想给网站换个图标?收下这个超强大的免费生成器!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前段时间在研究网站图标(Favicon)如何正确运作,一般来说,加入网站图标的做法并不困难,甚至很多网站会说只要一段源码就能做到,但现在因为有移动设备,也要考量到网站被新增到桌面时会用到不同图标尺寸,因此就必须额外准备各种不同尺寸大小的网站图标。 用这个在线神器,轻松测试「Favicon」的显示效果在建立网站和博客时通常有许多重要环节一定要做,其中一个就是加入网站图标,也就是大家常听到的「Favicon」,这是什么呢? 阅读文章 >
本文要介绍的「Favicon.io」是一个协助站长制作网站图标(Favicon)的线上生成器,主要有三种功能,以文字、图片或表情符号制作网站图标,然后产生各种图片大小尺寸,以及一个必要的 favicon.ico 文档,只要将相关文档上传到网站服务器根目录,依照 Favicon.io 提供的源码范例稍作修改就能为网站加入图标,和之前介绍的 Favic-o-Matic 差不多。 如果网站还没有适合的图案,Favicon.io 支持直接以文字产生网站图标,只要设定要显示的文字、字型、边框、文字大小然后设定颜色及背景颜色即可。 对于已经有 logo 的网站,Favicon.io 可以将现有的图案转为各种尺寸,支持 JPG、PNG 和 BMP 格式,亦可转换为 favicon.ico。这个文档比较特别,也是浏览器会使用的特殊图片格式,在单一文档加入多层次图案,每一层图案都能有不同大小,常见尺寸包括 16x16px、32x32px 和 48x48px。 为了获得最好的兼容性,浏览器通过 favicon.ico 文档在不同位置显示不同尺寸图片,例如书签列、网址列、浏览器标签或桌面捷径等等,若你觉得当前使用者的网站图标不够精确或想要更新一下,Favicon.io 是个很好用的工具。 Favicon.io网站链接:https://favicon.io/ 使用教学 开启 Favicon.io 网站会看到三个主要功能,从文字转 ICO、从 PNG(或其他图片格式)转 ICO 或是从表情符号转 ICO ,选择后能进入生成。
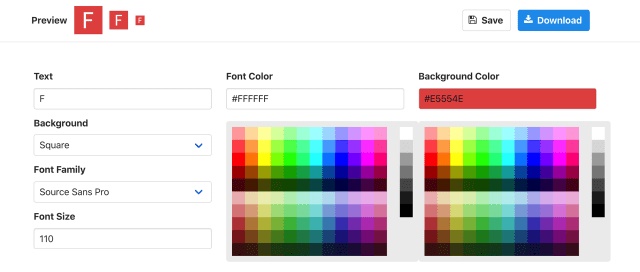
以文字字母制作成网站图标也是一个常见的做法,通过 Favicon.io 使用者就无需以绘图软件制作,从网页就能输入要显示的文字、边框、文字字型和大小,这里的字型很多(应该是直接从 Google Fonts 载入),可以设计出许多好看的风格,最后选择一下文字和背景颜色就能在左上角预览效果。
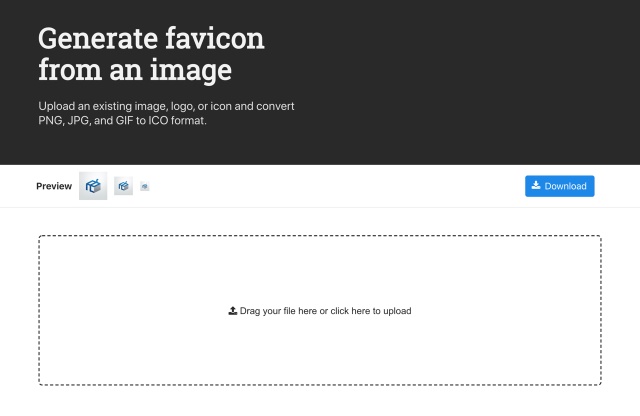
另一种是将你现有的图片转为网站图标,这可能是大部分人会选择的方式,生成后点选右上角的「Download」就能将所有图标打包下载。
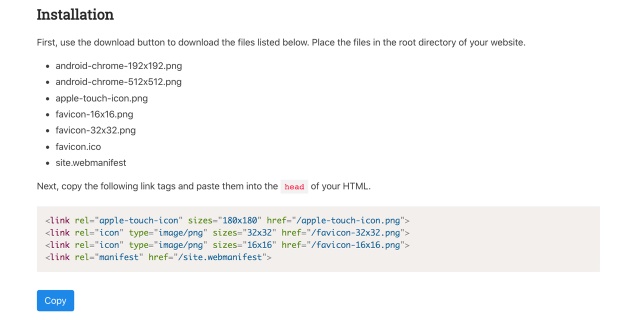
下载后解压缩会获得一些文档,包括:
依照 Favicon.io下方说明,将这些文档上传到你的网站服务器根目录,接着将下方的源码复制、贴上你的 HTML 网页文档的 head 标签即可。
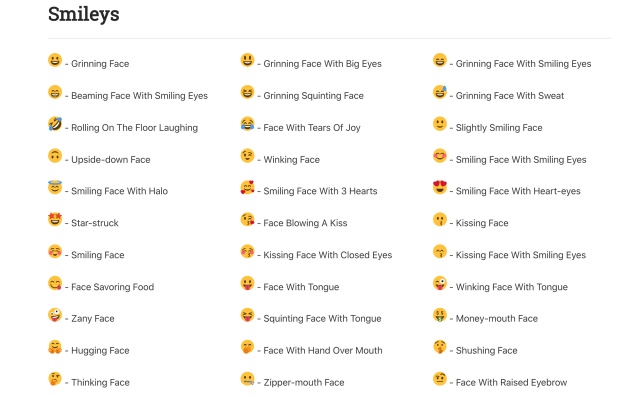
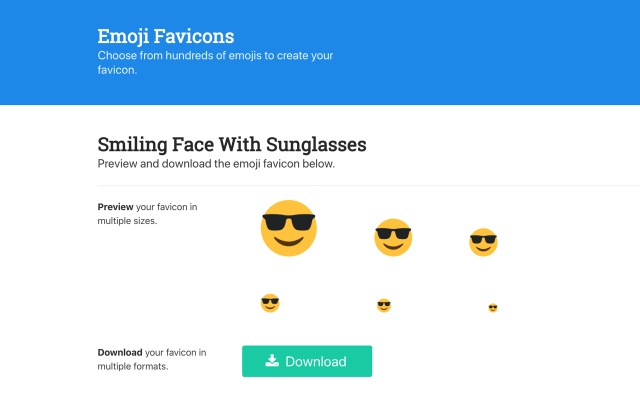
另一个有趣的功能是如果你网站没有现有图案、也不想要使用文字制作的网站图标,还有另一种图片来源就是表情符号(Emoji),进入后选择你要使用的图案,就会帮你制作成各种尺寸大小的网站图标。
一样可从线上预览,查看不同尺寸的显示效果,点选「Download」取得各种格式图片。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论