比花瓣还专业!200多款顶级游戏的UI和交互设计都在这里!

扫一扫 
扫一扫 
扫一扫 
扫一扫 很多时候,做设计需要找参考。如果是普通的 UI 界面或者 Banner 之类的,在Dribbble、Pinterest、 花瓣、Behance 这样的网站上翻看一下,至少能够梳理出一些思路。如果你需要的是更加规范的指引,这个时候在各种设计规范、官方指南以及各种设计系统的 PSD、Sketch、 Figma 文件里面,能够寻找到具体的某一类控件的具体设计。 可是问题在于,如果你要设计的是一个专业领域的产品,满足一些更复杂的交互,需要应对一系列更麻烦的需求,你能找到的参考又有多少? 其实,还有一个很重要的设计参考来源:游戏。
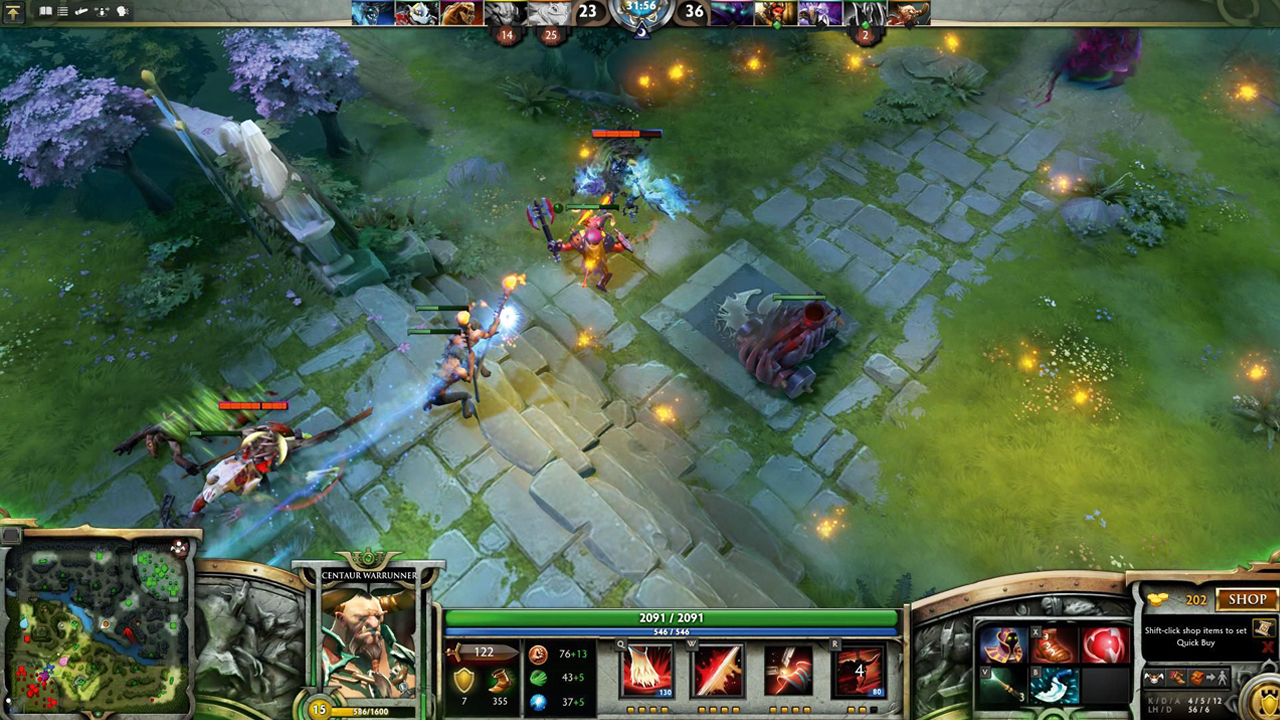
不同的游戏,交互差别很大。简单的交互比如「Flappy Bird」只需要点击屏幕,甚至不需要考虑点击的位置就可以完成操作,但是大型即时战略类游戏比如 Dota2,涉及到的交互就会复杂很多。
游戏集合了很多几经考验的交互方式,承载着巨大的信息量,有着成熟的设计,可以说是非常有价值的学习对象了。 其实,如果真要有针对性的去找游戏交互和UI 参考并不难,但是通常会遭遇到几种情况:
这个时候,Interface in Game 这个网站的价值的就体现出来了: Interface in Game网站链接:https://interfaceingame.com/
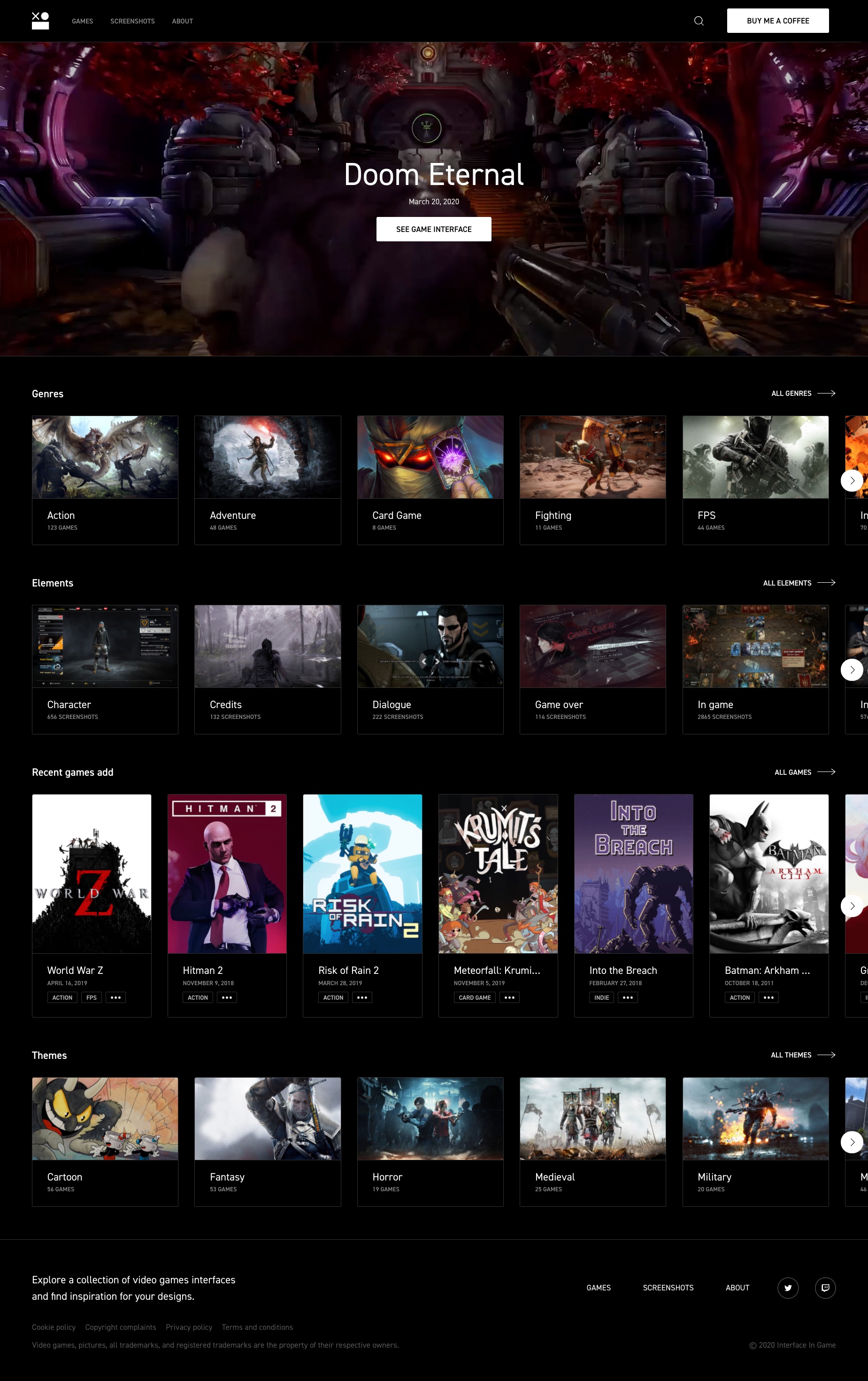
游戏产业庞大,但是这也使得它在设计层面上,信息非常的分散。概念设计师汇集在 ArtStation,界面设计师在 Behance 和 Dribbble 整合作品,而玩家和开发者则汇聚在各自的社区。这大概也是促成 Interface in Game 这个网站诞生的理由之一吧。 这个网站搜罗了200 多款最顶级的优秀游戏的相关的 UI 和交互方面的资料。 在首页上,这些游戏会按照「题材」、「元素」、「风格主题」以及时间(也就是「最近添加」)来进行划分,以满足你寻找资料的不同需求。
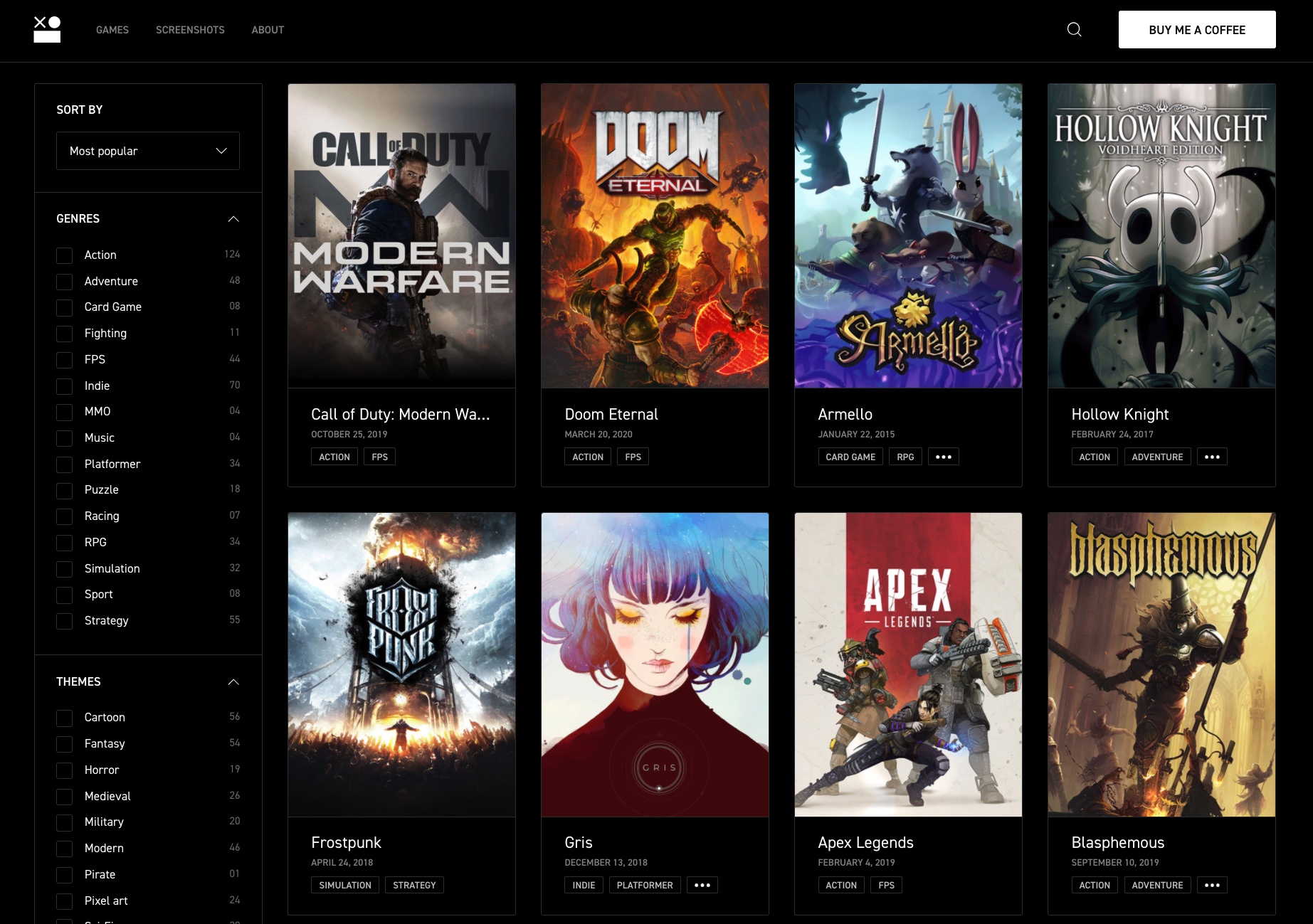
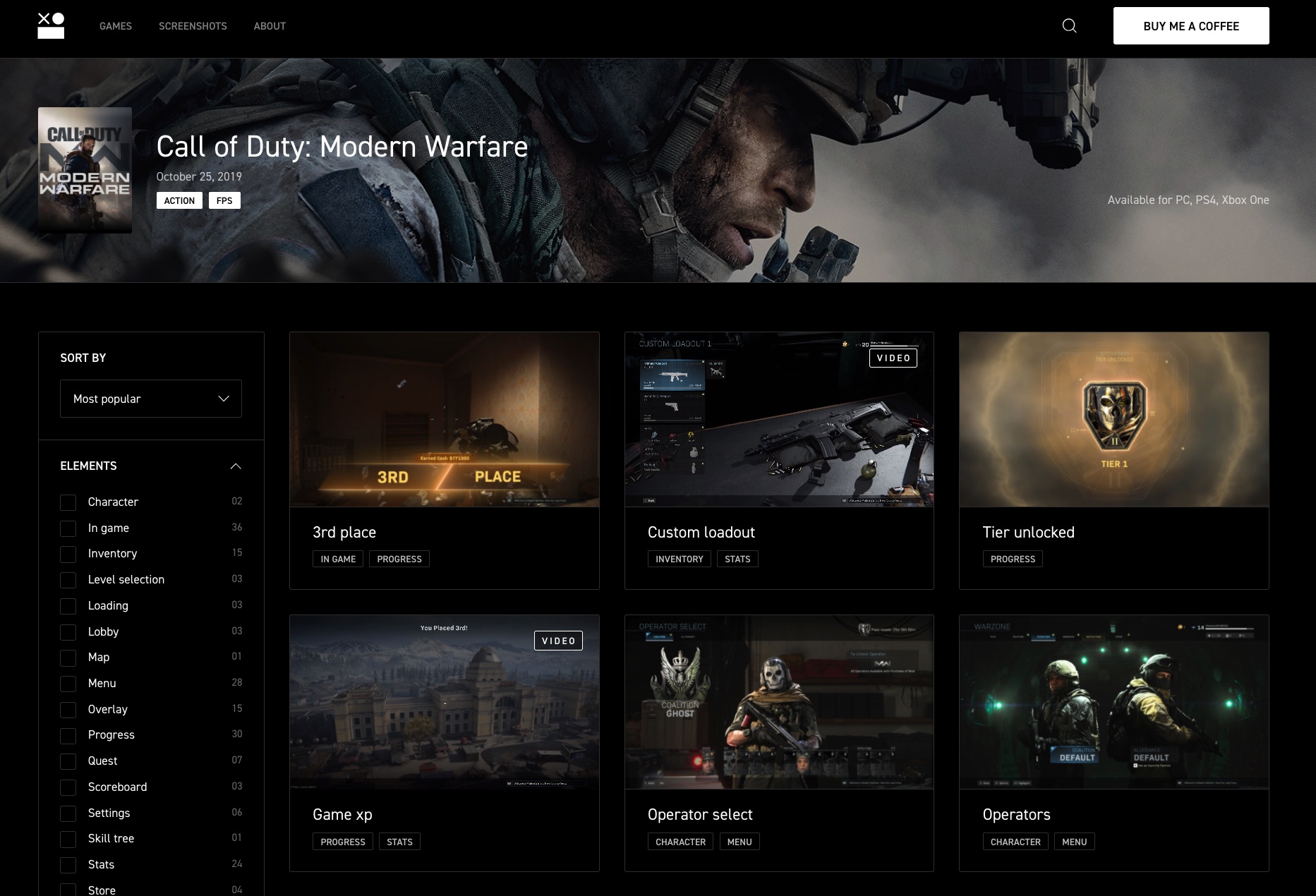
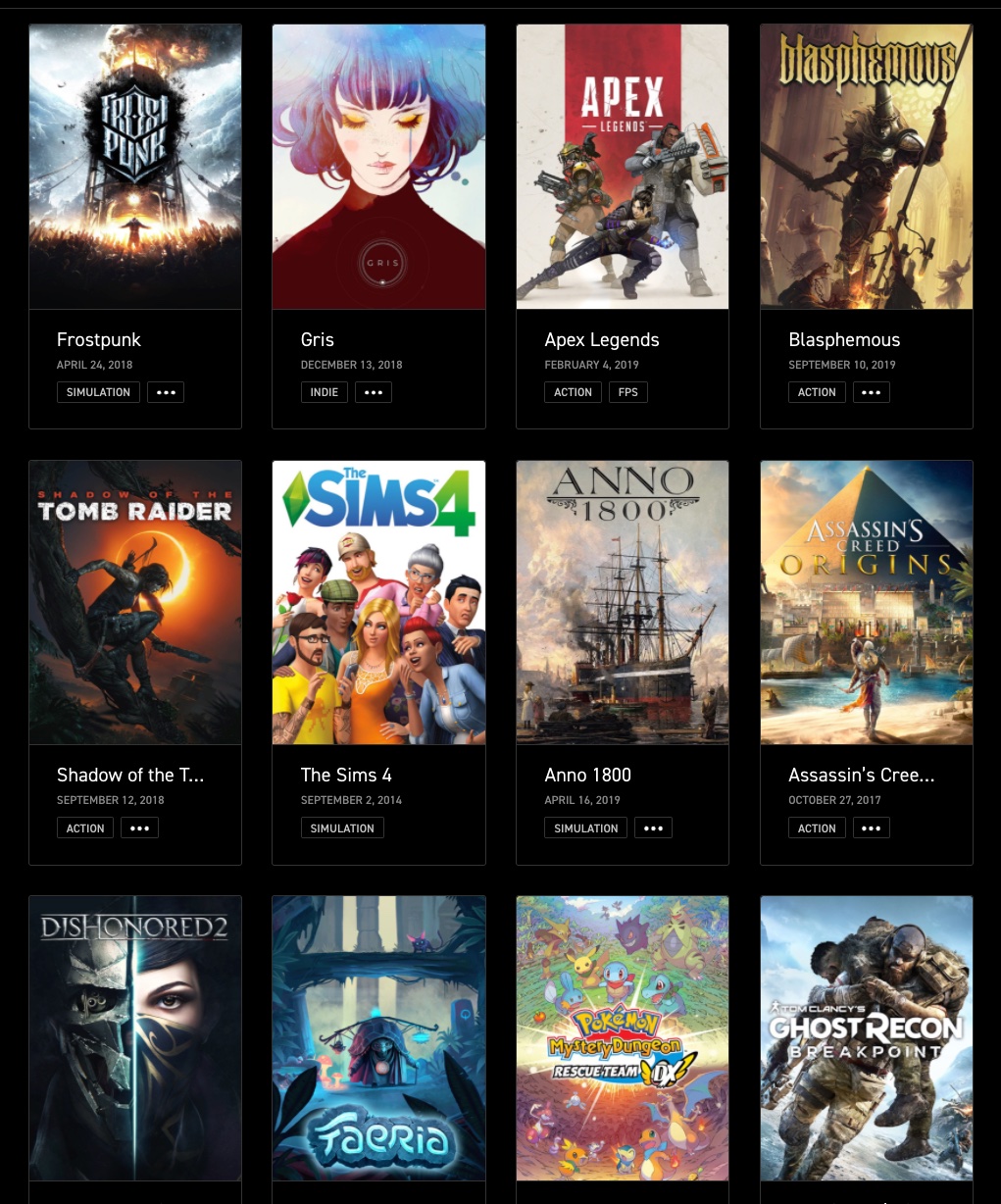
你可以直接挑选你感兴趣的游戏进行浏览:
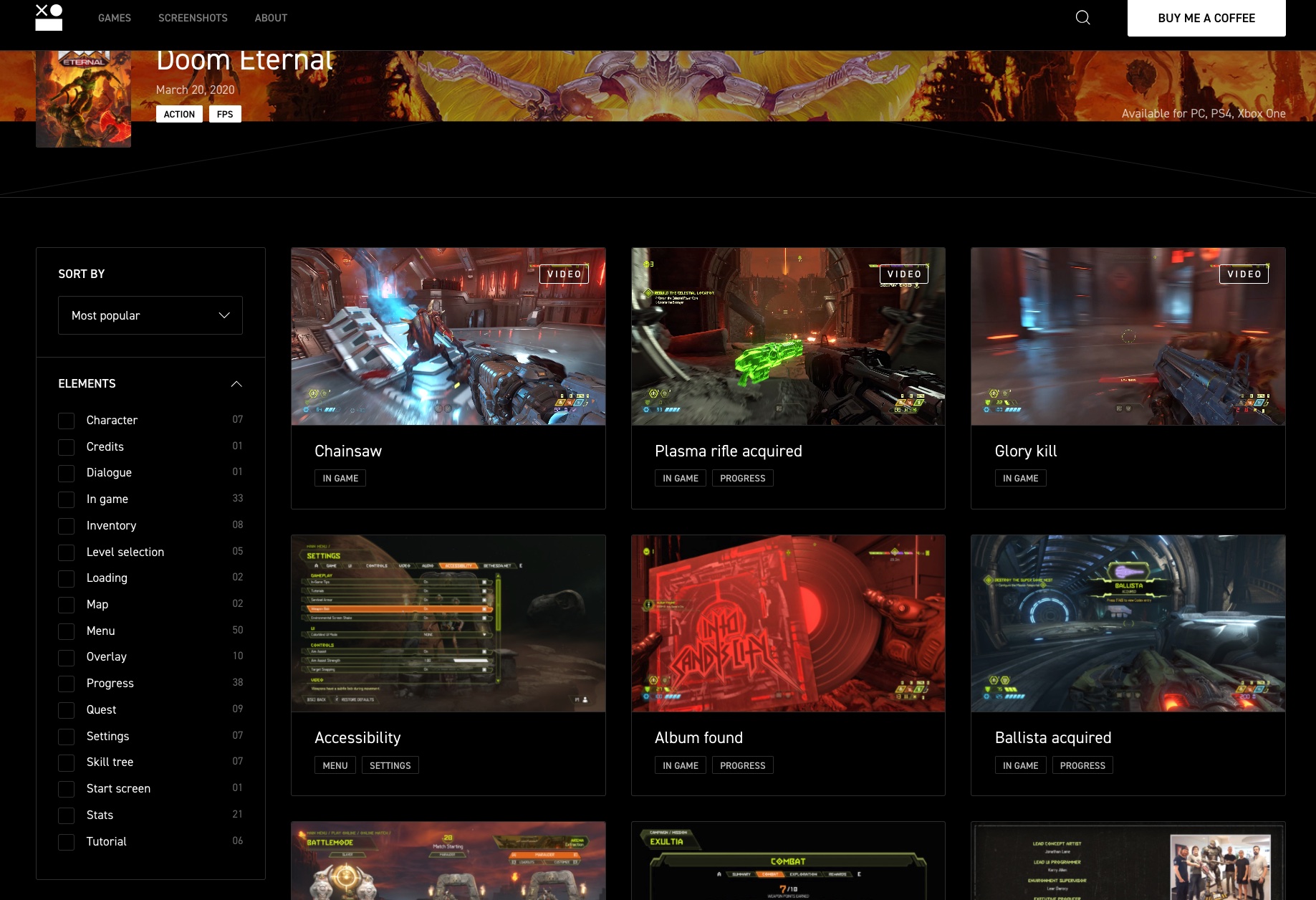
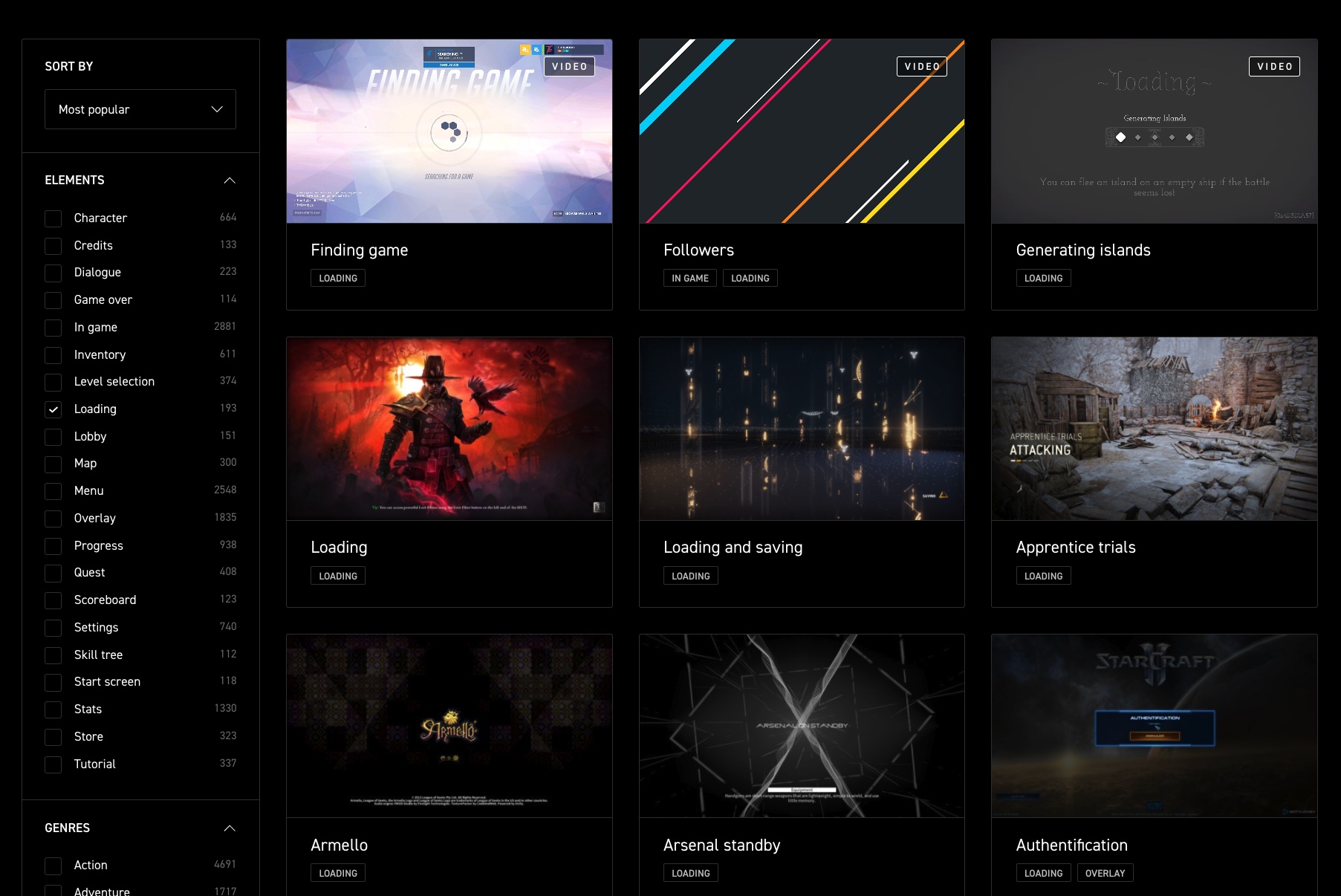
不同的界面都根据它的「元素」和功能进行了划分,可以使用侧边栏进行快速的筛选,比如游戏中的操作和交互,其中不仅有截图,还有短视频进行动态演示:
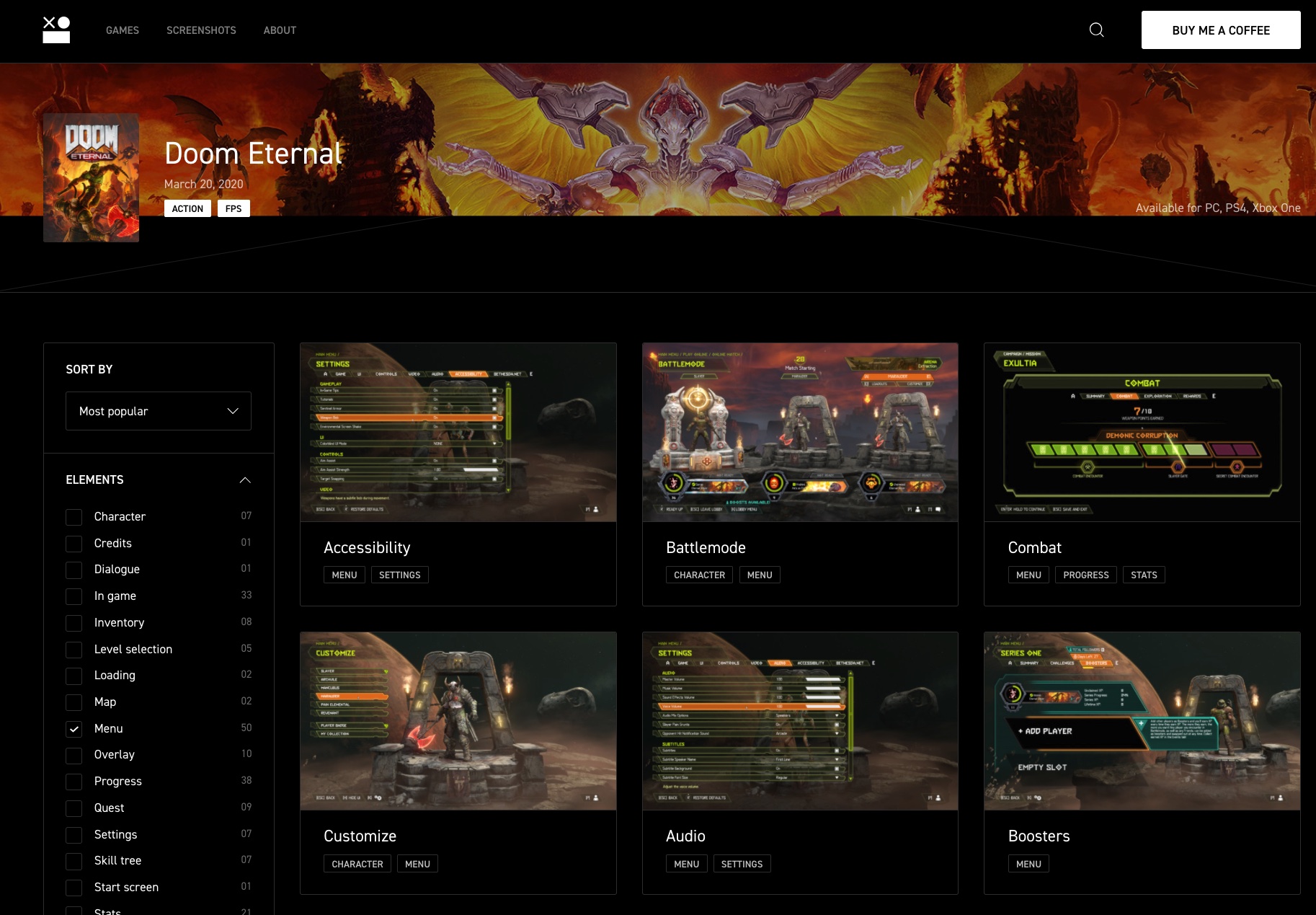
比如游戏中所涉及到的菜单,也是被非常全面地被截取出来:
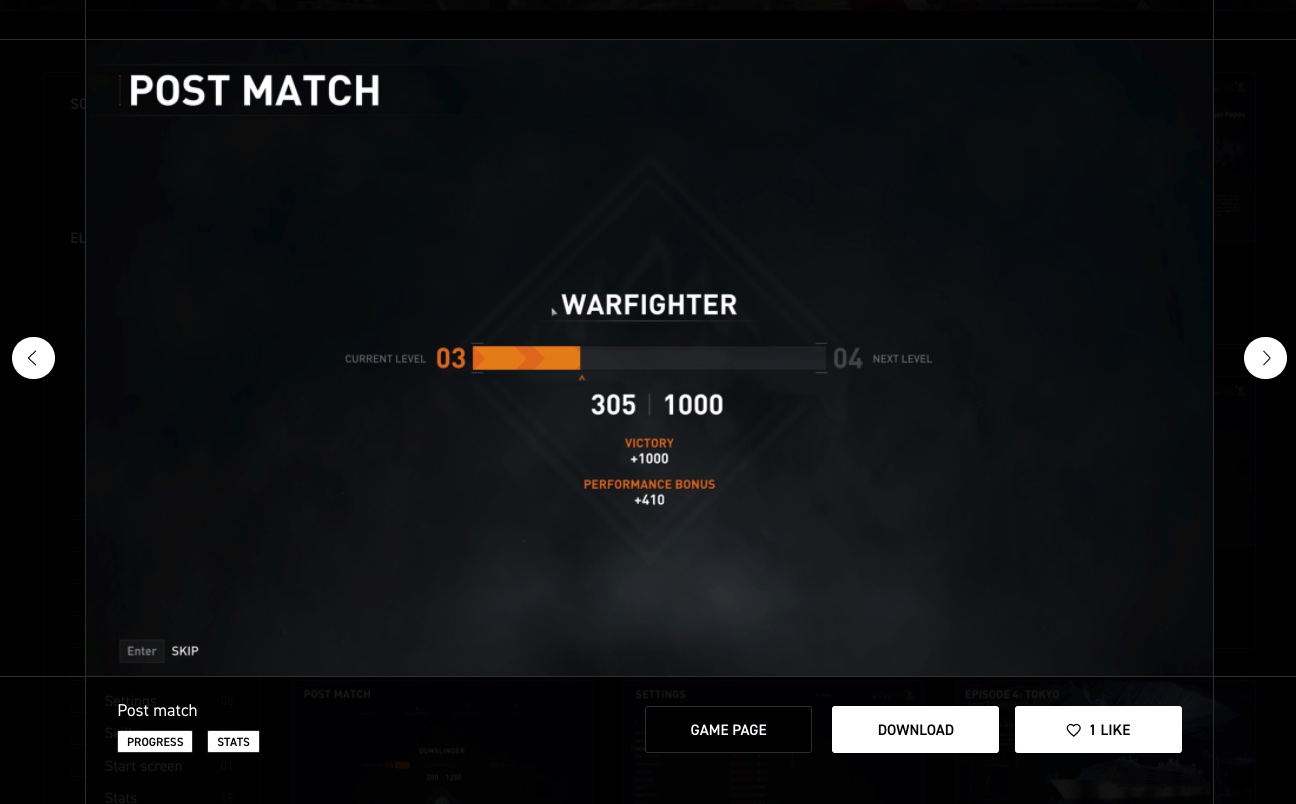
在具体的界面截图当中,你可以看到相关的标签,其实这些标签对应的就是游戏界面中的不同的「元素」,点击它们就能跳转到同类的「元素」的合集界面。另外,通过右下角的功能按钮来点赞、下载或者返回对应的游戏主页:
你可以在单个游戏的页面中,挑选相应 UI,也可以通过顶部的 Screenshots 选项,无差别地在所有的游戏截图和视频当中,挑选你所需要的类别/元素:
比如加载页面的设计:
虽然网站整体上是服务于游戏行业的设计师,并且它创建的初衷也是面向游戏行业的,但是它所提供的功能和服务对于很多其他领域的设计师同样有着非常高的参考价值。这些优秀的游戏,横跨多个不同的题材和风格,而所有的这些大作,每一个都是一个设计宝库,比如封面的字体,配色,布局和整体的视觉风格设计就有很多值得学习的地方:
Interface in Game 这个游戏界面设计网站,填补了 UI 界面设计灵感搜集领域的一个空白,为网站提供游戏界面截图的,主要是一帮游戏爱好者和需要游戏设计团队,他们基于自身的需求来搭建这个网站。
总体上来说,Interface in Game 将游戏界面设计的灵感参考服务,做到了相当不错的程度,帮设计师节省了相当多的分类和搜集的工作。 目前这个网站唯一的问题可能就是访问速读略慢了一点,有梯子的同学用梯子会快很多。 这些酷站也值得收藏: 想做半色调+低多边形+条纹效果?这个网站帮你一键生成!如果想要为设计作品增添一些新意的元素,或许今天这个「矢量半色调」网站能带给你一些启发! 阅读文章 >想给视频抠图?这个在线免费神器超厉害我曾经介绍过不少去除背景的工具,无论是线上服务或是软件都是局限于图片去背部分。 阅读文章 >全部免费可商用!这个在线音乐库厉害了!如果要自行制作影片,通常会需要音乐素材作为背景让影片更生动活泼,虽然介绍过不少提供音乐音效的网站,但也不是每个网站授权方式都适合,例如仅限于个人、非商业用途就不得用于 YouTube 影片开启营利的状况,否则就可能被控侵权或影片遭到消音处理。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论