掌握这4个小技巧,全网高清图片任意存!

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,这里是贝兹岚,野生互联网设计师一枚~ 现如今打开网站找参考已经是很多设计师打开电脑的第一件事了,贝叔也是如此,但凡遇到点好看的图片总会想着扒下来放在自己的库里,下次有类似的需求时候就可以快速查看,给自己提供思路。 既然都知道建立个人图库的重要性,回归到图片的来源,怎么扒才算优雅呢? 不是所有网站的图片都能右键保存的,去问开发小哥么? 一来,他们很忙可能没空理会,二来,这个问题太基础会被鄙视。 本文结合 4 种需要扒图的场景,提供如何获取的小技巧:
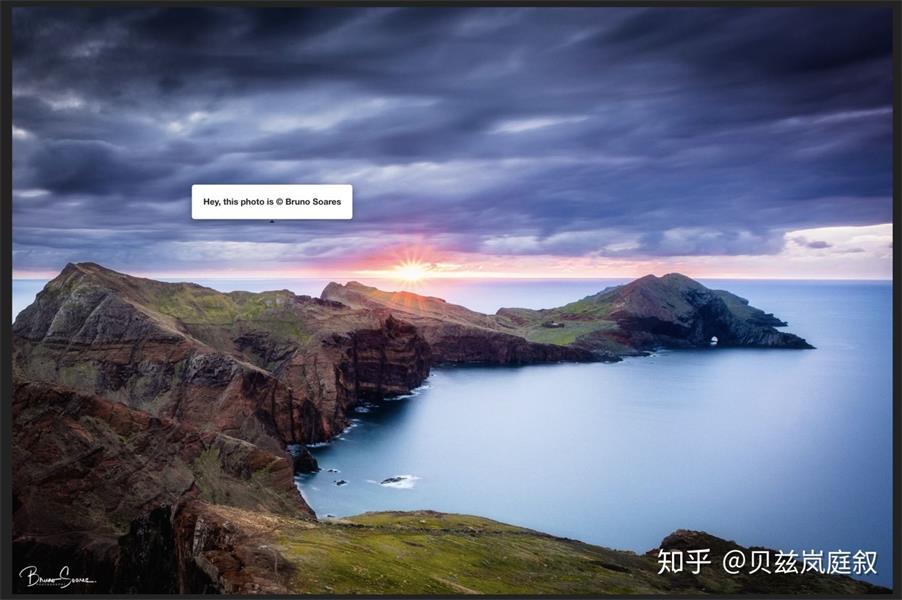
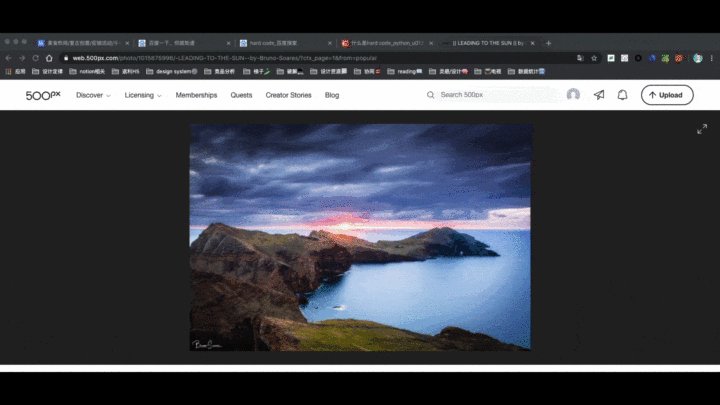
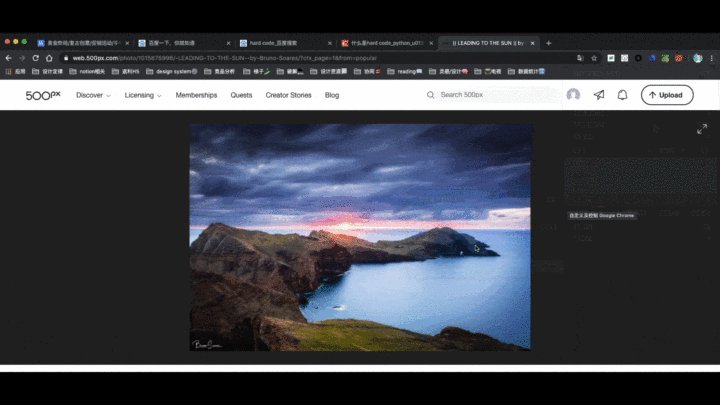
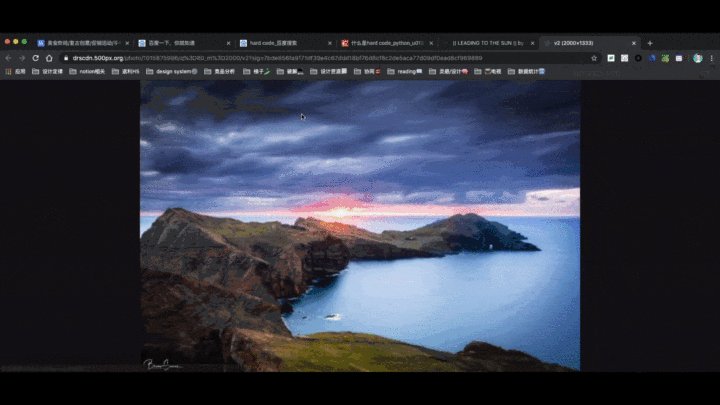
Part1.图库网站的图片获取以国外某某著名图库为例子,比如我们看到一张不错的风景图,点击右键没有保存菜单,而且不管对图片进行怎么样的交互动作,均不会出现右键菜单,这是很典型的图片保护了。
那么,先来一个基本操作 3 连搞定:
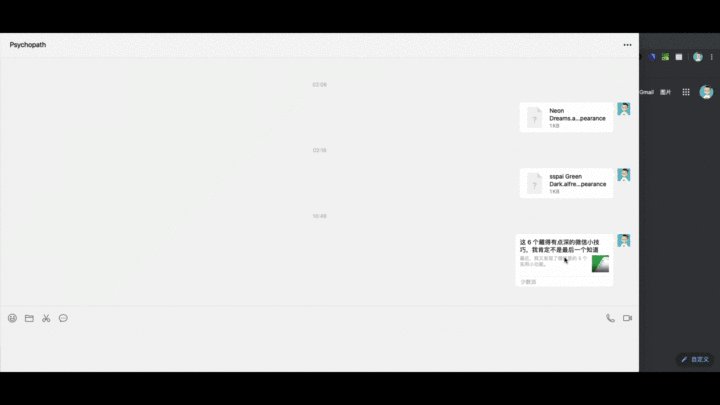
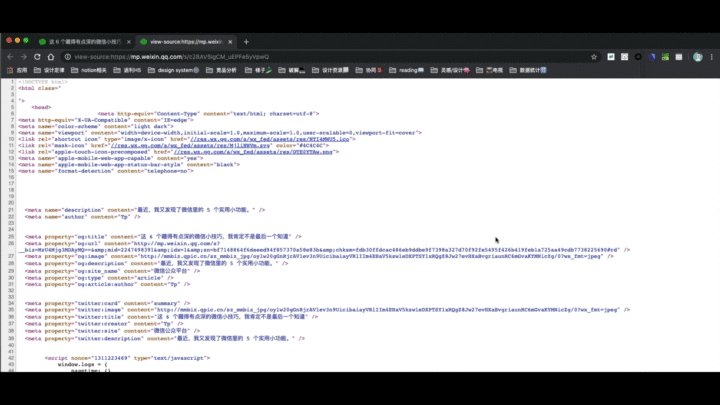
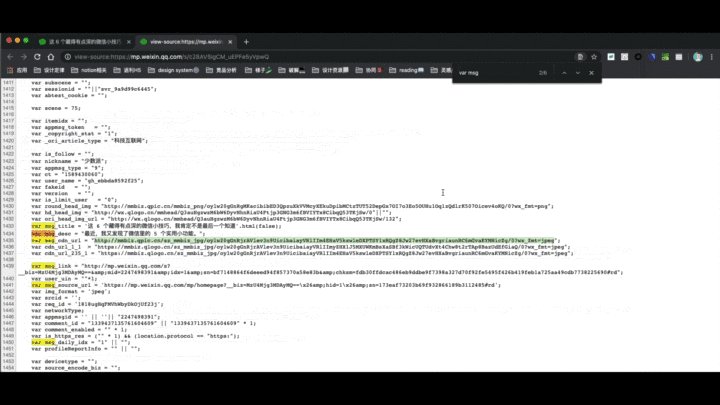
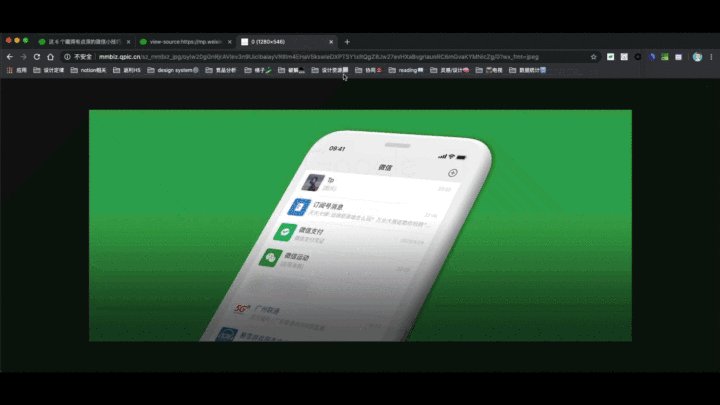
同学们可能会觉得,就这?对,没错,就是这么简单,基本操作。 Part2.公众号头图获取很多时候我们看到公众号的头图,想收下来,但是点击详情页之后,头图是看不见的,怎么获取呢? 当然,很多公众号的插件可以做这些事,比如什么壹伴插件啦,但贝叔的观念是学一点技术,万一呢,Always have plan B。 那么,我们来个「曲线救国」4 步搞定它:
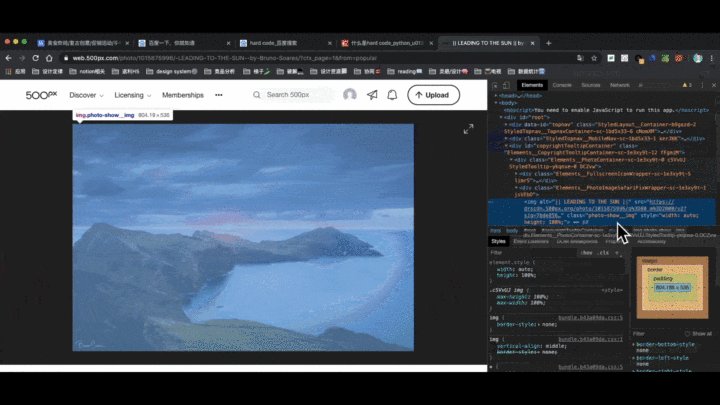
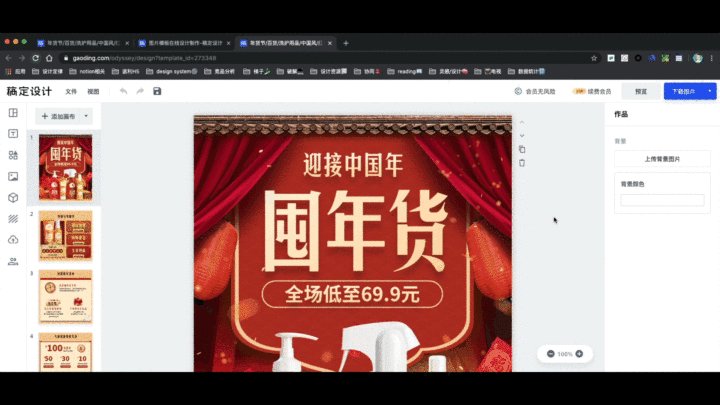
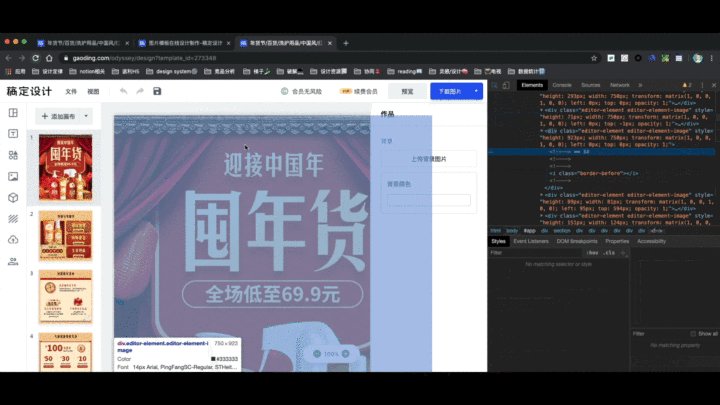
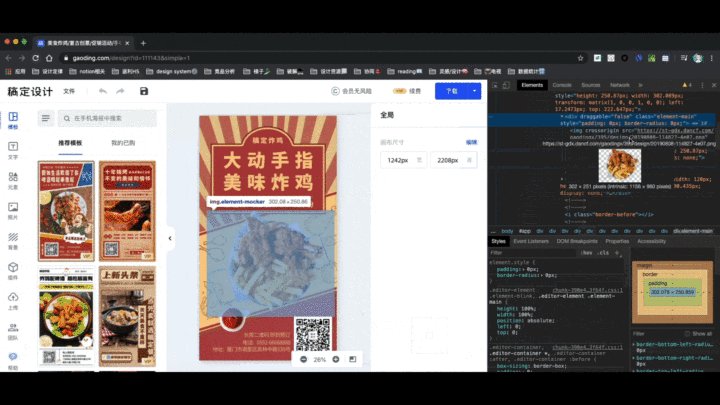
到这是不是觉得,哎,学到了,技能点+1,别急,后面还有更厉害的,同样也十分简单。 Part3.在线编辑网站的素材获取更厉害的来了,在线编辑网站一般会对图片元素做保护从而让你不是这么容易的扒到上面的图片(你懂的),当然了,今天贝叔就教你轻轻松松扒图。 如下图,我们用开发者工具,也选中了图片,但是发现不是我们想要的图片,而是个透明的图层,怎么解决呢?
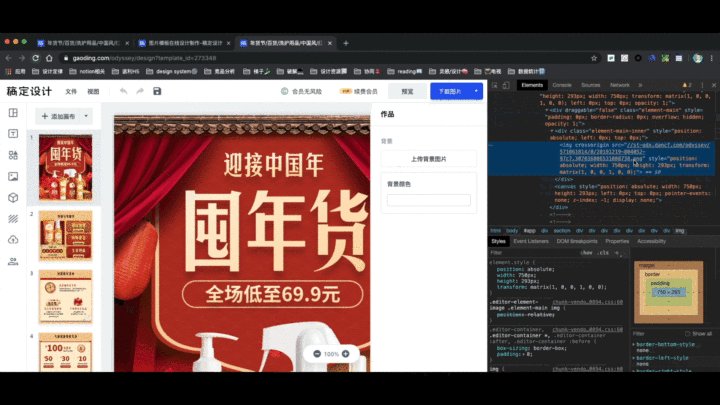
那么,我们「化繁为简」4 步解决:
1. 检视一下右边的元素,可以发现是一个透明的图层,没关系,我们直接 delete 把这一段删掉。 2. 再选择中一次,发现还是没目标图层,那就继续删直到预览窗口出现我们想要的图片为止。 这里会有一个特殊情况,有时候删了以后现目标图层没了,这时候我们点一下刷新,就全部重置了,然后删到刚才那一步,点击 div 容器旁边的小箭头展开,就能看到我们想要的图片了。
△ 有时会出现的特殊情况 3. 再选择中一次,发现还是没选中我们想要的图层,不要慌,重复上面的操作。 4. 最后,我们拿到了我们想要的图层,搞定!
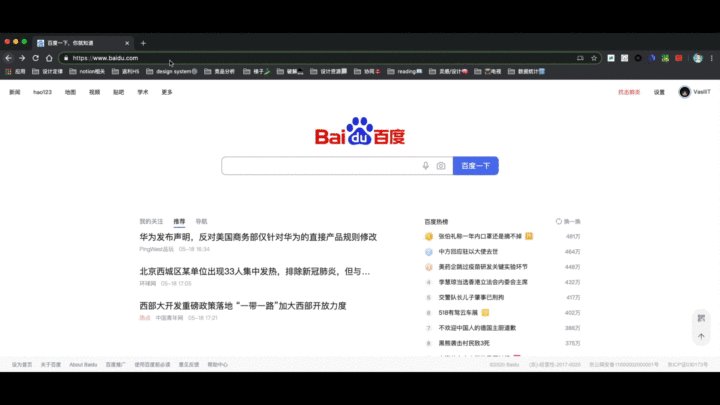
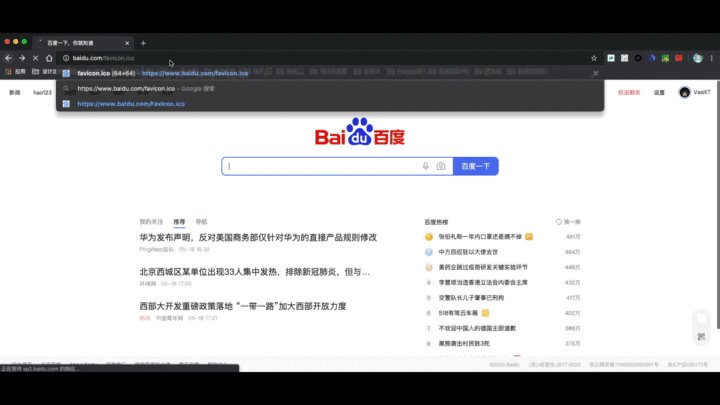
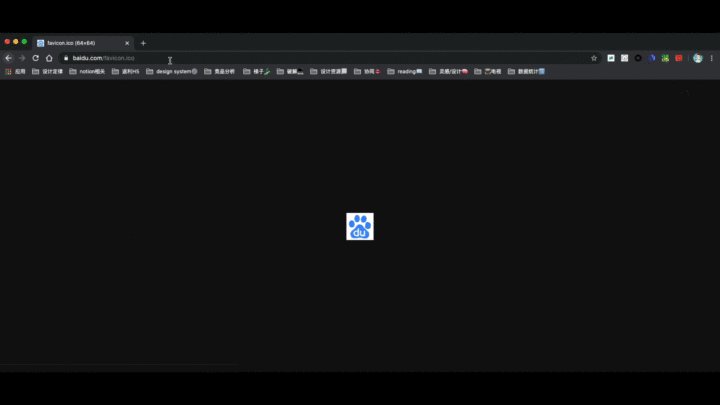
Part4.网页图标获取网页图标(Favicon)也就是网站的头像,有些时候我们可能也需要,怎么弄呢,十分容易。 两种方法,轻松搞定 方法一:直接在网址后面输入/favicon.ico,即可获取网页图标
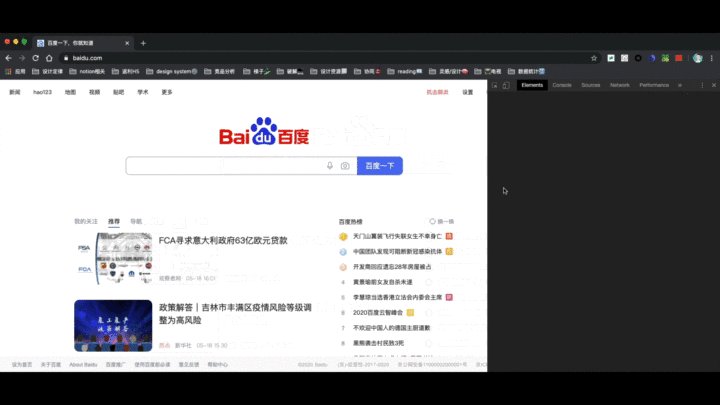
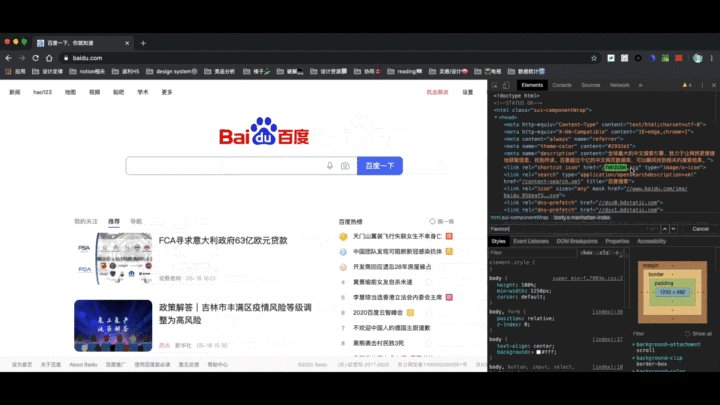
此方法尚存不足,不是所有网站都能这样操作,部分大网站可以。 方法二:用开发者工具轻松找到他的图片链接,具体操作如下:
那么今天介绍的这四种扒图的小技巧到这边就结束了,非常容易上手,掌握后便可以优雅的扒图了呢,快去试试吧。如果你还有什么扒图的问题或技巧欢迎留言互相交流。 拓展阅读: 用标签代替文件夹!教你更高效的图片素材管理术@刘磊Lay :最近看到了一篇关于文件管理中的标签的文章,里面提到了一种利用标签来实现高效率管理文件的方法,从而联想到可以把这种方法应用到设计灵感素材管理上,解决之前经常遇到的素材分类困难的问题。 阅读文章 >这里是贝兹岚,野生互联网设计师一枚,持续分享设计有用功,我们下期见。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论