壹周速读:数据指标与分析完全指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
上周更新了干货超多的设计工具合集,关于 UI 和产品类的实战好文也不在少数。不过,如果你是一名打算学习数据指标和驱动的设计师,那么千万不要错过了小专题「数据分析」哦~ 干货·神器
Prototypr.io 最新一期的设计工具合集来了!这次的合集包含了23 款涵盖不同领域、针对不同需求的实用工具!无论是图库还是各种功能强大的 Figma 插件,应该都切中了许多设计师同学的需求,不过我最喜欢的还是能帮我制作风格超级复古的网页或者 UI 的 98.css ! 第一波!2020年5月超实用的23款设计工具大合集Prototypr.io 最新一期的设计工具合集来了! 阅读文章 >
上面这张图看起来是不是很有质感呢?不过这可不是我自己摆设的布景,而是运用合成方式将适当的画面合成到图库素材中的,也被称为「Mockups」,对于要展示一些画面来说非常有用。本文要推荐的「Mockup Photos」也是一款 Mockups 工具,不过算是老面孔了,两年前 Mockup Photos 还是付费服务(只有提供少部分免费素材),而现在他们向所有用户宣布:将 100% 免费对所有使用者开放! 想提高作品档次?这里有上千个展示模型免费用!上面这张图看起来是不是很有质感呢? 阅读文章 >新视野
从 Jeff Johnson 的《认知与设计》到 Steve Krug 的《Don’t Make Me Think》,在一本又一本和UI、交互、体验相关的经典书籍当中, Mac 系统的界面一直被作为范例来展示。Mac 确实是优秀设计的典范,是 GUI 设计史当中绕不过去的最重要的操作系统家族。那么它在早期阶段的时候,是什么样子的呢?看这里: Mac 视觉史 vol.1:从 Macintosh 到 Mac OS2009 年,买不起 Macbook 的我在 PC 上装上了黑苹果。 阅读文章 >
提到陈幼坚,相信在设计界是无人不知无人不晓的,他是香港设计界殿堂级的人物,对于他的作品我们也是如数家珍,比如,可口可乐字体、书法钟、万科集团logo、路易威登的茶道硬箱、还有他东情西韵的海报设计等等。很多设计师把他作为标杆,但是每个设计师的成名绝不是偶然,陈幼坚先生同样,半路出家,在设计公司蛰伏多年,才独立创业,慢慢小有成就,到现在成为一代宗师,可能很多人想象不到,他今年已经 70 岁了,却仍然像一个老顽童一样,对世界充满好奇: 他的设计超级贵!香港设计界殿堂级人物陈幼坚提到陈幼坚,相信在设计界是无人不知无人不晓的,他是香港设计界殿堂级的人物,对于他的作品我们也是如数家珍,比如,可口可乐字体、书法钟、万科集团logo、路易威登的茶道硬箱、还有他东情西韵的海报设计等等。 阅读文章 >数据分析「设计师要懂数据分析」这句话,我们已经听过太多次,这次的小专题就专门说一下这个事情。
数据指标的类型各种各样,有些指标是被广泛使用的,如 DAU、新注册用户数、PV 等;还有些指标,是带有强烈的业务特征的,例如直播平台可能会关注新增主播数量,酒店预订业务更可能关注房间预订量,等等。那么在电商场景中,应该看哪些数据指标? 做电商设计,你必须懂的10条数据指标数据指标是什么? 阅读文章 >脱离开电商这个使用场景,我们需要掌握的数据指标还有很多: 高级设计师都在学习的数据指标,这篇文章帮你彻底掌握!很多设计师和产品经理在刚入门时,都会对一些数据指标很模糊。 阅读文章 >了解数据概念之后,学会如何分析也非常有必要: 京东出品!写给大家看的数据分析思路(一)美国前邮政部长,美国百货商店之父,约翰·华纳梅克(John Wanamaker)感叹到:「我在广告上的投资有一半是无用的,但是问题是我不知道是哪一半」。 阅读文章 >京东出品!写给大家看的数据分析思路(二)在上一篇文章《写给大家看的数据分析思路(一)》中,着重介绍了数据分析 6 步的前 3 步:构建 X 问题、提出假设 & 选择指标、数据采集与整理,这 3 步如果没有足够的数据处理经验,可能会耗费整个数据分析 60%-70% 的时间,但下面一个环节──数据分析,虽然耗时不如准备阶段 阅读文章 >
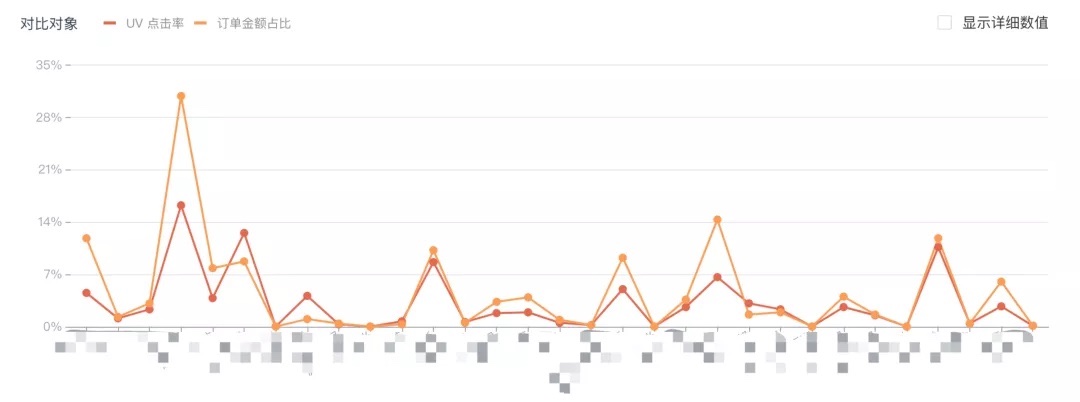
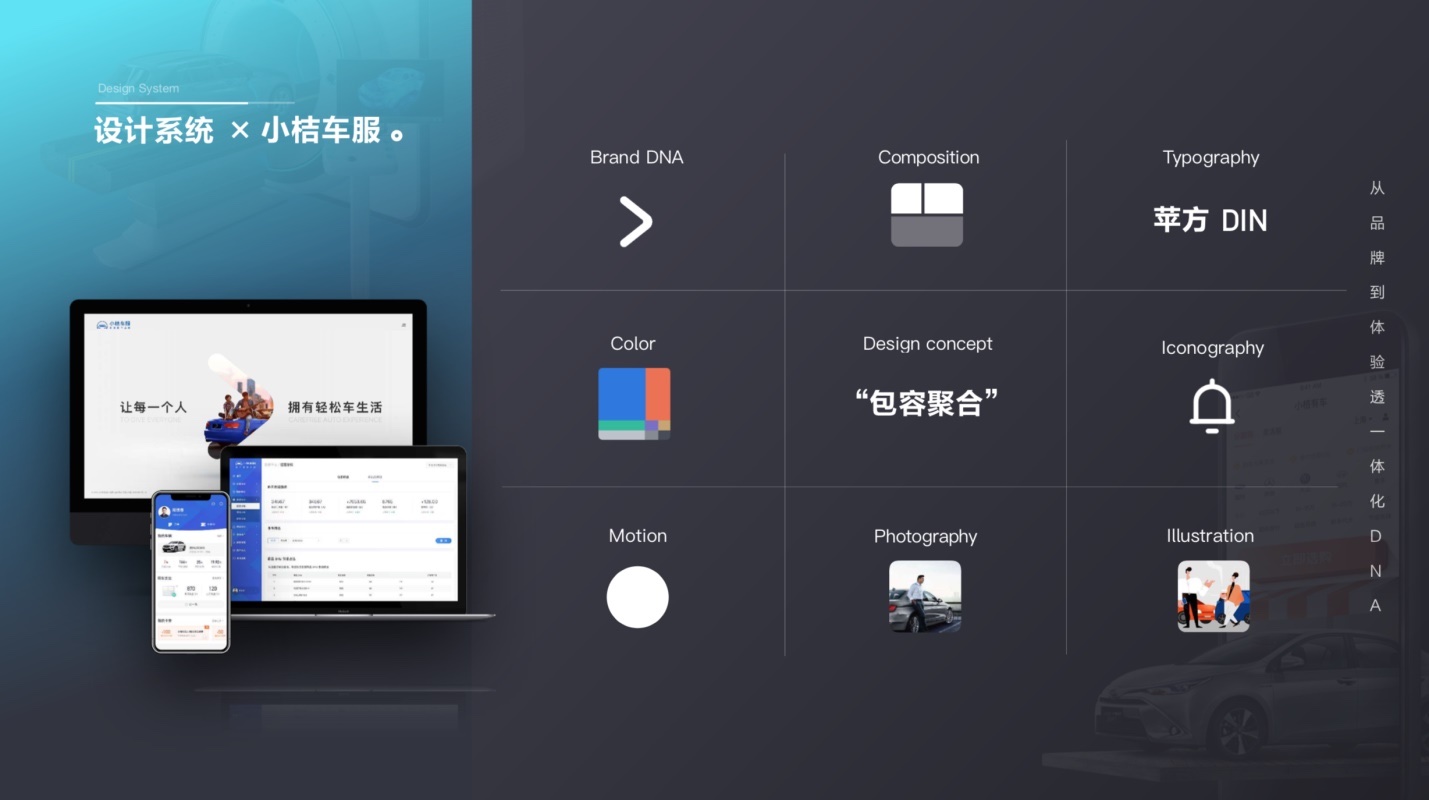
合理分析,毫无疑问是为了更好地应用到设计当中: 用一篇文章,帮你掌握数据导向设计吴轶 :本文从工作实践出发,结合案例分享了数据分析的相关知识,供大家一同参考和学习。 阅读文章 >用好数据指标,能够让设计更好地驱动产品,产生效果,比如这个 58UXD 的案例: UV 上涨 40%!如何利用数据,让你的设计改版更有说服力?58UXD:在运营活动中,往往用数据说话,那么作为视觉设计师,应该如何利用数据分析,来体现设计在活动中的价值,从而进一步让设计驱动转化呢? 阅读文章 >以及京东的这个案例: 如何利用数据做好产品设计?用京东的实战案例告诉你!设计师就是只会设计版面会画图的吗? 阅读文章 >
当然,苹果公司也在 WWDC 上做过这方面的指引: Apple 出品!如何做好机器学习时代的产品体验设计:数据与指标今天是「机器学习」的第二篇,进入「模型」层面的讨论,内容相比于之前一篇「基本原理与设计要素」来说抽象了很多。 阅读文章 >UI·产品
AJAX 之父 Jesse James Garrett 在 2007 年出版了一本名为《用户体验要素》的书,提出了从 5 个要素自下而上的建设用户体验。这套体系因其超强的普适性和实战指导性,被广为流传为 UX 设计中经典的项目创建与研究的方法论。这篇文章旨在教大家如何使用用户体验 5 要素深度分析产品设计,如何高级且不露声色地把它应用到你的作品集里: 如何高级且不露神色把「用户体验五要素」用到你的作品集里?AJAX 之父 Jesse James Garrett 在 2007 年出版了一本名为《用户体验要素》的书,提出了从 5 个要素自下而上的建设用户体验。 阅读文章 >
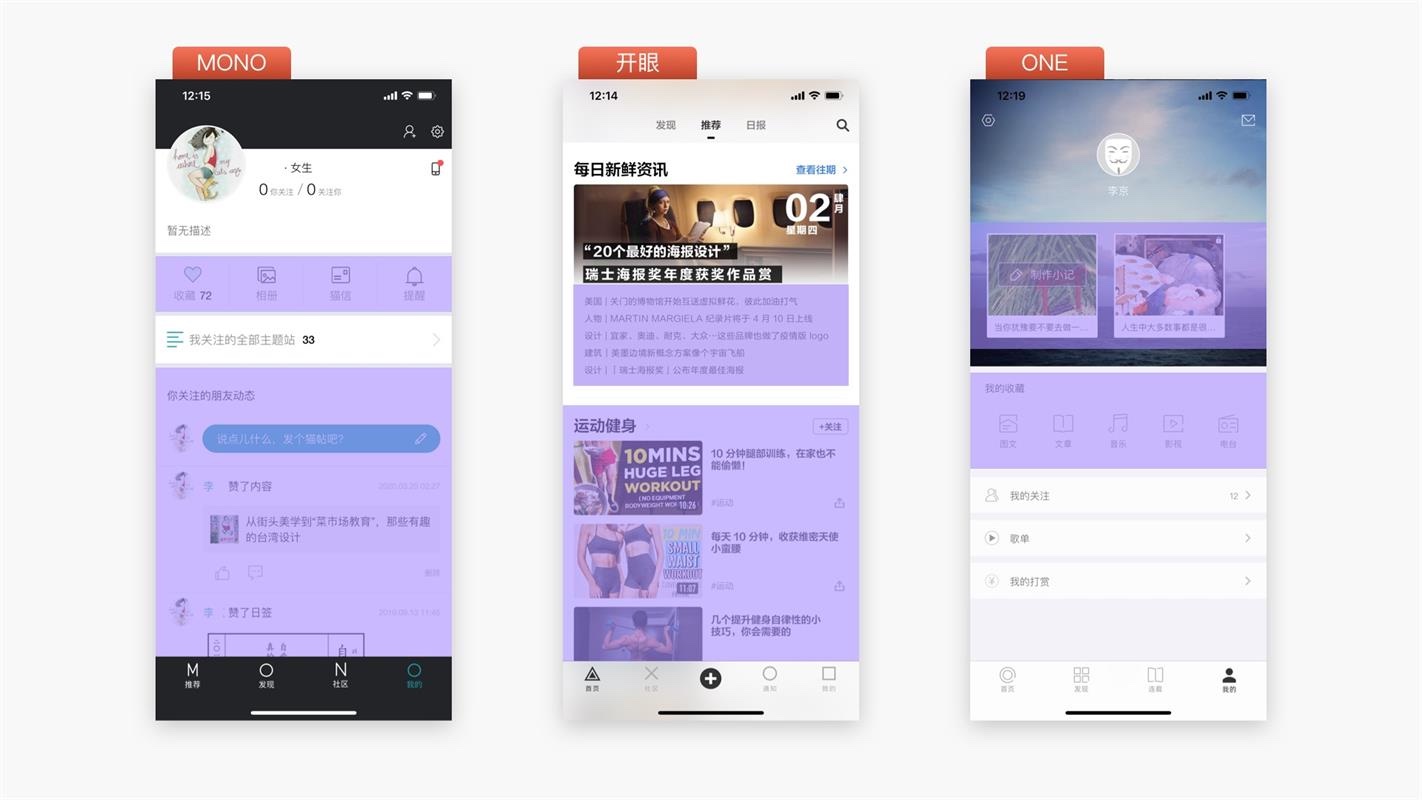
如何根据设计目标使用合适的栅格化布局呢?在这里,我们将通过多个案例来研究布局设计,分析它们如何拓展到移动领域。栅格系统是一种系统的调整设计,建立层级结构和逻辑的方法。许多好的设计都使用了栅格系统,它让设计看起来更统一和协调: 用超多案例,帮你掌握栅格系统的布局设计如何根据设计目标使用合适的栅格化布局呢? 阅读文章 >
在互联网敏捷开发迭代的过程中,设计自查可以提供全面的检测,为上下游更高效的合作提供一个完整的设计方案。保证设计方案的完整是设计师的职业素养,对自己的产出进行查漏补缺,设计出符合需求的页面并保障产品顺利进行。那么怎么样的自查流程能够确保效果呢?来看看这份大神的总结: 你的设计过关吗?用这份大神总结的自查手册看看!在互联网敏捷开发迭代的过程中,设计自查可以提供全面的检测,为上下游更高效的合作提供一个完整的设计方案。 阅读文章 >
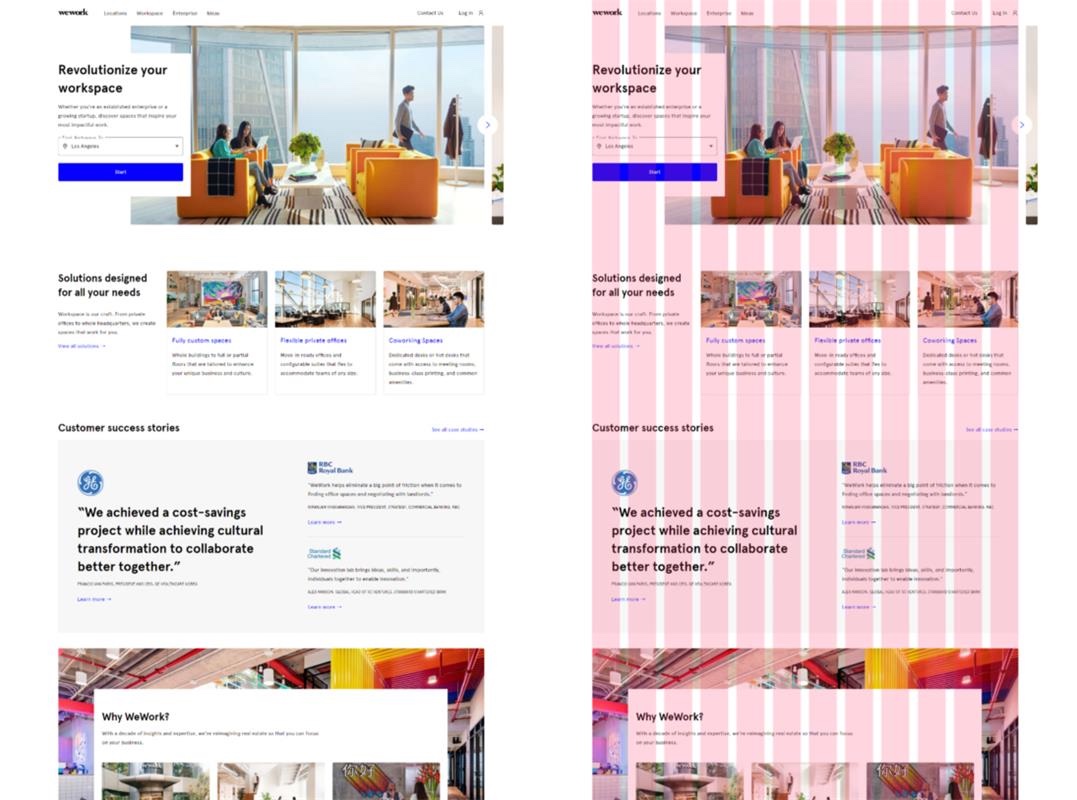
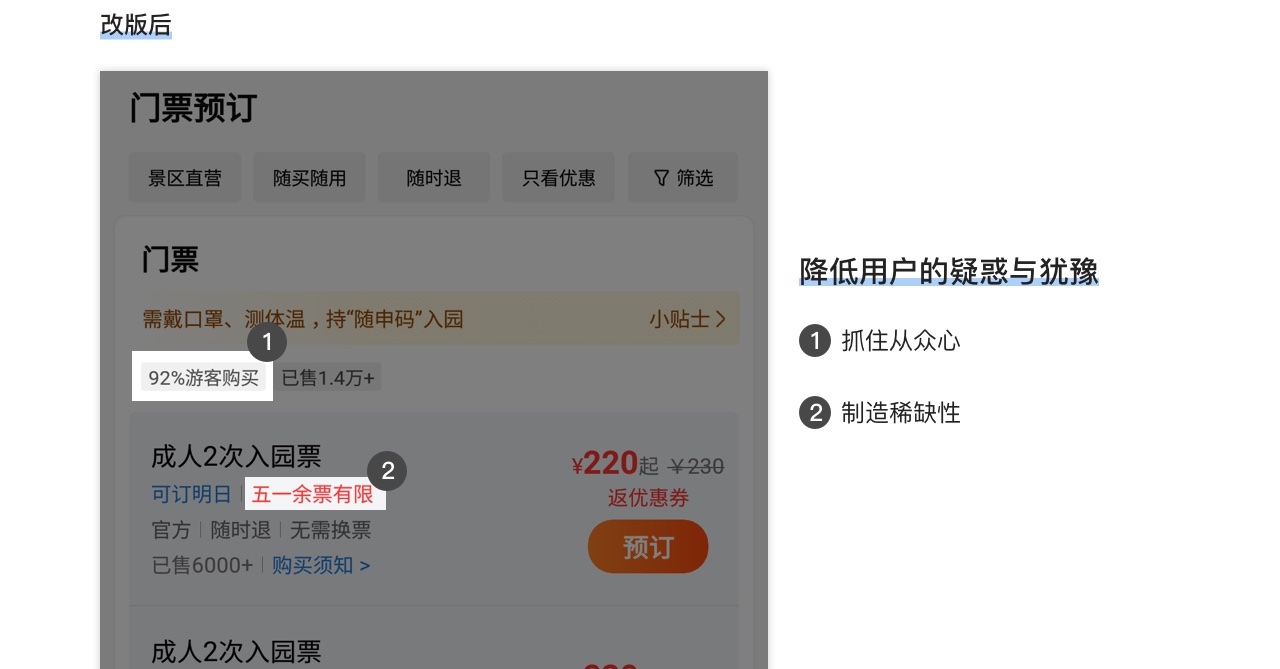
门票详情页,商品预订模块,是很多产品当中最为重要的部分。用户通过与这个模块的交互,完成对商品的浏览、比较与选择等一系列行为。下面这篇文章,基于美团 APP 门票详情页商品预订模块的改版,分析其具体改动点,并对其中的设计亮点进行提取、归纳和学习: 如何做好门票详情页改版?我深度分析了美团的设计对于门票详情页,商品预订模块一直都是最为重要的部分。 阅读文章 >平面·视觉
当我们来到印刷厂时,会看见印刷机的输纸台下面堆着一摞纸,机器一开动,纸就一张一张地进去,变成印刷品一张一张地出来,这种单张纸印刷是大多数书刊、画册、海报采用的印刷方式。那么这当中有哪些知识是设计师必须知道的呢?戳这里: 平面设计师来收!送你一份纸张基础知识指南当我们来到印刷厂时,会看见印刷机的输纸台下面堆着一摞纸,机器一开动,纸就一张一张地进去,变成印刷品一张一张地出来,这种单张纸印刷是大多数书刊、画册、海报采用的印刷方式。 阅读文章 >职场
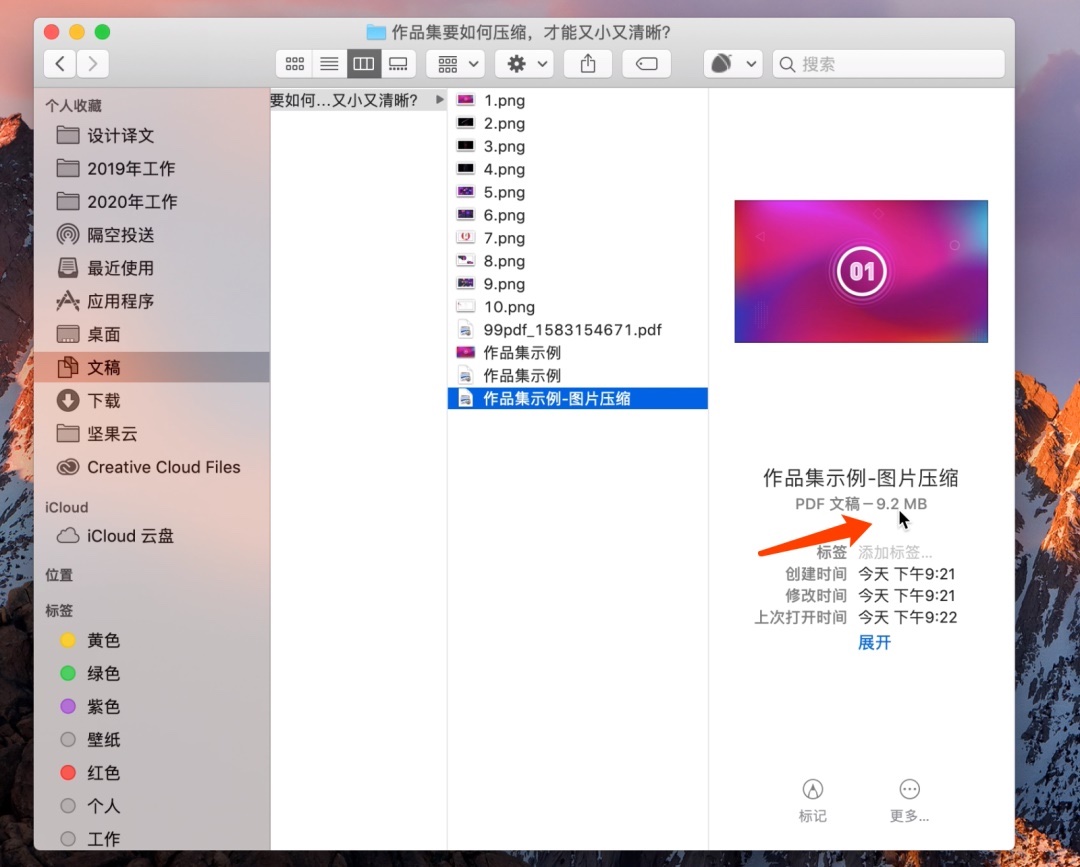
小而美的东西,大家都比较容易有好感,作品集也一样。体积小的作品集,对接收者来说,下载速度快,占用时间少,打开少卡顿,体验良好。今天就跟大家分享一下压缩的经验,让作品集又小又清晰: 如何正确压缩你的作品集,来看看腾讯高级视觉设计师的经验大家好,我是彩云。 阅读文章 >
工作满三年以后,如果要找工作、换岗位,就必须对自己能力有一个定位。当别人问你擅长做什么、想做什么时,可千万不能再回答「都可以、什么都能做」了。「都能做」看起来很牛逼,显得能力非常强,对任何业务都有信心驾驭。但实际上,这句话会让有经验的面试官看出破绽 ——那么怎么做才合适呢? 如果面试官问这个问题,千万别说我都可以!工作满三年以后,如果要找工作、换岗位,就必须对自己能力有一个定位。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论