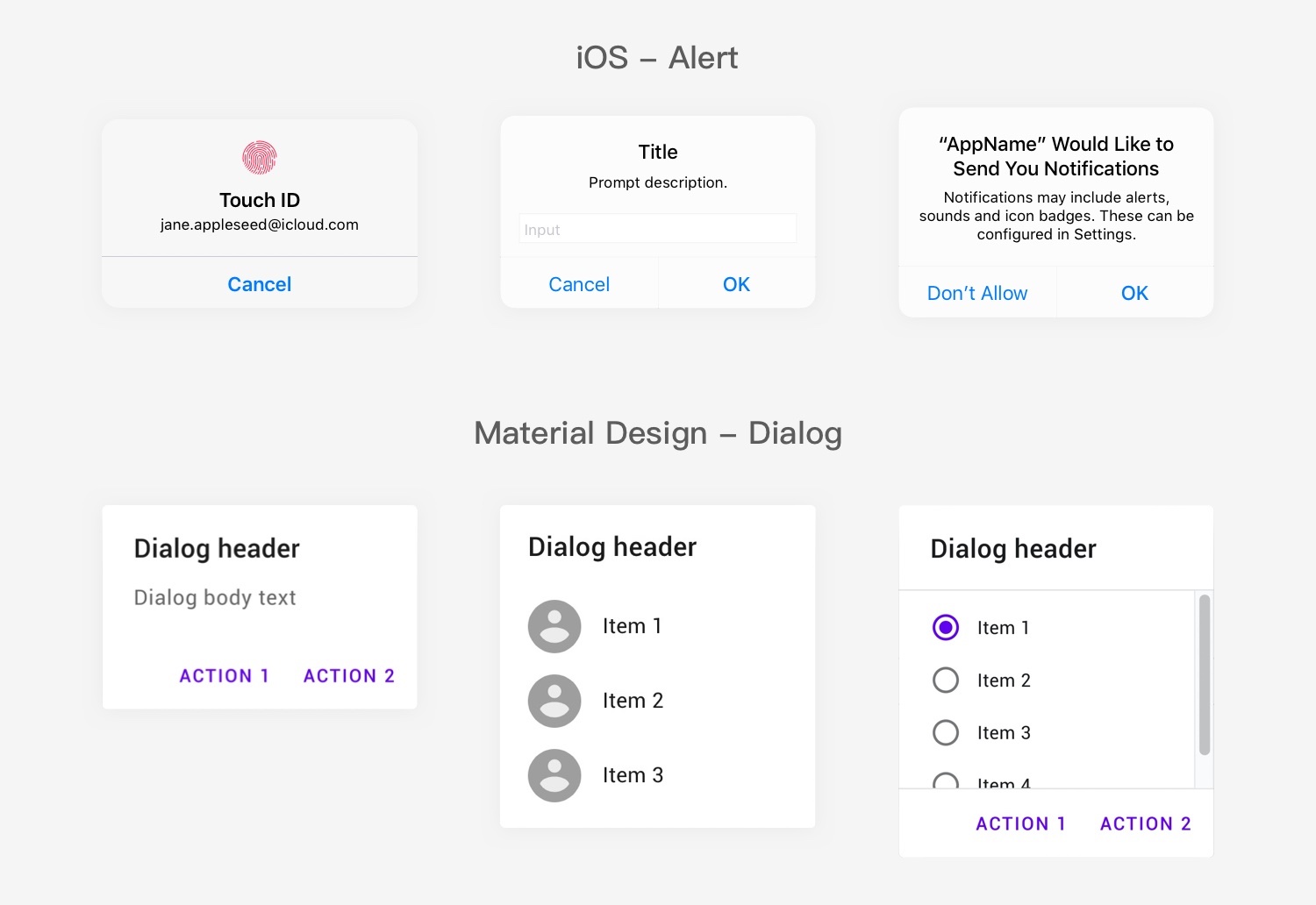
弹框,一个让设计师和用户又爱又恨的控件。产品需要弹框传递信息,用户需要弹框接受反馈。但不经推敲,胡乱增添弹框设计,用户心流(Mental flow)频频被打断,很容易让用户产生沮丧情绪。我们在日常设计工作中,该如何设计合理的弹框?怎样的弹框设计是优秀的,而为什么有些弹框设计会让用户感到恼火? 用一篇文章,帮你掌握弹框的设计规范和进阶使用方法弹框,一个让设计师和用户又爱又恨的控件。 阅读文章 >神器·干货
4月份的第二波干货合集来了!这一期的设计干货当中,包含有不少偏向前端的开发工具,也包含我们往期一定会有的图标、字体、设计向的辅助工具,非常全面。如果你仔细看,会发现不少工具是为了对抗疫情的扩散而制作的,非常不错,快看看吧: 第二波!2020年4月超实用设计干货大合集4月份的第二波干货合集来了! 阅读文章 >
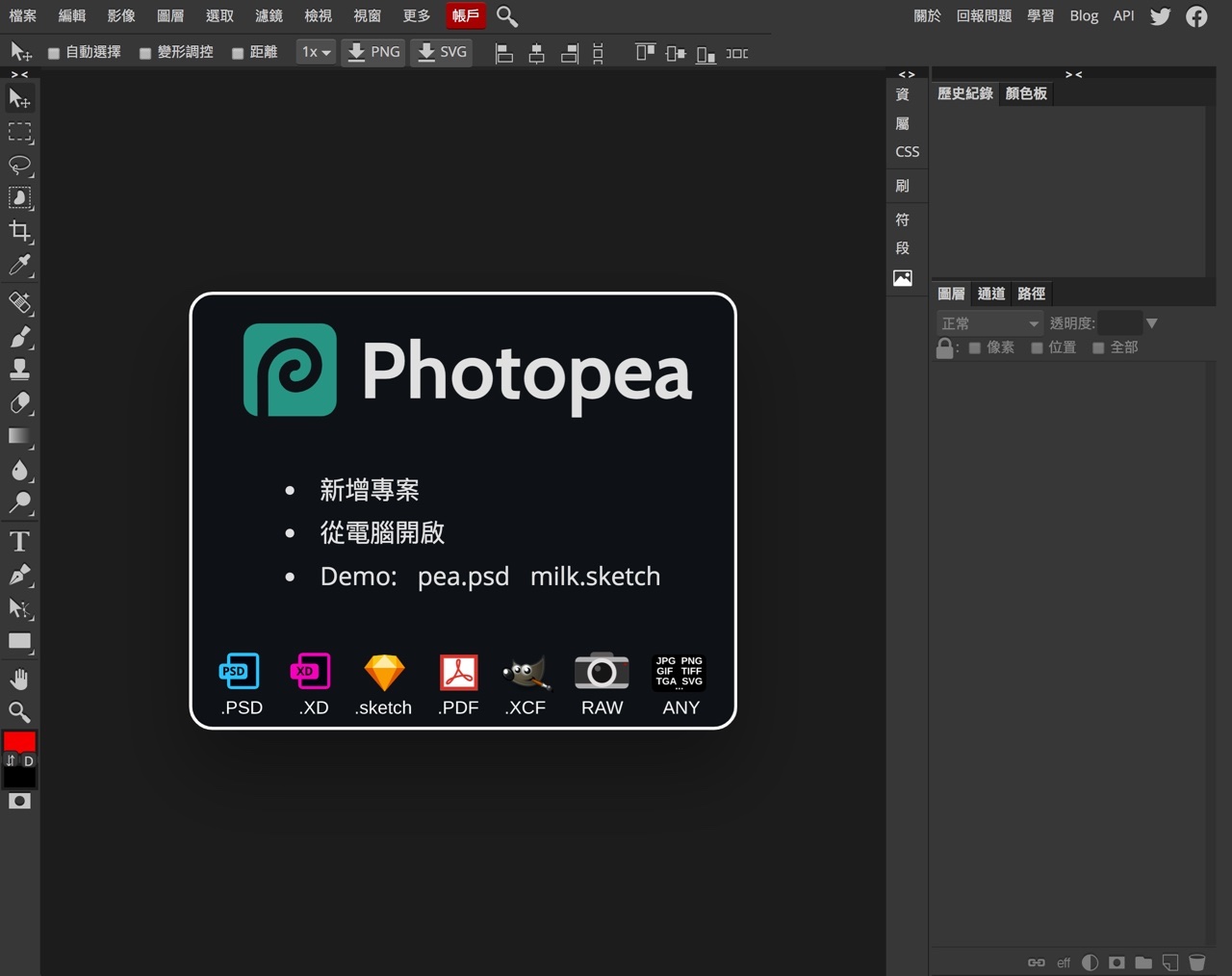
每个人的青春岁月一定会有 Photoshop,至少对我来说是这样,早期绘图软件选择不多,也没有在线编辑器可用,遇到网页图片需要编辑、修图或是制作广告横幅 Photoshop 就是一般使用者最容易上手的工具。不过,价格昂贵上天的 adobe CC套餐买不起,就没有 PS 用了嘛?来了解一下免费的在线PS软件 Photopea 吧: Photoshop 的免费线上版!还能打开 Sketch 文件!每个人的青春岁月一定会有 Photoshop,至少对我来说是这样,早期绘图软件选择不多,也没有在线编辑器可用,遇到网页图片需要编辑、修图或是制作广告横幅 Photoshop 就是一般使用者最容易上手的工具。 阅读文章 >产品·职场
相信被这个标题吸引进来的,大部分都是想学习或想转岗交互设计的朋友,今天我借助文章的形式,来聊一聊我的亲身经历:如何从UI设计转岗交互设计?这期间我的学习方法是怎样的? 先摸一针鸡血:去年通过公众号会经常输出一些交互设计系列的文章,于是很多朋友加我微信问到「你是如何学习交互设计的?」、「从UI设计转交互设计应该如何做啊,好迷茫~」等一系列问题,是的,我之前也被这些问题困扰着,直到大胆迈出那一步才知道行动是解决问题的根源,我一个草根UI设计师都能够顺利转型(目前在世界500强企业担任交互设计师),为什么你不可以? 8000字干货!从 UI 转岗交互前,我做了哪些准备(上)相信被这个标题吸引进来的,大部分都是想学习或想转岗交互设计的朋友,今天我借助文章的形式,来聊一聊我的亲身经历:如何从UI设计转岗交互设计? 阅读文章 >
简化产品是优化用户体验的第一生产力,且是设计师值得关注的一个永恒的命题。提升体验的一个核心命题就是如何简化任务与交互,提高用户完成任务的效率,之后才是愉悦感乃至其他情感化内容。而这篇文章会使用超多案例,为你讲述的经典的简化四原则: 用超多案例,为你详细解析简化设计经典四策略简化产品是优化用户体验的第一生产力,且是设计师值得关注的一个永恒的命题。 阅读文章 >
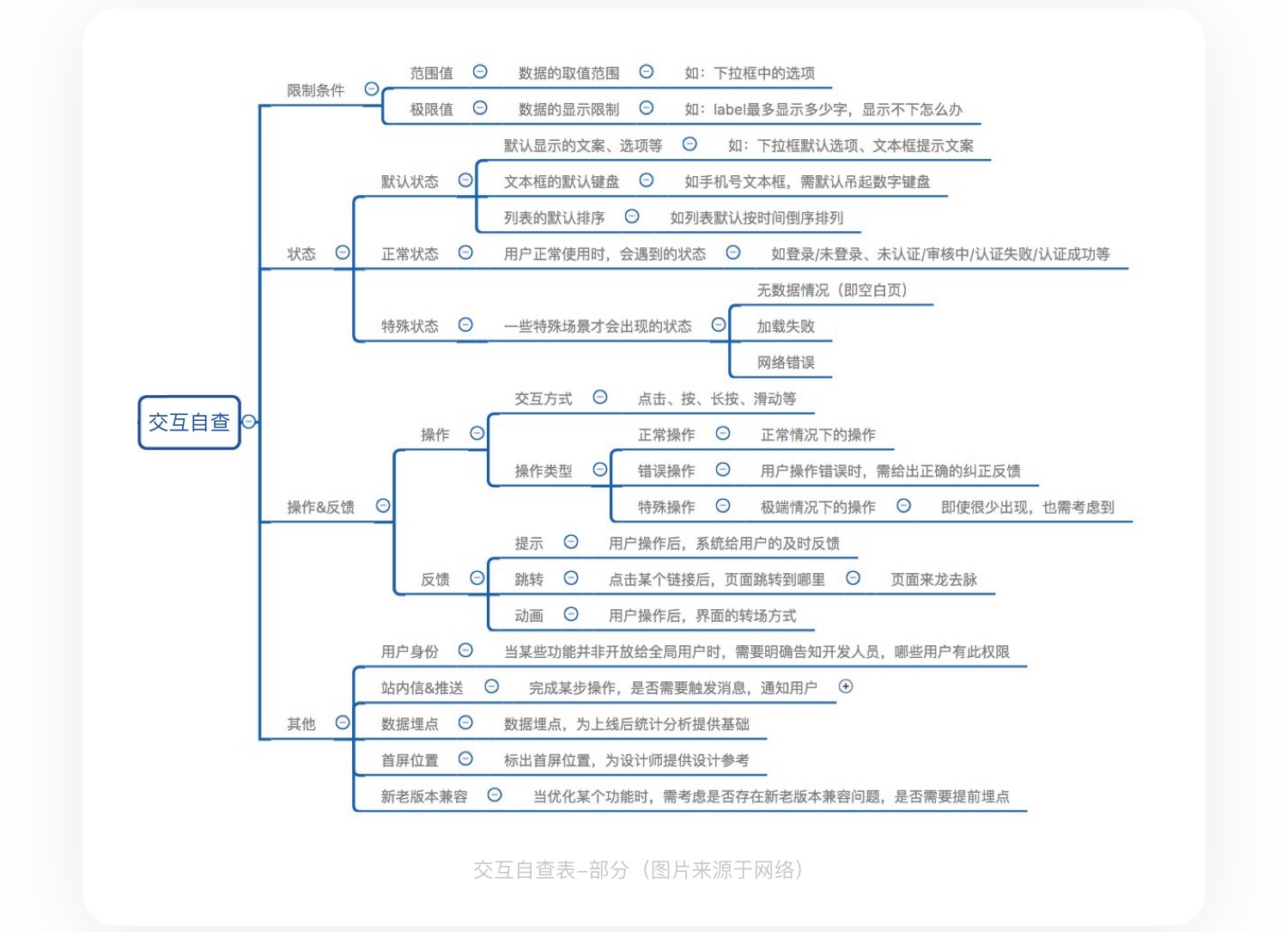
涉及专业细分领域的 B 端设计越来越热,对专业性要求也高了。这篇来自腾讯医疗健康事业部-万象设计中心的April 的文章就专门分享了医疗行业相关的交互设计。 医疗行业的交互设计,跟其他行业有何不同?有什么要特别考虑的点?设计师应该注意哪些方面?作为一名在她在腾讯医疗深入挖掘了3年的交互设计高手,来看看她在用研技能上的交叉应用与经验: 腾讯设计师:医疗行业的交互设计怎么做医疗行业的交互设计,跟其他行业有何不同? 阅读文章 >
目前众多的网文产品中,设计同质化比较高,无论是产品视觉或是品牌运营视觉大多都缺乏独创性与统一性。番茄小说想要从众多产品中脱颖而出就需要走出一条合而不同的设计道路。因此提升产品的识别度与消费者对品牌的认知势在必行,设计需探索构建一套属于产品的语言体系。那么番茄小说是怎么从中脱颖而出的呢? 如何分析产品设计语言?用番茄小说的案例来教你!痛点目前众多的网文产品中,设计同质化比较高,无论是产品视觉或是品牌运营视觉大多都缺乏独创性与统一性。 阅读文章 >
在设计领域中,运用数据研究分析的从业人员大多是可用性工程师,而分析设计影响力的统计方法却寥寥无几,今天这篇文章讨论了如何将设计在项目中发挥的作用转化为可度量指标,并引入了一套参考标准来帮助团队估算分数,推荐对设计方法感兴趣的朋友阅读: 如何辨别自己是有影响力的设计团队,而非作图机器?译者简介:贺雪,从软件工程到交互设计,永远感觉世界真奇妙的小设计一枚。 阅读文章 >新视野
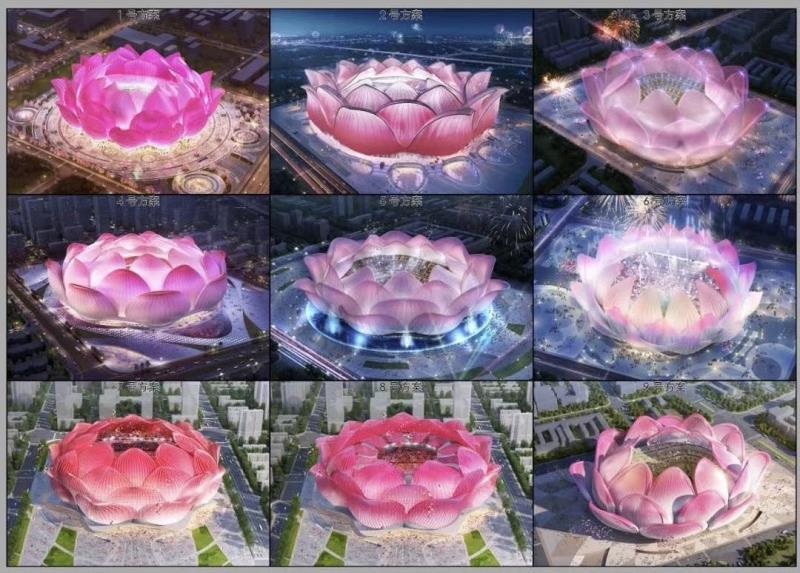
壕气十足,花开富贵,外表华丽,内涵丰富的恒大足球场,不仅是世界上规模最大的顶尖足球场,还搭配着让你梦回30年前的中老年表情包一般的复古广告设计。这个让人停不下嘴吐槽的「顶级」建筑设计背后,并不简单: 引发热议的莲花足球场,竟然是知名设计团队的作品!欢迎进入到今天的「奇葩建筑赏析」,首先来看一段今天这位主角的宣传视频。 阅读文章 >
想要成为一名合格的设计师,我们的工作当然不只有抠抠图和改改尺寸这么简单了,每当被领导和客户说我们的设计缺乏创意的时候,相信你也一定有过奋发图强的决心吧。可问题是,我们要怎样才能提升这方面的能力呢?导致我们作品看起来苍白无力的主要原因,并不是我们没有天马行空的想象力,而很可能是我们的实现方法出了问题。这篇文章会教你如何巧妙地在作品中融入更多内涵: 平面高手出品!如何让你的设计变的更有内涵?想要成为一名合格的设计师,我们的工作当然不只有抠抠图和改改尺寸这么简单了,每当被领导和客户说我们的设计缺乏创意的时候,相信你也一定有过奋发图强的决心吧。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论