壹周速读:「新拟物化设计」完全指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
上周文章不多,但是干货不少。这些精选的文章当中包含了拼贴风设计要义,放射构成的设计秘诀,还有中文创意版式的设计方法。另外,这一期「壹周速读」当中,还包含了一个小的专题,「新拟物化」完全指南,如果你对于这个风格感兴趣,不要错过。 UI·视觉
极简风在设计圈里是最受欢迎的设计风格之一,而拼贴风却完全是另一种风格,但仍受到很多设计师的追捧。拼贴风在杂志设计、海报设计、电商设计中有着广泛的应用,但学起来似乎并没有极简风这么好入手,其实拼贴风的特点也很明显,葱爷的这篇文章就跟大家来分享一下,如何初步掌握拼贴设计: 拼贴设计很难?这5个套路了解一下极简风在设计圈里是最受欢迎的设计风格之一,而拼贴风却完全是另一种风格,但仍受到很多设计师的追捧,在杂志设计、海报设计、电商设计中有着广泛的应用,但学起来似乎并没有极简风这么好入手,其实拼贴风的特点也很明显,今天葱爷就跟大家来分享一下,如何初步掌握拼贴设计。 阅读文章 >
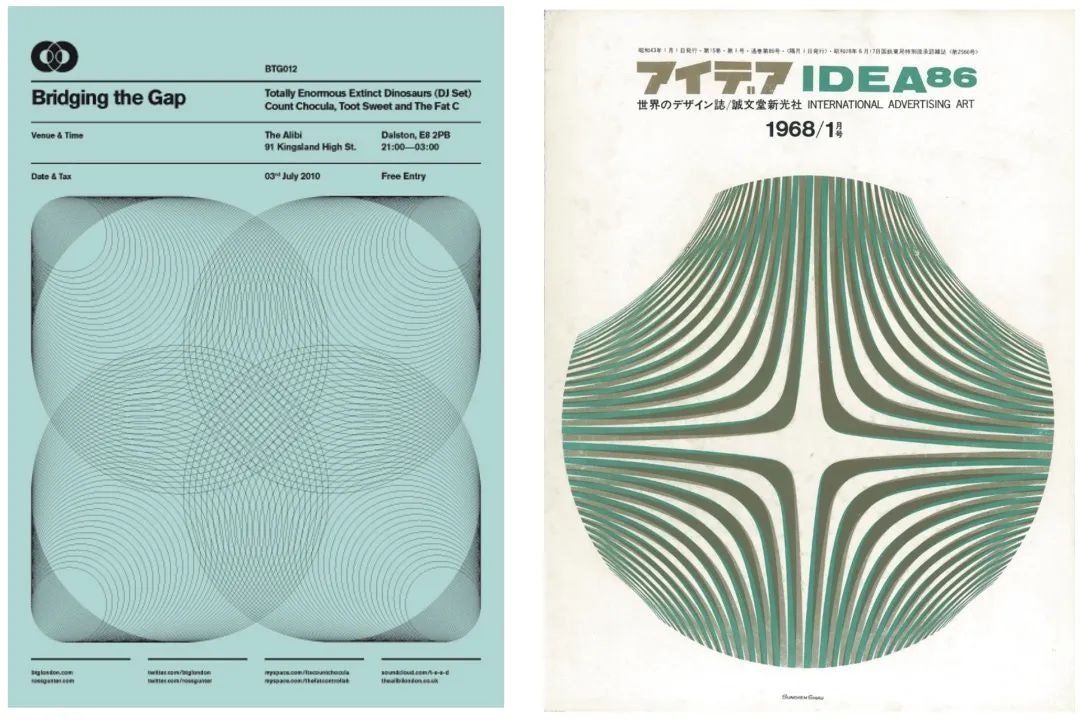
在日常生活中,到处都存在具有节奏和韵律感的事物,比如说光谱中的色环、水滴落湖面泛起的涟漪、旋转楼梯等;而这些事物本身具有一定的秩序性,它们按照一定的规律呈现出阶段性的变化,其中平面构成中的发射构成就能体现这种节奏与韵律,这种形式往往给人以律动感、美感与视觉的冲击力,而这篇文章带大家初步了解一下发射构成在设计中的应用,帮助设计师在工作中解决一些问题: 这种构成方法,让你的画面更吸睛!在日常生活中,到处都存在具有节奏和韵律感的事物,比如说光谱中的色环、水滴落湖面泛起的涟漪、旋转楼梯等;而这些事物本身具有一定的秩序性,它们按照一定的规律呈现出阶段性的变化,其中平面构成中的发射构成就能体现这种节奏与韵律,这种形式往往给人以律动感、美感与视觉的冲击力,提到构成两个字,估计很 阅读文章 >
在电商流量红利的早期,东西摆在网上就能卖掉,几乎不需要做品牌,做创意,做差异化。但是到了现在,电商进入了高度成熟期,这批企业家会发现,钱越赚越少,折越打越多,流量越来越贵。挣钱的,都是互联网转型的大品牌。在 2020 年,企业愿意做更多漂亮的店铺设计,精彩的产品视频,写优美文字的宝贝详情,再加上更能打动人心的创意,营收真的不是问题。而这篇文章给大家讲述的是广告海报上文字是怎么运用的: 创意广告中文字是如何运用的?来看平面高手的超多案例演示!相信关注我们研习设的小伙伴们,大多数都奋战在电商世界里,而有一部分商家,却都不懂得「品牌」,不懂得「创意」,充其量就是做一个有点实用功能的商品,从上架到停产。 阅读文章 >
按钮是任何用户界面当中(无论是桌面还是移动用户界面)必备的交互元素:甚至可以说,如果页面中没有一个按钮,整个页面设计将是不完整的。可是实际设计当中,按钮并不止是一个操作区域加上文字。从场景、构造、类型到细节,按钮涉及到的知识点非常多,而这篇文章结合了作者的知识,深入地分析如何进行更合理的按钮设计: 上万字干货!超全面的B端按钮设计指南按钮是最常使用的组件之一,但是在与人交流时,还是会觉得大家存在很多误区,所以本文将围绕如何使用按钮展开分析,希望能给大家带来一些新的思考。 阅读文章 >
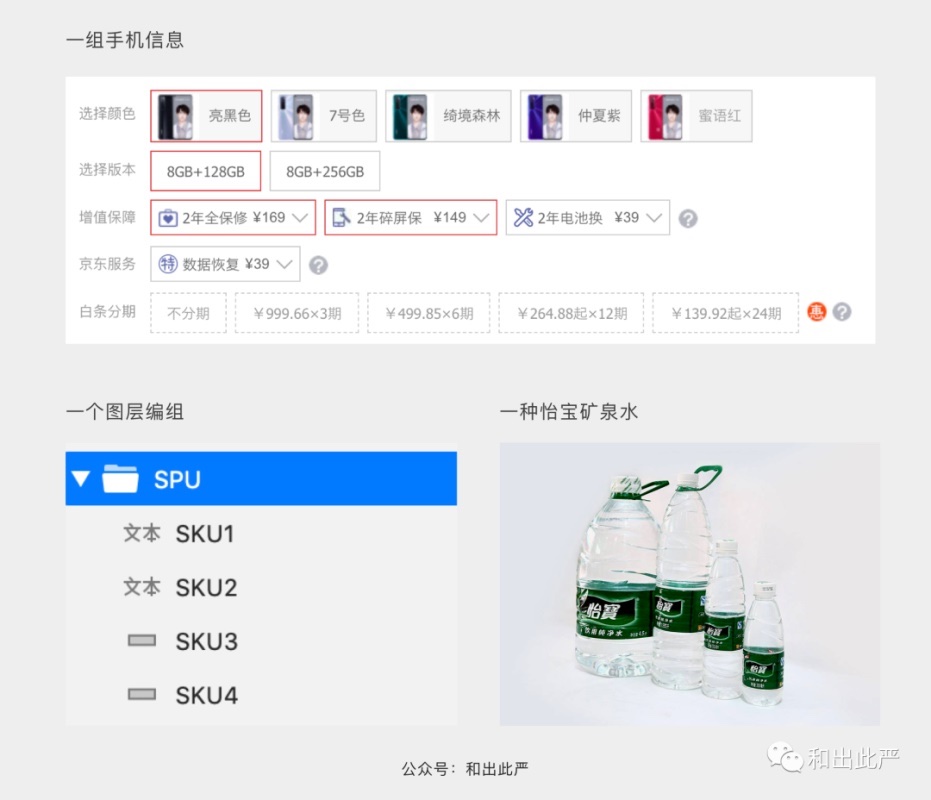
经常和开发们打交道的设计师经常听到一些技术上的用语(像什么 SDK、RT、结构化数据等等)。当时听到这些时,你心里肯定是黑人问号脸:他到底在讲什么???这篇来自「和出此严」的文章,一次性帮你梳理了15个设计师必懂的技术术语: 一看就懂!15个交互与UI必懂的技术用语我们经常和开发们打交道,也会经常听到一些技术上的用语(像什么 SDK、RT、结构化数据等等)。 阅读文章 >「新拟物化」完全指南
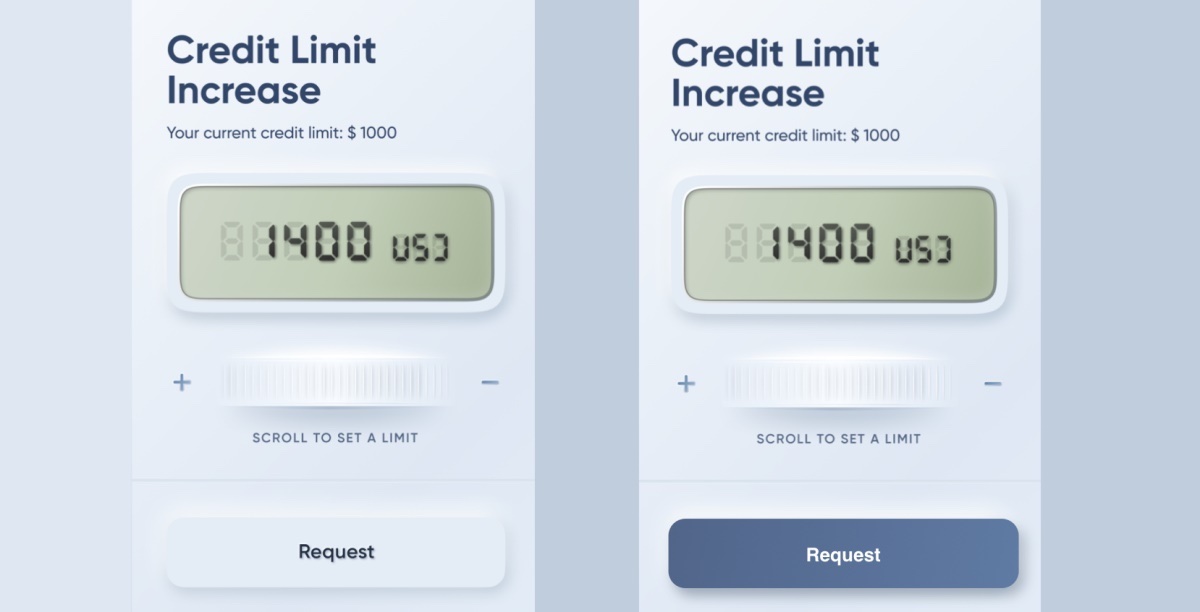
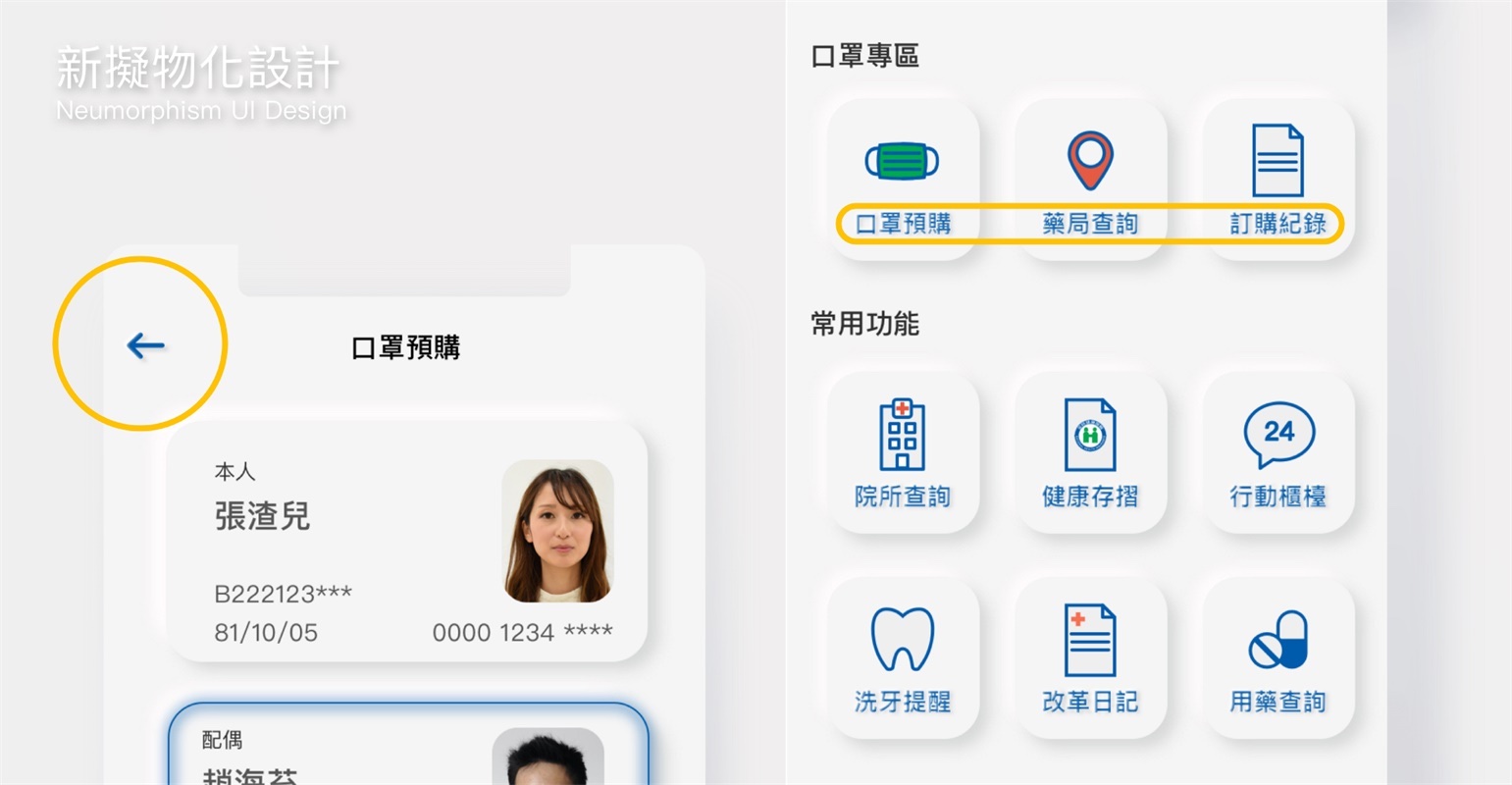
从今年年初开始,「新拟物化」设计的关注度一直在提升。这种风格到底怎么来的?到底有没有用?设计效果到底如何?具体到底要怎么做?对于这个风格,设计师 Muse Chang 提出了 5点思考: 2020年最火的新拟物化设计,需要思考的五个方面新拟物化设计只是一种风格吗? 阅读文章 >
同样的,对于这种风格,她也拿出一个自己的设计案例。这篇文章所引发的讨论,可能是本周所有文章中最热烈: 我用新拟物化设计风格,做了一个App改版案例大家有没有发现 Facebook 近期的改版也开始在扁平界面中加入了一些拟物化风格的元素。 阅读文章 >如果你对于「新拟物化」感兴趣,想了解它的来源,学会设计技巧,那么下面的几篇文章,能够一条龙地帮你解决相关的问题: 来源:新拟物化从哪里来的? 2020 年最火的新拟物化设计趋势,快来了解下!@布莱恩臣 :日前,在网上流行起了一种叫 Neumorphism 的新风格,也有人称为 Soft UI,这是一种类似于浮雕的效果。 阅读文章 >争论:新拟物化是否能成为趋势?是否能落地? 新拟物化会是2020年的UI设计趋势吗?我承认,为「这个激动人心的新趋势」共同命名(注:Neumorphism 新拟物化,即 New 和 Skeumorphism 的结合词,最初由作者 Michal Malewicz 另一篇文章《Neumorphism in user interface》的一位读者提出)是件很有趣的事。 阅读文章 >为什么2020年初爆火的新拟物化设计,完全无法落地使用?新拟态设计(Neumorphism UI)是 2020 年 UI 设计的主要趋势之一,你可以在 dribbble 上看到很多作品,新拟态是基于New+Skeuomorphism 英文单词的拼写。 阅读文章 >思路:实现「新拟物化」的设计思路是怎样的? 2020 年最火的新拟物化如何落地应用?来看高手的思路最近关于新拟物化 Neumorphism 的风太大,简直是传遍大江南北无人不知。 阅读文章 >神器:生成「新拟物化」风格的在线工具 2020 年最火的新拟物化设计怎么做?这个在线神器一键生成!新拟物化 UI 设计(Neumorphism / soft ui)在近段时间流行起来的,我们在 Dribbble 中搜索 Neumorphism 就有很多相关的新拟物化设计作品,这种效果一眼看上去感觉很美,很舒服,但是怎么做出来的呢? 阅读文章 >神器推荐
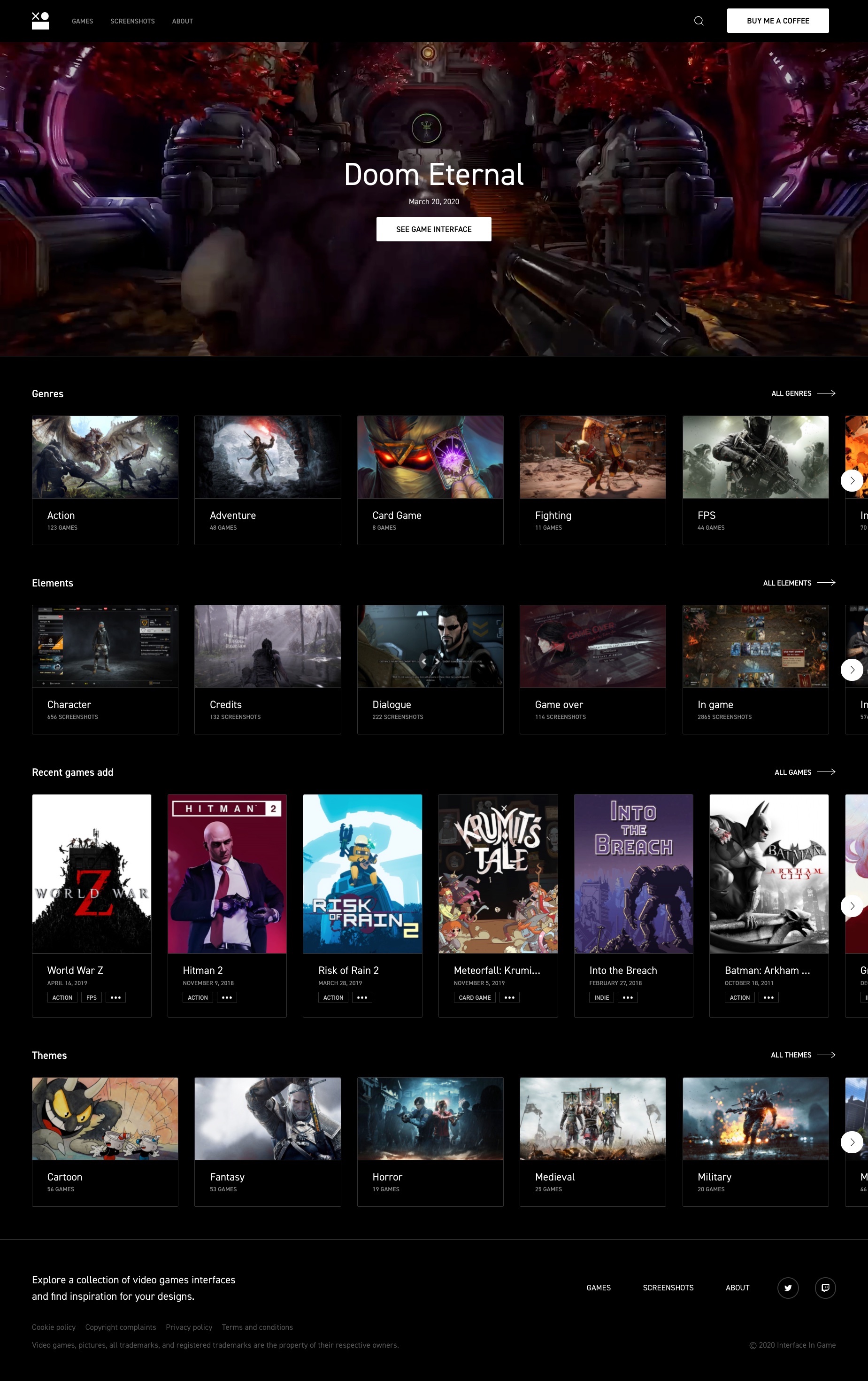
很多时候,做设计需要找参考。除了在Dribbble、Pinterest、 花瓣、Behance 这样的网站上翻看一下,我们还有一个很重要的设计参考来源:游戏。游戏集合了很多几经考验的交互方式,承载着巨大的信息量,有着成熟的设计,可以说是非常有价值的学习对象了,但是游戏的 UI 界面设计相关的资料太过分散,这个时候 Interface in Game 的价值的就体现出来了: 比花瓣还专业!200多款顶级游戏的UI和交互设计都在这里!很多时候,做设计需要找参考。 阅读文章 >
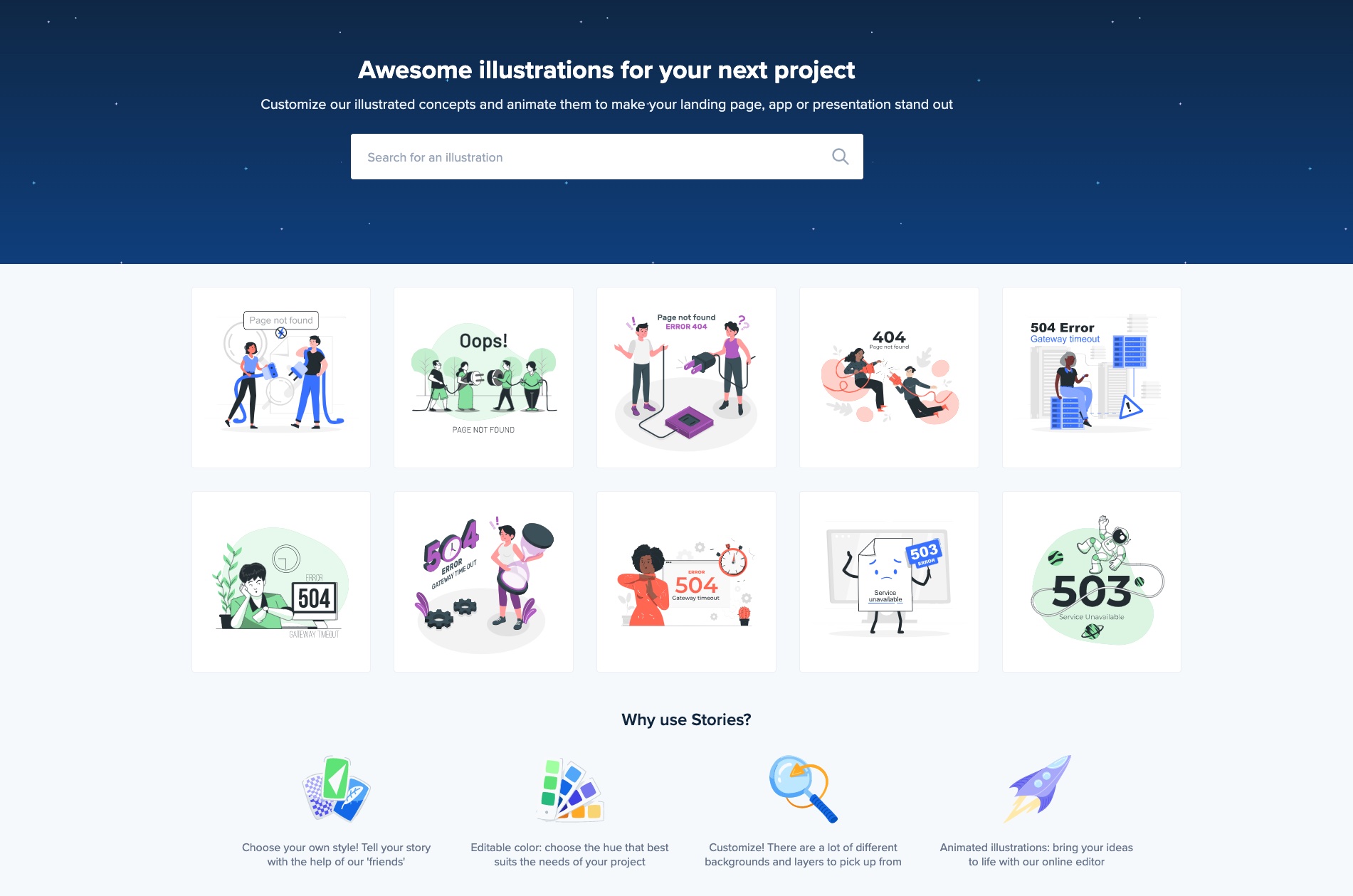
「Stories by Freepik」是 Freepik 新推出的免费插图素材库,比较特别的是这些插图都可以在线上快速自定,例如调整颜色、背景、隐藏图片里的特定人物或组件,风格和之前介绍过的 unDraw、Glaze 和 Illustration Gallery 很像,可以免费使用于个人或是商业用途,但必须标示来源出处。 免费插画素材库!在线编辑免安装还能变成动画!本文要推荐的「Stories by Freepik」是 Freepik 新推出的免费插图素材库,比较特别的是这些插图都可以在线上快速自定,例如调整颜色、背景、隐藏图片里的特定人物或组件,风格和之前介绍过的 unDraw、Glaze 和 Illustration Galle 阅读文章 >新视野
最近,从「后浪」这个视频延伸出来的讨论就没有停息过,关于当下的年轻人的生活、职场、心态、体验和感受的探讨一浪高过一浪。而一个更有意思的问题是,是不是每一代人处于「后浪」阶段的时候,是否都是一样的?不妨来看看那些设计大师尚处于「后浪」阶段时的状态: 25岁,当设计大师们还只是「后浪」的时候「后浪」火了。 阅读文章 >题图来自 Voicu Apostol 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论